Optimiser la vitesse du site web à l’aide de Lighthouse
Ce tutoriel vous apprend à utiliser Lighthouse et d’autres outils dans DevTools pour trouver des moyens d’accélérer le chargement de vos sites web.
L’outil Lighthouse fournit des liens vers du contenu hébergé sur des sites web tiers. Microsoft n’est pas responsable et n’a aucun contrôle sur le contenu de ces sites et les données qui peuvent être collectées.
Configuration requise
Installez Visual Studio Code pour modifier le code source.
Installez Node.js pour l’utiliser en tant que serveur web local.
Introduction
Dans ce tutoriel, vous améliorez les performances de Margie’s travel, un site web de voyage fictif qui contient des images de voyage, des descriptions de texte, quelques interactions utilisateur basées sur JavaScript et une carte interactive.
Les fichiers sources du site web se trouvent sur MicrosoftEdge / Demos > travel-site.
Étape 1 : Configurer le site web localement
Tout d’abord, configurez le site web localement afin de pouvoir y apporter des modifications ultérieurement :
Obtenez le code source du site web localement : téléchargez ou clonez le dépôt Demos.
Ouvrez le dossier que vous venez de télécharger ou de cloner dans Visual Studio Code.
Dans Visual Studio Code, sélectionnez Afficher le>terminal. Ou appuyez sur Ctrl+'.
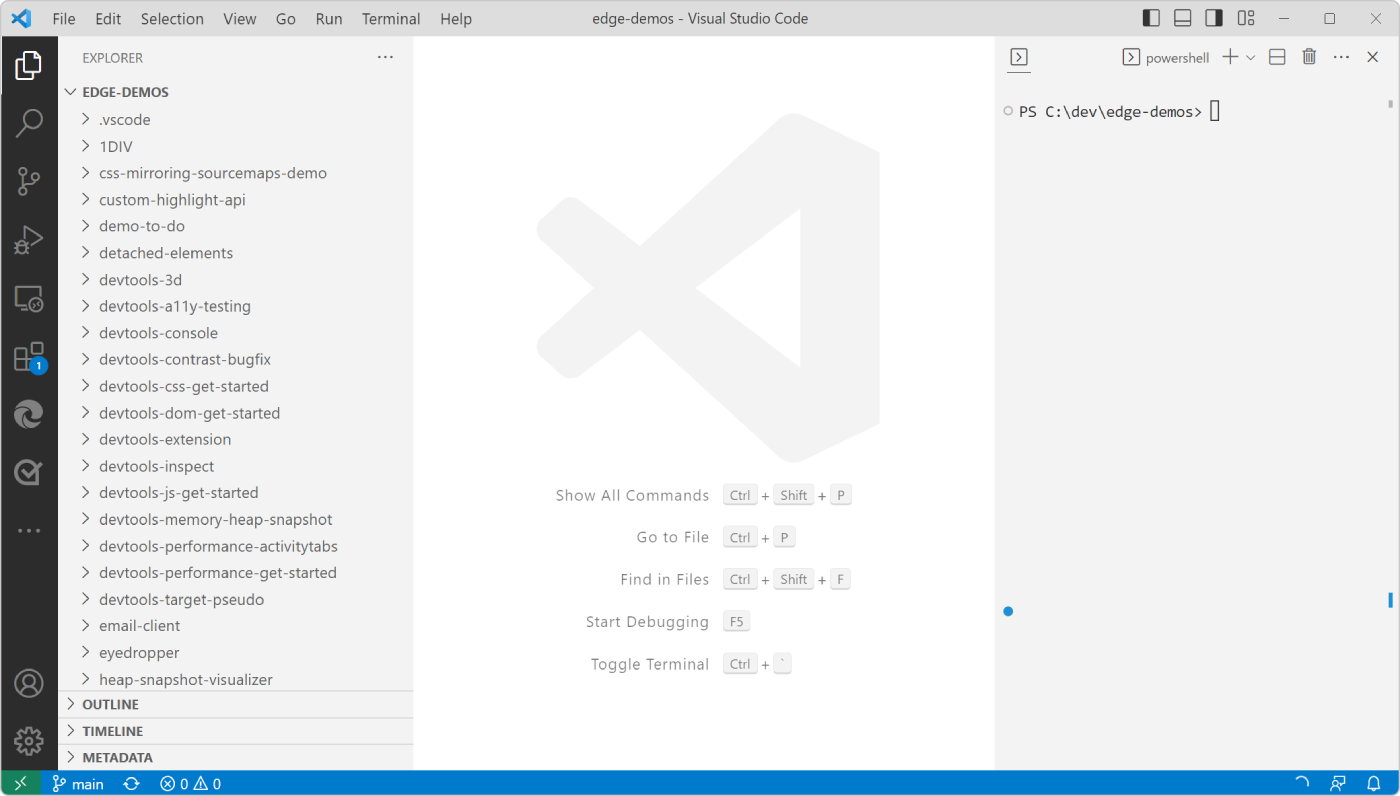
Visual Studio Code affiche les fichiers sources dans la barre latérale Explorer et affiche le terminal :

Dans le terminal, tapez
npx http-serverpour démarrer un serveur web local.Ce serveur web local est arrêté lorsque vous fermez Visual Studio Code.
Dans Microsoft Edge, accédez à
http://localhost:8080/travel-sitepour ouvrir le site web :
Étape 2 : Auditer le site
Chaque fois que vous souhaitez améliorer les performances de chargement d’un site, commencez toujours par un audit.
L’audit a deux fonctions importantes :
Il crée une base de référence pour vous permettre de mesurer les modifications suivantes.
Il vous donne des conseils exploitables sur les changements qui améliorent le plus les performances.
Établir une base de référence
La base de référence est un enregistrement de la façon dont le site s’est exécuté avant d’apporter des améliorations aux performances.
Dans Microsoft Edge, ouvrez DevTools en cliquant avec le bouton droit sur la page web, puis en sélectionnant Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).
Dans DevTools, dans la barre d’outils main, sélectionnez l’onglet Phare. Si cet onglet n’est pas visible, cliquez sur le bouton Plus d’onglets (
 ) ou sur le bouton Plus d’outils (
) ou sur le bouton Plus d’outils ( ).
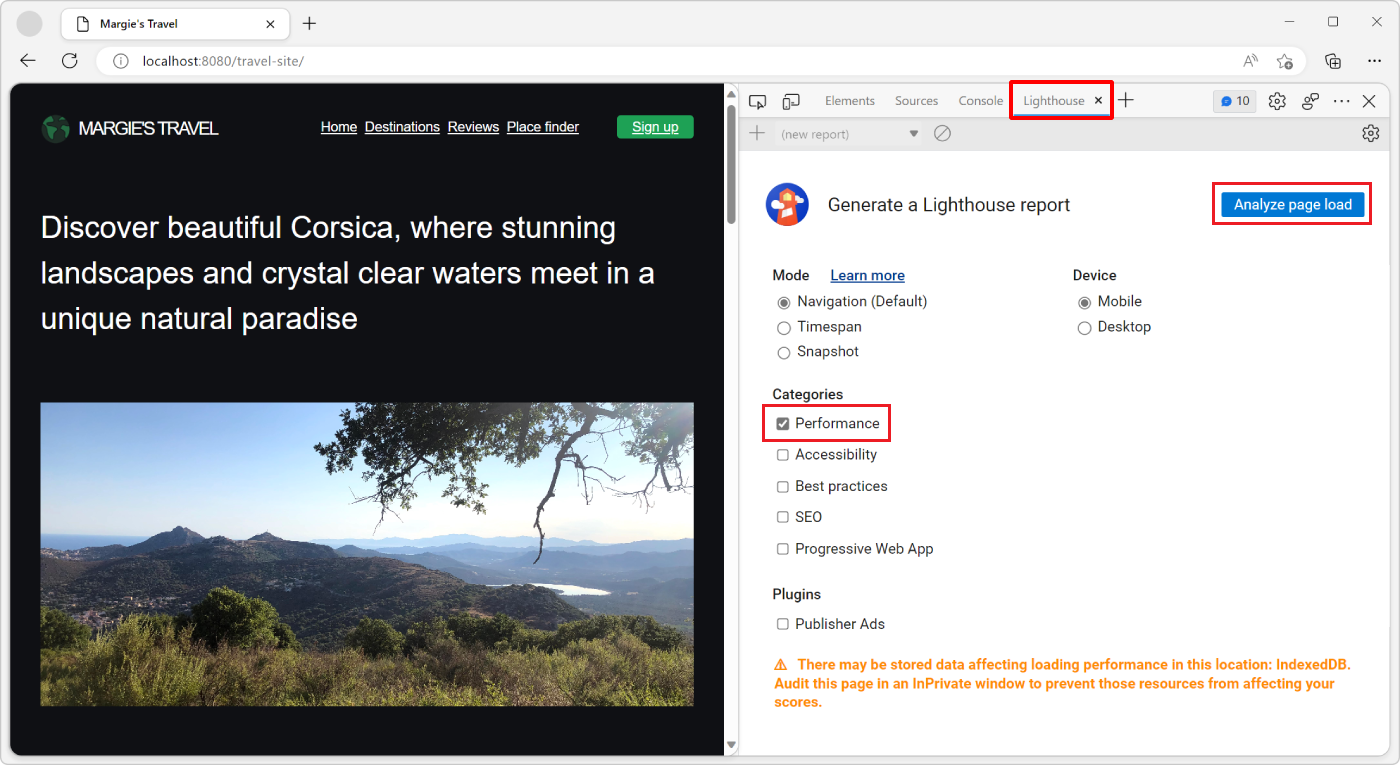
).Sélectionnez la catégorie Performances et effacez toutes les autres catégories. Pour l’instant, conservez les autres options par défaut. Les options disponibles sont les suivantes :
Mode : pour exécuter des tests pendant le chargement de la page web, définissez cette option sur Navigation (par défaut). Pour exécuter des tests pendant une période donnée, définissez l’option sur Intervalle de temps. Pour exécuter des tests sur la page web telle qu’elle apparaît maintenant, définissez l’option sur Instantané.
Appareil : pour simuler une chaîne d’agent utilisateur mobile et une fenêtre d’affichage mobile, définissez cette option sur Mobile. Pour tester la page web sans simulation, définissez cette option sur Bureau.
Catégories : cette option vous permet d’exécuter uniquement un sous-ensemble des tests disponibles dans Lighthouse.
Cliquez sur Analyser le chargement de la page :

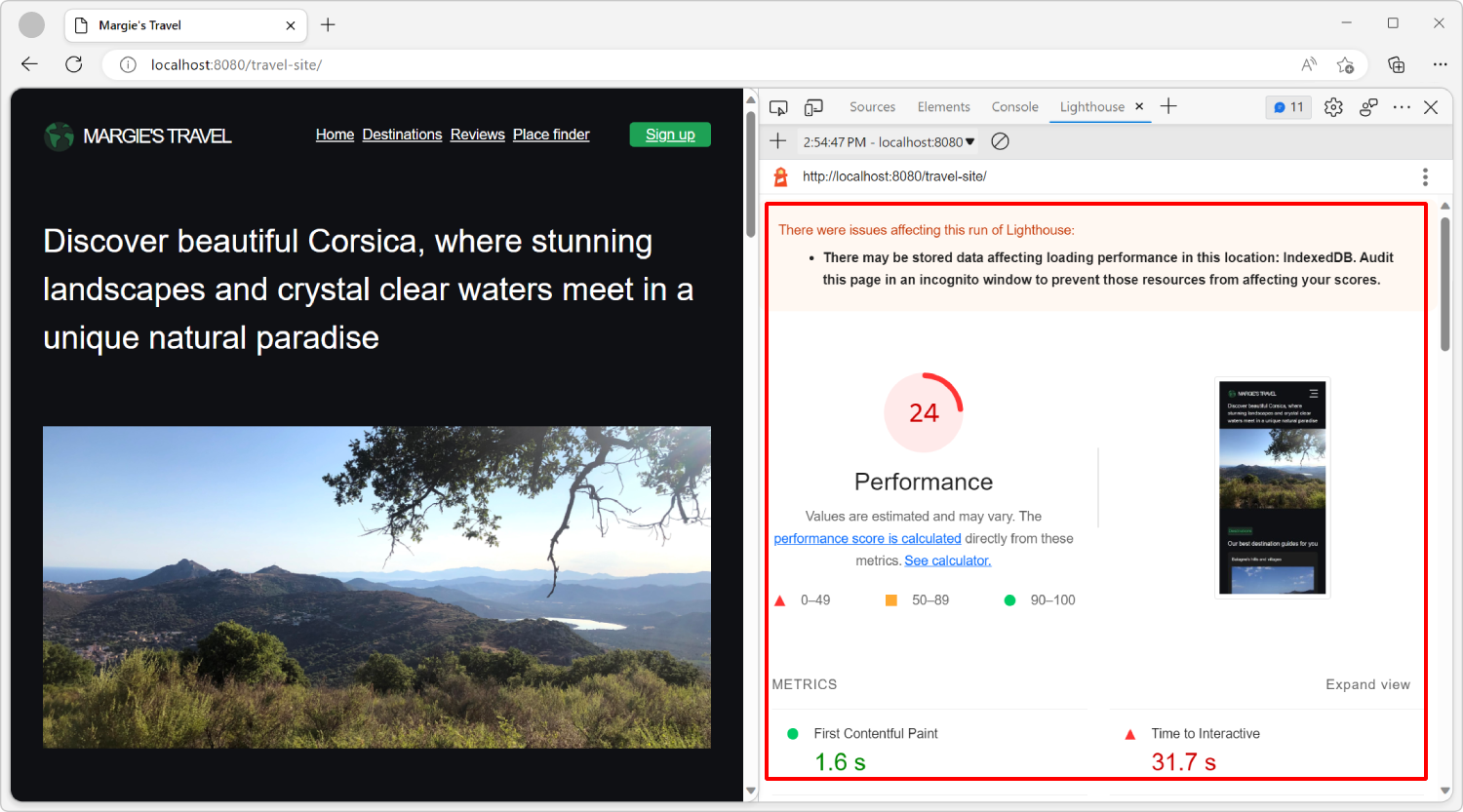
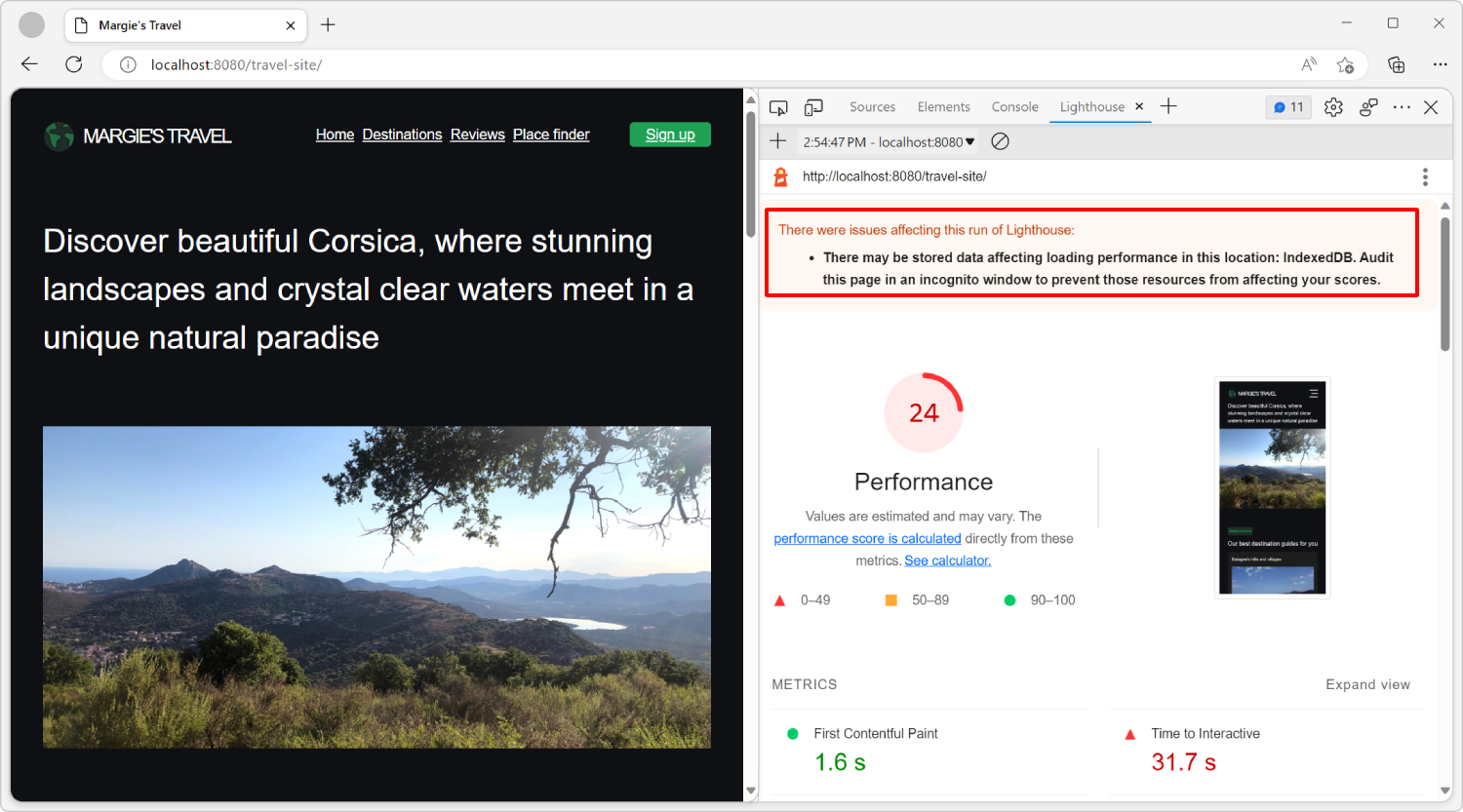
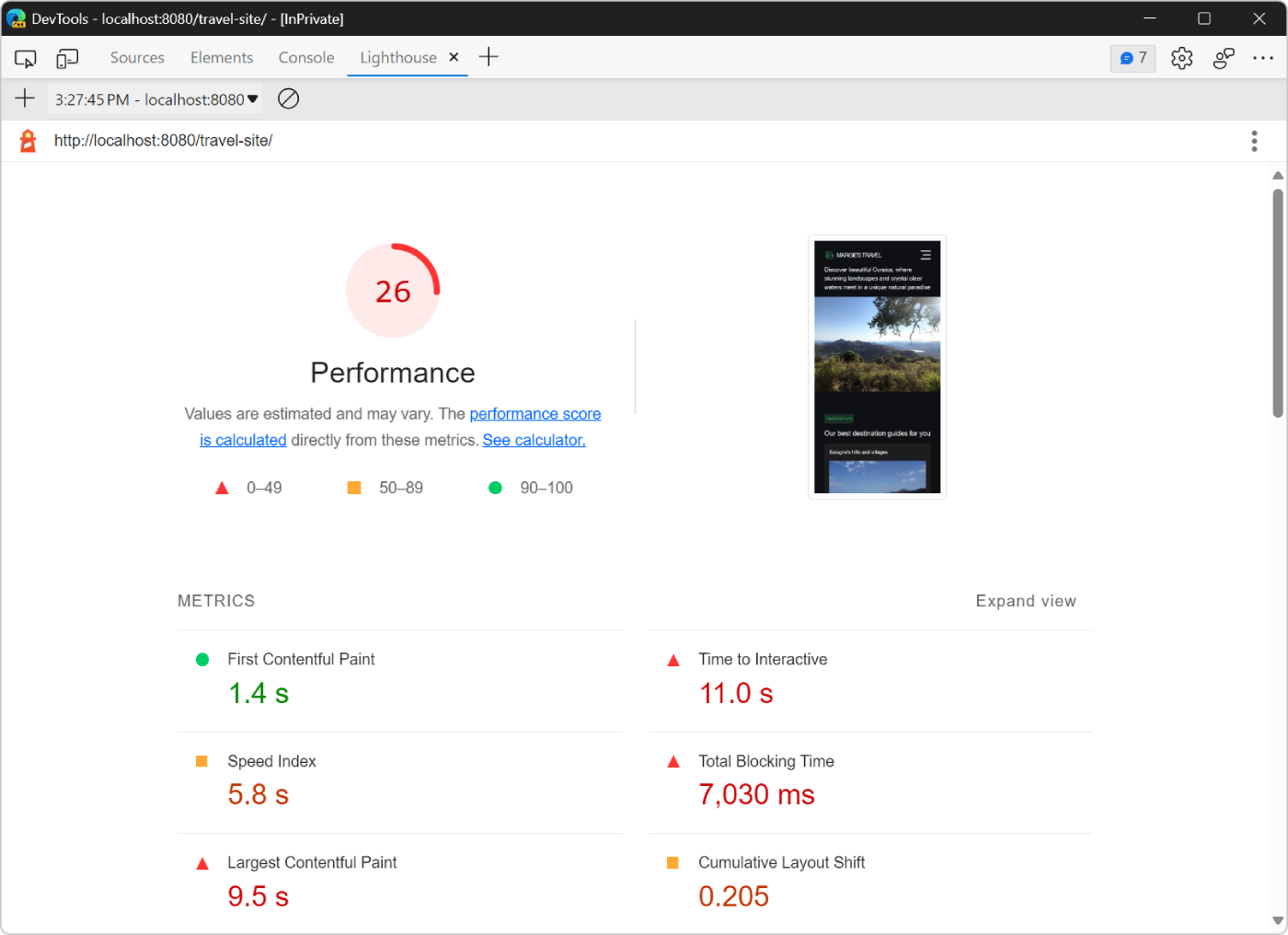
Après 10 à 30 secondes, un rapport des performances du site s’affiche :

