Appeler du code WinRT côté natif à partir d’un code côté web
Votre code JavaScript côté web peut accéder aux méthodes et propriétés WinRT natives, à l’aide de l’outil wv2winrt (l’outil WebView2 WinRT JS Projection). L’outil wv2winrt génère les fichiers de code nécessaires pour votre code JavaScript et permet d’utiliser des méthodes et des propriétés de toutes les API WinRT, notamment :
- API WinRT de votre application hôte WebView2.
- API Windows WinRT.
- API WinRT tierces.
Pour plus d’informations sur la raison pour laquelle vous souhaitez que votre code JavaScript côté web accède aux méthodes et aux propriétés de votre application hôte WinRT, consultez l’introduction de l’article Appeler du code côté natif à partir du code côté web.
Pourquoi WinRT et .NET utilisent des approches différentes
Cet article concerne les API WebView2 WinRT, et non les API WebView2 .NET. Le code C# de cet article génère, mais ne s’exécute pas, pour les API WebView2 .NET. L’appel AddHostObjectToScript à l’aide du code C# de cet article pour les API WebView2 .NET génère un message d’erreur.
L’outil wv2winrt (outil De projection JS WinRT WebView2) est nécessaire lors de la projection d’objets WinRT, car WinRT ne prend pas en charge IDispatch ni aucun autre mécanisme permettant d’inspecter et d’interagir dynamiquement avec les objets WinRT, que les plateformes Win32 et .NET de WebView2 prennent en charge. Pour l’utilisation de .NET de , consultez Appeler du AddHostObjectToScriptcode côté natif à partir du code côté web au lieu de cet article.
Différences de configuration entre WinUI 3 et WinUI 2
Si votre application WinRT WebView2 cible WinUI 3 (SDK d'application Windows) plutôt que WinUI 2 (UWP), voici une vue d’ensemble des étapes spécifiques à WinUI 3 fournies ci-dessous :
Dans une application non empaquetée, vous devez effectuer des étapes supplémentaires décrites dans l’article « Amélioration des applications de bureau non empaquetées à l’aide de composants Windows Runtime ».
Ajoutez
WinRTAdapteràCsWinRTIncludes.Pour les applications WinUI 3 (SDK d'application Windows), le projet d’application main a une référence à WinAppSDK qui inclut directement sa propre copie des fichiers du Kit de développement logiciel (SDK) WebView2. Vous ne pouvez donc pas inclure une référence au Kit de développement logiciel (SDK) WebView2 dans le projet d’application main sans générer de messages d’erreur.
La version de l’adaptateur de projet n’a pas besoin de correspondre.
Après avoir installé les options « par défaut » pour Visual Studio 2022 Community Edition, dans Visual Studio Installer, cliquez sur le carte .NET, puis sur la droite, cochez la case SDK d'application Windows Modèles C#.
Si le modèle de projet approprié n’apparaît toujours pas : dans le Visual Studio Installer, cliquez sur le carte UWP pour le sélectionner, cochez la case Outils C++ v143 à droite, puis cliquez sur le bouton Modifier.
Stratégie et objectif final de cet exemple
Stratégie
Cet article vous guide tout au long des étapes main suivantes :
Créez un projet WinRTAdapter pour l’outil wv2winrt (outil WebView2 WinRT JS Projection).
Pour cet exemple, spécifiez les API côté hôte suivantes pour la projection :
Exécutez l’outil wv2winrt pour générer du code source C++/WinRT pour les espaces de noms ou classes sélectionnés.
Appelez AddHostObjectToScript dans votre projet WinUI main.
Appelez des méthodes et des propriétés sur l’objet hôte à partir de votre code JavaScript côté web (ou à partir de la console DevTools).
Objectif final
Tout d’abord, nous allons choisir des API WinRT que nous souhaitons appeler à partir du code JavaScript. Pour cet exemple, nous allons utiliser la classe WinRT Language , qui se trouve dans l’espace de noms, pour les Windows.Globalization applications UWP Windows. La classe Windows.Globalization.Language permet d’obtenir des informations de langue à partir du système d’exploitation natif du client.
Dans l’application hôte WebView2, le code JavaScript côté web peut ensuite accéder aux méthodes et aux propriétés de l’objet Language qui se trouve dans le code natif.
Accéder aux API projetées via la console DevTools
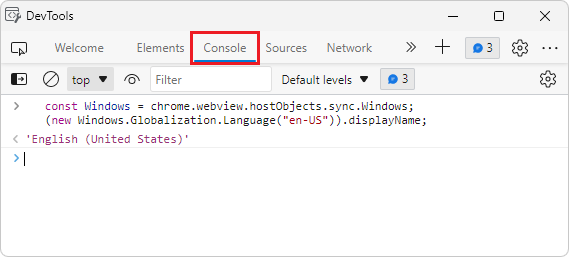
À la fin de cet exemple de procédure pas à pas, vous allez utiliser la console de Microsoft Edge DevTools pour tester la lecture de la propriété de displayName l’hôte de la Language classe :
const Windows = chrome.webview.hostObjects.sync.Windows;
(new Windows.Globalization.Language("en-US")).displayName;
La console DevTools génère English (United States)ensuite , ou un autre nom d’affichage de langue, ce qui montre que vous avez appelé du code côté natif à partir du code JavaScript côté web :

Vous pouvez également accéder aux membres de l’espace de noms Windows.System.UserProfile .
Accéder aux API projetées via des fichiers de code source
De même, dans les fichiers de code source plutôt que dans la console DevTools, vous pouvez accéder à l’objet hôte projeté. Tout d’abord, vous exécutez le code d’installation pour le script :
// early in setup code:
const Windows = chrome.webview.hostObjects.sync.Windows;
Ensuite, dans le corps main de votre code, vous ajoutez des appels aux objets projetés, comme suit :
(new Windows.Globalization.Language("en-US")).displayName;
Vous pouvez également accéder aux membres de l’espace de noms Windows.System.UserProfile .
Mettons-nous au travail.
Étape 1 : Créer ou obtenir un projet WebView2 de base
Installer Visual Studio
- Si Visual Studio 2015 ou version ultérieure n’est pas déjà installé, dans une fenêtre ou un onglet distinct, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, puis revenez à cette page et poursuivez les étapes ci-dessous. Le présent article montre des captures d’écran de Visual Studio Community Edition 2022.
Installer un canal en préversion de Microsoft Edge
- Si un canal d’aperçu de Microsoft Edge (bêta, dev ou canary) n’est pas déjà installé, dans une fenêtre ou un onglet distinct, consultez Installer un canal d’aperçu de Microsoft Edge dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, puis revenez à cette page et poursuivez les étapes ci-dessous.
Créer ou ouvrir un projet WebView2 de base
Utilisez l’une des approches suivantes pour obtenir un projet de démarrage de base qui contient quelques lignes de code WebView2 qui incorpore le contrôle WebView2 :
Utilisez l’exemple de solution de base fourni : Si ce n’est pas déjà fait, clonez ou téléchargez le
WebView2Samplesréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Télécharger le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous. Cette approche utilise votre copie locale de https://github.com/MicrosoftEdge/WebView2Samples/tree/main/GettingStartedGuides/WinUI2_GettingStarted/MyUWPGetStartApp.sln.Utilisez un modèle de projet dans Visual Studio pour créer une application UWP de base et ajouter un contrôle WebView2 : Effectuez les étapes décrites dans Prise en main de WebView2 dans les applications WinUI 2 (UWP) pour créer un projet de démarrage de base qui contient quelques lignes de code WebView2 qui incorpore le contrôle WebView2.
Utilisez votre base de code existante : Si vous disposez déjà de votre propre base de code d’application, vous pouvez ouvrir ce projet dans Visual Studio.
Sur votre lecteur local, ouvrez le
.slnfichier que vous avez obtenu ci-dessus, par exemple la solution de référentiel Exemples :<your-repos-directory>/WebView2Samples-main/GettingStartedGuides/WinUI2_GettingStarted/MyUWPGetStartApp.sln<your-repos-directory>/WebView2Samples/GettingStartedGuides/WinUI2_GettingStarted/MyUWPGetStartApp.sln
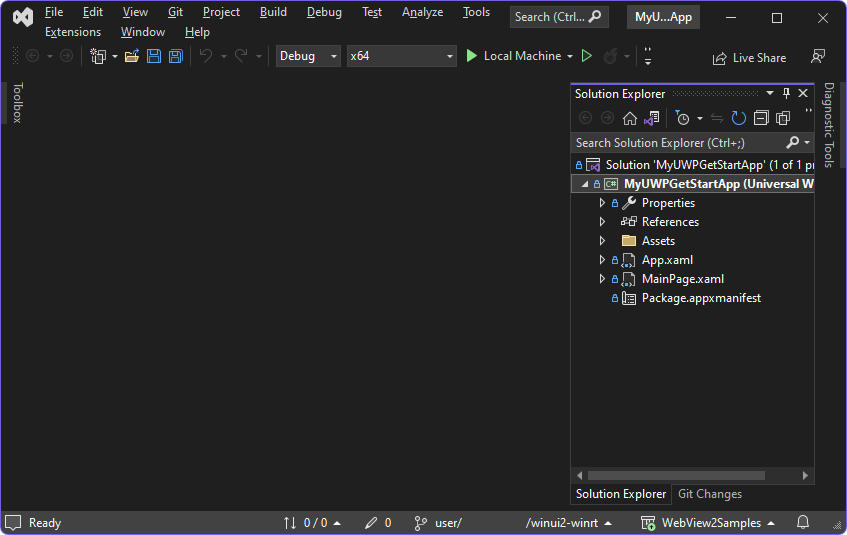
L’exemple de solution s’ouvre dans Visual Studio :

