Nouveautés de DevTools (Microsoft Edge 106)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Nouveautés de DevTools 106
Présentation de la palette de commandes
L’expérience palette de commandes a été supprimée dans Microsoft Edge 123.
Dans Microsoft Edge 106, vous pouvez désormais activer et utiliser l’expérience palette de commandes. La palette de commandes permet d’accéder aux commandes de gestion du navigateur et aux commandes des outils de développement avec un seul raccourci clavier : Ctrl+Maj+Espace.
Pour activer l’expérience palette de commandes :
Accédez à
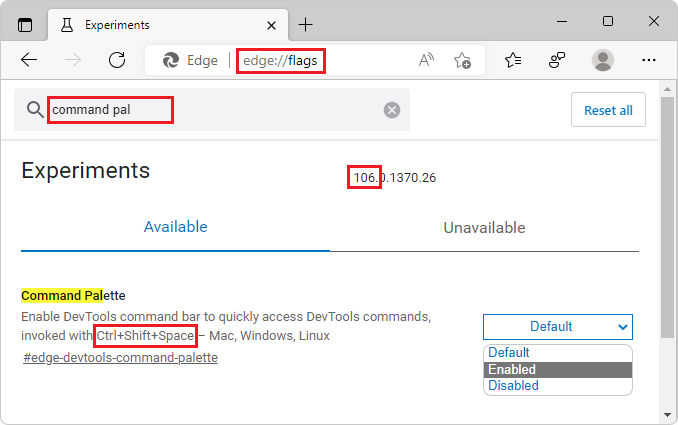
edge://flags. Ensuite, dans le champ de texte Indicateurs de recherche, commencez à taper Palette de commandes.Dans le menu déroulant Palette de commandes , sélectionnez Activé :

Notez le raccourci clavier, qui est affiché dans la section Palette de commandes de la
edge://flagspage.Cliquez sur le bouton Redémarrer , qui s’affiche dans le coin inférieur droit lorsque vous sélectionnez Activé.
Pour accéder rapidement aux commandes de gestion du navigateur disponibles et aux commandes DevTools, après avoir activé l’expérience :
Dans Microsoft Edge (avec ou sans DevTools ouvert), appuyez sur Ctrl+Maj+Espace.
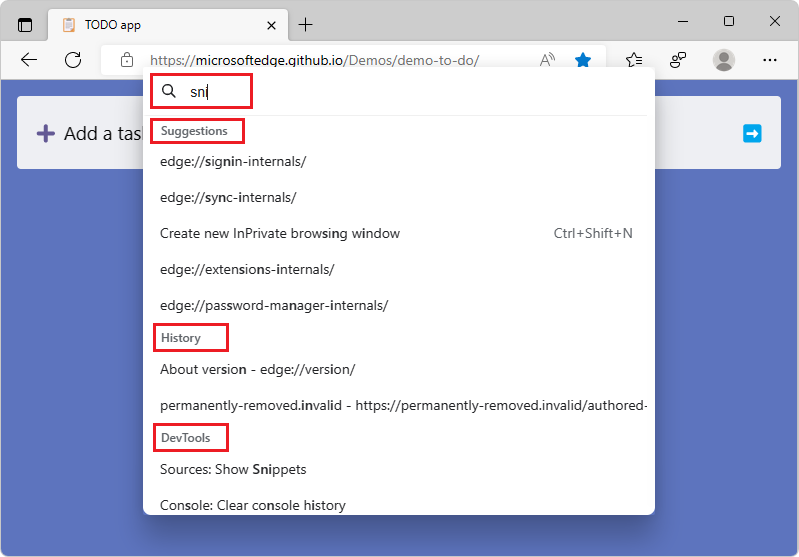
Commencez à taper. Les commandes sont filtrées en fonction de vos caractères d’entrée et sont regroupées en catégories telles que Suggestions, Historique et DevTools :

