Suivre l’élément qui a le focus
Pour indiquer à tout moment quel élément a le focus, utilisez une expression en direct dans l’outil Console . Cela est utile, car lorsque vous testez l’accessibilité de la navigation au clavier d’une page, lorsque vous naviguez dans la page web rendue en appuyant sur Tab ou Maj+Tab, l’indicateur d’anneau de focus dans la page web disparaît parfois, car l’élément qui a le focus est masqué ou hors de vue.
Utiliser une expression dynamique pour déterminer quel élément a le focus
Pour suivre l’élément tabulation dans la console dans DevTools à l’aide d’une expression en direct :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Si la barre d’outils Affichage rapide n’est pas visible dans DevTools, appuyez sur Échap pour afficher le panneau Affichage rapide .
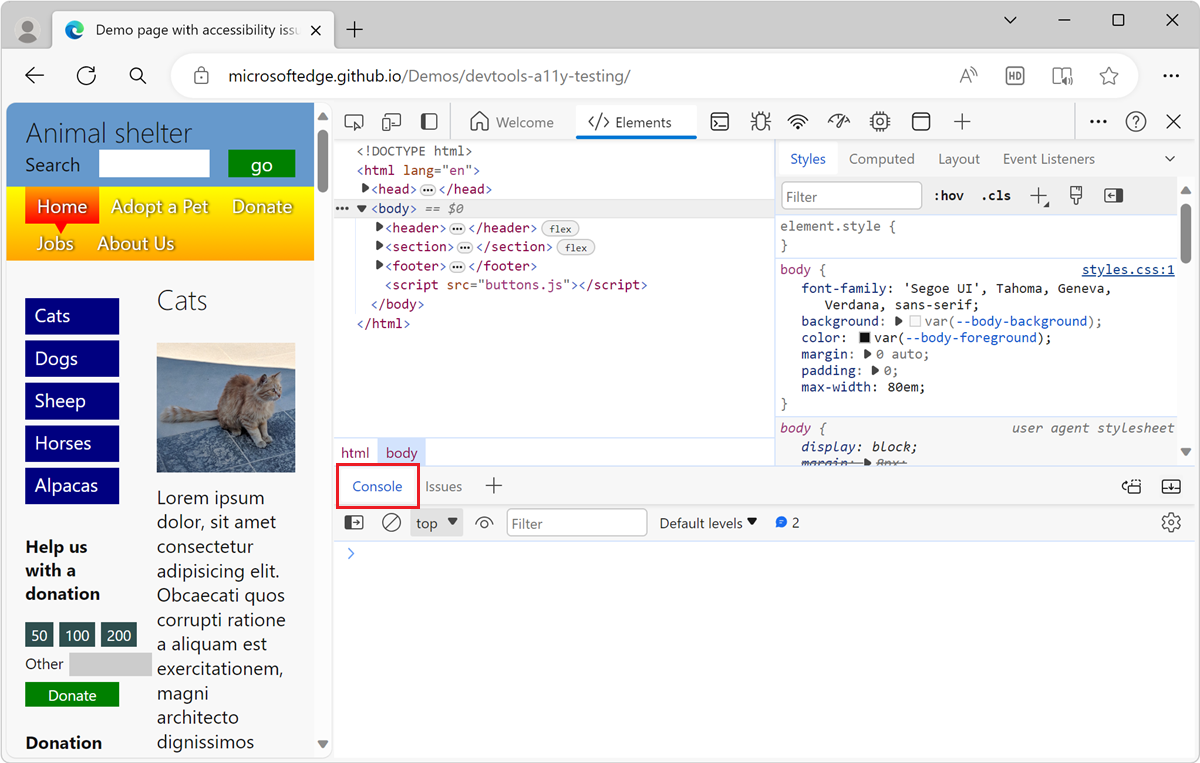
Dans la barre d’outils Affichage rapide , sélectionnez l’onglet Console :

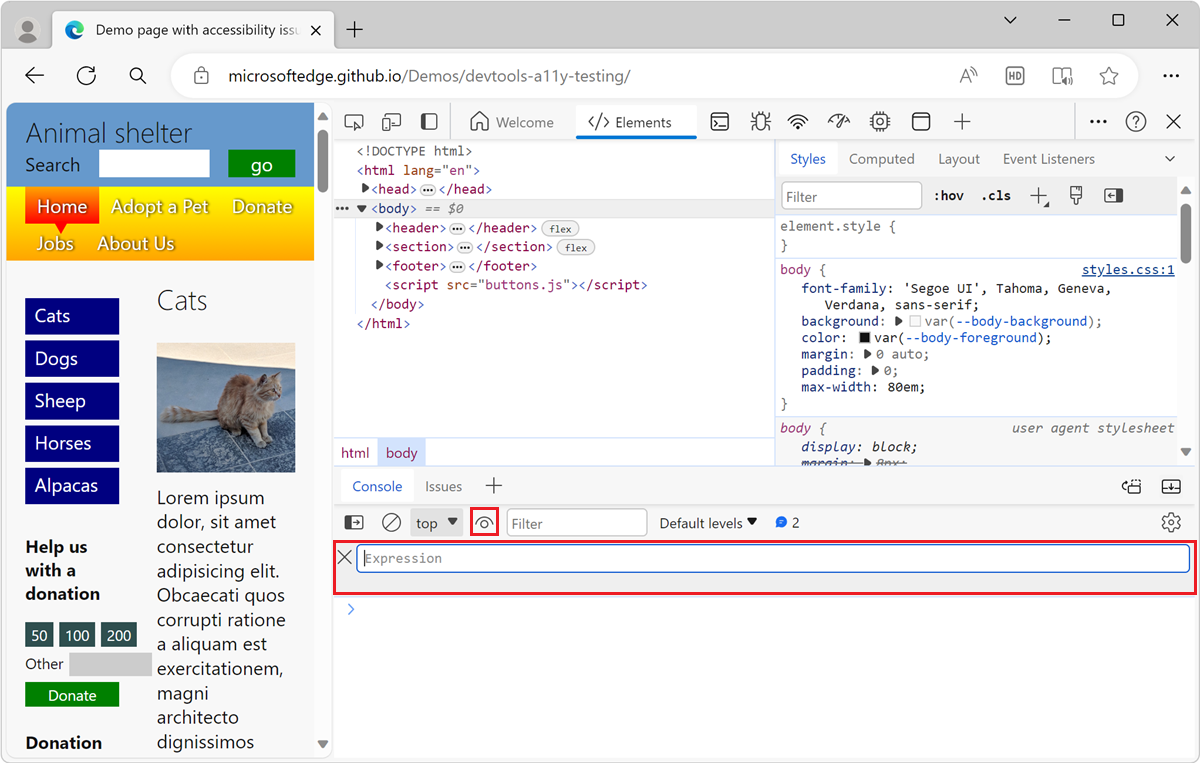
Cliquez sur le bouton Créer une expression dynamique (
 ). La section Expression dynamique s’affiche :
). La section Expression dynamique s’affiche :
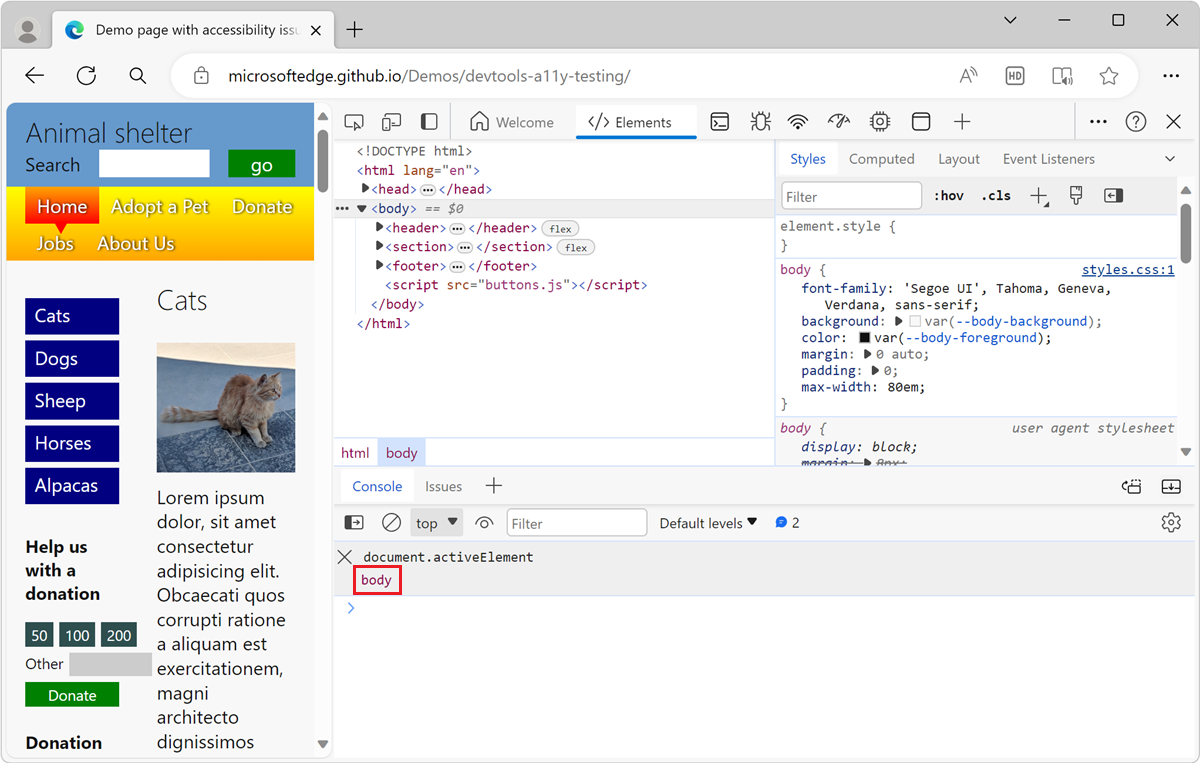