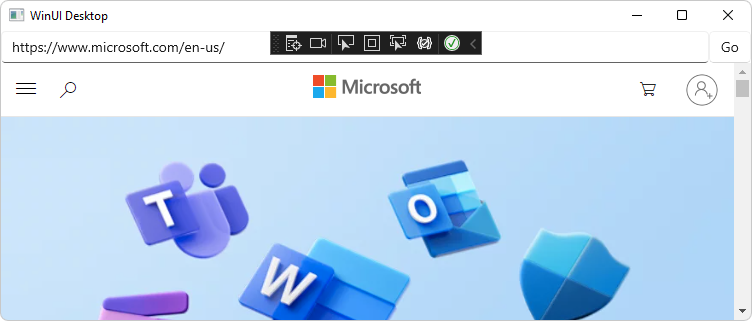
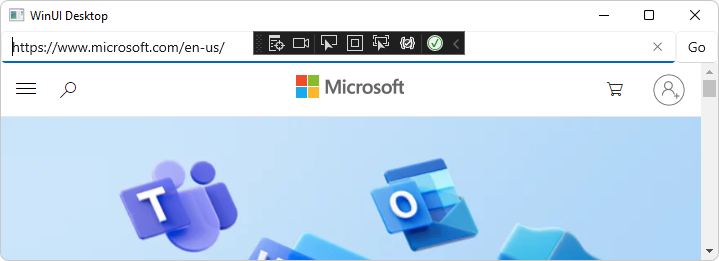
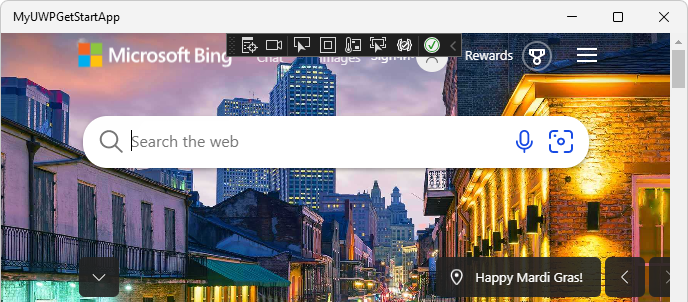
Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage. Cette opération génère le projet, puis exécute la version de base du projet. L’application de base de référence s’ouvre, par exemple la fenêtre MyUWPGetStartApp :

Il s’agit d’une application WinUI 2 (UWP) avec un contrôle WebView ajouté, défini pour accéder initialement à Bing.com. Il s’agit de l’application qui résulte des étapes décrites dans Prise en main de WebView2 dans les applications WinUI 2 (UWP).
Fermez la fenêtre de l’application.
Étape 2 : Ajouter un projet WinRTAdapter pour l’outil wv2winrt
Ensuite, créez un projet WinRTAdapter pour l’outil wv2winrt (l’outil WebView2 WinRT JS Projection). Ce projet génère une bibliothèque à partir du code généré par l’exécution de l’outil. Ce code généré permet aux API WinRT d’être exposées dans le contrôle WebView2.
Ajoutez un projet pour l’outil wv2winrt , comme suit :
Dans Visual Studio, ouvrez votre projet WinUI à l’étape précédente.
Dans Explorateur de solutions, cliquez avec le bouton droit sur la solution (et non sur le projet), puis sélectionnez Ajouter un>nouveau projet. La boîte de dialogue Ajouter un nouveau projet s’ouvre.
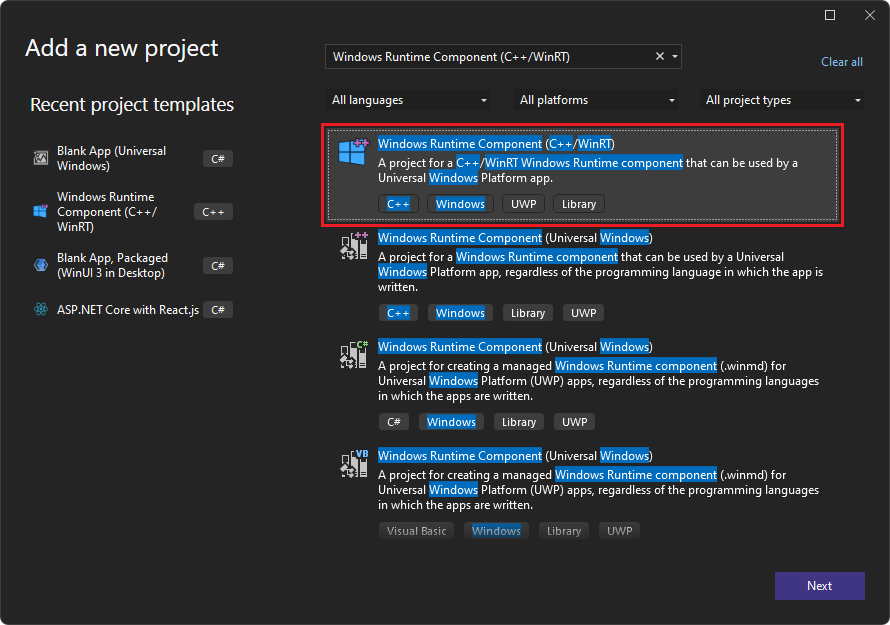
Dans la zone de texte Rechercher, entrez Windows Runtime Composant (C++/WinRT).
Autre approche : Si vous n’ajoutez pas de projet à l’aide du modèle de projet pour Windows Runtime Composant (C++/WinRT) comme décrit dans les étapes numérotées ci-dessous, vous devez installer la charge de travail de développement plateforme Windows universelle, en suivant les étapes décrites dans Présentation de C++/WinRT pour les applications > UWP.
Sélectionnez le carte composant Windows Runtime (C++/WinRT), puis cliquez sur le bouton Suivant :

