Exemple d’application WinUI 2 (UWP)
Cet exemple WebView2 montre comment utiliser le contrôle WebView2 et les API WebView2 pour implémenter un navigateur web dans une application WinUI 2 (UWP).
- Exemple de nom : webview2_sample_uwp
- Répertoire du référentiel : webview2_sample_uwp
- Fichier de solution :
webview2_sample_uwp.sln
Packages NuGet installés
Cet exemple inclut les packages NuGet suivants :
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - Préversion - inclut le Kit de développement logiciel (SDK) Microsoft.Web.WebView2 en tant que dépendance.
Pour illustrer les dernières fonctionnalités, cet exemple dans le référentiel WebView2Samples est configuré pour utiliser une version préliminaire du Kit de développement logiciel (SDK) WinUI 2 (répertorié sous le nom Microsoft.UI.Xaml dans le Gestionnaire de package NuGet) plutôt qu’une version stable. Le Kit de développement logiciel (SDK) WinUI 2 inclut une version compatible du Kit de développement logiciel (SDK) WebView2, en tant que dépendance de Microsoft.UI.Xaml.
Pour webview2_sample_uwp, voir aussi fichier LISEZ-MOI.
Étape 1 : Installer Visual Studio
Microsoft Visual Studio est requis. Microsoft Visual Studio Code n’est pas pris en charge pour cet exemple.
- Si Visual Studio (version minimale requise) n’est pas déjà installé, dans une fenêtre ou un onglet distinct, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, puis revenez à cette page et poursuivez les étapes ci-dessous.
Étape 2 : cloner ou télécharger le référentiel WebView2Samples
- Si ce n’est pas déjà fait, clonez ou téléchargez le
WebView2Samplesréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Télécharger le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 3 : Ouvrir la solution dans Visual Studio
Sur votre lecteur local, ouvrez le
.slnfichier dans Visual Studio, dans le répertoire :<your-repos-directory>/WebView2Samples/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
ou :
<your-repos-directory>/WebView2Samples-main/SampleApps/webview2_sample_uwp/webview2_sample_uwp.sln
Étape 4 : Installer les charges de travail si vous y êtes invité
- Si vous y êtes invité, installez toutes les charges de travail Visual Studio demandées. Dans une fenêtre ou un onglet distinct, consultez Installer des charges de travail Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 5 : Générer et exécuter le projet à l’aide de packages préinstallés
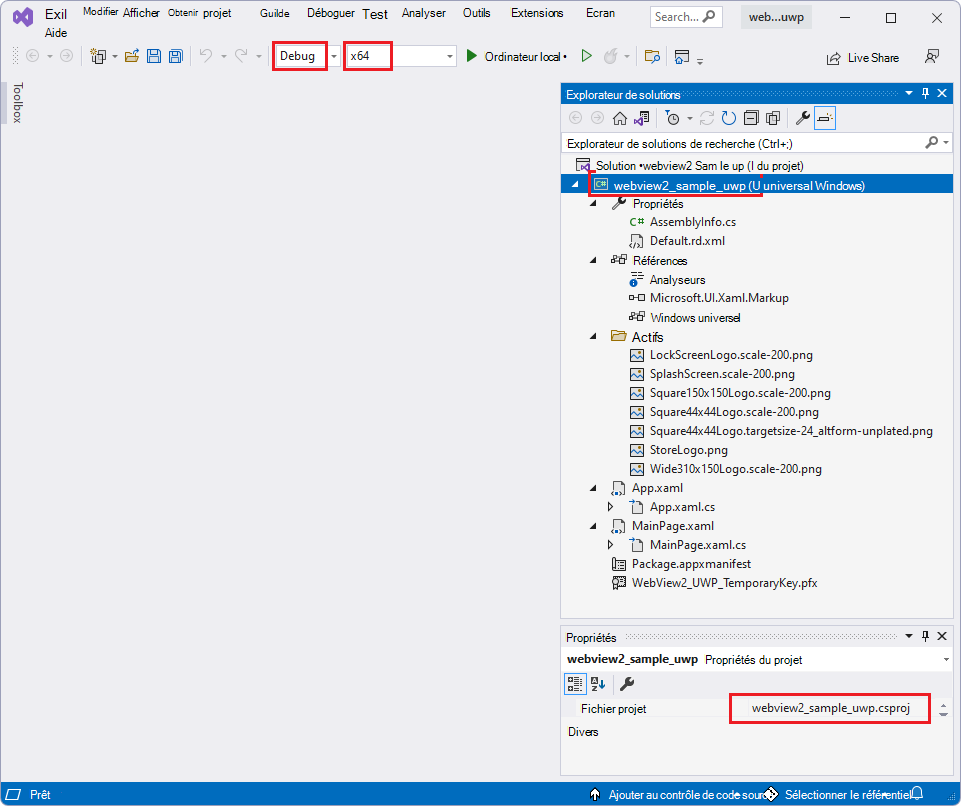
Explorateur de solutions affiche le projet webview2_sample_uwp :

