Exemple d’application Win32
L’application WebView2APISample montre comment utiliser le contrôle WebView2 et les API WebView2 pour ajouter des fonctionnalités à une application Win32 C++. Il s’agit de l’exemple main Win32, qui contient des pages web de test pour les dernières fonctionnalités et API, ainsi que des centaines d’éléments de menu pour tester différentes API.
- Exemple de nom : WebView2APISample
- Répertoire du référentiel : WebView2APISample
- Fichier de solution :
WebView2Samples.sln(situé dans le répertoire parent,\SampleApps\) - Nom du projet dans Explorateur de solutions : WebView2APISample
WebView2APISample incorpore un contrôle WebView2 dans une application native Win32.
Cet exemple utilise C++ et HTML/CSS/JavaScript dans l’environnement WebView2.
WebView2APISample présente une sélection de gestionnaires d’événements et de méthodes d’API WebView2 qui permettent à une application Win32 native d’interagir directement avec un contrôle WebView2 et vice versa.

Cet exemple et son fichier solution sont uniques : il contient une copie d’autres exemples, dans Explorateur de solutions.
WebView2APISample est une application hybride créée avec le contrôle Microsoft Edge WebView2 ; autrement dit, cette application combine un côté natif et un côté application web de navigateur. Consultez Approche d’application hybride dans Présentation de Microsoft Edge WebView2.
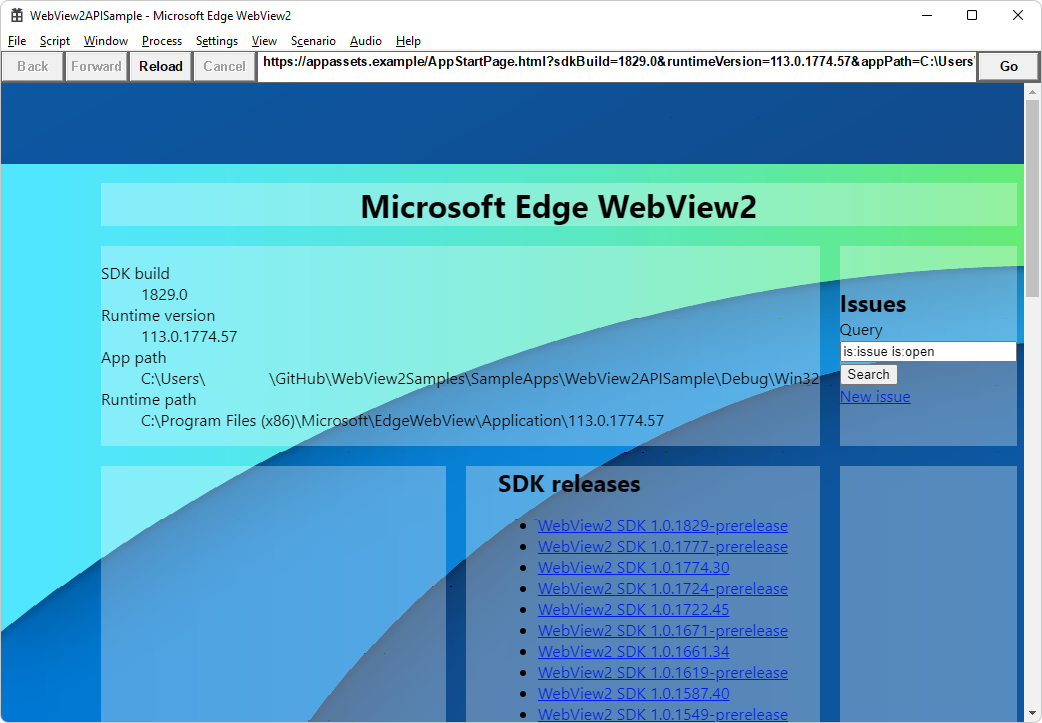
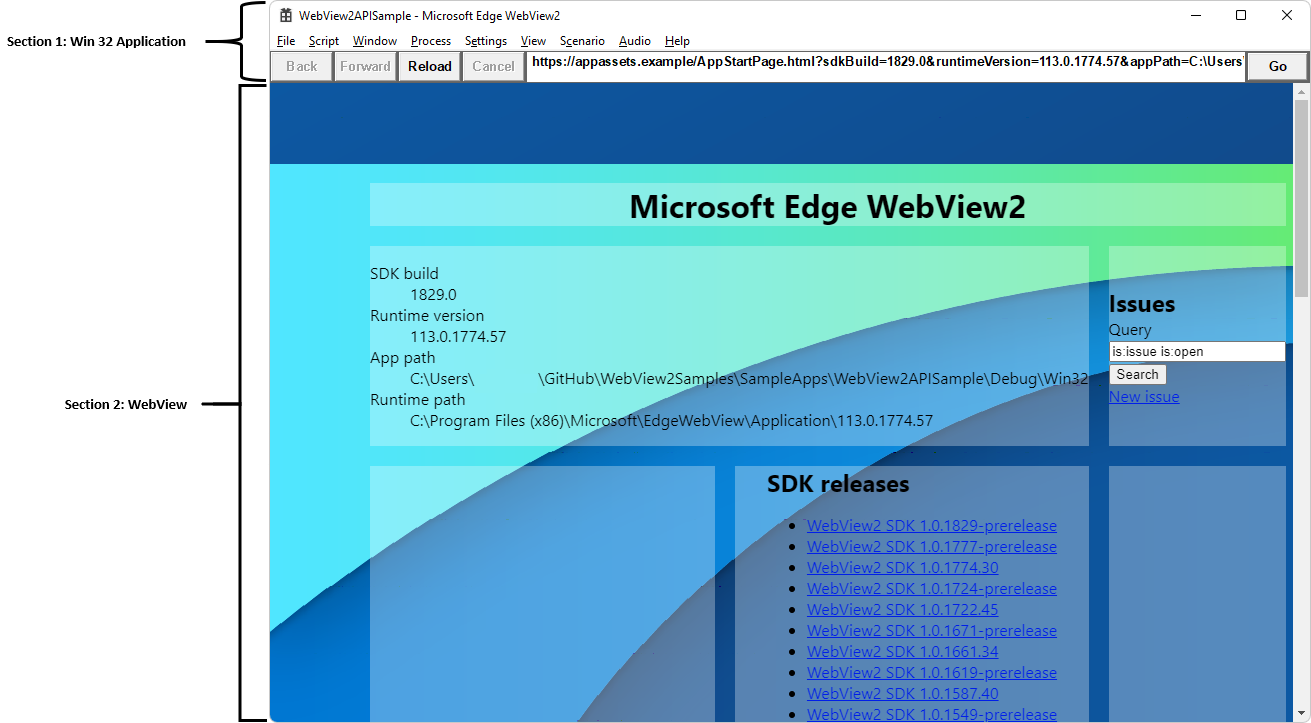
La fenêtre d’application WebView2APISample en cours d’exécution affiche la version du Kit de développement logiciel (SDK) WebView2, ainsi que la version et le chemin d’accès du runtime WebView2. Il existe de nombreux menus et éléments de menu utiles pour tester et illustrer les API WebView2.
Séquence d’articles
Pour commencer à apprendre WebView2, utilisez cette séquence suggérée d’articles et d’exemples de projets :
Obtenez ce WebView2APISample à générer et à exécuter, à l’aide du présent article, même si votre propre application est destinée à une autre plateforme.
Si vous êtes le plus intéressé par une plateforme autre que Win32, utilisez l’exemple d’article pour votre plateforme . consultez Exemples d’applications.
Utilisez l’article Prise en main pour la plateforme qui vous intéresse . consultez Prise en main tutoriels.
Étape 1 : Installer Visual Studio 2022
Appuyez sur la touche Windows , entrez Visual Studio 2022, puis cliquez sur Ouvrir.
La boîte de dialogue Ouvrir récent de Visual Studio s’ouvre.
Microsoft Visual Studio Code n’est pas pris en charge pour cet exemple.
Si Visual Studio 2022 n’est pas installé, accédez à Visual Studio 2022 , puis utilisez le bouton de liste déroulante Télécharger Visual Studio .
Passez à l’étape suivante ci-dessous, Étape 2 : Cloner le référentiel WebView2Samples.
Versions antérieures de Visual Studio
Visual Studio 2019 et 2017 sont également pris en charge.
Visual Studio 2019
Cet exemple a été créé avec Visual Studio 2019, en tant que projet Visual Studio 2019. Pour ouvrir le projet de cet exemple tel qu’il est, vous pouvez utiliser Visual Studio 2019.
Visual Studio 2017
Si vous souhaitez ouvrir cet exemple à l’aide de Visual Studio 2017 :
Ouvrez la solution dans Visual Studio 2017.
Modifiez l’ensemble d’outils de plateforme du projet dans Propriétés > du projet Propriétés de configuration > Ensemble d’outils de plateforme général>.
Vous devrez peut-être également installer un SDK Windows récent sur votre ordinateur.
Étape 2 : Cloner le référentiel WebView2Samples
Appuyez sur Windows + E.
Une fenêtre Explorateur de fichiers s’ouvre.
Accédez à l’emplacement où vous avez cloné ou envisagez de cloner le référentiel WebView2Samples .
Exemple de chemin d’accès :
C:\Users\localAccount\GitHub\WebView2SamplesSi ce n’est pas déjà fait, clonez le
WebView2Samplesréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Cloner le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.S’il n’est pas déjà ouvert, ouvrez une invite de commandes git bash : appuyez sur la touche Windows , puis tapez git bash.
Validations de tirage (pull commits)
Basculez vers le répertoire du référentiel cloné :
cd C:/Users/localAccount/GitHub/WebView2Samples`Remplacez le chemin d’accès dans lequel vous avez cloné le référentiel WebView2Samples .
Extrayez les derniers commits dans votre copie locale du référentiel :
git pullCréer une branche de travail
Créez une branche de travail et basculez vers celle-ci :
git checkout -b testRetourne:
Switched to branch 'test'
Vous êtes désormais libre de modifier le code dans votre branche de travail, sans modifier le code qui se trouve dans la branche « main » du dépôt. Par la suite, vous pouvez revenir à la branche « main », par exemple pour extraire de nouvelles validations ou créer une autre branche basée sur la branche « main ».
Étape 3 : Ouvrir la solution dans Visual Studio
L’ouverture et la génération de l’exemple modifient l’exemple. La meilleure pratique consiste à éviter de modifier le code qui se trouve dans la branche « main », en créant et en basculant vers une branche de travail, ce que vous pouvez faire à partir de Visual Studio.
Appuyez sur la touche Windows , entrez Visual Studio 2022, puis cliquez sur Ouvrir.
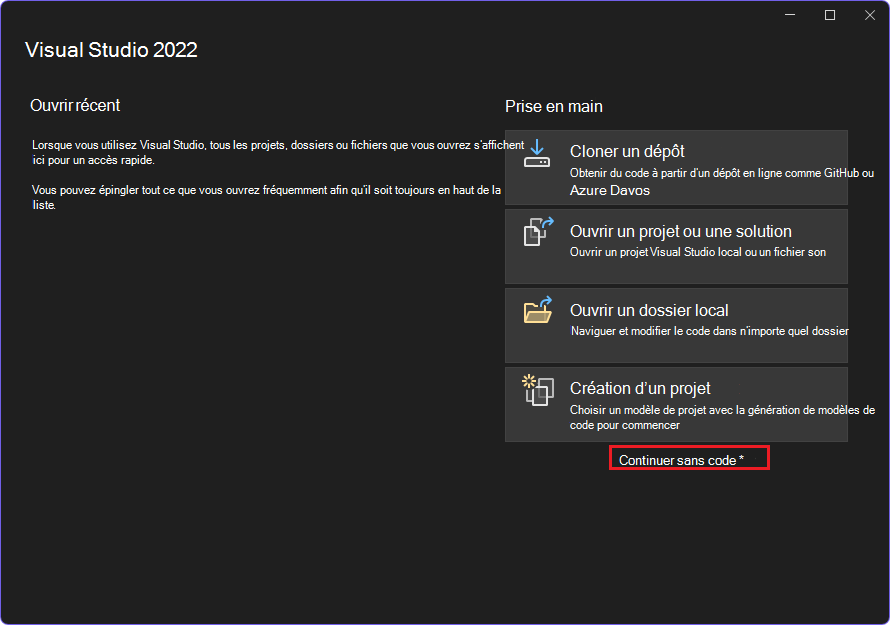
La boîte de dialogue Ouvrir récent de Visual Studio s’ouvre :

