Nouveautés de DevTools (Microsoft Edge 107)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Nouveautés de DevTools 107
Automatiser WebView2 avec Playwright
Playwright est une bibliothèque de test qui permet des tests fiables de bout en bout sur différents navigateurs et plateformes. Playwright a toujours pris en charge l’automatisation et le test du contenu web dans Microsoft Edge, mais désormais Playwright prend également en charge le test du contrôle Microsoft Edge WebView2.
Le contrôle Microsoft Edge WebView2 vous permet d’incorporer des technologies web (HTML, CSS et JavaScript) dans vos applications natives. Vous pouvez maintenant utiliser Playwright pour tester votre contenu web en cours d’exécution dans WebView2. Pour commencer, consultez la documentation de Playwright pour WebView2.
Voir aussi :
- Présentation de Microsoft Edge WebView2
- Utiliser Playwright pour automatiser et tester dans Microsoft Edge
- Problème 17617 : [Fonctionnalité] Ajouter Playwright.WebView2.launch()
Mode Focus : les icônes de barre d’activité affichent l’étiquette de texte au pointage de la souris
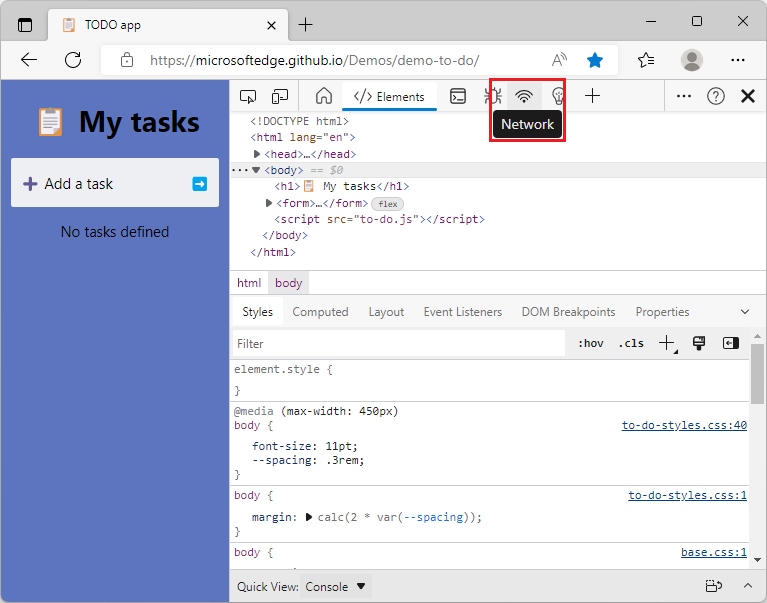
À compter de Microsoft Edge 107, en mode Focus, la barre d’activité affiche désormais des info-bulles lorsque vous pointez sur les icônes d’outil. Ces info-bulles s’affichent immédiatement et vous aident à identifier et basculer rapidement entre les outils :

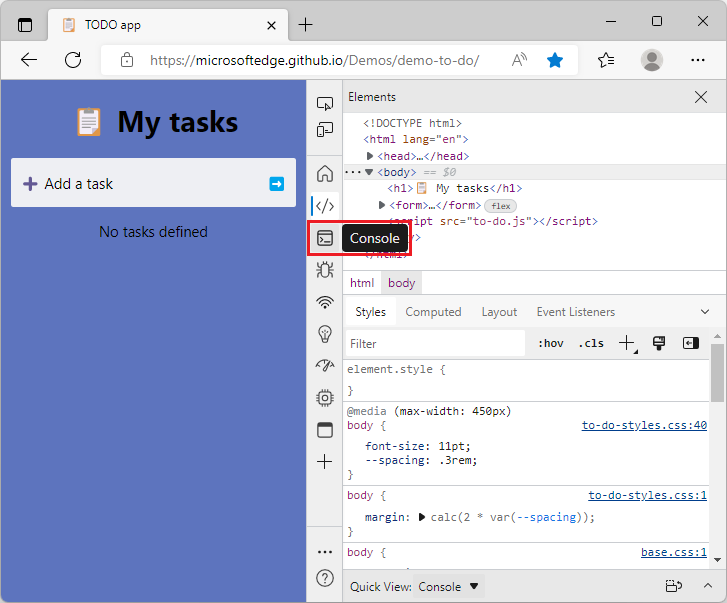
Lorsque la barre d’activité est horizontale, une info-bulle s’affiche lorsqu’une icône d’outil n’a pas encore d’étiquette de texte à côté de celle-ci :

Nouveau raccourci clavier pour l’expérience palette de commandes
L’expérience palette de commandes a été supprimée dans Microsoft Edge 123.
