Actions de carte
Les cartes utilisées par les bots et les extensions de message dans Microsoft Teams prennent en charge les types d’activité CardAction suivants :
Remarque
Les CardAction actions diffèrent de pour les cartes de potentialActions connecteur pour Groupes Microsoft 365 lorsqu’elles sont utilisées à partir de connecteurs.
| Type | Action |
|---|---|
openUrl |
Ouvre une URL dans le navigateur par défaut. |
messageBack |
Envoie un message et une charge utile au bot à partir de l’utilisateur qui a sélectionné le bouton ou appuyé sur la carte. Envoie un message distinct au flux de conversation. |
imBack |
Envoie un message au bot à partir de l’utilisateur qui a sélectionné le bouton ou appuyé sur la carte. Ce message de l’utilisateur au bot est visible par tous les participants à la conversation. |
invoke |
Envoie un message et une charge utile au bot à partir de l’utilisateur qui a sélectionné le bouton ou appuyé sur la carte. Ce message n’est pas visible. |
signin |
Lance le flux OAuth, ce qui permet aux bots de se connecter avec des services sécurisés. |
Remarque
- Teams ne prend pas en charge
CardActiontypes non répertoriés dans le tableau précédent. - Teams ne prend pas en charge la propriété
potentialActions. - Les actions de carte sont différentes de actions suggérées dans Bot Framework ou Azure Bot Service.
- Si vous utilisez une action de carte dans le cadre d’une extension de message, les actions ne fonctionnent pas tant que la carte n’est pas envoyée au canal. Les actions ne fonctionnent pas lorsque la carte se trouve dans la zone de rédaction du message.
Type d’action openUrl
openUrl type d’action spécifie une URL à lancer dans le navigateur par défaut.
Remarque
- Votre bot ne reçoit aucune notification sur le bouton sélectionné.
- Les URL ne prennent pas en charge les noms de machine qui incluent des nombres. Par exemple, un nom d’hôte tel que userhostname123 n’est pas pris en charge.
Avec openUrl, vous pouvez créer une action avec les propriétés suivantes :
| Propriété | Description |
|---|---|
title |
Apparaît en tant qu’étiquette de bouton. |
value |
Ce champ doit contenir une URL complète et correctement formée. |
Le code suivant montre un exemple de type d’action openUrl au format JSON :
{
"type": "openUrl",
"title": "Tabs in Teams",
"value": "https://msdn.microsoft.com/microsoft-teams/tabs"
}
MessageBack du type d’action
Avec messageBack, vous pouvez créer une action entièrement personnalisée avec les propriétés suivantes :
| Propriété | Description |
|---|---|
title |
Apparaît en tant qu’étiquette de bouton. |
displayText |
Facultatif. Utilisé par l’utilisateur dans le flux de conversation lorsque l’action est effectuée. Ce texte n’est pas envoyé à votre bot. |
value |
Envoyé à votre bot lorsque l’action est effectuée. Vous pouvez encoder le contexte de l’action, par exemple des identificateurs uniques ou un objet JSON. |
text |
Envoyé à votre bot lorsque l’action est effectuée. Utilisez cette propriété pour simplifier le développement de bots. Votre code peut vérifier une seule propriété de niveau supérieur pour distribuer la logique du bot. |
La flexibilité de messageBack signifie que votre code ne peut pas laisser un message utilisateur visible dans l’historique simplement en n’utilisant displayTextpas .
Le code suivant montre un exemple de type d’action messageBack au format JSON :
{
"buttons": [
{
"type": "messageBack",
"title": "My MessageBack button",
"displayText": "I clicked this button",
"text": "User just clicked the MessageBack button",
"value": "{\"property\": \"propertyValue\" }"
}
]
}
La propriété value peut être une chaîne JSON sérialisée ou un objet JSON.
Exemple de message entrant
replyToId contient l’ID du message d’où provient l’action de carte. Utilisez-le si vous souhaitez mettre à jour le message.