Gestion des erreurs de rapport
Si le rapport Lighthouse affiche des erreurs, réessayez d’exécuter Lighthouse à partir d’une fenêtre InPrivate , sans aucun autre onglet ouvert. L’exécution de Lighthouse à partir d’une fenêtre InPrivate garantit que le processus d’audit s’exécute sans interférence.

Pour ouvrir une fenêtre InPrivate :
Cliquez sur le bouton Paramètres et plus (...) dans la barre d’outils Microsoft Edge (au-dessus de la barre d’outils DevTools).
Cliquez sur Nouvelle fenêtre InPrivate.
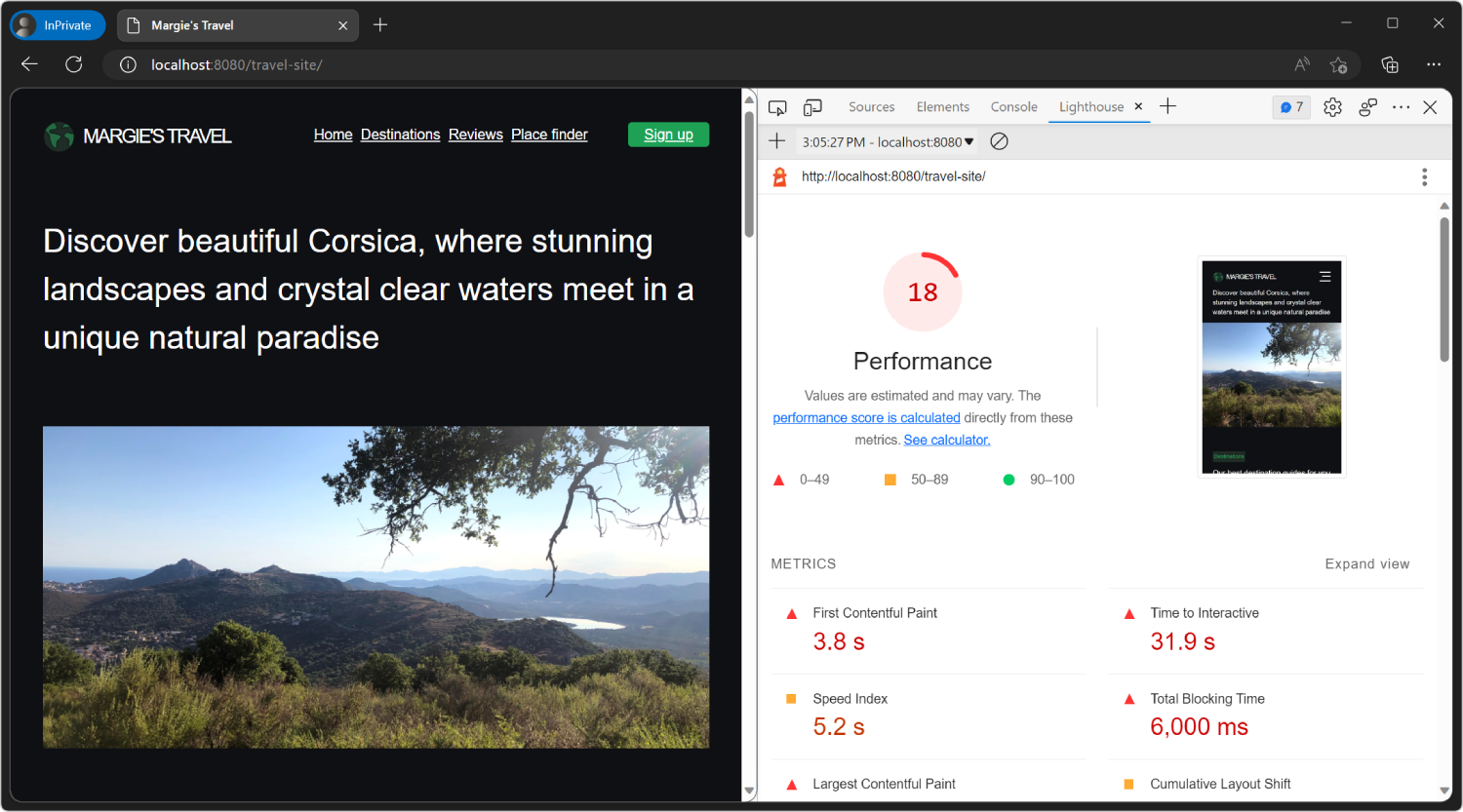
Établissez une nouvelle base de référence dans Lighthouse :

Comprendre votre rapport
Score de performance global
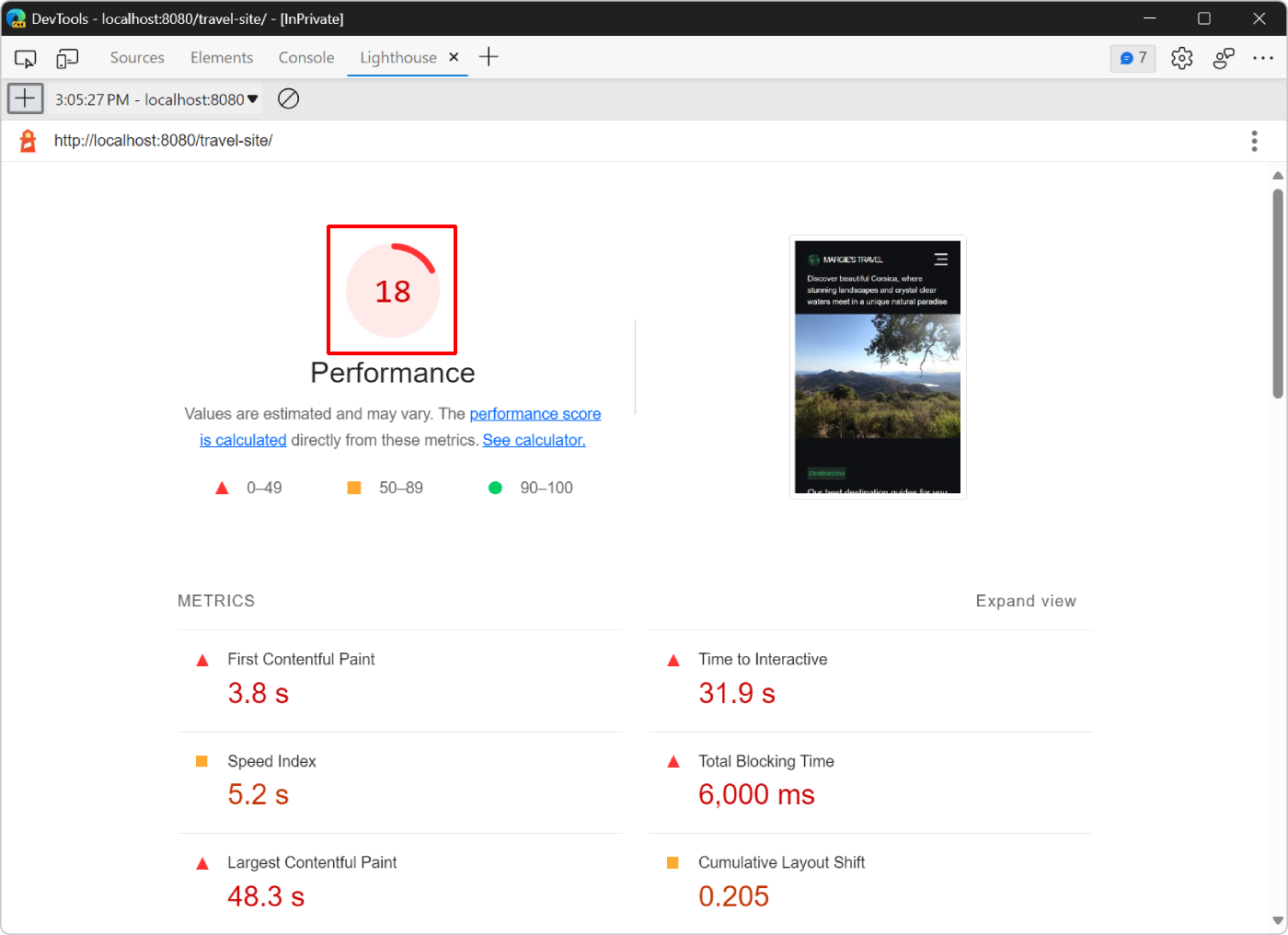
Le nombre en haut de votre rapport correspond au score de performance global de la page web. Plus tard, à mesure que vous apportez des modifications au code, le nombre affiché devrait augmenter. Un score plus élevé signifie de meilleures performances.

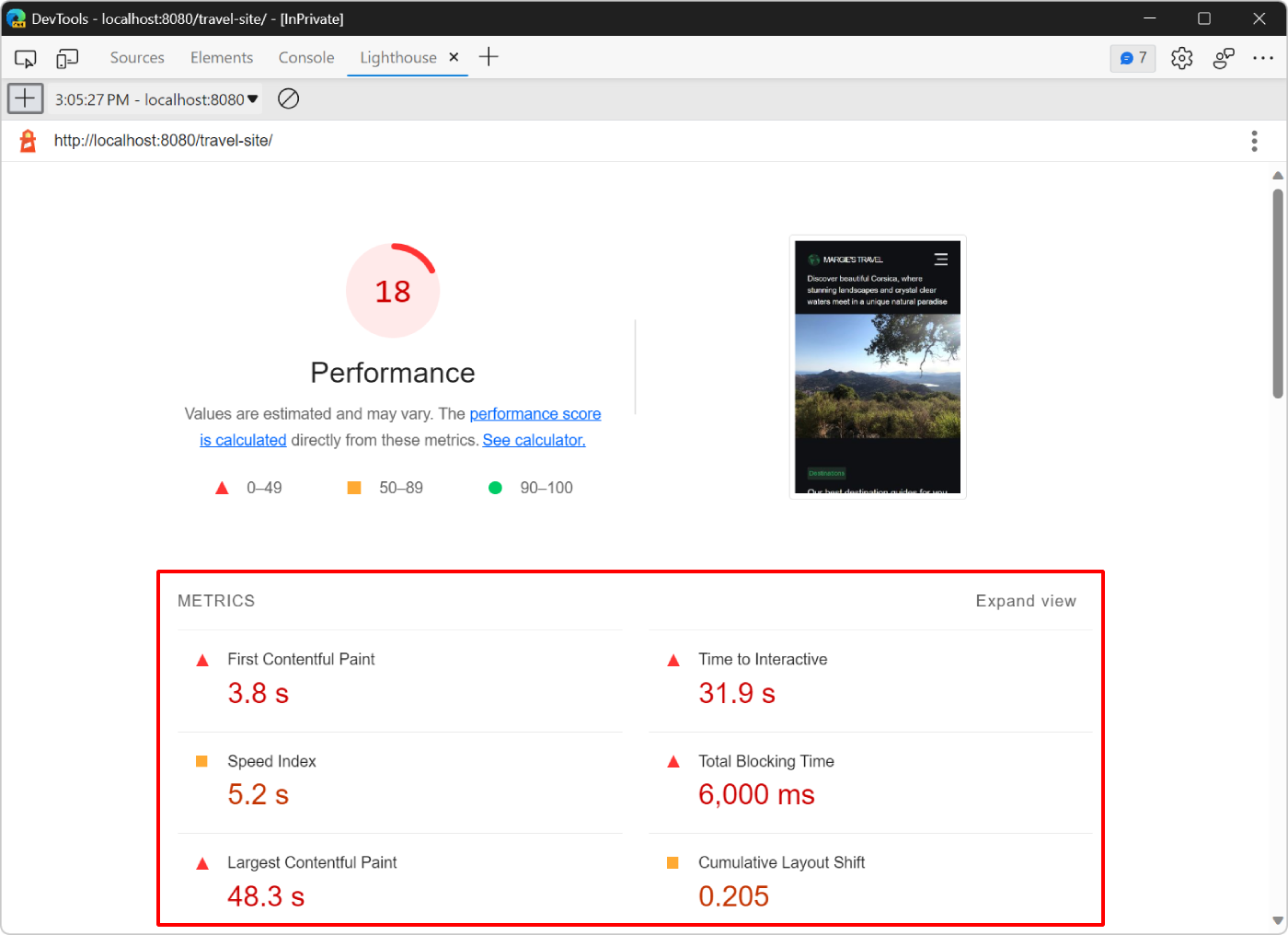
Mesures
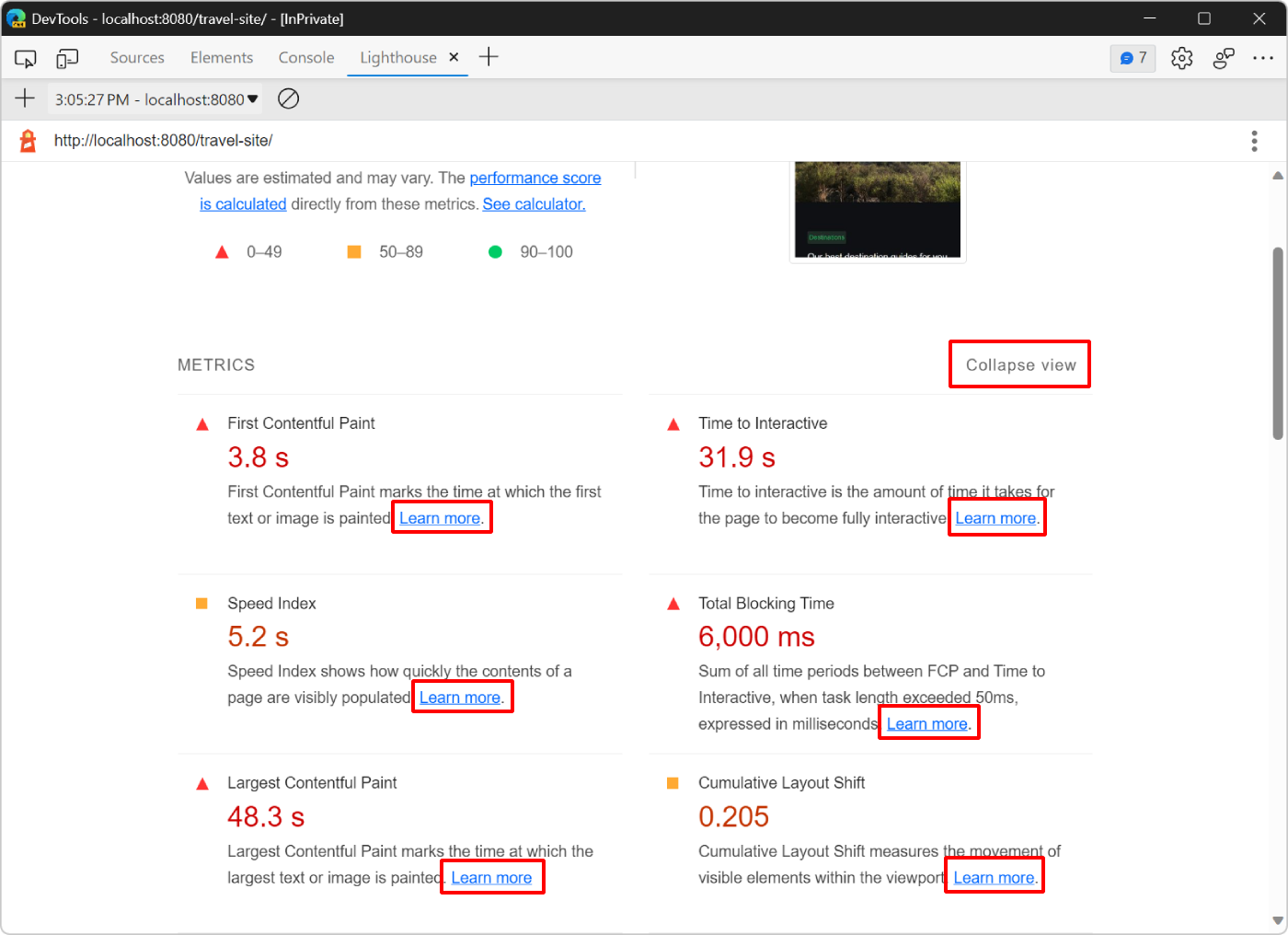
La section Métriques fournit des mesures quantitatives des performances de la page web :