Cliquez sur Continuer sans code, en bas à droite.
Dans Visual Studio 2022, sélectionnez Fichier>Ouvrir le>projet/la solution.
La boîte de dialogue Ouvrir le projet/la solution s’ouvre.
Accédez au
WebView2Samples\SampleApps\WebView2Samples.slnfichier, puis cliquez sur le bouton Ouvrir .Exemple de chemin d’accès :
C:\Users\localAccount\GitHub\WebView2Samples\SampleApps\WebView2Samples.slnContrairement à d’autres exemples, il n’existe pas de fichier dédié
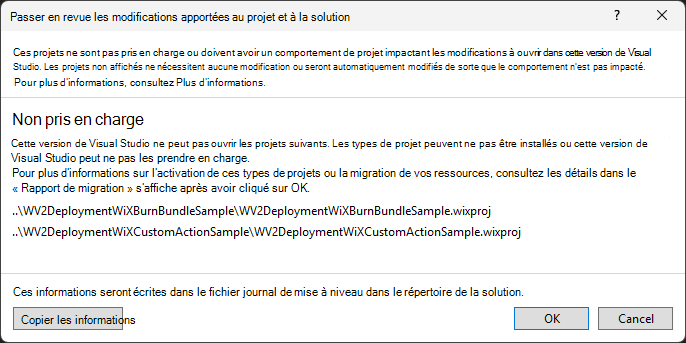
.slndans le répertoire de l’exemple de référentiel qui contient le fichier Lisez-moi de cet exemple. Au lieu de cela, le.slnfichier de cet exemple (y compris d’autres exemples de projets) se trouve dans le répertoire parent.La boîte de dialogue Examiner les modifications du projet et de la solution peut s’ouvrir :