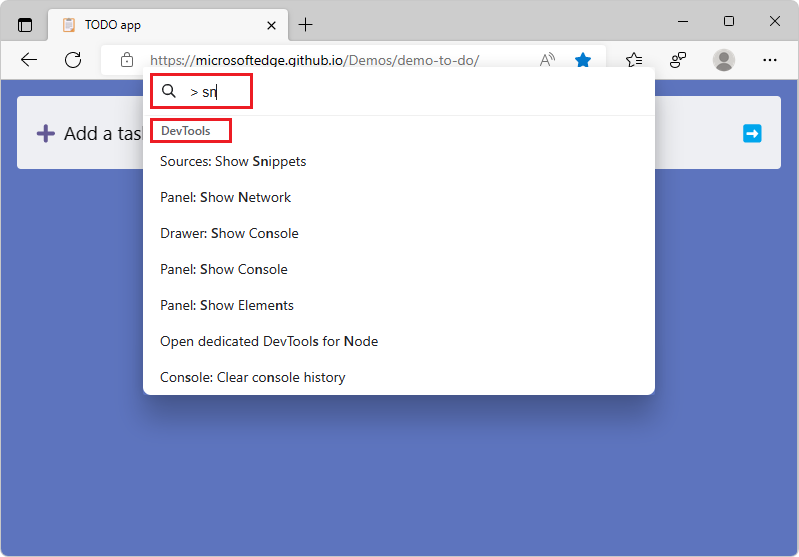
Pour limiter le filtrage afin de répertorier uniquement les commandes DevTools, tapez le caractère supérieur à (>) :

Faites-nous savoir quelles commandes vous souhaitez voir dans les futures versions de Microsoft Edge, en publiant un commentaire dans le problème 73 : [commentaires] Expérience de palette de commandes dans le dépôt MicrosoftEdge/DevTools !
Filtrer et résoudre automatiquement les problèmes de code dans DevTools pour Visual Studio Code
L’extension Microsoft Edge DevTools pour Visual Studio Code fournit désormais des options de correctif rapide, ce qui vous permet de résoudre automatiquement les problèmes.
Pour accéder aux options de correctif rapide :
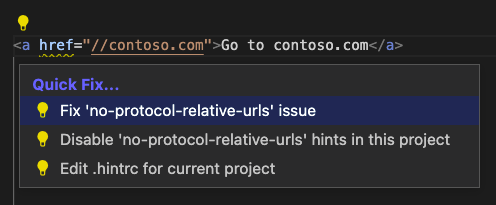
Pointez sur un problème signalé par l’extension DevTools, indiqué par un soulignement ondulé dans votre code. Une icône d’ampoule apparaît en regard du problème.
Cliquez sur l’icône d’ampoule (
 ). Le menu Correctif rapide s’affiche :
). Le menu Correctif rapide s’affiche :
Sélectionnez le correctif rapide que vous souhaitez utiliser pour résoudre le problème ou arrêter de le signaler comme problème. La sélection d’ignorer le problème crée automatiquement un
.hintrcfichier qui indique à l’extension d’ignorer ce type de problème et de ne pas le signaler à nouveau.
Voir aussi :
- Correctifs rapides automatisés et filtrage des problèmes dans l’analyse des problèmes en ligne et en direct
DevTools utilise désormais moins d’espace disque lors de la mise en cache des cartes sources
À partir de Microsoft Edge 101, DevTools a commencé à mettre en cache les cartes sources dans IndexedDB pour réduire la quantité de requêtes réseau qui extraient vos cartes sources. Toutefois, cette modification peut potentiellement prendre beaucoup d’espace disque si ces cartes sources ne sont jamais supprimées.
Dans Microsoft Edge 106, ce problème a été résolu en supprimant les cartes sources qui n’ont pas été consultées depuis 30 jours du stockage IndexedDB. En outre, les sourcesmaps fournies à partir de localhost ne sont plus mis en cache. Merci de nous faire part de vos commentaires sur ce problème !
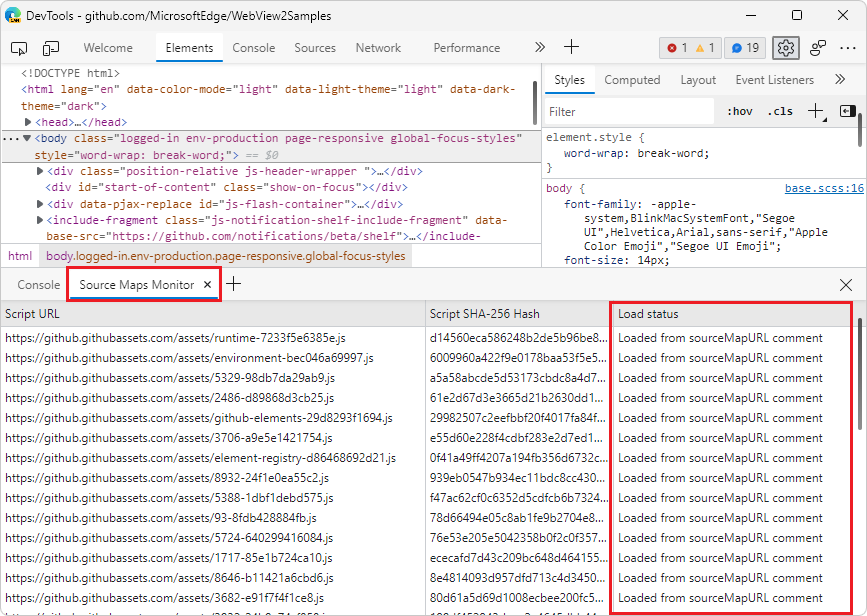
Pour comprendre comment DevTools récupère et met en cache vos mappages sources, watch la colonne Charger status dans l’outil Moniteur des cartes sources. Lorsque vous chargez la page web pour la première fois, l’outil Moniteur des cartes sources indique que les mappages sources ne sont pas encore mis en cache :