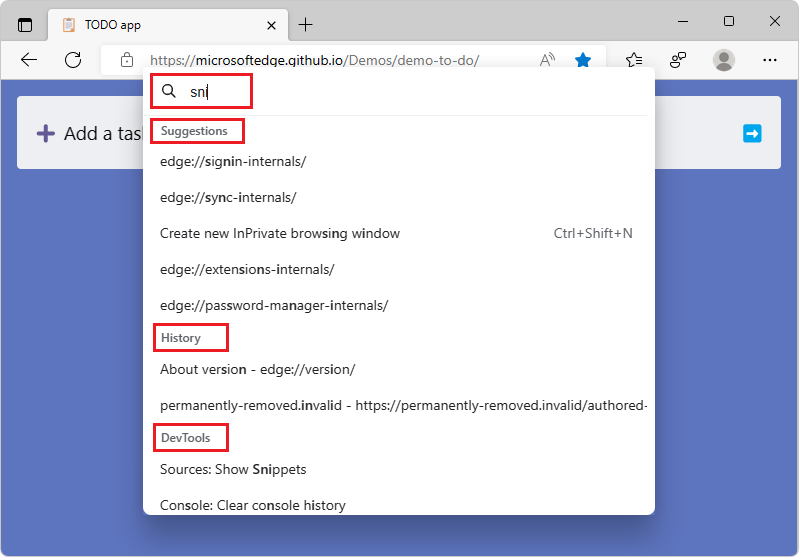
Dans Microsoft Edge 106, nous avons introduit la palette de commandes, une fonctionnalité expérimentale permettant d’accéder aux commandes des outils de développement et de gestion du navigateur. Dans Microsoft Edge 107, le raccourci clavier permettant d’ouvrir la palette de commandes a été mis à jour de Maj+Ctrl+Barre d’espace à Ctrl+Q sur Windows, macOS et Linux.

Merci pour vos commentaires sur ce problème ! Faites-nous savoir quelles commandes vous souhaitez voir dans les futures versions de Microsoft Edge, en publiant un commentaire dans le problème 73 : [commentaires] Expérience de palette de commandes dans le dépôt DevTools !
