Déboguer des applications WebView2 avec Visual Studio
Microsoft Visual Studio fournit différents outils de débogage pour le code web et natif dans les applications WebView2, afin de déboguer du code web et natif dans des applications Win32 ou des compléments Office. Cet article se concentre sur le débogage des contrôles WebView2. Les autres méthodes de débogage dans Visual Studio sont également disponibles.
Résumé des étapes générales
Pour déboguer du code JavaScript dans un contrôle WebView2 :
Installez le composant JavaScript diagnostics dans la charge de travail Développement bureau avec C++ de Visual Studio, ou dans la charge de travail d’une autre plateforme.
Définissez un point d’arrêt sur une ligne de code JavaScript.
Dans la pageDébogage des propriétés> du projet, définissez Type de débogueursur JavaScript (WebView2) (au lieu de Auto ou Native).
Démarrez le débogueur, comme d’habitude. Par exemple, dans la barre de menus, sélectionnez Déboguer>Démarrer le débogage (F5) .
Dans l’application WebView2 en cours d’exécution, interagissez avec une page web qui exécute le code JavaScript. Le débogueur s’interrompt sur la ligne de code JavaScript qui a le point d’arrêt.
Utilisez les volets du débogueur dans Visual Studio.
Ces étapes sont détaillées ci-dessous, à l’aide de l’exemple win32/C++ main (WebView2APISample).
Configuration requise
Clonez le référentiel WebView2Samples si vous souhaitez suivre les exemples d’étapes ci-dessous (à l’aide de l’exemple main, Win32/C++, WebView2APISample). L’étape ci-dessous montre comment procéder.
Installez Visual Studio 2022. Vous pouvez utiliser Visual Studio 2022 pour utiliser les exemples d’applications WebView2 et votre propre application WebView2. (Visual Studio 2019 fonctionne également.) L’étape ci-dessous montre comment procéder.
Installez et configurez les outils de débogueur de script dans Visual Studio. Autrement dit, installez la charge de travail Développement Desktop avec C++ de Visual Studio (ou la charge de travail équivalente pour un autre langage), y compris son composant JavaScript diagnostics. L’étape ci-dessous montre comment procéder.
Générez et exécutez l’main, l’exemple Win32/C++, afin que l’application WebView2APISample soit générée et exécutée (si vous souhaitez suivre l’exemple d’étapes ci-dessous). L’étape ci-dessous montre comment procéder.
Pour déboguer des scripts, l’application doit être lancée à partir de Visual Studio.
Vous ne pouvez pas attacher un débogueur à un processus WebView2 en cours d’exécution.
Installer le composant diagnostics JavaScript
Utilisez le Visual Studio Installer pour installer la charge de travail Développement Bureau avec C++ de Visual Studio, y compris son composant JavaScript diagnostics, comme suit. Ou, si vous utilisez une charge de travail de langage autre que C++, sélectionnez le composant JavaScript diagnostics de cette charge de travail, comme dans les étapes ci-dessous.
Si ce n’est pas déjà fait, clonez le référentiel WebView2Samples, comme décrit dans Cloner le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2.
Si ce n’est pas déjà fait, installez Visual Studio 2022, comme décrit dans Installer Visual Studio dans Configurer votre environnement de développement pour WebView2.
Dans Visual Studio 2022, installez la charge de travail Développement Desktop avec C++ , comme suit :
Dans la barre de Explorer Windows, tapez
Visual Studio Installer.Sélectionnez Visual Studio Installer pour l’ouvrir.
Dans le Visual Studio Installer, sur la version installée, cliquez sur le bouton Plus, puis sélectionnez Modifier.