Générez et exécutez le projet en utilisant les versions des packages NuGet qui ont été installés dans l’exemple à partir du dépôt :
Dans la liste déroulante Configurations de solution, sélectionnez une configuration, telle que Déboguer.
Dans la liste déroulante Plateformes de solutions, sélectionnez une plateforme, telle que x64.

Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet webview2_sample_uwp, puis sélectionnez Générer.
Le projet est généré.
Sélectionnez Déboguer>Démarrer le débogage (F5).
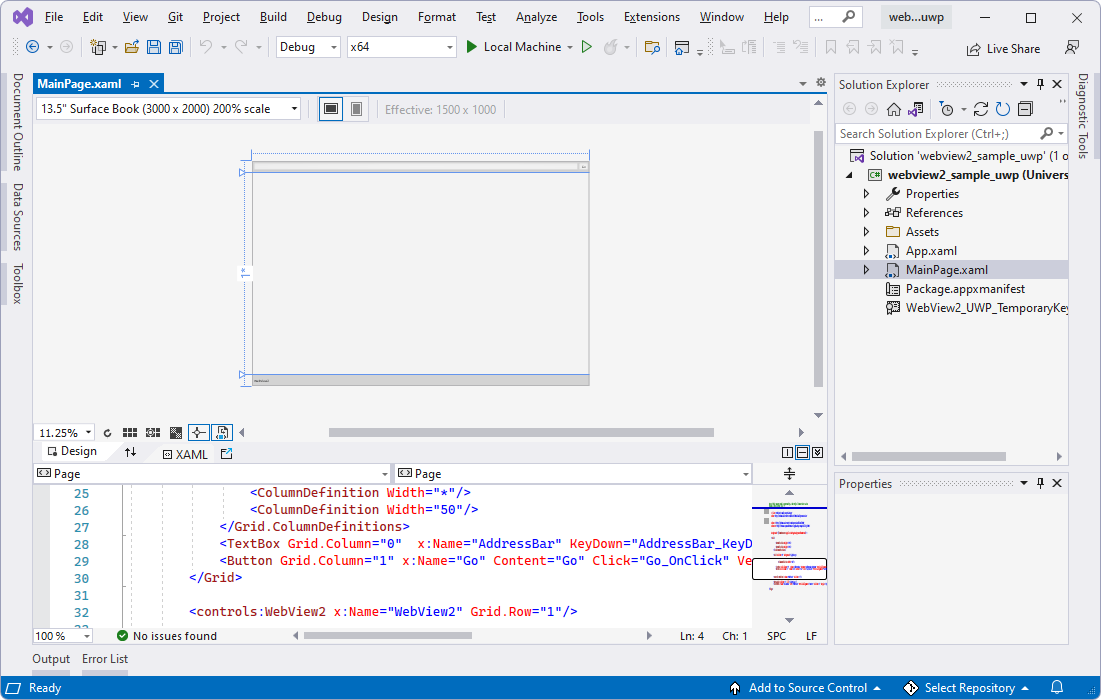
Une fenêtre de grille vide s’affiche initialement pendant un instant :

