Modèle d’action universel
Context
Les Cartes adaptatives sont des extraits de code de l’interface utilisateur indépendants du type de plateforme, créés à l’aide d’un format JSON léger, que les applications et les services peuvent partager. Les Cartes adaptatives non seulement s’adaptent à l’apparence de l’hôte, mais fournissent également des fonctionnalités d’interaction avancées. Pour plus d’informations sur les Cartes adaptatives, visitez le site adaptivecards.io.
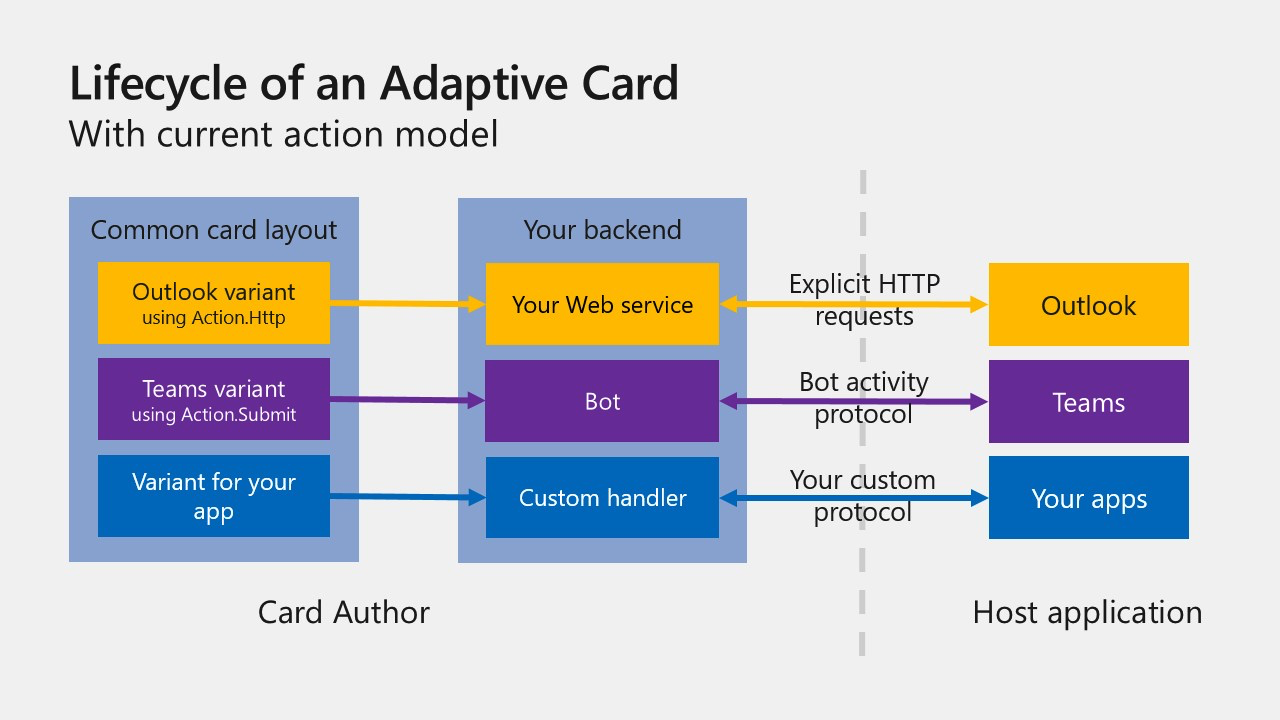
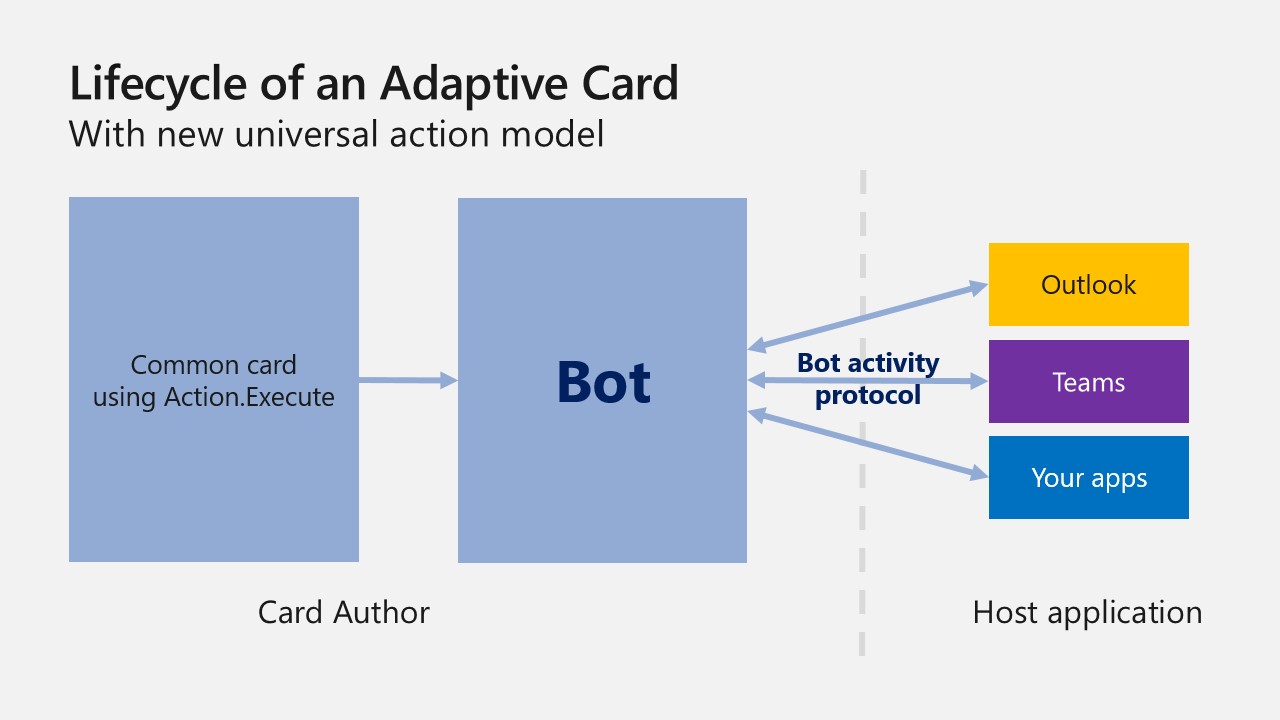
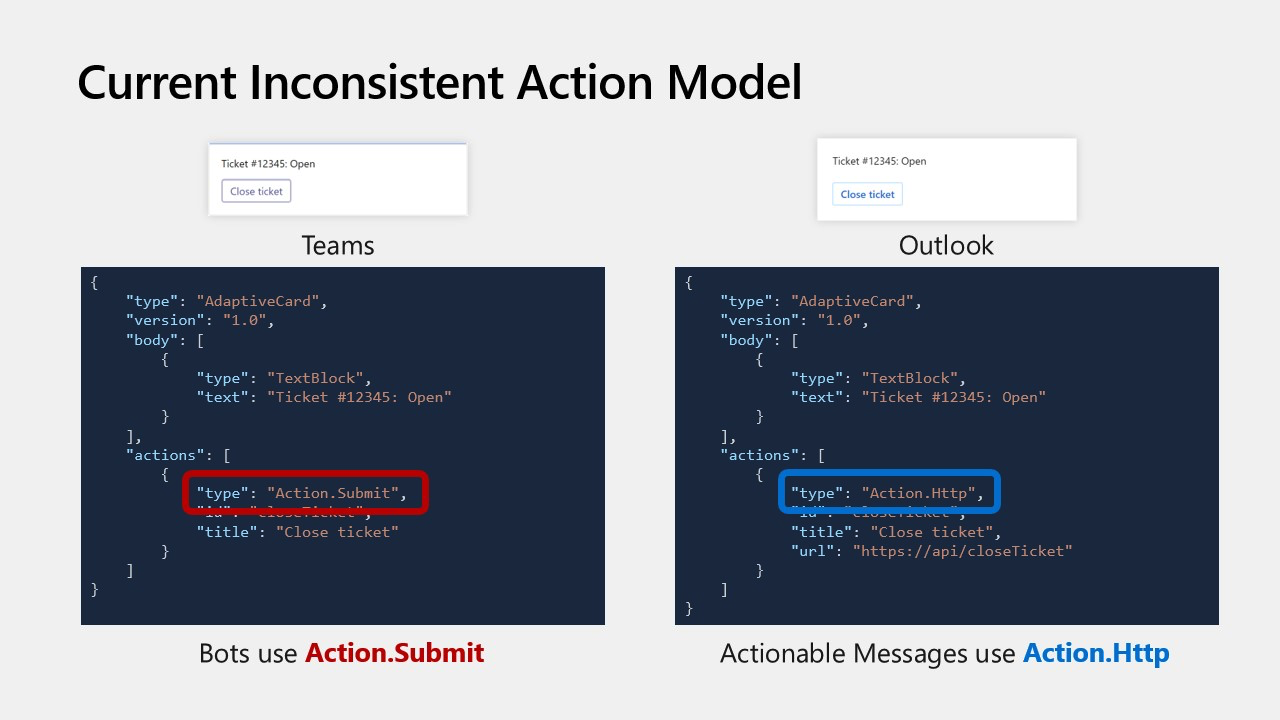
À mesure que les Cartes adaptatives ont gagné en popularité, les hôtes ont commencé à prendre en charge différents modèles d’action, ce qui a conduit à la fragmentation. Pour résoudre ce problème, les équipes Teams, Outlook et Cartes adaptatives ont travaillé à la création d’un modèle d’action de bot universel compatible entre les hôtes. Cet effort a conduit à ceci :
- La généralisation des bots et de Bot Framework comme moyen d’implémenter des scénarios basés sur des Cartes adaptatives à la fois pour les Teams (bots) et Outlook (message actionnable)