Cliquez sur le bouton OK .
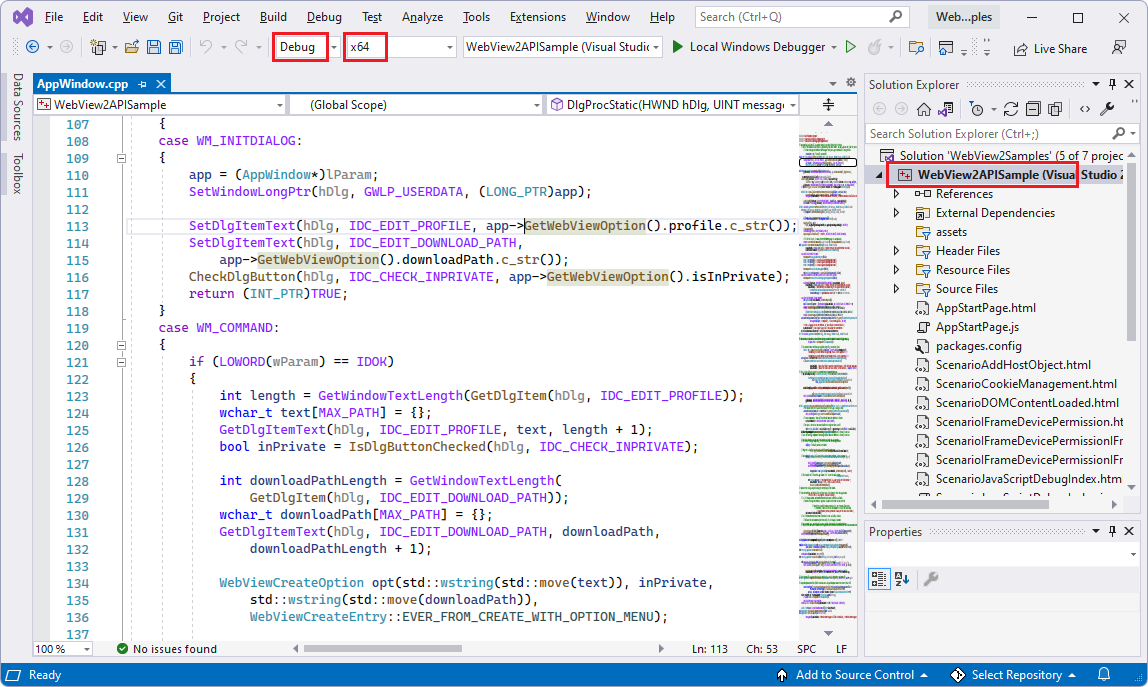
La solution s’ouvre dans Visual Studio :

Étape 4 : Mettre à jour l’ensemble d’outils
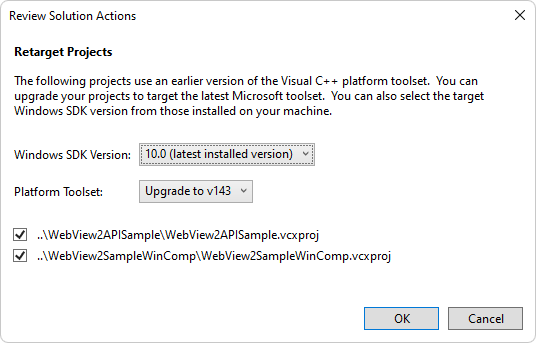
Suite à partir de ci-dessus : la boîte de dialogue Examiner les actions de la solution : Recibler les projets peut s’ouvrir :

Cette capture d’écran montre :
- SDK Windows Version :10.0 (dernière version installée)
- Jeu d’outils de plateforme :Mise à niveau vers v143
Ces options sont répertoriées pour ces projets :
WebView2APISample.vcxproj - l’exemple actuel, main.
WebView2APISampleWinComp.vcxproj - un autre exemple.
Si cette boîte de dialogue s’ouvre, cliquez sur le bouton OK .
Le volet Sortie de Visual Studio affiche les résultats suivants :
Upgrading project 'WebView2APISample'... Configuration 'Debug|ARM64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|x64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|ARM64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|x64': changing Platform Toolset to 'v143' (was 'v142'). Upgrading project 'WebView2SampleWinComp'... Configuration 'Debug|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|x64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|x64': changing Platform Toolset to 'v143' (was 'v142'). Retargeting End: 2 completed, 0 failed, 0 skippedDans le navigateur, une page Rapport de migration s’ouvre, par exemple :
file:///C:/Users/localAccount/GitHub/WebView2Samples/SampleApps/UpgradeLog.htm
Étape 5 : Mettre à jour .NET
Suite à partir de ci-dessus : Dans Visual Studio, dans Explorateur de solutions en haut à droite, le message peut apparaître : Ce projet cible une version de .NET qui n’est pas installée.
Si vous recevez ce message, cliquez sur le lien Installer en regard du message.
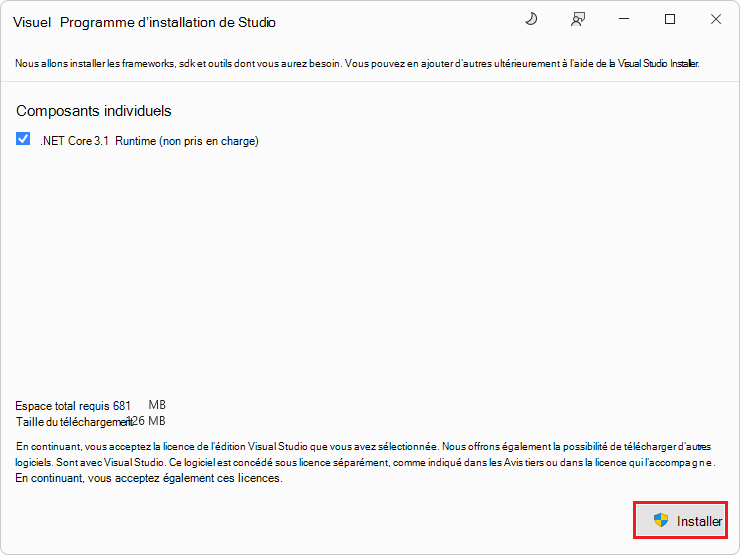
La boîte de dialogue Visual Studio Installer s’ouvre :

Cliquez sur le bouton Installer .
La boîte de dialogue Contrôle de compte d’utilisateur s’ouvre.
Cliquez sur le bouton Oui .
La boîte de dialogue Visual Studio Installer indique la progression du téléchargement et de l’installation, puis indique L’installation est terminée.
Cliquez sur le bouton Fermer .
La boîte de dialogue Visual Studio Installer se ferme.
Explorateur de solutions s’affiche sans le message « non installé ».
Étape 6 : Installer la charge de travail C++ pour Visual Studio
Suite à partir de ci-dessus : si vous êtes invité à installer des charges de travail lorsque vous essayez de générer le projet :
Dans Visual Studio, sélectionnez Outils>Obtenir des outils et des fonctionnalités.
La boîte de dialogue Visual Studio Installer s’ouvre, puis la boîte de dialogue Modification s’ouvre.
Sous l’onglet Charges de travail, sélectionnez l’carte Développement de bureau avec C++, afin qu’une coche s’affiche dessus.
Dans Détails de l’installation à droite, développez Développement de bureau avec C++.
Cliquez sur le bouton Mettre à jour ou Installer .
Le programme d’installation se ferme.
Voir aussi :
- Étape 4 : Installez les charges de travail si vous y êtes invité dans Prise en main de WebView2 dans les applications Win32.
- Installez les charges de travail Visual Studio dans Configurer votre environnement de développement pour WebView2.
Vous n’avez pas besoin d’installer WiX pour continuer . c’est pour un autre projet dans ce fichier solution. L’installation de WiX est abordée dans WiX Burn Bundle pour déployer le runtime WebView2.
Étape 7 : Générer et exécuter à l’aide d’un sdk plus ancien
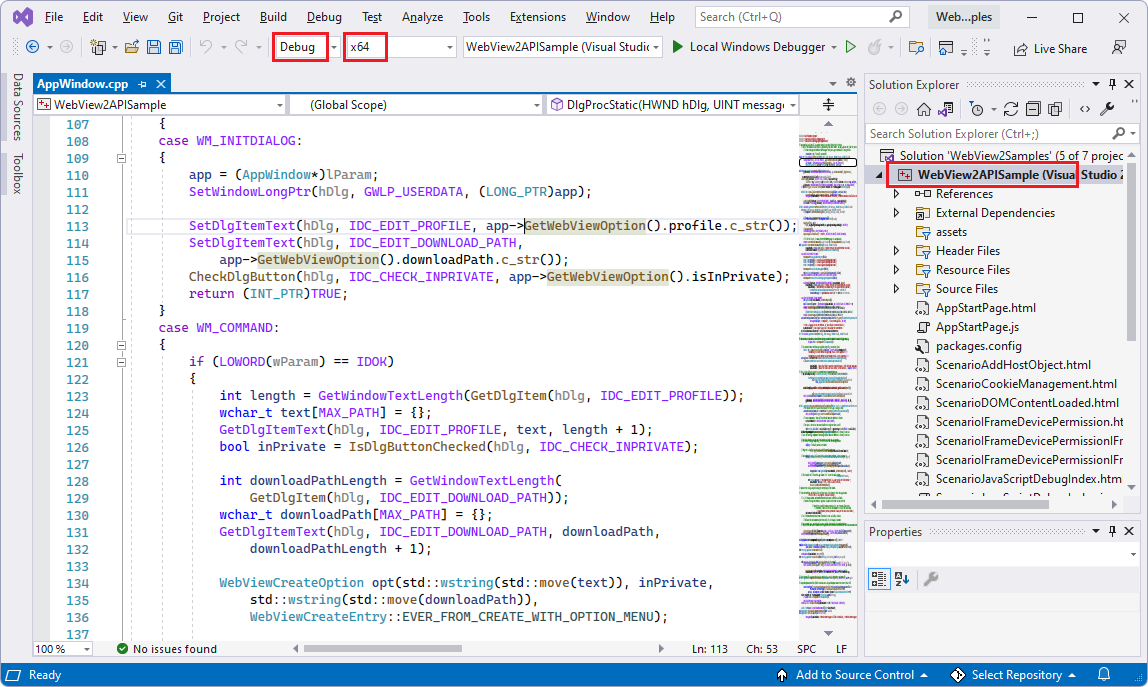
En haut de Visual Studio, définissez la cible de build comme suit :
Dans la liste déroulante Configurations de solution, sélectionnez Déboguer.
Dans la liste déroulante Plateformes de solutions, sélectionnez x64.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2APISample, puis sélectionnez Générer.