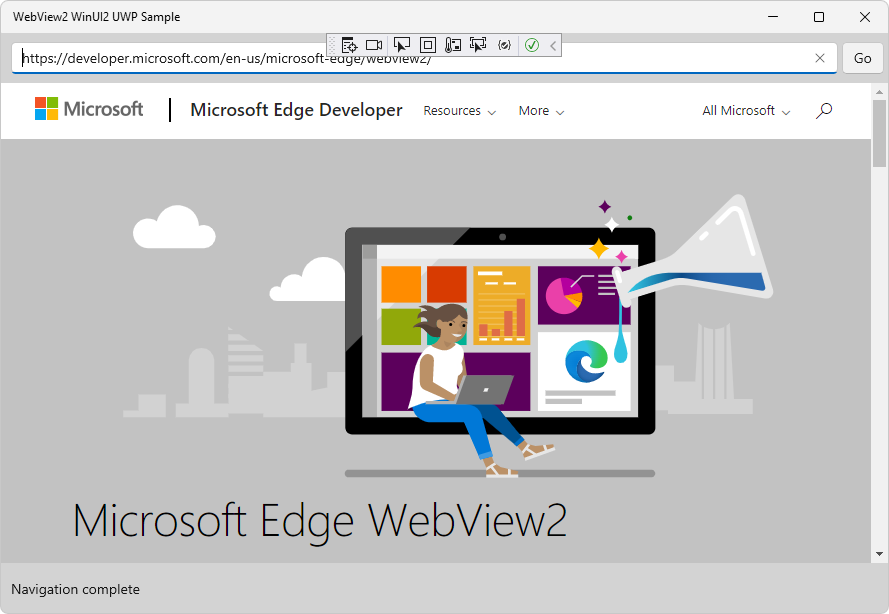
L’exemple de fenêtre d’application affiche ensuite le contenu de la page web :

