Créer votre première application d’extension de message à l’aide de JavaScript
Démarrez le développement d’applications Microsoft Teams avec votre première application Teams à l’aide de JavaScript.
Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet avec Teams Toolkit.
- Comment créer une application d’extension de message.
- Comment déployer votre application.
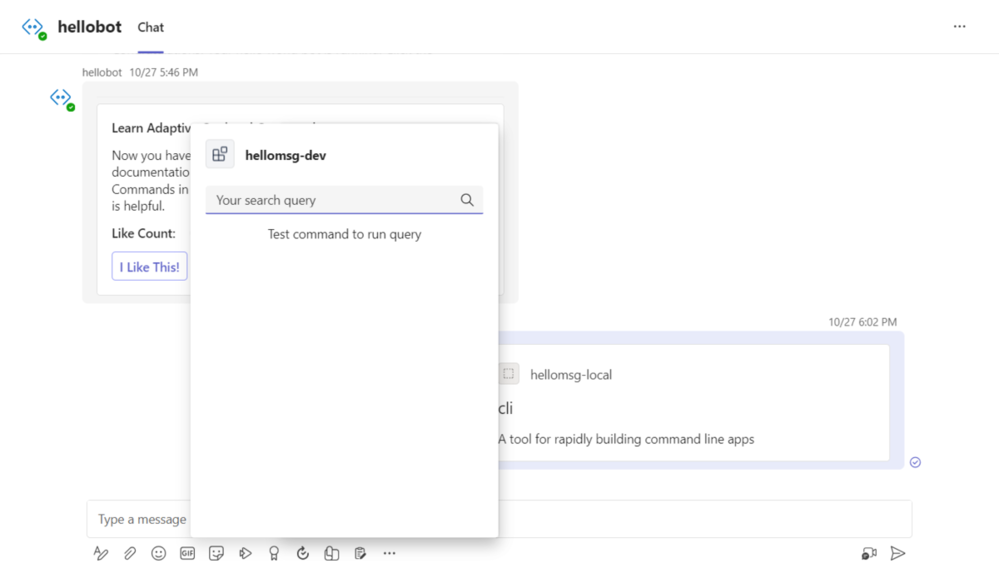
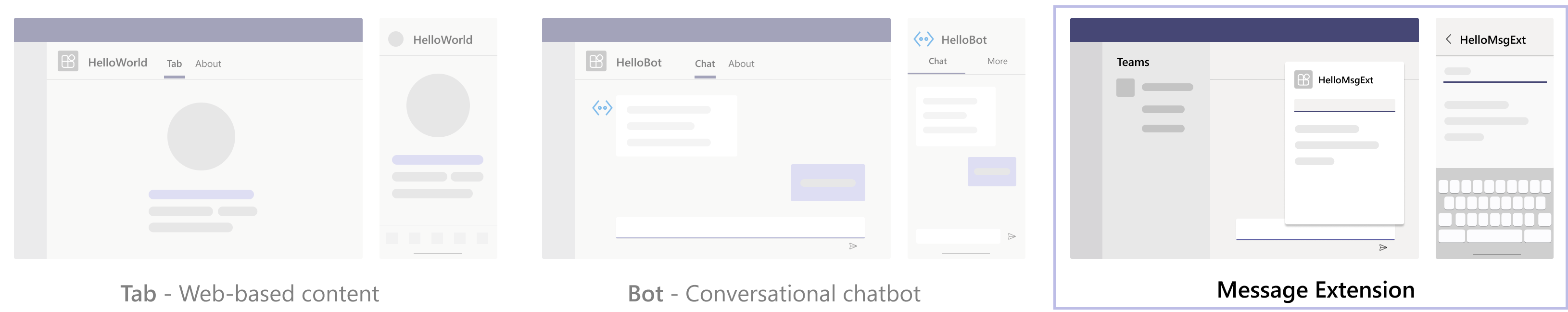
Ce guide pas à pas vous aide à créer une application Teams d’extension de message avec Teams Toolkit dans Visual Studio Code. Vous verrez la sortie suivante une fois ce guide terminé :
Configuration requise
Veillez à installer les outils suivants pour générer et déployer vos applications.
| Installer | Pour l’utilisation... | |
|---|---|---|
| Obligatoire | ||
| Visual Studio Code | Environnements de build JavaScript ou TypeScript. Utilisez la dernière version. | |
| Toolkit Teams | Microsoft Visual Studio Code extension qui crée une structure de projet pour votre application. Utilisez la dernière version. | |
| Node.js | Environnement d’exécution JavaScript principal. Pour plus d’informations, consultez Node.js tableau de compatibilité des versions. | |
| Microsoft Teams | Collaborez avec des personnes avec lesquelles vous travaillez via des applications pour des conversations, des réunions et des appels au même endroit. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement essentiels pour le débogage et le test. | |
| Compte de développeur Microsoft 365 | Accès au compte Teams avec les autorisations appropriées pour installer une application personnalisée. | |
| Optional | ||
| Outils Azure pour Visual Studio Code et Azure CLI | Outils Azure permettant d’accéder aux données stockées ou de déployer un back-end basé sur le cloud pour votre application Teams dans Azure. | |
| outils de développement React pour Chrome ou outils de développement React pour Microsoft Edge | Extension DevTools de navigateur pour la bibliothèque JavaScript open source React. |
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code ou une interface de ligne de commande appelée Cli TeamsFx.
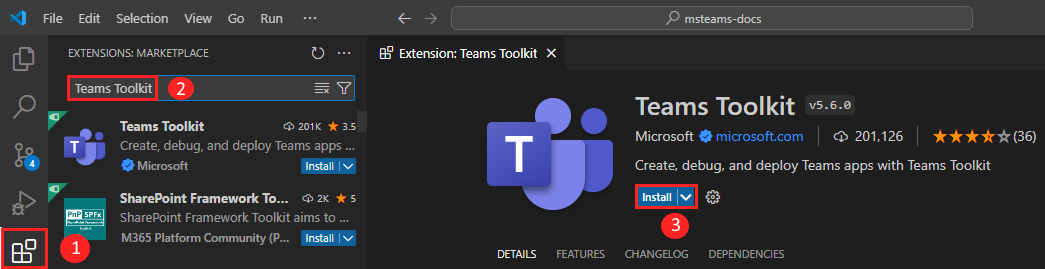
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X ou Afficher les>extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer.