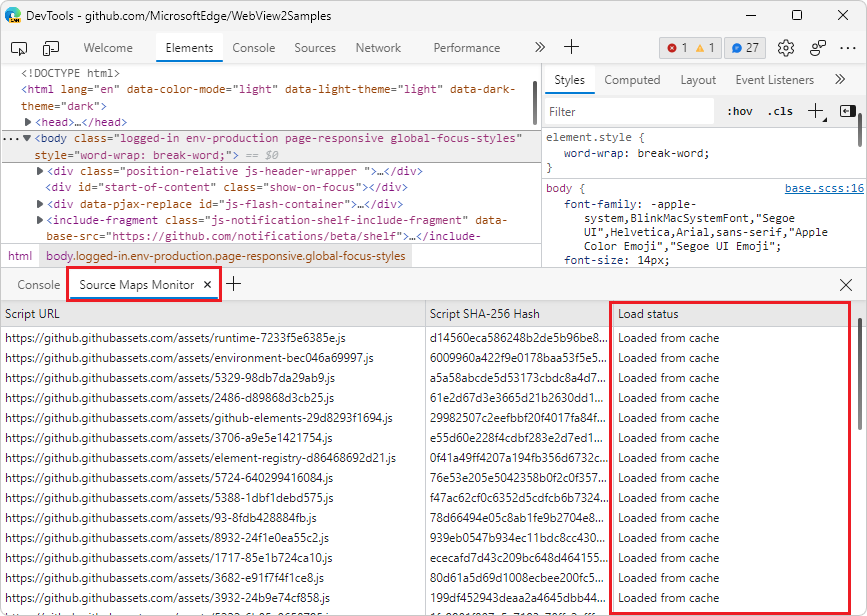
Lorsque vous actualisez la page web, l’outil Analyse des cartes sources indique que les cartes sources mises en cache sont utilisées :

Pour effacer le cache IndexedDB et forcer DevTools à recharger les mappages sources, exécutez la commande Effacer le cache des mappages sources dans le menu Commandes. Consultez Exécuter des commandes dans le menu Commandes.
Pour obtenir l’historique, consultez Problème 89.
Voir aussi :
- Les mappages sources sont désormais mis en cache avec IndexedDB dans Nouveautés de DevTools (Microsoft Edge 101)
Chromium thèmes de couleur sont déconseillés
Pour améliorer la fiabilité, les thèmes Chromium Light et Chromium Dark ont été déconseillés. Les utilisateurs qui avaient précédemment ces thèmes sélectionnés seront automatiquement migrés vers le thème Clair+ ou Sombre+ , respectivement :
DevTools dans le thème Light+ :

DevTools dans le thème Dark+ :