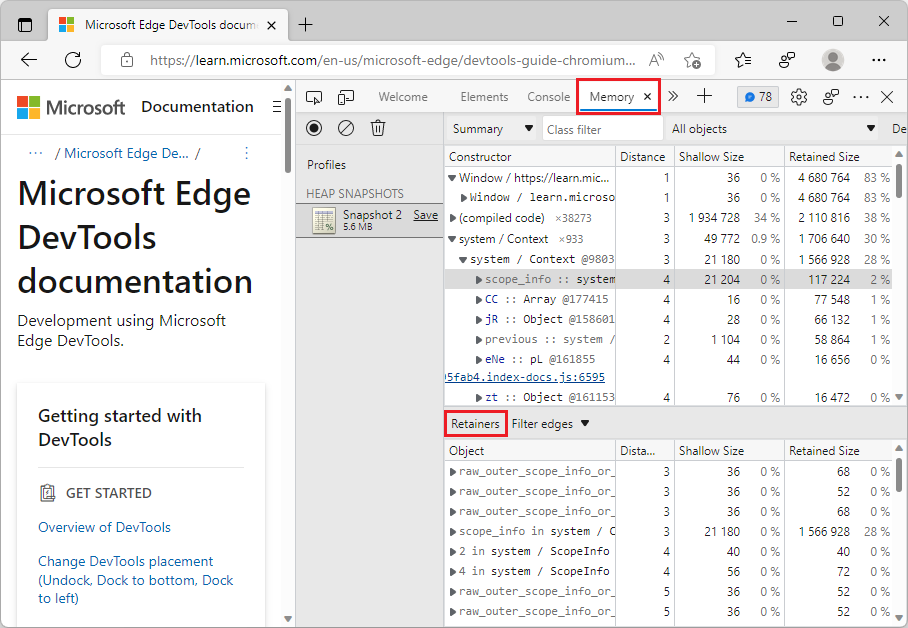
L’outil Mémoire peut désormais charger des captures instantanées de tas plus volumineuses
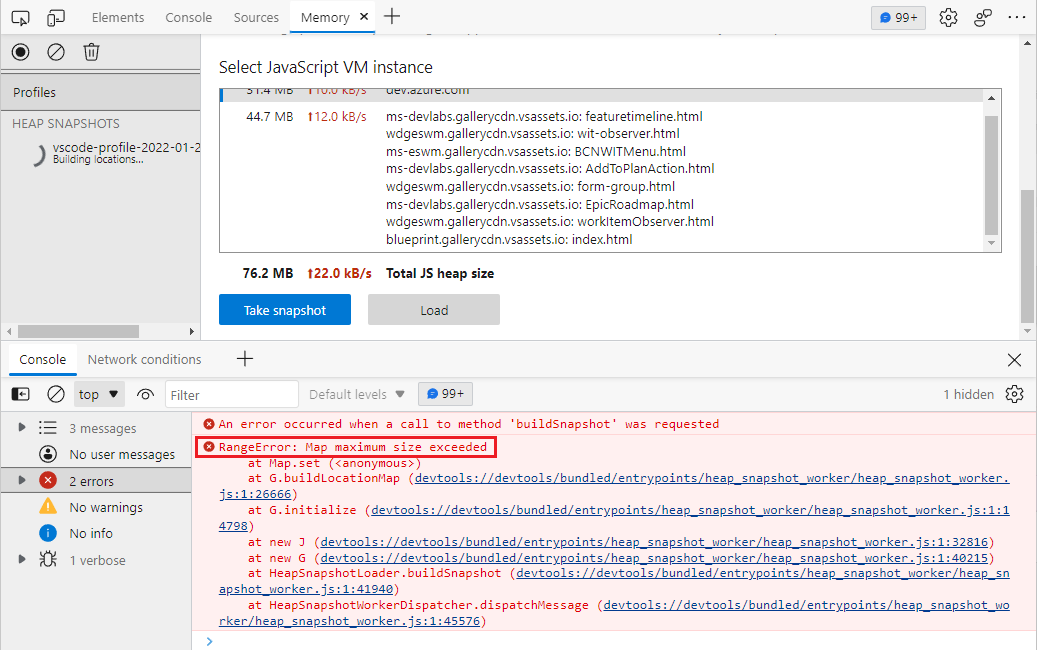
Dans les versions précédentes de Microsoft Edge, lors du chargement de captures instantanées de tas volumineux dans l’outil Mémoire, le instantané ne parvient pas à se charger et un RangeError: Map maximum size exceeded message est enregistré dans la console :

Dans Microsoft Edge 107, ce problème a été résolu. L’outil Mémoire peut désormais charger des captures instantanées de tas volumineux. Ce problème a été provoqué par une limite codée en dur dans V8 (le moteur JavaScript du navigateur), qui limite le nombre d’éléments cartographiques à 16M. En utilisant une liste liée de cartes, l’outil Mémoire n’a plus de limite de carte codée en dur.