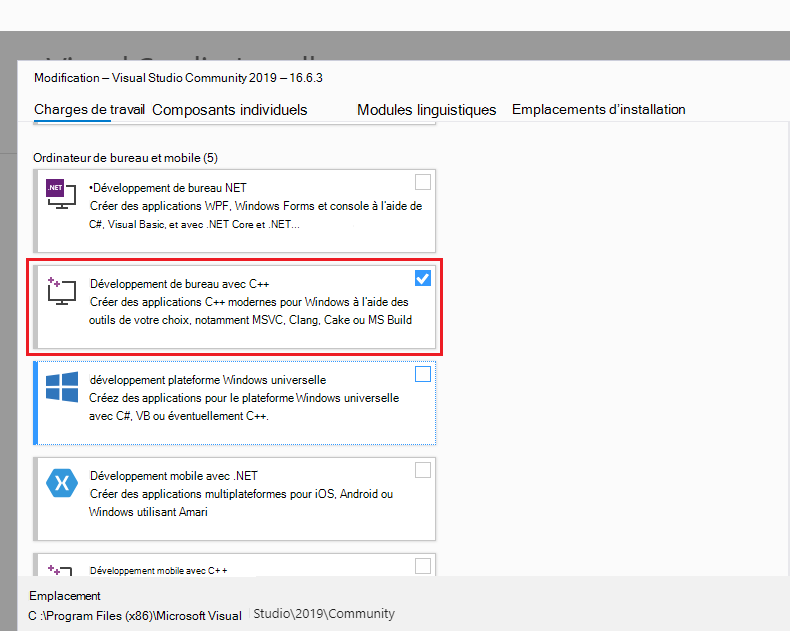
Dans Visual Studio, sous Charges de travail, sélectionnez la charge de travail Développement de bureau avec C++ , afin qu’une coche s’affiche :

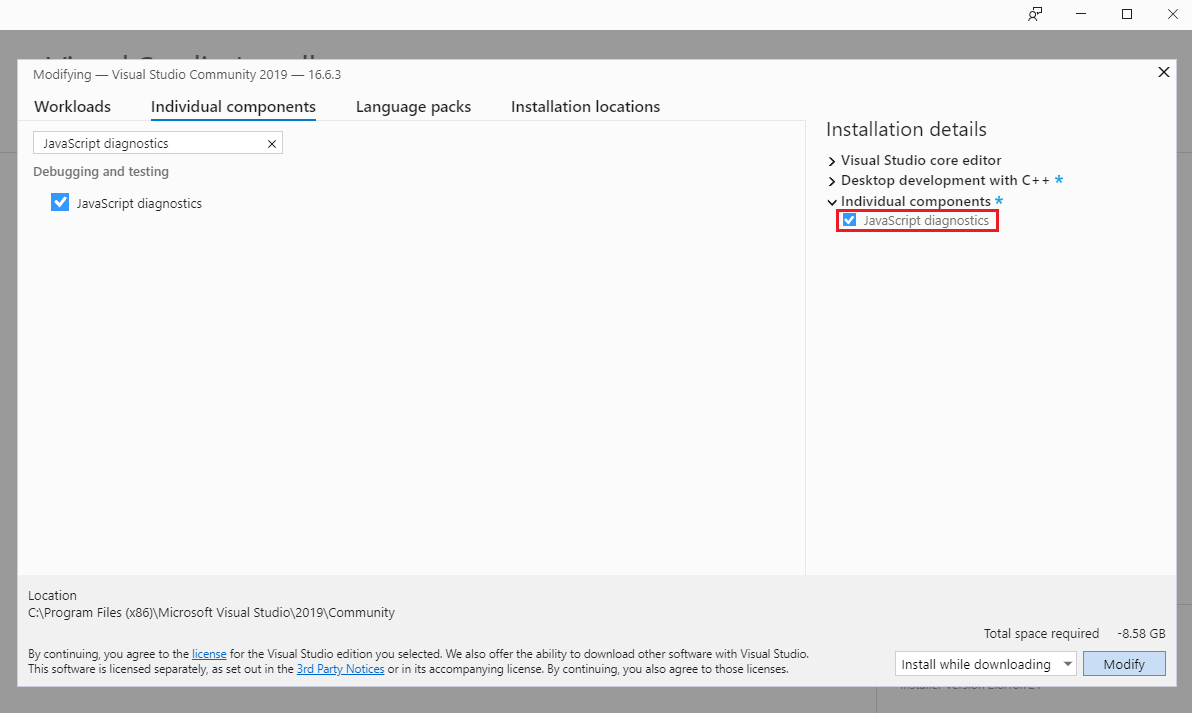
Sélectionnez Composants individuels, en haut.
Dans la zone de recherche, entrez
JavaScript diagnostics.Cochez la case Diagnostics JavaScript :

Cliquez sur le bouton Modifier .
Passez à la section suivante, ci-dessous.
Sélectionner le débogueur JavaScript (WebView2)
Ensuite, activez le débogage de script pour les applications WebView2, comme suit.
Si ce n’est déjà fait, effectuez les étapes décrites dans l’exemple d’application Win32 afin que l’application WebView2APISample soit générée et exécutée. La solution WebView2Samples doit être ouverte dans Visual Studio et l’exemple d’application ne doit pas être en cours d’exécution. Ou ouvrez votre propre projet d’application WebView2 dans Visual Studio.
