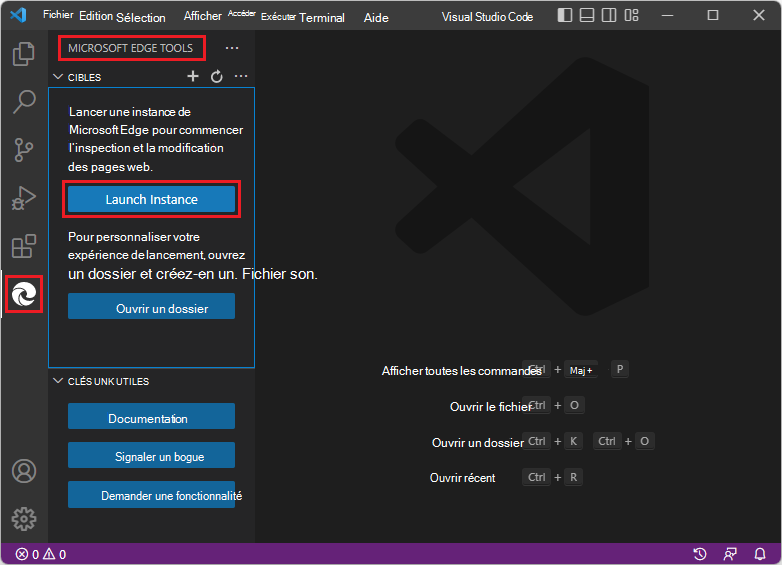
Commencez en cliquant sur le bouton Lancer l’instance
Utilisez ce tutoriel pour découvrir comment ouvrir et fermer DevTools en cliquant sur le bouton Lancer l’instance , afin d’expérimenter la page web réussite de la démonstration. Cette approche ouvre la page web réussite par défaut pour la modification, afin que vous puissiez vous entraîner et commencer à utiliser DevTools. Cette approche est importante dans l’interface utilisateur et ouvre les onglets DevTools en mode non débogage.
Cette façon d’ouvrir DevTools est utile pour ces scénarios simples :
Si vous souhaitez essayer de modifier la page réussite par défaut à l’aide de DevTools.
Si vous souhaitez inspecter une page spécifiée à l’aide d’une URL et que vous n’avez pas besoin du mode Débogage. Pour ouvrir une autre page web, vous pouvez coller une URL ou un chemin d’accès de fichier dans la barre d’adresses.
Si vous n’avez pas de dossier ouvert et que vous souhaitez tester la modification de CSS sur une page spécifiée à l’aide d’une URL, sans modifier un fichier source local.
Étape 1 : Installer DevTools et les prérequis
- Si ce n’est déjà fait, suivez les étapes décrites dans Installation de l’extension DevTools pour Visual Studio Code, puis continuez ci-dessous. Vous n’avez pas besoin d’installer et de démarrer un serveur web pour le présent tutoriel, mais c’est recommandé.
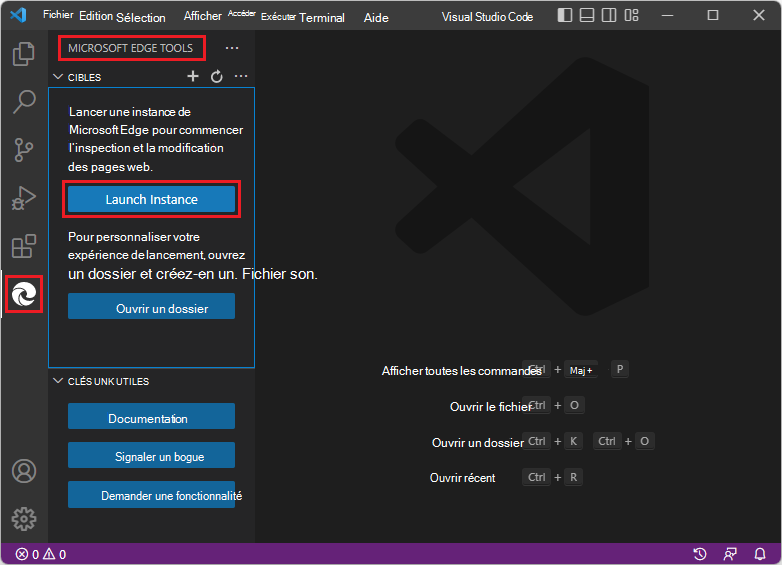
Étape 2 : cliquez sur le bouton Lancer l’instance
Dans Visual Studio Code, sélectionnez Fichier>Nouvelle fenêtre. Au départ, aucun dossier n’est ouvert.
