Nouveautés de DevTools (Microsoft Edge 97)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Microsoft Edge | Nouveautés de DevTools 97
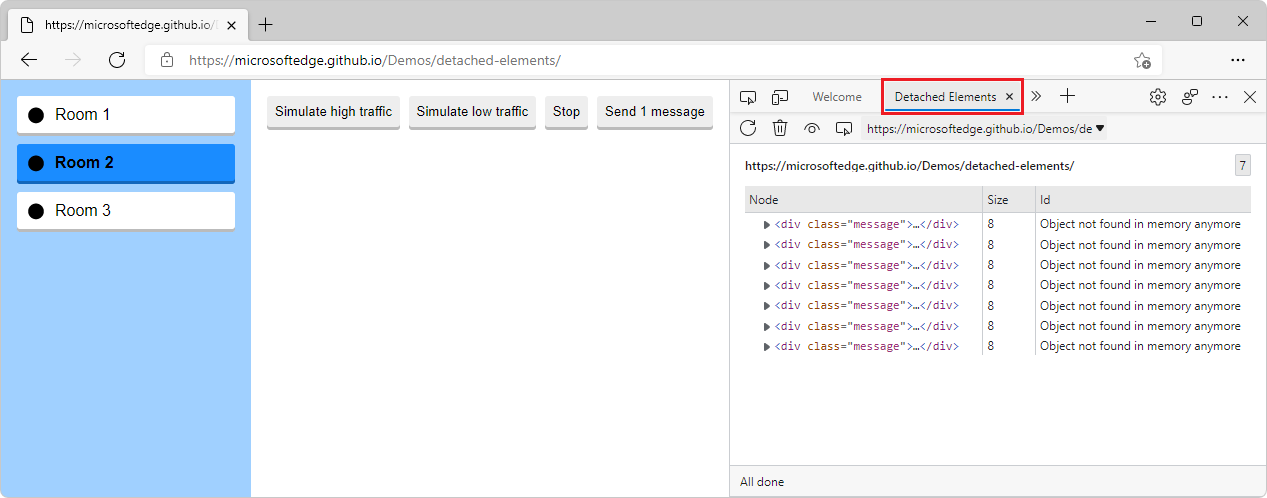
Présentation de l’outil Éléments détachés
Un nœud DOM est considéré comme détaché lorsqu’il n’est plus attaché à aucun élément du DOM, mais qu’il est toujours conservé en mémoire par Microsoft Edge. Le navigateur ne peut pas collecter la mémoire de l’élément détaché, car un objet JavaScript fait toujours référence à l’élément, même si l’élément n’est plus sur la page ou ne fait plus partie du DOM.
La nouvelle fonctionnalité Éléments détachés recherche tous les éléments détachés sur votre page et les affiche. Vous pouvez développer et réduire un élément détaché pour voir les nœuds parents et enfants qui sont également conservés. Vous pouvez déclencher le garbage collection du navigateur en cliquant sur l’icône Collecter la mémoire , puis confirmer que vous avez une fuite de mémoire lorsqu’un élément détaché ne peut pas être récupéré par la mémoire. Pour accéder au code JavaScript qui fait référence à l’élément détaché, cliquez sur le bouton Analyser pour prendre un tas instantané.
La fonctionnalité Éléments détachés était initialement disponible en tant qu’expérience dans Microsoft Edge version 93. La fonctionnalité est désormais disponible par défaut dans Microsoft Edge version 97.

Voir aussi :
- Outils permettant d’examiner les éléments détachés dans Résoudre les problèmes de mémoire.
- Déboguer les fuites de mémoire DOM à l’aide de l’outil Éléments détachés
- Déboguer les fuites de mémoire avec l’outil Éléments détachés Microsoft Edge - YouTube
Extension Microsoft Edge DevTools pour Visual Studio Code
Pour obtenir des informations générales sur cette extension, consultez Extension Microsoft Edge DevTools pour Visual Studio Code.