Dans Visual Studio, dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2APISample (ou votre propre projet), puis sélectionnez Propriétés.
La boîte de dialogue Pages de propriétés s’ouvre.
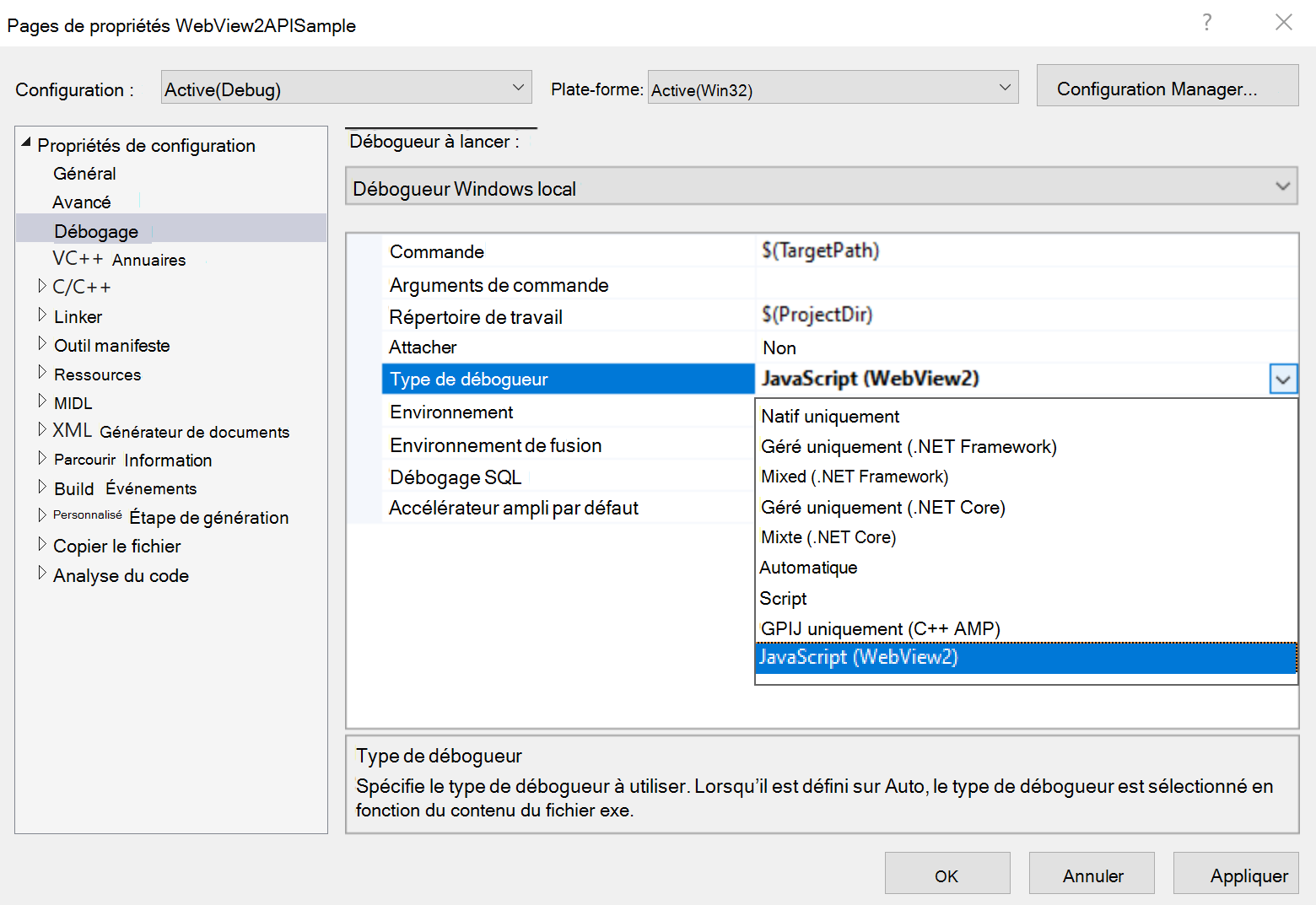
Sur la gauche, développez Propriétés de configuration, puis sélectionnez Débogage.
À droite de Type de débogueur, sélectionnez JavaScript (WebView2), puis cliquez sur le bouton OK :

Déboguer votre application WebView2
Après avoir effectué la configuration ci-dessus, déboguez votre application WebView2, comme suit.
