Créer un onglet
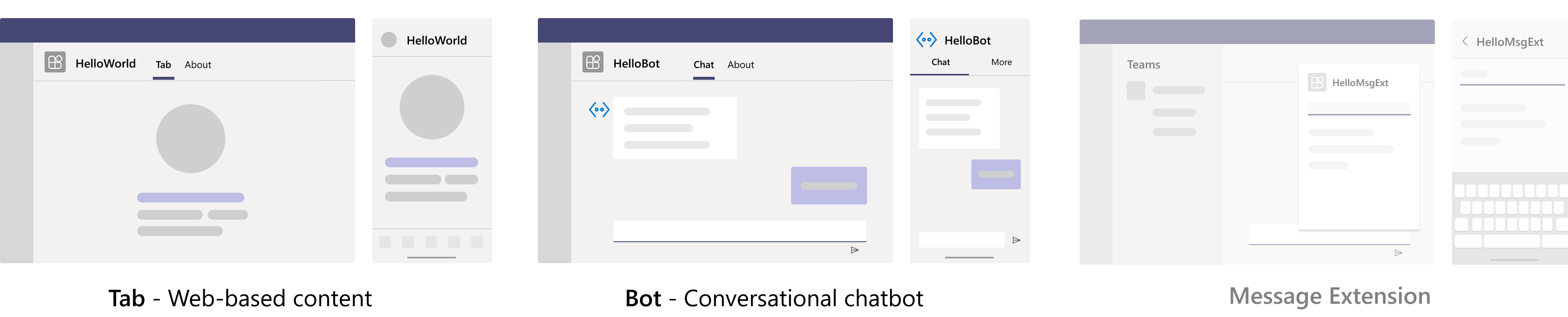
Les onglets dans les conversations, les canaux ou les réunions se comportent plus comme des applications, car vous ne pouvez épingler qu’un seul onglet par application au volet gauche pour un accès facile.
Importante
- Nous avons introduit l’extension Vue d’ensemble du kit de ressources Teams dans Visual Studio Code. Cette version est fournie avec de nombreuses nouvelles fonctionnalités de développement d’applications. Nous vous recommandons d’utiliser Teams Toolkit v5 pour créer votre application Teams.
Vérifiez que vous avez tous les prérequis pour générer votre onglet.
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
Créer un onglet avec JavaScript
Suivez le guide pas à pas pour créer votre application d’onglet à l’aide de JavaScript.
Ajouter une page de contenu à l’onglet
Créez une page de contenu et mettez à jour les fichiers existants de l’application onglet :
Créez un fichier personal.html dans votre Visual Studio Code avec le balisage suivant :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <!-- Todo: add your a title here --> </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- inject:css --> <!-- endinject --> </head> <body> <h1>Personal Tab</h1> <p><img src="/assets/icon.png"></p> <p>This is your personal tab!</p> </body> </html>Enregistrez personal.html dans le dossier public de votre application à l’emplacement suivant :
./src/public/<yourDefaultTabNameTab>/personal.htmlOuvrez
manifest.jsonà partir de l’emplacement suivant dans votre Visual Studio Code :./src/manifest/manifest.jsonAjoutez ce qui suit au tableau
staticTabsvide (staticTabs":[]) et ajoutez l’objet JSON suivant :{ "entityId": "personalTab", "name": "Personal Tab ", "contentUrl": "https://{{PUBLIC_HOSTNAME}}/<yourDefaultTabNameTab>/personal.html", "websiteUrl": "https://{{PUBLIC_HOSTNAME}}", "scopes": ["personal"] }Importante
Le composant de chemin d’accès yourDefaultTabNameTab est la valeur que vous avez entrée dans le générateur pour nom de tabulation par défaut plus le mot Tab.
Par exemple : DefaultTabName est MyTab then /MyTabTab/
Mettez à jour le composant de chemin d’accès contentURLyourDefaultTabNameTab avec le nom de votre onglet réel.
Enregistrez le fichier
manifest.jsonmis à jour.Ouvrez Tab.ts dans votre Visual Studio Code à partir du chemin d’accès suivant pour fournir votre page de contenu dans un iFrame :
./src/server/<yourDefaultTabNameTab>/<yourDefaultTabNameTab>.tsAjoutez ce qui suit à la liste des décorateurs iFrame :
@PreventIframe("/<yourDefaultTabName Tab>/personal.html")Enregistrez le fichier mis à jour. Votre code d’onglet est terminé.
Créer votre package d’application
Vous devez disposer d’un package d’application pour générer et exécuter votre application dans Teams. Le package d’application est créé via une tâche gulp qui valide le fichier manifest.json et génère le dossier zip dans le répertoire ./package. À l’invite de commandes, utilisez la commande gulp manifest.
Générer et exécuter votre application
Générer votre application
Entrez la commande suivante à l’invite de commandes pour transpiler votre solution dans le dossier ./dist :
gulp build
Exécuter votre application
À l’invite de commandes, entrez la commande suivante pour démarrer un serveur web local :
gulp serveEntrez
http://localhost:3007/<yourDefaultAppNameTab>/dans votre navigateur pour afficher la page d’accueil de votre application.
Accédez
http://localhost:3007/<yourDefaultAppNameTab>/personal.htmlà , pour afficher votre onglet.
Établir un tunnel sécurisé vers votre onglet
À l’invite de commandes, quittez l’hôte local et entrez la commande suivante pour établir un tunnel sécurisé vers votre onglet :
gulp ngrok-serve
Une fois votre onglet chargé dans Microsoft Teams via ngrok et correctement enregistré, vous pouvez l’afficher dans Teams jusqu’à la fin de votre session tunnel.
Charger votre application dans Teams
Accédez à Teams et sélectionnez Applications
 .
.Sélectionnez Gérer vos applications>Charger une applicationCharger une application> charger une application personnalisée.
Accédez au répertoire de votre projet, accédez au dossier ./package , sélectionnez le dossier zip, puis choisissez Ouvrir.

Sélectionnez Ajouter dans la boîte de dialogue. Votre onglet est chargé dans Teams.