Note: Vérifiez que le modèle inclut « C++/WinRT » dans son nom. Si ce modèle n’est pas répertorié, installez la charge de travail de développement plateforme Windows universelle à partir du Visual Studio Installer. Si vous utilisez Visual Studio 2019 et que vous ne trouvez toujours pas le modèle, installez les modèles C++/WinRT et le visualiseur pour l’extension VS2019 à partir de Visual Studio > Extensions > Gérer les extensions.
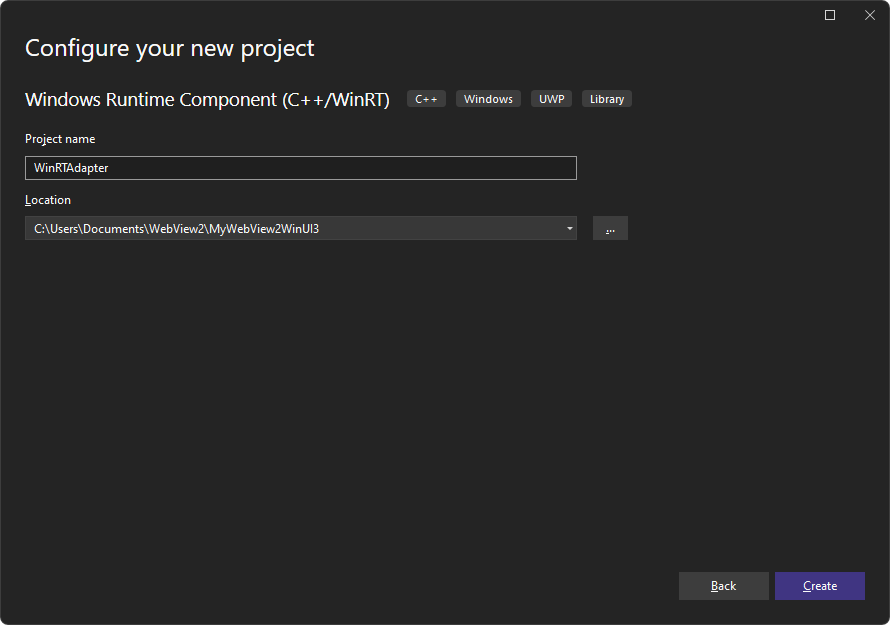
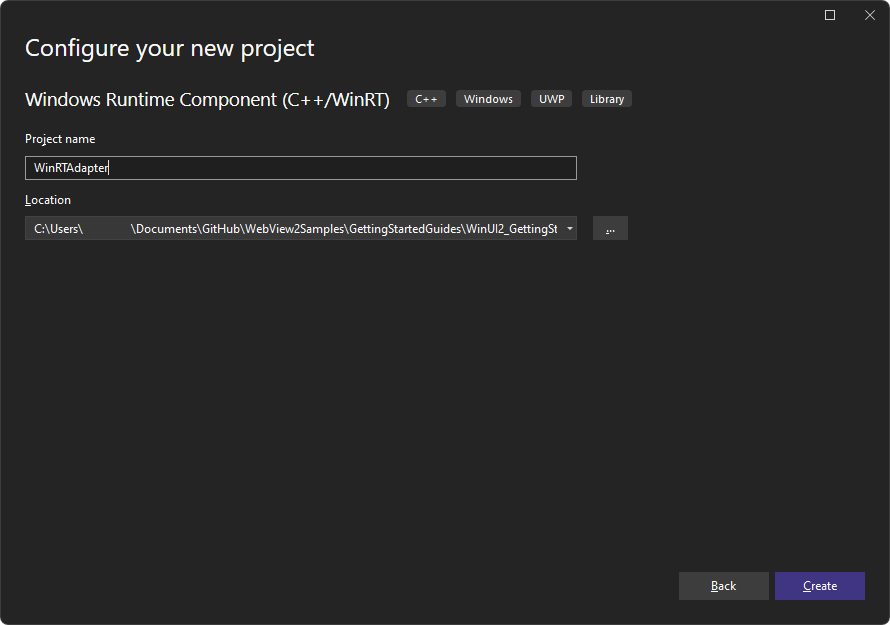
La fenêtre Configurer votre nouveau projet s’ouvre.
Configuration et création du projet
Dans la zone de texte Nom du projet , nommez le projet, en particulier WinRTAdapter. Note: Pour l’instant, vous devez utiliser ce nom de projet spécifique.

Le chemin d’accès dans la capture d’écran ci-dessus reflète l’approche du clonage du référentiel d’exemples.
Cliquez sur le bouton Créer.
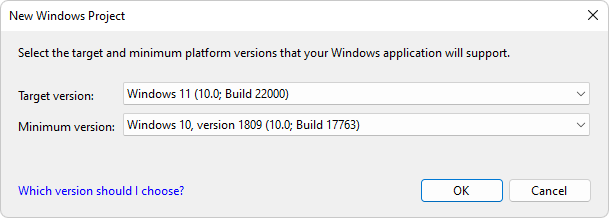
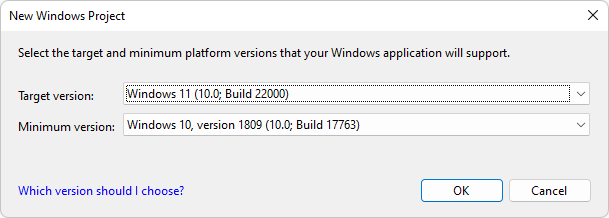
La boîte de dialogue Nouveau projet Windows s’ouvre :

Cliquez sur le bouton OK .
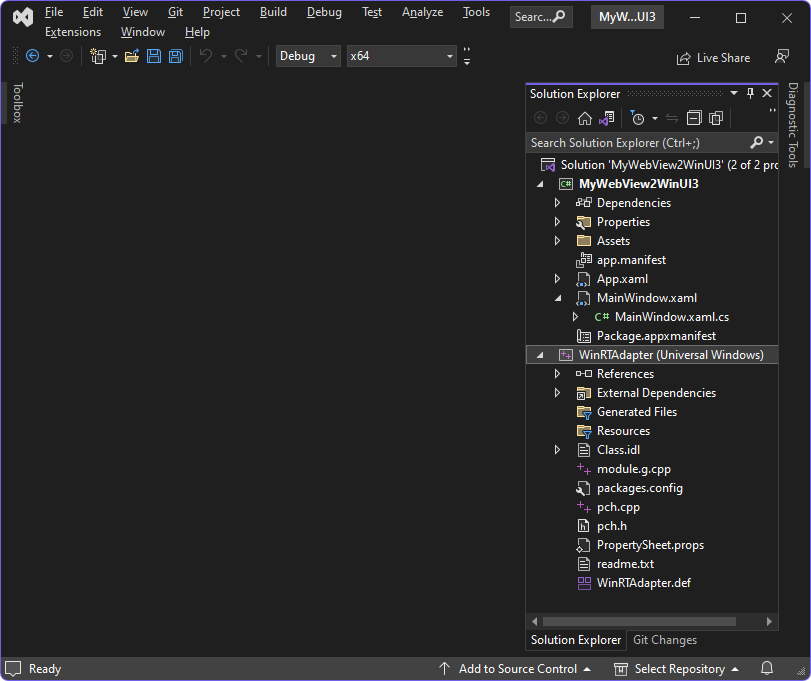
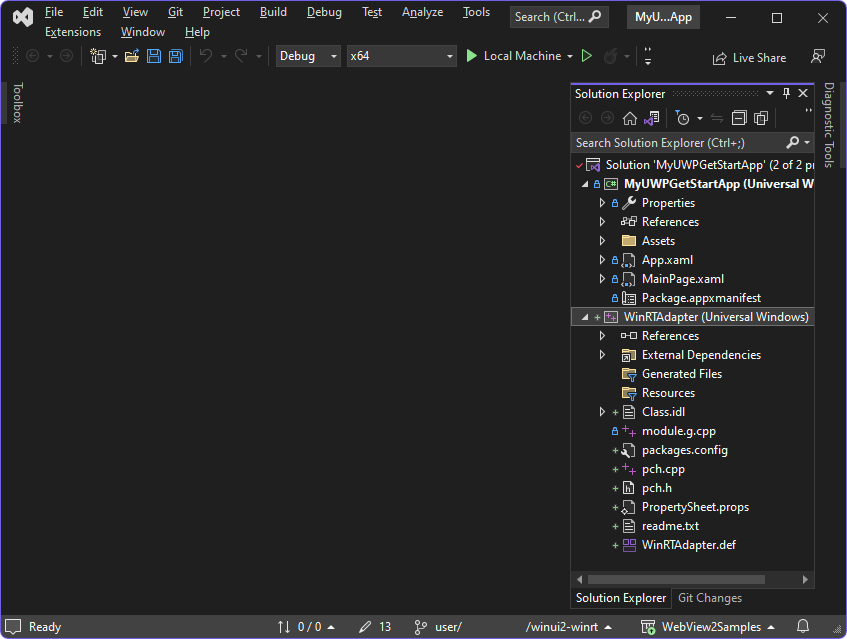
Le projet WinRTAdapter est créé et ajouté dans Explorateur de solutions en regard du projet main :

Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
L’outil wv2winrt (l’outil WebView2 WinRT JS Projection) s’exécute dans ce projet WinRTAdapter. Dans une étape ci-dessous, vous allez générer du code pour les classes sélectionnées dans ce projet.
Étape 3 : Installer la bibliothèque d’implémentation Windows pour le projet WinRTAdapter
Dans le projet WinRTAdapter, installez la bibliothèque d’implémentation Windows (WIL) comme suit :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WinRTAdapter, puis sélectionnez Gérer les packages NuGet. La fenêtre Gestionnaire de package NuGet s’ouvre dans Visual Studio.
Dans la fenêtre Gestionnaire de package NuGet , cliquez sur l’onglet Parcourir .
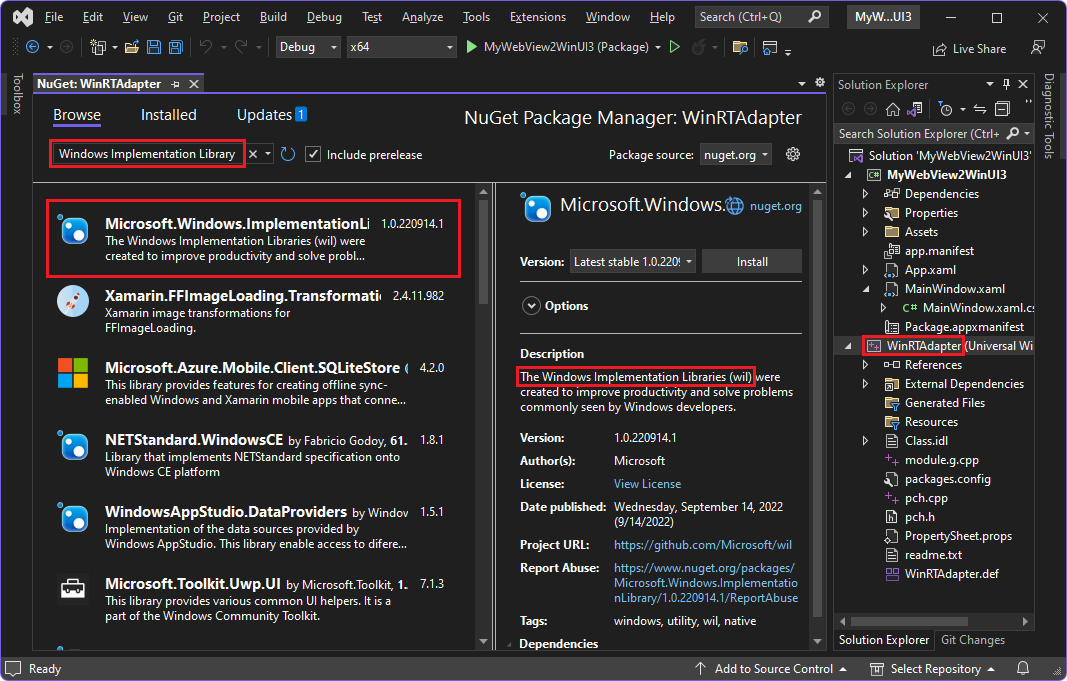
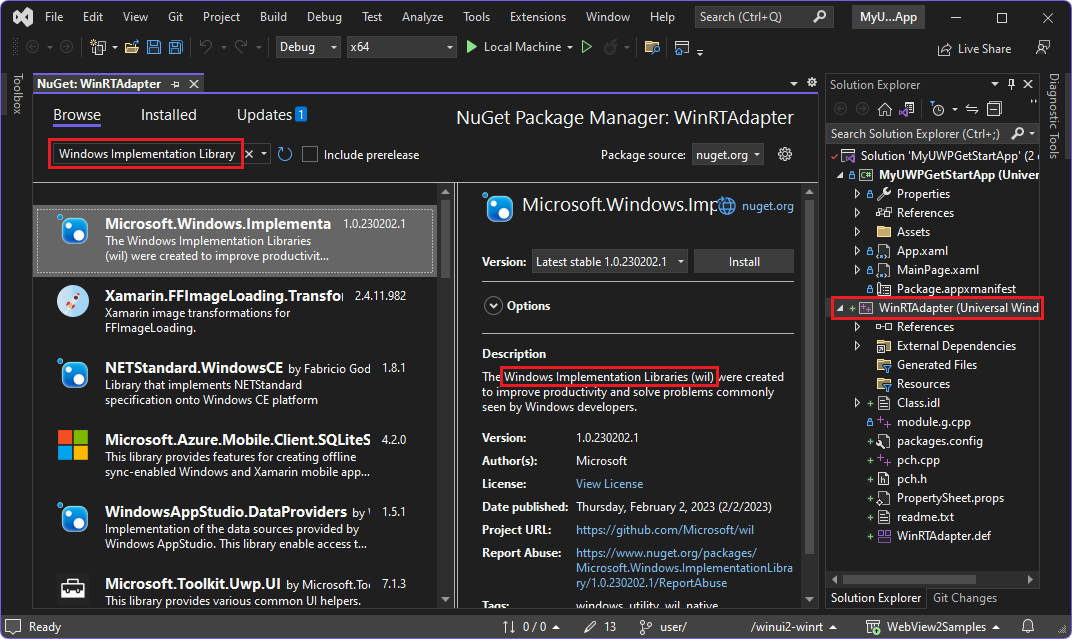
Dans la fenêtre Gestionnaire de package NuGet, dans la zone Rechercher, entrez Bibliothèque d’implémentation Windows, puis sélectionnez la bibliothèque d’implémentation Windows carte :

Cliquez sur le bouton Installer . La boîte de dialogue Aperçu des modifications s’ouvre :

Cliquez sur le bouton OK .
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
WIL est maintenant installé pour le projet WinRTAdapter . La bibliothèque d’implémentation Windows (WIL) est une bibliothèque C++ en-tête uniquement qui facilite l’utilisation du codage COM pour Windows. Il fournit des interfaces C++ lisibles et de type sécurisé pour les modèles de codage COM Windows.
Étape 4 : Installer le Kit de développement logiciel (SDK) de version préliminaire WebView2, pour le projet WinRTAdapter
Dans le projet WinRTAdapter, installez également une version préliminaire du Kit de développement logiciel (SDK) WebView2, comme suit :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WinRTAdapter, puis sélectionnez Gérer les packages NuGet. La fenêtre Gestionnaire de package NuGet s’ouvre.
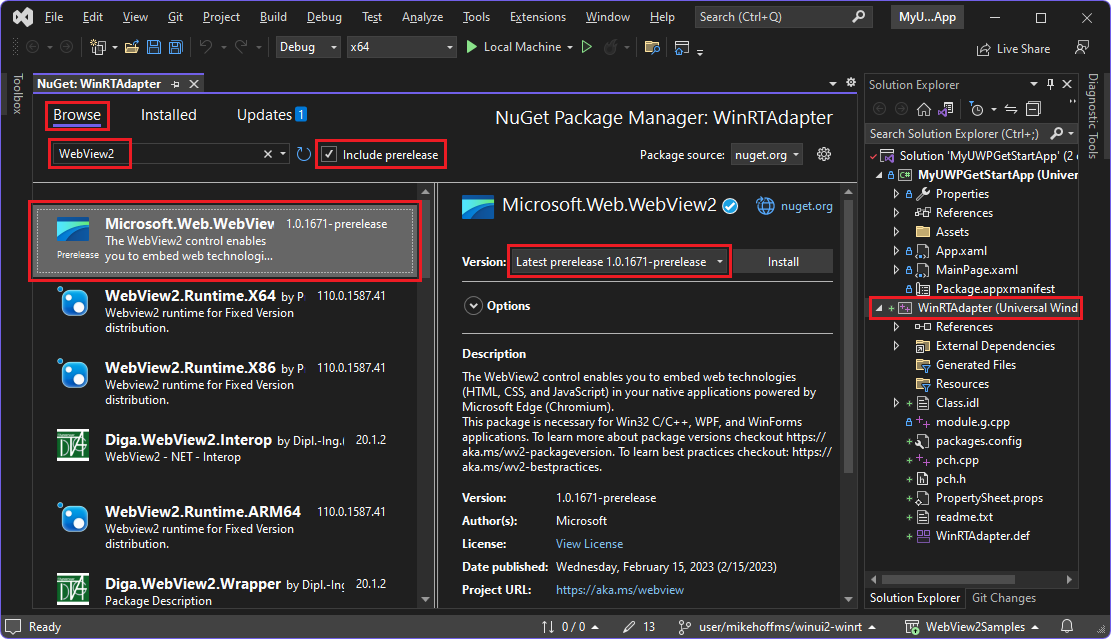
Dans la fenêtre Gestionnaire de package NuGet , cliquez sur l’onglet Parcourir .
Cochez la case Inclure la préversion .
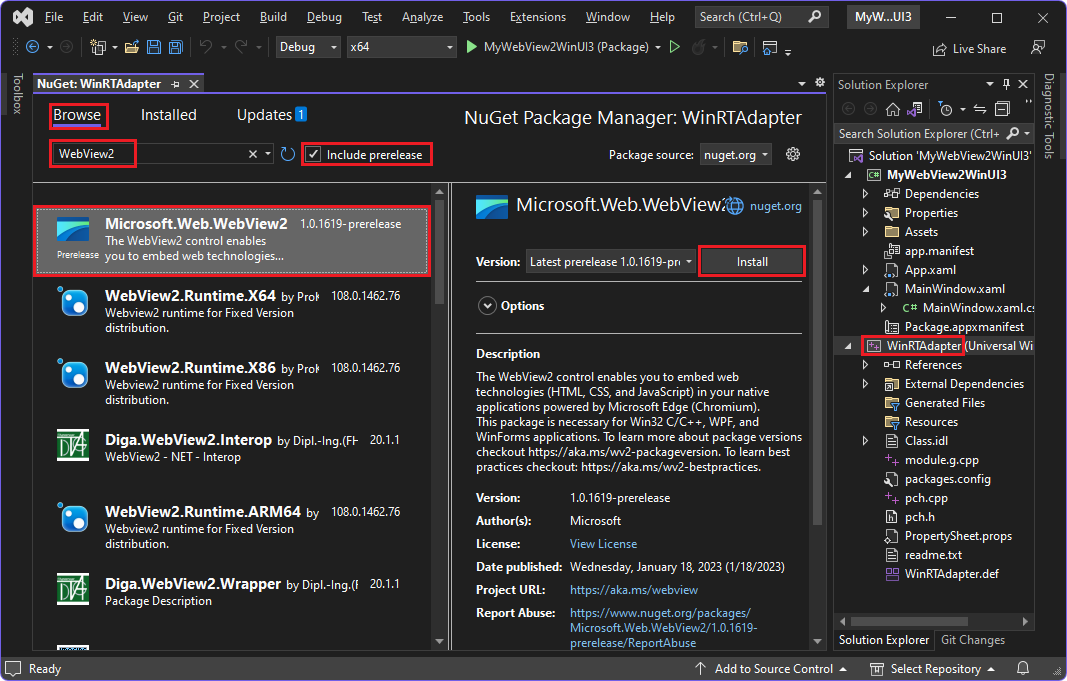
Dans la zone Rechercher , entrez WebView2.
Cliquez sur le carte Microsoft.Web.WebView2. Des informations détaillées s’affichent dans la zone centrale de la fenêtre.
Dans la liste déroulante Version , sélectionnez une version préliminaire du Kit de développement logiciel (SDK) WebView2 ou vérifiez que la préversion la plus récente est sélectionnée. La version doit être 1.0.1243.0 ou ultérieure. Notez le numéro de version que vous sélectionnez.