L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code.
Teams s’affiche dans la barre d’activité Visual Studio Code.
Vous pouvez également installer Teams Toolkit à partir de la Place de marché Visual Studio Code.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé votre application personnalisée, vous devez charger votre application dans Teams avec l’option Charger une application personnalisée . Connectez-vous à votre compte Microsoft 365 pour case activée si cette option est activée.
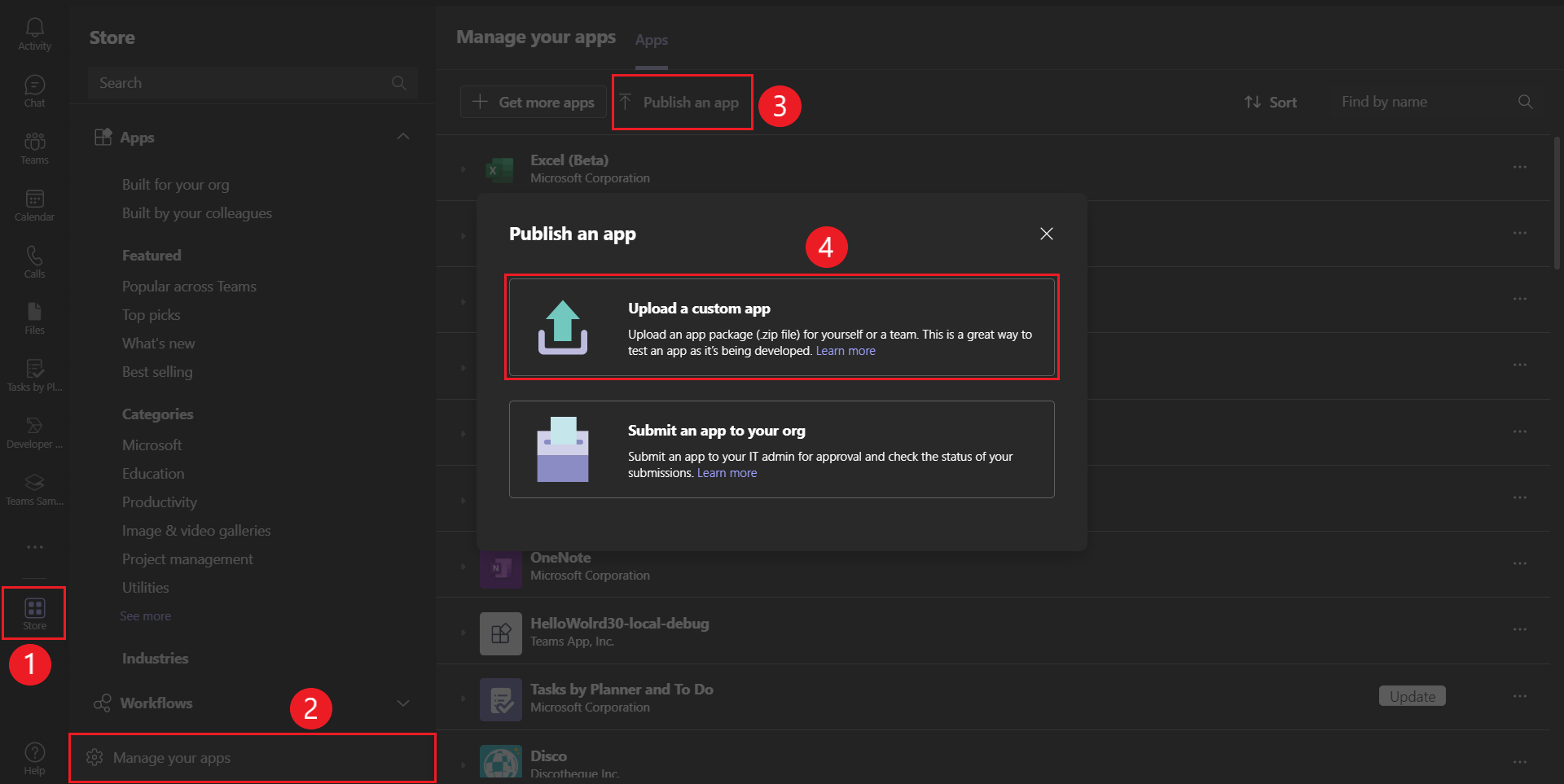
Les étapes suivantes vous aident à vérifier si vous pouvez charger des applications dans Teams :
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous pouvez charger des applications personnalisées.

Remarque
Si vous ne trouvez pas la possibilité de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, rejoignez le programme de développement Microsoft 365.
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
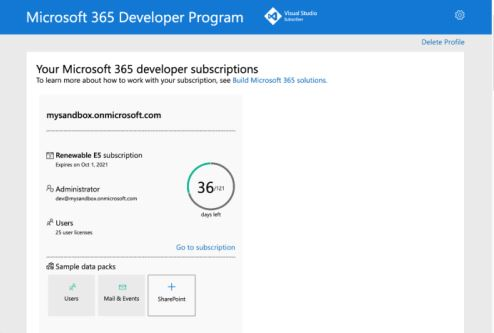
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche :

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Obtenir un compte Azure gratuit
Si vous souhaitez héberger votre application ou accéder à des ressources dans Azure, vous devez disposer d’un abonnement Azure. Créez un compte gratuit avant de commencer.
Créer un espace de travail de projet pour votre application d’extension de message
À présent, nous allons créer votre première application d’extension de message.
La fonctionnalité d’extension de message vous permet d’interagir avec un service web via des boutons et des formulaires. Utilisez la zone de composition de message, la zone de commande ou un message directement dans le client Teams pour rechercher et lancer des actions dans un système externe. Les extensions de message s’appuient sur des bots pour fournir un dialogue entre l’utilisateur et votre code.