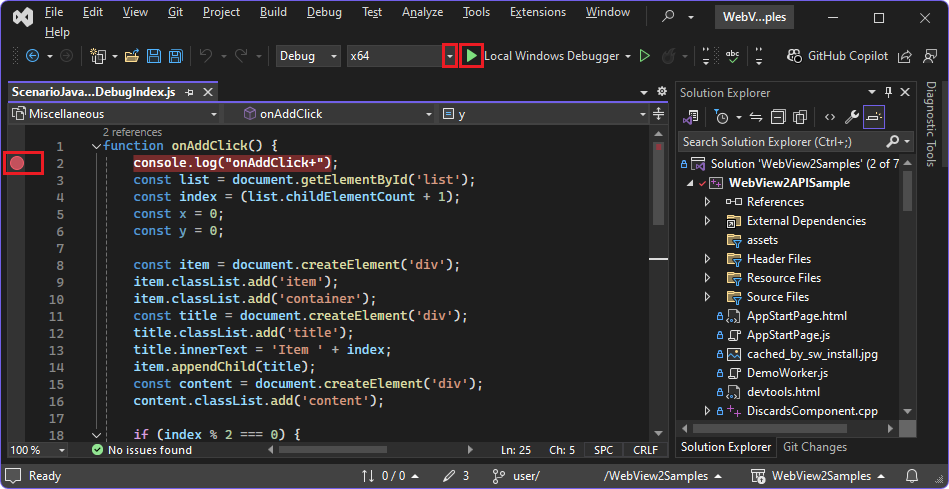
Pour définir un point d’arrêt dans votre code source, pointez à gauche du numéro de ligne, puis cliquez pour définir un point d’arrêt. Par exemple, ouvrez
WebView2Samples\SampleApps\WebView2APISample\assets\ScenarioJavaScriptDebugIndex.jset définissez un point d’arrêt sur la ligne 2 :console.log("onAddClick+");, dans le corps de laonAddClickfonction :
Lorsque vous définissez un point d’arrêt, vous devez ouvrir le fichier qui se trouve exactement dans le même chemin que celui associé à votre contrôle WebView2, car l’adaptateur de débogage JS/TS n’effectue pas le mappage du chemin source.
Le point d’arrêt est déclenché lorsque cette section du code est exécutée. Ce point d’arrêt est déclenché lorsque vous cliquez sur le bouton Ajouter un nouvel élément dans l’exemple d’application, dans une étape ultérieure ci-dessous.
Sélectionnez la taille de bits de la plateforme, par exemple x64.
Pour exécuter le débogueur, effectuez l’une des opérations suivantes :
- Dans la barre de menus, sélectionnez Déboguer>Démarrer le débogage (F5).
- Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet >Déboguer>Démarrer une nouvelle instance ou Pas à pas dans une nouvelle instance.
- Cliquez sur le bouton vert Lecture à gauche du Débogueur Windows local.
L’application WebView2APISample (ou votre propre application) s’exécute et s’ouvre, et le débogueur se connecte au premier processus WebView2 créé. DansLe débogagedes propriétés> pour le projet, le Débogueur Windows local a été défini sur JavaScript (WebView2).
Dans Visual Studio, cliquez sur l’onglet Sortie , en bas à droite.
L’onglet contient uniquement le message suivant, qui mentionne le débogueur JS : « Les journaux détaillés sont écrits dans : C:\Users\myUsername\AppData\Local\Temp\visualstudio-js-debugger.txt ».
Dans la fenêtre d’application WebView2APISample, sélectionnez Script de scénario>Débogage fichier>local JavaScript.
