Créer des commandes de complément avec uniquement le manifeste de complément
Les commandes de complément sont un moyen de personnaliser facilement l’interface utilisateur Office par défaut en y ajoutant des éléments d’interface de votre choix qui exécutent des actions. Pour une présentation des commandes de complément, consultez Commandes de complément.
Cet article explique comment modifier le manifeste de votre complément uniquement pour définir des commandes de complément et comment créer le code pour les commandes de fonction.
Conseil
Pour obtenir des instructions sur la création de commandes de complément avec le manifeste unifié pour Microsoft 365, consultez Créer des commandes de complément avec le manifeste unifié pour Microsoft 365.
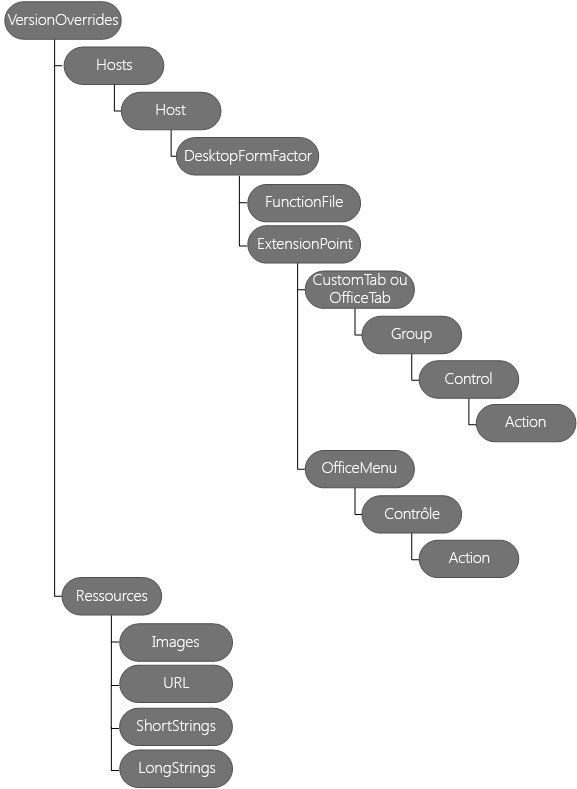
Le schéma suivant illustre la hiérarchie des éléments utilisés pour définir des commandes de complément. Ces éléments sont décrits plus en détail dans cet article.

Exemples de commandes
Tous les compléments du volet Office créés par Yo Office ont des commandes de complément. Ils contiennent une commande de complément (bouton) pour afficher le volet Office. Générez ces projets en suivant l’un des démarrages rapides, comme Créer un complément du volet Office Excel. Vérifiez que vous avez lu les commandes de complément pour comprendre les fonctionnalités des commandes.
Parties importantes d’une commande de complément
Les étapes suivantes expliquent comment ajouter des commandes de complément à un complément existant.
Étape 1 : Ajouter un élément VersionOverrides
L’élément< VersionOverrides> est l’élément racine qui contient la définition de votre commande de complément. Pour plus d’informations sur les attributs valides et les implications, consultez Remplacements de version dans le manifeste.
L’exemple suivant montre l’élément <VersionOverrides> et ses éléments enfants.
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
<Requirements>
<!-- add information about requirement sets -->
</Requirements>
<Hosts>
<Host xsi:type="Workbook">
<!-- add information about form factors -->
</Host>
</Hosts>
<Resources>
<!-- add information about resources -->
</Resources>
</VersionOverrides>
...
</OfficeApp>
Étape 2 : Ajouter des éléments Hosts, Host et DesktopFormFactor
L’élément <Hosts> contient un ou plusieurs <éléments Host>. Un <élément Host> spécifie une application Office particulière. L’élément< Host> contient des éléments enfants qui spécifient les commandes de complément à afficher après l’installation de votre complément dans cette application Office. Pour afficher les mêmes commandes de complément dans au moins deux applications Office différentes, vous devez dupliquer les éléments enfants dans chaque <hôte>.
L’élément< DesktopFormFactor> spécifie les paramètres d’un complément qui s’exécute dans Office sur le Web, Windows et Mac.
L’exemple suivant montre les <éléments Hosts>, <Host> et <DesktopFormFactor> .
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
...
<Hosts>
<Host xsi:type="Workbook">
<DesktopFormFactor>
<!-- information about FunctionFile and ExtensionPoint -->
</DesktopFormFactor>
</Host>
</Hosts>
...
</VersionOverrides>
...
</OfficeApp>
Étape 3 : Ajouter l’élément FunctionFile
L’élément< FunctionFile> spécifie un fichier qui contient du code JavaScript à exécuter lorsqu’une commande de complément utilise l’action ExecuteFunction. L’attribut <resid de l’élément FunctionFile> est défini sur un fichier HTML qui inclut tous les fichiers JavaScript requis par vos commandes de complément. Vous ne pouvez pas créer une liaison directe vers un fichier JavaScript. Vous pouvez uniquement créer une liaison vers un fichier HTML. Le nom de fichier est spécifié en tant qu’élément <Url> dans l’élément <Resources>.