Il existe deux types d’extensions de message Teams :
- Commandes de recherche : vous pouvez rechercher des systèmes externes et insérer les résultats dans un message sous la forme d’un carte.
- Commandes d’action : vous pouvez présenter à vos utilisateurs une fenêtre contextuelle modale pour collecter ou afficher des informations. Ensuite, vous pouvez traiter leur interaction et renvoyer les informations à Teams.
Nous allons créer une application d’extension de message avec une commande de recherche. Tout d’abord, configurez un nouveau projet Teams pour créer l’application d’extension de message.
Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet d’extension de message avec Teams Toolkit.
- À propos de la structure de répertoires de votre projet d’application.
Créer votre espace de travail de projet d’extension de message
Si les conditions préalables sont en place, commençons !
Remarque
L’interface utilisateur Visual Studio Code affichée peut différer selon votre système d’exploitation, la version du Kit de ressources, le thème et l’environnement.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
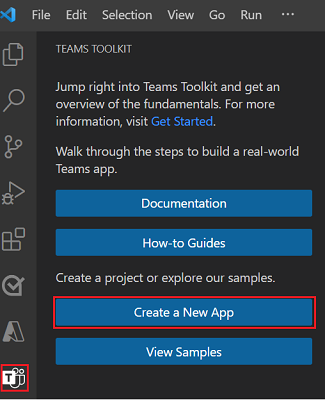
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

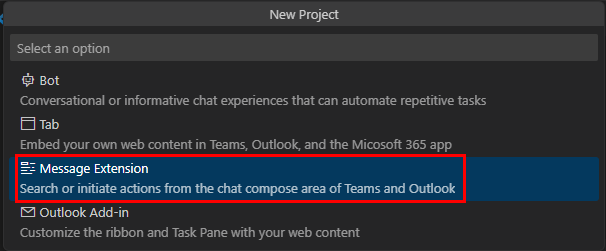
Sélectionnez Extension de message.

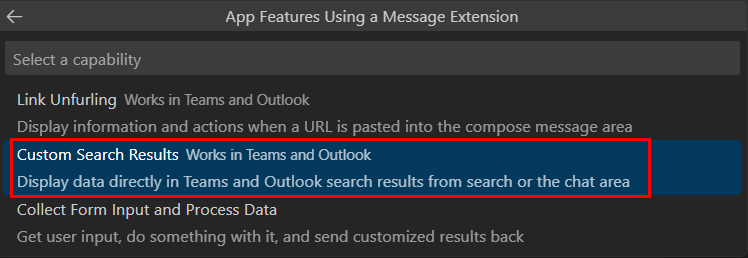
Sélectionnez Résultats de la recherche personnalisée.

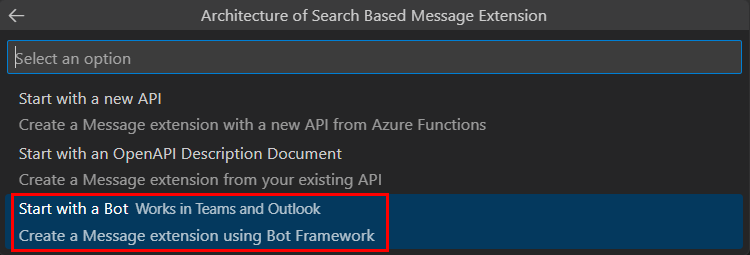
Sélectionnez Démarrer avec un bot.

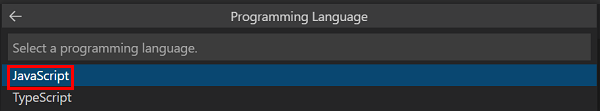
Sélectionnez JavaScript.

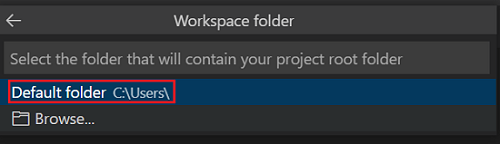
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

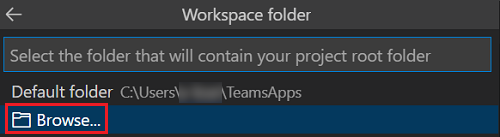
Vous pouvez également modifier l’emplacement par défaut en procédant comme suit :
Sélectionnez Parcourir.

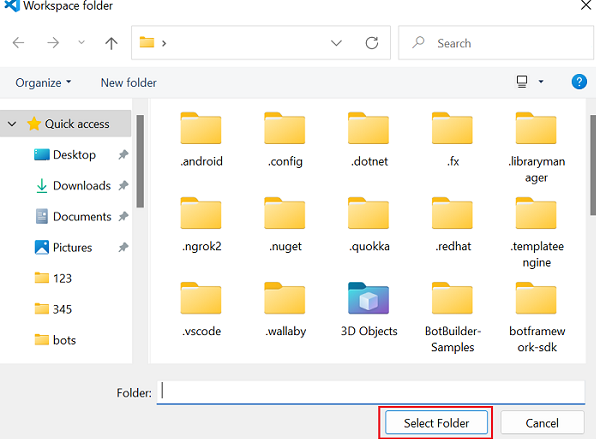
Sélectionnez l’emplacement de l’espace de travail du projet.
Sélectionnez Sélectionner un dossier.

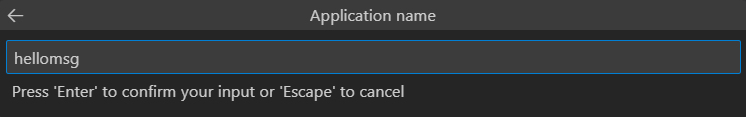
Entrez un nom approprié pour votre application. Ensuite, sélectionnez Entrée.

Teams Toolkit crée l’application en quelques secondes.
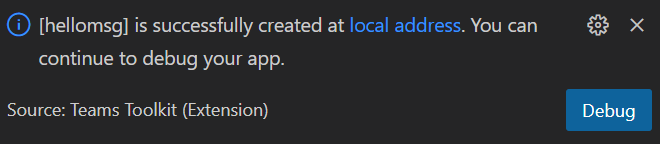
Une fois votre application créée, le Kit de ressources Teams affiche le message suivant :

Découvrez le code source de l’application d’extension de message
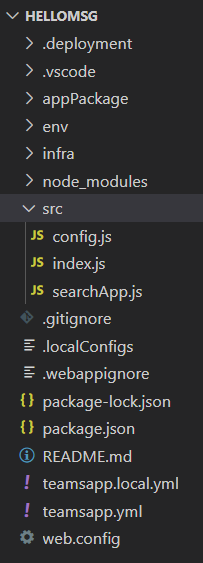
Une extension de message utilise Bot Framework pour interagir avec votre service par le biais d’une conversation. Après la génération de modèles automatique, affichez les répertoires et fichiers du projet sous EXPLORATEUR.