Chaque métrique fournit des insights sur un aspect différent des performances. Par exemple :
- First Contentful Paint indique quand le contenu apparaît pour la première fois à l’écran. Il s’agit d’une étape importante dans la perception de l’utilisateur du chargement de la page.
- Time To Interactive marque le point auquel la page rendue est prête à gérer les interactions utilisateur.
Cliquez sur Développer l’affichage pour afficher une description pour chaque métrique. Cliquez ensuite sur En savoir plus pour lire la documentation à ce sujet :

Captures d’écran
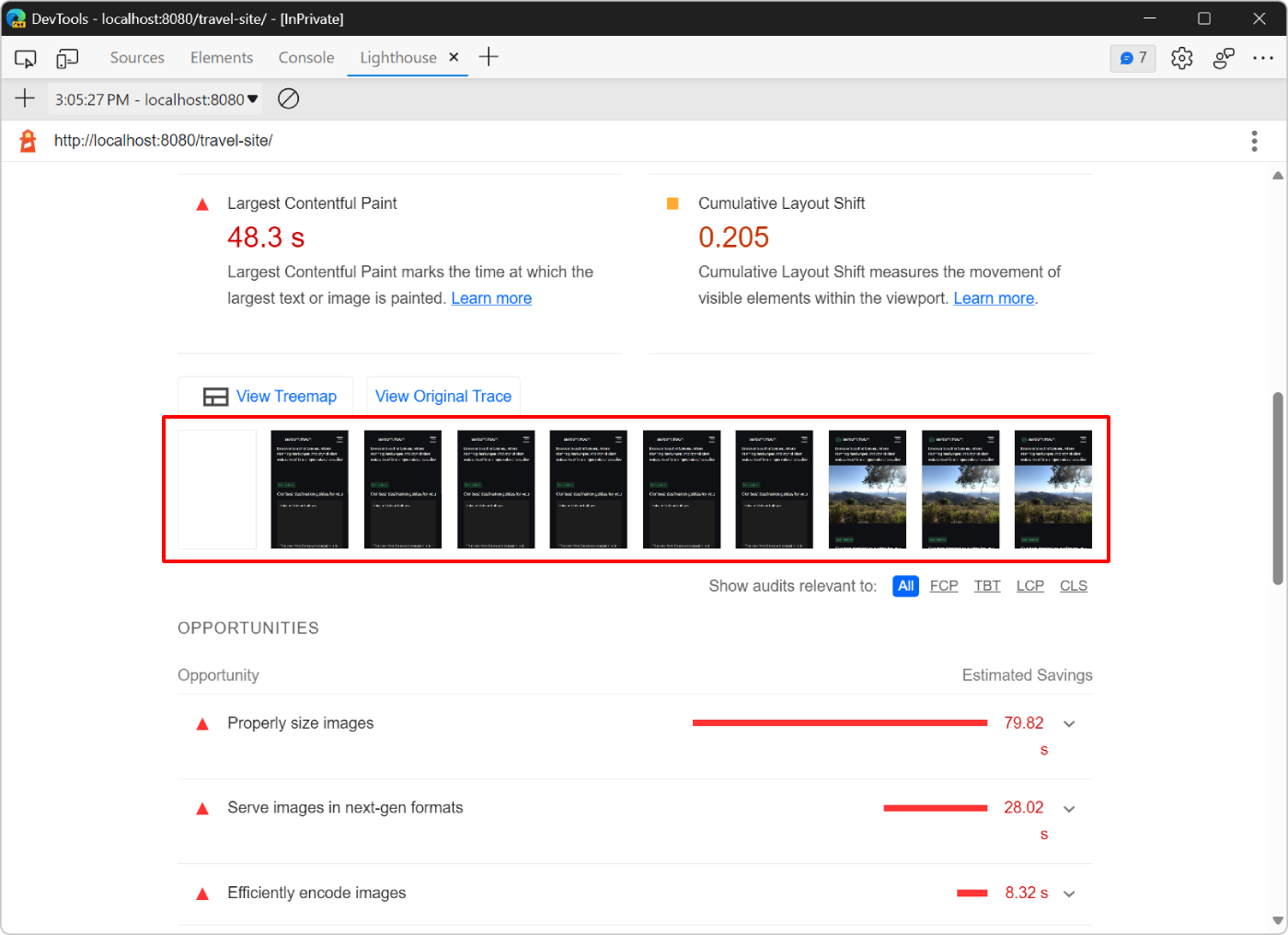
Sous la section Métriques se trouve une collection de captures d’écran qui vous montrent à quoi ressemblait la page pendant son chargement :

Possibilités
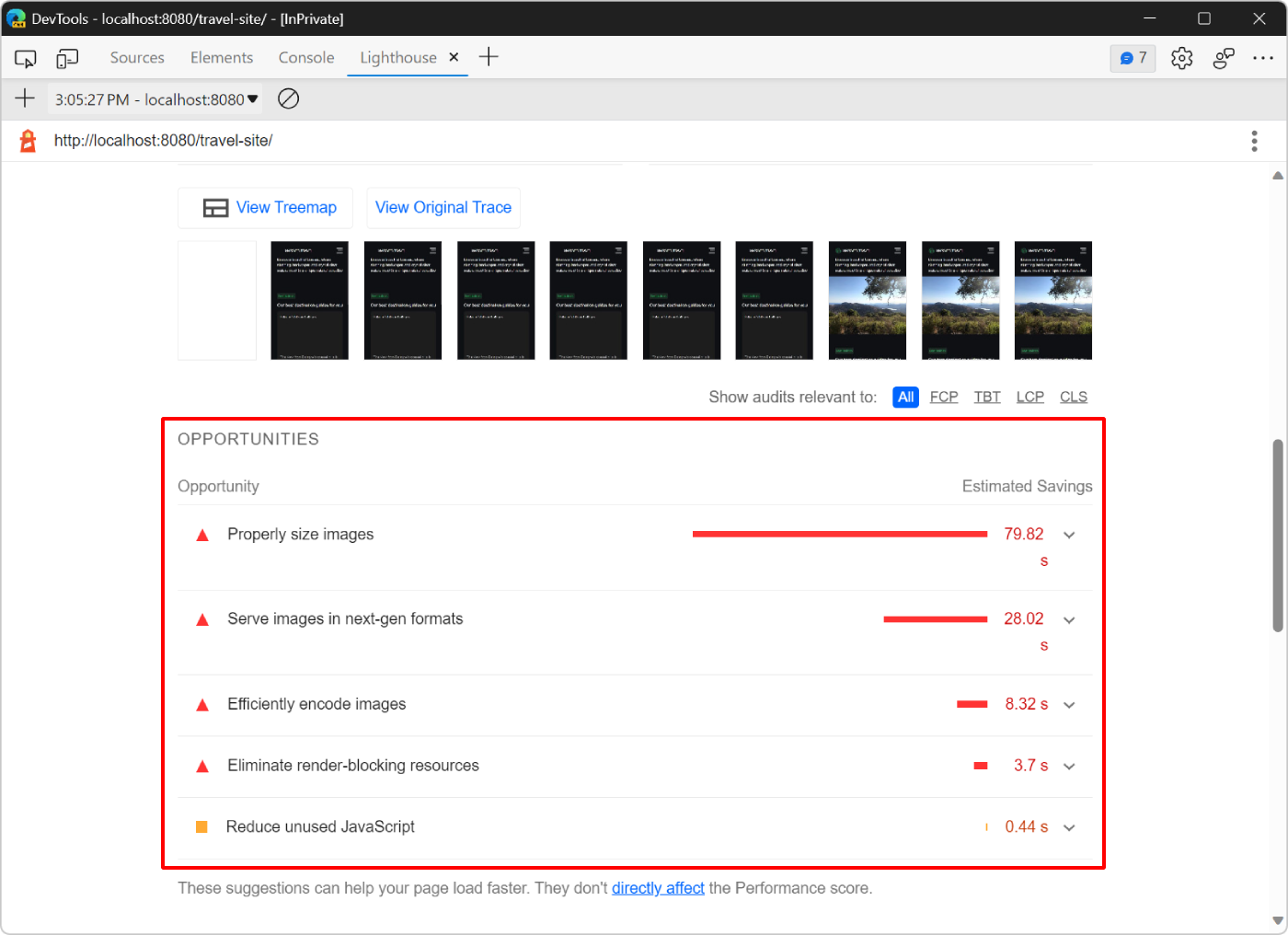
La section Opportunités fournit des conseils spécifiques sur la façon d’améliorer les performances de chargement de cette page web particulière :

Cliquez sur une opportunité pour afficher plus d’informations à son sujet, puis cliquez sur En savoir plus pour en savoir plus sur l’importance d’une opportunité et des recommandations spécifiques sur la façon de la résoudre :

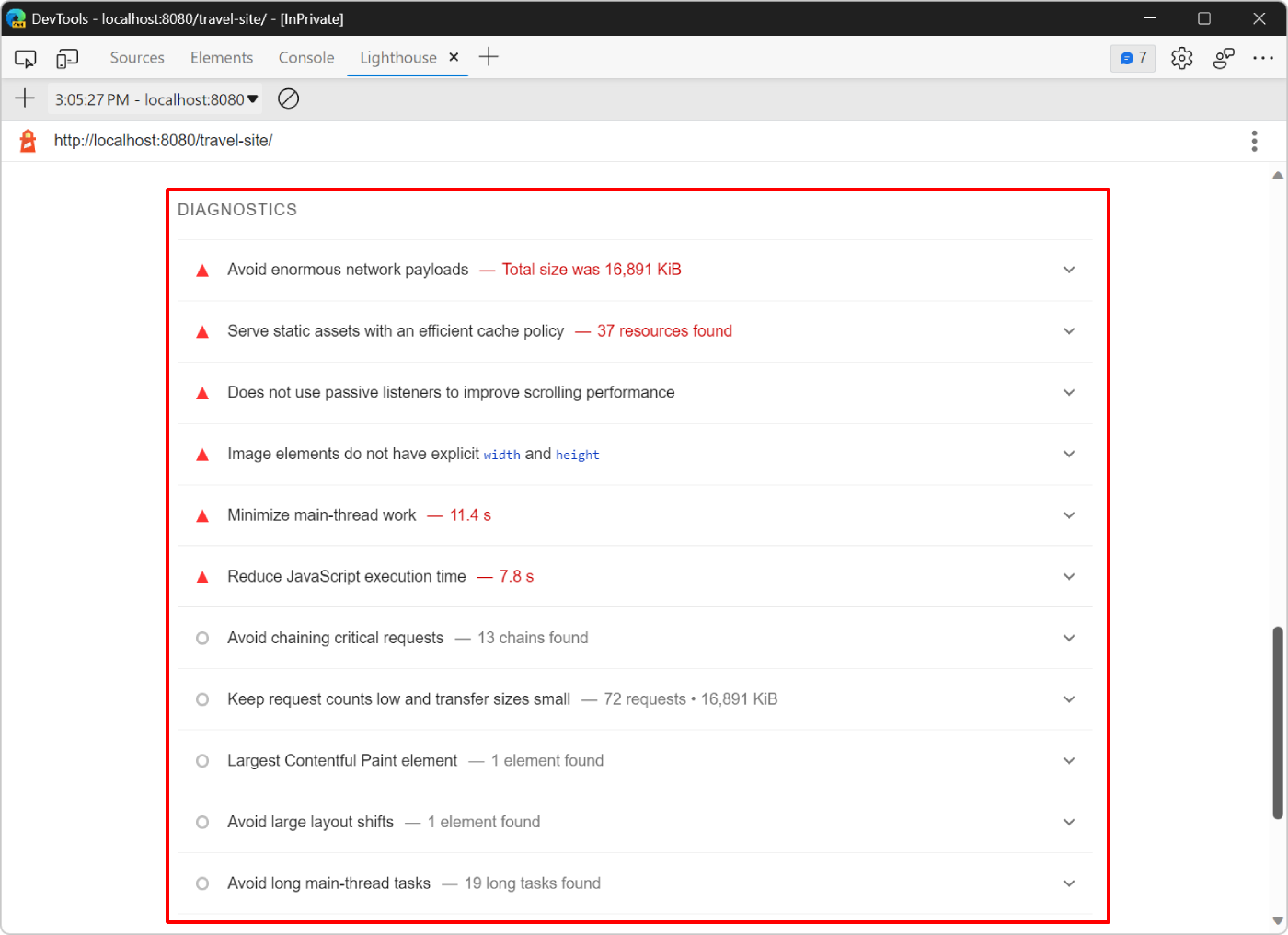
Diagnostics
La section Diagnostics fournit plus d’informations sur les facteurs qui contribuent au temps de chargement de la page :

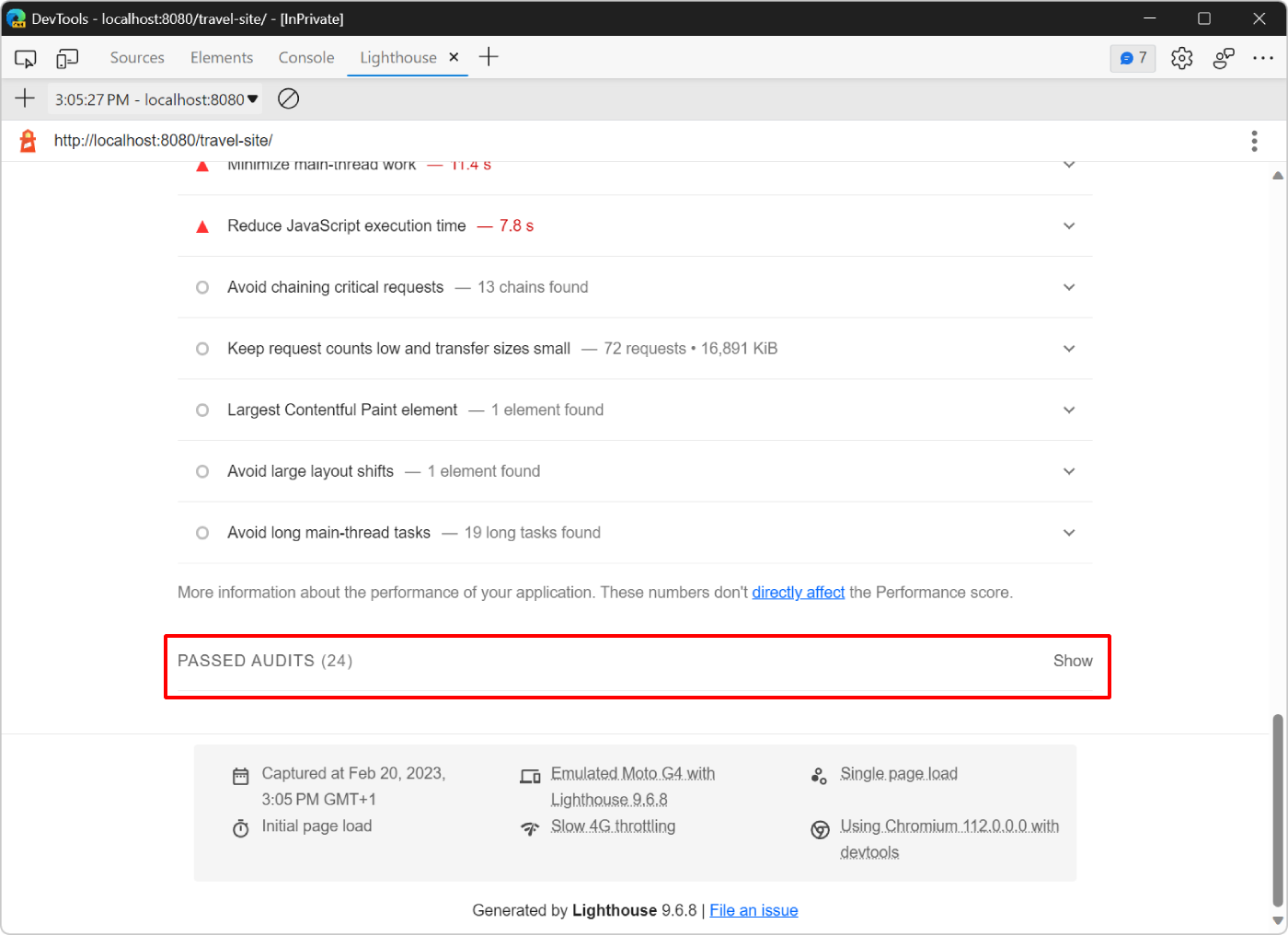
Audits réussis
La section Audits réussis vous montre ce que le site fait correctement. Cliquez sur Afficher pour développer la section :

