Nouveautés de DevTools (Microsoft Edge 98)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Microsoft Edge | Nouveautés de DevTools 98
Rattrapez les fonctionnalités les plus récentes et les plus importantes de Microsoft Edge
En 2021, les outils de développement pour Microsoft Edge ont fait un grand pas en avant. Visual Studio Code, DevTools et le navigateur fournissent désormais plusieurs workflows intégrés pour le débogage JavaScript, la mise en miroir des modifications CSS et la capture d’écran à partir du navigateur. Entre le mode Focus, la prise en charge des thèmes Visual Studio Code et d’autres options de personnalisation, l’équipe Microsoft Edge s’efforce de faciliter et de simplifier l’utilisation de DevTools.
Retrouvez toutes ces nouvelles et bien plus encore dans notre billet de blog de l’année en cours d’examen, Regardez en arrière sur Microsoft Edge pour les développeurs en 2021.
Mise à jour : à compter de Microsoft Edge 131, la fonctionnalité thèmes Visual Studio Code est supprimée et ces thèmes reviennent aux thèmes par défaut :
- Light+
- Sombre+
Automatiser le mode IE avec le pilote Explorer Internet
À compter du 15 juin 2022, Internet Explorer 11 ne sera plus pris en charge sur certaines versions de Windows 10. Le mode IE est une fonctionnalité de Microsoft Edge pour les organisations qui ont encore besoin d’Internet Explorer 11 pour la compatibilité avec les applications ou sites web hérités. Pour prendre en charge le test de ces sites web et applications hérités, vous pouvez désormais automatiser le mode IE avec Selenium 4 et Internet Explorer Driver.
Voir aussi :
Émuler le mode de couleurs forcées
En plus d’émuler le mode sombre, clair et impression pour la page web actuelle, vous pouvez désormais voir à quoi ressemble votre page web pour les utilisateurs qui ont activé le mode de couleurs forcées. Le mode de couleurs forcées est une fonctionnalité d’accessibilité du système d’exploitation. Il force les couleurs de la page web à être réduites à une palette de couleurs limitée, comme le mode Contraste élevé Windows. L’émulation du mode de couleurs forcées vous permet d’effectuer un case activée spot sans avoir à modifier les paramètres de votre système.
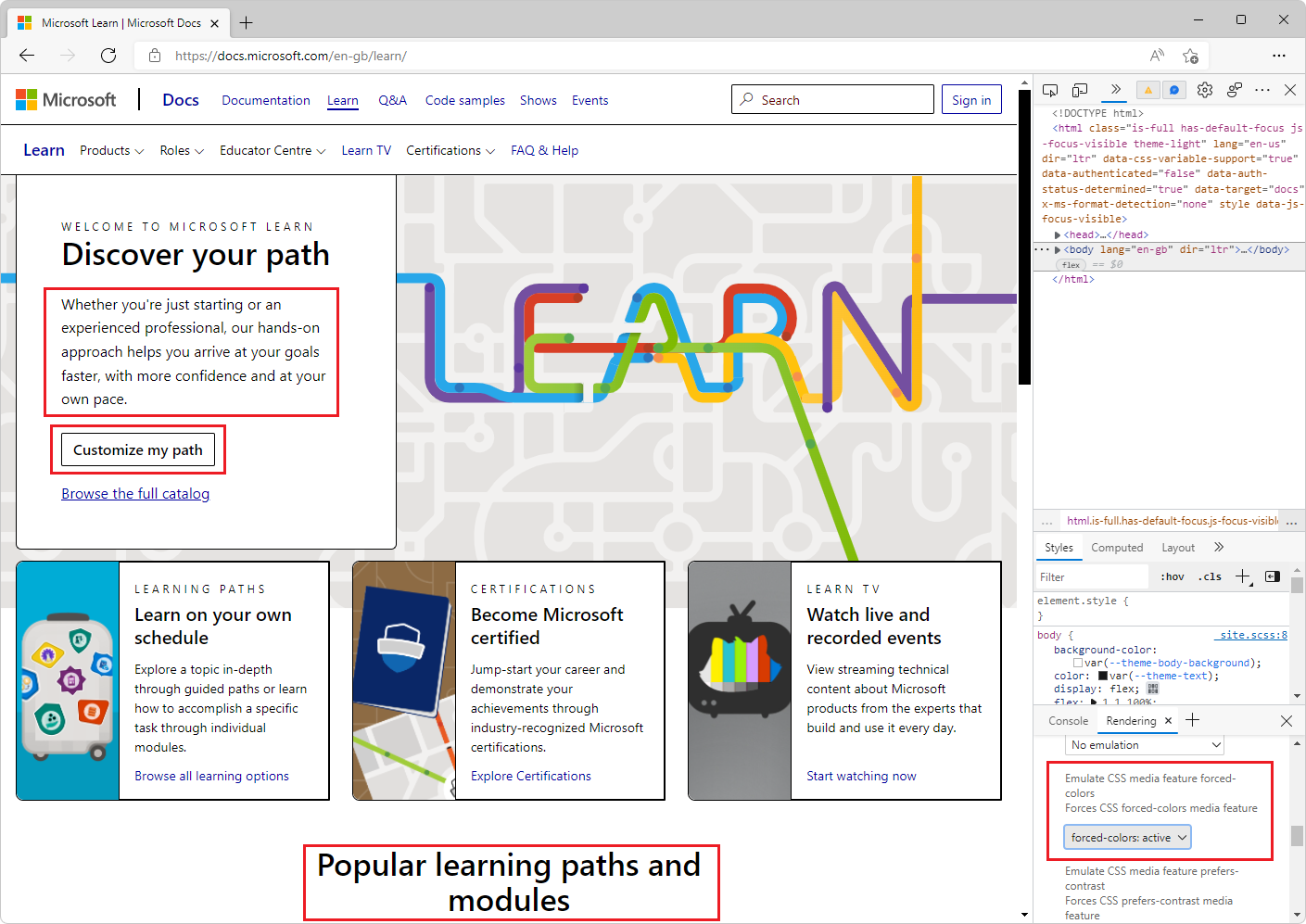