| Dossier / Fichier | Sommaire |
|---|---|
teamsapp.yml |
Le fichier projet principal décrit la configuration de votre application et définit l’ensemble des actions à exécuter à chaque étape du cycle de vie. |
teamsapp.local.yml |
Remplace par des teamsapp.yml actions qui activent l’exécution et le débogage locaux. |
.vscode/ |
Visual Studio Code fichiers pour le débogage local. |
appPackage/ |
Modèles pour le manifeste de l’application Teams. |
infra/ |
Modèles de provisionnement de ressources Azure. |
index.js |
Point d’entrée et express gestionnaire d’application. |
Conseil
Familiarisez-vous avec les bots et l’extension de message en dehors de Teams avant d’intégrer votre application à Teams.
Générer et exécuter votre première application d’extension de message
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, il est temps de générer votre projet. Vous devez vous connecter à votre compte Microsoft 365.
Connectez-vous à votre compte Microsoft 365
Connectez-vous avec le compte d’administrateur que vous avez créé lors de votre participation au programme pour développeurs Microsoft 365.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité.
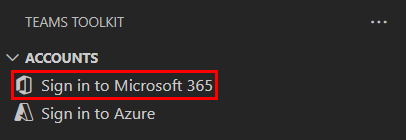
dans la barre d’activité.Sélectionnez Se connecter à Microsoft 365 à l’aide de vos informations d’identification. Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter.

Fermez le navigateur après vous être connecté à l’aide de vos informations d’identification.
Revenez au Kit de ressources Teams dans Visual Studio Code.
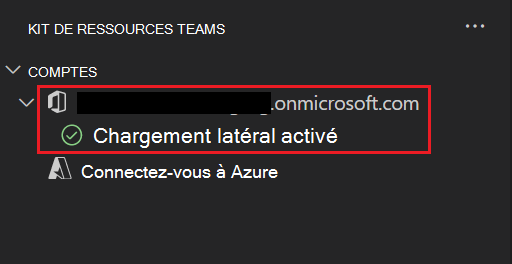
La section COMPTES de la barre latérale affiche le nom de votre compte Microsoft 365. Si le chargement d’applications personnalisées est activé pour votre compte Microsoft 365, le Kit de ressources Teams affiche chargement indépendant activé.

