Créer des connecteurs pour Groupes Microsoft 365
Importante
Les connecteurs Microsoft 365 (précédemment appelés connecteurs Office 365) sont presque obsolètes, et la création de nouveaux connecteurs Microsoft 365 sera bientôt bloquée. Pour plus d’informations sur la planification et la façon dont l’application Flux de travail offre une expérience plus flexible et sécurisée, consultez Retrait des connecteurs Microsoft 365 dans Microsoft Teams.
Comment pouvez-vous créer un webhook dans Teams ?
Pour publier automatiquement dans une conversation ou un canal lors de la réception d’une demande de webhook, utilisez les modèles de flux de travail prédéfinis ou créez un flux de travail à partir de zéro à l’aide du déclencheur Lors de la réception d’une demande de webhook Teams . Pour plus d’informations, consultez Publier un flux de travail lorsqu’une demande de webhook est reçue dans Microsoft Teams.
Pour plus d’informations sur le déclencheur Lors de la réception d’une demande de webhook Teams , consultez Microsoft Teams - Webhook.
Si vous avez déjà créé des connecteurs Office 365 :
Créer un connecteur Power Automate : Power Automate améliore les applications workflows largement utilisées dans Teams. Il s’agit de l’approche évolutive et sécurisée pour transmettre des données par programmation dans et hors de Teams. Si vous adoptez cette méthode, vous pouvez créer des modèles de flux de travail pour la publication d’alertes de votre produit sur les canaux Teams. Cette approche simplifie l’adoption par les utilisateurs de la nouvelle méthode. Pour plus d’informations, consultez Power Automate pour les développeurs d’entreprise, les éditeurs de logiciels indépendants et les partenaires.
Mettre à jour votre application Teams : vous pouvez améliorer votre application Teams actuelle. Par exemple, vous pouvez autoriser les utilisateurs à configurer des messages proactifs en fonction des événements déclencheurs au sein de votre système. Pour plus d’informations, consultez comment les bots peuvent publier sur des canaux via des messages proactifs.
Problèmes connus
- L’application workflows ne peut pas publier dans des canaux privés en tant que bot de flux. Toutefois, il peut publier au nom d’un utilisateur.
- Les workflows prennent uniquement en charge les cartes adaptatives. Il ne prend pas en charge l’ancien format de carte de message utilisé par Office 365 Connectors. Les flux de travail ne prennent pas en charge l’utilisation du format carte message. Pour plus d’informations, consultez comment convertir le format de message carte de connecteur en carte adaptative.
- Les workflows n’offrent pas de connecteurs tiers tels que DataDog et Jenkins.
- Les workflows peuvent uniquement être créés dans votre environnement par défaut.
Limites
Les flux de travail sont liés uniquement à des utilisateurs spécifiques (appelés propriétaires du flux de travail) et non à une équipe ou un canal Teams. Les flux de travail peuvent devenir orphelins en l’absence d’un propriétaire si aucun copropriétaire n’est affecté. Pour maintenir la continuité du processus métier automatisé par le flux, les administrateurs peuvent ajouter un ou plusieurs copropriétaires et leur accorder un contrôle total sur le flux de travail. Ils peuvent également ajouter l’authentification pour les connexions, le cas échéant, et activer le flux s’il a été désactivé. Pour plus d’informations, consultez Gérer les flux orphelins.
Avec les applications Microsoft Teams, vous pouvez ajouter votre connecteur existant pour Groupes Microsoft 365 ou en créer un nouveau dans Teams. Pour plus d’informations, consultez créer votre propre connecteur.
Regardez la vidéo suivante pour découvrir comment créer des connecteurs pour Groupes Microsoft 365 :
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
Ajouter un connecteur à l’application Teams
Vous pouvez créer un package et publier votre connecteur dans le cadre de votre soumission AppSource. Vous pouvez publier votre connecteur inscrit dans le cadre de votre package d’application Teams. Pour plus d’informations sur les points d’entrée pour l’application Teams, consultez fonctionnalités. Vous pouvez également fournir le package directement aux utilisateurs pour le chargement dans Teams.
Pour publier votre connecteur, inscrivez-le dans le tableau de bord du développeur connecteurs.
Pour qu’un connecteur fonctionne uniquement dans Teams, suivez les instructions pour envoyer le connecteur dans publier votre application dans l’article Microsoft Teams Store . Sinon, un connecteur inscrit fonctionne dans tous les produits Microsoft 365 qui prennent en charge les applications, y compris Outlook et Teams.