Améliorations de la capture d’écran, avertissements de dépréciation et nouvelles options de lancement pour Microsoft Edge
La version actuelle de l’extension Microsoft Edge DevTools pour Visual Studio Code résout plusieurs problèmes signalés par la communauté :
La liste des appareils émulés dans la capture d’écran est désormais identique à la liste des appareils émulés dans le navigateur.
L’émulation d’appareil ajoute maintenant la chaîne d’agent utilisateur correcte pour déclencher l’affichage correct.
Vous recevez maintenant un avertissement lorsque vous utilisez une version de lancement déconseillée de Microsoft Edge, indiquant que vous manqueriez des fonctionnalités.
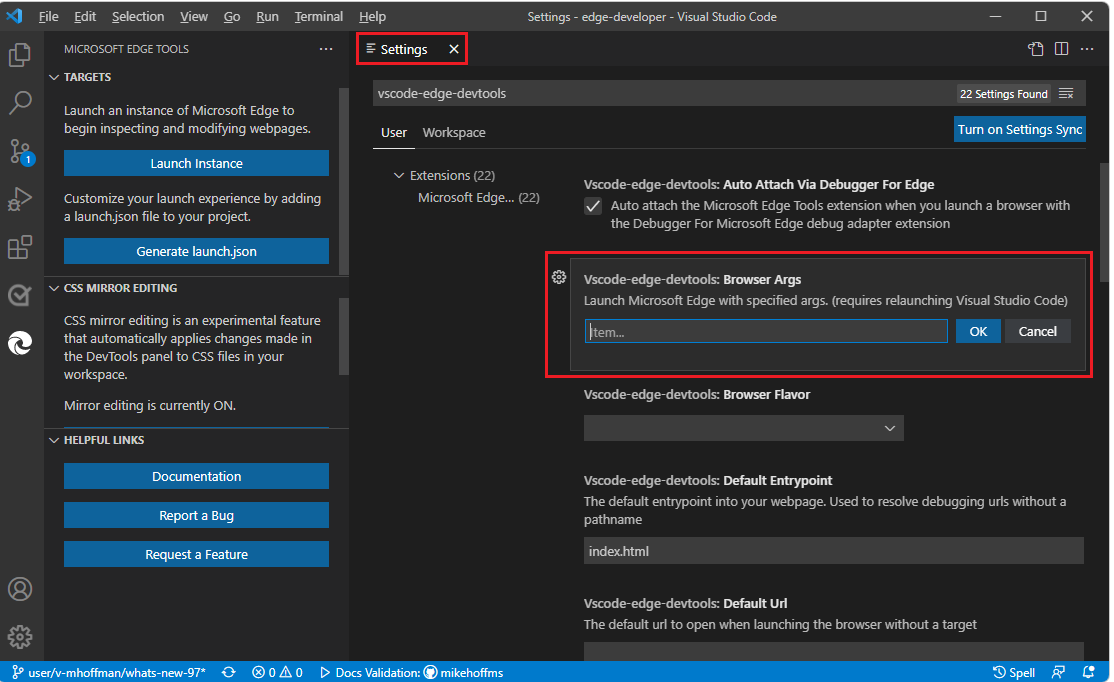
Vous pouvez maintenant fournir des arguments pour le instance du navigateur lancé, au cas où vous auriez besoin d’une configuration spéciale :

Améliorations et correctifs de bogues pour le mode Focus
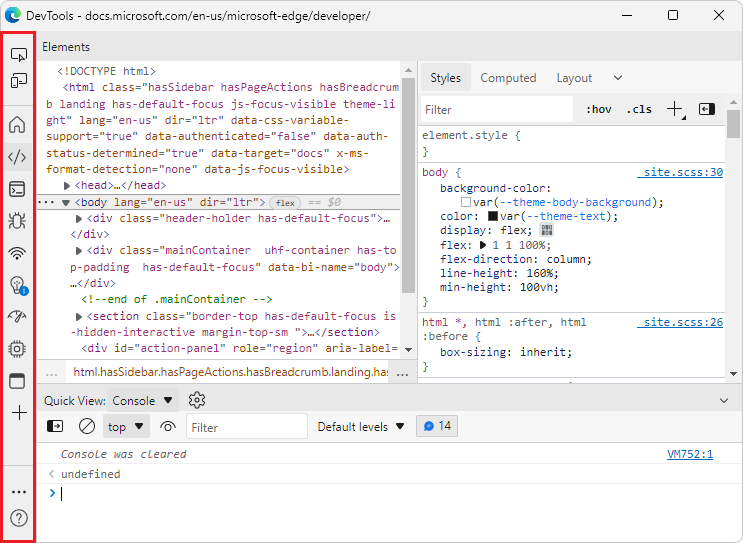