Cliquez sur le bouton Installer . La boîte de dialogue Aperçu des modifications s’ouvre :

Cliquez sur le bouton OK .
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Le Kit de développement logiciel (SDK) de préversion WebView2 est maintenant installé pour le projet WinRTAdapter .
Étape 5 : Installer le Kit de développement logiciel (SDK) webView2 (WinUI 2 uniquement)
Dans le projet main, tel que MyUWPGetStartApp, installez la même version préliminaire du Kit de développement logiciel (SDK) WebView2 que celle que vous avez installée pour le projet WinRTAdapter, comme suit :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet main, par exemple MyUWPGetStartApp, puis sélectionnez Gérer les packages NuGet. La fenêtre Gestionnaire de package NuGet s’ouvre.
Cochez la case Inclure la préversion .
Sélectionnez l’onglet Parcourir .
Dans la zone Rechercher , entrez WebView2.
Cliquez sur le carte Microsoft.Web.WebView2. Des informations détaillées s’affichent dans la zone centrale de la fenêtre.
Dans la liste déroulante Version , sélectionnez une version préliminaire du Kit de développement logiciel (SDK) WebView2 ou vérifiez que la préversion la plus récente est sélectionnée. Veillez à utiliser la même version que celle utilisée par le projet WinRTAdapter ; Pour les applications WinRT WebView2 qui ciblent WinUI 2 (UWP), il doit s’agir de la même version que pour le projet WinRTAdapter . La version doit être 1.0.1243.0 ou ultérieure.
Cliquez sur le bouton Installer . La boîte de dialogue Aperçu des modifications s’ouvre pour ajouter WebView2 au projet main.
Cliquez sur le bouton OK .
Visual Studio doit ressembler à la section Étape ci-dessus, sauf que maintenant, le Gestionnaire de package NuGet est ouvert pour le projet main au lieu du projet WinRTAdapter.
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Le Kit de développement logiciel (SDK) de préversion WebView2 est maintenant installé pour le projet main.
Étape 6 : Générer le code source pour les API hôtes sélectionnées
Ensuite, configurez l’outil wv2winrt (l’outil WebView2 WinRT JS Projection) pour incorporer les classes WinRT que vous souhaitez utiliser. Cela génère des fichiers sources qui seront ensuite compilés. La génération de code pour ces API permet à votre code JavaScript côté web d’appeler ces API.
Dans l’exemple d’étapes ci-dessous, nous allons spécifier deux Windows espaces de noms, et l’outil wv2winrt génère le code source pour les API uniquement sous ces espaces de noms :
Plus tard, lorsque l’exemple d’application est en cours d’exécution, vous appellerez ces API à partir de la console DevTools pour montrer que ces API côté hôte spécifiées peuvent être appelées à partir du code côté web.
Spécifiez l’espace de noms et la classe comme suit :
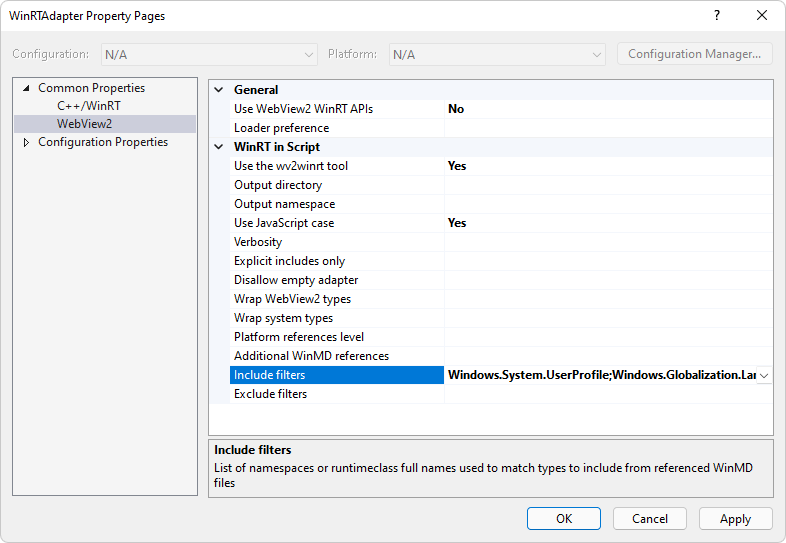
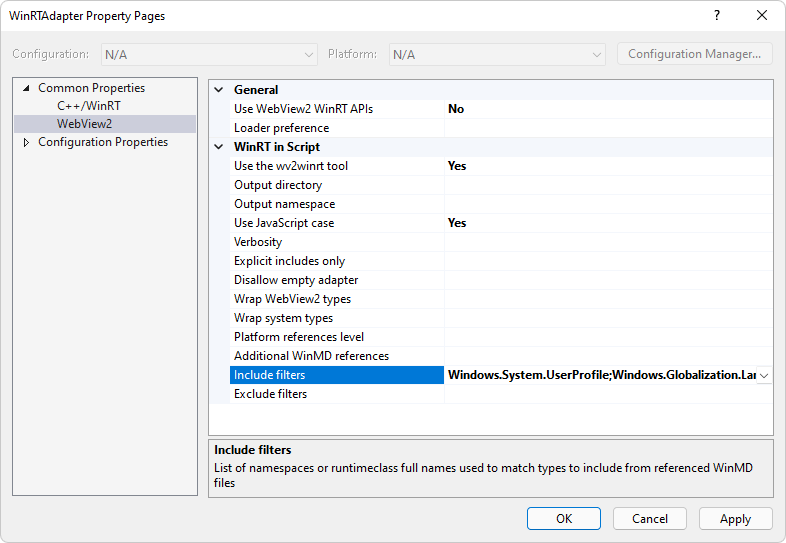
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WinRTAdapter, puis sélectionnez Propriétés. La boîte de dialogue Pages de propriétés WinRTAdapter s’ouvre.
Sur la gauche, développez et sélectionnez Propriétés> communesWebView2.
Définissez Utiliser les API WinRT WebView2 sur Non. Ainsi, le Kit de développement logiciel (SDK) WebView2 ne copie pas le composant WinRT WebView2 dans la sortie du projet. Ce projet WinRTAdapter n’appelle aucune API WinRT WebView2. Il n’a donc pas besoin du composant WinRT.
Définissez Utiliser l’outil wv2winrt sur Oui.
Définissez Utiliser la casse JavaScript sur Oui.
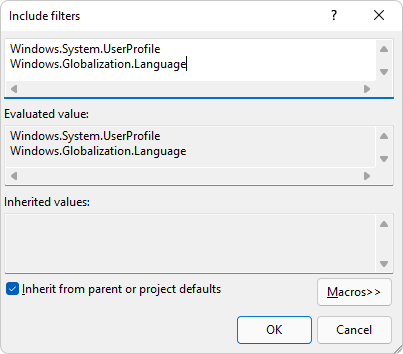
Dans la ligne Inclure les filtres , cliquez sur la colonne à droite, cliquez sur le menu déroulant dans cette cellule, puis cliquez sur Modifier. La boîte de dialogue Inclure les filtres s’ouvre.
Dans la zone de texte la plus en haut, collez les chaînes suivantes sur des lignes distinctes, sans espace blanc de début ou de fin :
Windows.System.UserProfile Windows.Globalization.Language
Vous devez spécifier le nom complet des espaces de noms ou des classes, comme indiqué ci-dessus.
Cliquez sur le bouton OK pour fermer la boîte de dialogue Inclure les filtres .
Vérifiez que la boîte de dialogue Pages de propriétés WinRTAdapter ressemble à ce qui suit pour cette procédure pas à pas :

