Configurer votre complément Office pour utiliser un runtime partagé
Importante
Le runtime partagé n’est pris en charge que dans certaines applications Office. Pour plus d’informations, consultez Ensembles de conditions requises pour le runtime partagé.
Vous pouvez configurer votre complément Office pour exécuter tout son code dans un runtime partagé unique. Avec un runtime partagé, vous bénéficiez d’une meilleure coordination au sein de votre complément et d’un accès au DOM et au CORS à partir de toutes les parties de votre complément. Vous aurez également accès à des fonctionnalités supplémentaires, telles que l’exécution de code lorsque le document s’ouvre ou l’activation des boutons du ruban dans certains contextes. Si vous voulez configurer votre complément pour utiliser un runtime partagé, suivez les instructions contenues dans cet article.
Création du projet de complément
Si vous démarrez un nouveau projet, utilisez le générateur Yeoman pour les compléments Office pour créer un projet de complément Excel, PowerPoint ou Word.
Conseil
Si vous utilisez le générateur Yeoman pour créer des fonctions personnalisées dans Excel, sélectionnez les options suivantes :
-
Type de projet :
Excel Custom Functions using a Shared Runtime -
Type de script :
JavaScript
Si votre complément utilise un manifeste de complément uniquement, vous pouvez également suivre les étapes décrites dans cet article pour mettre à jour un projet Visual Studio afin d’utiliser le runtime partagé. Toutefois, vous devrez peut-être mettre à jour les schémas XML pour le manifeste. Pour plus d’informations, consultez Résoudre les erreurs de développement avec les compléments Office.
Configurer le manifeste
Suivez ces étapes pour configurer un projet nouveau ou existant afin d’utiliser un runtime partagé. Ces étapes supposent que vous avez généré votre projet à l’aide du générateur Yeoman pour les compléments Office. Sélectionnez l’onglet correspondant au type de manifeste utilisé par votre complément.
Remarque
L’implémentation d’un runtime partagé avec le manifeste unifié pour Microsoft 365 est en préversion publique pour les développeurs. Il ne doit pas être utilisé dans les compléments de production. Nous vous invitons à l’essayer dans des environnements de test ou de développement. Pour plus d’informations, consultez Schéma du manifeste de l’application développeur public en préversion.
Ouvrez votre projet de complément dans Visual Studio Code.
Ouvrez le fichier manifest.json .
Ajoutez l’objet suivant au tableau « extensions.runtimes ». Notez les points suivants concernant ce balisage.
- L’ensemble de conditions requises SharedRuntime 1.1 est spécifié dans l’objet « requirements.capabilities ». Cela configure votre complément pour qu’il s’exécute dans un runtime partagé sur les clients pris en charge. Pour obtenir la liste des clients qui prennent en charge l’ensemble de conditions requises SharedRuntime 1.1, consultez Ensembles de conditions requises du runtime partagé.
- L'« id » du runtime est défini sur le nom descriptif « SharedRuntime ».
- La propriété « lifetime » est définie sur « long », afin que votre complément puisse tirer parti des fonctionnalités, telles que le démarrage de votre complément à l’ouverture du document, la poursuite de l’exécution du code après la fermeture du volet Office ou l’utilisation de CORS et DOM à partir de fonctions personnalisées. Si vous définissez la propriété sur « short » dans cet exemple, votre complément démarre lorsque l’un de vos boutons du ruban est enfoncé, mais il peut s’arrêter une fois que votre gestionnaire de ruban a terminé l’exécution. De la même façon, le complément démarre lorsque le volet des tâches est ouvert, mais il se peut se fermer à la fermeture du volet des tâches.
"runtimes": [ "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "id": "SharedRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ ... ] ]Enregistrez vos modifications.
Configurer le fichier webpack.config.js
Le fichier webpack.config.js générera plusieurs chargeurs runtime. Vous devez le modifier pour charger uniquement le runtime partagé via le fichier taskpane.html .
Démarrez Visual Studio Code et ouvrez le projet de complément que vous avez généré.
Ouvrez le fichier webpack.config.js.
Si votre fichier webpack.config.js a le code plug-in functions.html, supprimez-le.
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })Si votre fichier webpack.config.js a le code plug-in commands.html, supprimez-le.
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })Si votre projet utilisait les blocs fonctions ou commandes, ajoutez-les à la liste des blocs comme illustré par la suite (le code suivant sert si votre projet utilisait les deux blocs).
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })Enregistrez vos changements et reconstruisez le projet.
npm run build
Remarque
Si votre projet a le fichier functions.html ou le fichier commands.html, vous pouvez les supprimer. Le taskpane.html charge le codefunctions.js et commands.js dans le runtime partagé via les mises à jour webpack que vous venez d’effectuer.