Cela génère le fichier
SampleApps/WebView2APISample/WebView2APISample.vcxprojprojet .Sélectionnez Déboguer>Démarrer le débogage (F5).
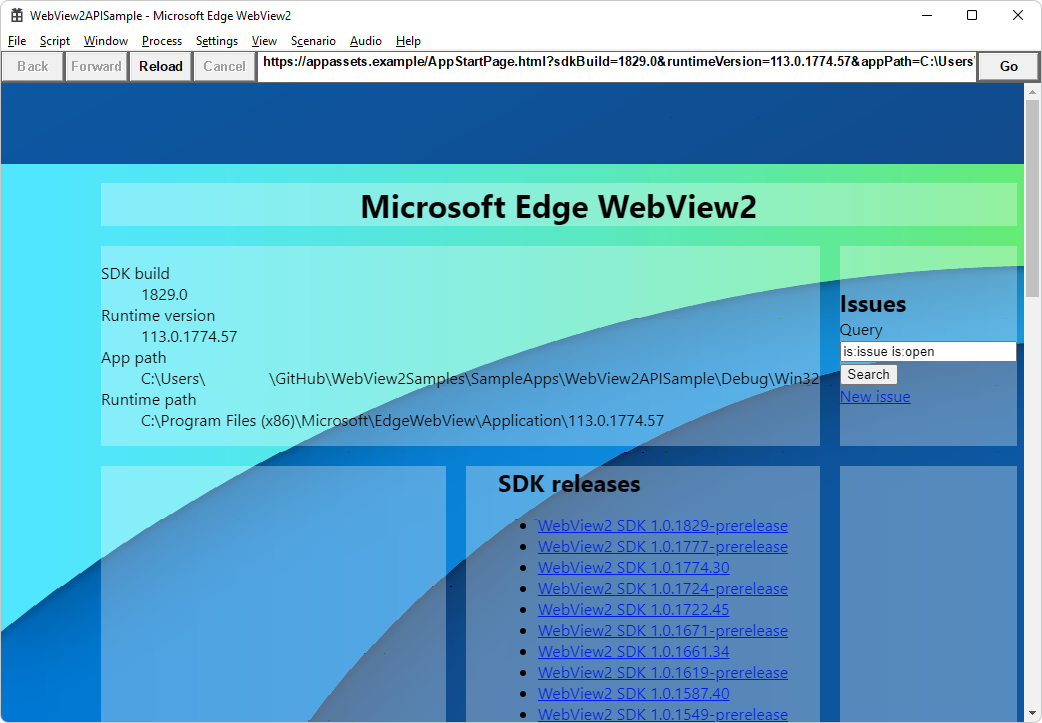
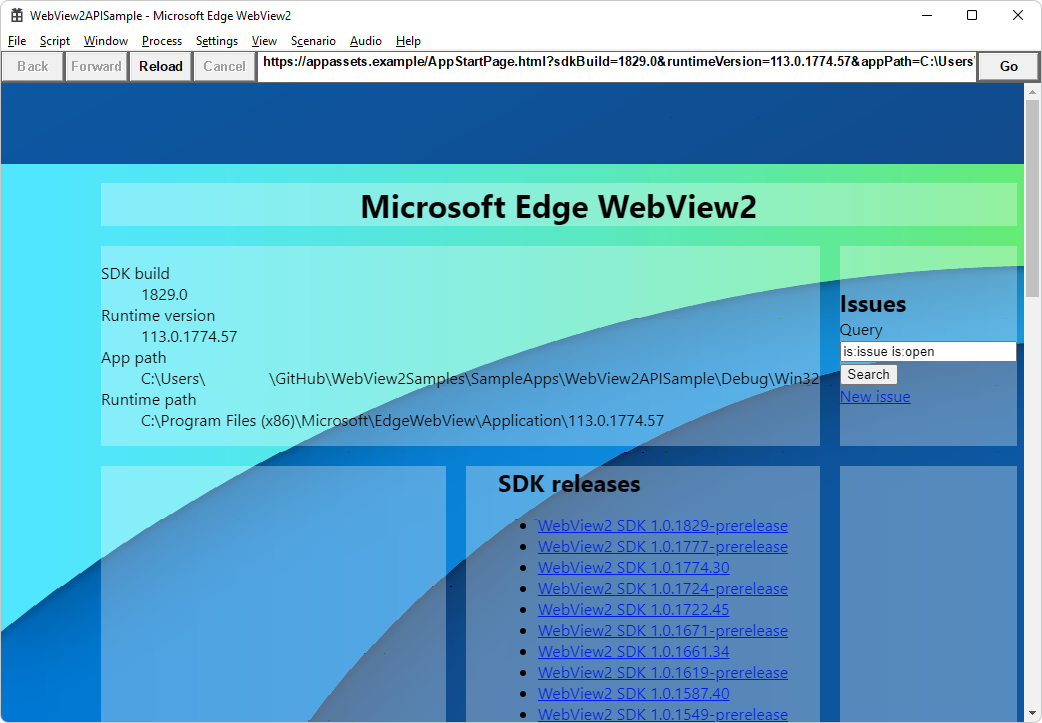
La fenêtre d’application WebView2APISample s’ouvre :