Étape 3 : Expérimenter
La section Opportunités de votre rapport vous donne des conseils sur la façon d’améliorer les performances de la page web. Dans cette section, vous implémentez les modifications recommandées dans la base de code, en ré auditant le site après chaque modification pour mesurer l’impact de cette modification sur la vitesse du site.
Redimensionner des images
Votre rapport indique que la mise en service d’images de taille appropriée est l’une des principales opportunités d’amélioration des performances de la page. Le redimensionnement des images permet de réduire la taille de la charge utile réseau. Si votre utilisateur affiche vos images sur un écran d’appareil mobile de 500 pixels de large, il est inutile d’envoyer une image de 1 500 pixels de large. Dans l’idéal, vous envoyez une image de 500 pixels au maximum.
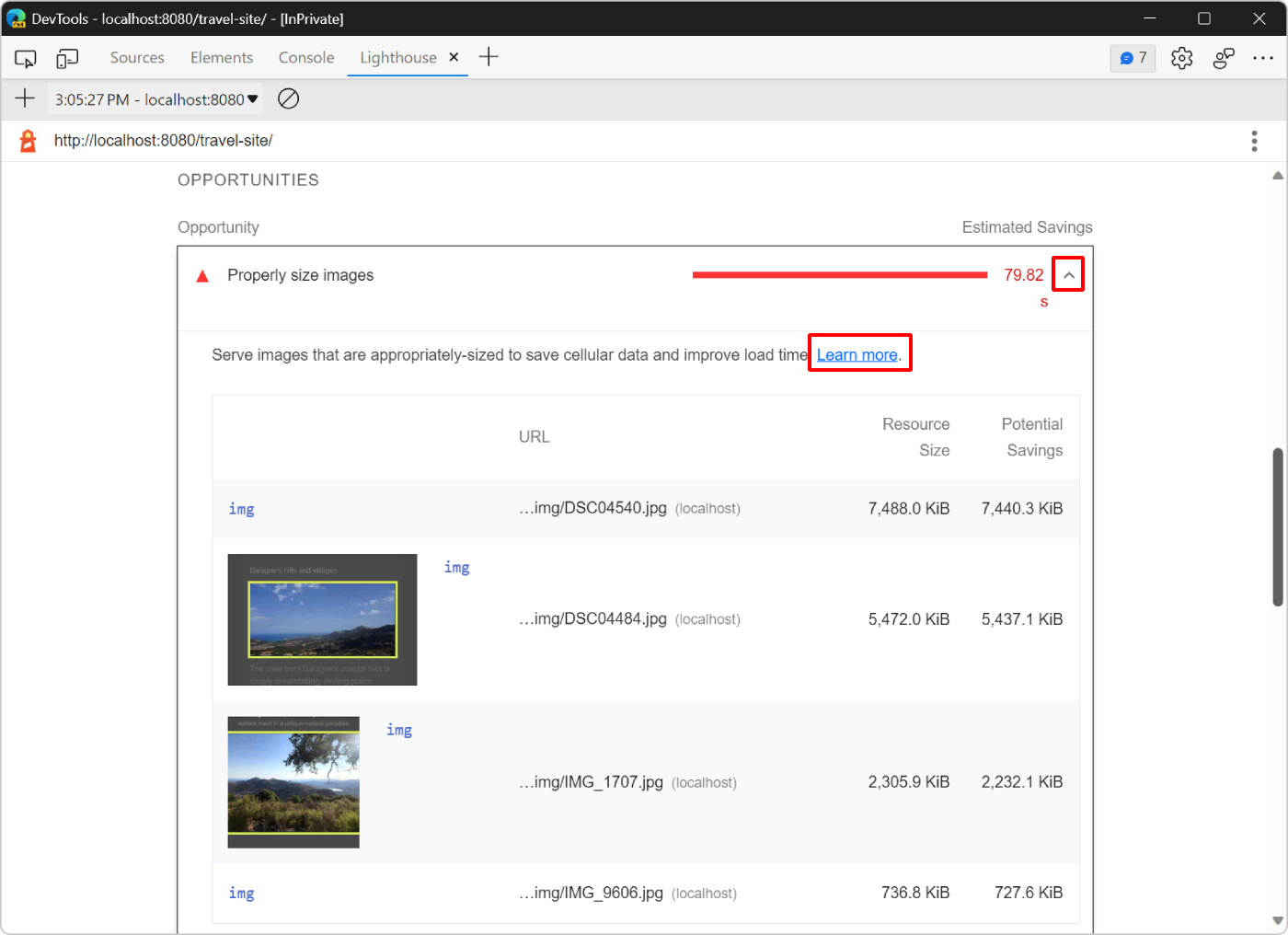
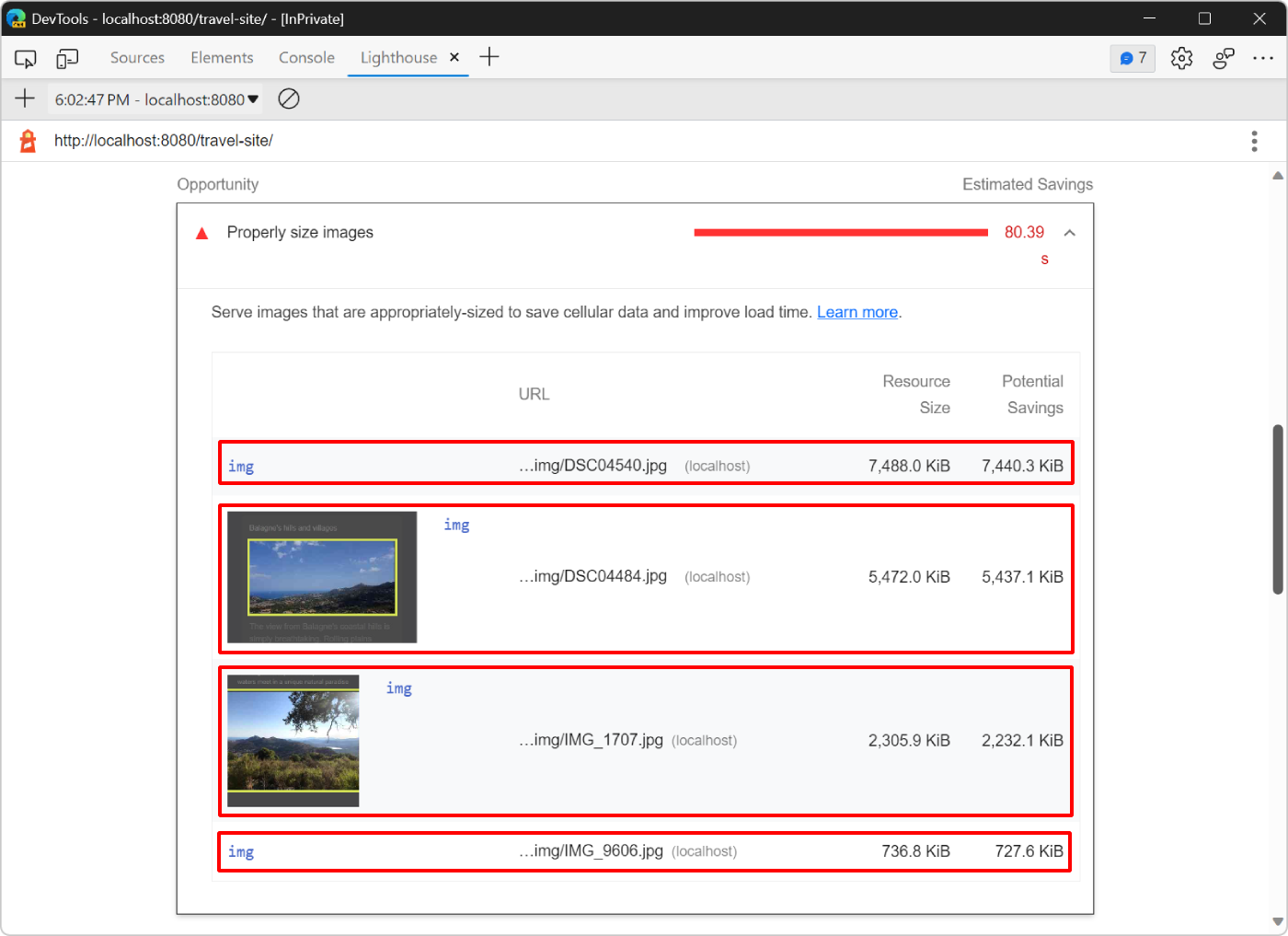
Dans la section Opportunités de votre rapport, cliquez sur Dimensionner correctement les images pour afficher les images à redimensionner.
Lighthouse répertorie quatre .jpg fichiers que vous pouvez redimensionner pour améliorer le temps de chargement :

Avant de redimensionner ces images, vérifiez la quantité de données que le serveur doit envoyer au navigateur pour afficher ces images :
Ouvrez l’outil Réseau .
Si l’outil est vide, actualisez la page.
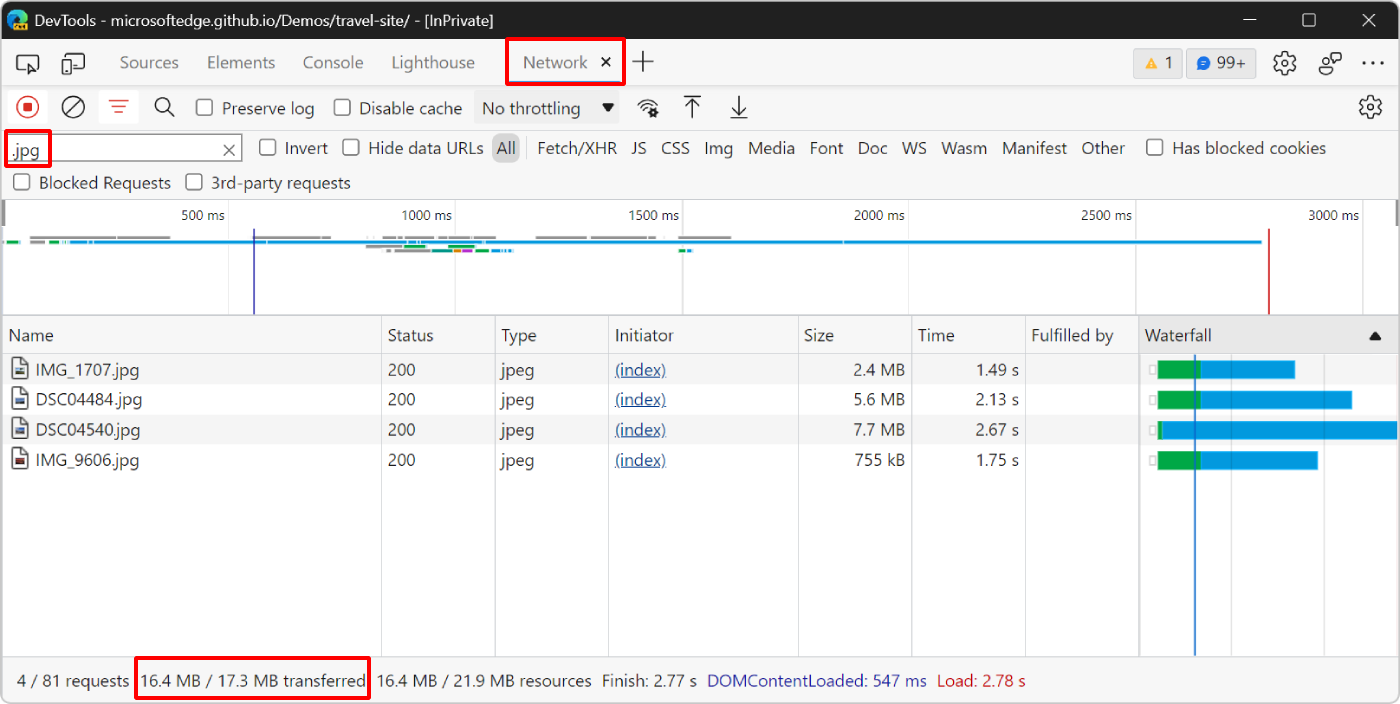
Dans la zone de texte Filtrer , tapez
.jpgpour filtrer la liste des demandes et afficher uniquement les quatre images.Pour en savoir plus sur le filtrage des demandes dans l’outil Réseau , consultez Informations de référence sur les demandes de filtrage dans les fonctionnalités réseau.
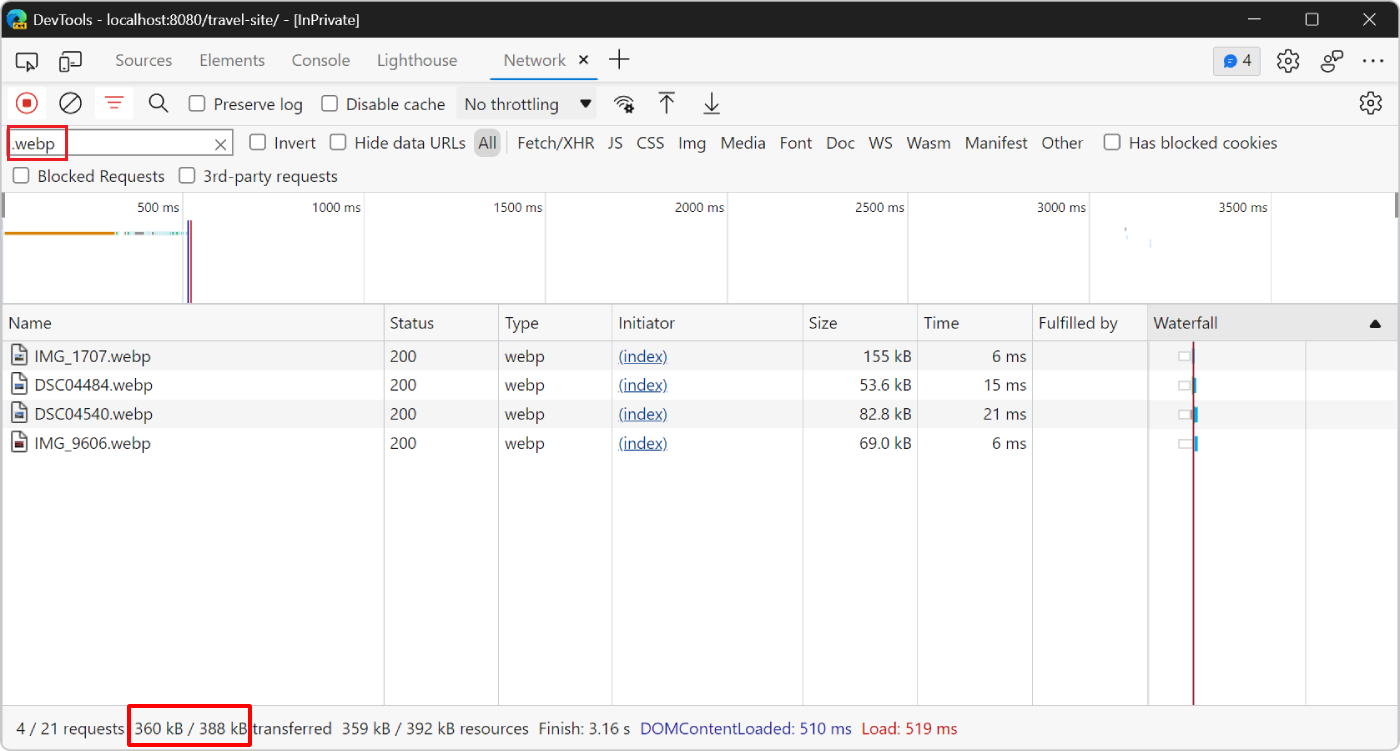
Consultez la barre d’outils inférieure de l’outil Réseau pour vérifier la quantité de données transférées en raison des images :

La barre d’outils inférieure indique que les quatre images contribuent à 16,4 Mo sur le total de 17,3 Mo de données transférées pour cette page web.
Ensuite, redimensionnez les images et exécutez un nouvel audit :
Dans Visual Studio Code, ouvrez le
/travel-site/assets/img/optimized/dossier dans le Explorer, qui contient une copie des quatre images affichées sur la page web, mais déjà optimisées pour vous. Ces images ont une largeur de 1 000 pixels et utilisent un format plus optimisé.webp.Le redimensionnement des images dépend de votre système d’exploitation. Par exemple, pour redimensionner des images sur Windows, vous pouvez utiliser PowerToys. Pour plus d’informations, consultez Utilitaire de redimensionnement d’image.
Ouvrez le
/travel-site/index.htmlfichier et remplacez les quatre chemins d’accès d’image comme suit :Remplacez les quatre instances de
assets/img/dans le fichier parassets/img/optimized.Remplacez les quatre instances de
.jpgdans le fichier par.webp.
Dans Lighthouse, cliquez sur Exécuter un audit (
 ) pour revenir à la page Main Lighthouse sans perdre votre rapport de référence.
) pour revenir à la page Main Lighthouse sans perdre votre rapport de référence.Cliquez à nouveau sur Analyser le chargement de la page pour voir comment la modification affecte les performances de chargement :

Votre score est passé de 18 à 26. Pour vérifier la quantité de données que vous avez enregistrées, utilisez l’outil Réseau comme vous l’avez fait auparavant :

Désormais, les images de la page web nécessitent uniquement le transfert de 360 Ko de données, au lieu de 16,4 Mo.
Redimensionner automatiquement les images
Pour une petite application, effectuer un redimensionnement unique comme celui-ci peut être suffisant. Toutefois, pour une application volumineuse, envisagez les stratégies suivantes pour la gestion des images :
Redimensionnez automatiquement les images pendant votre processus de génération.
Créez plusieurs tailles de chaque image pendant le processus de génération, puis utilisez
srcsetdans votre code. Au moment de l’exécution, le navigateur se charge de choisir la taille qui convient le mieux à l’appareil. Pour plus d’informations, consultez Images réactives sur web.dev.Utilisez un CDN d’image qui vous permet de redimensionner dynamiquement une image lorsque vous la demandez.
Au moins, optimisez chaque image. Cela peut souvent créer d’énormes économies.
L’optimisation consiste à exécuter une image via un programme qui réduit la taille du fichier image. Pour obtenir d’autres conseils, consultez Optimiser vos images dans des temps de chargement rapides à web.dev.
Réduire les javaScript inutilisés
Votre dernier rapport Lighthouse indique que la page web contient du code JavaScript inutilisé et que le chargement de ce code uniquement lorsque cela est nécessaire réduirait la quantité de données transférées lors du chargement de la page.
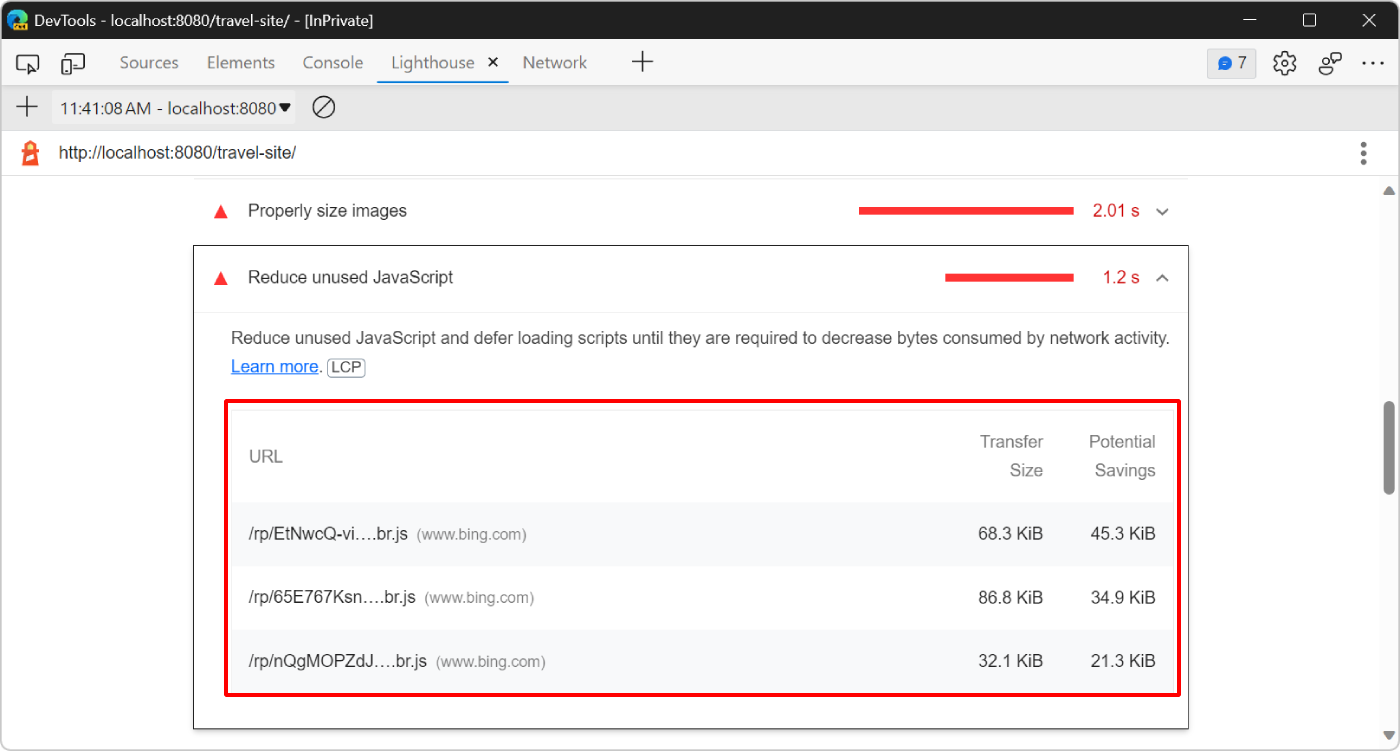
Cliquez sur Réduire le code JavaScript inutilisé pour afficher les fichiers JavaScript qui contiennent le code le plus inutilisé :