Si vous rencontrez toujours des problèmes lors du chargement de captures instantanées de tas volumineux, ouvrez un problème dans le dépôt DevTools !
Voir aussi :
- Enregistrer des instantanés de tas à l’aide de l’outil Mémoire (type de profilage « Tas instantané »)
- Problème 9126 : Limites de mémoire codées en dur de Map (soutenues par FixedArray)
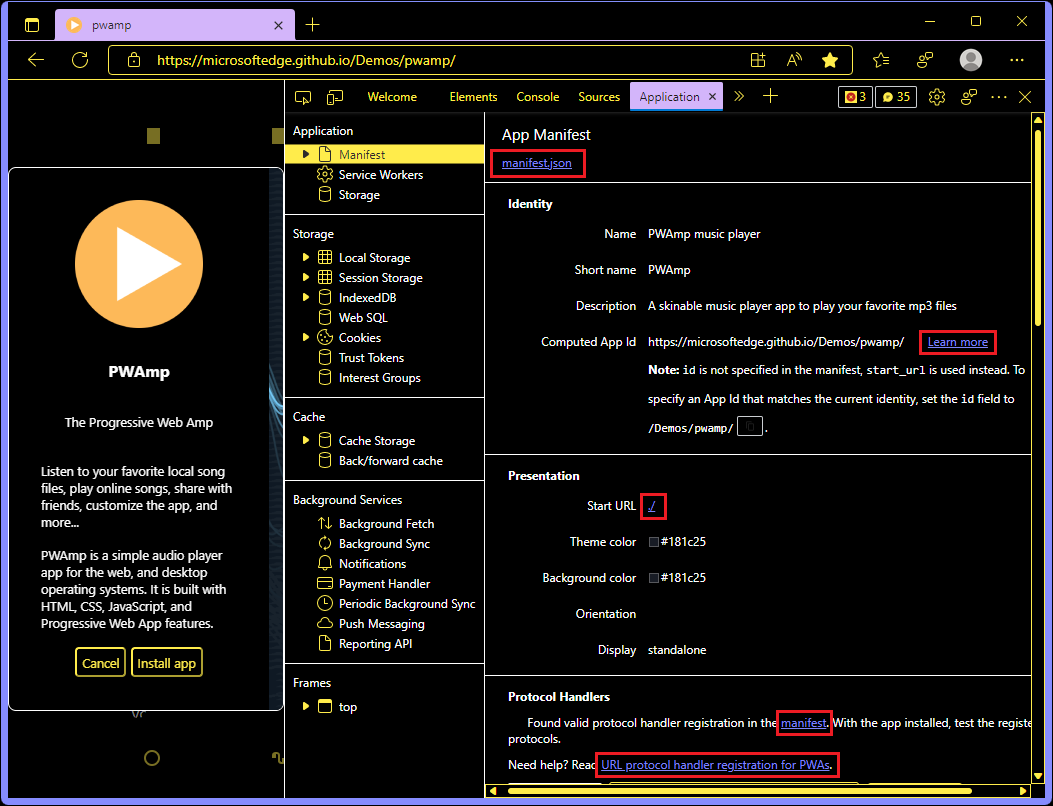
Les liens de l’outil Application s’affichent mieux en mode contraste élevé
Dans les versions précédentes de Microsoft Edge, les liens de l’outil Application ne s’affichent pas correctement en mode contraste élevé. Les liens n’étaient pas visibles et n’étaient pas de la même couleur que celle définie dans le paramètre de contraste élevé. Dans Microsoft Edge 107, ce problème a été résolu. Les liens de l’outil Application correspondent désormais à la couleur définie dans le paramètre de contraste élevé :

Voir aussi :
Annonces du projet Chromium
Microsoft Edge 107 inclut également les mises à jour suivantes du projet Chromium :