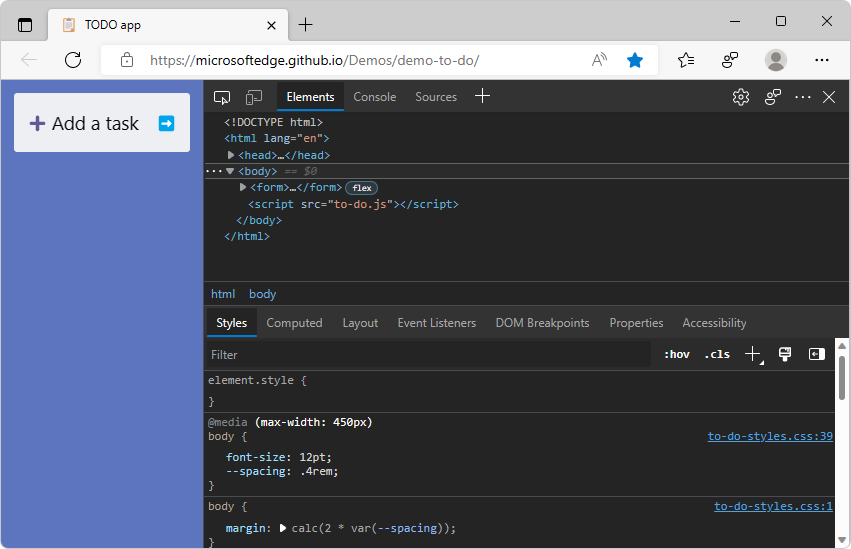
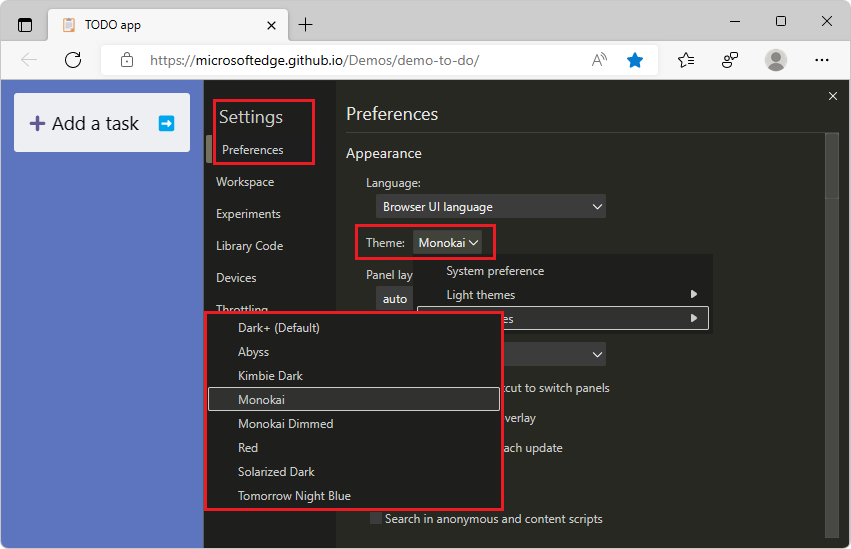
Il existe de nombreux thèmes de couleur DevTools à choisir, tels que Monokai et Solarized. Pour modifier le thème de couleur dans DevTools, cliquez sur le bouton Paramètres (![]() ), puis dans la page Préférences , dans le menu déroulant Thème , sélectionnez un thème :
), puis dans la page Préférences , dans le menu déroulant Thème , sélectionnez un thème :

Améliorations de l’accessibilité en mode Focus et en mode contraste élevé
Les boutons d’emplacement d’ancrage et d’emplacement de la barre d’activité en mode Focus fonctionnent désormais mieux avec les lecteurs d’écran
Dans Microsoft Edge 105, le mode Focus a reçu plusieurs améliorations, notamment de nouveaux boutons d’emplacement d’accueil et de barre d’activité. Dans Microsoft Edge 106, ces nouveaux boutons fonctionnent désormais mieux avec les technologies d’assistance, telles que les lecteurs d’écran.
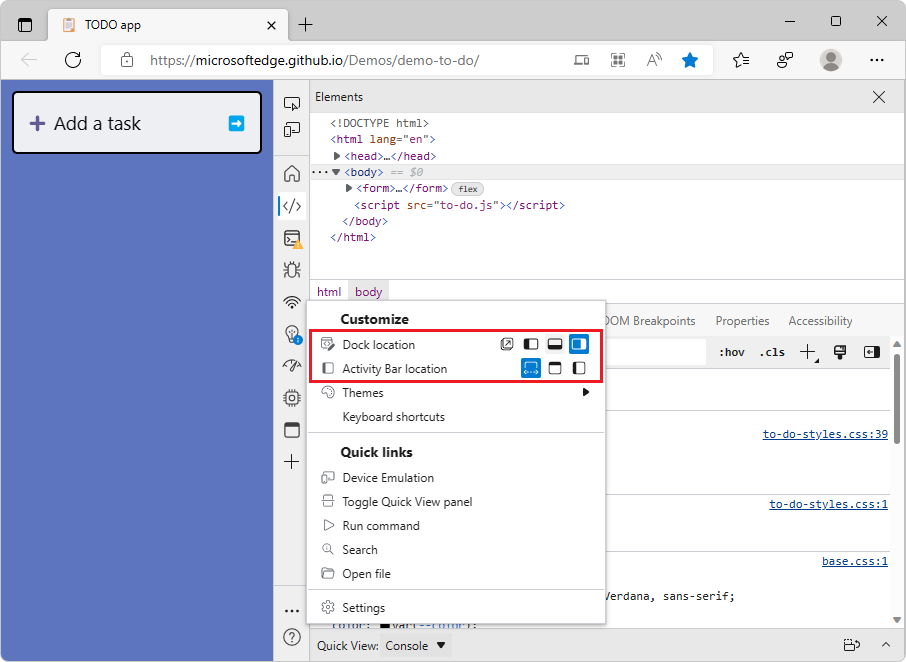
Les lecteurs d’écran annoncent désormais le bouton d’emplacement d’ancrage ou le bouton d’emplacement de la barre d’activité actuellement sélectionné, ainsi que le nombre de boutons, représentant les options d’emplacement disponibles :