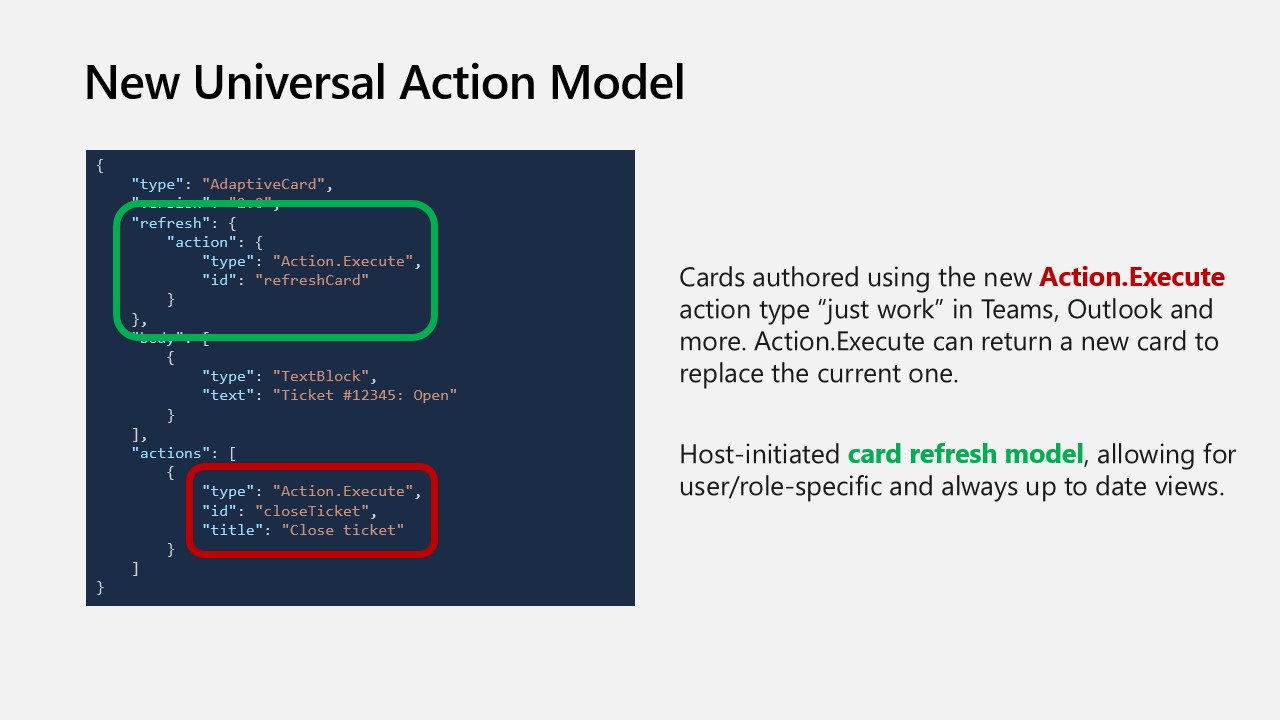
Action.Executeen remplacement à la fois d’Action.Submit(actuellement utilisé par les bots) et d’Action.Http(actuellement utilisé par les messages actionnables)- Des fonctionnalités populaires uniquement prises en charge par les messages actionnables rendues disponibles aux bots, à savoir :
- La possibilité pour une carte d’être actualisée au moment de son affichage
- La possibilité pour les actions
Action.Executede retourner une carte mise à jour pour qu’elle soit immédiatement affichée dans le client
Pour plus d’informations sur les messages actionnables dans Outlook, reportez-vous à la documentation sur les messages actionnables
Pour plus d’informations sur les différents scénarios possibles avec les actions universelles dans Teams, consultez les informations de référence sur les cartes Teams.
Avant Action.Execute |
Avec Action.Execute |
|---|---|
 |
 |
 |
 |
Source : Cartes adaptatives @ Microsoft Build 2020