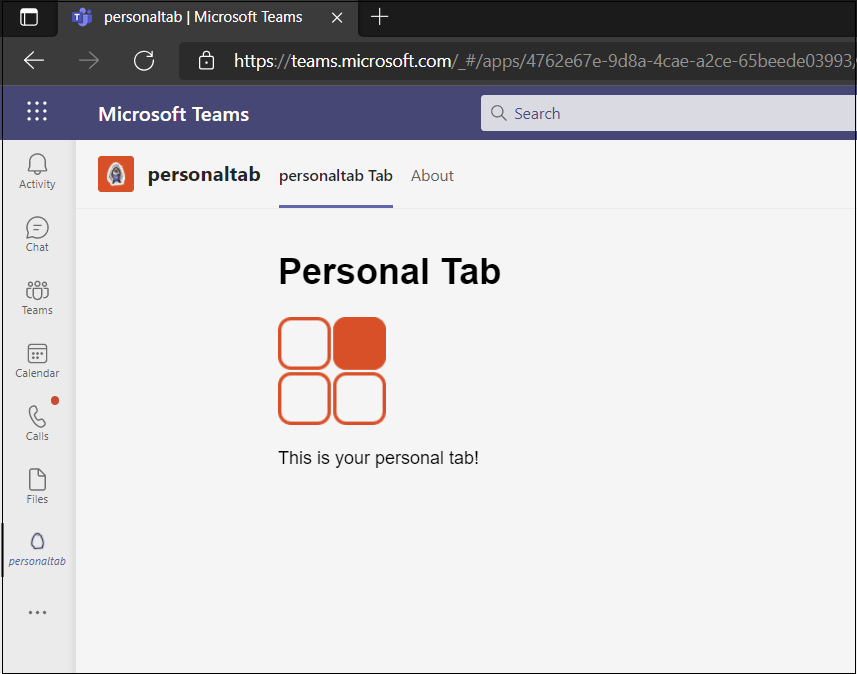
Dans le volet gauche de Teams, sélectionnez les points de suspension ●●● puis choisissez votre application chargée pour afficher votre onglet.
Votre onglet est correctement créé et ajouté dans Teams. Vous pouvez également réorganiser vos onglets dans Teams.
Créer un onglet avec ASP.NET Core
À l’invite de commandes, créez un répertoire pour votre projet d’onglet.
Clonez l’exemple de référentiel dans votre nouveau répertoire à l’aide de la commande suivante ou vous pouvez télécharger le code source et extraire les fichiers :
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Voici les étapes de création d’un onglet :
- Générer votre application avec un onglet
- Mettre à jour et exécuter votre application
- Établir un tunnel sécurisé vers votre onglet
- Mettre à jour votre package d’application avec le Portail des développeurs
- Prévisualiser votre application dans Teams
Générer votre application avec un onglet
Ouvrez Visual Studio et sélectionnez Ouvrir un projet ou une solution.
Accédez à Modèles de Microsoft Teams> modèles>tab-personal>dossier razor-csharp et ouvrez PersonalTab.sln.
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer de votre application pour vérifier si l’application est chargée correctement. Dans un navigateur, accédez aux URL suivantes :
<http://localhost:3978/><http://localhost:3978/personalTab><http://localhost:3978/privacy><http://localhost:3978/tou>
Passer en revue le code source
Startup.cs
Ce projet a été créé à partir d’un modèle vide d’application web ASP.NET Core 3.1 avec la case à cocher Avancé – Configurer pour HTTPS sélectionnée lors de l’installation. Les services MVC sont inscrits par la méthode ConfigureServices() de l’infrastructure d’injection de dépendances. En outre, le modèle vide n’active pas le traitement du contenu statique par défaut. Par conséquent, l’intergiciel de fichiers statiques est ajouté à la méthode Configure() à l’aide du code suivant :
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
dossier wwwroot
Dans ASP.NET Core, le dossier racine web est l’emplacement où l’application recherche des fichiers statiques.
Index.cshtml
ASP.NET Core traite les fichiers appelés Index comme page d’accueil ou par défaut pour le site. Lorsque l’URL de votre navigateur pointe vers la racine du site, Index.cshtml s’affiche en tant que page d’accueil de votre application.
Dossier AppManifest
Ce dossier contient les fichiers de package d’application requis suivants :
- Icône de couleur mesurant 192 x 192 pixels.
- Icône de contour transparent mesurant 32 x 32 pixels.
- Un fichier
manifest.jsonqui spécifie les attributs de votre application.
Ces fichiers doivent être compressés dans un package d’application pour être utilisés lors du chargement de votre onglet dans Teams. Teams charge le contentUrl spécifié dans votre manifeste, l’incorpore dans un <iframe> et le restitue dans votre onglet.
.csproj
Dans Visual Studio Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Modifier le fichier projet. À la fin du fichier, vous pouvez voir le code suivant qui crée et met à jour votre dossier zip lors de la génération de l’application :
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Mettre à jour et exécuter votre application
Ouvrez Visual Studio Explorateur de solutions et accédez au dossier Pages>Shared, ouvrez _Layout.cshtml, puis ajoutez les éléments suivants à la section des balises
<head>:<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js" integrity="sha384-QtTBFeFlfRDZBfwHJHYQp7MdLJ2C3sfAEB1Qpy+YblvjavBye+q87TELpTnvlXw4" crossorigin="anonymous"></script>Dans Visual Studio Explorateur de solutions, ouvrez PersonalTab.cshtml à partir du dossier Pages et ajoutez
microsoftTeams.app.initialize()les<script>balises.Sélectionnez Enregistrer.
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer de votre application.
Établir un tunnel sécurisé vers votre onglet
À l’invite de commandes à la racine du répertoire de votre projet, exécutez la commande suivante pour établir un tunnel sécurisé dans votre onglet :
ngrok http 3978 --host-header=localhost
Mettre à jour votre package d’application avec Developer Portal
Accédez à Portail des développeurs.
Ouvrez Applications et sélectionnez Importer une application.
Le nom du fichier du package d’application est
tab.zipet il est disponible au niveau/bin/Debug/netcoreapp3.1/tab.zipdu chemin d’accès.Sélectionnez
tab.zipet ouvrez-le dans le Developer Portal.Un ID d’application par défaut est créé et rempli dans la section Informations de base.
Ajoutez la description courte et longue de votre application dans Descriptions.
Dans information du développeur, ajoutez les détails requis et dans Le site web (doit être une URL HTTPS valide) donnez votre URL HTTPS ngrok.
Dans URL d’application, mettez à
https://<yourngrokurl>/privacyjour la politique de confidentialité vers et les conditions d’utilisation,https://<yourngrokurl>/toupuis sélectionnez Enregistrer.Dans Fonctionnalités de l’application, sélectionnez Application> personnelleCréer votre premier onglet d’application personnelle, entrez le nom et mettez à jour l’URL du contenu avec
https://<yourngrokurl>/personalTab. Laissez le champ URL du site web vide, sélectionnez Contexte comme personalTab dans la liste déroulante, puis sélectionnez Confirmer.Sélectionnez Enregistrer.
Dans la section Domaines, les domaines de vos onglets doivent contenir votre URL ngrok sans le préfixe HTTPS
<yourngrokurl>.ngrok.io.
Afficher un aperçu de votre application dans Teams
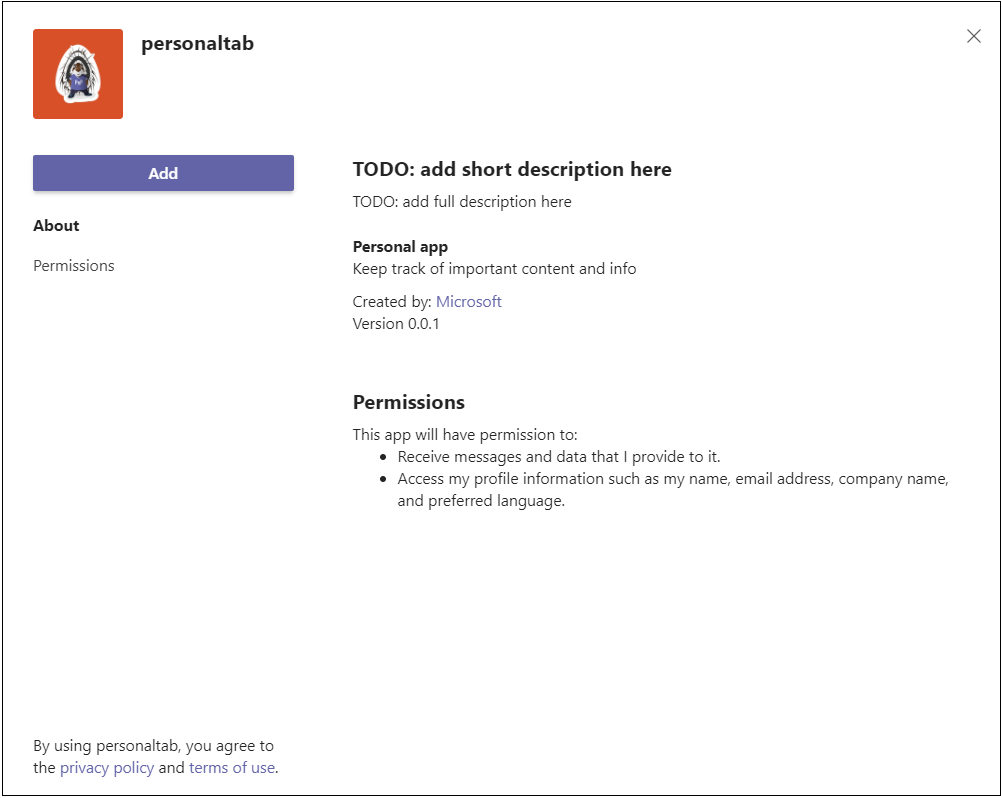
Sélectionnez Aperçu dans Teams dans la barre d’outils du Portail des développeurs. Le Portail des développeurs vous informe que votre application personnalisée est correctement chargée. La page Ajouter s’affiche pour votre application dans Teams.
Sélectionnez Ajouter pour charger l’onglet dans Teams. Votre onglet est désormais disponible dans Teams.

Votre onglet est correctement créé et ajouté dans Teams. Vous pouvez également réorganiser votre onglet dans Teams.
Créer un onglet avec ASP.NET Core MVC
À l’invite de commandes, créez un répertoire pour votre projet d’onglet.
Clonez l’exemple de référentiel dans votre nouveau répertoire à l’aide de la commande suivante ou vous pouvez télécharger le code source et extraire les fichiers :
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Voici les étapes de création d’un onglet :
- Générer votre application avec un onglet
- Mettre à jour et exécuter l’application
- Établir un tunnel sécurisé vers votre onglet
- Mettre à jour votre package d’application avec le Portail des développeurs
- Prévisualiser votre application dans Teams
Générer votre application avec un onglet
Ouvrez Visual Studio et sélectionnez Ouvrir un projet ou une solution.
Accédez à Modèles de Microsoft Teams> modèles>tab-personal>dossier mvc-csharp et ouvrez PersonalTabMVC.sln dans Visual Studio.
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer de votre application pour vérifier si l’application est chargée correctement. Dans un navigateur, accédez aux URL suivantes :
<http://localhost:3978><http://localhost:3978/personalTab><http://localhost:3978/privacy><http://localhost:3978/tou>
Passer en revue le code source
Startup.cs
Ce projet a été créé à partir d’un modèle vide d’application web ASP.NET Core 3.1 avec la case à cocher Avancé – Configurer pour HTTPS sélectionnée lors de l’installation. Les services MVC sont inscrits par la méthode ConfigureServices() de l’infrastructure d’injection de dépendances. En outre, le modèle vide n’active pas le traitement du contenu statique par défaut. Par conséquent, l’intergiciel de fichiers statiques est ajouté à la méthode Configure() à l’aide du code suivant :
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
dossier wwwroot
Dans ASP.NET Core, le dossier racine web est l’emplacement où l’application recherche des fichiers statiques.
Dossier AppManifest
Ce dossier contient les fichiers de package d’application requis suivants :
- Icône de couleur mesurant 192 x 192 pixels.
- Icône de contour transparent mesurant 32 x 32 pixels.
- Un fichier
manifest.jsonqui spécifie les attributs de votre application.
Ces fichiers doivent être compressés dans un package d’application pour être utilisés lors du chargement de votre onglet dans Teams. Teams charge le contentUrl spécifié dans votre manifeste, l’incorpore dans un iFrame et le restitue dans votre onglet.
.csproj
Dans le Visual Studio Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Modifier le fichier projet. À la fin du fichier, vous voyez le code suivant qui crée et met à jour votre dossier zip lors de la génération de l’application :
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Modèles
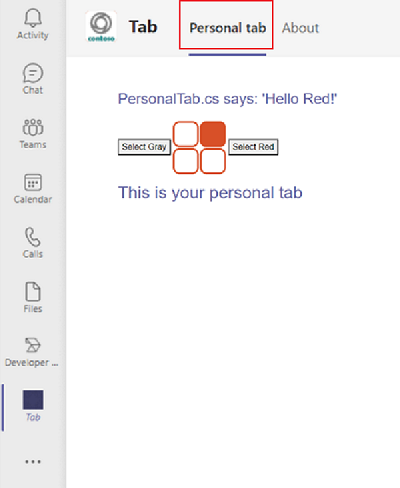
PersonalTab.cs présente un objet de message et des méthodes appelés à partir de PersonalTabController lorsqu’un utilisateur sélectionne un bouton dans l’affichage PersonalTab.
Affichages
Ces vues sont les différentes vues dans ASP.NET Core MVC :
Accueil : ASP.NET Core traite les fichiers appelés Index comme page d’accueil ou par défaut du site. Lorsque l’URL de votre navigateur pointe vers la racine du site, Index.cshtml s’affiche en tant que page d’accueil de votre application.
Partagé : le balisage de vue partielle _Layout.cshtml contient la structure de page globale de l’application et les éléments visuels partagés. Il référence également la bibliothèque Teams.
Contrôleurs
Les contrôleurs utilisent la propriété ViewBag pour transférer dynamiquement des valeurs vers les vues.
Mettre à jour et exécuter votre application
Ouvrez Visual Studio Explorateur de solutions et accédez au dossier Vues>Shared, ouvrez _Layout.cshtml, puis ajoutez les éléments suivants à la section des balises
<head>:<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js" integrity="sha384-QtTBFeFlfRDZBfwHJHYQp7MdLJ2C3sfAEB1Qpy+YblvjavBye+q87TELpTnvlXw4" crossorigin="anonymous"></script>Dans Visual Studio Explorateur de solutions, ouvrez PersonalTab.cshtml à partir du dossier Views>PersonalTab et ajoutez
microsoftTeams.app.initialize()à l’intérieur des<script>balises.Sélectionnez Enregistrer.
Dans Visual Studio, sélectionnez F5 ou choisissez Démarrer le débogage dans le menu Déboguer de votre application.
Établir un tunnel sécurisé vers votre onglet
À l’invite de commandes à la racine du répertoire de votre projet, exécutez la commande suivante pour établir un tunnel sécurisé dans votre onglet :
ngrok http 3978 --host-header=localhost
Mettre à jour votre package d’application avec Developer Portal
Accédez à Portail des développeurs.
Ouvrez Applications et sélectionnez Importer une application.
Le nom de votre package d’application est tab.zip. Il est disponible dans le chemin d’accès suivant :
/bin/Debug/netcoreapp3.1/tab.zipSélectionnez tab.zip et ouvrez-le dans le Developer Portal.
Un ID d’application par défaut est créé et rempli dans la section Informations de base.
Ajoutez la description courte et longue de votre application dans Descriptions.
Dans Informations sur le développeur, ajoutez les détails requis et dans Site web (doit être une URL HTTPS valide) indiquez votre URL HTTPS ngrok.
Dans URL d’application, mettez à
https://<yourngrokurl>/privacyjour la politique de confidentialité vers et les conditions d’utilisation,https://<yourngrokurl>/toupuis sélectionnez Enregistrer.Dans Fonctionnalités de l’application, sélectionnez Application> personnelleCréer votre premier onglet d’application personnelle, entrez le nom et mettez à jour l’URL du contenu avec
https://<yourngrokurl>/personalTab. Laissez le champ URL du site web vide, sélectionnez Contexte comme personalTab dans la liste déroulante, puis sélectionnez Confirmer.Sélectionnez Enregistrer.
Dans la section Domaines, les domaines de vos onglets doivent contenir votre URL ngrok sans le préfixe HTTPS
<yourngrokurl>.ngrok.io.
Afficher un aperçu de votre application dans Teams
Sélectionnez Aperçu dans Teams dans la barre d’outils du Portail des développeurs. Le Portail des développeurs vous informe que votre application personnalisée est correctement chargée. La page Ajouter s’affiche pour votre application dans Teams.
Sélectionnez Ajouter pour charger l’onglet dans Teams. Votre onglet est désormais disponible dans Teams.