Remarque
Les projets Yo Office utilisent webpack pour éviter d’ajouter manuellement le Code JavaScript au code HTML.
Voici un exemple de l’élément <FunctionFile> .
<DesktopFormFactor>
<FunctionFile resid="Commands.Url" />
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<!-- information about this extension point -->
</ExtensionPoint>
<!-- You can define more than one ExtensionPoint element as needed -->
</DesktopFormFactor>
Importante
Office.js devez être initialisé avant l’exécution de la logique de commande du complément. Pour plus d’informations, voir Initialiser votre complément Office.
Notifications Outlook
Lorsqu’un complément doit fournir des mises à jour d’état, telles que des indicateurs de progression ou des messages d’erreur, il doit le faire à travers les API de notification. Le traitement des notifications doit également être défini dans un fichier HTML distinct spécifié dans le FunctionFile nœud du manifeste.
Étape 4 : Ajouter des éléments ExtensionPoint
L’élément <ExtensionPoint> définit l’emplacement où les commandes de complément doivent apparaître dans l’interface utilisateur Office.
Les exemples suivants montrent comment utiliser l’élément <ExtensionPoint> avec les valeurs d’attribut PrimaryCommandSurface et ContextMenu , ainsi que les éléments enfants qui doivent être utilisés avec chacun d’eux.
Importante
Pour les éléments qui contiennent un attribut ID, veillez à fournir un ID unique. Nous vous recommandons d’utiliser le nom de votre organisation, ainsi que votre ID. Par exemple, utilisez le format suivant : <CustomTab id="mycompanyname.mygroupname">.
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<CustomTab id="Contoso Tab">
<!-- If you want to use a default tab that comes with Office, remove the above CustomTab element, and then uncomment the following OfficeTab element -->
<!-- <OfficeTab id="TabData"> -->
<Label resid="residLabel4" />
<Group id="Group1Id12">
<Label resid="residLabel4" />
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Control xsi:type="Button" id="Button1Id1">
<!-- information about the control -->
</Control>
<!-- other controls, as needed -->
</Group>
</CustomTab>
</ExtensionPoint>
<ExtensionPoint xsi:type="ContextMenu">
<OfficeMenu id="ContextMenuCell">
<Control xsi:type="Menu" id="ContextMenu2">
<!-- information about the control -->
</Control>
<!-- other controls, as needed -->
</OfficeMenu>
</ExtensionPoint>
Étape 5 : Ajouter des éléments Control
L’élément< Control> définit la surface utilisable de la commande (bouton, menu, etc.) et l’action qui lui est associée.
Contrôles de bouton
Un contrôle bouton effectue une seule action lorsque l’utilisateur le sélectionne. Il peut exécuter une fonction JavaScript ou afficher un volet de tâches. L’exemple de code suivant montre comment définir deux boutons. Le premier exécute une fonction JavaScript sans afficher d’interface utilisateur et le second affiche un volet de tâches. Dans l’élément <Control> :
- l’attribut type est obligatoire et doit être défini sur Button.
- L’attribut id de l’élément <Control> est une chaîne avec un maximum de 125 caractères.
<!-- Define a control that calls a JavaScript function. -->
<Control xsi:type="Button" id="Button1Id1">
<Label resid="residLabel" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>highlightSelection</FunctionName>
</Action>
</Control>
<!-- Define a control that shows a task pane. -->
<Control xsi:type="Button" id="Button2Id1">
<Label resid="residLabel2" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon2_32x32" />
<bt:Image size="32" resid="icon2_32x32" />
<bt:Image size="80" resid="icon2_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Control>
Le code suivant montre un exemple de fonction utilisée par <FunctionName>. Notez l’appel à event.completed. Cela indique que vous avez correctement géré l’événement. Lorsqu’une fonction est appelée à plusieurs reprises, par exemple lorsque l’utilisateur clique plusieurs fois sur une même commande de complément, tous les événements sont automatiquement mis en file d’attente. Le premier événement s’exécute automatiquement, tandis que les autres événements restent dans la file d’attente. Lorsque votre fonction appelle event.completed, l’appel en file d’attente suivant à cette fonction s’exécute. Vous devez implémenter event.completed, sinon votre fonction ne s’exécutera pas.
// Initialize the Office Add-in.
Office.onReady(() => {
// If needed, Office.js is ready to be called
});
// The command function.
async function highlightSelection(event) {
// Implement your custom code here. The following code is a simple Excel example.
try {
await Excel.run(async (context) => {
const range = context.workbook.getSelectedRange();
range.format.fill.color = "yellow";
await context.sync();
});
} catch (error) {
// Note: In a production add-in, notify the user through your add-in's UI.
console.error(error);
}
// Calling event.completed is required. event.completed lets the platform know that processing has completed.
event.completed();
}
// You must register the function with the following line.