Importante
Votre connecteur est inscrit après avoir sélectionné Enregistrer dans le tableau de bord du développeur des connecteurs. Si vous souhaitez publier votre connecteur dans AppSource, suivez les instructions dans Publier votre application Microsoft Teams sur AppSource. Si vous ne souhaitez pas publier votre application dans AppSource, publiez-la directement sur le organization. Après la publication des connecteurs pour votre organisation, aucune action supplémentaire n’est requise sur le tableau de bord du connecteur.
Intégrer l’expérience de configuration
Les utilisateurs peuvent effectuer l’intégralité de l’expérience de configuration du connecteur sans avoir à quitter le client Teams. Pour obtenir l’expérience, Teams peut incorporer votre page de configuration directement dans un iframe. La séquence d’opérations est la suivante :
L’utilisateur sélectionne le connecteur pour commencer le processus de configuration.
L’utilisateur interagit avec l’expérience web pour terminer la configuration.
L’utilisateur sélectionne Enregistrer, qui déclenche un rappel dans votre code.
Remarque
- Le code peut traiter l’événement d’enregistrement en récupérant les paramètres du webhook. Votre code stocke le webhook pour publier des événements ultérieurement.
- L’expérience de configuration est chargée en ligne dans Teams.
Vous pouvez réutiliser votre expérience de configuration web existante ou créer une version distincte à héberger spécifiquement dans Teams. Votre code doit inclure la bibliothèque TeamsJS. Cela permet à votre code d’accéder aux API pour effectuer des opérations courantes, telles que l’obtention de l’utilisateur, du canal ou du contexte d’équipe, et lancer des flux d’authentification.
Pour intégrer l’expérience de configuration :
Remarque
À compter de la bibliothèque TeamsJS v.2.0.0, les API de l’espace de noms des paramètres ont été déconseillées en faveur des API équivalentes dans l’espace de noms pages, y compris pages.getConfig() et d’autres API dans le pages.config sous-espace de noms. Pour plus d’informations, consultez Nouveautés de TeamsJS version 2.x.x.
Initialisez TeamsJS en appelant
app.initialize().Appeler
pages.config.setValidityState(true)pour activer Enregistrer.Remarque
Vous devez appeler
microsoftTeams.pages.config.setValidityState(true)en réponse à la sélection de l’utilisateur ou à la mise à jour du champ.Inscrire
microsoftTeams.pages.config.registerOnSaveHandler()le gestionnaire d’événements, qui est appelé lorsque l’utilisateur sélectionne Enregistrer.Appeler
microsoftTeams.pages.config.setConfig()pour enregistrer les paramètres du connecteur. Les paramètres enregistrés sont également affichés dans la boîte de dialogue de configuration si l’utilisateur tente de mettre à jour une configuration existante pour votre connecteur.Appeler
microsoftTeams.pages.getConfig()pour récupérer les propriétés du webhook, y compris l’URL.Remarque
Vous devez appeler
microsoftTeams.pages.getConfig()lorsque votre page est chargée pour la première fois en cas de reconfiguration.Enregistrez le gestionnaire d’événements
microsoftTeams.pages.config.registerOnRemoveHandler(), qui est appelé lorsque l’utilisateur supprime le connecteur.
Cet événement donne à votre service la possibilité d’effectuer des actions de nettoyage.
Le code suivant fournit un exemple de code HTML pour créer une page de configuration de connecteur sans le service client et le support :
<h2>Send notifications when tasks are:</h2>
<div class="col-md-8">
<section id="configSection">
<form id="configForm">
<input type="radio" name="notificationType" value="Create" onclick="onClick()"> Created
<br>
<br>
<input type="radio" name="notificationType" value="Update" onclick="onClick()"> Updated
</form>
</section>
</div>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384-Q2Z9S56exI6Oz/ThvYaV0SUn8j4HwS8BveGPmuwLXe4CvCUEGlL80qSzHMnvGqee" crossorigin="anonymous"></script>
<script src="/Scripts/jquery-1.10.2.js"></script>
<script>
function onClick() {
pages.config.setValidityState(true);
}
await microsoftTeams.app.initialize();
pages.config.registerOnSaveHandler(function (saveEvent) {
var radios = document.getElementsByName('notificationType');
var eventType = '';
if (radios[0].checked) {
eventType = radios[0].value;
} else {
eventType = radios[1].value;
}
await pages.config.setConfig({
entityId: eventType,
contentUrl: "https://YourSite/Connector/Setup",
removeUrl:"https://YourSite/Connector/Setup",
configName: eventType
});
pages.getConfig().then(async (config) {
// We get the Webhook URL from config.webhookUrl which needs to be saved.