Grâce à vos premiers commentaires, nous avons continué à apporter des améliorations et des correctifs de bogues sur la nouvelle interface du mode Focus pour Microsoft Edge DevTools. Le mode Focus est une nouvelle option d’interface utilisateur qui vous permet d’ancrer des outils en haut ou sur le côté de la fenêtre DevTools et de supprimer l’encombrement de la barre d’outils :

Lorsque vous utilisez le mode Focus, tous les mêmes outils et thèmes personnalisés sont disponibles que dans l’interface utilisateur DevTools existante. Essayez le mode Focus pour vous-même en activant l’expérience en mode Focus dans DevTools Settings>Experiments.
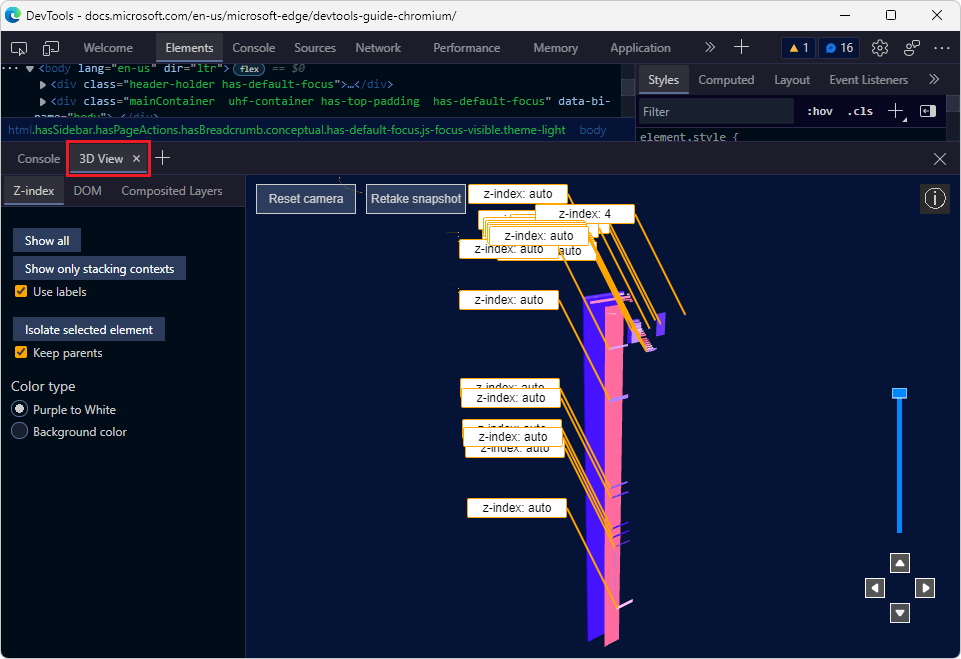
L’outil Vue 3D prend en charge la modification des thèmes de couleur dans DevTools
Dans les versions précédentes de Microsoft Edge, la modification du thème dans DevTools, puis l’ouverture de l’outil Vue 3D a abouti à un panneau vide. Ce problème a été résolu dans Microsoft Edge 97 :

Voir aussi :
Annonces du projet Chromium
Microsoft Edge version 97 inclut également les mises à jour suivantes du projet Chromium :