Vous êtes maintenant prêt à générer l’application et à l’exécuter localement !
Générer et exécuter votre application dans l’environnement local
Vous pouvez maintenant générer et déboguer votre première application d’extension de message Teams localement.
Générer et exécuter votre application localement
Sélectionnez la touche F5 dans Visual Studio Code pour exécuter votre application en mode débogage.
Remarque
Si teams Toolkit ne parvient pas à vérifier un prérequis particulier, il vous invite à case activée.
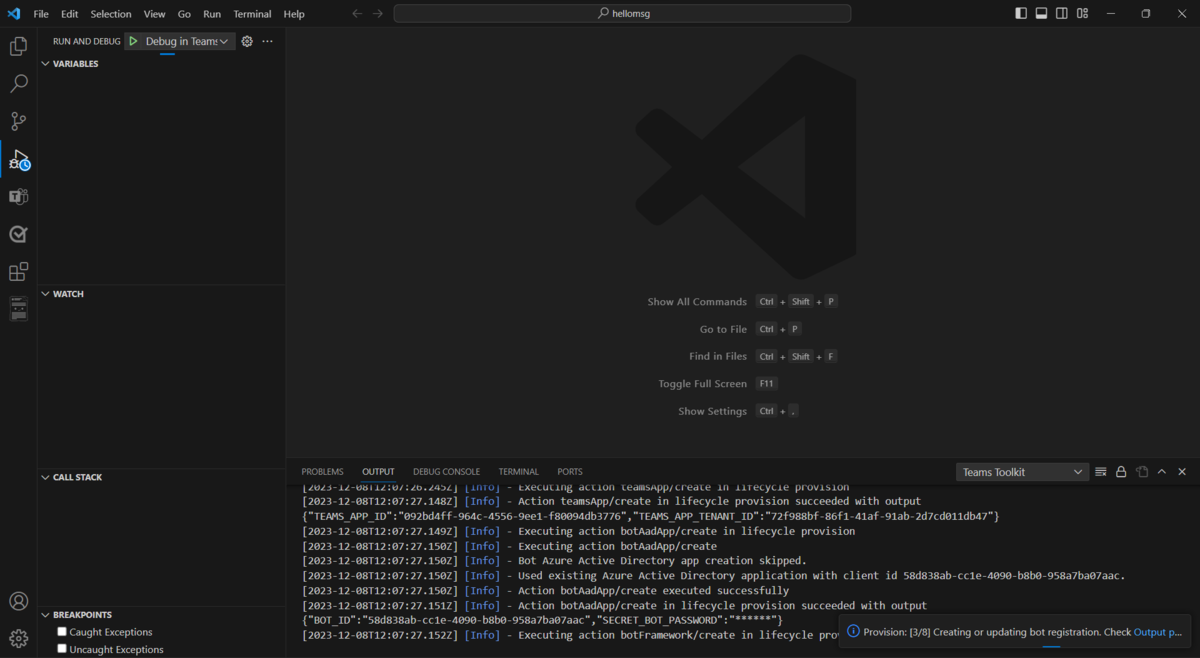
Découvrez ce qui se passe lorsque vous exécutez votre application localement dans le débogueur.
Lorsque vous sélectionnez F5, le Kit de ressources Teams effectue les fonctions suivantes :
Vérifie les prérequis suivants :
- Vous êtes connecté avec un compte Microsoft 365.
- Le chargement d’applications personnalisées est activé pour votre compte Microsoft 365.
- La version Node.js prise en charge est installée.
- Le port requis par l’application de bot est disponible.
Installe les packages npm
Démarre Dev Tunnel pour créer un tunnel HTTP.
Inscrit l’application dans Microsoft Entra ID et configure l’application.
Inscrit l’application bot dans Bot Framework et configure l’application.
Inscrit l’application dans le portail des développeurs Teams et configure l’application.
Démarre l’application d’extension de message hébergée localement.
Démarre Teams dans un navigateur web et charge l’application Teams.
Lorsque vous déboguez l’application pour la première fois, Teams télécharge les dépendances et génère l’application. Ce processus peut prendre 3 à 5 minutes.
Teams s’ouvre dans une fenêtre de navigateur une fois la build terminée. Connectez-vous avec votre compte Microsoft 365, si vous y êtes invité.
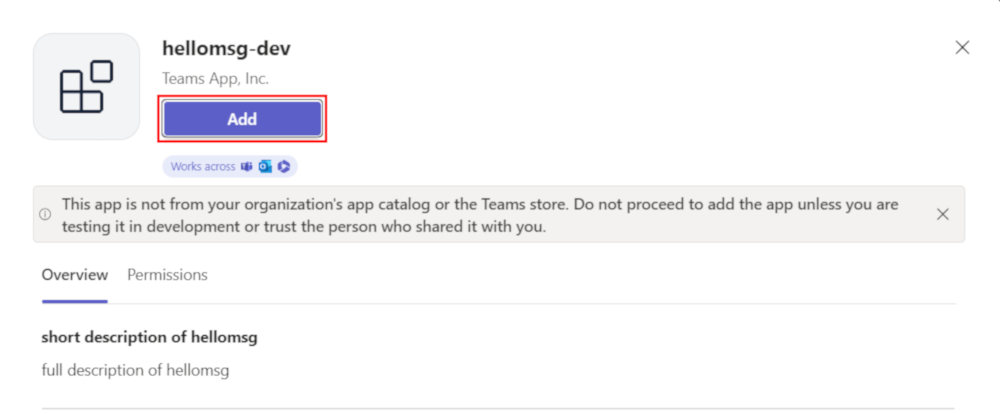
Une boîte de dialogue s’ouvre pour vous permettre d’ajouter l’application d’extension de message à Teams. Sélectionnez Ajouter.
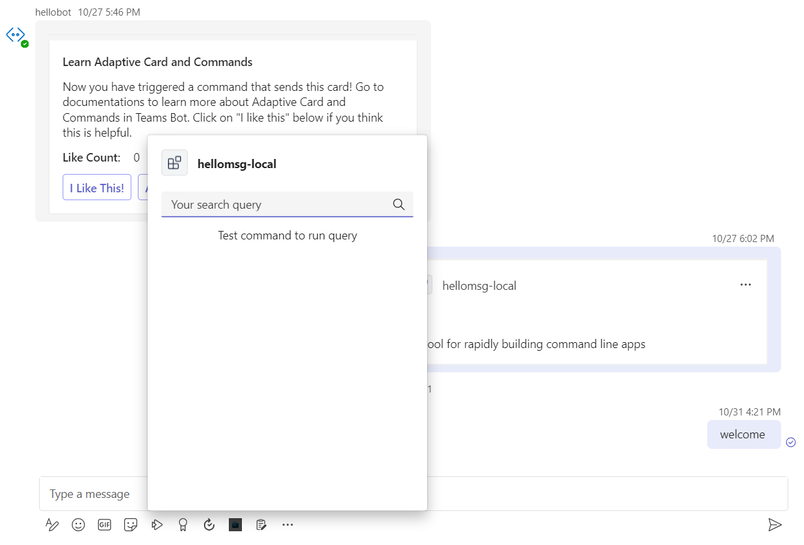
Teams charge l’application d’extension de message.
Comme les applications d’extension de message s’appuient sur des bots pour activer la communication entre l’utilisateur et le service web, votre application se charge dans une fonctionnalité de conversation d’un bot.
- Si vous avez créé une application bot avant de créer l’application d’extension de message, Teams charge l’extension de message dans l’application bot que vous avez créée. Les messages de conversation précédents de l’application bot sont visibles.
- Si vous avez d’abord créé une extension de message, Teams charge votre application dans la conversation la plus récente ouverte sur Teams.
Tester votre application
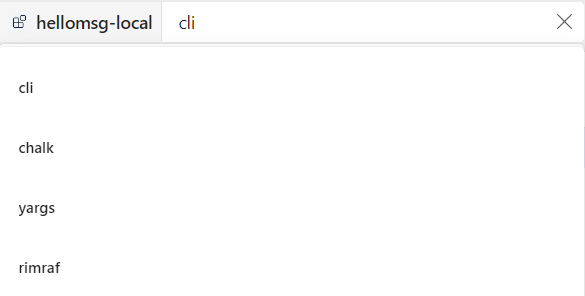
La première fois que votre application se charge, l’application d’extension de message est ouverte pour vous permettre de tester. Cet exemple d’application vous permet de rechercher des packages npm open source à partir du registre de logiciels.
Comment exécuter une requête de recherche
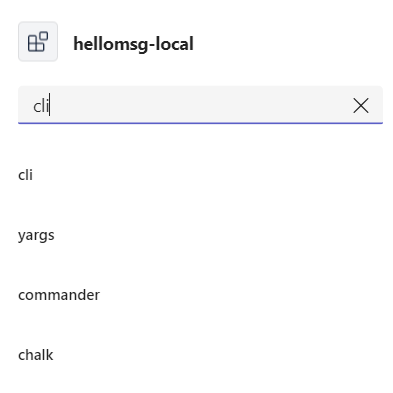
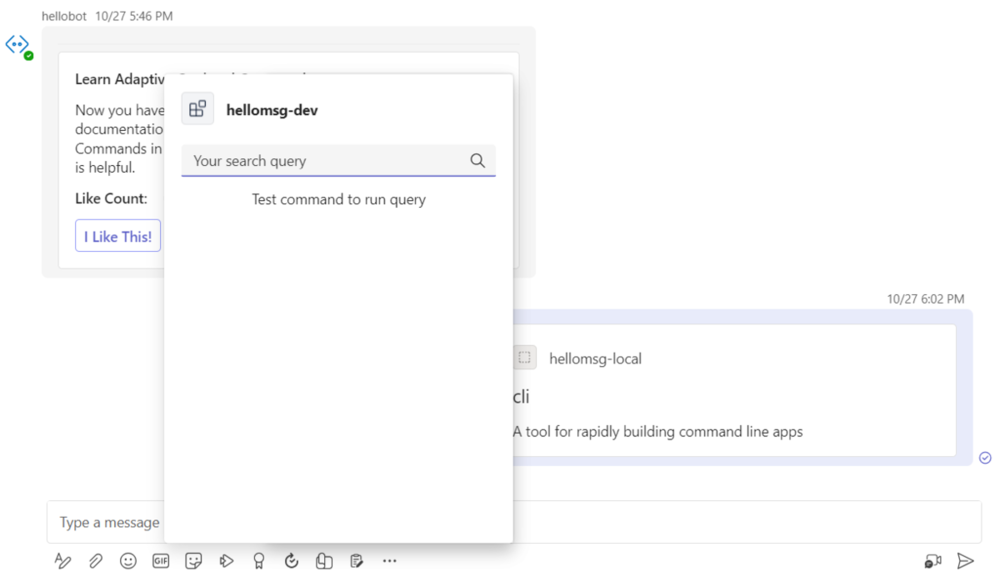
Entrez le nom d’un package npm open source dans la zone de recherche de l’extension de message, par exemple cli. L’extension de message affiche une liste des éléments correspondants.