Dans la barre d’activités, cliquez sur Outils Microsoft Edge (
 ). La barre latérale des outils Microsoft Edge s’ouvre :
). La barre latérale des outils Microsoft Edge s’ouvre :
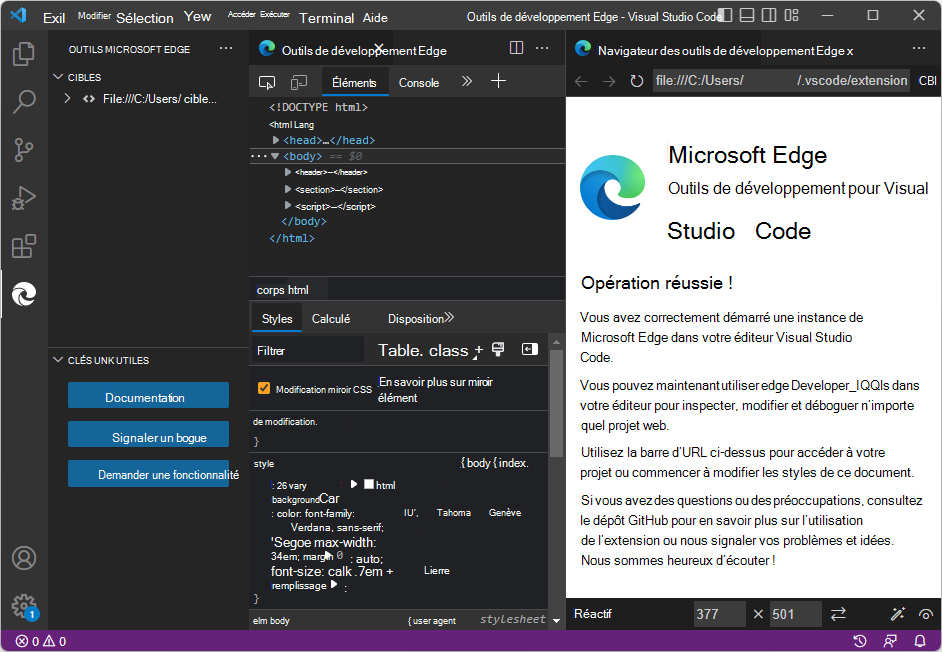
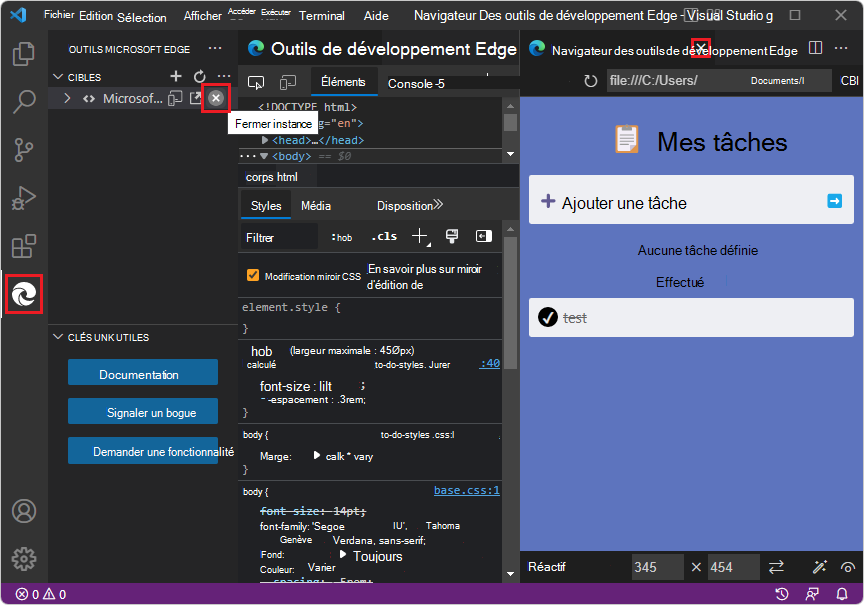
Cliquez sur le bouton Lancer l’instance . L’onglet Edge DevTools s’ouvre et l’onglet Edge DevTools : Browser s’ouvre, affichant la page Réussite par défaut :

Le fichier source de la page réussite est un fichier autonome
.htmldans un répertoire de votre lecteur. Il s’agit d’un fichier unique.htmlqui inclut des règles CSS (dans un<style>élément ). Il inclut également une instruction JavaScriptconsole(dans un<script>élément ).Dans la barre d’adresse du navigateur DevTools, il existe un
file:///chemin d’accès (plutôt qu’une URL), tel quefile:///C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html.La barre d’outils Déboguer ne s’ouvre pas, la console de débogage ne s’ouvre pas en bas et la barre latérale Exécuter et déboguer avec espion ne s’ouvre pas. Cela indique que Visual Studio Code n’est pas en mode Débogage.
Vous pouvez modifier le css des fichiers locaux et entrer des chemins d’accès aux fichiers locaux ou des URL localhost dans la barre d’adresses et interagir avec les pages d’application web locales.
Étape 3 : Ouvrir un dossier pour vous assurer que la modification est autorisée