Fermez la fenêtre de l’exemple d’application.
Étape 8 : Mettre à jour le Kit de développement logiciel (SDK) WebView2 préversion
La version du référentiel de cet exemple dispose d’une préversion du Kit de développement logiciel (SDK) WebView2. Ci-dessous, vous allez mettre à jour le Kit de développement logiciel (SDK) WebView2 vers la dernière version de préversion (sauf si le dernier SDK de préversion est déjà installé). Un KIT de développement logiciel (SDK) préversion prend en charge les dernières API expérimentales et les dernières API « Stable en préversion ».
Vérifiez le numéro de version du Kit de développement logiciel (SDK) préversion qui se trouve dans la copie du dépôt de l’application WebView2APISample sur GitHub : consultez packages.config.
Par exemple :
<package id="Microsoft.Web.WebView2" version="1.0.2950-prerelease" targetFramework="native" /> <package id="Microsoft.Windows.ImplementationLibrary" version="1.0.220201.1" targetFramework="native" />Vérifiez le dernier numéro de version de préversion, dans notes de publication du Kit de développement logiciel (SDK) WebView2.
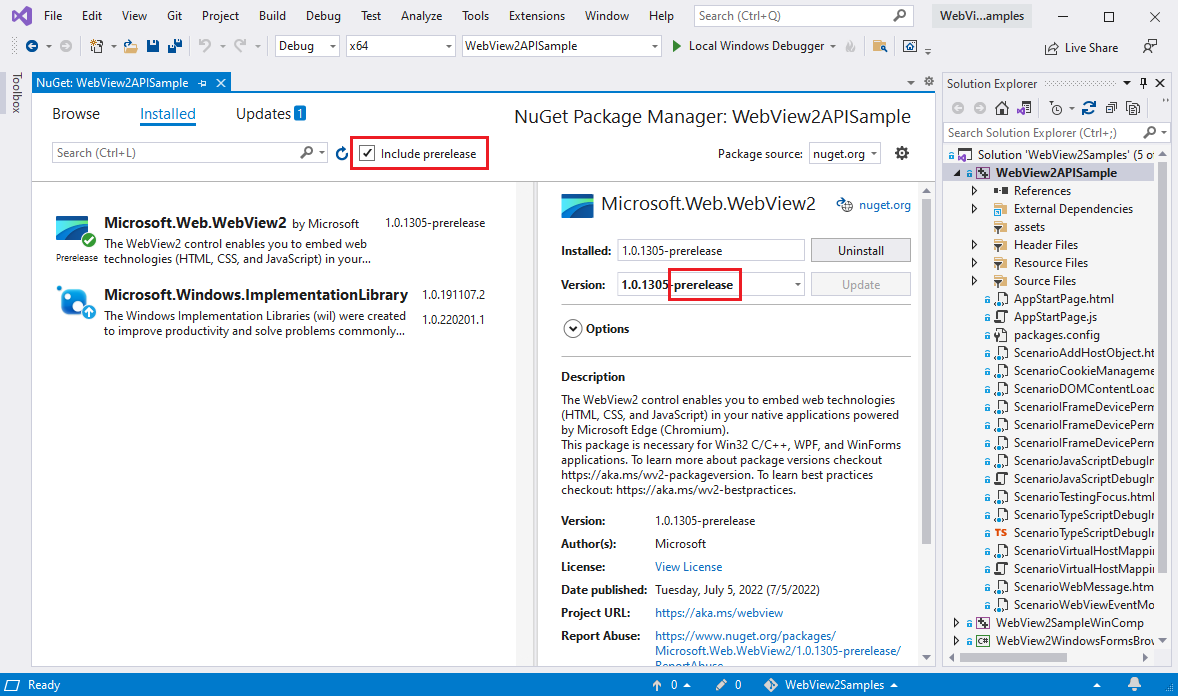
Dans Visual Studio, dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2APISample (et non sur le nœud de solution au-dessus), puis sélectionnez Gérer les packages NuGet.
Le panneau Gestionnaire de package NuGet s’ouvre dans Visual Studio.
Dans le Gestionnaire de package NuGet, cliquez sur l’onglet Installé :

À droite de la zone de texte Rechercher, sélectionnez la zone Inclure la préversion case activée.
Sur la gauche, sélectionnez Microsoft.Web.WebView2.
Sur la droite, dans la liste déroulante Version , sélectionnez la dernière version -prerelease .
À droite de la liste déroulante Version , cliquez sur le bouton Mettre à jour .
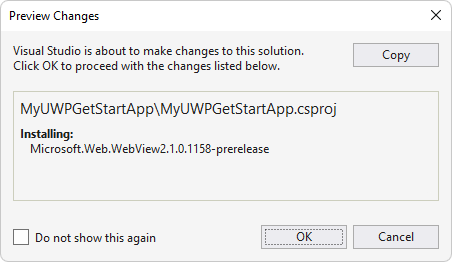
La boîte de dialogue Aperçu des modifications s’ouvre :

Cliquez sur le bouton Appliquer .
Répétez les étapes ci-dessus pour mettre à jour Microsoft.Windows.Implementation.Library, mais vous pouvez sélectionner la dernière version plutôt que la dernière préversion.
La dernière version préliminaire du Kit de développement logiciel (SDK) WebView2 est maintenant installée pour ce projet.
Voir aussi :
- Phases d’ajout d’API dans À propos des notes de publication pour le Kit de développement logiciel (SDK) WebView2.
Étape 9 : Générer et exécuter à l’aide du Kit de développement logiciel (SDK) mis à jour
En supposant que vous avez mis à jour la version préliminaire du Kit de développement logiciel (SDK) WebView2, générez et réexécutez l’exemple :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2APISample, puis sélectionnez Générer.
Sélectionnez Déboguer>Démarrer le débogage (F5).
La fenêtre d’application WebView2APISample s’ouvre :

Fermez la fenêtre de l’exemple d’application.
Vous avez obtenu, mis à jour, généré et exécuté l’exemple d’application Win32.
Étape 10 : Étudier l’exemple
Les sections ci-dessous décrivent le fonctionnement de l’exemple.
Afficher les fichiers projet
Ces étapes supposent que vous avez obtenu, mis à jour, généré et exécuté l’exemple d’application Win32 conformément aux étapes ci-dessus.
L’exemple et le projet WebView2APISample sont l’exemple win32 main.
Ouvrez
WebView2Samples.slndans Visual Studio.Exemple de chemin d’accès :
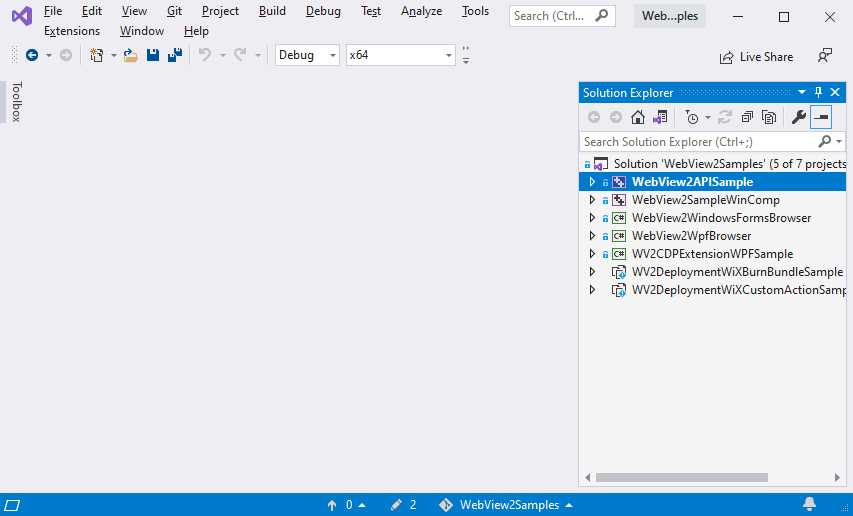
C:\Users\localAccount\GitHub\WebView2Samples\SampleApps\WebView2Samples.slnCe fichier solution contient l’exemple main (WebView2APISample) et d’autres exemples :