Dans Visual Studio, sélectionnez Déboguer>Arrêter le débogage. Visual Studio ferme l’application.
Ensuite, mettez à jour les packages NuGet pour le projet, conformément aux sections suivantes.
Étape 6 : Mettre à jour les packages NuGet
Dans cette étape, nous allons mettre à jour les packages NuGet du projet pour obtenir la dernière version préliminaire du Kit de développement logiciel (SDK) WinUI 2. Le Kit de développement logiciel (SDK) WinUI 2 inclut une préversion ou une version de version compatible du Kit de développement logiciel (SDK) WebView2.
Mettez à jour les packages NuGet du projet :
Dans Visual Studio, dans Explorateur de solutions, cliquez avec le bouton droit sur le projet webview2_sample_uwp (et non sur le nœud de solution au-dessus), puis sélectionnez Gérer les packages NuGet.
Le panneau Gestionnaire de package NuGet s’ouvre dans Visual Studio.
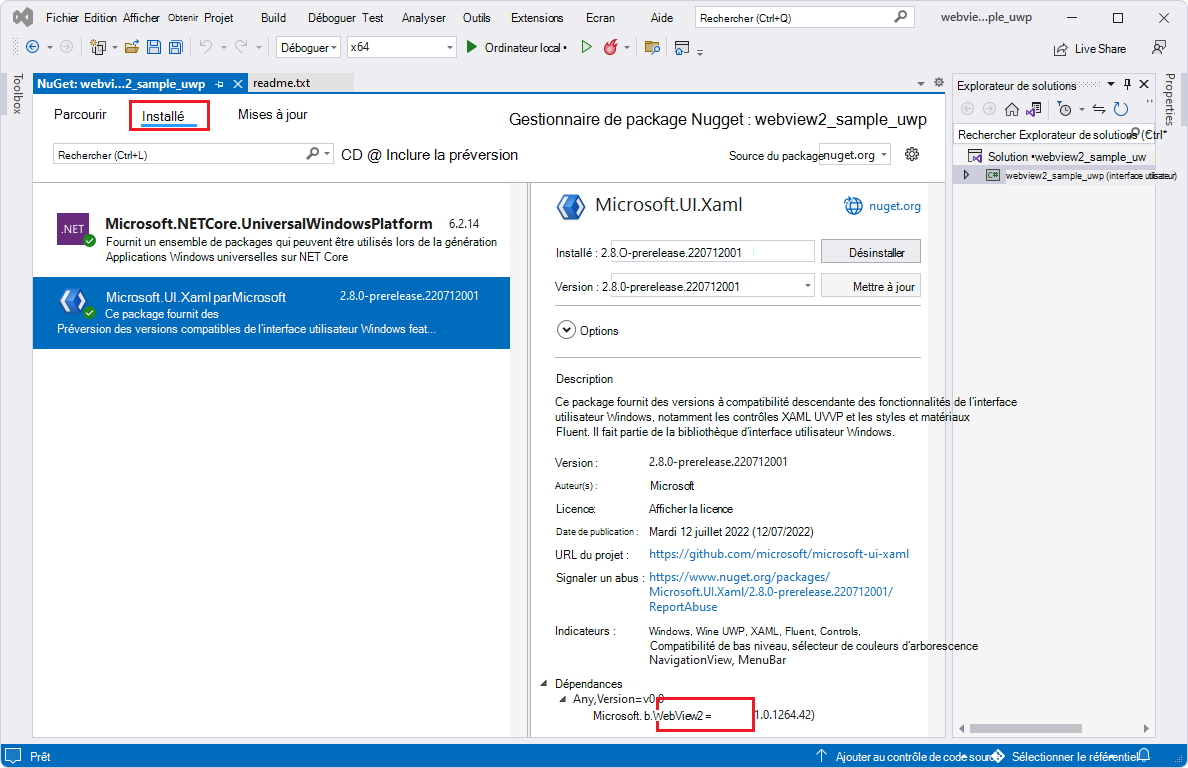
Dans le Gestionnaire de package NuGet, cliquez sur l’onglet Installé .
Sélectionnez la zone Inclure la case activée de préversion.
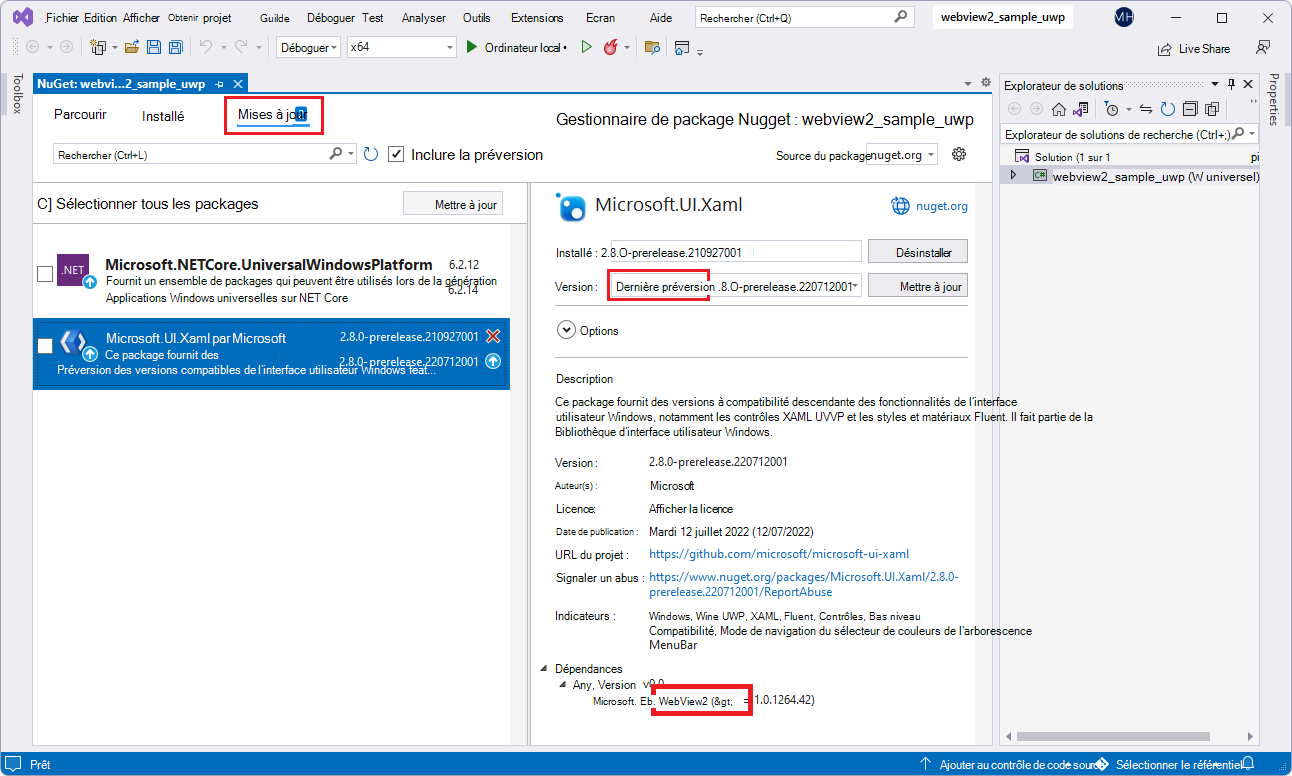
Une version préliminaire du package Microsoft.UI.Xaml est répertoriée, indiquant le Kit de développement logiciel (SDK) WinUI 2. Le package Microsoft.UI.Xaml inclut le Kit de développement logiciel (SDK) WebView2 ; Microsoft.Web.WebView2 est répertorié dans la section Dépendances du package Microsoft.UI.Xaml . La mise à jour du package Microsoft.UI.Xaml entraîne également une mise à jour du Kit de développement logiciel (SDK) WebView2 compatible.
Dans le Gestionnaire de package NuGet, cliquez sur l’onglet Mises à jour.
Cliquez sur le carte Microsoft.UI.Xaml sur la gauche.
Dans la zone de texte Version , vérifiez que la préversion la plus récente est sélectionnée.
Cliquez sur le bouton Mettre à jour à droite :