Notez qu’aucun dossier n’est ouvert dans Visual Studio Code. Dans de nombreux cas, pour utiliser DevTools pour modifier plutôt que simplement inspecter une page web, vous devez ouvrir un dossier qui contient des fichiers sources qui correspondent à la page web affichée. L’ouverture d’un dossier offre la plus grande flexibilité, ce qui vous permet d’ouvrir une URL ou un chemin d’accès de fichier dans la barre d’adresse de l’onglet Edge DevTools : Browser et de disposer de fonctionnalités DevTools complètes.
L’ouverture d’un dossier vous donne la possibilité d’accorder une approbation au dossier, afin que vous ne receviez pas de message d’erreur lorsque vous essayez de modifier les fichiers sources. Sinon, vous risquez de recevoir un message d’erreur, car le dossier qui contient la page Réussite n’est pas approuvé, et css miroir modification tente de modifier le css dans le index.html fichier source de ce dossier.
Dans l’onglet Edge DevTools : Browser , dans la barre d’adresses, sélectionnez et copiez le chemin d’accès du fichier, mais pas le nom de fichier, tel que
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/.Dans la barre>d’activités Explorer, cliquez sur le bouton Ouvrir le dossier. Dans la boîte de dialogue Ouvrir le dossier , collez ou sélectionnez le chemin que vous avez copié ci-dessus. Pour coller, sur Windows, vous devrez peut-être passer
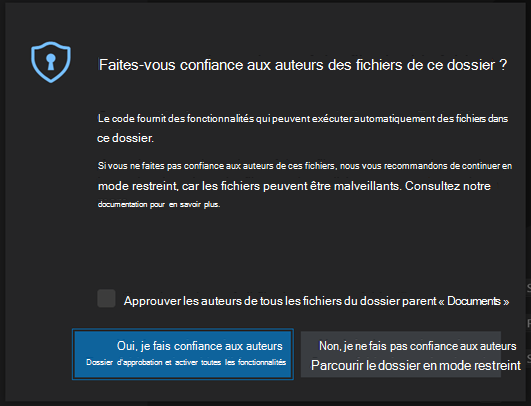
/à\tout le chemin d’accès. Cliquez ensuite sur le bouton Sélectionner un dossier .La première fois que vous ouvrez un dossier, vous devez confirmer que vous faites confiance aux auteurs de fichiers dans ce dossier :

Cliquez sur le bouton Oui, je fais confiance aux auteurs .