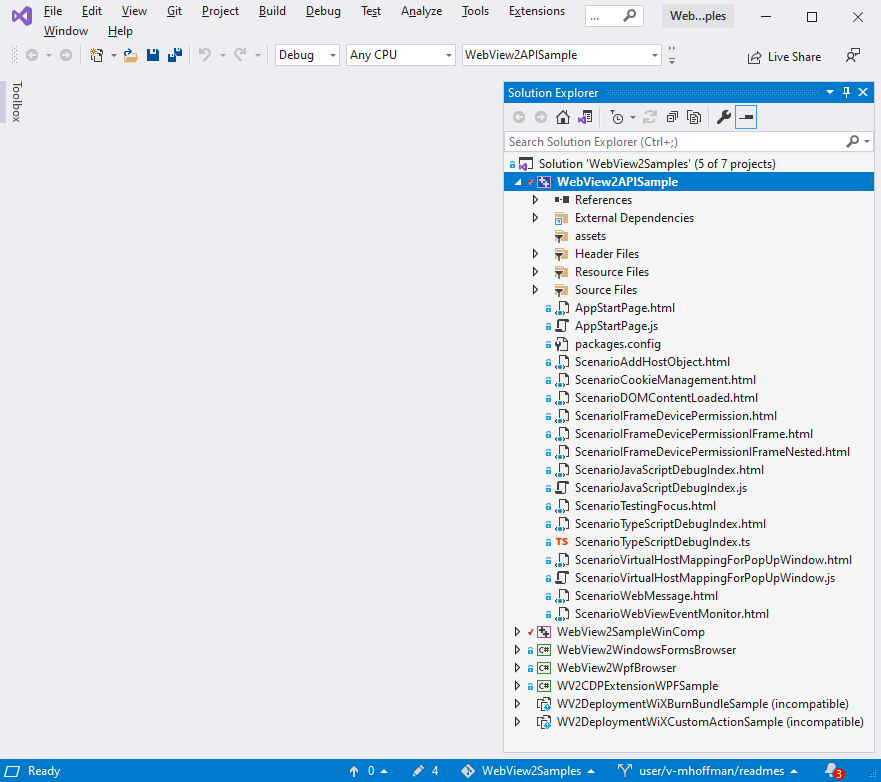
Dans Explorateur de solutions, développez le projet WebView2APISample :

Architecture d’application hybride
L’application WebView2APISample est un exemple d’application hybride, avec un composant natif Win32 et un composant WebView :