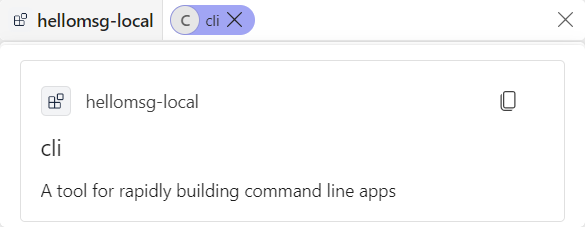
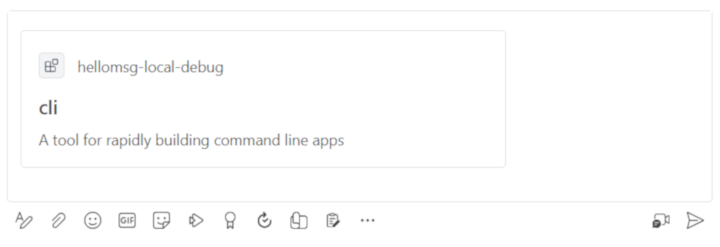
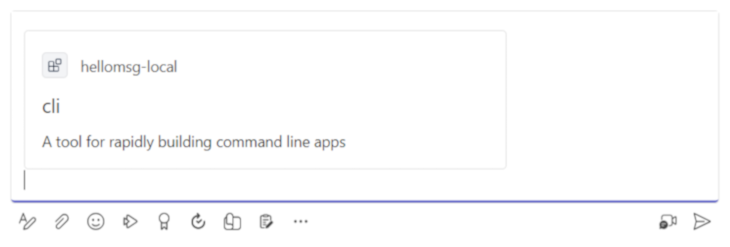
Sélectionnez l’un des éléments dans la liste. L’application crée une carte adaptative avec l’élément dans la zone de composition des messages afin que vous puissiez l’envoyer dans une conversation ou un canal.

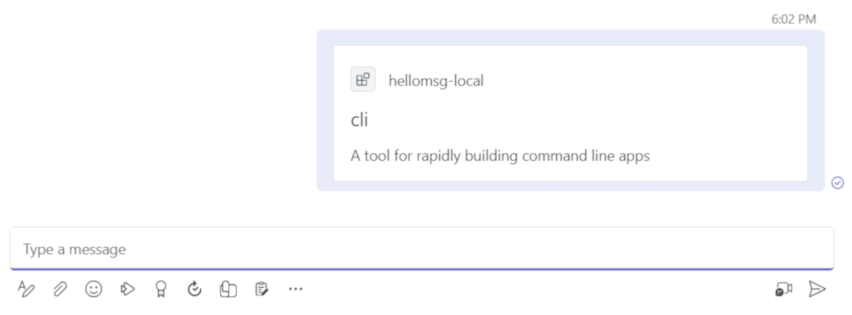
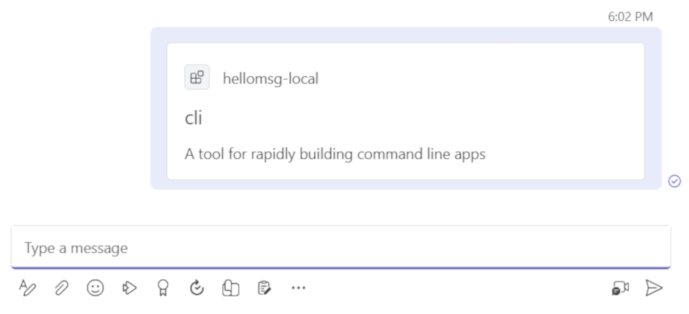
Ensuite, sélectionnez Entrée. L’application d’extension de message envoie la carte adaptative avec l’élément dans la conversation ou le canal.

Comment ouvrir votre application d’extension de message
Vous avez testé la fonctionnalité de recherche de l’application d’extension de message à l’étape précédente. À présent, découvrez les différentes façons d’ouvrir l’application d’extension de message.
Ouvrir votre application à partir de la zone de commande
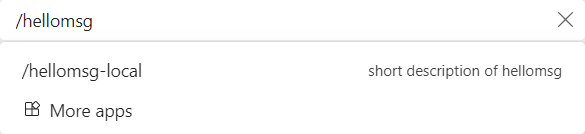
Entrez / suivi du nom de votre application d’extension de message dans la zone de commande.

L’application s’ouvre dans la zone de commande et vous pouvez l’utiliser pour exécuter une requête.
Remarque
- L’utilisation / de pour ouvrir votre application d’extension de message à partir de la zone de commande fonctionne uniquement dans le nouveau client Teams.
- Utilisez @ pour ouvrir votre application d’extension de message à partir de la zone de commande dans le client Teams classique.
Ouvrir votre application à partir de la zone de composition des messages
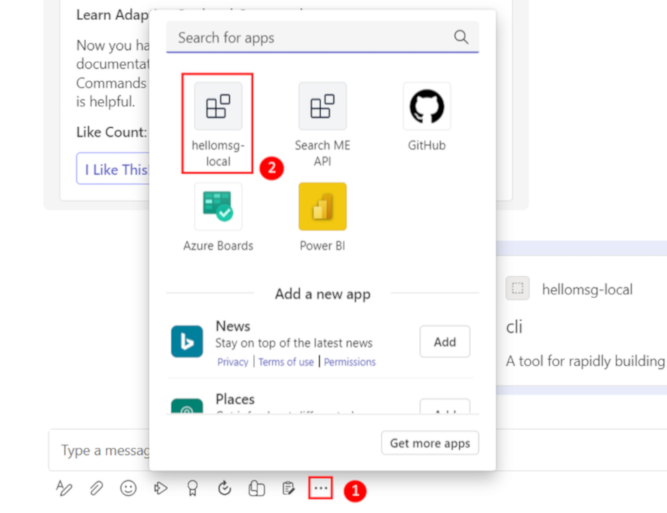
Sélectionnez les trois points en bas de la zone de composition du message.
Sélectionnez votre application d’extension de message.