Votre onglet est correctement créé et ajouté dans Teams. Vous pouvez également réorganiser votre onglet dans Teams.
Blazor vous permet de créer des interfaces utilisateur web interactives à l’aide de C#, au lieu de JavaScript. Vous pouvez créer une application d’onglet et une application bot avec Blazor et la dernière version de Visual Studio.

Remarque
Teams Toolkit ne prend pas en charge la fonctionnalité d’extension de message.
Voici une liste des outils dont vous avez besoin pour créer et déployer votre application.
| Installer | Pour l’utilisation... | |
|---|---|---|
| Obligatoire | ||
| Visual Studio version 17.2.0 preview 2.1 | Sélectionnez Visual Studio Enterprise préversion 2022 (version 17.2.0 preview 2.1). | |
| Microsoft Teams | Microsoft Teams pour collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels dans un seul endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. |
Préparer l’environnement de développement
Une fois que vous avez installé les outils requis, configurez l’environnement de développement.
Installer microsoft Teams Toolkit
Le kit de ressources Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application, de publier sur le Magasin Teams, etc. Vous pouvez utiliser le kit de ressources avec Visual Studio ou comme interface de ligne de commande (appelée teamsfx).
Vous pouvez utiliser la dernière version de Visual Studio pour développer des applications Teams avec Blazor Server dans .NET.
Pour installer l’extension Microsoft Teams Toolkit :
Téléchargez la dernière version de Visual Studio.
Ouvrez
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exeà partir de votre dossier de téléchargement.Sélectionnez Continuer dans la page Visual Studio Installer pour configurer votre installation.

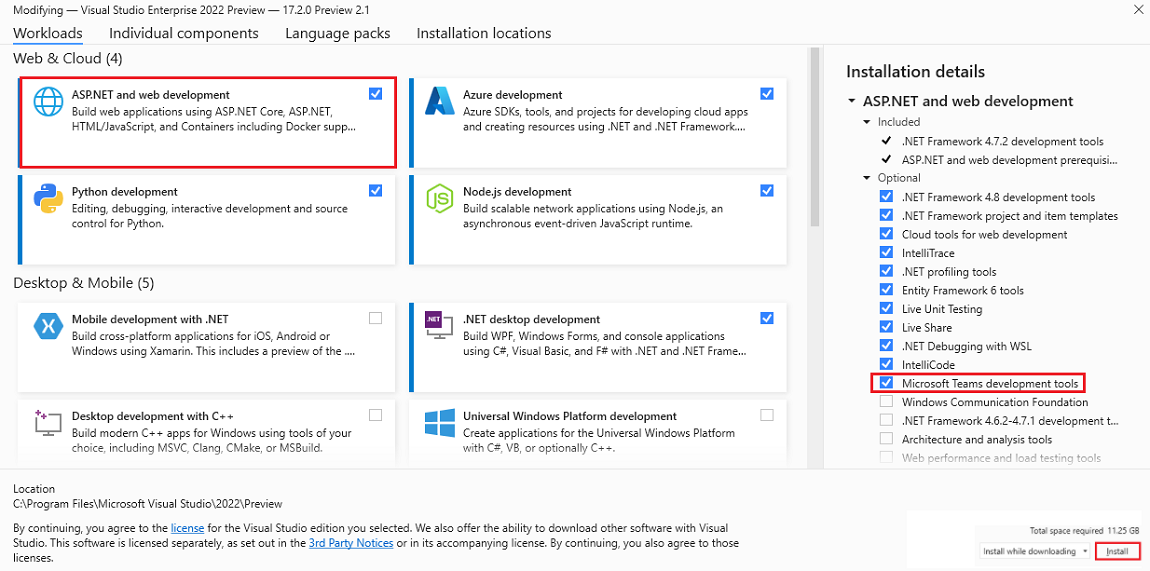
Sélectionnez ASP.NET et développement web sous Charges de travail.
Sélectionnez Outils de développement Microsoft Teams sous Détails de l’installation.
Sélectionnez Installer.

Votre Visual Studio est installé en quelques minutes.
Configurer votre locataire de développement Teams
Un locataire est comme un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application personnalisée. Vérifions si vous êtes prêt à développer avec le locataire.
Activer l’option de chargement d’application personnalisée
Après avoir créé l’application, vous devez charger votre application dans Teams sans la distribuer. Ce processus est appelé chargement d’application personnalisée. Connectez-vous à votre compte Microsoft 365 pour afficher cette option.
Avez-vous déjà un locataire et l’accès administrateur ? Nous allons case activée si vous le faites vraiment !
Vérifiez si vous pouvez charger une application personnalisée dans Teams :
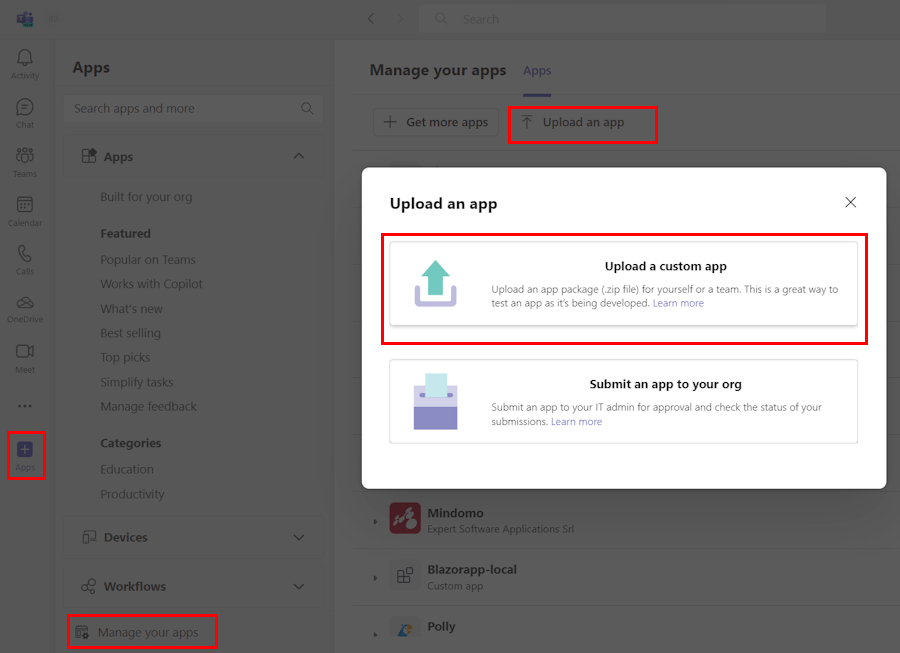
Dans le client Teams, sélectionnez Applications.
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application personnalisée. Si vous voyez l’option Charger une application personnalisée , le chargement d’application personnalisée est activé.

Remarque
Si vous ne trouvez pas l’option de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, vous pouvez l’obtenir gratuitement. Rejoignez le programme des développeurs Microsoft 365 !
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
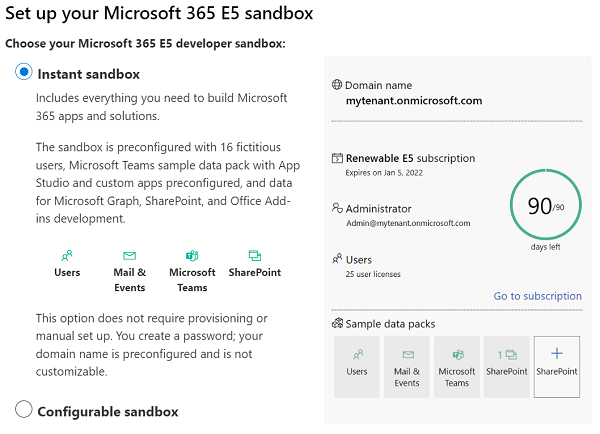
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche.

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Obtenir un compte Azure gratuit
Si vous souhaitez héberger votre application ou accéder aux ressources dans Azure, vous devez disposer d’un abonnement Azure. Créez un compte gratuit avant de commencer.
Vous disposez maintenant de tous les outils et de la configuration de vos comptes. Ensuite, nous allons configurer votre environnement de développement et commencer à créer !
Créer un espace de travail de projet pour votre application d’onglet
Démarrez le développement d’applications Teams en créant votre première application. Cette application utilise la fonctionnalité d’onglet.