Office.actions.associate("highlightSelection", highlightSelection);
Contrôles de menu
Un contrôle de menu peut être utilisé avec PrimaryCommandSurface ou ContextMenu, et définit :
- une option de menu de niveau racine.
- une liste de sous-menus.
Lorsqu’il est utilisé avec PrimaryCommandSurface, l’élément de menu racine apparaît sous forme de bouton sur le ruban. Lorsque le bouton est sélectionné, le sous-menu s’affiche sous la forme d’une liste déroulante. Lorsqu’il est utilisé avec ContextMenu, un élément de menu avec un sous-menu est inséré dans le menu contextuel. Dans les deux cas, les éléments individuels du sous-menu peuvent exécuter une fonction JavaScript ou afficher un volet de tâches. Un seul niveau de sous-menus est actuellement pris en charge.
L’exemple suivant montre comment définir un élément de menu avec deux éléments de sous-menu. Le premier élément de sous-menu affiche un volet Office et le deuxième élément de sous-menu exécute une fonction JavaScript. Dans l’élément <Control> :
- l’attribut xsi:type est obligatoire et doit être défini sur Menu.
- L’attribut id est une chaîne avec un maximum de 125 caractères.
<Control xsi:type="Menu" id="TestMenu2">
<Label resid="residLabel3" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Items>
<Item id="showGallery2">
<Label resid="residLabel3"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<TaskpaneId>MyTaskPaneID1</TaskpaneId>
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Item>
<Item id="showGallery3">
<Label resid="residLabel5"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon4_32x32" />
<bt:Image size="32" resid="icon4_32x32" />
<bt:Image size="80" resid="icon4_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>getButton</FunctionName>
</Action>
</Item>
</Items>
</Control>
Étape 6 : Ajouter l’élément Resources
L’élément< Resources> contient les ressources utilisées par les différents éléments enfants de l’élément <VersionOverrides>. Les ressources incluent des icônes, des chaînes et des URL. Un élément du manifeste peut utiliser une ressource en référençant l’id de la ressource. L’utilisation de l’id permet d’organiser le manifeste, en particulier lorsqu’il existe des versions différentes de la ressource pour différents paramètres régionaux. Un id doit comporter 32 caractères au maximum.
L’exemple suivant montre comment utiliser l’élément <Resources> . Chaque ressource peut avoir un ou plusieurs <éléments enfants Override> pour définir une ressource différente pour un paramètre régional spécifique.
<Resources>
<bt:Images>
<bt:Image id="icon1_16x16" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp16-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_32x32" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp32-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_80x80" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp80-icon_default.png" />
</bt:Image>
</bt:Images>
<bt:Urls>
<bt:Url id="residDesktopFuncUrl" DefaultValue="https://www.contoso.com/Pages/Home.aspx">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Pages/Home.aspx" />
</bt:Url>
</bt:Urls>
<bt:ShortStrings>
<bt:String id="residLabel" DefaultValue="GetData">
<bt:Override Locale="ja-jp" Value="JA-JP-GetData" />
</bt:String>
</bt:ShortStrings>
<bt:LongStrings>
<bt:String id="residToolTip" DefaultValue="Get data for your document.">
<bt:Override Locale="ja-jp" Value="JA-JP - Get data for your document." />
</bt:String>
</bt:LongStrings>
</Resources>
Remarque
Vous devez utiliser SSL (Secure Sockets Layer) pour toutes les URL des <éléments Image> et <Url> .
Notes de support Outlook
Les commandes de complément sont disponibles dans les versions d’Outlook suivantes.
- Outlook sur le web pour Microsoft 365 et Outlook.com
- Outlook sur le web pour Exchange 2016 ou une version ultérieure
- nouvel Outlook sur Windows
- Outlook 2016 ou version ultérieure sur Windows
- Outlook sur Mac
- Outlook sur Android
- Outlook sur iOS
La prise en charge des commandes de complément dans Exchange 2016 nécessite la mise à jour cumulative 5.
Si votre complément utilise un manifeste de complément uniquement, les commandes de complément ne sont disponibles que pour les compléments qui n’utilisent pas les règles ItemHasAttachment, ItemHasKnownEntity ou ItemHasRegularExpressionMatch pour limiter les types d’éléments sur lesquels ils s’activent. Toutefois, les compléments contextuels peuvent présenter différentes commandes selon que l’élément actuellement sélectionné est un message ou un rendez-vous, et peuvent choisir d’apparaître dans des scénarios de lecture ou de composition. L’utilisation des commandes de complément constitue une meilleure pratique.