// This can be used later to send notification.
});
saveEvent.notifySuccess();
});
pages.config.registerOnRemoveHandler(function (removeEvent) {
alert("Removed" + JSON.stringify(removeEvent));
});
</script>
Pour authentifier l’utilisateur dans le cadre du chargement de votre page, consultez le flux d’authentification pour les onglets afin d’intégrer la connexion lorsque votre page est incorporée.
Remarque
Avant TeamsJS v.2.0.0, votre code doit appeler microsoftTeams.authentication.registerAuthenticationHandlers() avec l’URL et les méthodes de rappel de réussite ou d’échec avant d’appeler authenticate() pour des raisons de compatibilité entre clients. À compter de TeamsJS v.2.0.0, registerAuthenticationHandlers est déconseillé en faveur de l’appel direct d’authenticate() avec les paramètres d’authentification requis.
Propriétés de réponse getConfig
Remarque
Les paramètres retournés par l’appel getConfig sont différents lorsque vous appelez cette méthode à partir d’un onglet et diffèrent de ceux documentés dans la référence.
Le tableau suivant fournit les paramètres et les détails des propriétés de réponse getConfig :
| Paramètres | Détails |
|---|---|
entityId |
ID d’entité, tel que défini par votre code lors de l’appel setConfig(). |
configName |
Nom de configuration, tel que défini par votre code lors de l’appel vers setConfig(). |
contentUrl |
URL de la page de configuration, définie par votre code lors de l’appel vers setConfig(). |
webhookUrl |
URL de webhook créée pour le connecteur. Utilisez l’URL du webhook pour PUBLIER un code JSON structuré afin d’envoyer des cartes au canal. le webhookUrl est retourné uniquement lorsque l’application retourne des données avec succès. |
appType |
Les valeurs retournées peuvent être mail, groupsou teams correspondant à Microsoft 365 Mail, Groupes Microsoft 365 ou Teams. respectivement. |
userObjectId |
ID unique correspondant à l’utilisateur Microsoft 365 qui a lancé la configuration du connecteur. Il doit être sécurisé. Cette valeur peut être utilisée pour associer l’utilisateur dans Microsoft 365, qui a configuré la configuration dans votre service. |
Gérer les modifications
Votre code doit gérer les utilisateurs qui reviennent dans le but de modifier une configuration de connecteur existante. Pour ce faire, appelez microsoftTeams.pages.config.setConfig() pendant la configuration initiale avec les paramètres suivants :
-
entityIdest l’ID personnalisé qui représente ce que l’utilisateur a configuré et compris par votre service. -
configNameest un nom que le code de configuration peut récupérer. -
contentUrlest une URL personnalisée qui est chargée lorsqu’un utilisateur modifie une configuration de connecteur existante.
Cet appel est effectué dans le cadre de votre gestionnaire d’événements d’enregistrement. Ensuite, lorsque le contentUrl est chargé, votre code doit appeler getConfig() pour préremplir tous les paramètres ou formulaires dans votre interface utilisateur de configuration.
Gérer les suppressions
Vous pouvez exécuter un gestionnaire d’événements lorsque l’utilisateur supprime une configuration de connecteur existante. Vous inscrivez ce gestionnaire en appelant microsoftTeams.pages.config.registerOnRemoveHandler(). Ce gestionnaire est utilisé pour effectuer des opérations de nettoyage telles que la suppression d’entrées d’une base de données.
Inclure le connecteur dans le manifeste de votre application
Téléchargez le manifeste d’application généré automatiquement (précédemment appelé manifeste d’application Teams) à partir du portail des développeurs. Effectuez les étapes suivantes, avant de tester ou de publier l’application :
- Incluez deux icônes.
- Modifiez la
iconspartie dans le fichier manifeste de l’application pour inclure les noms de fichiers des icônes au lieu des URL.
L’exemple de manifest.json suivant contient les éléments nécessaires pour tester et soumettre l’application :
Remarque
Remplacez id et connectorId de l’exemple suivant par le GUID du connecteur.