Ce tutoriel vous guide tout au long des étapes de création, d’exécution et de déploiement de votre première application Teams à l’aide de .NET/Blazor.
Dans cette page, vous allez découvrir les points suivants :
- Comment configurer un nouveau projet d’onglet avec teams Toolkit
- À propos de la structure de répertoires de votre application
Créer votre projet d’onglet
Utilisez le Kit de ressources Teams pour créer votre premier projet d’onglet. Le kit de ressources vous guide dans une série de pages pour créer et configurer votre projet d’application Teams :
- Créer une page de projet : vous pouvez sélectionner le type de projet.
- Configurer votre nouvelle page de projet : vous pouvez entrer les détails du projet.
- Créer une page d’application Teams : vous pouvez sélectionner les fonctionnalités de l’application Teams.
Pour créer votre espace de travail de projet d’onglet
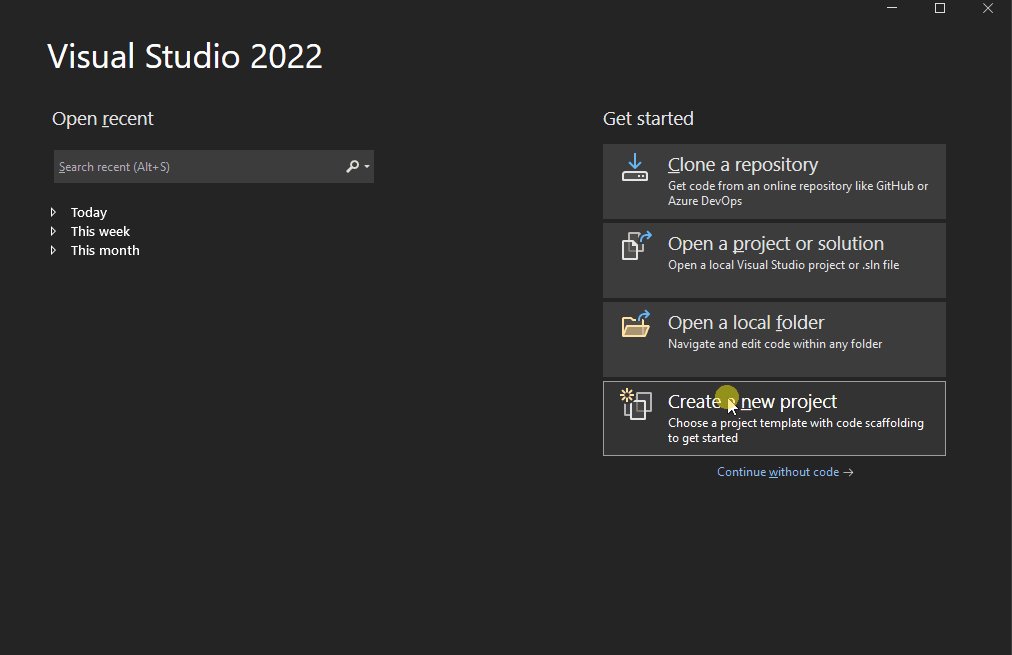
Ouvrez la dernière version de Visual Studio.
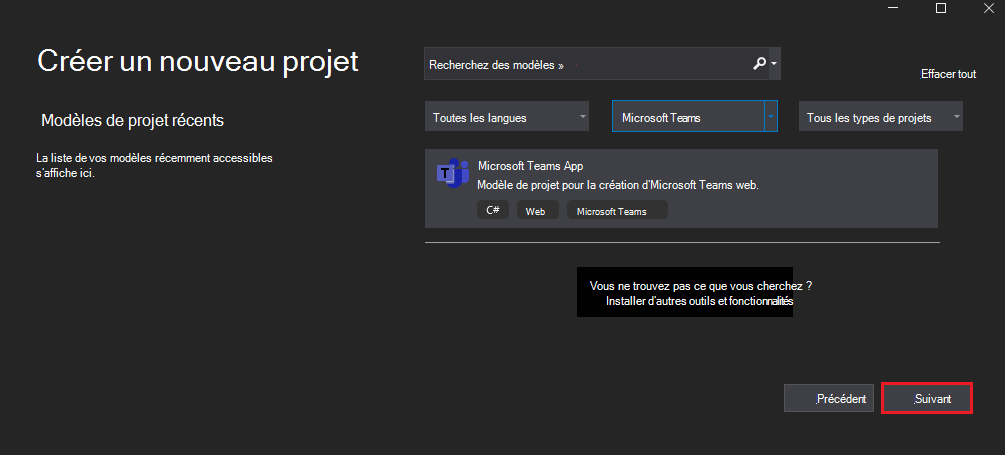
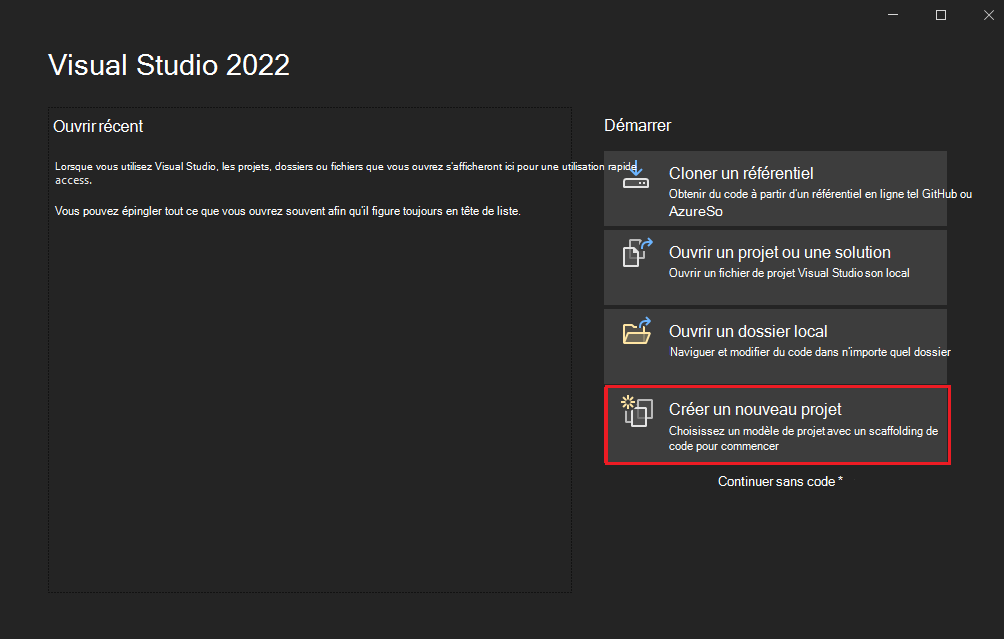
Sélectionnez Créer un projet.

La page Créer un projet s’affiche.
Sélectionnez les détails du projet.
Sélectionnez le type de projet :
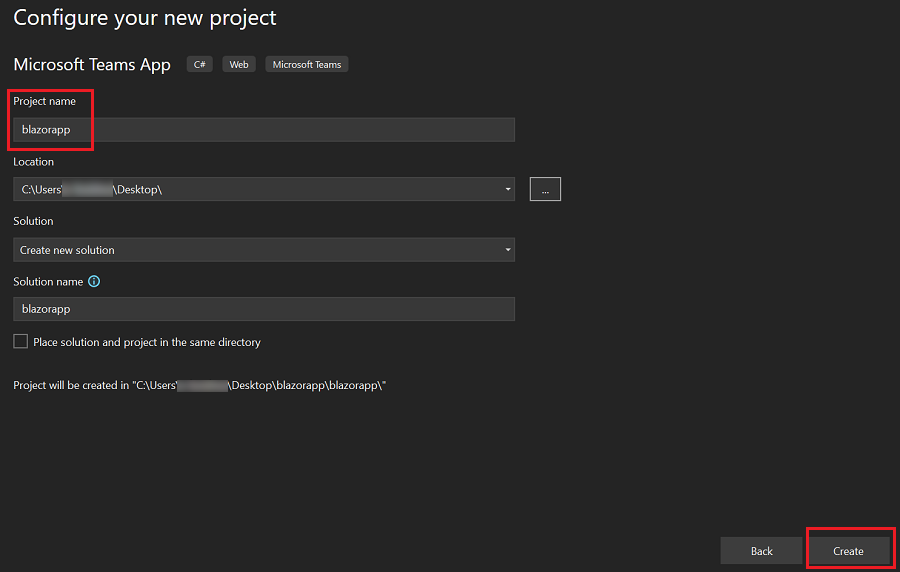
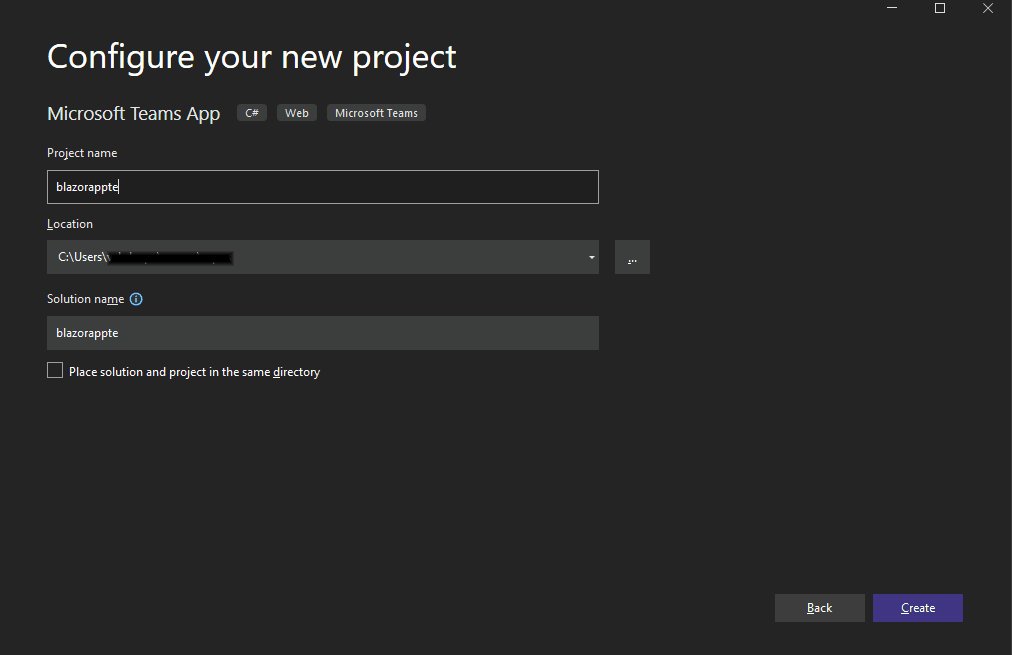
Configurez les détails du nouveau projet.
Sélectionnez la configuration de projet suivante :
Entrez un nom approprié pour votre projet.
Remarque
Vous pouvez noter que le nom du projet que vous entrez est automatiquement renseigné comme nom de la solution . Si vous le souhaitez, vous pouvez modifier le nom de la solution sans affecter le nom du projet.
Sélectionnez le chemin du dossier dans lequel vous souhaitez créer l’espace de travail du projet.
Entrez un autre nom de solution, si vous le souhaitez.
Activez l’option permettant d’enregistrer le projet et la solution dans le même dossier, si vous le souhaitez. Pour ce didacticiel, vous n’avez pas besoin de cette option.
Sélectionnez Créer.
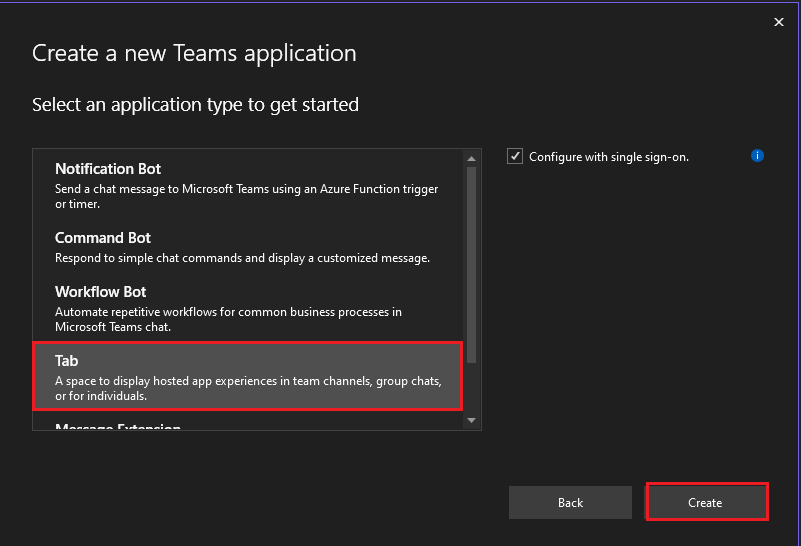
La page Créer une application Teams s’affiche .
Sélectionnez la fonctionnalité d’application Teams.
Sélectionnez l’onglet comme fonctionnalité pour votre application.
Sélectionnez Créer.