Le code suivant montre un exemple de message entrant :
{
"text":"User just clicked the MessageBack button",
"value":{
"property":"propertyValue"
},
"type":"message",
"timestamp":"2017-06-22T22:38:47.407Z",
"id":"f:5261769396935243054",
"channelId":"msteams",
"serviceUrl":"https://smba.trafficmanager.net/amer-client-ss.msg/",
"from":{
"id":"29:102jd210jd010icsoaeclaejcoa9ue09u",
"name":"John Smith"
},
"conversation":{
"id":"19:malejcou081i20ojmlcau0@thread.skype;messageid=1498171086622"
},
"recipient":{
"id":"28:76096e45-119f-4736-859c-6dfff54395f7",
"name":"MyBot"
},
"entities":[
{
"locale": "en-US",
"country": "US",
"platform": "Windows",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData":{
"channel":{
"id":"19:malejcou081i20ojmlcau0@thread.skype"
},
"team":{
"id":"19:12d021jdoijsaeoaue0u@thread.skype"
},
"tenant":{
"id":"bec8e231-67ad-484e-87f4-3e5438390a77"
}
},
"replyToId": "1575667808184",
}
Type d’action imBack
L’action imBack déclenche un message de retour à votre bot, comme si l’utilisateur l’avait tapé dans un message de conversation normal. Votre utilisateur et tous les autres utilisateurs d’un canal peuvent voir la réponse du bouton.
Avec imBack, vous pouvez créer une action avec les propriétés suivantes :
| Propriété | Description |
|---|---|
title |
Apparaît en tant qu’étiquette de bouton. |
value |
Ce champ doit contenir la chaîne de texte utilisée dans la conversation et, par conséquent, renvoyée au bot. Il s’agit du texte du message que vous traitez dans votre bot pour exécuter la logique souhaitée. |
Remarque
Le champ value est une chaîne simple. Il n’existe aucune prise en charge de la mise en forme ou des caractères masqués.
Le code suivant montre un exemple de type d’action imBack au format JSON :
{
"type": "imBack",
"title": "More",
"value": "Show me more"
}
Appel du type d’action
L’action invoke est utilisée pour appeler des dialogues (appelés modules de tâche dans TeamsJS v1.x).
L’action invoke contient trois propriétés, type, title et value.
Avec invoke, vous pouvez créer une action avec les propriétés suivantes :
| Propriété | Description |
|---|---|
title |
Apparaît en tant qu’étiquette de bouton. |
value |
Cette propriété peut contenir une chaîne, un objet JSON stringifié ou un objet JSON. |
Le code suivant montre un exemple de type d’action invoke au format JSON :
{
"type": "invoke",
"title": "Option 1",
"value": {
"option": "opt1"
}
}
Lorsqu’un utilisateur sélectionne le bouton, votre bot reçoit l’objet value avec des informations supplémentaires.
Remarque
Le type d’activité est invoke au lieu de message qui est activity.Type == "invoke".
Exemple de message d’appel entrant
La propriété replyToId de niveau supérieur contient l’ID du message d’où provient l’action de carte. Utilisez-le si vous souhaitez mettre à jour le message.
Le code suivant montre un exemple de message d’appel entrant :
{
"type": "invoke",
"value": {
"option": "opt1"
},
"timestamp": "2017-02-10T04:11:19.614Z",
"localTimestamp": "2017-02-09T21:11:19.614-07:00",
"id": "f:6894910862892785420",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer-client-ss.msg/",
"from": {
"id": "29:1Eniglq0-uVL83xNB9GU6w_G5a4SZF0gcJLprZzhtEbel21G_5h-
NgoprRw45mP0AXUIZVeqrsIHSYV4ntgfVJQ",
"name": "John Doe"
},
"conversation": {
"id": "19:97b1ec61-45bf-453c-9059-6e8984e0cef4_8d88f59b-ae61-4300-bec0-caace7d28446@unq.gbl.spaces"
},
"recipient": {
"id": "28:8d88f59b-ae61-4300-bec0-caace7d28446",
"name": "MyBot"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"type": "clientInfo"
}
],
"channelData": {
"channel": {
"id": "19:dc5ba12695be4eb7bf457cad6b4709eb@thread.skype"
},
"team": {
"id": "19:712c61d0ef384e5fa681ba90ca943398@thread.skype"
},
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
}
},
"replyToId": "1575667808184"
}
Connexion du type d’action
signin type d’action lance un flux OAuth qui permet aux bots de se connecter à des services sécurisés. Pour plus d’informations, consultez flux d’authentification dans les bots.
Teams prend également en charge Cartes adaptatives actions qui sont utilisées uniquement par Cartes adaptatives.
Le code suivant montre un exemple de type d’action signin au format JSON :
{
"type": "signin",
"title": "Click me for signin",
"value": "https://signin.com"
}
actions de Cartes adaptatives
Les cartes adaptatives prennent en charge les six types d’action suivants :
- Action.OpenUrl : ouvre l’URL spécifiée.
- Action.Submit : envoie le résultat de l’action d’envoi au bot.
-
Action.ShowCard : appelle une boîte de dialogue et affiche la sous-carte dans cette boîte de dialogue. Vous devez uniquement gérer cela si
ShowCardActionModeest défini sur popup. - Action.ToggleVisibility : affiche ou masque un ou plusieurs éléments dans le carte.