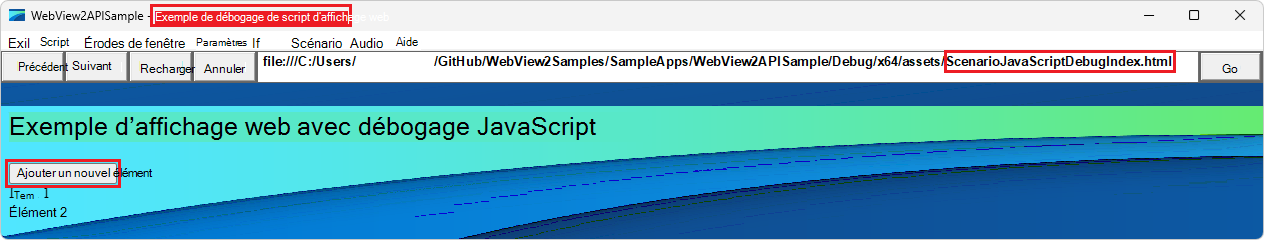
Le fichier
WebView2APISample/Debug/x64/assets/ScenarioJavaScriptDebugIndex.htmlest affiché :
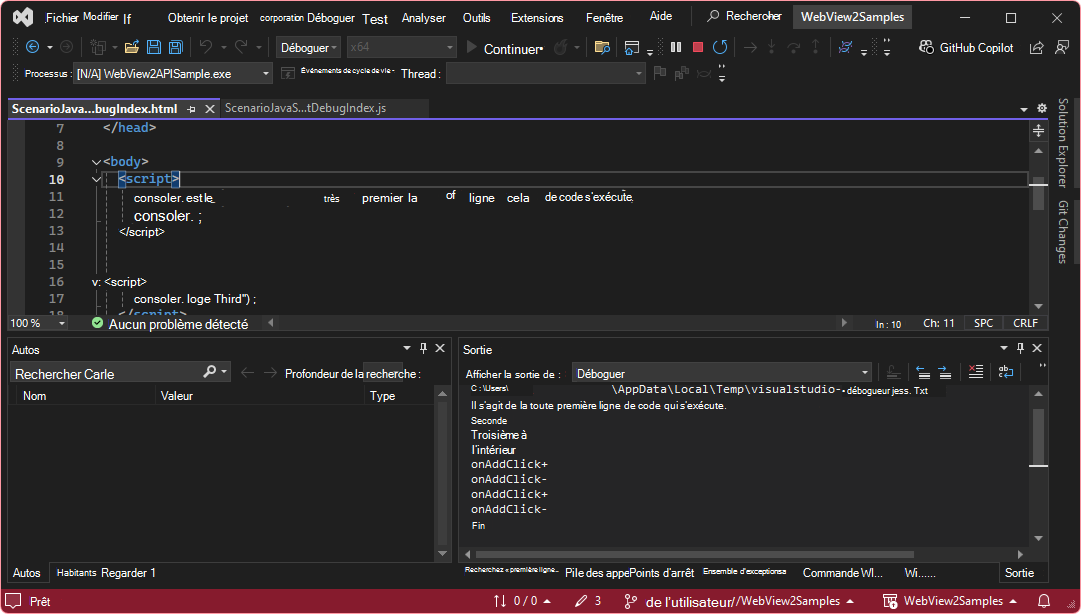
Dans Visual Studio, examinez le volet Sortie . La sortie suivante a été ajoutée :
This is the very first line of code that executes. Second Third inside onAddClick+ onAddClick- onAddClick+ onAddClick- EndDans la page web de l’application, cliquez sur le bouton contextuel Ajouter un nouvel élément .
Le point d’arrêt de la
onAddClickfonction est atteint et l’application est suspendue dans le débogueur.Basculez vers la fenêtre Visual Studio et examinez les volets du débogueur.
Cliquez sur l’onglet Sortie pour afficher la sortie de l’application :

La sortie de l’application indique « Il s’agit de la première ligne de code qui s’exécute », en raison de la ligne
console.log("This is the very first line of code that executes.");dans le fichierWebView2Samples\SampleApps\WebView2APISample\assets\ScenarioJavaScriptDebugIndex.html.
Résolution des problèmes
Ouvrir DevTools à l’aide d’une approche autre que F12
Lorsque vous déboguez votre application dans Visual Studio avec le débogueur natif attaché, lorsque vous affichez votre application en cours d’exécution, appuyer sur F12 peut démarrer le débogueur natif au lieu de démarrer les Outils de développement.
Pour ouvrir DevTools, appuyez sur Ctrl+Maj+I. Vous pouvez également cliquer avec le bouton droit sur la page dans l’application en cours d’exécution, puis sélectionner Inspect.
Le mappage de chemin de source virtuelle n’est pas pris en charge dans Visual Studio 2019
Si vous utilisez la méthode WebView2 SetVirtualHostNameToFolderMapping , le débogueur dans Visual Studio 2019 ne comprend pas le mappage du chemin de la source virtuelle, de sorte que les points d’arrêt ne fonctionnent pas correctement.
Lorsque vous définissez un point d’arrêt, vous devez ouvrir le fichier qui se trouve exactement dans le même chemin que celui associé à votre contrôle WebView2, car l’adaptateur de débogage JS/TS n’effectue pas le mappage du chemin source.
Le mappage de chemin de source virtuelle est pris en charge par le débogueur dans Visual Studio Code.
Voir aussi
- Prise en main de WebView2
- Référentiel WebView2Samples : un exemple complet de fonctionnalités WebView2.
- Informations de référence sur l’API WebView2