Votre application d’onglet Teams est créée en quelques secondes.
Récapitulatif rapide de la création d’une application d’onglet Teams.
Regardez ce bref récapitulatif pour la création d’une application d’onglet Teams.
Découvrez le code source de l’application d’onglet Teams
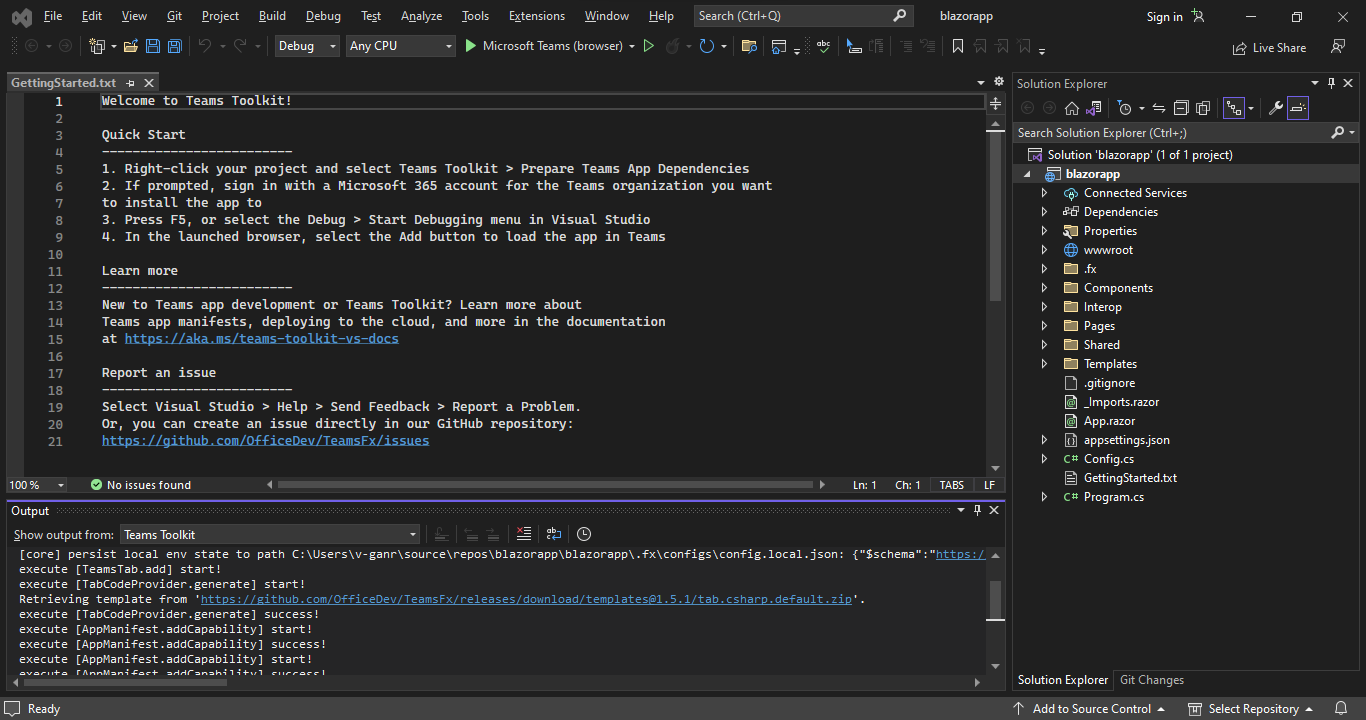
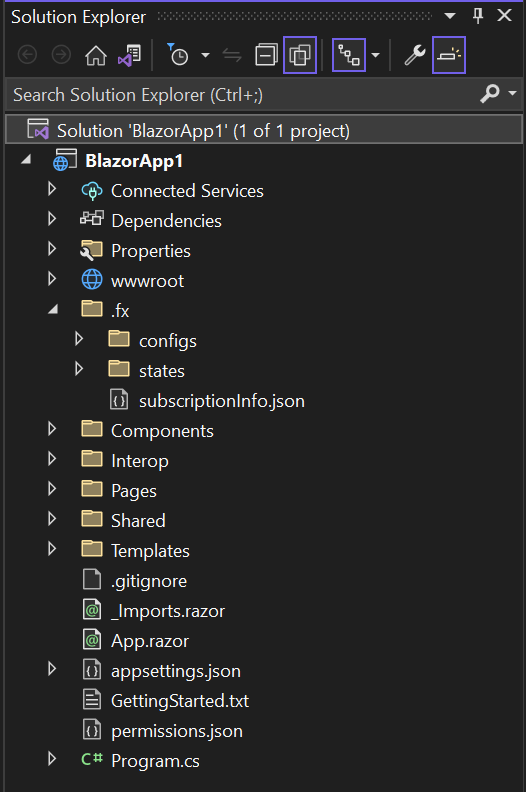
Après la création du projet, vous disposez des composants pour créer une application d’onglet de base. Vous pouvez afficher la structure de répertoires du projet dans le volet Explorateur de solutions de Visual Studio.

Teams Toolkit crée une structure pour votre projet en fonction des fonctionnalités que vous avez sélectionnées. Entre autres fichiers, Teams Toolkit gère les éléments suivants :
| Nom du dossier | Sommaire |
|---|---|
| Icônes d’application | Les icônes d’application sont stockées sous forme de fichiers PNG dans color.png et outline.png. |
manifest.json |
Le manifeste d’application pour la publication via le portail des développeurs pour Teams est stocké dans Properties/manifest.json. |
BackendController.cs |
Un contrôleur principal est fourni dans Controllers/BackendController.cs pour faciliter l’authentification. |
Pages/Tab.razor |
Le manifeste d’application pour la publication via le portail des développeurs pour Teams est stocké dans Properties/manifest.json. |
TeamsFx.cs et JS/src/index.js |
Le contenu est utilisé pour initialiser les communications avec l’hôte Teams. |
Vous pouvez ajouter des fonctionnalités de back-end en ajoutant d’autres contrôleurs ASP.NET Core à votre application.
Créer et exécuter votre première application d’onglet Teams
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, générez votre projet d’onglet.
Pour générer et exécuter votre application :
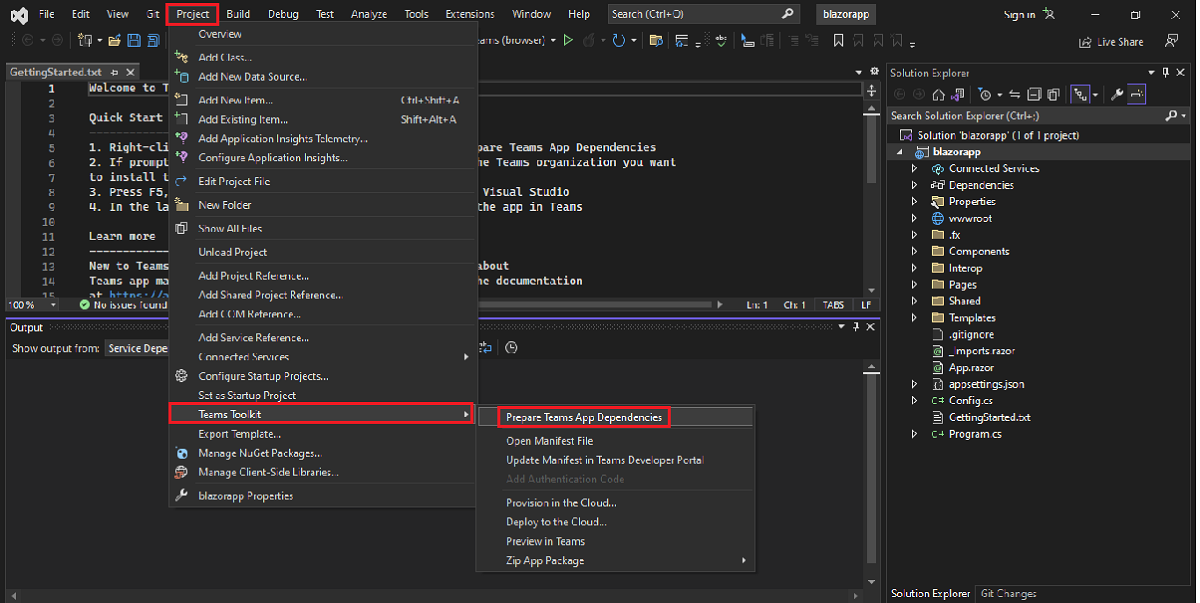
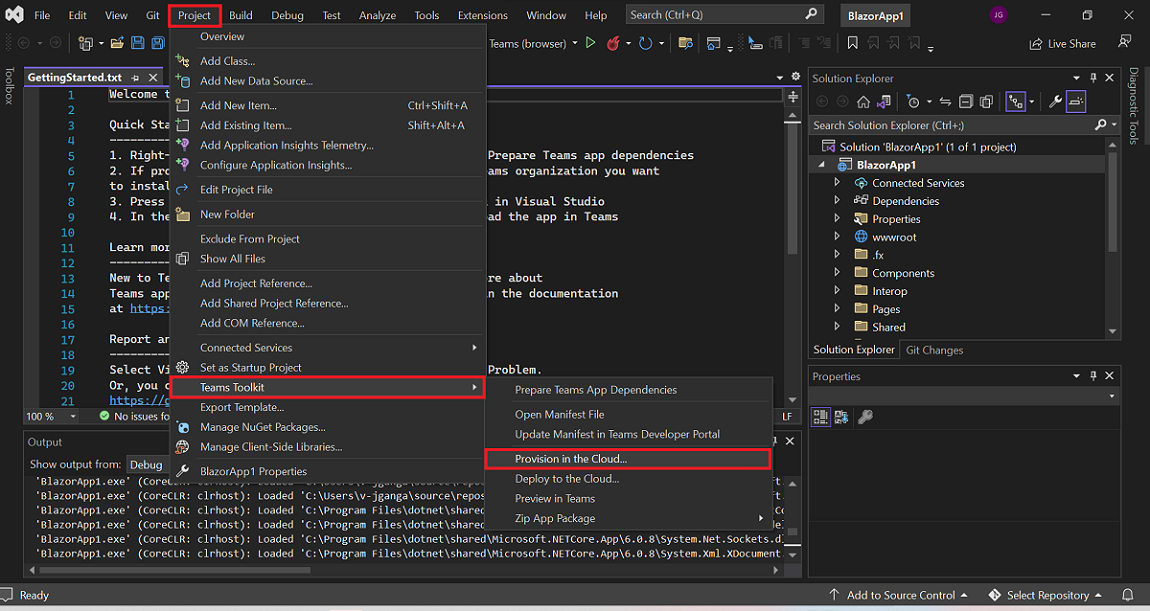
Sélectionnez Project>Teams Toolkit>Préparer les dépendances d’application Teams.
Sélectionnez votre compte Microsoft 365 ou Ajouter un compte pour vous connecter.