Pour activer l’émulation des couleurs forcées, dans DevTools, ouvrez l’outil Rendu , puis dans la liste déroulante Émuler les couleurs forcées de la fonctionnalité multimédia CSS , sélectionnez forced-colors : active.
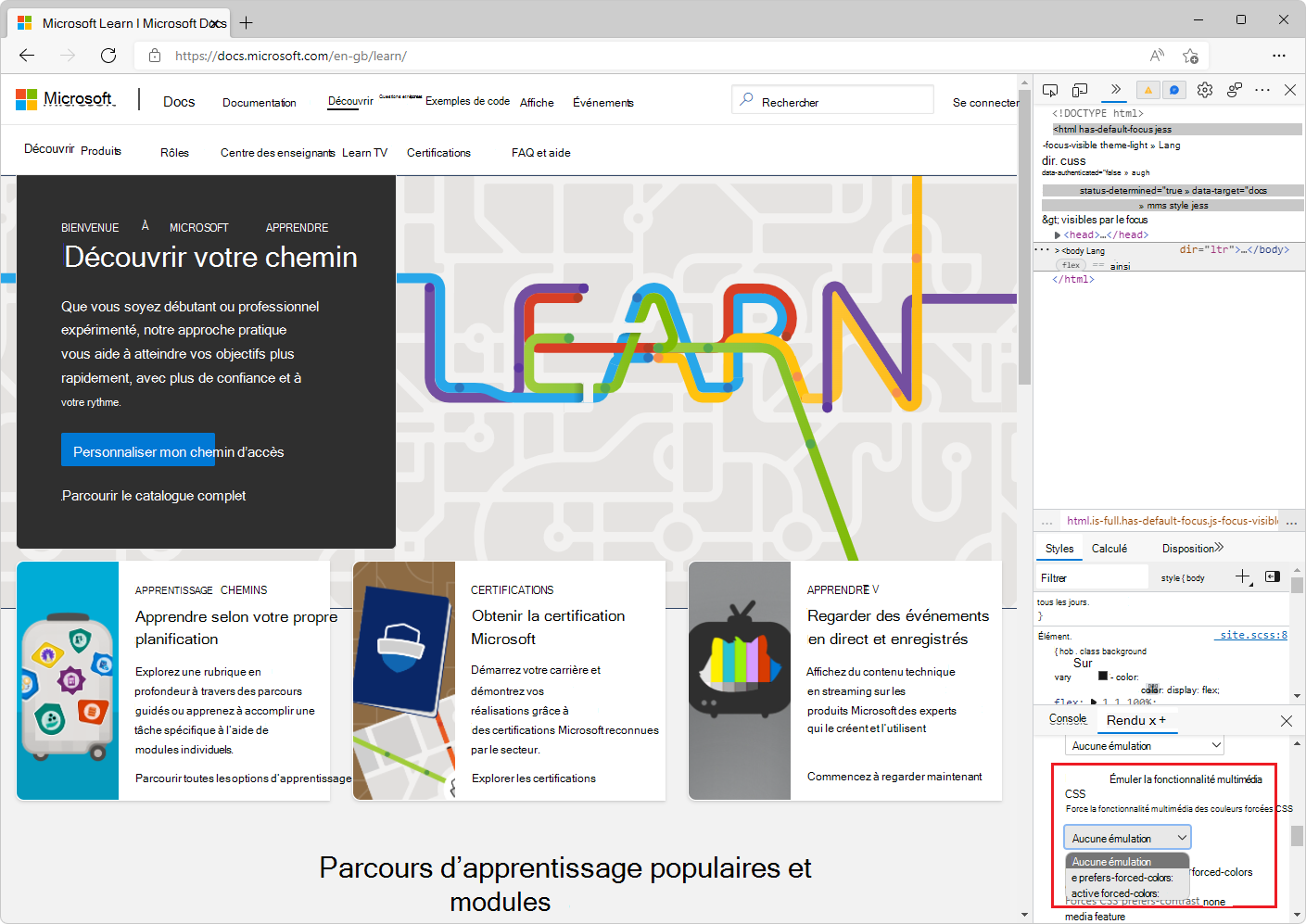
Si l’émulation des couleurs forcées n’est pas activée, la page web suivante présente plusieurs couleurs différentes de texte par rapport à différentes couleurs d’arrière-plan :

Une fois l’émulation des couleurs forcées activée dans l’outil Rendu , la page web passe au texte noir sur un arrière-plan blanc :

Voir aussi :
Les icônes d’activité dans le journal des événements de l’outil Performances comportent désormais des info-bulles
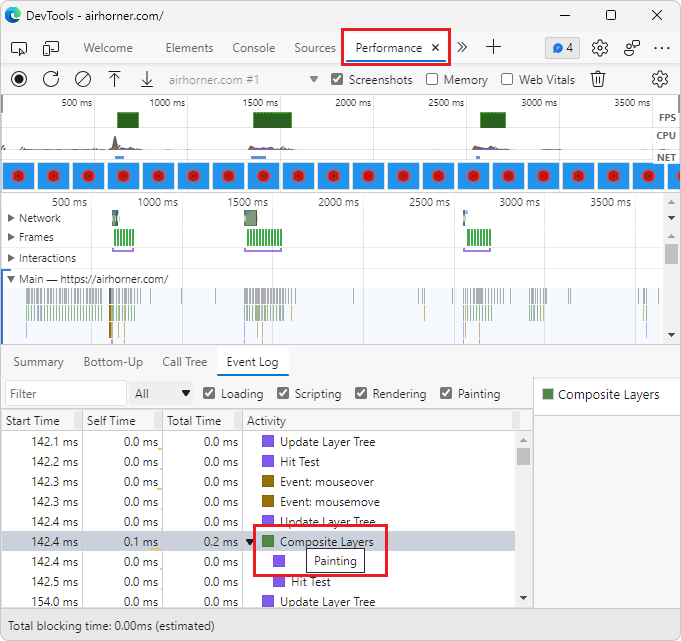
Dans les versions précédentes de Microsoft Edge, l’onglet Journal des événements de l’outil Performances affiche des icônes codées en couleur représentant le type d’activité pour chaque événement. Toutefois, le journal des événements n’affiche pas d’informations sur le type d’activité représenté par chaque couleur. Dans Microsoft Edge 98, des info-bulles ont été ajoutées aux événements d’activité sous l’onglet Journal des événements, indiquant script,rendu, peinture, système et temps d’inactivité, pour chaque événement.