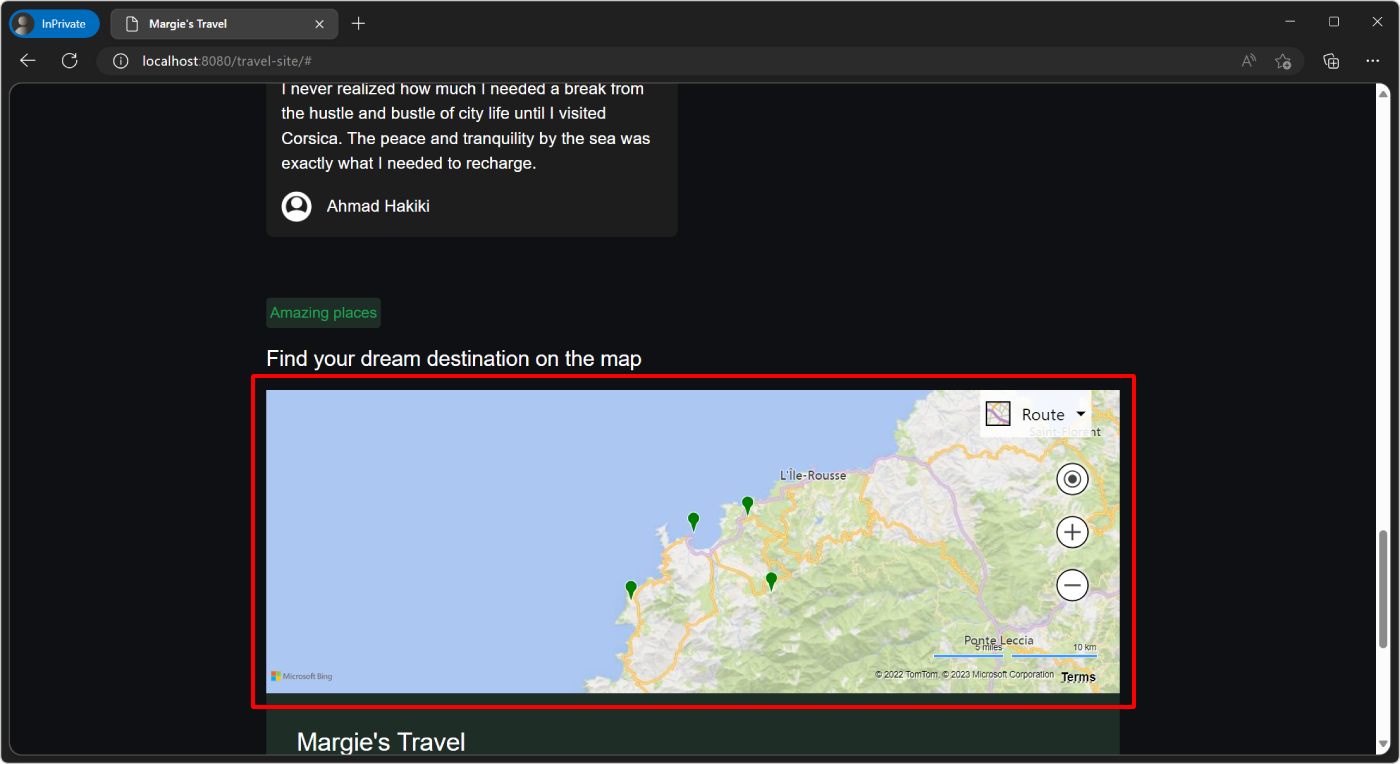
Les fichiers JavaScript signalés proviennent du www.bing.com domaine, ce qui signifie que le code inutilisé provient du composant Carte Bing utilisé sur la page web. Faites défiler vers le bas sur le site web de démonstration de voyage de Margie pour voir la carte :

Pour confirmer la quantité de code inutilisé et éventuellement trouver d’autres ressources inutilisées, utilisez l’outil Couverture :
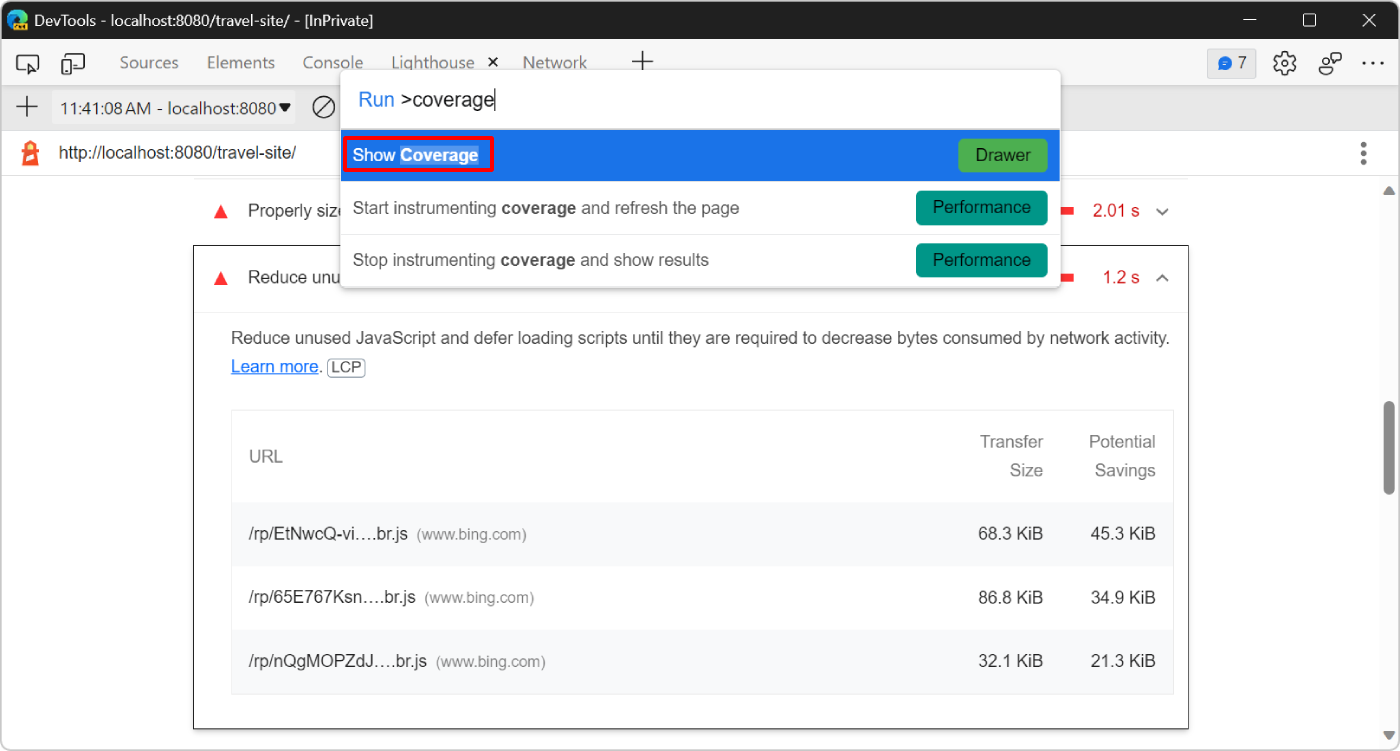
Dans DevTools, appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes, commencez à taper
Coverage, puis sélectionnez Afficher la couverture dans la liste.
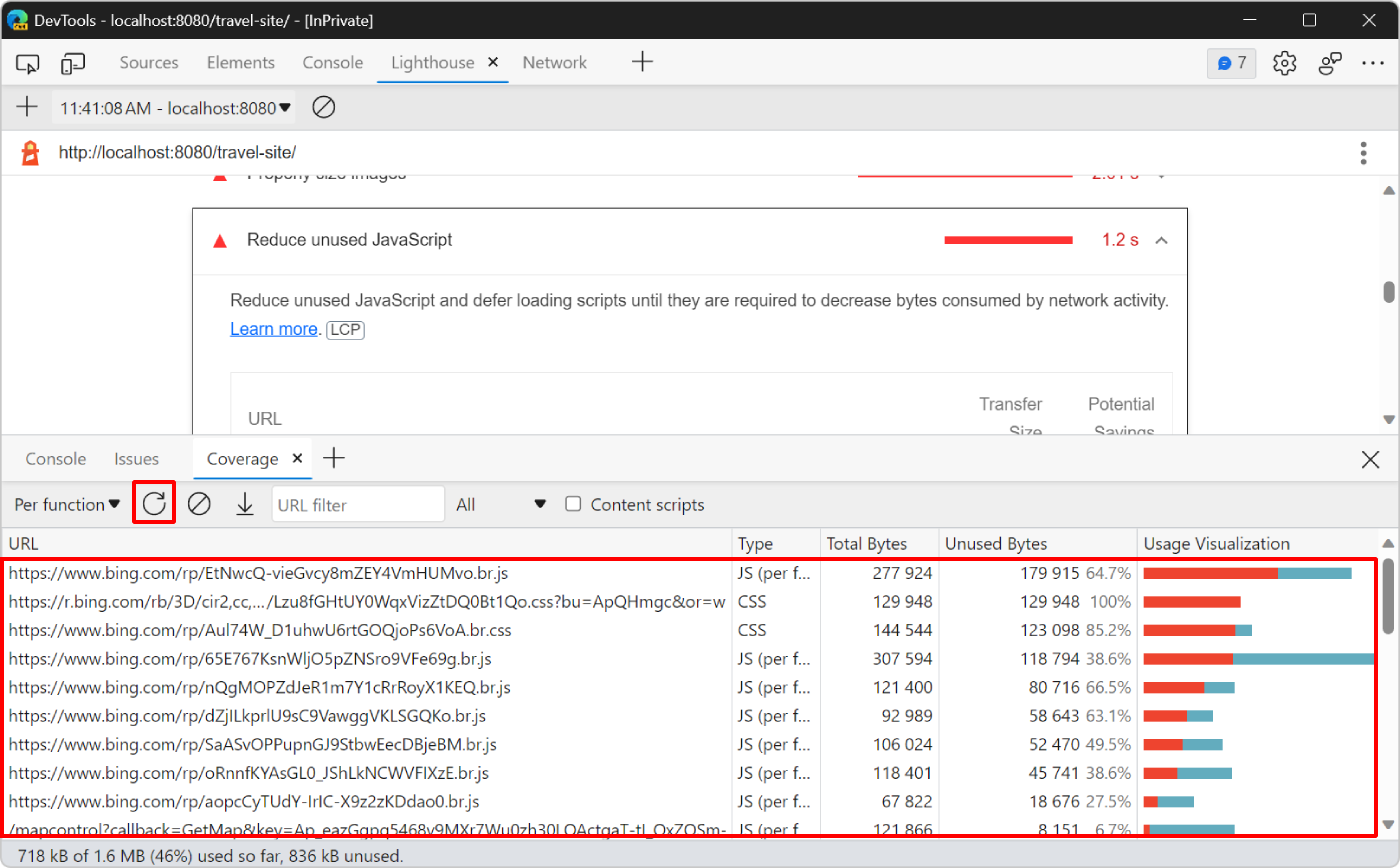
Dans l’outil Couverture , cliquez sur Démarrer l’instrumentation de la couverture et actualisez la page (
 ). L’outil Couverture fournit une vue d’ensemble de la quantité de code JavaScript et CSS chargé sur la page a été exécutée.
). L’outil Couverture fournit une vue d’ensemble de la quantité de code JavaScript et CSS chargé sur la page a été exécutée.
Le rapport de couverture confirme que les dépendances de carte Bing contiennent du code inutilisé lors du chargement de la page. La carte sur le site web de démonstration n’est pas visible lors du premier chargement de la page. Il est possible d’améliorer les performances en chargeant la carte Bing uniquement lorsque cette section de la page devient visible par les utilisateurs.
Utilisez l’API Intersection Observer pour détecter quand la carte devient visible par l’utilisateur. L’API Intersection Observer permet d’observer les modifications apportées à l’intersection d’un élément cible (la carte, dans ce cas) avec la fenêtre d’affichage de la page web. Pour plus d’informations, consultez API Intersection Observer sur MDN.
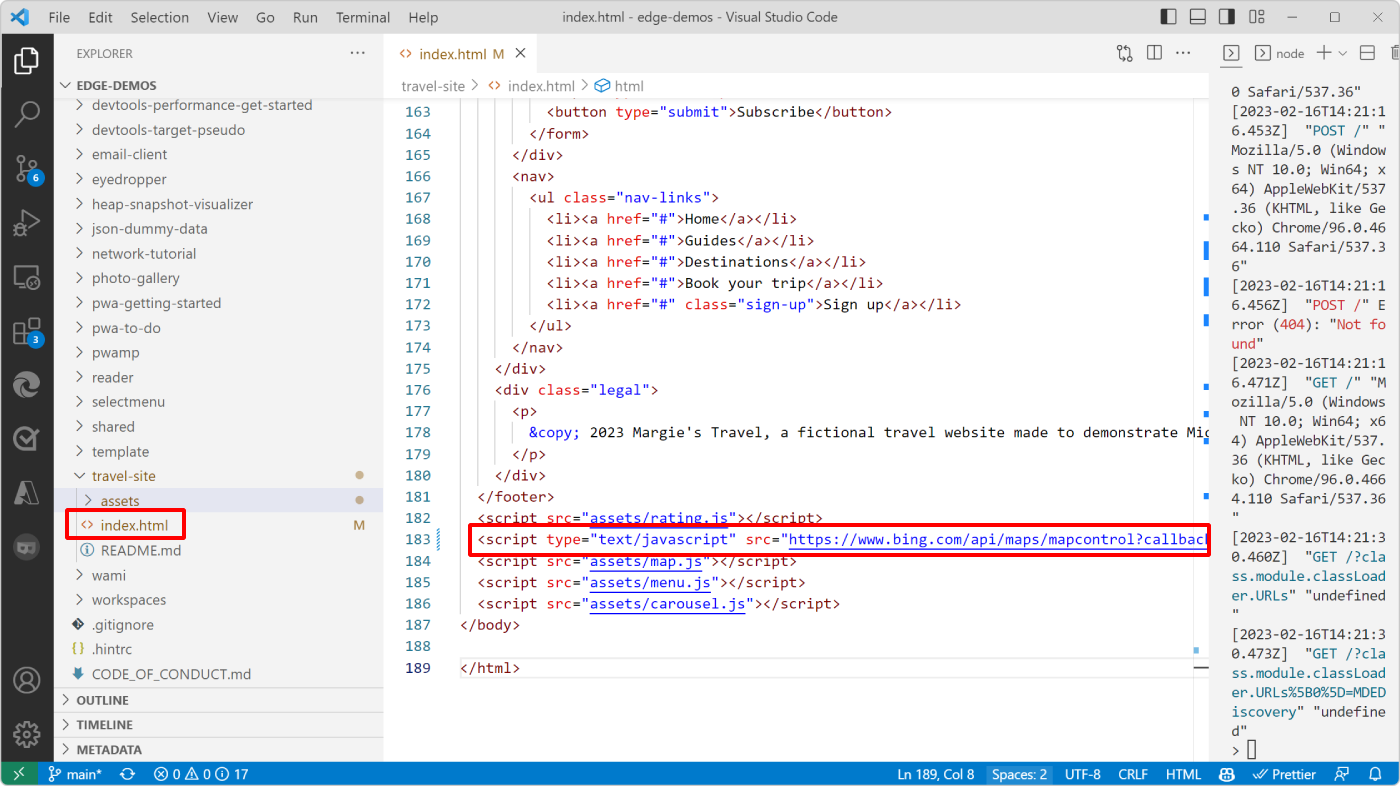
Dans Visual Studio Code, ouvrez le
/travel-site/index.htmlfichier et faites défiler vers le bas du fichier. L’API Carte Bing est chargée à l’aide d’une<script>balise :
Sous cette ligne se trouve une autre ligne responsable de la configuration et du chargement de la carte au bon endroit :
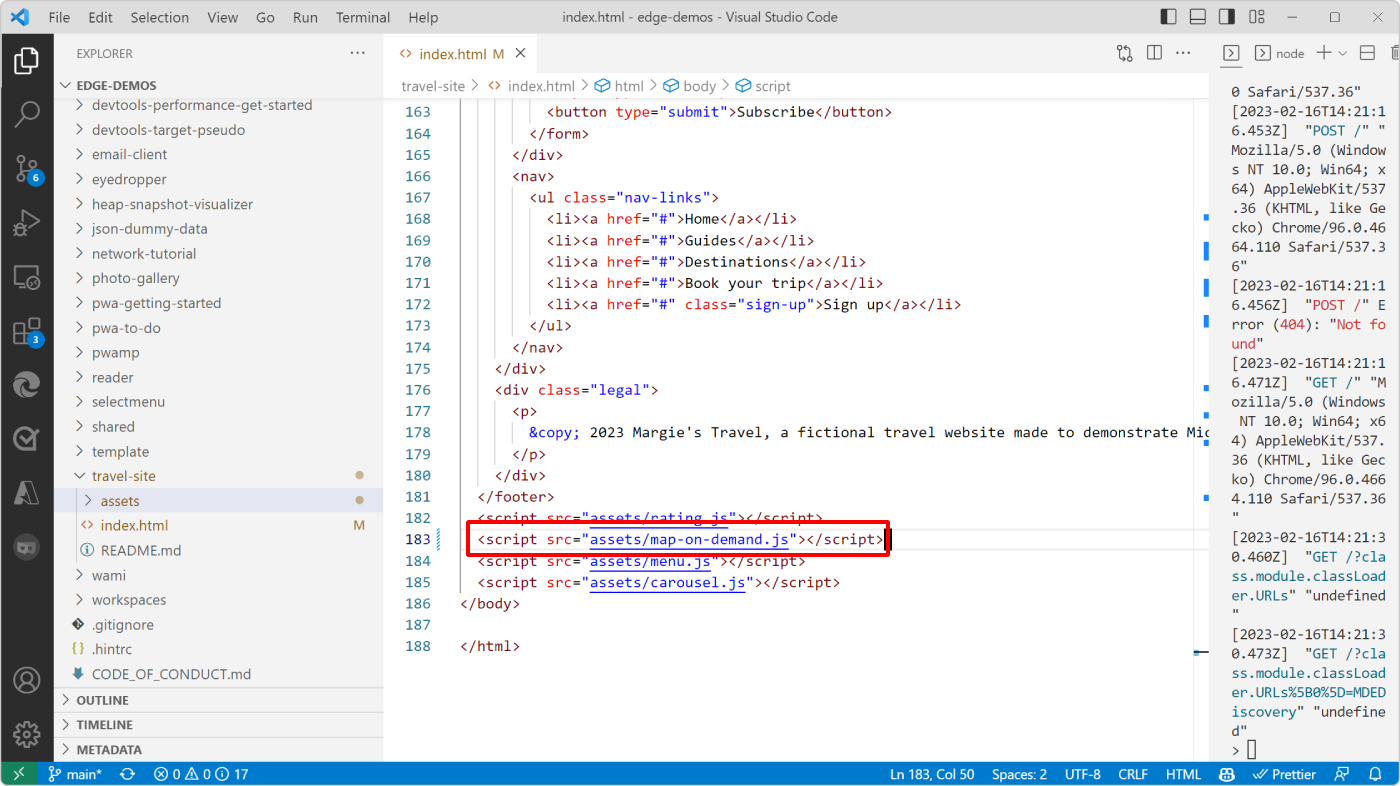
<script src="assets/map.js"></script>Supprimez ces deux lignes et ajoutez cette nouvelle ligne à la place :
<script src="assets/map-on-demand.js"></script>.
Ouvrez le
/travel-site/assets/map-on-demand.jsfichier dans Visual Studio Code et lisez le code pour comprendre comment il charge et initialise le composant Carte Bing. Voici un extrait de code ainsi qu’une description de son fonctionnement :const MAP_CONTAINER_EL = document.querySelector('.place-discover-map'); const mapElIntersectionObserver = new IntersectionObserver(loadMapOnDemand); mapElIntersectionObserver.observe(MAP_CONTAINER_EL); let map = null; function loadMapOnDemand(entries) { if (map) { return; } if (!entries.some(entry => entry.isIntersecting)) { return; } const script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'https://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=Ap_eazGgpq5468v9MXr7Wu0zh30LQActgaT-tI_QxZQSm-Bd5qJxVKs_2B7NsqR4'; document.body.appendChild(script); } function GetMap() { /* ... */ }Le code initialise la
mapElIntersectionObservervariable dans un nouvelIntersectionObserverobjet. Cet observateur commence ensuite à observer l’élémentMAP_CONTAINER_EL, qui est l’élément sur la page destinée à contenir la carte.À mesure que l’utilisateur défile, la fonction de rappel de l’observateur s’exécute
loadMapOnDemand. Cette fonction ne fait rien lorsque la carte existe déjà, ou si l’élément conteneur de carte n’entrecroise pas la fenêtre d’affichage actuelle.Si l’utilisateur fait défiler jusqu’à un point où l’élément conteneur de carte devient visible dans la fenêtre d’affichage et si la carte n’est pas encore initialisée, le code crée un
scriptélément, définit sonsrcattribut sur l’API Carte Bing et insère lescriptdans la page.Le reste du
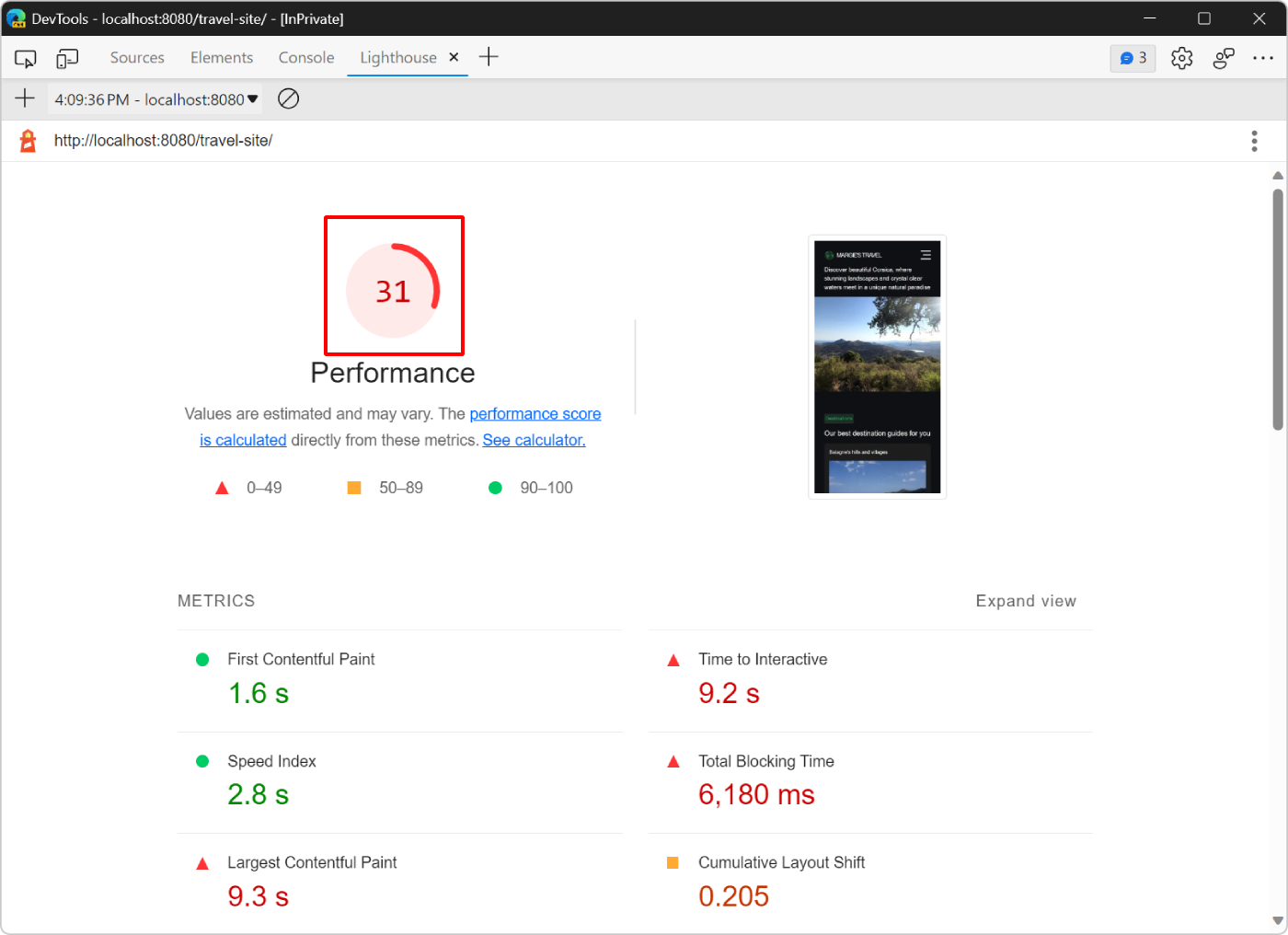
map-on-demand.jsfichier est identique aumap.jsfichier. Dès que l’API Carte Bing se charge, la fonction s’exécuteGetMap.GetMapconfigure et affiche la carte dans l’élément conteneur.Enregistrez vos modifications dans Visual Studio Code, puis actualisez la page web dans Microsoft Edge et exécutez un nouvel audit dans l’outil Lighthouse pour voir comment vos modifications affectent les performances de chargement :