Sélectionnez Déboguer>Démarrer le débogage ou F5 pour exécuter votre application en mode débogage.
Découvrez ce qui se passe lorsque vous exécutez votre application localement dans le débogueur.
Lorsque vous sélectionnez F5, Teams Toolkit :
- Inscrit votre application auprès de Microsoft Entra ID.
- Inscrit votre application pour le chargement dans Teams.
- Démarre votre back-end d’application en cours d’exécution localement.
- Démarre votre application frontale hébergée localement.
- Démarre Teams dans un navigateur web avec une commande pour indiquer à Teams de charger une application personnalisée (l’URL est inscrite dans le manifeste de l’application).
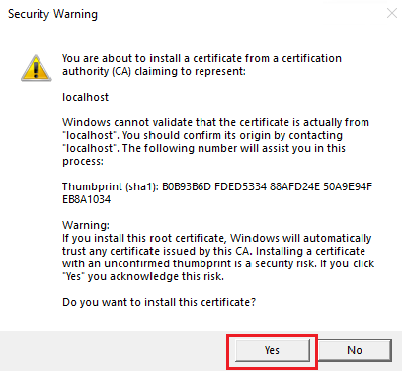
Installez le certificat SSL auto-signé pour le débogage local, si nécessaire.

Teams est chargé dans un navigateur web.
Sélectionnez Ajouter.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.

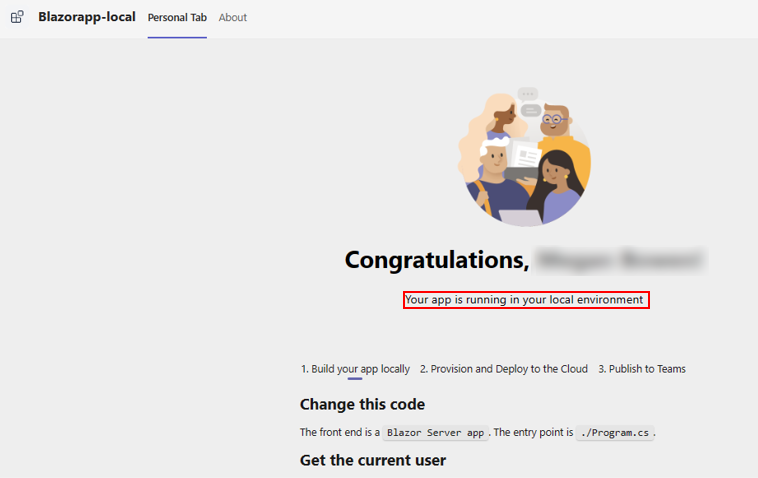
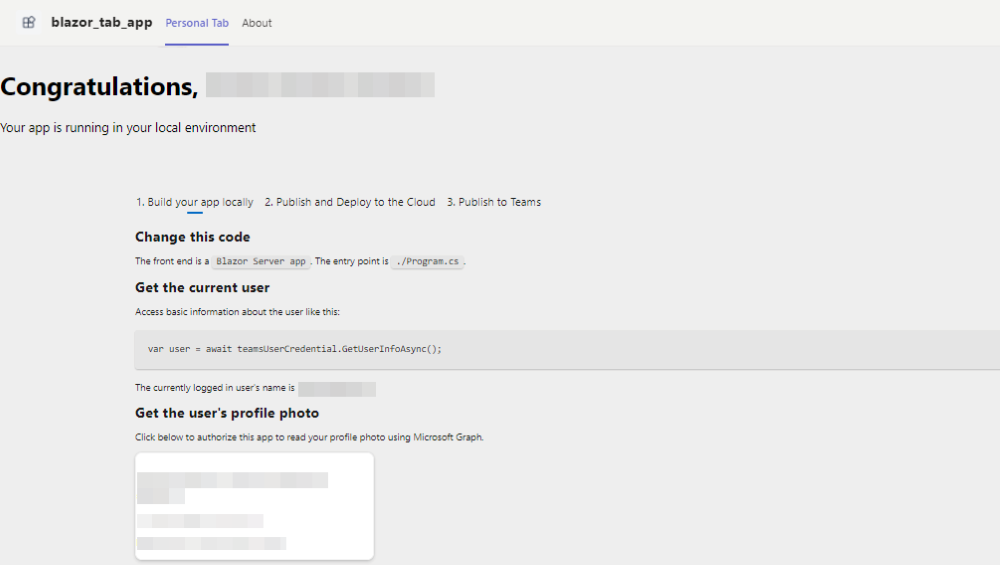
Félicitations, votre première application d’onglet s’exécute dans votre environnement local !

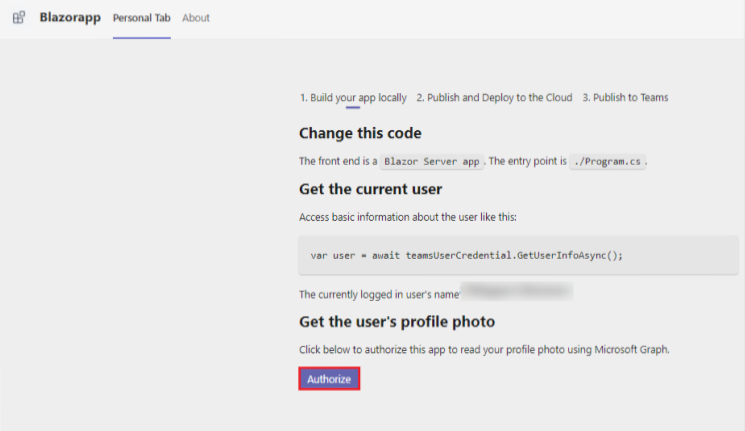
Parcourez la page pour afficher les détails de l’utilisateur.
Sélectionnez Autoriser pour permettre à votre application de récupérer les détails de l’utilisateur à l’aide de Microsoft Graph.
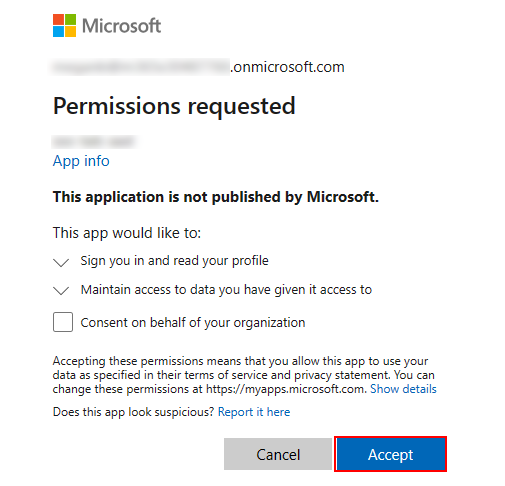
L’application demande l’autorisation d’accorder l’accès pour afficher les détails de l’utilisateur.

Sélectionnez Accepter pour permettre à votre application d’accéder aux détails de l’utilisateur.

Votre photo et vos détails s’affichent dans votre onglet Personnel.

Vous pouvez effectuer des activités de débogage normales, telles que la définition de points d’arrêt, comme s’il s’agissait d’une autre application web. L’application prend en charge le rechargement à chaud. Si vous modifiez un fichier dans le projet, la page se recharge.
Découvrez comment résoudre les problèmes si votre application ne s’exécute pas localement.
Pour exécuter votre application dans Teams, vous avez besoin d’un compte de développement Microsoft 365 qui autorise le chargement d’applications personnalisées. Vous pouvez en savoir plus à ce sujet dans la section Prérequis.
Arrêtez le débogage dans Visual Studio.
Afficher un aperçu de votre première application d’onglet Teams
Vous avez appris à créer, générer et exécuter une application Teams avec la fonctionnalité d’onglet. Les étapes finales suivantes sont le déploiement de votre application sur Azure et la préversion dans Teams en suivant les étapes suivantes :
Provisionner votre application d’onglet dans le cloud : vous pouvez provisionner votre application onglet dans le cloud.
Déployer votre application d’onglet dans le cloud : vous pouvez déployer votre application d’onglet dans le cloud.
Afficher un aperçu de votre application d’onglet dans Teams : vous pouvez afficher un aperçu de votre application d’onglet dans Teams.
Déployons la première application avec la fonctionnalité d’onglet sur Azure à l’aide du Kit de ressources Teams.
Pour provisionner votre application d’onglet dans le cloud
Sélectionnez Provisionner lekit de ressources> Project > Teamsdans le cloud.
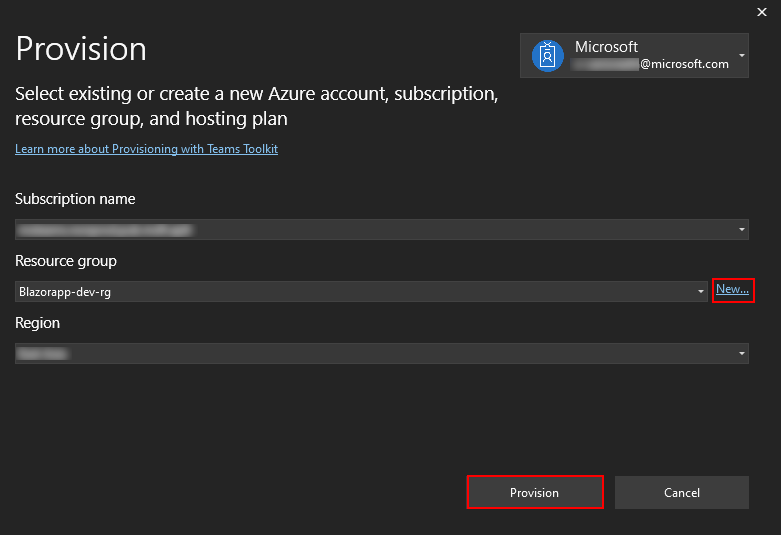
Entrez les détails de l’abonnement et du groupe de ressources dans la boîte de dialogue Provisionner :
- Sélectionnez le nom de l’abonnement dans la liste déroulante Nom de l’abonnement .
- Sélectionnez le groupe de ressources dans la liste déroulante Groupe de ressources ou sélectionnez Nouveau pour ajouter le groupe de ressources généré pour votre application.
- Sélectionnez votre région si un groupe de ressources est créé.
- Sélectionnez Provisionner.
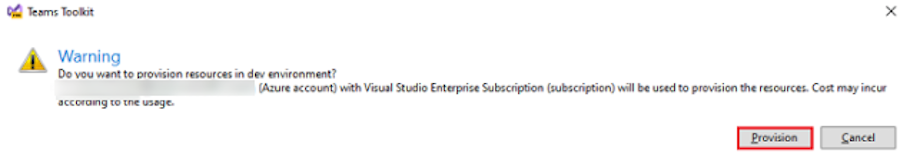
L’avertissement d’approvisionnement s’affiche.
Sélectionnez Provisionner.

