IconUrl, élément
Spécifie l’URL complète et absolue de l’image utilisée pour représenter votre complément Office dans l’expérience utilisateur d’insertion, AppSource et la barre d’onglets verticale du volet Office.
Type de complément : application de contenu, de volet Office, de messagerie
Syntaxe
<IconUrl DefaultValue="string" />
Peut contenir
Attributs
| Attribut | Type | Requis | Description |
|---|---|---|---|
| DefaultValue | string | Oui | Spécifie la valeur par défaut de ce paramètre, exprimée pour les paramètres régionaux spécifiés dans l’élément DefaultLocale. |
Remarques
L’image doit être dans l’un des formats de fichier suivants.
- BMP
- EXIF
- GIF
- JPG
- PNG
- TIFF
Les exigences de résolution d’image sont les suivantes.
| Type de complément | Résolution (pixels) |
|---|---|
| Contenu | 32 x 32 |
| Courrier | 64 x 64 |
| Volet de tâches | 32 x 32 |
Vous devez également spécifier une icône à utiliser avec les applications clientes Office s’exécutant sur des écrans haute résolution à l’aide de l’élément HighResolutionIconUrl . Pour plus d’informations, consultez la section Créer une identité visuelle cohérente dans Créer des listes effectives dans AppSource et dans Office.
Pour un complément de messagerie, l’icône s’affiche dans l’interface> utilisateurdes compléments Gérer les fichiers (Outlook) ou paramètres>Gérer l’interface utilisateur des compléments (Outlook sur le web). Pour un complément de contenu ou de volet Office, l’icône s’affiche dans l’interface utilisateur, sous Insérer>Compléments.
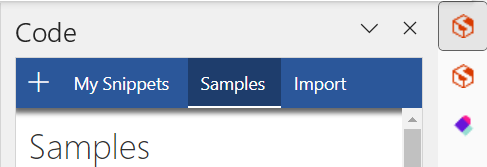
L’image est également utilisée dans la barre d’onglets verticale du volet Office lorsque plusieurs volets office sont ouverts. La barre d’onglets apparaît à côté du volet Office chaque fois qu’un deuxième volet Office est ouvert, qu’il s’agisse d’un volet Office dans le même complément ou d’un autre complément. L’image suivante montre la barre d’onglets lorsque le complément Script Lab et un autre complément ont été démarrés et que les volets Code et Exécuter de Script Lab ont été ouverts.

Pour tous les types de compléments, l’icône est également utilisée dans AppSource, si vous publiez votre complément sur AppSource.
La modification de la valeur de l’élément au moment de l’exécution IconUrl n’est pas prise en charge actuellement.
Exemples
<IconUrl DefaultValue="https://localhost:3000/assets/images/icon-32.png" />
<IconUrl DefaultValue="https://script-lab.azureedge.net/assets/images/icon-32.png" />