La partie Win32 peut accéder directement aux API Windows natives. La partie supérieure de l’application WebView2APISample est un composant Win32 écrit en C++. Cette partie de l’application accepte les entrées d’interface utilisateur de l’utilisateur et les utilise pour contrôler le WebView.
WebView est un conteneur pour les technologies web standard (HTML, CSS et JavaScript). La partie main de l’application WebView2APISample est une vue WebView qui peut être réaffectée à l’aide de technologies web standard (HTML/CSS/JavaScript). WebView peut être redirigé vers des sites web ou du contenu local.
Cette approche hybride vous permet de créer et d’itérer plus rapidement à l’aide des technologies web, tout en étant en mesure de tirer parti des fonctionnalités natives. L’application WebView2APISample montre comment le composant Win32 et le composant WebView peuvent interagir entre eux.
Cet exemple d’application comporte plus de 100 éléments de menu, qui illustrent de nombreuses API WebView2 dans l’infrastructure Win32/C++. Les sections suivantes se concentrent sur les principes de base de l’implémentation d’applications hybrides.
Fichiers projet
Cette section décrit brièvement certains fichiers clés dans le dépôt. L’application WebView2APISample est divisée verticalement en composants, plutôt qu’horizontalement en couches. Chaque composant implémente l’ensemble du flux de travail d’une catégorie d’exemples de fonctionnalités, de l’écoute des commandes de menu à l’appel des méthodes de l’API WebView pour les implémenter.
App.cpp
Il s’agit du fichier de niveau supérieur qui exécute l’application WebView2APISample . Il lit les options de ligne de commande, configure l’environnement de processus et gère le modèle de thread de l’application.
AppWindow.cpp (menu Fenêtre)
Ce fichier implémente la fenêtre d’application en procédant comme suit :
Configurez tous les contrôles Win32.
Initialisez l’environnement WebView et le WebView.
Ajoutez des gestionnaires d’événements au WebView et créez tous les composants qui gèrent les différentes fonctionnalités de l’application.
La AppWindow classe gère les commandes du menu Fenêtre de l’exemple d’application.
Ce fichier est décrit plus en détail dans Fonctions clés dans AppWindow.cpp ci-dessous.
FileComponent.cpp (menu Fichier)
Ce composant gère les commandes du menu Fichier (à l’exception de Exit), ainsi que l’événement DocumentTitleChanged .
ScriptComponent.cpp (menu Script)
Ce composant gère les commandes du menu Script , qui impliquent l’interaction avec le WebView en injectant du Code JavaScript, en publiant des WebMessages, en ajoutant des objets natifs à la page web ou en utilisant le protocole DevTools pour communiquer avec la page web.
ProcessComponent.cpp (menu Processus)
Ce composant gère les commandes du menu Processus , qui impliquent une interaction avec le processus du navigateur. Il gère également l’événement ProcessFailed , au cas où le processus du navigateur ou l’un de ses processus de rendu se bloque ou ne répond pas.
SettingsComponent.cpp (menu Paramètres)
Ce composant gère les commandes à partir du menu Paramètres . Ce composant est également chargé de copier les paramètres d’un ancien WebView lors de la création d’un nouveau. La plupart du code qui interagit avec l’interface ICoreWebView2Settings se trouve ici.
ViewComponent.cpp (menu Affichage)
Ce composant gère les commandes du menu Affichage et toutes les fonctionnalités liées au dimensionnement et à la visibilité du WebView. Lorsque la fenêtre d’application est redimensionnée, réduite ou restaurée, ViewComponent elle redimensionne, masque ou affiche webView en réponse. Il répond également à l’événement ZoomFactorChanged .
ScenarioWebMessage.cpp et ScenarioWebMessage.html (menu Scénario)
Le ScenarioWebMessage composant est créé lorsque vous sélectionnez l’élément de menu Scénario>de messagerie web . Ce composant implémente un exemple d’application avec un composant C++ et un composant HTML + JavaScript, qui communiquent entre eux en publiant et en recevant des messages de manière asynchrone.
Ce composant est décrit plus en détail dans ScenarioWebMessage (.html, .cpp et .h) ci-dessous.
ScenarioAddHostObject.cpp et ScenarioAddHostObject.html (menu Scénario)
Ce composant est créé lorsque vous sélectionnez l’élément de menuObjets hôtesdu scénario>. Il illustre la communication entre l’application native et la page web HTML au moyen de l’injection d’objets hôtes. L’interface de l’objet hôte est déclarée dans HostObjectSample.idlet l’objet lui-même est implémenté dans HostObjectSampleImpl.cpp.
Voir aussi :
Fonctions clés dans AppWindow.cpp
AppWindow.cpp implémente la fenêtre d’application en procédant comme suit :
Configurez tous les contrôles Win32.
Initialisez l’environnement WebView et le WebView.
Ajoutez des gestionnaires d’événements au WebView et créez tous les composants qui gèrent les différentes fonctionnalités de l’application.
La AppWindow classe gère les commandes du menu Fenêtre de l’exemple d’application. Voici quelques-unes des fonctions clés dans AppWindow.cpp.
InitializeWebView()
Dans AppWindow.cpp, la InitializeWebView() fonction crée l’environnement WebView2 à l’aide de CreateCoreWebView2EnvironmentWithOptions.
Pour voir ces appels d’API en action, inspectez le code suivant à partir de InitializeWebView():
HRESULT hr = CreateCoreWebView2EnvironmentWithOptions(
subFolder, nullptr, options.Get(),
Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>(
this, &AppWindow::OnCreateEnvironmentCompleted)
.Get());
if (!SUCCEEDED(hr))
{
if (hr == HRESULT_FROM_WIN32(ERROR_FILE_NOT_FOUND))
{
MessageBox(
m_mainWindow,
L"Couldn't find Edge installation. "
"Do you have a version installed that's compatible with this "
"WebView2 SDK version?",
nullptr, MB_OK);
}
else
{
ShowFailure(hr, L"Failed to create webview environment");
}
}
OnCreateEnvironmentCompleted()
Après avoir créé l’environnement, nous créons le WebView à l’aide de CreateCoreWebView2Controller.
La OnCreateEnvironmentCompleted fonction de rappel est passée à CreateCoreWebView2EnvironmentWithOptions dans InitializeWebView(). Le rappel stocke le pointeur d’environnement, puis l’utilise pour créer un webView :
HRESULT AppWindow::OnCreateEnvironmentCompleted(
HRESULT result, ICoreWebView2Environment* environment)
{
CHECK_FAILURE(result);
m_webViewEnvironment = environment;
CHECK_FAILURE(m_webViewEnvironment->CreateCoreWebView2Controller(
m_mainWindow, Callback<ICoreWebView2CreateCoreWebView2ControllerCompletedHandler>(
this, &AppWindow::OnCreateCoreWebView2ControllerCompleted)
.Get()));
return S_OK;
}
OnCreateCoreWebView2ControllerCompleted()
La OnCreateCoreWebView2ControllerCompleted fonction de rappel est passée à CreateCoreWebView2Controller dans InitializeWebView(). Ce rappel :
- Initialise l’état lié à WebView.
- Inscrit certains gestionnaires d’événements.
- Crée les composants de l’application.
RegisterEventHandlers()
La RegisterEventHandlers fonction est appelée dans CreateCoreWebView2Controller. Il configure certains des gestionnaires d’événements utilisés par l’application et les ajoute à WebView.
Pour plus d’informations sur les gestionnaires d’événements dans WebView2, consultez ICoreWebView2.
Vous trouverez ci-dessous un extrait de code de RegisterEventHandlers(), où nous avons configuré un gestionnaire d’événements pour l’événement NewWindowRequested . Cet événement est déclenché lorsque JavaScript dans la page web appelle window.open().
ICoreWebView2NewWindowRequestedEventHandlercrée un nouveau AppWindow et transmet le WebView de la nouvelle fenêtre au navigateur, afin qu’il puisse le retourner à partir de l’appelwindow.open(). Contrairement à nos appels à CreateCoreWebView2EnvironmentWithOptions et CreateCoreWebView2Controller, au lieu de fournir une méthode pour le rappel, nous fournissons simplement une lambda C++ à ce moment-là :
CHECK_FAILURE(m_webView->add_NewWindowRequested(
Callback<ICoreWebView2NewWindowRequestedEventHandler>(
[this](
ICoreWebView2* sender,
ICoreWebView2NewWindowRequestedEventArgs* args) {
wil::com_ptr<ICoreWebView2Deferral> deferral;
CHECK_FAILURE(args->GetDeferral(&deferral));
auto newAppWindow = new AppWindow(L"");
newAppWindow->m_isPopupWindow = true;
newAppWindow->m_onWebViewFirstInitialized = [args, deferral, newAppWindow]() {
CHECK_FAILURE(args->put_NewWindow(newAppWindow->m_webView.get()));
CHECK_FAILURE(args->put_Handled(TRUE));
CHECK_FAILURE(deferral->Complete());
};
return S_OK;
})
.Get(),
nullptr));
ScenarioWebMessage (.html, .cpp et .h)
Les ScenarioWebMessage fichiers montrent comment l’hôte Win32 peut modifier le WebView, comment le WebView peut modifier l’hôte Win32 et comment le WebView peut se modifier lui-même en accédant aux informations de l’hôte Win32. Cette opération est effectuée de manière asynchrone.
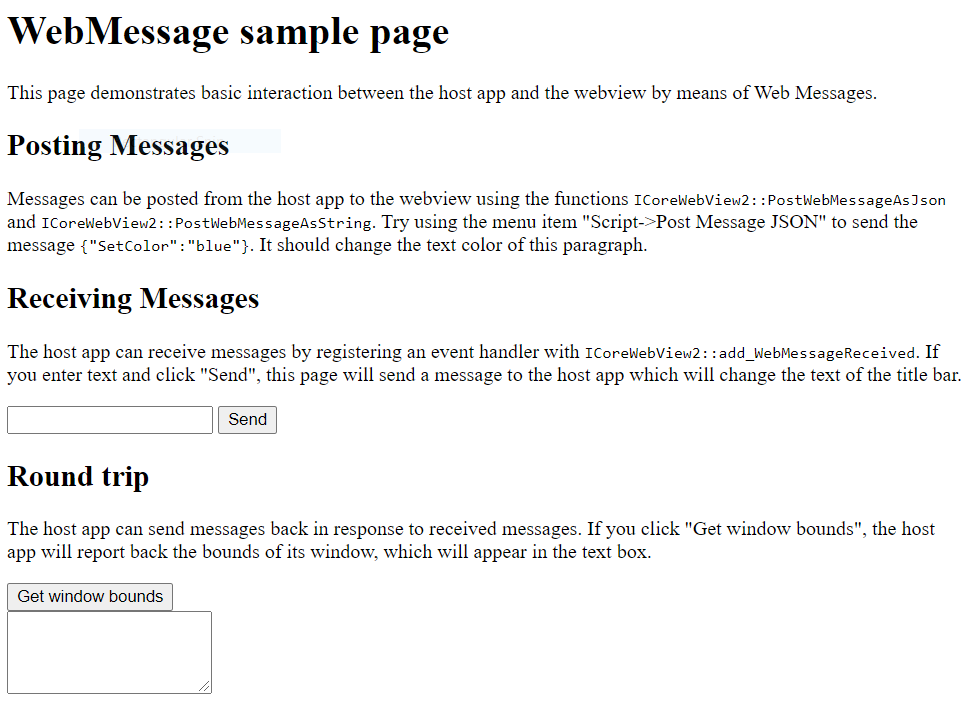
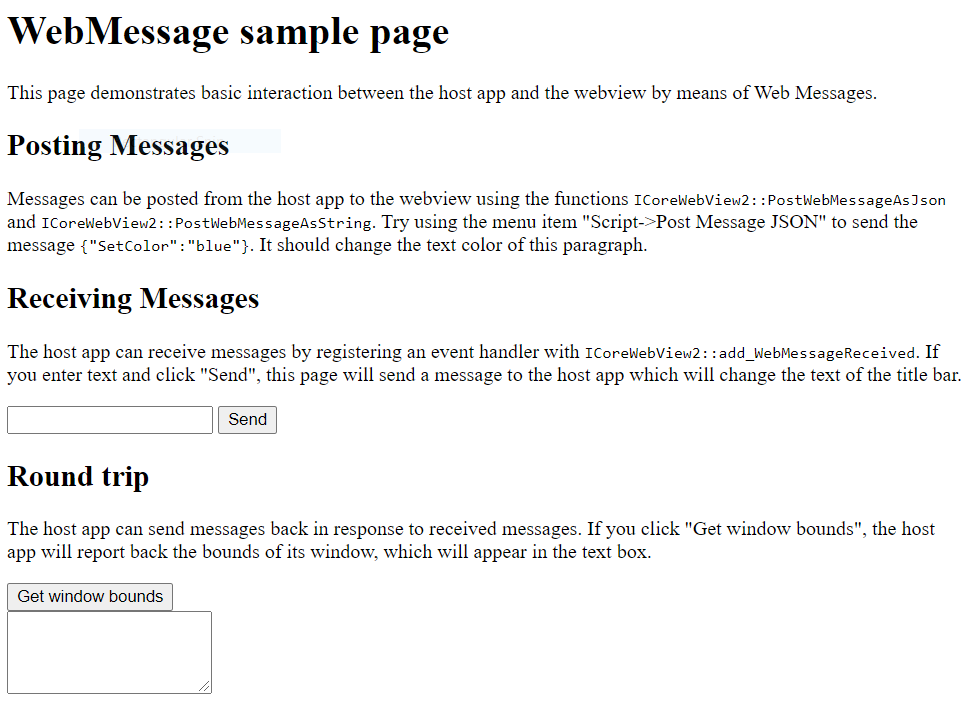
Le ScenarioWebMessage composant est créé lorsque vous sélectionnez l’élément de menu Scénario>de messagerie web . Le ScenarioWebMessage composant implémente un exemple d’application avec un composant C++ et un composant HTML+JavaScript, qui communiquent entre eux en publiant et en recevant des messages de manière asynchrone :