Le provisionnement de votre groupe de ressources dans le cloud prend quelques minutes.
Une fois l’approvisionnement terminé, sélectionnez OK.

Sélectionnez Afficher les ressources approvisionnées pour afficher Portail Azure.

Connectez-vous à votre compte Portail Azure à l’invite de connexion.
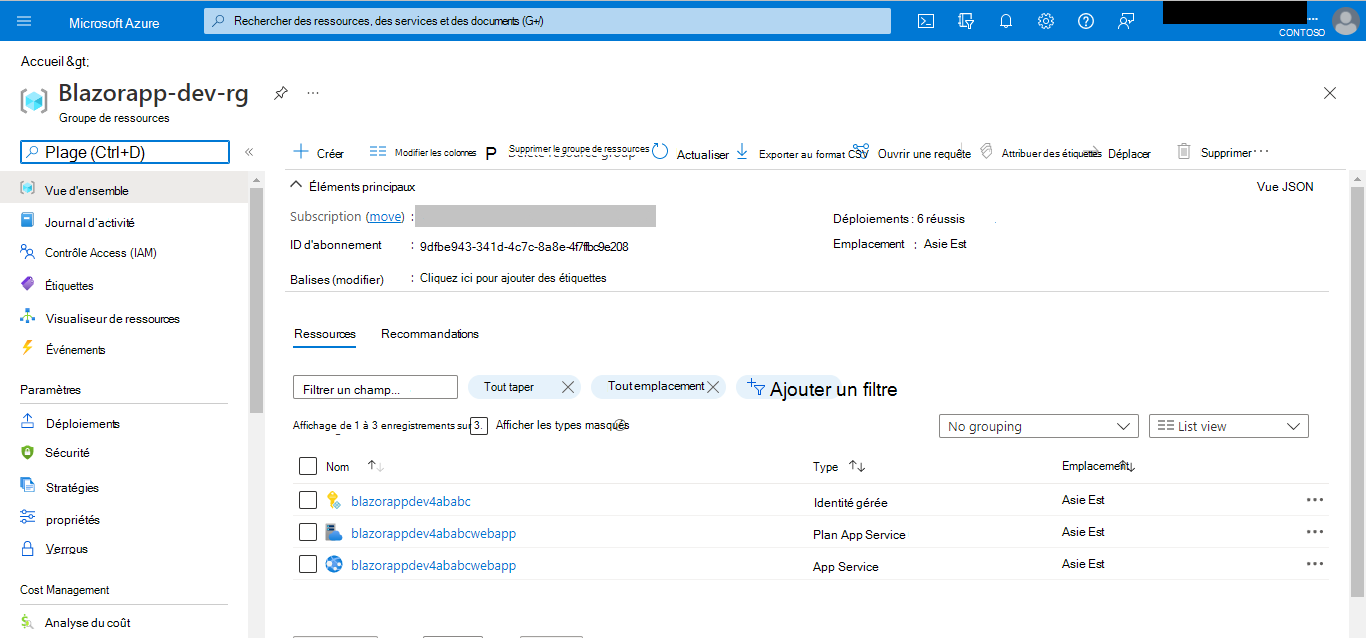
Votre app-dev-rg s’affiche.

Vos ressources sont approvisionnées dans le Portail Azure !
Pour déployer votre application d’onglet dans le cloud
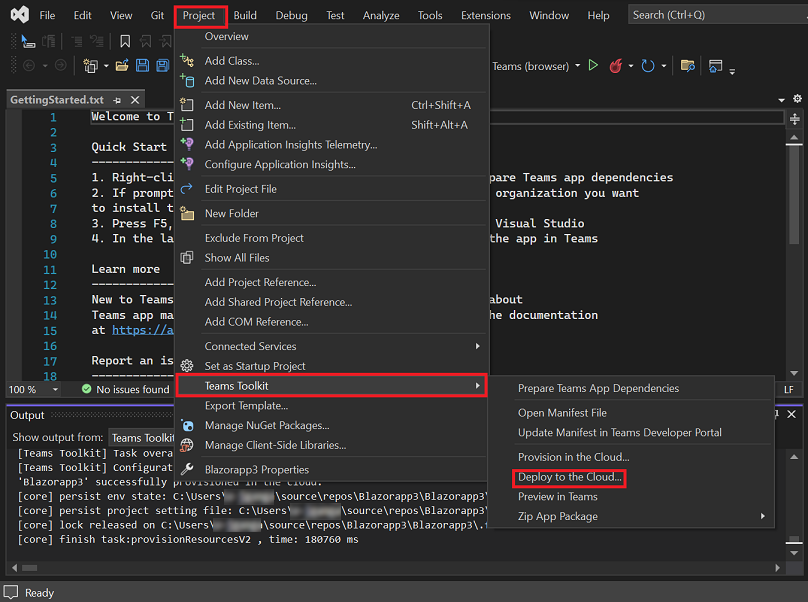
Sélectionnez Project>Teams Toolkit>Déployer dans le cloud.
Sélectionnez OK.

Votre application d’onglet est correctement déployée dans le cloud !
Pour afficher un aperçu de votre application d’onglet dans Teams
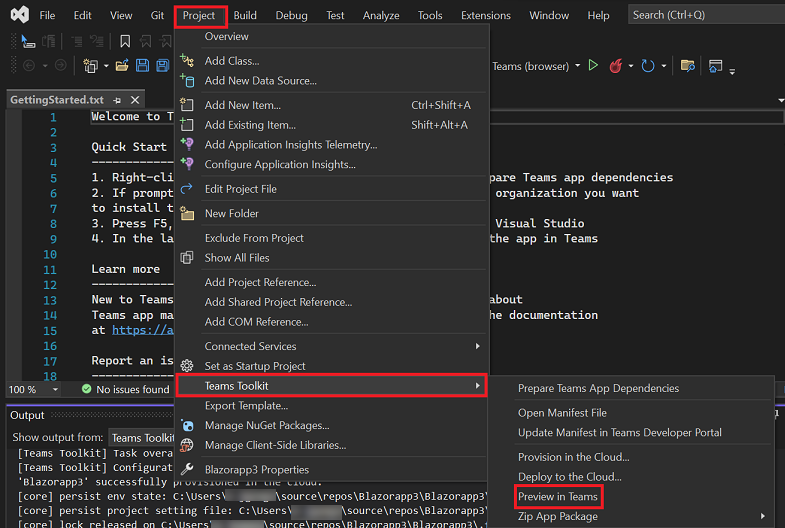
Sélectionnez Project>Teams Toolkit Preview>dans Teams.
Teams est chargé dans un navigateur web.
Sélectionnez Ajouter.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.

Félicitations, votre première application d’onglet s’exécute dans votre environnement Azure !

Parcourez la page pour afficher les détails de l’utilisateur.
Sélectionnez Autoriser pour permettre à votre application de récupérer les détails de l’utilisateur à l’aide de Microsoft Graph.
L’application demande l’autorisation d’accorder l’accès pour afficher les détails de l’utilisateur.

Sélectionnez Accepter pour permettre à votre application d’accéder aux détails de l’utilisateur.

Votre photo et vos détails s’affichent dans votre onglet Personnel.