Cliquez sur le bouton OK pour fermer la boîte de dialogue Pages de propriétés .
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Ajout d’une référence pointant vers le projet d’adaptateur
Ensuite, ajoutez une référence dans le projet main, pointant vers le projet d’adaptateur.
Dans le projet main, tel que MyUWPGetStartApp, ajoutez une référence qui pointe vers le projet WinRTAdapter, comme suit :
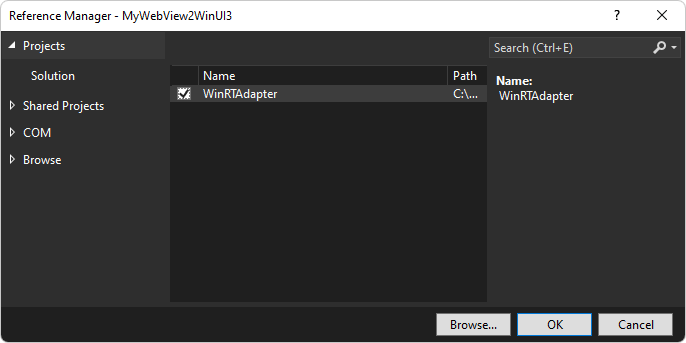
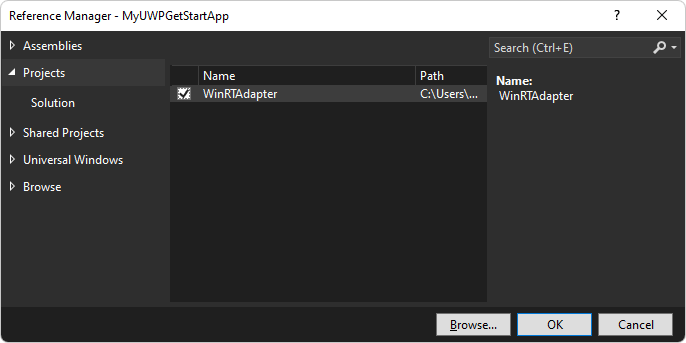
Dans Explorateur de solutions, développez le projet main, par exemple MyUWPGetStartApp, cliquez avec le bouton droit sur Références, puis sélectionnez Ajouter une référence. La boîte de dialogue Gestionnaire de références s’ouvre.
Dans l’arborescence de gauche, sélectionnez Projets. Cochez la case WinRTAdapter :

Cliquez sur le bouton OK pour fermer la boîte de dialogue Gestionnaire de références .
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Générer le code d’API
Ensuite, générez le code d’API :
Cliquez avec le bouton droit sur le projet WinRTAdapter , puis sélectionnez Générer.
Le code source est généré pour les espaces de noms ou les classes que vous avez spécifiés dans la boîte de dialogue Inclure des filtres de l’outil wv2winrt (l’outil WebView2 WinRT JS Projection) :
-
Windows.System.UserProfileEspace de noms - Classe
Windows.Globalization.Language
-
Une fois la génération terminée, sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Importante
Si vous avez installé une version mise en production du Kit de développement logiciel (SDK) WebView2 et que votre build échoue avec error MIDL2011: [msg]unresolved type declaration [context]: Microsoft.Web.WebView2.Core.ICoreWebView2DispatchAdapter [ RuntimeClass 'WinRTAdapter.DispatchAdapter' ], il s’agit d’un problème dans la version release du Kit de développement logiciel (SDK) WebView2 et que vous devez remplacer Utiliser les API WinRT WebView2 par Oui dans les étapes ci-dessus.
Vous pouvez également ajouter ce qui suit après le dernier </ItemGroup> dans le fichier WinRTAdapter.vcxprojprojet :
<ItemGroup Condition="'$(WebView2UseDispatchAdapter)' == 'true'">
<Reference Include="$(WebView2SDKPath)lib\Microsoft.Web.WebView2.Core.winmd">
<!-- wv2winrt needs Dispatch Adapter metadata to generate code -->
</Reference>
</ItemGroup>
Remplacez par $(WebView2SDKPath) le répertoire où le Kit de développement logiciel (SDK) WebView2 a été installé, par un \ à la fin. Par exemple : ..\<sample-directory>\packages\Microsoft.Web.WebView2.1.0.1264.42\.
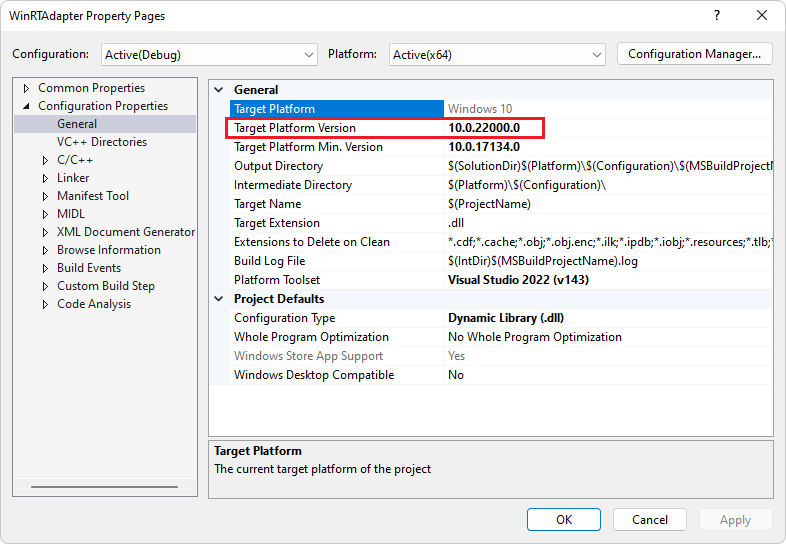
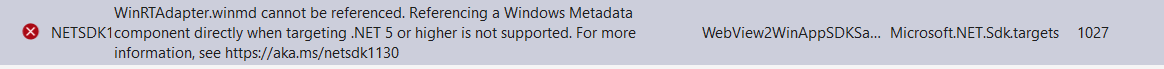
Étape 7 : Mettre à jour l’infrastructure cible (WinUI 3 uniquement)
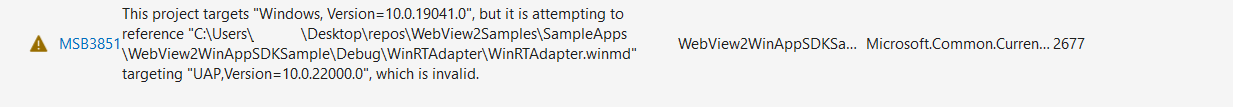
Si votre application est destinée à WinUI 2 (UWP), ignorez cette étape.
Étape 8 : Ajouter l’objet hôte dans le projet main
Ensuite, passez l’objet WinRT du côté natif de l’application hôte au côté web de l’application hôte. Pour ce faire, ajoutez une InitializeWebView2Async méthode qui appelle AddHostObjectToScript, comme suit :
Dans Explorateur de solutions, développez le projet main, par exemple MyUWPGetStartApp, développez MainPage.xaml, puis sélectionnez MainPage.xaml.cs.
Sous le
MainPageconstructeur, ajoutez la méthode suivanteInitializeWebView2Async:private async void InitializeWebView2Async() { await WebView2.EnsureCoreWebView2Async(); var dispatchAdapter = new WinRTAdapter.DispatchAdapter(); WebView2.CoreWebView2.AddHostObjectToScript("Windows", dispatchAdapter.WrapNamedObject("Windows", dispatchAdapter)); }Cette méthode appelle
AddHostObjectToScript.Dans la ligne
AddHostObjectToScript("Windows", ...,Windowsest l’espace de noms de niveau supérieur. Si vous avez d’autres espaces de noms de niveau supérieur, vous pouvez ajouter des appels supplémentaires àAddHostObjectToScript, comme dans l’exemple suivant :WebView2.CoreWebView2.AddHostObjectToScript("RuntimeComponent1", dispatchAdapter.WrapNamedObject("RuntimeComponent1", dispatchAdapter));L’appel
WrapNamedObjectcrée un objet wrapper pour l’espace deRuntimeComponent1noms. L’appelAddHostObjectToScriptajoute cet objet encapsulé au script en utilisant le nomRuntimeComponent1.Pour obtenir des conseils complets sur l’utilisation des composants WinRT personnalisés, consultez Composants WinRT personnalisés (tiers) ci-dessous.
Dans le
MainPageconstructeur, ci-dessousthis.InitializeComponent();, ajoutez le code suivant :InitializeWebView2Async();Cliquez avec le bouton droit sur le projet main, par exemple MyUWPGetStartApp, puis sélectionnez Définir comme projet de démarrage. Gras indique le projet de démarrage.
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Appuyez sur F5 pour exécuter l’exemple d’application. L’application WinUI 2 (UWP) compatible WebView2 s’ouvre :