Voir aussi :
- Naviguer dans DevTools avec une technologie d’assistance
- Mode Focus : amélioration des contrôles d’emplacement pour DevTools, la barre d’activité et l’affichage rapide dans Nouveautés de DevTools (Microsoft Edge 105).
Les styles calculés sont plus faciles à voir en mode contraste élevé
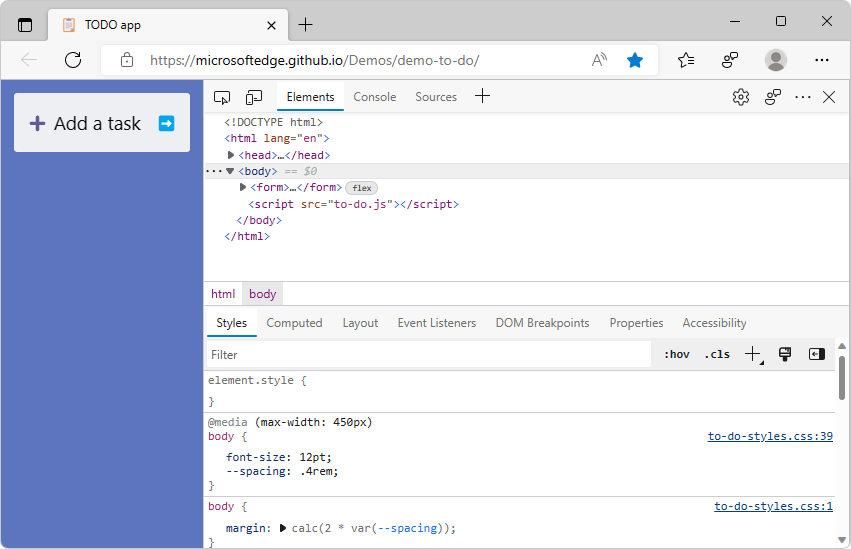
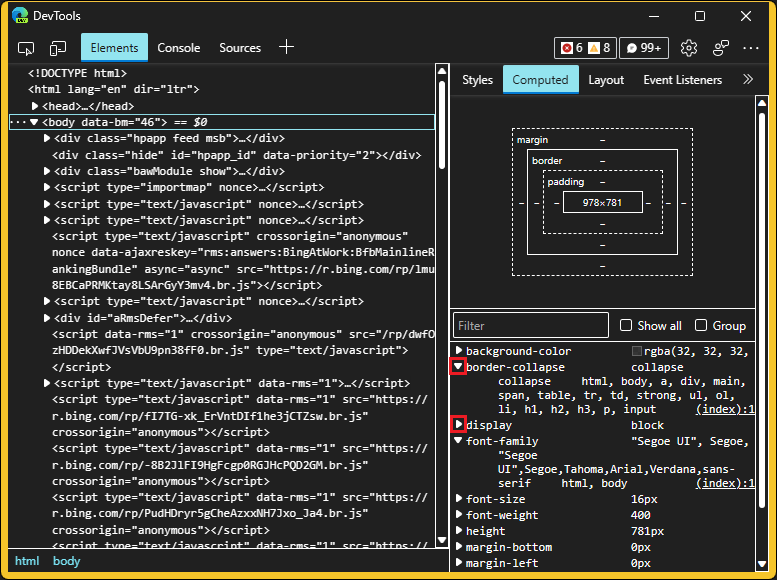
En mode à contraste élevé, dans les versions précédentes de Microsoft Edge, les boutons développer et réduire pour les styles calculés ne s’affichent pas correctement, sous l’onglet Calcul de l’outil Éléments . Dans Microsoft Edge 106, ce problème a été résolu. Les boutons Développer et Réduire sont désormais visibles en mode contraste élevé :

Voir aussi :
Annonces du projet Chromium
Microsoft Edge 106 inclut également les mises à jour suivantes du projet Chromium :
- Regrouper les fichiers par Création/Déploiement dans le panneau Sources
- Amélioration des traces de pile
- Amélioration de la pile des appels pendant le débogage
- Masquage de sources ignorées dans le panneau Sources
- Masquage des fichiers non répertoriés dans le menu commandes
- Suivi des nouvelles interactions dans le panneau Performances