Les sections suivantes illustrent le fonctionnement de chaque fonction discrète à l’aide de l’application WebView2APISample , puis expliquent comment implémenter cette fonctionnalité.
Tout d’abord, accédez à l’application web ScenarioWebMessage dans l’exemple d’application :
Ouvrez (exécutez) l’application WebView2APISample .
Dans le menu Scénario , sélectionnez Messagerie web.
WebView affiche une page web intitulée Exemple de page WebMessage (
ScenarioWebMessage.html) :
Pour explorer les ScenarioWebMessage fonctionnalités, vous pouvez suivre les instructions de la page ou suivre les étapes ci-dessous.
Publication de messages de l’hôte Win32 dans WebView
Les étapes suivantes montrent comment l’hôte Win32 peut modifier un WebView. Dans cet exemple, vous allez rendre le texte bleu :
Ouvrez l’exemple de page WebMessage (
ScenarioWebMessage.html) comme décrit ci-dessus.Dans le menu Script , sélectionnez Post Web Message JSON.
Une boîte de dialogue contenant le code
{"SetColor":"blue"}préécrit s’affiche.Cliquez sur OK.
Le texte de la section Publication de messages de la page passe du noir au bleu.
Mode de fonctionnement
Dans
ScriptComponent.cpp, l’appel à PostWebMessageAsJson publie une entrée utilisateur dans l’applicationScenarioMessage.htmlweb :// Prompt the user for some JSON and then post it as a web message. void ScriptComponent::SendJsonWebMessage() { TextInputDialog dialog( m_appWindow->GetMainWindow(), L"Post Web Message JSON", L"Web message JSON:", L"Enter the web message as JSON.", L"{\"SetColor\":\"blue\"}"); if (dialog.confirmed) { m_webView->PostWebMessageAsJson(dialog.input.c_str()); } }Dans l’application web, les écouteurs d’événements sont utilisés pour recevoir le message web et y répondre. L’extrait de code ci-dessous provient de
ScenarioWebMessage.html. L’écouteur d’événements change la couleur du texte si l’argument est « SetColor » :window.chrome.webview.addEventListener('message', arg => { if ("SetColor" in arg.data) { document.getElementById("colorable").style.color = arg.data.SetColor; } });
Réception de messages (du WebView à l’hôte Win32)
Les étapes suivantes montrent comment WebView peut modifier l’application hôte Win32 en modifiant le titre de l’application Win32 :
Ouvrez l’exemple de page WebMessage (
ScenarioWebMessage.html) comme décrit ci-dessus.Notez le titre de l’application WebView2APISample , affiché en haut à gauche de la fenêtre à côté de l’icône. Il s’agit initialement de WebView2APISample - Microsoft Edge WebView2.
Dans la section Réception de messages de la page, entrez un nouveau titre, puis cliquez sur le bouton Envoyer .
Notez le nouveau titre affiché dans la barre de titre de l’application WebView2APISample .
Mode de fonctionnement
Dans
ScenarioWebMessage.html, window.chrome.webview.postMessage() envoie l’entrée utilisateur à l’application hôte :function SetTitleText() { let titleText = document.getElementById("title-text"); window.chrome.webview.postMessage(`SetTitleText ${titleText.value}`); }Dans
ScenarioWebMessage.cpp, nous utilisons add_WebMessageReceived pour inscrire le gestionnaire d’événements. Lorsque nous recevons l’événement, après avoir validé l’entrée, nous modifions le titre de la fenêtre d’application (m_appWindow) :// Setup the web message received event handler before navigating to // ensure we don't miss any messages. CHECK_FAILURE(m_webview->add_WebMessageReceived( Microsoft::WRL::Callback<ICoreWebView2WebMessageReceivedEventHandler>( [this](ICoreWebView2* sender, ICoreWebView2WebMessageReceivedEventArgs* args) { wil::unique_cotaskmem_string uri; CHECK_FAILURE(args->get_Source(&uri)); // Always validate that the origin of the message is what you expect. if (uri.get() != m_sampleUri) { return S_OK; } wil::unique_cotaskmem_string messageRaw; CHECK_FAILURE(args->TryGetWebMessageAsString(&messageRaw)); std::wstring message = messageRaw.get(); if (message.compare(0, 13, L"SetTitleText ") == 0) { m_appWindow->SetTitleText(message.substr(13).c_str()); } return S_OK; }).Get(), &m_webMessageReceivedToken));
Messages aller-retour (du WebView à l’hôte vers le WebView)
Les étapes suivantes montrent comment WebView peut obtenir des informations à partir de l’hôte Win32 et se modifier lui-même en affichant la taille de l’application Win32.
Ouvrez l’exemple de page WebMessage (
ScenarioWebMessage.html) comme décrit ci-dessus.Dans la section Aller-retour de la page, cliquez sur le bouton GetWindowBounds .
La zone de texte sous le bouton affiche les limites de l’application WebView2APISample .
Mode de fonctionnement
Lorsque l’utilisateur clique sur le bouton Obtenir les limites de la fenêtre, la
GetWindowBoundsfonction dansScenarioWebMessage.htmlest appelée.GetWindowBoundsappelle window.chrome.webview.postMessage() pour envoyer un message à l’application hôte :function GetWindowBounds() { window.chrome.webview.postMessage("GetWindowBounds"); }Dans
ScenarioWebMessage.cpp, nous utilisons add_WebMessageReceived pour inscrire le gestionnaire d’événements reçus. Après avoir validé l’entrée, le gestionnaire d’événements obtient des limites de fenêtre à partir de la fenêtre Application. PostWebMessageAsJson envoie les limites à l’application web :if (message.compare(L"GetWindowBounds") == 0) { RECT bounds = m_appWindow->GetWindowBounds(); std::wstring reply = L"{\"WindowBounds\":\"Left:" + std::to_wstring(bounds.left) + L"\\nTop:" + std::to_wstring(bounds.top) + L"\\nRight:" + std::to_wstring(bounds.right) + L"\\nBottom:" + std::to_wstring(bounds.bottom) + L"\"}"; CHECK_FAILURE(sender->PostWebMessageAsJson(reply.c_str())); }Dans
ScenarioWebMessage.html, un écouteur d’événements répond auWindowBoundsmessage et affiche les limites de la fenêtre :window.chrome.webview.addEventListener('message', arg => { if ("WindowBounds" in arg.data) { document.getElementById("window-bounds").value = arg.data.WindowBounds; } });
Voir aussi
- Informations de référence sur l’API WebView2
- Prise en main de WebView2 dans les applications Win32
- Vue d’ensemble des API WebView2
- Phases d’ajout d’API dans À propos des notes de publication pour le Kit de développement logiciel (SDK) WebView2.