Le code côté web de l’application hôte (et la console DevTools) peut désormais appeler des méthodes et des propriétés des espaces de noms ou classes spécifiés de l’objet hôte.
Étape 9 : Appeler des méthodes et des propriétés sur l’objet hôte à partir de JavaScript côté web
Accéder aux API projetées via la console DevTools
Ensuite, utilisez la console DevTools pour montrer que le code côté web peut appeler les API côté hôte qui ont été spécifiées dans l’outil wv2winrt (outil WebView2 WinRT JS Projection) :
Si l’application n’est pas en cours d’exécution, dans Visual Studio, appuyez sur F5 pour exécuter l’exemple d’application.
Cliquez sur la partie main de l’exemple d’application WebView2 pour lui donner le focus, puis appuyez sur Ctrl+Maj+I pour ouvrir Microsoft Edge DevTools. Vous pouvez également cliquer avec le bouton droit sur la page, puis sélectionner Inspecter.
La fenêtre Microsoft Edge DevTools s’ouvre.
Si la fenêtre Microsoft Edge DevTools n’est pas affichée, appuyez sur Alt+Tab pour l’afficher.
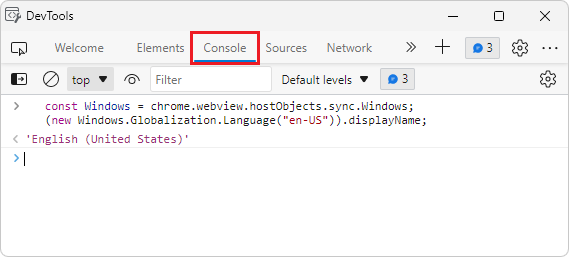
Dans la fenêtre DevTools , sélectionnez l’onglet Console .
Cliquez sur le bouton Effacer la console (
 ) ou cliquez avec le bouton droit dans la console , puis sélectionnez Effacer la console. Les messages peuvent apparaître régulièrement dans la console.
) ou cliquez avec le bouton droit dans la console , puis sélectionnez Effacer la console. Les messages peuvent apparaître régulièrement dans la console.Dans la console DevTools, collez le code Windows.Globalization.Language Class suivant, puis appuyez sur Entrée :
const Windows = chrome.webview.hostObjects.sync.Windows; (new Windows.Globalization.Language("en-US")).displayName;La console génère une chaîne de nom de langage, telle que
English (United States), montrant que le code côté hôte (côté natif) de votre application peut être appelé à partir du code JavaScript côté web :
Essayez d’omettre les parenthèses. Dans la console DevTools, entrez l’instruction suivante :
new Windows.Globalization.Language("en-US").displayName;La console génère une chaîne de nom de langue, telle que
English (United States).Vous pouvez également accéder aux membres de l’espace de noms Windows.System.UserProfile .
Fermez la fenêtre DevTools.
Fermez l’application.
Félicitations ! Vous avez terminé l’exemple de démonstration de l’appel de code WinRT à partir de code JavaScript.
Accéder aux API projetées via des fichiers de code source
Ci-dessus, nous avons utilisé la console DevTools pour exécuter des instructions JavaScript qui accèdent à l’objet hôte projeté. De même, vous pouvez accéder à l’objet hôte projeté à partir des fichiers de code source. Pour ce faire, exécutez d’abord le code d’installation du script :
// early in setup code:
const Windows = chrome.webview.hostObjects.sync.Windows;
Ensuite, dans le corps main de votre code, vous ajoutez des appels aux objets projetés, comme suit :
(new Windows.Globalization.Language("en-US")).displayName;
Vous pouvez également accéder aux membres de Windows.System.UserProfile l’API.
Il s’agit de la fin des étapes du didacticiel. Les sections suivantes sont des informations générales sur les applications WinRT WebView2.
Composants WinRT personnalisés (tiers)
L’outil wv2winrt (l’outil WebView2 WinRT JS Projection) prend en charge les composants WinRT tiers personnalisés, en plus des API WinRT de système d’exploitation internes.