Votre score Lighthouse est maintenant à 31, ce qui est une amélioration par rapport à avant, mais il y a plus de choses à optimiser.
Éliminer les ressources bloquant le rendu
L’opportunité suivante affichée dans la section Opportunités de l’outil Lighthouse est liée à l’élimination des ressources bloquant le rendu.
Une ressource bloquant le rendu est un fichier JavaScript ou CSS externe que le navigateur doit télécharger, analyser et exécuter avant d’afficher la page. Plus les ressources bloquant le rendu doivent être traitées lors du chargement d’une page web, plus la page web doit être longue pour commencer à apparaître dans le navigateur. Essayez d’exécuter uniquement le code CSS et JavaScript de base requis pour afficher correctement l’état initial de la page.
La première tâche consiste donc à rechercher du code que vous n’avez pas besoin d’exécuter lors du chargement de page.
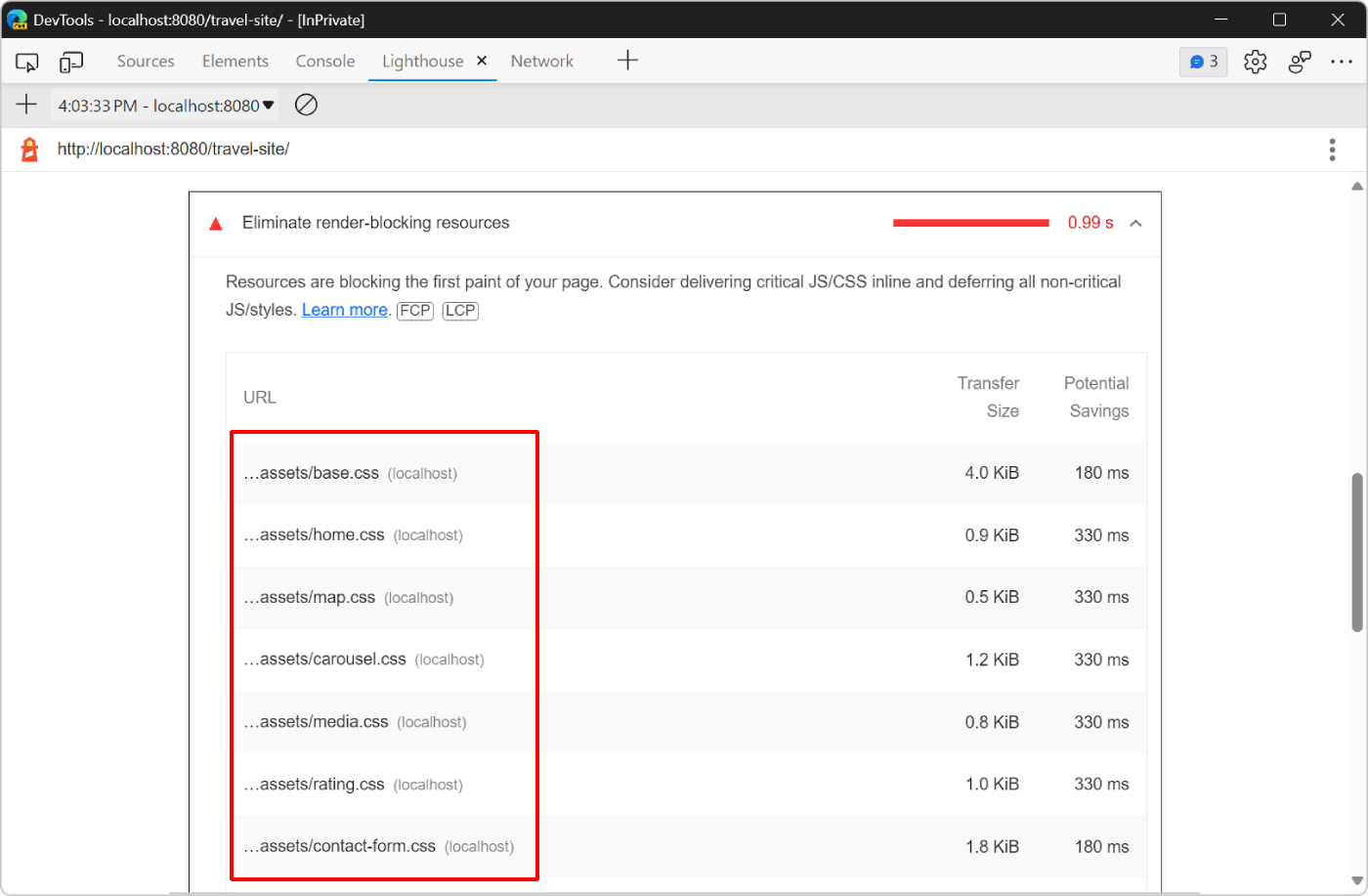
Cliquez sur Éliminer les ressources bloquant le rendu pour afficher les ressources qui bloquent :