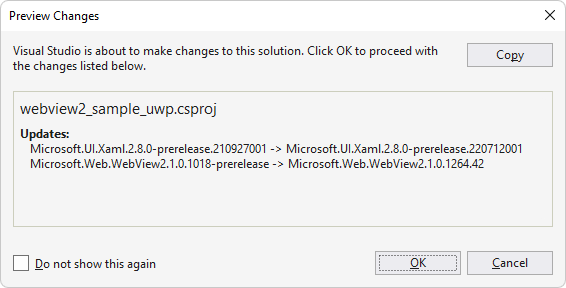
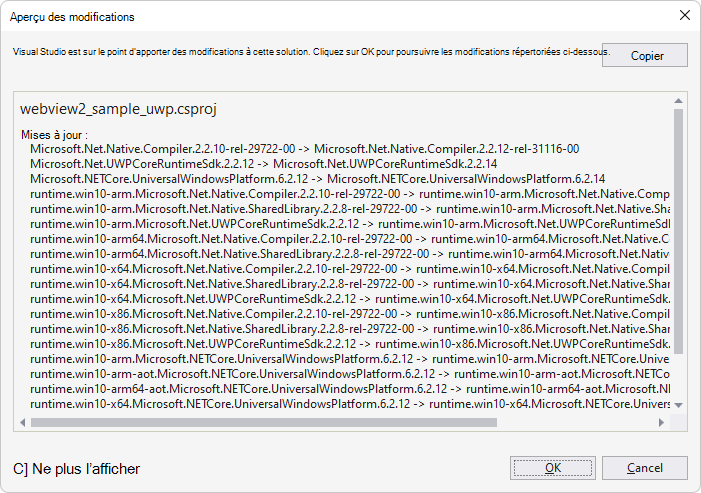
Après avoir obtenu les derniers packages, ce qui peut prendre quelques minutes, la boîte de dialogue Aperçu des modifications s’ouvre. Microsoft.Web.WebView2 (le Kit de développement logiciel (SDK) WebView2 est répertorié séparément dans la boîte de dialogue Aperçu des modifications :

Cliquez sur le bouton OK .
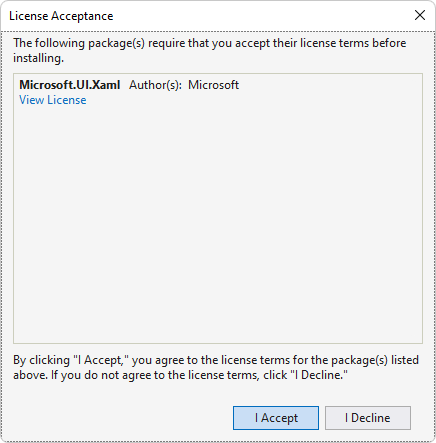
La boîte de dialogue Acceptation de la licence s’affiche :