Pour utiliser des composants WinRT personnalisés (tiers) avec l’outil wv2winrt , en plus des étapes ci-dessus, procédez comme suit :
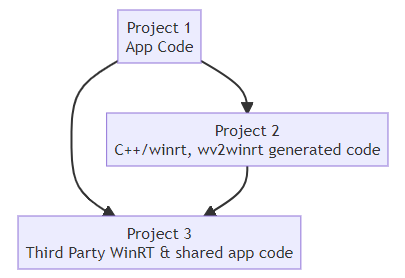
Ajoutez un troisième projet (autre que votre application main et votre projet WinRTAdapter) à votre solution Visual Studio qui implémente votre classe WinRT.
Disposez du projet WinRTAdapter « Ajouter une référence » à votre nouveau troisième projet contenant votre classe WinRT.
Mettez à jour le filtre Include du projet WinRTAdapter dans les propriétés pour inclure également votre nouvelle classe.
Ajoutez une ligne supplémentaire à
InitializeWebView2Asyncpour ajouter l’espace de noms de votre classe winrt :WebView2.CoreWebView2.AddHostObjectToScript("MyCustomNamespace", dispatchAdapter.WrapNamedObject("MyCustomNamespace", dispatchAdapter));Pour faciliter l’appel de méthode à partir du web, ajoutez éventuellement votre proxy de synchronisation d’espace de noms en tant qu’objet global dans le script. Par exemple :
window.MyCustomNamespace = chrome.webview.hostObjects.sync.MyCustomNamespace;
Pour obtenir un exemple de ceci, consultez l’exemple WebView2 suivant :
- uwp-wv2winrt-custom-csharp-winrt : exemple, en tant que branche.
Méthodes WinRT asynchrones
En suivant les étapes décrites dans le guide ci-dessus, vous devriez être en mesure d’utiliser des proxys synchrones. Pour les appels de méthode asynchrone, vous devez utiliser chrome.webview.hostObjects.options.forceAsyncMethodMatches.
La forceAsyncMethodMatches propriété est un tableau d’expressions régulières, où si une expression régulière correspond à un nom de méthode sur un proxy de synchronisation, la méthode est exécutée de manière asynchrone à la place. Si vous définissez cette valeur sur [/Async$/] , elle correspond à toutes les méthodes se terminant par le suffixe Async. Ensuite, les appels de méthode correspondants fonctionnent comme une méthode sur un proxy asynchrone et retourne une promesse que vous pouvez attendre.
Exemple :
const Windows = chrome.webview.hostObjects.sync.Windows;
chrome.webview.hostObjects.options.forceAsyncMethodMatches = [/Async$/];
let result = await Windows.System.Launcher.launchUriAsync(new Windows.Foundation.Uri('https://contoso.com/'));
Pour plus d’informations, consultez la forceAsyncMethodMatches ligne dans la méthode CoreWebView2.AddHostObjectToScript.
Abonnement à des événements WinRT
Les événements WinRT sont également exposés via les proxys de script. Vous pouvez ajouter et supprimer des gestionnaires d’événements de instance d’événements WinRT et d’événements WinRT statiques à l’aide des addEventListener(string eventName, function handler) méthodes et removeEventListener(string eventName, function handler) .
Ces méthodes fonctionnent de la même façon que les méthodes DOM du même nom. Appelez addEventListener avec un nom de chaîne de l’événement WinRT auquel vous souhaitez vous abonner en tant que premier paramètre, et un rappel de fonction à appeler chaque fois que l’événement est déclenché. L’appel removeEventListener avec les mêmes paramètres se désabonne de cet événement. Par exemple :
const Windows = chrome.webview.hostObjects.sync.Windows;
const coreApplication = Windows.ApplicationModel.Core.CoreApplication;
const coreApplicationView = coreApplication.getCurrentView();
const titleBar = coreApplicationView.titleBar;
titleBar.addEventListener('IsVisibleChanged', () => {
console.log('titlebar visibility changed to: ' + titleBar.isVisible);
});
Pour un événement WinRT qui fournit des arguments d’événement, ceux-ci sont fournis en tant que premier paramètre à la fonction de gestionnaire d’événements. Par exemple, l’événement Windows.Foundation.Collections.PropertySet.MapChanged a IMapChangedEventArgs<string, object> un objet arg d’événement et cet objet est fourni en tant que paramètre du rappel.
const Windows = chrome.webview.hostObjects.sync.Windows;
const propertySet = new Windows.Foundation.Collections.PropertySet();
propertySet.addEventListener('MapChanged', eventArgs => {
const key = eventArgs.key;
const collectionChange = eventArgs.collectionChange;
// ...
});
L’objet args d’événement aura également les propriétés suivantes :
| Nom de la propriété | Description |
|---|---|
target |
Objet qui a déclenché l’événement |
type |
Nom de chaîne de l’événement |
detail |
Tableau de tous les paramètres fournis au délégué WinRT |
Faire en sorte que les proxys JavaScript AddHostObjectToScript agissent plus comme d’autres API JavaScript
AddHostObjectToScript utilise par défaut des proxys asynchrones et détaillés, mais vous pouvez faire en sorte que les AddHostObjectToScript proxys JavaScript agissent davantage comme d’autres API JavaScript. Pour en savoir plus sur AddHostObjectToScript et son comportement par défaut, consultez AddHostObjectToScript. En outre, si vous migrez une application hôte à partir de la projection WinRT JavaScript dans des applications UWP JavaScript ou à partir de WebView basé sur EdgeHTML, vous pouvez utiliser l’approche suivante pour mieux correspondre à ce comportement précédent.
Pour que les AddHostObjectToScript proxys JavaScript agissent davantage comme d’autres API JavaScript, définissez les propriétés suivantes :
chrome.webview.hostObjects.option.defaultSyncProxy- Les proxys peuvent être asynchrones ou synchrones. Normalement, lors de l’appel d’une méthode sur un proxy synchrone, nous savons que le résultat doit également être un proxy synchrone. Mais dans certains cas, nous perdons ce contexte, par exemple lorsque nous fournissons une référence à une fonction à du code natif, puis du code natif appelant ultérieurement cette fonction. Dans ce cas, le proxy est asynchrone, sauf si cette propriété est définie.chrome.webview.hostObjects.options.forceAsyncMethodMatches- Il s’agit d’un tableau d’expressions régulières. Si vous appelez une méthode sur un proxy synchrone, l’appel de méthode est effectué de manière asynchrone si le nom de la méthode correspond à une chaîne ou une expression régulière qui se trouve dans ce tableau. Si vous définissez cette valeur sur [/Async$/], toute méthode qui se termine parAsyncest un appel de méthode asynchrone. Si une méthode async ne correspond pas ici et n’est pas forcée d’être asynchrone, la méthode est appelée de manière synchrone, ce qui bloque l’exécution du JavaScript appelant, puis retourne la résolution de la promesse, au lieu de retourner une promesse.chrome.webview.hostObjects.options.ignoreMemberNotFoundError- Si vous essayez d’obtenir la valeur d’une propriété d’un proxy et que la propriété n’existe pas sur la classe native correspondante, vous obtenez une exception, sauf si vous définissez cette propriététruesur , auquel cas le comportement correspond au comportement de projection Chakra WinRT (et au comportement JavaScript général) et retourneundefinedsans erreur.
La projection Chakra WinRT place les espaces de noms WinRT directement sur l’objet racine. En revanche :
-
AddHostObjectToScriptplace les proxys racine asynchrones surchrome.webview.hostObjects. -
AddHostObjectToScriptplace les proxys racine de synchronisation surchrome.webview.hostObjects.sync.
Pour accéder aux proxys racines là où le code de projection Chakra WinRT s’attend, vous pouvez affecter les emplacements de l’espace de noms WinRT du proxy racine à l’objet racine. Par exemple :
window.Windows = chrome.webview.hostObjects.sync.Windows;
Pour vous assurer que le code JavaScript qui définit tout cela est exécuté avant toute autre chose, vous pouvez ajouter l’instruction ci-dessus à votre code JavaScript ou indiquer à WebView2 d’injecter l’instruction ci-dessus avant d’exécuter un autre script, à l’aide de la CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync méthode .
L’exemple suivant illustre les techniques ci-dessus :
webview.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync(
"(() => {" +
"if (chrome && chrome.webview) {" +
"console.log('Setting up WinRT projection options');" +
"chrome.webview.hostObjects.options.defaultSyncProxy = true;" +
"chrome.webview.hostObjects.options.forceAsyncMethodMatches = [/Async$/,/AsyncWithSpeller$/];" +
"chrome.webview.hostObjects.options.ignoreMemberNotFoundError = true;" +
"window.Windows = chrome.webview.hostObjects.sync.Windows;" +
"}" +
"})();");
Obtenir des informations sur les propriétés WebView2
Les informations sur les propriétés WebView2 sont disponibles à deux endroits :
- Pages de propriétés du projet WinRTAdapter.
-
wv2winrt.exeaide sur la ligne de commande. Il s’agit de l’outil wv2winrt (outil WebView2 WinRT JS Projection).
Pages de propriétés du projet WinRTAdapter
Dans les pages de propriétés du projet WinRTAdapter, pour obtenir de l’aide sur une propriété, cliquez sur une ligne de propriété. L’aide s’affiche au bas de la boîte de dialogue :

Aide en ligne de commande pour les propriétés wv2winrt.exe
L’aide en ligne de commande pour wv2winrt.exe fournit des informations sur les paramètres de l’outil wv2winrt (outil WebView2 WinRT JS Projection). Par exemple :
| Paramètre | Description |
|---|---|
verbose |
Répertoriez du contenu à standard, y compris les fichiers qui ont été créés et des informations sur les règles d’inclusion et d’exclusion. |
include |
La liste comme ci-dessus exclut les espaces de noms et les runtimeclasses par défaut, à l’exception de ceux répertoriés. Les déclarations include peuvent être soit des espaces de noms qui incluent tout dans cet espace de noms, soit des noms runtimeclass pour inclure uniquement cette classe runtime. |
use-javascript-case |
Modifie le code généré pour produire des noms de méthodes, des noms de propriétés, etc., qui utilisent le même style de casse que la projection WinRT JavaScript chakra. La valeur par défaut consiste à produire des noms qui correspondent au winrt. |
output-path |
Définit le chemin dans lequel les fichiers générés seront écrits. |
output-namespace |
Définit l’espace de noms à utiliser pour la classe WinRT générée. |
winmd-paths |
Liste délimitée par des espaces de tous les fichiers winmd qui doivent être examinés pour la génération de code. |
Voir aussi
Tutoriel et exemple :
- Prise en main des applications WinUI 2 (UWP) - Tutoriel : Étapes de création d’une application avec WebView2 à l’aide d’un modèle de projet.
- Exemple d’application WinUI 2 (UWP) - Exemple : étapes pour télécharger, générer, exécuter et mettre à jour l’exemple.
Informations de référence sur l’API :
- WinRT : CoreWebView2.AddHostObjectToScript, méthode
- Win32 : méthode ICoreWebView2 ::AddHostObjectToScript
- .NET : CoreWebView2.AddHostObjectToScript, méthode
Article équivalent .NET :
- Appeler du code côté natif à partir du code côté web : couvre Win32/C++, ainsi que certains aspects de .NET/C# dans des cadres.