Le reste de ce document se concentre sur la documentation du modèle d’action de bot universel dans le contexte de Teams et d’Outlook. Si vous utilisez déjà des Cartes adaptatives sur Teams avec un bot, vous pouvez utiliser le même bot avec quelques changements pour prendre en charge Action.Execute. Si vous utilisez des messages actionnables dans Outlook, vous devez développer un bot qui prend en charge Action.Execute. Actuellement, la prise en charge des clients Outlook pour le modèle d’action de bot universel est en cours de développement.
schéma
IMPORTANT
Le modèle d’action de bot universel est introduit dans le schéma des Cartes adaptatives version 1.4. Pour utiliser ces nouvelles fonctionnalités, la propriété
versionde votre carte adaptative doit être définie sur 1.4 ou une version ultérieure, comme indiqué dans les exemples ci-dessous. Notez que cela rend votre carte adaptative incompatible avec les clients plus anciens (Outlook ou Teams) qui ne prennent pas en charge le modèle d’action de bot universel.Si vous utilisez la propriété
refreshet/ouAction.Execute, et que vous spécifiez une version de carte antérieure à 1.4, voici ce qui se produit :
Client Comportement Outlook Votre carte ne fonctionnera PAS. refreshn’est pas honorée etAction.Executene sera pas restitué. Votre carte peut même être entièrement rejetée.Teams Votre carte PEUT NE PAS fonctionner (la propriété refreshpeut ne pas être respectée et les actionsAction.Executepeuvent ne pas être restituées) en fonction de la version du client Teams.
Pour garantir une compatibilité maximale dans Teams, envisagez de définir vos actionsAction.Executeavec une actionAction.Submitdans la propriétéfallback.Pour plus d’informations, reportez-vous à la section Compatibilité descendante ci-dessous.
Action.Execute
Lors de la création de cartes adaptatives, utilisez Action.Execute à la place de Action.Submit et de Action.Http. Le schéma d’Action.Execute est assez semblable à celui d’Action.Submit.
Exemple JSON
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "Present a form and submit it back to the originator"
},
{
"type": "Input.Text",
"id": "firstName",
"placeholder": "What is your first name?"