L’application d’extension de message se charge avec les options permettant d’exécuter une recherche.
Ouvrir votre application à partir d’applications personnalisées chargées
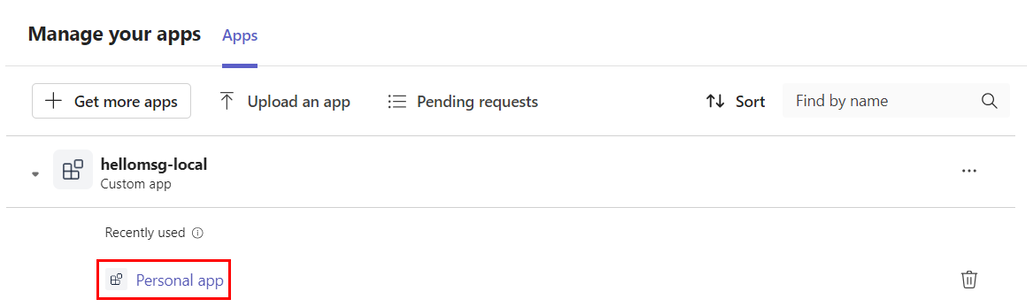
Sélectionnez Applications>Gérer vos applications.
Sélectionnez la liste déroulante de votre application dans la liste des applications, puis sélectionnez Application personnelle.

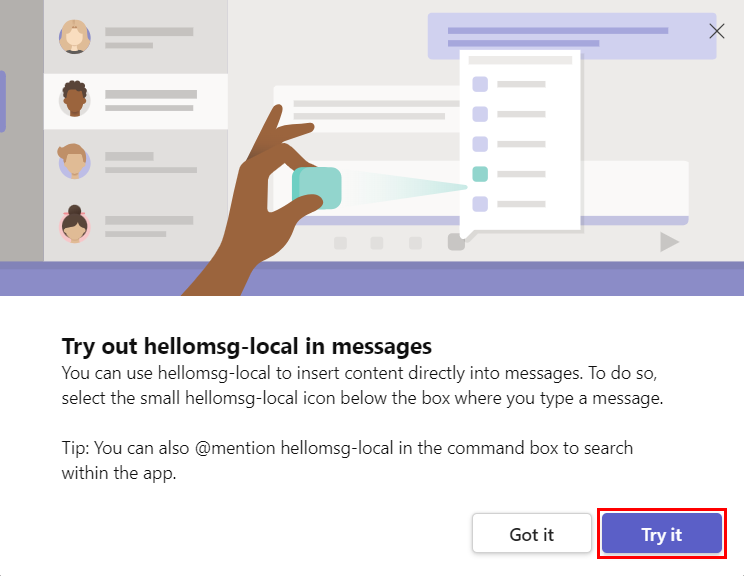
Une boîte de dialogue s’affiche pour vous suggérer d’essayer votre application. Si vous sélectionnez Obtenu, la boîte de dialogue disparaît. Sélectionnez Essayer.

Une liste de vos applications d’extension de message s’affiche dans votre conversation Teams la plus récente. Sélectionnez votre application d’extension de message dans la liste.
Découvrez comment résoudre les problèmes si votre application ne s’exécute pas localement
Pour exécuter votre application dans Teams, vous devez disposer d’un compte de développement Microsoft 365 qui autorise le chargement d’applications personnalisées. Pour en savoir plus sur le chargement d’applications personnalisées, consultez la section Conditions préalables.
Déployer votre première application Teams
Déployons votre première application d’extension de message sur Azure à l’aide de Teams Toolkit.
Connectez-vous à votre compte Azure
Connectez-vous à votre compte Azure pour accéder à Microsoft Portail Azure et provisionner de nouvelles ressources cloud pour prendre en charge votre application.
Ouvrez Visual Studio Code.
Ouvrez le dossier de projet dans lequel vous avez créé l’application d’extension de message.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité.
dans la barre d’activité.Sélectionnez Se connecter à Azure à l’aide de vos informations d’identification. Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter.
Conseil
Si vous avez installé l’extension AZURE ACCOUNT et que vous utilisez le même compte, vous pouvez ignorer cette étape.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
La section COMPTES de la barre latérale répertorie le nombre d’abonnements Azure utilisables disponibles. Vérifiez que vous disposez d’au moins un abonnement Azure utilisable. Si ce n’est pas le cas, déconnectez-vous et utilisez un autre compte.
Déployer votre application vers Azure
Le déploiement se compose de deux étapes. Tout d’abord, les ressources cloud nécessaires sont créées (également appelées approvisionnement). Ensuite, le code de votre application est copié dans les ressources cloud créées. Vous déployez l’application d’extension de message dans ce tutoriel.
Quelle est la différence entre provisionner et déployer ?
L’étape Provisionner crée des ressources dans Azure et Microsoft 365 pour votre application, mais aucun code (tel que HTML, CSS ou JavaScript) n’est copié dans les ressources. L’étape Déployer copie le code de votre application dans les ressources que vous avez créées pendant l’étape de provisionnement. Il est courant de déployer plusieurs fois sans provisionner de nouvelles ressources. Étant donné que l’étape de provisionnement prend un certain temps, elle est distincte de l’étape de déploiement.
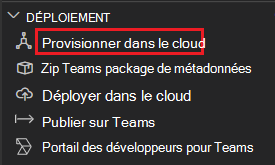
Sélectionnez l’icône Teams Toolkit ![]() dans la barre d’activité Visual Studio Code.
dans la barre d’activité Visual Studio Code.
Sélectionnez Provisionner.

Sélectionnez un abonnement.

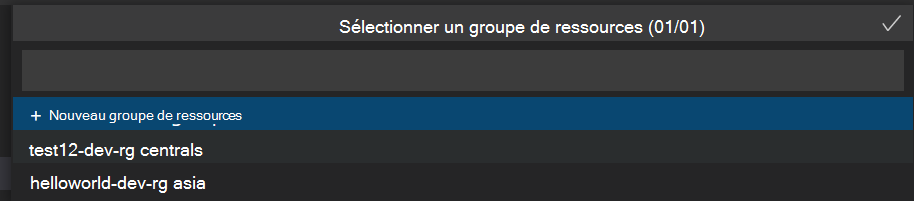
Sélectionnez un groupe de ressources.