Cliquez sur le bouton J’accepte . Dans Visual Studio, le
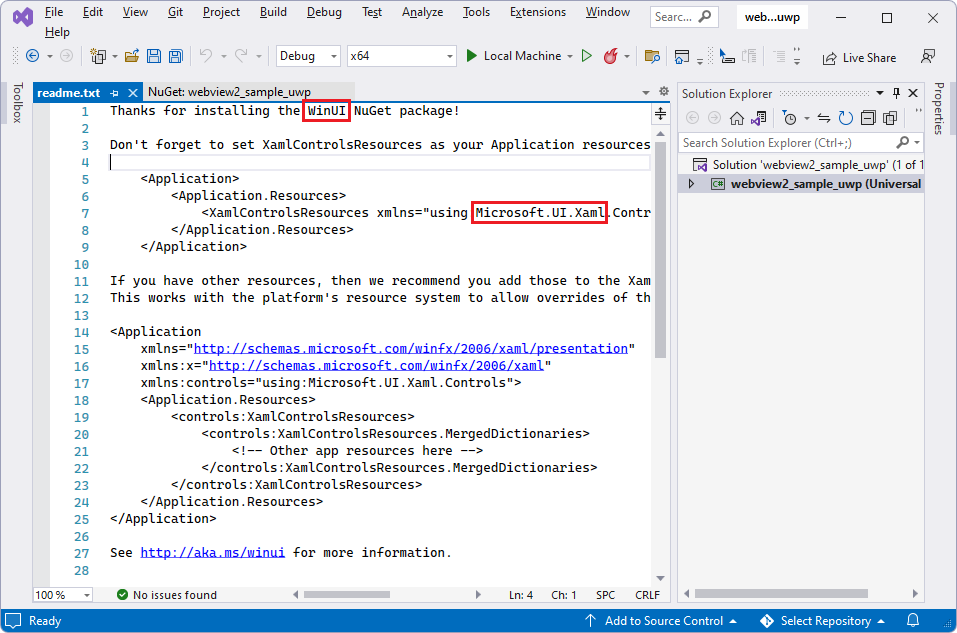
readme.txtfichier s’affiche, indiquant que vous avez installé le package WinUI :
Le fichier lisez-moi répertorie certaines lignes de code qui sont similaires à ce que nous allons ajouter.
Mettez à jour le package NuGet Microsoft.NETCore.UniversalWindowsPlatform en suivant des étapes similaires.
Après avoir obtenu les derniers packages UWP, ce qui peut prendre quelques minutes, la boîte de dialogue Aperçu des modifications s’affiche :

Sélectionnez Fichier>Enregistrer tout.
Vous avez maintenant installé le package Microsoft.UI.Xaml, qui est WinUI (WinUI 2), pour votre projet. Vérifiez les packages installés résultants, comme suit :
Dans le Gestionnaire de package NuGet, cliquez sur l’onglet Installé , puis inspectez les packages mis à jour :
- Microsoft.NETCore.UniversalWindowsPlatform
- Microsoft.UI.Xaml - Préversion

Fermez la fenêtre Gestionnaire de package NuGet .
Étape 7 : Générer et exécuter le projet avec des packages mis à jour
Maintenant que les packages NuGet ont été mis à jour, générez et réexécutez le projet :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet webview2_sample_uwp, puis sélectionnez Générer.
Le projet est généré.
Sélectionnez Déboguer>Démarrer le débogage (F5).
Une fenêtre de grille vide s’affiche initialement pendant un instant :

L’exemple de fenêtre d’application affiche ensuite le contenu de la page web :

Dans Visual Studio, sélectionnez Déboguer>Arrêter le débogage. Visual Studio ferme l’application.
Étape 10 : Inspecter le code
Dans l’éditeur de code Visual Studio, inspectez le code :