Vous devrez peut-être relancer DevTools, comme suit :
Dans la barre d’activités, cliquez sur Outils Microsoft Edge (
 ). La barre latérale des outils Microsoft Edge s’ouvre.
). La barre latérale des outils Microsoft Edge s’ouvre.Cliquez sur le bouton Lancer l’instance . L’onglet Edge DevTools s’ouvre et l’onglet Edge DevTools : Browser s’ouvre, affichant la page Réussite par défaut.
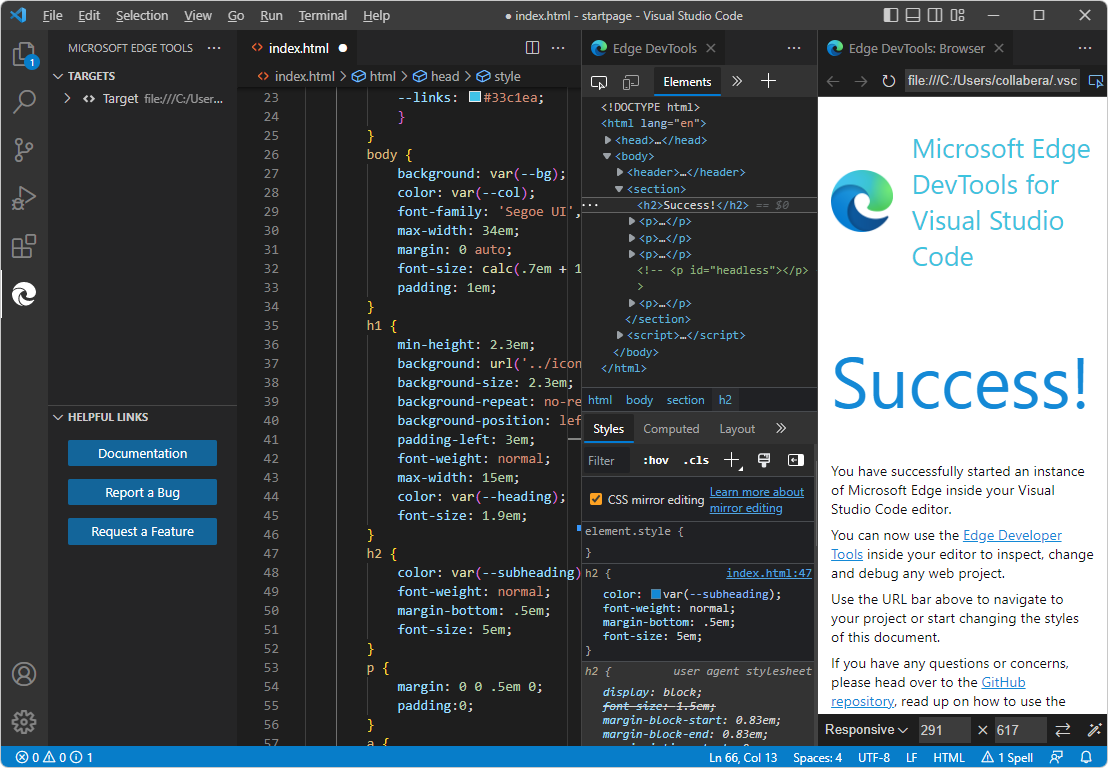
Étape 4 : Modifier css
Sous l’onglet Edge DevTools , cliquez sur le bouton Sélectionner un élément dans la page pour l’inspecter (
 ), parfois appelé bouton Inspecter .
), parfois appelé bouton Inspecter .Dans l’onglet Edge DevTools : Navigateur, pointez sur différentes parties de la page, pendant que vous watch développer et mettre à jour l’arborescence DOM de l’outil Éléments.