Voir aussi :
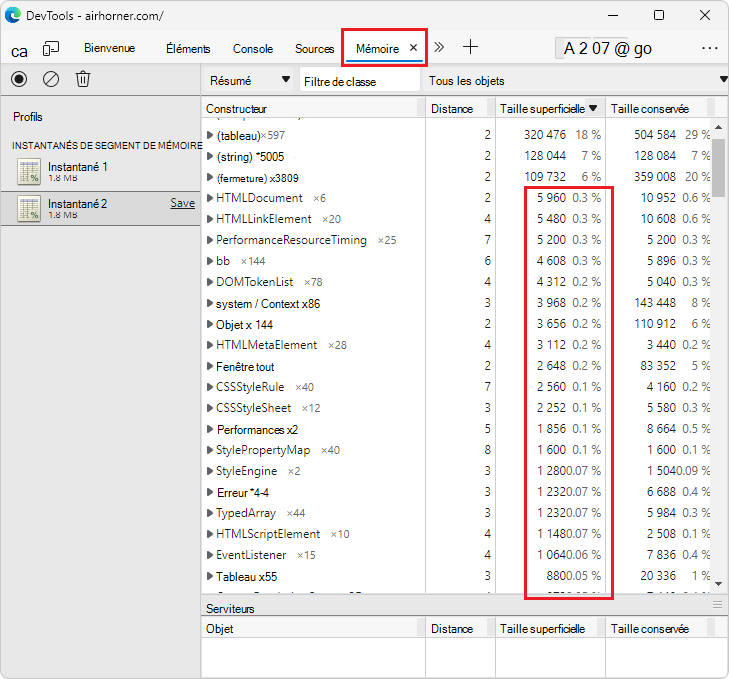
Les tailles superficielles dans l’outil Mémoire sont désormais représentées sous forme de valeurs décimales
Dans les versions précédentes de Microsoft Edge, la taille superficielle d’un tas instantané dans l’outil Mémoire est généralement indiquée comme étant de 0 %, car la taille superficielle est si petite, par rapport à la taille totale du tas. Dans Microsoft Edge 98, la taille superficielle est désormais signalée sous la forme d’une valeur décimale, si la taille est comprise entre 0 % et 1 % du tas.

Voir aussi :
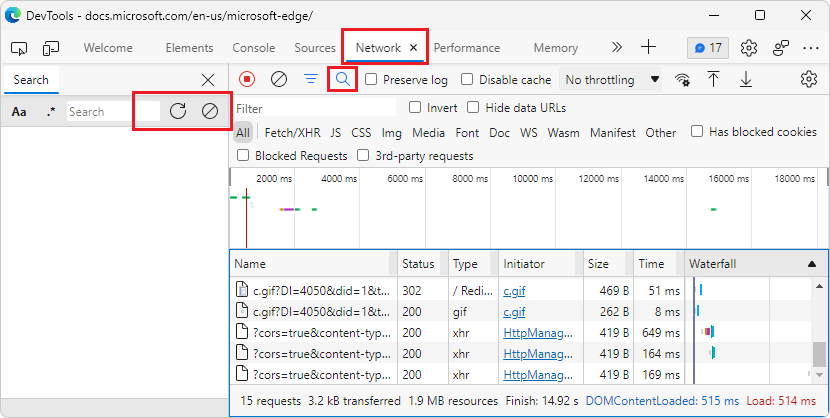
Correctif : la zone de texte Rechercher dans l’outil Réseau peut maintenant être redimensionnée
Dans les versions précédentes de Microsoft Edge, dans l’outil Réseau , la zone de texte Rechercher ne se redimensionne pas lorsque vous modifiez la largeur du volet. Lorsque le volet est étroit, les boutons Actualiser et Effacer ne s’affichent pas. Dans Microsoft Edge 98, ce problème a été résolu.

Voir aussi :
- Recherchez des en-têtes et des réponses réseau dans Inspecter l’activité réseau.
Correctif : Les icônes pour les workers de service et les balises de script dans l’outil Éléments sont désormais alignées
Dans les versions précédentes de Microsoft Edge, les icônes Développer (![]() ) de la section Service Workers de l’outil Application n’étaient pas alignées. Le numéro de version dans la table Cycle de mise à jour coupait les icônes Développer . Dans Microsoft Edge 98, ce problème a été résolu :
) de la section Service Workers de l’outil Application n’étaient pas alignées. Le numéro de version dans la table Cycle de mise à jour coupait les icônes Développer . Dans Microsoft Edge 98, ce problème a été résolu :
![]()
En outre, dans l’outil Éléments , l’icône Développer (![]() ) pour
) pour <script> les balises n’était pas alignée. Dans Microsoft Edge 98, ce problème a été résolu :
![]()
Voir aussi :
- Workers de service dans Déboguer des Web Apps progressives (PWA) : débogage des workers de service dans DevTools.
Annonces du projet Chromium
Microsoft Edge version 98 inclut également les mises à jour suivantes du projet Chromium :
Fonctionnalité en préversion : arborescence d’accessibilité page complète
Vérifiez que vos pages peuvent être mises en cache avec l’onglet Cache précédent/avant
Prise en charge de l’inversion de ligne et de la colonne inverse dans l’éditeur Flexbox
Nouveaux raccourcis clavier pour relire XHR et développer tous les résultats de recherche