},
{
"type": "Input.Text",
"id": "lastName",
"placeholder": "What is your last name?"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsFormSubmit",
"fallback": "Action.Submit"
}
]
}
]
}
Propriétés
| Propriété | Type | Requise | Description |
|---|---|---|---|
| type | "Action.Execute" |
Oui | Doit être "Action.Execute". |
| verbe | string | Non | Chaîne pratique qui peut être utilisée par le développeur pour identifier l’action |
| data | string, object |
Non | Données initiales avec lesquelles les champs d’entrée seront combinés. Il s’agit essentiellement de propriétés « masquées ». |
| title | string |
Non | Étiquette du bouton ou lien qui représente cette action. |
| iconUrl | uri |
Non | Icône facultative à afficher sur l’action, conjointement avec le titre. Prend en charge l’URI de données dans les Cartes adaptatives version 1.2+ |
| style | ActionStyle |
Non | Contrôle le style d’une action, lequel détermine comment elle est affichée, parlée, etc. |
| fallback | <action object>, "drop" |
Non | Décrit la procédure à suivre quand Action.Execute n’est pas pris en charge par le client qui affiche la carte. |
| requires | Dictionary<string> |
Non | Série de paires clé/valeur indiquant les fonctionnalités exigées par l’élément avec la version minimale correspondante. Quand une fonctionnalité est manquante ou de version insuffisante, une action de secours est déclenchée. |
Mécanisme d’actualisation
Outre Action.Execute, un nouveau mécanisme d’actualisation est désormais pris en charge. Il vous permet de créer des Cartes adaptatives qui sont automatiquement mises à jour au moment où elles sont affichées. Cela garantit que les utilisateurs voient toujours les données à jour. Un cas d’utilisation classique de l’actualisation est une demande d’approbation : une fois l’approbation effectuée, il est préférable qu’une carte ne s’affiche pas aux utilisateurs pour les inviter à effectuer l’approbation alors qu’elle a déjà été effectuée, mais qu’à la place, des informations sur le moment auquel la demande a été approuvée et par qui s’affichent.
Pour permettre l’actualisation automatique d’une carte adaptative, définissez sa propriété refresh, qui incorpore une action de type Action.Execute ainsi qu’un tableau userIds.
| Propriété | Type | Requise | Description |
|---|---|---|---|
| action | "Action.Execute" |
Oui | Doit être une instance d’action de type "Action.Execute". |
| userIds | Array<string> |
Oui | Tableau de MRI d’utilisateurs pour lesquels l’actualisation automatique doit être activée.IMPORTANT : Si la propriété de liste userIds n’est pas incluse dans la section refresh de la carte, cette dernière ne sera PAS automatiquement actualisée lors de son affichage. Au lieu de cela, un bouton s’affiche à l’utilisateur pour lui permettre d’effectuer une actualisation manuelle. En effet, les conversations/canaux dans Teams peuvent inclure un grand nombre de membres. Si de nombreux membres affichent tous le canal en même temps, une actualisation automatique non conditionnelle entraîne un grand nombre d’appels simultanés au bot, ce qui n’est pas mis à l’échelle. Pour résoudre le problème potentiel de mise à l’échelle, la propriété userIds doit toujours être incluse pour identifier les utilisateurs qui doivent obtenir une actualisation automatique, avec un maximum de 60 ID utilisateur actuellement autorisés. Pour plus d’informations, consultez ID utilisateur en cours d’actualisation.Notez que la propriété userIds est ignorée dans Outlook et que la propriété refresh est toujours honorée automatiquement. Il n’existe aucun problème de mise à l’échelle dans Outlook, car les utilisateurs affichent généralement la carte à des moments différents. |
Exemple de code JSON
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"originator":"c9b4352b-a76b-43b9-88ff-80edddaa243b",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsCardRefresh"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Present a form and submit it back to the originator"
},
{
"type": "Input.Text",
"id": "firstName",
"placeholder": "What is your first name?"