Cliquez sur le titre Réussite ! , qui est un
<h2>élément.Sous l’onglet Styles de l’outil Éléments de l’onglet Edge DevTools , dans la section déclaration h2 non italique, cliquez à droite de la
margin-bottomrègle.Entrez une nouvelle règle CSS,
font-size: 5em, puis appuyez sur Entrée. L’orthographe est similaire à la règle indiquée dans la section h2 en italique de la feuille de style de l’agent utilisateur située en dessous.index.htmls’ouvre, automatiquement modifié par CSS miroir modification pour ajouter la lignefont-size: 5em;. Faites défiler jusqu’à cette ligne, dans la section h2.
Étape 5 : Organiser les onglets
Sous l’onglet Edge DevTools , dans la section h2 non italique, cliquez sur la
font-sizerègle CSS que vous avez entrée, puis appuyez sur Flèche haut et Flèche bas. La valeur dansindex.htmlest automatiquement modifiée par CSS miroir modification.Sous l’onglet DevTools Edge , cliquez plusieurs fois sur le bouton Activer/désactiver la capture d’écran . L’onglet Edge DevTools : Browser s’ouvre et se ferme, ce qui permet d’économiser de l’espace.
Sous l’onglet Edge DevTools : Navigateur , cliquez plusieurs fois sur le bouton Fermer DevTools ou Ouvrir DevTools . L’autre onglet DevTools s’ouvre et se ferme, ce qui permet d’économiser de l’espace.
En haut de Visual Studio Code, cliquez avec le bouton droit sur les onglets et organisez-les pour afficher les différents onglets en même temps :
- Barre latérale, montrantles ciblesdes outils> Microsoft Edge.
- Éditeur
index.html. - Onglet Edge DevTools .
- Onglet Edge DevTools : Navigateur .

Étape 6 : Afficher JavaScript
- Sous l’onglet Edge DevTools , cliquez sur l’onglet de l’outil Console .
index.htmlcontient un<script>élément qui contient une instructionconsole.info('Hello from the startpage!')JavaScript , qui génère « Hello from the startpage ! »
Étape 7 : Ouvrir un autre fichier .html à l’aide de la barre d’adresses
En entrant un chemin d’accès de fichier dans la barre d’adresse de l’onglet Edge DevTools : Browser , le bouton Lancer l’instance peut également être utilisé pour ouvrir un autre .html fichier au lieu de la page Réussite. Nous allons le démontrer ci-dessous. Toutefois, cliquer avec le bouton droit sur un .html fichier dans le Explorer est le main moyen d’ouvrir un .html fichier autre que la page web Réussite, et les outils s’ouvrent en mode débogage.
Dans Visual Studio Code, sélectionnez Fichier>Ouvrir le dossier (ou Ouvrir récent). Ouvrez le
\Demos\demo-to-do\dossier du dépôt Demos que vous avez cloné, parC:\Users\username\Documents\GitHub\Demos\demo-to-do\exemple .Si vous y êtes invité, cliquez sur le bouton Oui, je fais confiance aux auteurs . Outre l’octroi d’une approbation, l’approche Launch Instance ne nécessite pas réellement l’ouverture d’un dossier, si vous spécifiez un chemin d’accès de fichier plutôt qu’une URL dans le navigateur DevTools.
Si les onglets DevTools Edge ne sont pas déjà ouverts, dans la barre d’activité, cliquez sur Outils Microsoft Edge (
 ), puis cliquez sur le bouton Lancer l’instance :
), puis cliquez sur le bouton Lancer l’instance :
Dans la barre d’activité, sélectionnez Explorer, puis cliquez avec le bouton droit sur
\demo-to-do\index.html>Copier le chemin.Dans Visual Studio Code, sous l’onglet Edge DevTools : Browser , dans la barre d’adresses, collez le chemin de fichier local que vous avez obtenu ci-dessus, par
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.htmlexemple . L’application de démonstration s’ouvre . Dans la barre d’adresses, lefile:///préfixe est ajouté et (sur Windows) les barres obliques inverses sont remplacées par des barres obliques ; par exemple :file:///C:/Users/username/Documents/GitHub/Demos/demo-to-do/index.html.Dans l’application de démonstration, entrez une tâche, telle que test.