Lighthouse affiche une liste des feuilles de style que la page web de démonstration utilise, telles que :
base.css,home.cssetmap.css.Ouvrez à nouveau l’outil Couverture : appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS), tapez Couverture, puis sélectionnez Afficher la couverture.
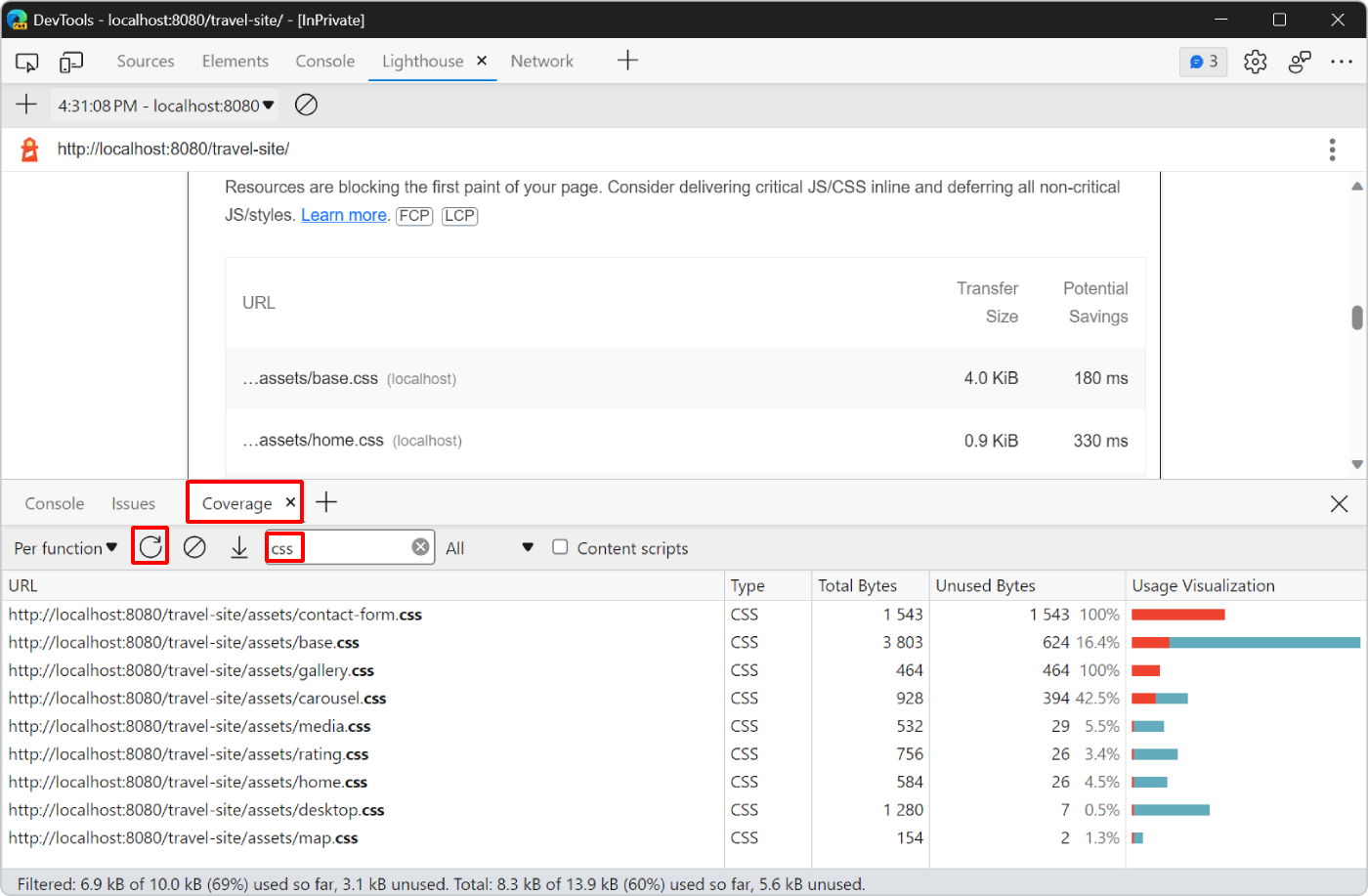
Cliquez sur Démarrer l’instrumentation de la couverture et actualisez la page (
 ) pour afficher le rapport de couverture, puis tapez
) pour afficher le rapport de couverture, puis tapez cssle champ de filtre URL pour afficher uniquement les fichiers CSS :
Le rapport indique que les
contact-form.cssfichiers etgallery.cssne sont pas utilisés du tout. Ils ont tous les deux 100 % d’octets inutilisés.Cliquez sur le
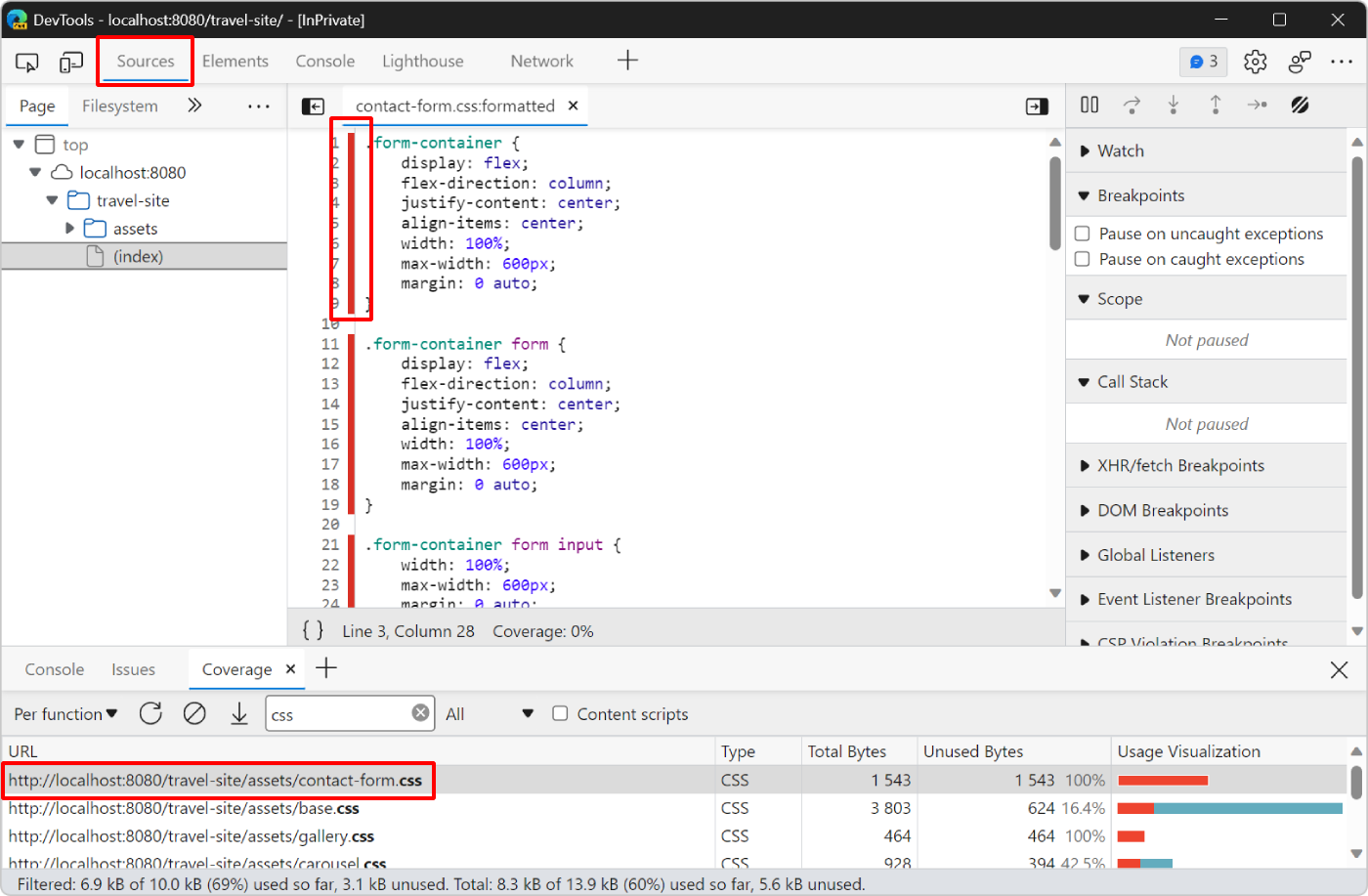
contact-form.cssfichier dans le rapport. DevTools ouvre le fichier dans l’outil Sources . Si une ligne de code s’est exécutée, une barre bleue s’affiche à côté de celle-ci. Une barre rouge signifie que la ligne de code n’a pas été exécutée et n’est certainement pas nécessaire lors du chargement de la page web.
Seules les barres rouges sont affichées dans ce fichier source, ce qui signifie que la page web n’a pas du tout besoin de ce fichier.
À présent, supprimez les références à ces fichiers du code :
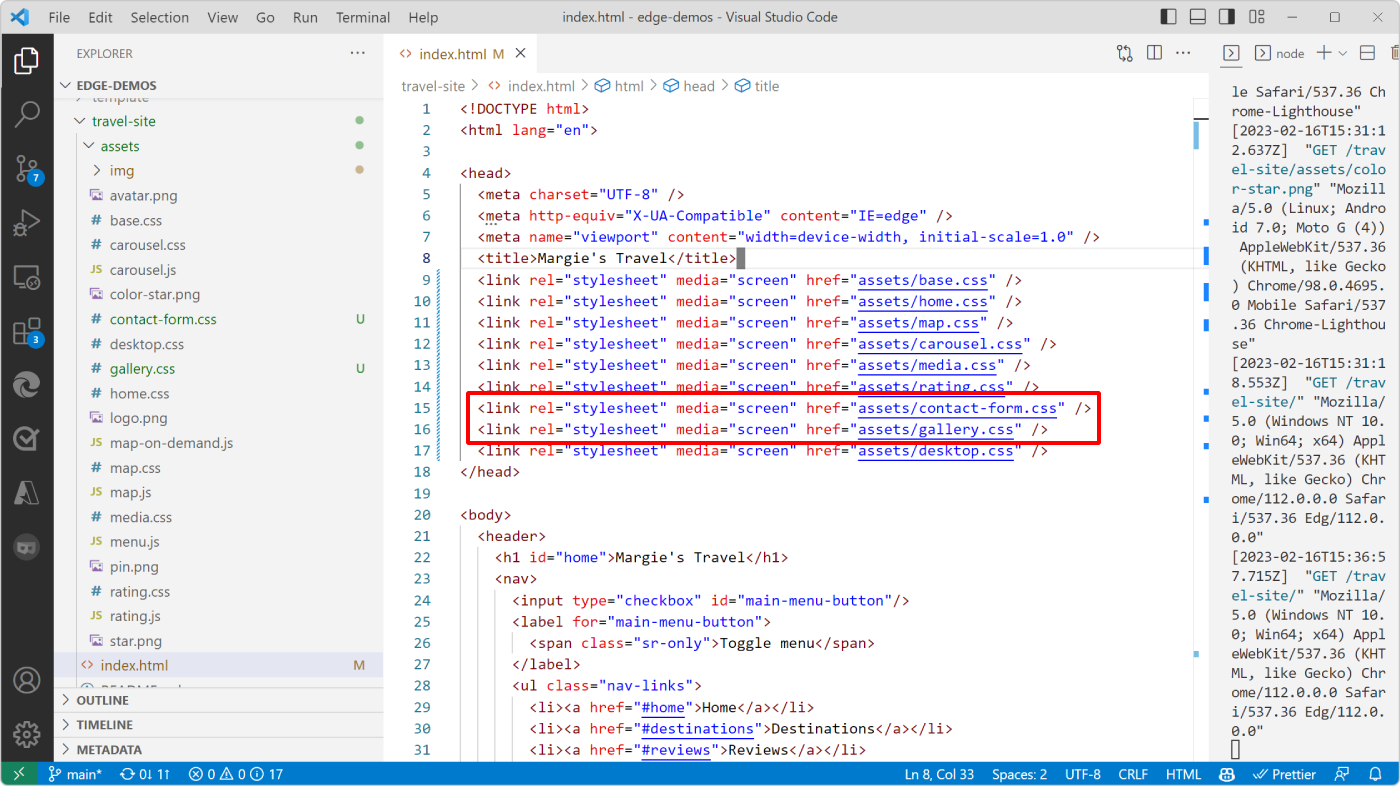
Dans Visual Studio Code, ouvrez le
/travel-site/index.htmlfichier.En haut du fichier, recherchez la liste des
<link>balises qui chargent les feuilles de style sur la page.Supprimez les deux lignes de code qui chargent les
contact-form.cssfichiers etgallery.css:
Enregistrez vos modifications dans Visual Studio Code, puis actualisez la page web dans Microsoft Edge et réexécutez un nouvel audit dans l’outil Lighthouse pour voir comment vos modifications affectent les performances de chargement.
Supprimer automatiquement les css non critiques
À l’étape précédente, votre score s’est légèrement amélioré, mais Lighthouse signale toujours d’autres fichiers CSS comme bloquant le rendu initial de la page.
La page web utilise les fichiers CSS restants afin que vous ne puissiez pas les supprimer. Toutefois, il est possible de les fractionner en deux groupes :
Code CSS critique qui doit bloquer le rendu de la page web, car il a un impact visuel sur le style et la disposition de la partie de la page web que les utilisateurs voient quand elle se charge.
Par exemple, le titre de la page web utilise la
header h1règle CSS dans le/travel-site/assets/base.cssfichier.Code CSS non critique utilisé pour afficher des parties de la page qui ne sont pas visibles lors du chargement de la page.
Par exemple, le
/travel-site/assets/desktop.cssfichier n’est nécessaire que lorsque la fenêtre d’affichage est supérieure665pxà .
Pour fractionner automatiquement votre code CSS de cette façon, vous pouvez utiliser l’outil Critique . Pour plus d’informations, consultez le référentiel de projets critiques.
Vous pouvez ensuite charger votre code CSS non critique d’une manière qui ne bloque pas le rendu initial de la page. Pour plus d’informations, consultez Différer css non critique à web.dev.
Il est également judicieux de réduire votre code CSS et de supprimer les espaces blancs et les commentaires inutiles. Pour plus d’informations, consultez Minify CSS at web.dev.
Réduire le décalage de disposition en définissant la largeur et la hauteur explicites sur les images
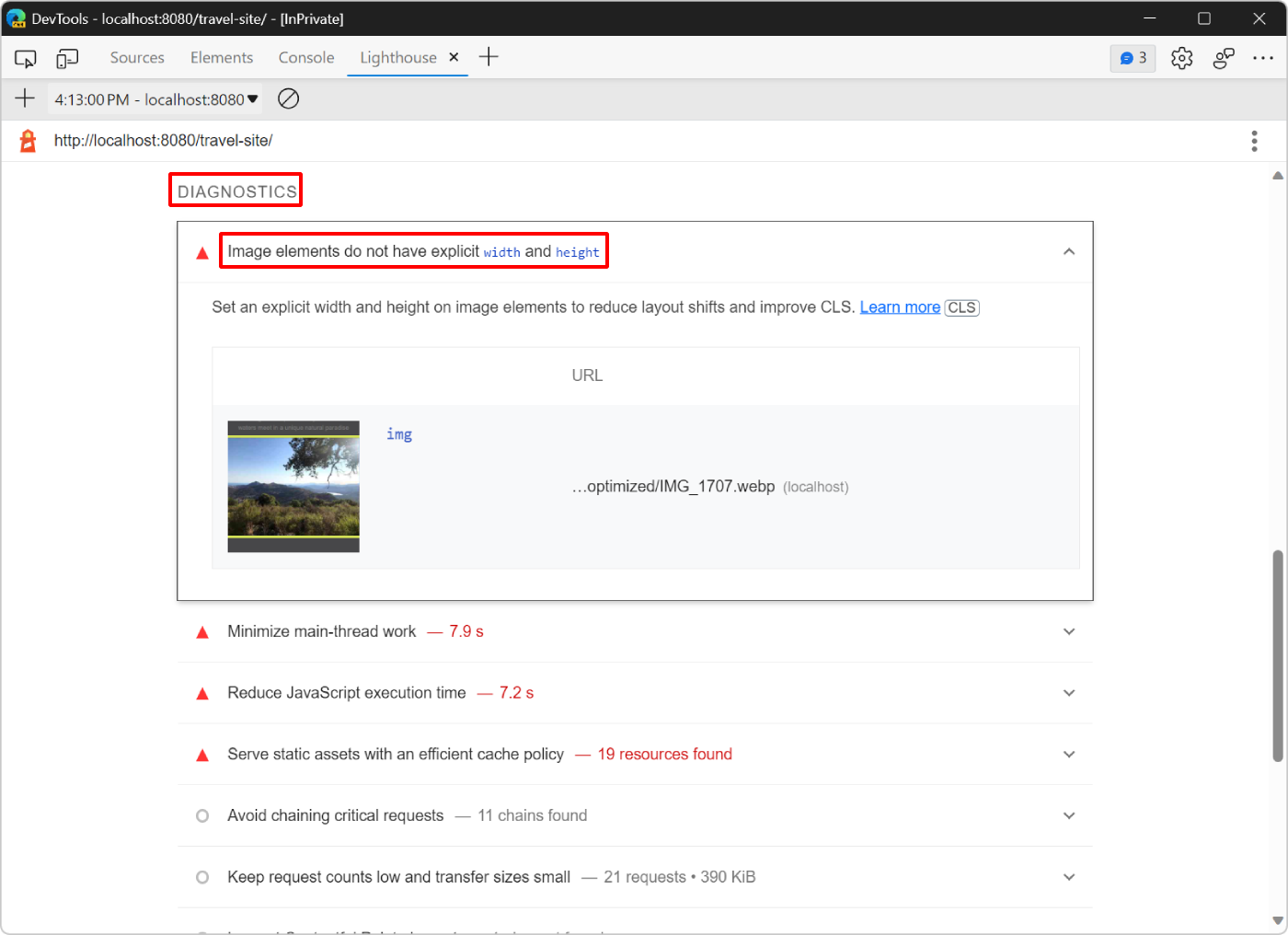
Dans votre rapport Lighthouse , la section Diagnostics suggère de définir des éléments d’image expliciteswidth et height pour. Cliquez sur Les éléments Image n’ont pas de largeur et de hauteur explicites pour afficher plus d’informations :

Le rapport indique que l’image en haut de la page web n’a pas d’attributs et height expliciteswidth, ce qui peut entraîner des changements de disposition.
Des changements de disposition se produisent lorsque des parties d’une page web apparaissent initialement à un emplacement, puis passent à une autre position pendant le chargement de la page. Par exemple, lorsqu’une image se charge, le navigateur ne sait pas combien d’espace lui réserver tant que l’image n’est pas entièrement chargée.
Pour éviter les changements de disposition provoqués par le chargement d’images sur une page web, effectuez l’une des opérations suivantes :
- Définissez les attributs et
heightdewidthchaque image dans le code HTML. - Réservez l’espace dans CSS à l’aide de la
aspect-ratiopropriété CSS.
Pour plus d’informations, consultez Images sans dimensions dans Optimiser le décalage de disposition cumulé à web.dev.
Dans les étapes suivantes, vous utilisez la aspect-ratio propriété CSS pour éviter les changements de disposition :
Dans Visual Studio Code, ouvrez le
/travel-site/assets/home.cssfichier, puis recherchez la règle CSS contenant le.hero-image imgsélecteur.Modifiez la règle CSS pour qu’elle ressemble à ceci :
.hero-image img { width: calc(100% + 2 * var(--main-margin)); position: relative; left: calc(-1 * var(--main-margin)); aspect-ratio: 1.5; object-fit: cover; }Avant cette modification, la règle CSS contenait déjà une
widthpropriété, de sorte que le navigateur savait combien d’espace horizontal réserver pour l’image. En ajoutant laaspect-ratiopropriété , vous indiquez également au navigateur la quantité d’espace vertical à réserver. En ajoutant laobject-fitpropriété , vous évitez de déformer l’image si ses dimensions CSS ne correspondent pas aux dimensions du fichier image réel.Ouvrez le
/travel-site/assets/desktop.cssfichier, puis recherchez la règle CSS qui a le même.hero-image imgsélecteur.Le
desktop.cssfichier est utilisé uniquement lorsque la fenêtre d’affichage est supérieure665pxà , lorsque la page web est affichée sur un grand écran, par exemple lorsqu’elle est utilisée sur un ordinateur portable.Modifiez la règle CSS pour qu’elle ressemble à ceci :
.hero-image img { width: 100%; position: static; aspect-ratio: 2.5; object-fit: cover; }Cette fois, la règle CSS avait déjà un
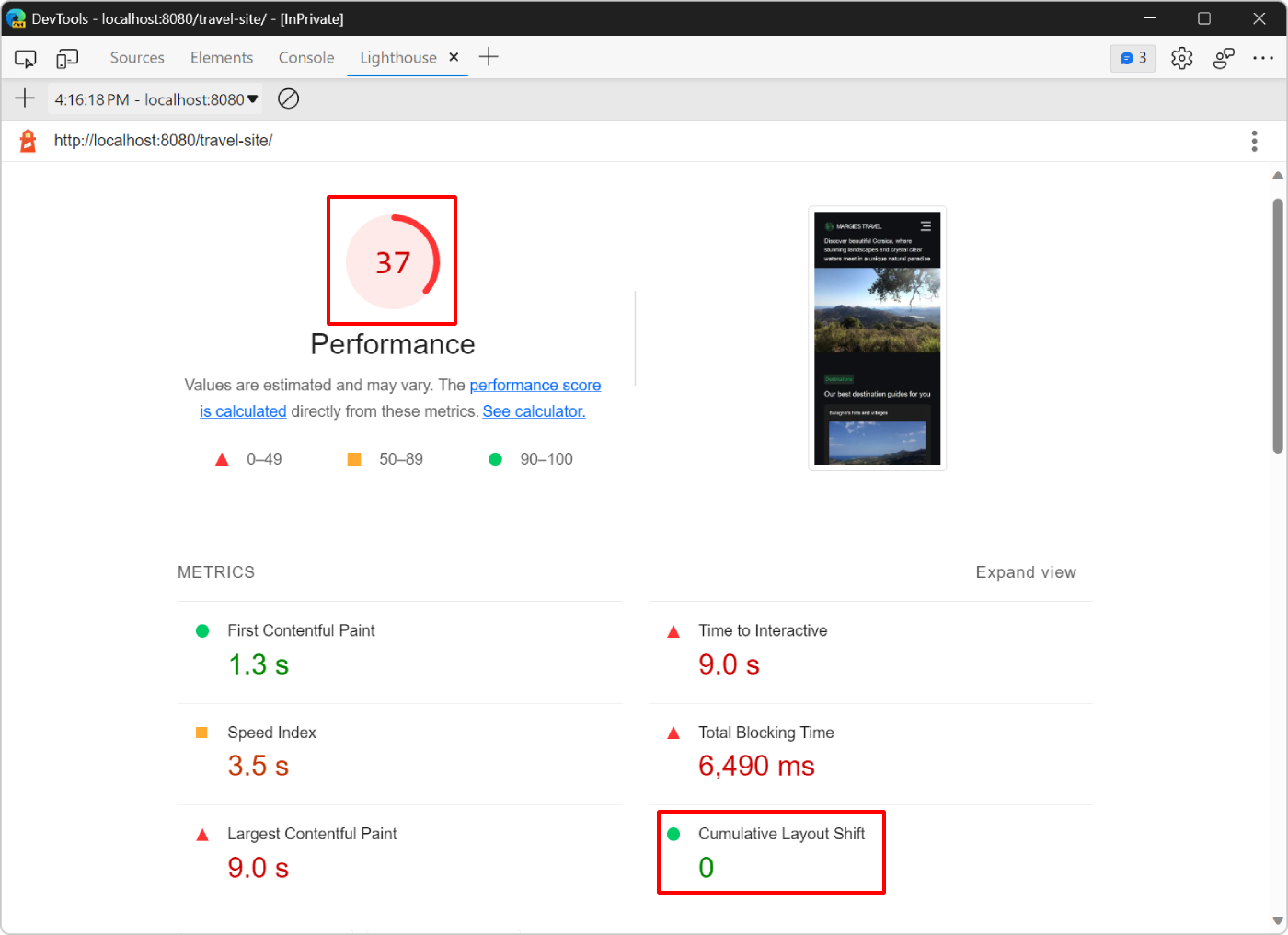
widthetobject-fitdéfini. Mais au lieu de définir unmax-heightpour l’image, vous utilisez laaspect-ratiopropriété pour vous assurer que le navigateur sait exactement combien d’espace réserver pour l’image sur les appareils de bureau.Enregistrez vos modifications dans Visual Studio Code, puis actualisez la page web dans Microsoft Edge et exécutez un nouvel audit dans l’outil Lighthouse pour voir comment vos modifications affectent les performances de chargement :
Votre score est maintenant jusqu’à 37, mais plus important encore, le score de décalage de disposition cumulé est inférieur à 0, ce qui indique qu’il n’y a plus de décalages dans la disposition à mesure que la page se charge.