- Action.Execute : collecte les champs d’entrée, fusionne avec le champ de données facultatif et envoie un événement au client.
- Action.ResetInputs : réinitialise les valeurs des entrées dans une carte adaptative.
Action.Submit
Action.Submit type est utilisé pour collecter l’entrée, combiner les data propriétés et envoyer un événement au bot. Lorsqu’un utilisateur sélectionne l’action d’envoi, Teams envoie une activité de message au bot, qui inclut l’entrée de l’utilisateur dans des paires clé-valeur pour tous les champs d’entrée et les données masquées définies dans la charge utile carte.
Dans le schéma de carte adaptative, la data propriété pour Action.Submit est un string ou un object. Une action d’envoi se comporte différemment pour chaque propriété de données :
-
string: une action d’envoi de chaîne envoie automatiquement un message de l’utilisateur au bot et est visible dans l’historique des conversations. -
object: une action d’envoi d’objet envoie automatiquement un message invisible de l’utilisateur au bot qui contient des données masquées. Une action d’envoi d’objet remplit la propriété value de l’activité alors que la propriété text est vide.
Action.Submit équivaut aux actions Bot Framework. Vous pouvez également modifier la charge utile Action.Submit carte adaptative pour prendre en charge les actions de Bot Framework existantes à l’aide d’une propriété msteams dans l’objet data de Action.Submit. Lorsque vous définissez la msteams propriété sous data, le client Teams définit le comportement de Action.Submit. Si la msteams propriété n’est pas définie dans le schéma, Action.Submit fonctionne comme une action d’appel Bot Framework standard, où l’action d’envoi déclenche un appel d’appel au bot et le bot reçoit la charge utile avec toutes les valeurs d’entrée définies dans les champs d’entrée.
Remarque
- Le bot ne reçoit pas d’entrée utilisateur, sauf si l’utilisateur envoie ses actions dans la carte adaptative via un bouton, tel que Enregistrer ou Envoyer. Par exemple, le bot ne considère pas les actions de l’utilisateur, telles que la sélection d’une option à partir de plusieurs choix ou le remplissage de champs dans un formulaire, sauf si l’utilisateur les envoie.
- L’ajout
msteamsà des données avec une action Bot Framework ne fonctionne pas avec une boîte de dialogue carte adaptative. - Le principal ou destructeur
ActionStylen’est pas pris en charge dans Teams. - Votre application dispose de cinq secondes pour répondre au message d’appel.
Exemple
Voici un exemple de Action.Submit charge utile carte :
La charge utile se compose d’un champ "id": "text-1" d’entrée de texte et d’une charge utile "hiddenKey": 123.45de données masquée.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"fallbackText": "fallback text for sample 01",
"speak": "This is adaptive card sample 1",
"body": [
{
"type": "Container",
"items": [
{
"id": "text-1",
"type": "Input.Text"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"data": {
"hiddenKey": 123.45
}
}
]
}

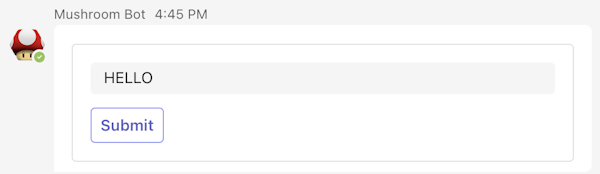
Voici un exemple d’activité entrante dans un bot lorsque l’utilisateur tape quelque chose dans le champ d’entrée et sélectionne Envoyer. L’attribut value inclut l’entrée de l’utilisateur dans la text-1 propriété et une charge utile de données masquée dans la hiddenKey propriété :
{
"type": "message",
"timestamp": "2023-07-18T23:45:41.699Z",
"localTimestamp": "2023-07-18T16:45:41.699-07:00",
"id": "f:9eb18f56-2259-8fa4-7dfc-111ffff58e67",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer/",
"from": {