Tester les modifications apportées à votre complément Office
Vérifiez que vous utilisez correctement le runtime partagé en suivant les instructions suivantes.
Ouvrez le fichier taskpane.js.
Remplacez tout le contenu du fichier par le code suivant. Le nombre de fois où le volet Office a été ouvert s’affiche. L’ajout de l’événement
onVisibilityModeChangedest pris en charge uniquement dans un runtime partagé./*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged((args) => { if (args.visibilityMode === Office.VisibilityMode.taskpane) { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }Enregistrez vos changements et exécutez le projet.
npm start
Chaque fois que vous ouvrez le volet Office, le nombre de fois où il a été ouvert est incrémenté. La valeur de _count ne sera pas perdue, car le runtime partagé maintient votre code en cours d’exécution même lorsque le volet Office est fermé.
Lorsque vous êtes prêt à arrêter le serveur de développement et à désinstaller le complément, exécutez la commande suivante.
npm stop
À propos du runtime partagé
Sur Windows ou sur Mac, votre complément exécute le code des boutons du ruban, des fonctions personnalisées et du volet Office dans des environnements d’exécution distincts. Cela crée des limitations, telles que le fait de ne pas pouvoir partager facilement des données globales et de ne pas pouvoir accéder à toutes les fonctionnalités CORS à partir d’une fonction personnalisée.
Toutefois, vous pouvez configurer votre complément Office pour partager du code dans le même runtime (également appelé runtime partagé). Vous pouvez ainsi améliorer la coordination dans votre complément et accéder au volet des tâches DOM et CORS à partir de toutes les parties de votre complément.
La configuration d’un runtime partagé permet les scénarios suivants.
- Votre complément Office peut utiliser des fonctionnalités d’interface utilisateur supplémentaires.
- Les éléments suivants sont disponibles uniquement pour les compléments Excel.
- Ajouter des raccourcis clavier personnalisés à vos compléments Office
- Créer des onglets contextuels personnalisés dans les compléments Office
- Les fonctions personnalisées bénéficieront d'une prise en charge complète de CORS.
- Les fonctions personnalisées peuvent appeler les API Office.js pour lire les données d’un document feuille de calcul.
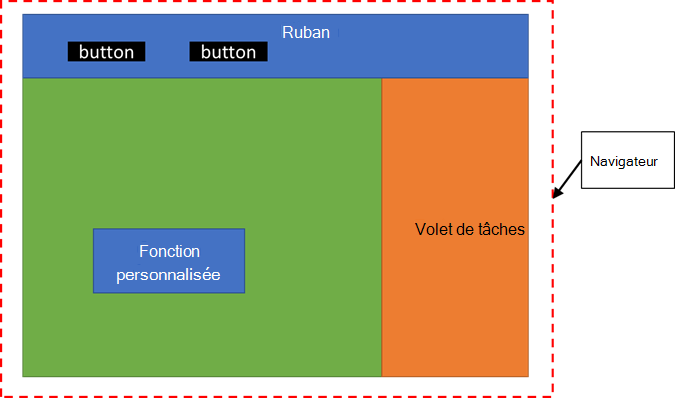
Pour Office sur Windows, le runtime partagé utilise WebView2 (Basé sur Microsoft Edge Chromium) si les conditions d’utilisation sont remplies, comme expliqué dans Navigateurs et contrôles d’affichage web utilisés par les compléments Office. Sinon, il utilise Trident (Internet Explorer 11). De plus, tous les boutons affichés par votre complément sur le ruban s’exécutent dans le même runtime partagé. L’image suivante montre comment les fonctions personnalisées, l’interface utilisateur du ruban et le code du volet Office s’exécutent tous dans le même runtime.

Multiples volets des tâches
Ne concevez pas votre complément pour utiliser plusieurs volets des tâches si vous envisagez d’utiliser un runtime partagé. Un runtime partagé prend uniquement en charge l’utilisation d’un volet des tâches. Notez que tout volet des tâches sans <TaskpaneID> est considéré comme un volet des tâches différent.
Voir aussi
- Appeler des API Excel à partir d'une fonction personnalisée
- Ajouter des raccourcis clavier personnalisés à vos compléments Office
- Créer des onglets contextuels personnalisés dans les compléments Office
- Modifier la disponibilité des commandes de complément
- Exécuter un cote dans votre complément Office lors de l’ouverture du document
- Afficher ou masquer le volet des tâches de votre complément Office
- Tutoriel : Partager des données et des événements entre des fonctions personnalisées Excel et le volet Office
- Temps d'exécution dans les compléments Office