Dans l’outil Éléments , sous l’onglet Styles , modifiez une valeur CSS, par exemple : cliquez sur la taille de point dans
body { font-size: 11pt;}, puis modifiez la valeur. Le fichier correspondant.cssdans le dossier que vous avez ouvert s’ouvre et il est automatiquement modifié pour correspondre à vos modifications apportées dans l’onglet Styles (mais n’est pas enregistré).
Étape 8 : Ouvrir une URL à l’aide de la barre d’adresses
La barre d’adresses qui résulte du bouton Lancer l’instance peut être utilisée pour ouvrir une URL sur un serveur. Toutefois, le bouton Lancer le projet, ainsi qu’une URL stockée dans launch.json, est le main moyen d’ouvrir une page web en spécifiant une URL, puis les outils s’ouvrent en mode débogage.
Si votre serveur localhost est en cours d’exécution, collez une URL localhost, telle que
http://localhost:8080. Vous pouvez également coller l’URL du serveur github.io, https://microsoftedge.github.io/Demos/demo-to-do/.Si vous souhaitez utiliser css miroir modification pour modifier vos fichiers sources, vous devez ouvrir un dossier dans Visual Studio Code ; sinon, désactivez la case à cocher CSS miroir modification sous l’onglet Styles de l’outil Éléments de l’onglet Edge DevTools. Le fait de désactiver la case à cocher empêche les messages d’erreur sur le mappage et la miroir modification lorsque vous testez la modification de CSS dans DevTools et que vous n’avez pas fourni de fichier source CSS pour DevTools.
Dans l’application de démonstration, entrez une tâche, telle que test.
Dans l’outil Éléments , sous l’onglet Styles , modifiez une valeur CSS, par exemple : cliquez sur la taille de point dans
body { font-size: 11pt;}, puis modifiez la valeur. Le fichier correspondant.cssdans le dossier que vous avez ouvert s’ouvre et il est automatiquement modifié pour correspondre à vos modifications apportées dans l’onglet Styles (mais n’est pas enregistré).
Étape 9 : Fermer DevTools
Cliquez sur Fermer (x) sous l’onglet DevTools Edge et dans l’onglet Edge DevTools : Browser , si ces onglets sont ouverts.
Sélectionnez Barre >d’activitéOutils Microsoft Edge. Si la section Cibles répertorie des cibles, pointez sur le côté droit du instance cible, puis cliquez sur Fermer instance (x). Le bouton Lancer l’instance s’affiche, indiquant que toutes les instances DevTools sont fermées.

Notez que dans la capture d’écran ci-dessus, Visual Studio Code n’est pas en mode débogage ; par exemple, il n’y a pas de barre d’outils Debug. S’il existe une barre d’outils Déboguer, vous pouvez fermer DevTools en cliquant sur le bouton Arrêter .
Fermez
index.htmlsans enregistrer les modifications.Sélectionnez Fichier>Fermer le dossier.
Voir aussi :
- Fermeture de DevTools dans Ouverture de DevTools et du navigateur DevTools.
Vous avez terminé le tutoriel « Bien démarrer en cliquant sur le bouton Lancer l’instance ». Il est recommandé d’effectuer également les autres tutoriels . Consultez Prise en main de l’extension DevTools pour Visual Studio Code.
Voir aussi
- Ouverture de DevTools et du navigateur DevTools
- Extension Microsoft Edge DevTools pour Visual Studio Code
Github:
-
demo-to-do : application web de démonstration s’exécutant sur le
github.ioserveur. - Code source pour la démonstration
- Référentiel MicrosoftEdge/Demos