},
{
"type": "Input.Text",
"id": "lastName",
"placeholder": "What is your last name?"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsFormSubmit",
"fallback": "Action.Submit"
}
]
}
]
}
Remarque importante pour les développeurs de messages actionnables Outlook
Lors du développement de scénarios de message actionnable dans Outlook, la propriété originator de la carte adaptative doit être spécifiée. originator est un identificateur unique universel (GUID, Globally Unique Identifier) généré au moment où un bot s’abonne au canal Outlook. Il est utilisé par Outlook pour vérifier que la carte adaptative a été envoyée par un bot autorisé. La carte adaptative ne sera pas restituée dans Outlook si originator est absent. originator est ignorée dans Teams.
Activité d’appel adaptiveCard/action
Quand une action Action.Execute est exécutée dans le client (qu’il s’agisse de l’action d’actualisation ou d’une action effectuée explicitement par un utilisateur en cliquant sur un bouton), un nouveau type d’activité d’appel, adaptiveCard/action, est appliqué à votre bot. Une demande d’activité d’appel adaptiveCard/action classique ressemble à ce qui suit :
Format de la demande
{
"type": "invoke",
"name": "adaptiveCard/action",
// ... other properties omitted for brevity
"value": {
"action": {
"type": "Action.Execute",
"id": "abc",
"verb": "def",
"data": { ... }
},
"trigger": "automatic | manual"
}
}
| Champ | Description |
|---|---|
| value.action | Copie de l’action telle que définie dans la carte adaptative. Comme avec Action.Submit, la propriété data de l’action inclut les valeurs des différentes entrées de la carte, le cas échéant |
| value.trigger | Indique si l’action a été déclenchée explicitement (par l’utilisateur en cliquant sur un bouton) ou implicitement (par le biais de l’actualisation automatique) |
Format de la réponse
Si le bot a en effet traité une activité d’appel adaptiveCard/action entrante (par exemple, si le code du bot était impliqué d’une manière ou d’une autre dans le traitement de la requête), le code d’état de la réponse HTTP retourné par le bot doit être égal à 200 et le corps de la réponse HTTP doit avoir la forme suivante :
{
"statusCode": <number (200 – 599)>,
"type": "<string>",
"value": "<object>"
}
| Champ | Description |
|---|---|
| statusCode | Un code d’état de réponse HTTP de 200 ne signifie pas nécessairement que le bot a pu correctement traiter la requête. Une application cliente DOIT toujours examiner la propriété statucCode dans le corps de la réponse pour savoir comment le bot a traité la requête. statusCode est un nombre compris entre 200 et 599 qui reflète les valeurs de code d’état HTTP et qui est destiné à être un sous-état du résultat du bot qui traite l’appel. Une valeur manquante, null ou non définie pour statusCode implique une valeur 200 (Réussite). |
| type | Ensemble de constantes de chaîne connues qui décrivent la forme attendue de la propriété value |
| value | Objet spécifique au type de corps de la réponse |
Codes d’état standard
Le tableau suivant liste les valeurs autorisées pour statusCode, type et value dans le corps de la réponse du bot :
| Code de statut | Type | Schéma de valeur | Notes |
|---|---|---|---|
| 200 | application/vnd.microsoft.card.adaptive |
Adaptive Card |
La requête a été correctement traitée et la réponse comprend une carte adaptative que le client doit afficher à la place de celle actuelle. |
| 200 | application/vnd.microsoft.activity.message |
string |
La requête a été correctement traitée et la réponse comprend un message que le client doit afficher. |
| 400 | application/vnd.microsoft.error |
Objet de l’erreur (TODO : lien nécessaire) | La requête entrante n’était pas valide. |
| 401 | application/vnd.microsoft.activity.loginRequest |
OAuthCard (TODO : lien nécessaire) | Le client doit inviter l’utilisateur à s’authentifier. |
| 401 | application/vnd.microsoft.error.inccorectAuthCode |
null | L’état d’authentification passé par le client est incorrect et l’authentification a échoué. |
| 412 | application/vnd.microsoft.error.preconditionFailed |
Objet de l’erreur (TODO : lien nécessaire) | Le flux d’authentification SSO a échoué. |