"id": "29:1E0NZYNZFQOCUI8zM9NY_EhlCsWgNbLGTHUNdBVX2ob8SLjhltEhQMPi07Gr6MLScFeS8SrKH1WGvJSiVKThnyw",
"name": "Megan Bowen",
"aadObjectId": "97b1ec61-45bf-453c-9059-6e8984e0cef4"
},
"conversation": {
"conversationType": "personal",
"tenantId": "72f988bf-86f1-41af-91ab-2d7cd011db47",
"id": "a:1H-RowZ3FrIheyjTupPnoCC6JvOLB5pCWms1xwqvAJG97j61D18EuSennYZE6tyfbQrnfIN3uIcwpOx73mg10hHp_uoTMMQlXhXosIu_q7QVCaYiW6Ch3bPWAitUw4aSX"
},
"recipient": {
"id": "28:159e1c0f-15ef-4597-a8c6-44ba1fd89b78",
"name": "Mushroom"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData": {
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
},
"source": {
"name": "message"
},
"legacy": {
"replyToId": "1:1XFuAl7wF96vl6iAQk9tqus0uFrB89uujGpld-Qm-XEw"
}
},
"replyToId": "1689723936016",
"value": {
"hiddenKey": 123.45,
"text-1": "HELLO"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles"
}
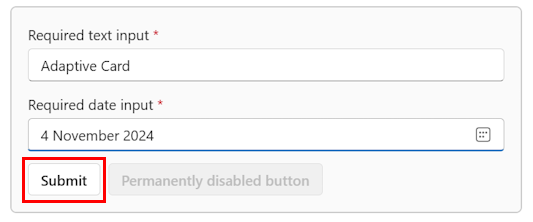
Activation conditionnelle des boutons d’action
Vous pouvez utiliser la conditionallyEnabled propriété pour désactiver les boutons d’action jusqu’à ce que l’utilisateur modifie la valeur d’au moins une des entrées requises. Cette propriété ne peut être utilisée qu’avec Action.Submit les actions et Action.Execute . Pour un bouton activé de manière conditionnelle, si la isEnabled propriété est définie sur false, les actions sont désactivées quelle que soit l’entrée.
Voici comment la conditionallyEnabled propriété est définie :
| Propriété | Type | Requis | Description |
|---|---|---|---|
conditionallyEnabled |
Boolean | ✔️ | Contrôle si l’action est activée uniquement si au moins une entrée requise a été remplie par l’utilisateur. |
La charge utile carte suivante affiche un bouton activé de manière conditionnelle :
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "Input.Text",
"placeholder": "Placeholder text",
"label": "Required text input",
"isRequired": true,
"id": "text"
},
{
"type": "Input.Date",
"label": "Required date input",
"isRequired": true,
"id": "date"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"conditionallyEnabled": true
},
{
"type": "Action.Submit",
"title": "Permanently disabled button",
"isEnabled": false
}
]
}
Commentaires sur l’achèvement du formulaire
Vous pouvez générer des commentaires sur la saisie semi-automatique des formulaires à l’aide d’une carte adaptative. Le message de saisie semi-automatique du formulaire s’affiche dans cartes adaptatives lors de l’envoi d’une réponse au bot. Le message peut être de deux types, erreur ou réussite :
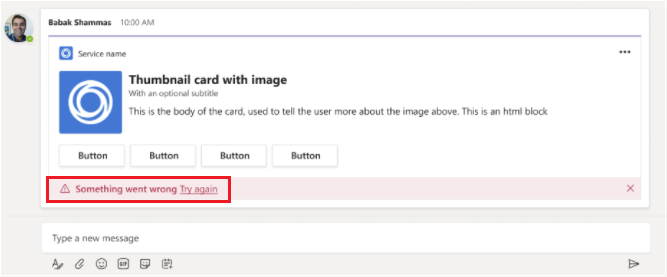
Erreur : Lorsqu’une réponse envoyée au bot échoue, un problème s’est produit, le message Réessayer s’affiche. L’erreur se produit pour diverses raisons, telles que :
Trop de demandes
Plusieurs opérations simultanées sur la même conversation
Problème de dépendance de service
Dépassement du délai de la passerelle (Gateway Timeout)

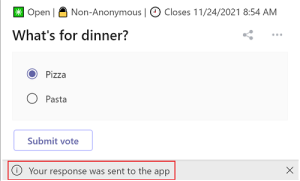
Réussite : lorsqu’une réponse envoyée au bot réussit, votre réponse a été envoyée au message de l’application s’affiche .

Vous pouvez sélectionner Fermer ou basculer la conversation pour ignorer le message.
Si vous ne souhaitez pas afficher le message de réussite, définissez l’attribut
hidetruesur dans lamsTeamsfeedbackpropriété . Voici un exemple :"content": { "type": "AdaptiveCard", "title": "Card with hidden footer messages", "version": "1.0", "actions": [ { "type": "Action.Submit", "title": "Submit", "msTeams": { "feedback": { "hide": true } } } ] }
Pour plus d’informations sur les cartes et les cartes dans les bots, consultez la documentation sur les cartes.