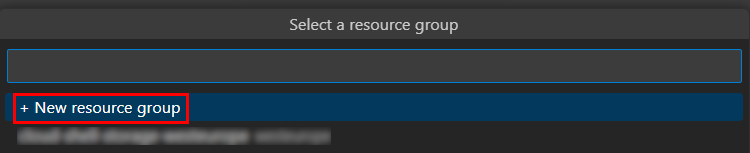
Si vous n’avez pas de groupe de ressources à sélectionner, vous pouvez en créer un en procédant comme suit :
Sélectionnez + Nouveau groupe de ressources.

Sélectionnez le nom par défaut ou entrez un nom approprié pour votre groupe de ressources.

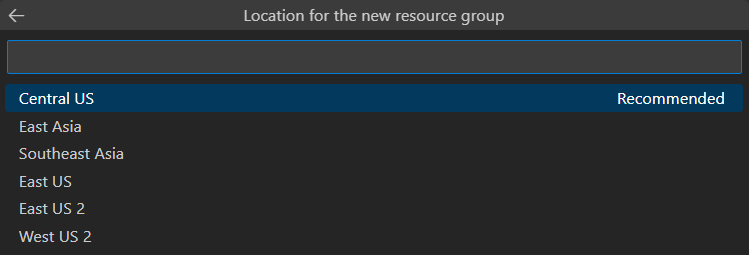
Sélectionnez l’emplacement de votre groupe de ressources.

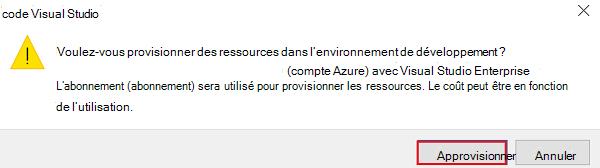
Une boîte de dialogue vous avertit que des coûts peuvent être induits lors de l’exécution de ressources dans Azure. Sélectionnez Provisionner.

Le processus d’approvisionnement crée des ressources dans le cloud Azure. Cela peut prendre un certain temps. Après quelques minutes, le message suivant s’affiche :

Si vous le souhaitez, vous pouvez afficher les ressources approvisionnées. Pour ce didacticiel, vous n’avez pas besoin d’afficher les ressources.
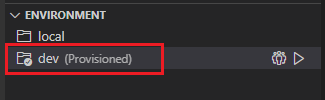
La ressource provisionnée apparaît sous ENVIRONNEMENT.

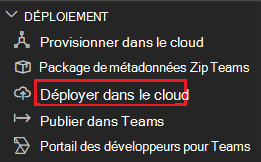
Sous CYCLE DE VIE, sélectionnez Déployer.

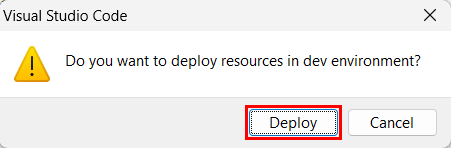
Une boîte de dialogue s’affiche et vous demande si vous souhaitez déployer des ressources dans l’environnement de développement. Sélectionnez Déployer.

Comme pour l’approvisionnement, le déploiement prend un certain temps. Après quelques minutes, un message d’achèvement s’affiche.
Exécuter l’application déployée
Une fois les étapes d’approvisionnement et de déploiement terminées, accédez à Exécuter et déboguer (Ctrl+Maj+D ou Afficher l’exécution>) dans le Kit de ressources Teams.
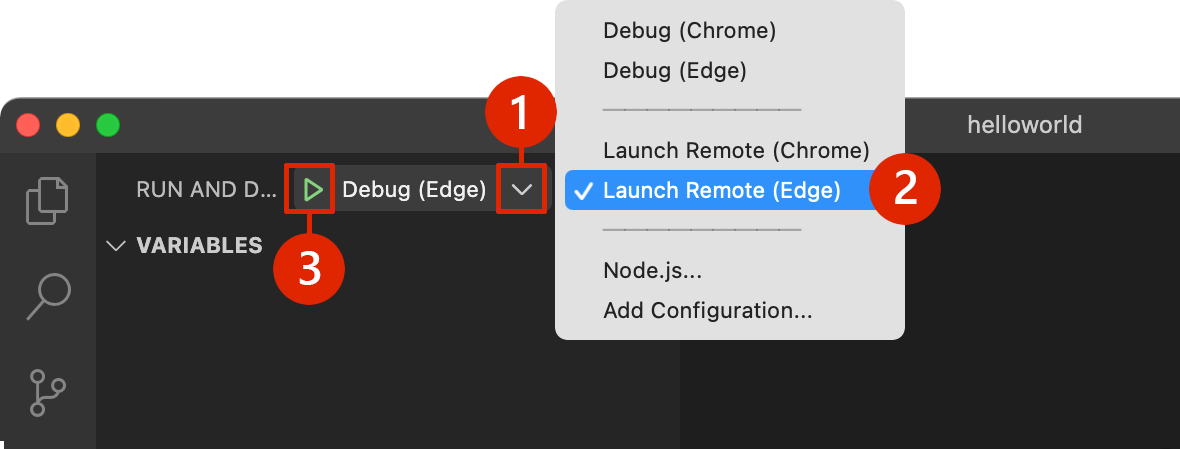
Sélectionnez le menu déroulant EXÉCUTER ET DÉBOGUER .
Sélectionnez Lancer à distance dans Teams (Edge) .
Sélectionnez le bouton .

Une boîte de dialogue s’ouvre pour installer votre application déployée dans Teams. Sélectionnez Ajouter.

Teams ouvre l’application d’extension de message dans la conversation la plus récente.

Découvrir ce qui se produit lorsque vous avez déployé votre application vers Azure
Avant le déploiement, l’application s’exécute localement.
- Le serveur principal s’exécute en utilisant Azure Functions Core Tools.
- Le point de terminaison HTTP de l’application, dans lequel Microsoft Teams charge l’application, s’exécute localement.
Le déploiement est un processus en deux étapes. Vous provisionnez les ressources sur un abonnement Azure actif, puis vous déployez ou chargez le code back-end et front-end de l’application sur Azure.
- Le serveur principal, s’il est configuré, utilise différents services Azure, notamment Azure App Service et Stockage Azure.
- L’application front-end est déployée sur un compte de stockage Azure configuré pour l’hébergement web statique.
Félicitations !
Vous avez terminé le tutoriel pour créer une application d’extension de message avec JavaScript !
Tu as trouvé quelque chose comme ça ?
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.