| 500 | application/vnd.microsoft.error |
Objet de l’erreur (TODO : lien nécessaire) | Une erreur inattendue s’est produite. |
Récapitulatif : Comment tirer parti du modèle d’action de bot universel
- Utilisez
Action.Executeau lieu deAction.Submit. Pour mettre à jour un scénario existant sur Teams, remplacez toutes les instances deAction.SubmitparAction.Execute. Pour la mise à niveau d’un scénario existant sur Outlook, reportez-vous à la section sur la compatibilité descendante ci-dessous. - Pour connaître les cartes à exposer sur Outlook, ajoutez le champ
originator. Reportez-vous à l’exemple de code JSON ci-dessus. - Ajoutez une clause
refreshà votre carte adaptative si vous voulez tirer parti du mécanisme d’actualisation automatique ou si votre scénario nécessite des vues spécifiques à l’utilisateur. Veillez à spécifier la propriétéuserIdspour identifier les utilisateurs (60 au maximum) qui obtiendront des mises à jour automatiques. - Gérez les requêtes d’appel
adaptiveCard/actiondans votre bot - Chaque fois que votre bot doit retourner une nouvelle carte suite au traitement d’un
Action.Execute, vous pouvez utiliser le contexte de la requête d’appel pour générer des cartes spécifiquement conçues pour un utilisateur donné. Vérifiez que la réponse est conforme au schéma de réponse défini ci-dessus.
Compatibilité descendante
Outlook
Le nouveau modèle d’action universel Action.Execute est une nouveauté par rapport au modèle d’action Action.Http actuellement utilisé par les messages actionnables d’Outlook, où les actions sont encodées dans la carte adaptative comme des appels HTTP explicites. Le modèle Action.Execute permet aux développeurs d’implémenter des scénarios qui « fonctionnent tout simplement » dans Outlook et Teams. Les scénarios de message actionnable peuvent utiliser le modèle Action.Http ou le nouveau modèle Action.Execute, mais pas les deux. Les scénarios qui utilisent le modèle Action.Execute universel doivent être implémentés en tant que bots et s’abonner au canal Outlook Actionable Messages.
Remarques importantes
- Les scénarios implémentés à l’aide du modèle
Action.Executeuniversel ne seront pas compatibles avec les versions antérieures d’Outlook- Des travaux sont en cours pour permettre aux scénarios de message actionnable existants de migrer de manière fluide vers le modèle
Action.Executeuniversel
Teams
Pour que vos cartes offrent une compatibilité descendante et qu’elles fonctionnent pour les utilisateurs de versions antérieures de Teams, vos actions Action.Execute doivent inclure une propriété fallback définie comme Action.Submit. Votre bot doit être codé de manière à pouvoir traiter à la fois Action.Execute et Action.Submit. Notez qu’il n’est pas possible pour votre bot de retourner une nouvelle carte lors du traitement d’une action Action.Submit. Par conséquent, le comportement de fallback obtenu par le biais d’Action.Submit fournira une expérience dégradée pour l’utilisateur final.
Remarque importante
Certains anciens clients Teams ne prennent pas en charge la propriété fallback quand elle n’est pas wrappée dans un
ActionSet. Pour ne pas entraver ces clients, il est fortement recommandé de wrapper toutes vos actionsAction.ExecutedansActionSet. Consultez l’exemple ci-dessous pour voir comment wrapperAction.ExecutedansActionSet.
Dans l’exemple ci-dessous, notez que la propriété version de la carte est définie sur 1.2 et qu’Action.Execute est défini avec Action.Submit comme valeur fallback. Quand elle est restituée dans un client Teams qui prend en charge les Cartes adaptatives 1.4, l’action Action.Execute s’affiche et fonctionne comme prévu. Dans Teams, les clients qui ne prennent pas en charge les Cartes adaptatives 1.4, Action.Submit s’affiche à la place d’Action.Execute.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "Present a form and submit it back to the originator"
},
{
"type": "Input.Text",
"id": "firstName",
"placeholder": "What is your first name?"
},
{
"type": "Input.Text",
"id": "lastName",
"placeholder": "What is your last name?"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsFormSubmit",
"fallback": {
"type": "Action.Submit",
"title": "Submit"
}
}
]
}
]
}