Félicitations
Vous avez terminé le tutoriel pour créer une application d’onglet avec Blazor.
Réorganiser les onglets
À compter de la version 1.7 du manifeste, les développeurs peuvent réorganiser tous les onglets de leur application personnelle. Vous pouvez déplacer l’onglet de conversation du bot , qui est toujours à la première position par défaut, n’importe où dans l’en-tête d’onglet de l’application personnelle. Deux mots clés entityId sont déclarés, conversations et à propos de.
Si vous créez un bot avec une étendue personnel, il apparaît par défaut à la première position de l’onglet dans une application personnelle. Si vous souhaitez le déplacer vers une autre position, vous devez ajouter un objet onglet statique à votre manifeste avec le mot clé réservé, conversations.
L’onglet conversation s’affiche sur le web et sur le bureau en fonction de l’emplacement où vous ajoutez l’onglet de conversation dans le staticTabs tableau.
{
"staticTabs":[
{
},
{
"entityId":"conversations",
"scopes":[
"personal"
]
}
]
}
Remarque
Dans les appareils mobiles, les onglets sont réorganisés comme défini dans staticTabs.
Cette propriété vous permet également de définir la fonctionnalité d’atterrissage par défaut pour votre application. Vous pouvez configurer l’application pour qu’elle s’ouvre en tant qu’onglet ou bot par défaut. Pour plus d’informations, consultez Configurer la fonctionnalité d’atterrissage par défaut.
Étendre les onglets statiques aux conversations de groupe, aux canaux et aux réunions
Remarque
Pour étendre votre onglet statique à la conversation de groupe, aux canaux et aux réunions, utilisez le manifeste de l’application version 1.16 ou ultérieure.
Vous pouvez étendre les onglets statiques aux conversations de groupe, aux canaux et aux réunions. Au lieu d’épingler du contenu d’application, vous pouvez créer des onglets qui se comportent davantage comme des applications, car vous ne pouvez épingler qu’un seul onglet par application, par exemple, épinglage d’un seul onglet d’application YouTube.
Pour étendre vos onglets statiques à la conversation de groupe, aux canaux et aux réunions, mettez à jour votre manifeste d’application avec les scopes paramètres et context dans la staticTabs propriété . Lorsque vous déclarez plusieurs onglets statiques dans le manifeste et ajoutez l’application dans l’étendue du canal, seul le premier onglet répertorié dans le manifeste s’affiche.
Voici un exemple de manifeste d’application où un onglet statique qui fonctionne dans toutes les étendues et tous les contextes dans Teams est défini :
"staticTabs": [
{
"entityId": "homeTab",
"scopes": [
"personal",
"groupChat",
"team"
],
"context": [
"personalTab",
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingSidePanel",
"meetingStage"
],
"name": "Contoso",
"contentUrl": "https://contoso.com/content (displayed in Teams canvas)",
"websiteUrl": "https://contoso.com/content (displayed in web browser)"
}
],
Si un contexte n’est pas défini dans le manifeste de l’application, par défaut, Teams considère le contexte suivant :
"context": [
"personalTab",
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingStage"
]
Activer les applications d’onglets personnels pour l’extensibilité d’appel
Vous pouvez créer des applications d’étendue personnelle qui s’intègrent au réseau téléphonique commuté public (RTC) et aux appels Teams à Teams. Utilisez l’étendue et le contexte appropriés pour créer des applications qui utilisent le type d’onglet, l’étendue statique, le contexte personnel et les panneaux latéraux de réunion.
Pour plus d’informations, consultez les onglets de génération pour l’appel.
Personnalisation de votre onglet statique dans les conversations ou les réunions
Pour personnaliser votre expérience d’onglet statique dans les conversations, les canaux ou les réunions, vous pouvez utiliser les setConfig API de votre onglet pour mettre à jour les contentUrl et websiteUrl. Voici un exemple :
pages.config.setConfig({
"contentUrl": "https://wwww.contoso.com/teamsapp/thread/" + context.threadId,
...}
Seules contentUrl les modifications et websiteUrl sont prises en charge pour setConfig, les autres propriétés ne peuvent pas être modifiées pour les onglets statiques.
Onglets hors connexion
Remarque
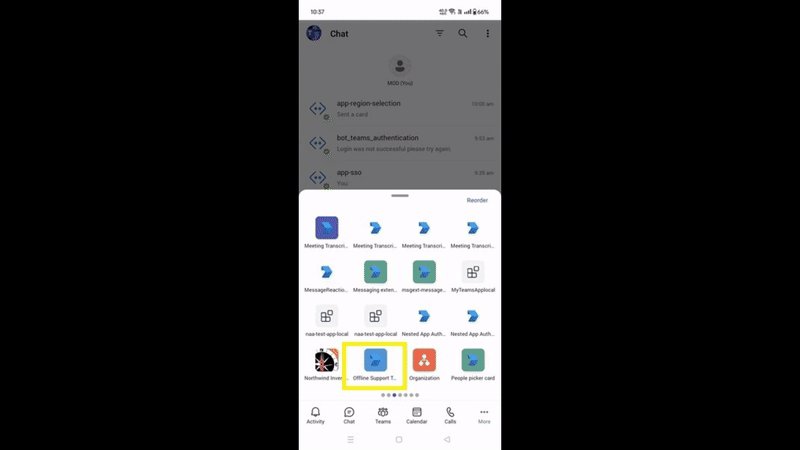
Les onglets personnels avec des fonctionnalités hors connexion sont uniquement pris en charge sur Teams sur les appareils Android.
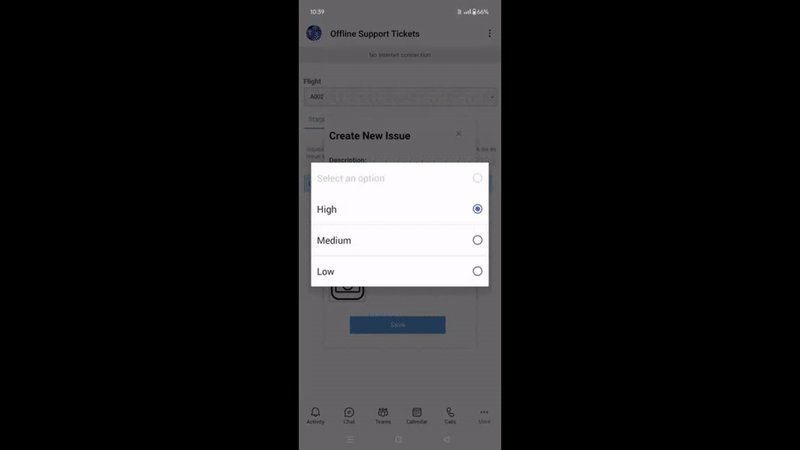
Vous pouvez créer un onglet personnel qui fonctionne dans Teams sans connexion Internet. Un onglet hors connexion est avantageux pour les utilisateurs qui travaillent dans des zones où la couverture réseau est médiocre ou inexistante, comme les agents de terrain ou les employés de première ligne. Les utilisateurs peuvent effectuer les tâches suivantes dans un onglet hors connexion :
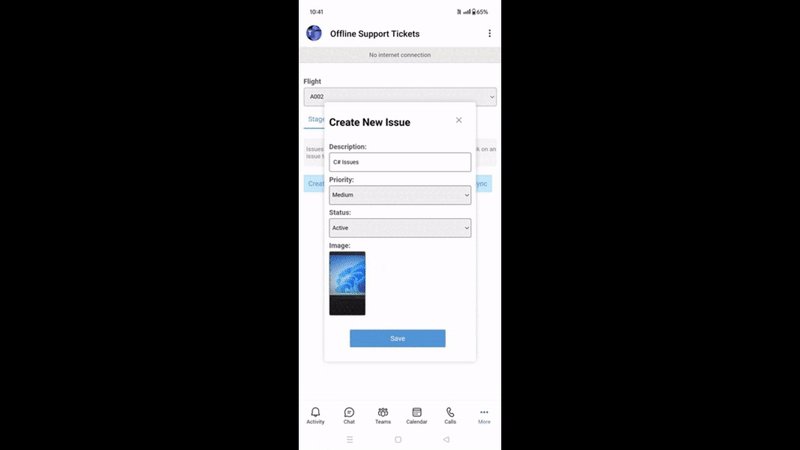
- Enregistrez des données via des formulaires qui peuvent inclure des images et des vidéos.
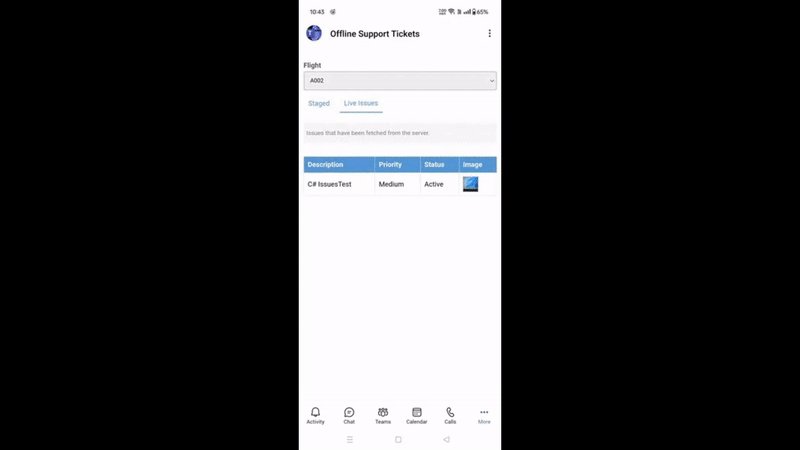
- Affichez les détails des demandes, incidents ou formulaires précédemment envoyés.
Lorsque l’appareil de l’utilisateur se reconnecte à Internet, l’onglet synchronise automatiquement les données stockées localement avec un stockage Blob Azure. Cette action garantit que toutes les modifications hors connexion apportées par l’utilisateur sont mises à jour dans un stockage central, ce qui maintient la cohérence des données dans l’organization.

Créer un onglet hors connexion
Avant de commencer à créer un onglet hors connexion, vérifiez que vous remplissez les conditions préalables pour créer un onglet personnel.
Créez un stockage Blob Azure. Veillez à noter le nom du compte et du conteneur pour une utilisation ultérieure.
Clonez le référentiel d’exemples Microsoft Teams .
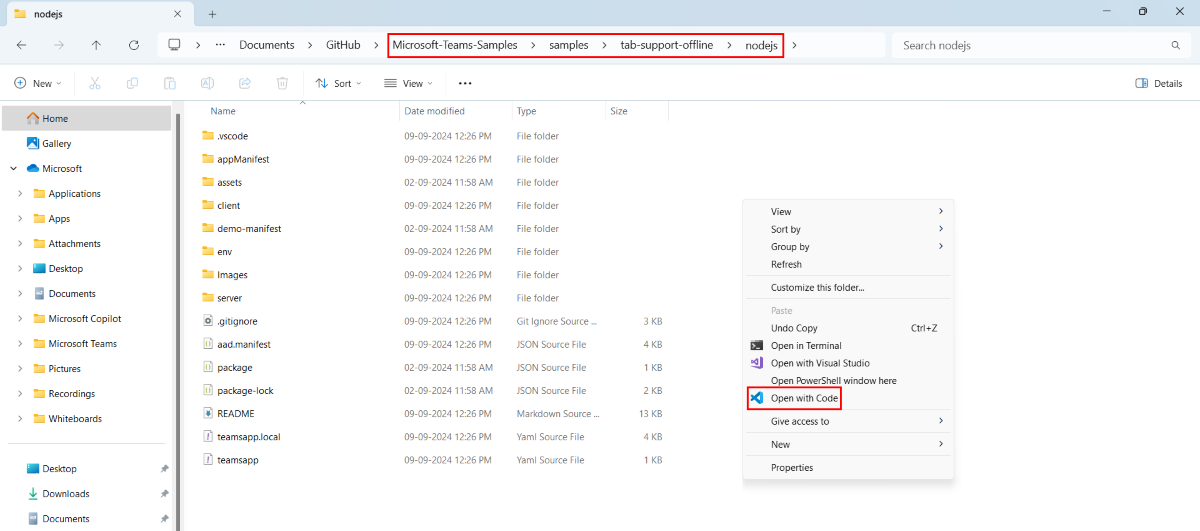
Dans le dépôt cloné, accédez à exemples>tab-support-offline>nodejs et ouvrez le dossier dans Visual Studio Code.
Sous EXPLORATEUR, accédez à server>blobStoreOperations.js et remplacez et
{{ container-Name }}par{{ account-Name }}votre compte de stockage Blob Azure et les valeurs du conteneur.Sélectionnez la touche F5 pour déboguer l’application. Teams s’ouvre dans une fenêtre de navigateur une fois la build terminée.
Connectez-vous avec votre compte Microsoft 365, si vous y êtes invité.
Sélectionnez Ajouter lorsqu’une boîte de dialogue s’ouvre pour vous permettre d’ajouter l’application onglet à Teams.

Félicitations ! Vous avez créé un onglet Teams avec des fonctionnalités hors connexion.
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Onglet personnel | Exemple d’application, qui présente l’onglet personnel personnalisé avec ASP.NET cœur pour la conversation de groupe, les canaux et les réunions. | View | View | View |
| Onglet personnel hors connexion | L’exemple d’application présente une application d’onglet personnel qui fonctionne hors connexion dans Microsoft Teams. | N/A | View | View |