Cartes adaptatives avec l’action messageBack
Pour inclure une messageBack action avec une carte adaptative, incluez les détails suivants dans l’objet msteams :
Remarque
Vous pouvez inclure des propriétés masquées supplémentaires dans l’objet data, si nécessaire.
| Propriété | Description |
|---|---|
type |
Défini sur messageBack. |
displayText |
Facultatif. Utilisé par l’utilisateur dans le flux de conversation lorsque l’action est effectuée. Ce texte n’est pas envoyé à votre bot. |
value |
Envoyé à votre bot lorsque l’action est effectuée. Vous pouvez encoder le contexte de l’action, par exemple des identificateurs uniques ou un objet JSON. |
text |
Envoyé à votre bot lorsque l’action est effectuée. Utilisez cette propriété pour simplifier le développement de bots. Votre code peut vérifier une seule propriété de niveau supérieur pour distribuer la logique du bot. |
Le code suivant montre un exemple de Cartes adaptatives avec messageBack action :
{
"type": "Action.Submit",
"title": "Click me for messageBack",
"data": {
"msteams": {
"type": "messageBack",
"displayText": "I clicked this button",
"text": "text to bots",
"value": "{\"bfKey\": \"bfVal\", \"conflictKey\": \"from value\"}"
}
}
}
Cartes adaptatives avec l’action imBack
Pour inclure une imBack action avec une carte adaptative, incluez les détails suivants dans l’objet msteams :
Remarque
Le value champ est une chaîne simple qui ne prend pas en charge la mise en forme ou les caractères masqués.
| Propriété | Description |
|---|---|
type |
Défini sur imBack. |
value |
Chaîne qui doit être renvoyée dans la conversation. |
Le code suivant montre un exemple de Cartes adaptatives avec imBack action :
{
"type": "Action.Submit",
"title": "Click me for imBack",
"data": {
"msteams": {
"type": "imBack",
"value": "Text to reply in chat"
}
}
}
Cartes adaptatives avec action de connexion
Pour inclure une signin action avec une carte adaptative, incluez les détails suivants dans l’objet msteams :
Remarque
Vous pouvez inclure des propriétés masquées supplémentaires dans l’objet data, si nécessaire.
| Propriété | Description |
|---|---|
type |
Défini sur signin. |
value |
Définissez l’URL vers laquelle vous souhaitez rediriger. |
Le code suivant montre un exemple de Cartes adaptatives avec signin action :
{
"type": "Action.Submit",
"title": "Click me for signin",
"data": {
"msteams": {
"type": "signin",
"value": "https://signin.com"
}
}
}
Cartes adaptatives avec action d’appel
Pour inclure une invoke action avec une carte adaptative, incluez les détails suivants dans l’objet msteams :
Remarque
Vous pouvez inclure des propriétés masquées supplémentaires dans l’objet data, si nécessaire.
| Propriété | Description |
|---|---|
type |
Défini sur task/fetch. |
data |
Définissez la valeur. |
Le code suivant montre un exemple de Cartes adaptatives avec invoke action :
{
"type": "Action.Submit",
"title": "submit",
"data": {
"msteams": {
"type": "task/fetch"
}
}
}
| Propriété | Description |
|---|---|
type |
Défini sur invoke. |
value |
Définissez la valeur à afficher. |
Le code suivant montre un exemple de Cartes adaptatives avec l’action invoke avec des données de charge utile supplémentaires :
[
{
"type": "Action.Submit",
"title": "submit with object value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": { "a": "b" }
}
}
},
{
"type": "Action.Submit",
"title": "submit with stringified json value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": "{ \"a\": \"b\"}"
}
}
}
]
Exemples de code
| S.No. | Carte | Description | .NET | Node.js | Python | Java | Manifeste |
|---|---|---|---|---|---|---|---|
| 1 | Actions de carte adaptative | Cet exemple présente différentes actions prises en charge dans les cartes adaptatives. | View | View | N/A | N/A | View |
| 2 | Utilisation de cartes | Présente tous les types carte, y compris les miniatures, l’audio, les médias, etc. S’appuie sur l’utilisateur accueillant + bot multi-invite en présentant un carte avec des boutons dans le message d’accueil qui acheminent vers la boîte de dialogue appropriée. | View | View | View | View | N/A |
| 3 | Cartes adaptatives | Montre comment la boîte de dialogue multitour peut utiliser un carte pour obtenir des entrées utilisateur pour le nom et l’âge. | View | View | View | View | N/A |
| 4 | Mise en forme de la carte | Cet exemple illustre un bouton activé de manière conditionnelle. | View | View | N/A | N/A | N/A |