Exemple de fichier manifest.json avec connecteur
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
"id": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"version": "1.0",
"developer": {
"name": "Publisher",
"websiteUrl": "https://www.microsoft.com",
"privacyUrl": "https://www.microsoft.com",
"termsOfUseUrl": "https://www.microsoft.com"
},
"description": {
"full": "This is a small sample app we made for you! This app has samples of all capabilities Microsoft Teams supports.",
"short": "This is a small sample app we made for you!"
},
"icons": {
"outline": "sampleapp-outline.png",
"color": "sampleapp-color.png"
},
"connectors": [
{
"connectorId": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"scopes": [
"team"
]
}
],
"name": {
"short": "Sample App",
"full": "Sample App"
},
"accentColor": "#FFFFFF",
"needsIdentity": "true"
}
Tester votre connecteur
Pour tester votre connecteur, chargez-le dans une équipe avec n’importe quelle autre application. Vous pouvez créer un package .zip à l’aide du fichier manifeste d’application à partir des deux fichiers icônes et du tableau de bord du développeur connecteurs, modifié comme indiqué dans Inclure le connecteur dans le manifeste de votre application.
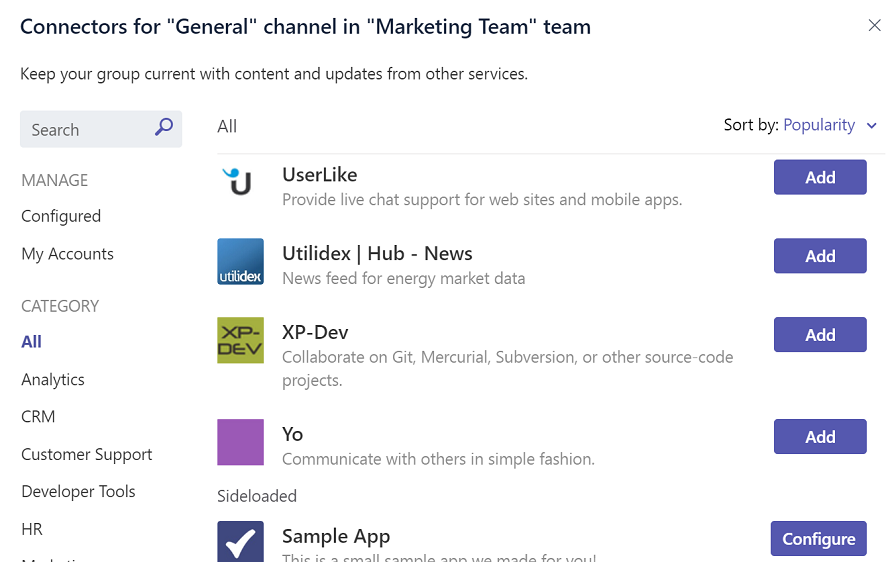
Une fois que vous avez téléchargé l’application, ouvrez la liste des connecteurs à partir de n’importe quel canal. Faites défiler la page vers le bas pour afficher votre application dans la section Téléchargé.

Remarque
Le flux se produit entièrement dans Teams en tant qu’expérience hébergée.
Pour vérifier que l’HttpPOSTaction fonctionne correctement, envoyez des messages à votre connecteur.
Suivez le guide pas à pas pour créer et tester les connecteurs dans teams.
Publier un webhook et un connecteur
Créez des webhooks entrants directement pour votre équipe.
Ajoutez une page de configuration et publiez votre webhook entrant dans un connecteur pour Groupes Microsoft 365.
Empaquetez et publiez votre connecteur dans le cadre de votre soumission AppSource .
Exemple de code
Le tableau suivant fournit l’exemple de nom et sa description :
| Exemple de nom | Description | .NET | Node.js |
|---|---|---|---|
| Notification TODO du connecteur | Cet exemple montre un connecteur pour Groupes Microsoft 365, qui génère et envoie des notifications pour le canal Teams. | View | View |
| Exemple de connecteurs génériques | Cet exemple montre un connecteur générique facile à personnaliser pour tout système prenant en charge les webhooks. | N/A | View |
Guide pas à pas
Suivez le guide pas à pas pour créer et tester un connecteur dans Teams.
Voir aussi
- Webhooks et connecteurs
- Créer des webhooks entrants
- Créer des webhooks sortants
- Créer et envoyer des messages
- Comment les administrateurs peuvent-ils activer ou désactiver les connecteurs ?
- Comment les administrateurs peuvent publier des connecteurs personnalisés au sein de leur organisation ?
- Schéma de manifeste d’application