Moins de travail dans le thread main
Votre rapport le plus récent affiche les valeurs de métriques Temps interactif et Temps de blocage total élevés, ce qui signifie qu’il y a toujours quelque chose sur la page web qui prend beaucoup de temps à s’exécuter et empêche la page d’être utilisable pendant plusieurs secondes.
Faites défiler vers le bas jusqu’à la section Diagnostics qui indique Réduire le travail main-thread et Réduire le temps d’exécution JavaScript. Le thread main est l’endroit où le navigateur effectue la plupart du travail nécessaire pour afficher une page, par exemple :
- Analyse et exécution du code HTML.
- Analyse et application de CSS aux éléments DOM.
- Exécution de JavaScript.
Dans ce cas, il semble que le plus gros goulot d’étranglement soit que la page exécute trop de code JavaScript sur le chargement de la page.
Utilisez l’outil Performances pour analyser le travail effectué par le thread main pendant le chargement de la page, et trouver des moyens de différer ou de supprimer le travail inutile :
Ouvrez l’outil Performance .
Dans l’outil Performances , cliquez sur Démarrer le profilage et rechargez la page (
 ), puis cliquez sur Arrêter une fois que la page est entièrement chargée.
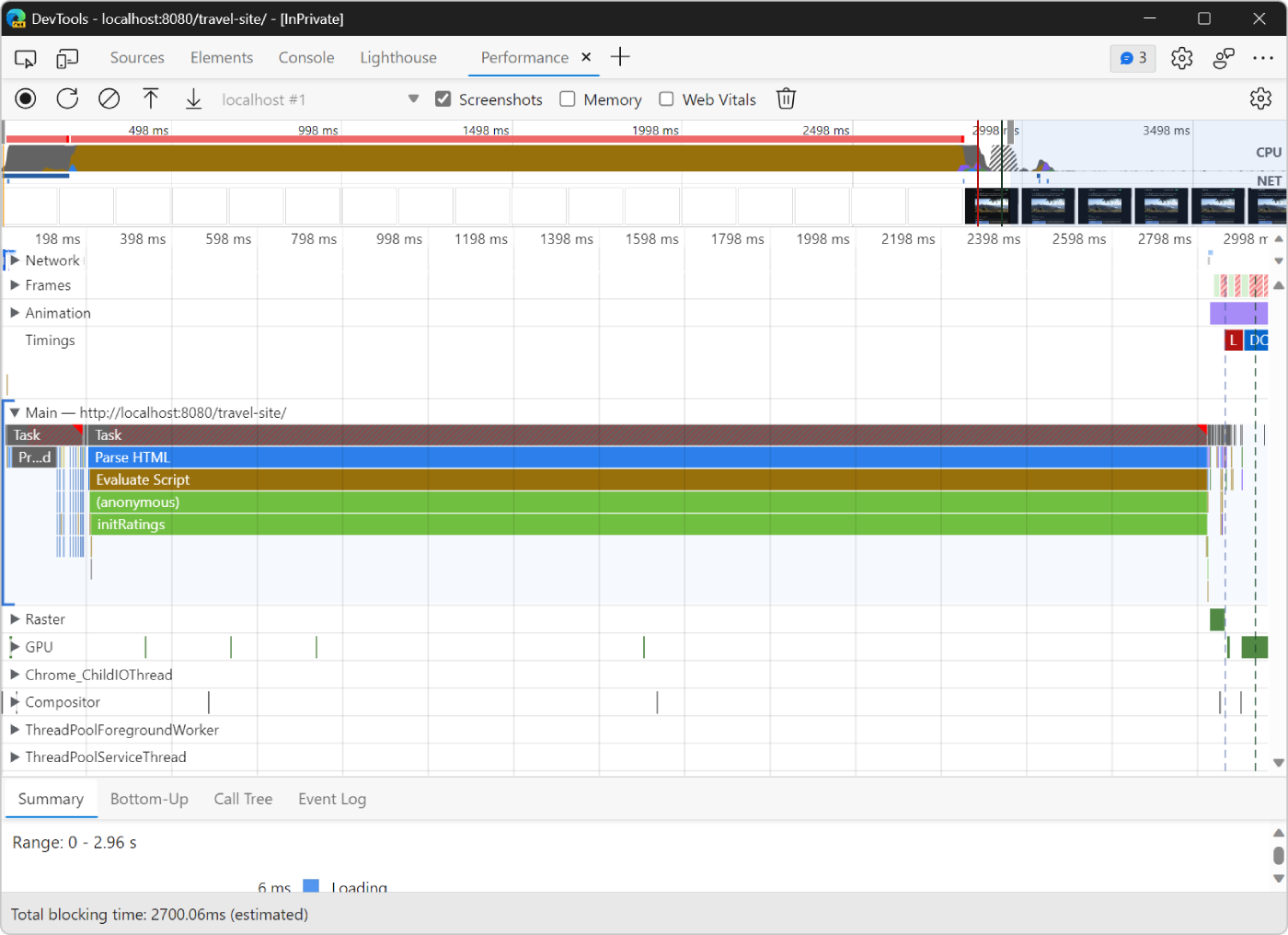
), puis cliquez sur Arrêter une fois que la page est entièrement chargée.DevTools affiche une visualisation de tout le travail effectué par le navigateur pour charger la page. Cette visualisation est appelée trace :

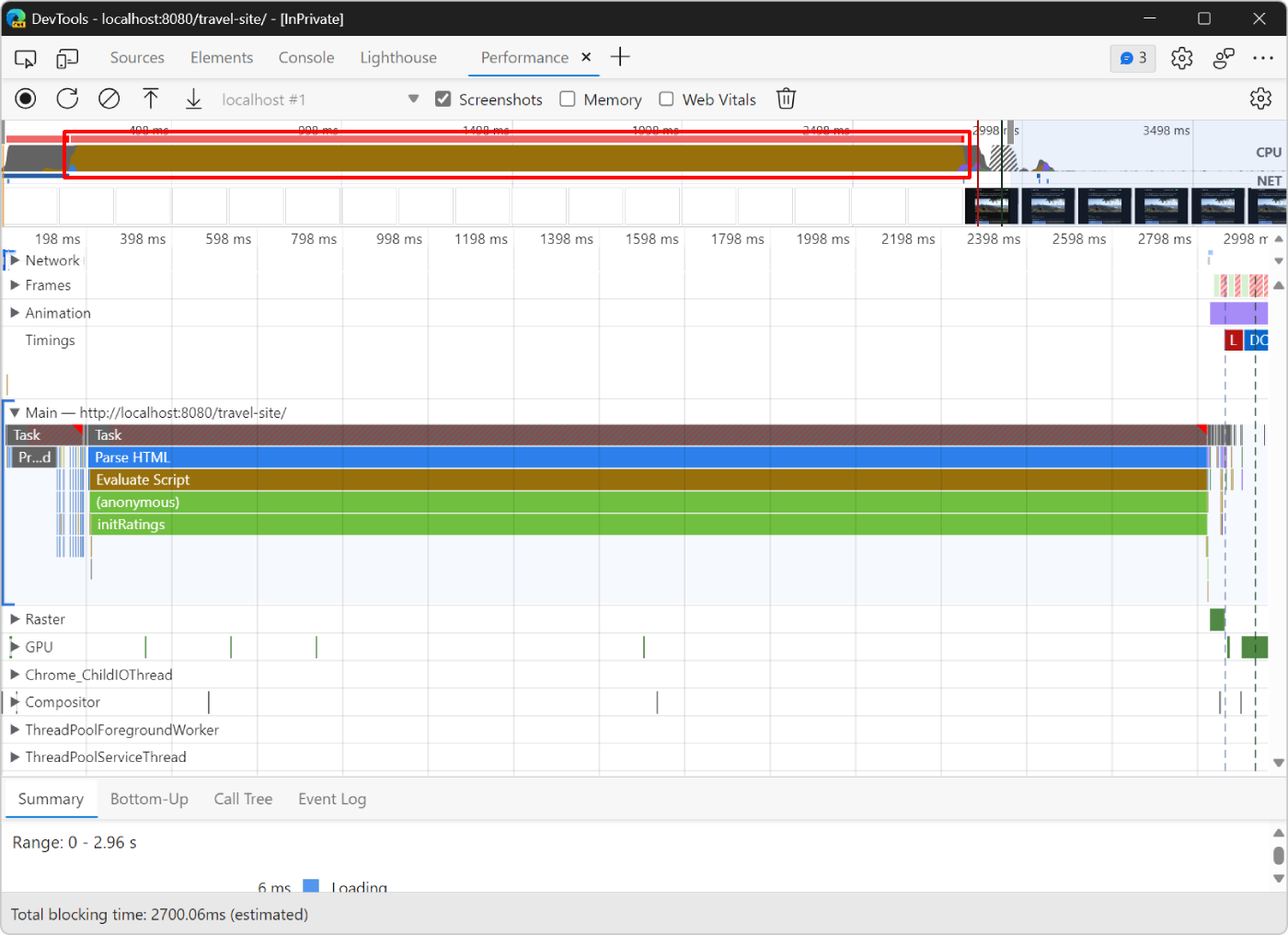
La trace montre l’activité de façon chronologique, de gauche à droite. Les graphiques PROCESSEUR et NET en haut vous donnent une vue d’ensemble de l’activité du processeur et du réseau. La zone brun clair dans le graphique du processeur correspond à une période pendant laquelle le navigateur était occupé par l’activité de script. Cette zone est un indice que vous pouvez accélérer le chargement des pages en effectuant moins de travail JavaScript.

Examinez la trace pour trouver des moyens d’effectuer moins de travail JavaScript.
La section Main affiche un journal chronologique de main’activité de thread, de gauche à droite. L’axe y (de haut en bas) indique la raison pour laquelle les événements se sont produits.
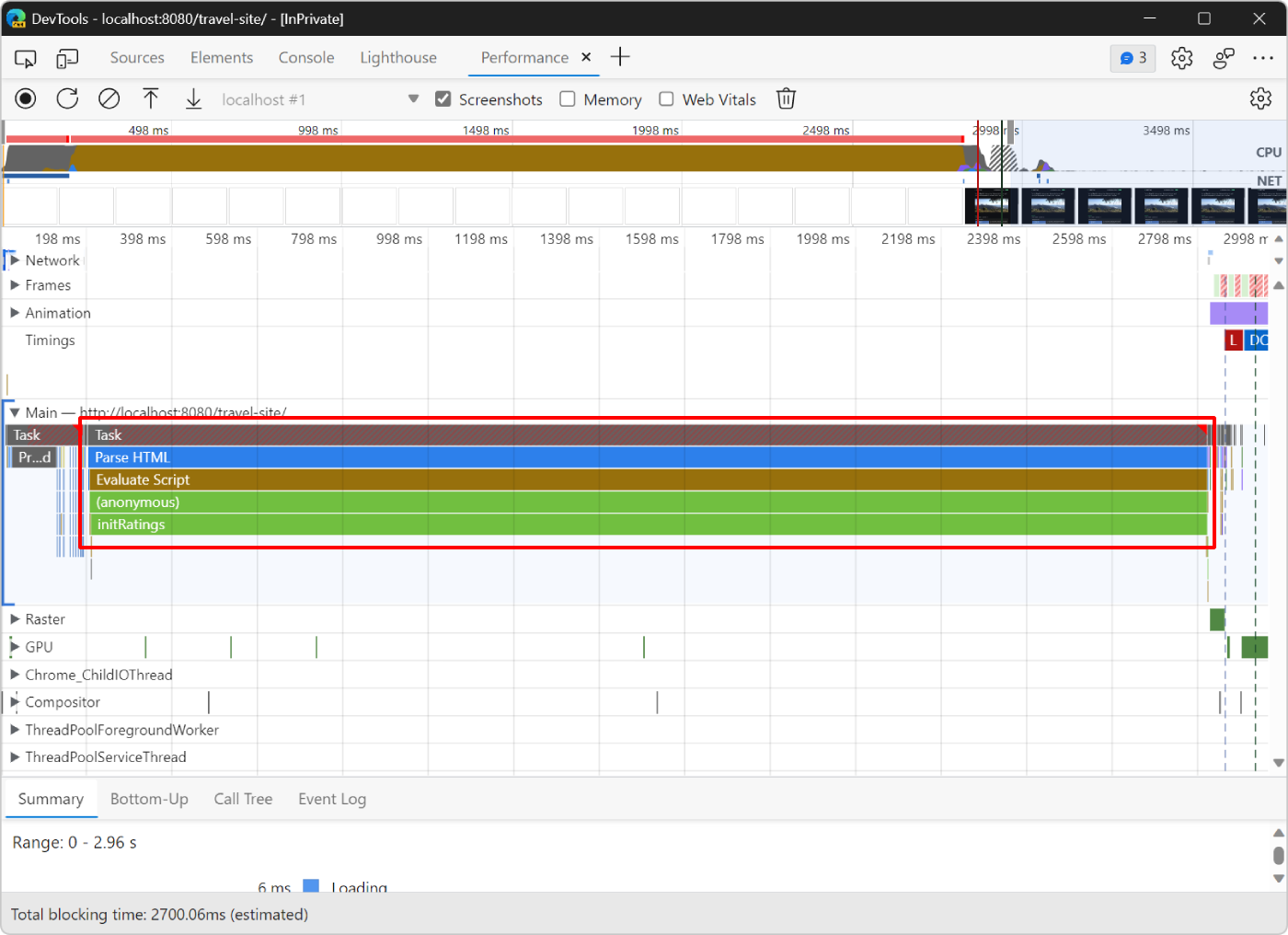
Par exemple, dans la figure suivante, le navigateur passe la plupart du temps dans un événement HTML Parse . Tant que cet événement s’exécute, la page web n’est pas entièrement affichée. Cet événement a provoqué un long événement Evaluate Script , qui correspond au moment où le navigateur exécute du code JavaScript. L’événement Evaluate Script a provoqué l’exécution d’une (anonymous) fonction, ce qui a entraîné l’exécution de la initRatings fonction :

Optimisez la initRatings fonction pour accélérer le chargement de la page :
Dans Visual Studio Code, ouvrez le
/travel-site/assets/rating.jsfichier et lisez le code.Le code de ce fichier est chargé d’afficher cinq avis des clients sur la page web. Chaque avis a une évaluation composée de plusieurs étoiles, d’une citation et d’un auteur. Ces révisions proviennent d’une API côté serveur utilisée dans la
getRatingsfonction . LainitRatingsfonction crée des éléments DOM dans la page pour chaque révision.Dans la
initRatingsfonction , trouvez un moyen d’accélérer le code JavaScript.Cette page web n’est qu’une démonstration, et une
forboucle a été introduite pour ralentir le code. Dans la pratique, il existe de nombreuses façons pour un fichier JavaScript comme celui-ci de ralentir les chargements de pages, par exemple :- Accès trop fréquent au DOM.
- Exécution de tâches de calcul lourdes.
- Utilisation de bibliothèques ou de frameworks JavaScript volumineux.
Supprimez la
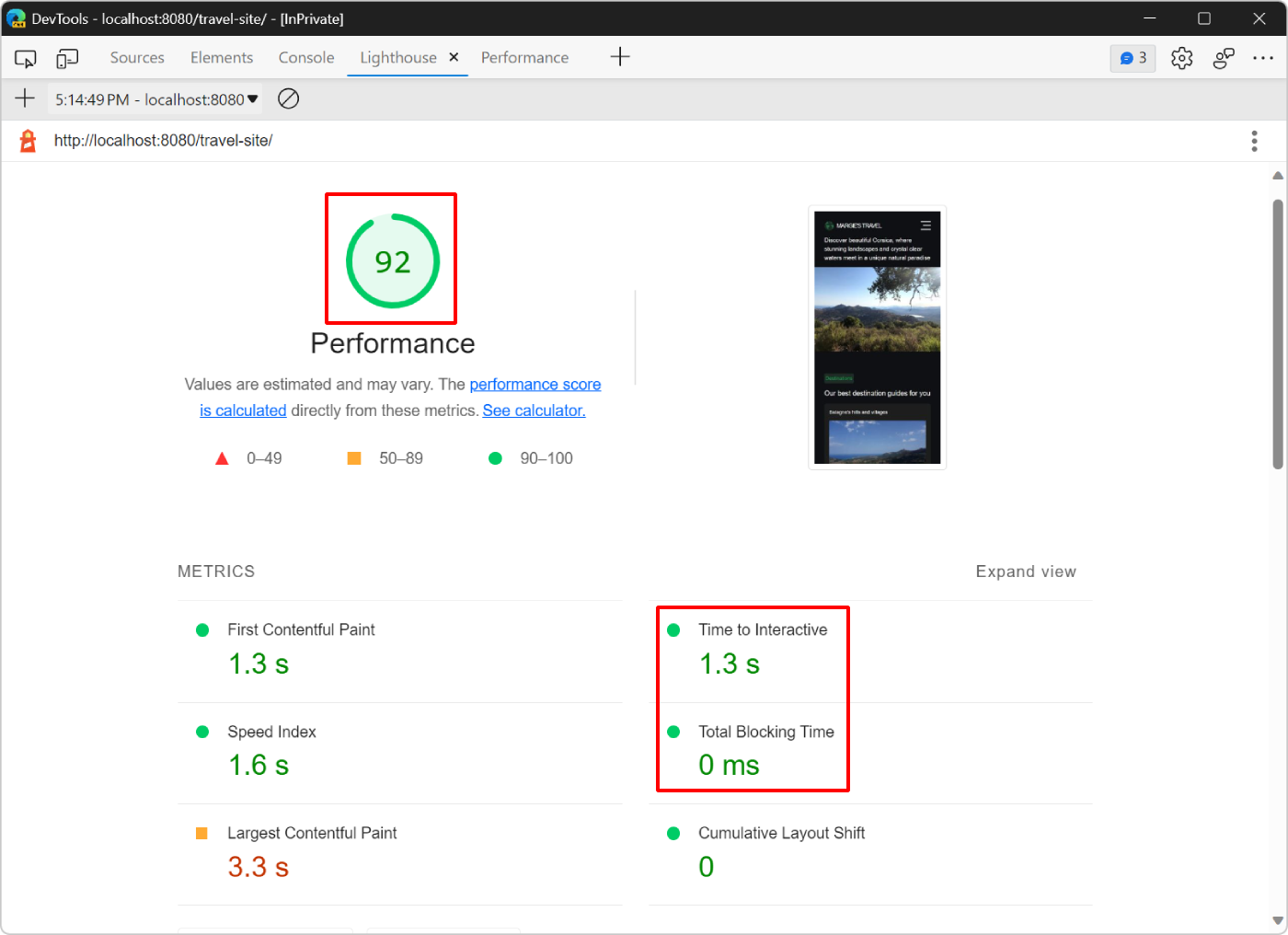
forboucle au début de lainitRatingsfonction, enregistrez vos modifications et rechargez la page dans Microsoft Edge.Exécutez un nouvel audit dans l’outil Lighthouse pour voir comment vos modifications affectent les performances de charge :

- Votre score est passé à 92.
- La métrique de temps interactif est passée à 1,3 seconde.
- La métrique Temps de blocage total est passée à 0 seconde.
Pour en savoir plus sur l’analyse des performances des pages, consultez Informations de référence sur les fonctionnalités de performances).
Moins de travail dans le thread main, dans le monde réel
L’outil Performance est le moyen le plus courant de comprendre l’activité de votre page web au fur et à mesure qu’elle se charge et de trouver des moyens de supprimer les activités inutiles.
Si vous préférez une approche qui ressemble davantage console.log()à , l’API Minutage utilisateur vous permet de marquer arbitrairement certaines phases du cycle de vie de votre application, afin de suivre la durée de chacune de ces phases.
Les pages web se chargent souvent lentement lorsqu’elles utilisent JavaScript pour générer la plupart de leurs interfaces utilisateur. Pour améliorer les performances de votre page web, envisagez de déplacer le code qui crée l’interface utilisateur de votre page web côté serveur et de remettre ce code au navigateur au format HTML et CSS.
Résumé
- Chaque fois que vous définissez pour optimiser les performances de chargement d’un site, commencez toujours par un audit. L’audit établit une base de référence et vous donne des conseils sur la façon d’améliorer.
- Apportez une modification à la fois et auditez la page web après chaque modification afin d’afficher l’impact de cette modification isolée sur les performances.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.