Dans la zone de texte Expression , tapez ce qui suit : document.activeElement
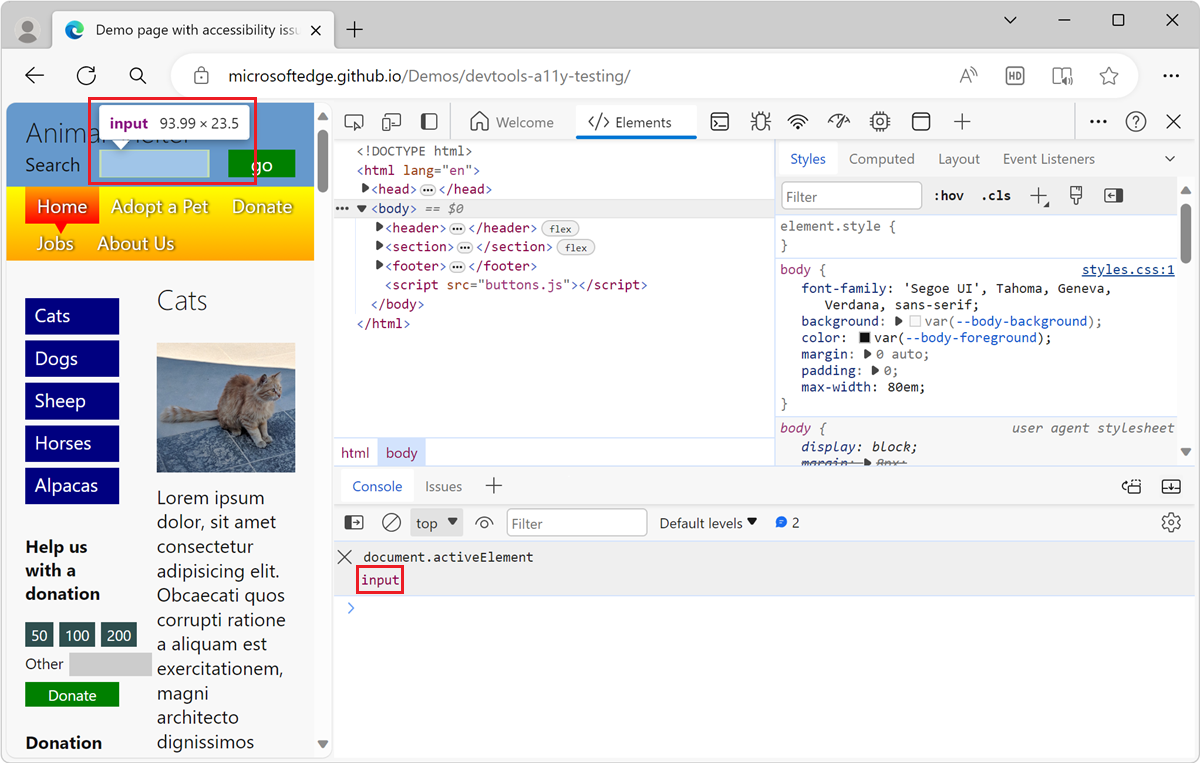
Cliquez en dehors de la zone de texte Expression pour enregistrer l’expression en direct. L’expression en direct est évaluée et le résultat s’affiche sous la zone de texte Expression :

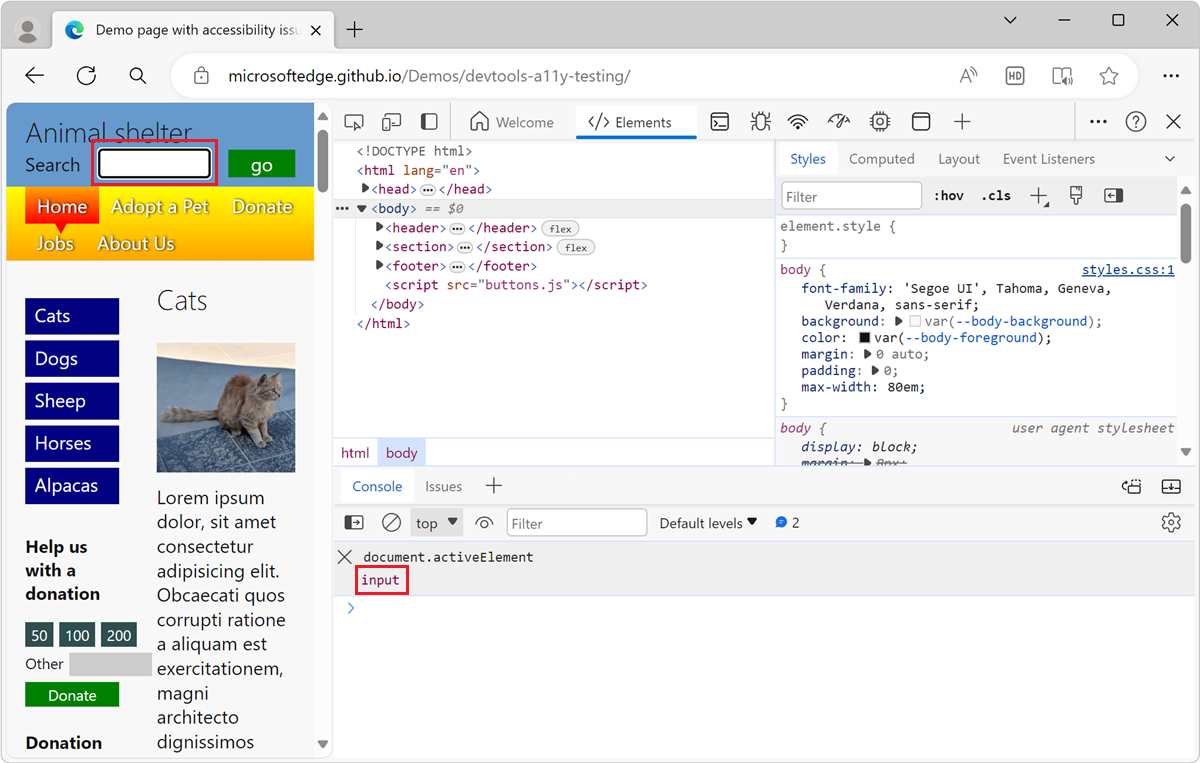
Cliquez sur la page web rendue pour y placer le focus, puis appuyez sur Tab ou Maj+Tab pour déplacer le focus dans la page web rendue.
La valeur affichée ci-dessous
document.activeElementest le résultat de l’expression . Lorsque vous appuyez sur Tab pour vous déplacer parmi les éléments de la page web, ladocument.activeElementvaleur change :
Le code JavaScript dans une expression dynamique est évalué en temps réel et le résultat affiché sous le code représente toujours la valeur de l’expression actuelle.
La valeur Expression en direct s’affiche dans la console sous forme d’aperçu texte uniquement. Les nœuds DOM sont rendus à l’aide de leurs noms de balise et des attributs de classe ou d’ID facultatifs. Par exemple :
- Un élément
<a href="#alpacas">Alpacas</a>anchor s’affichea#alpacasdans le résultat De l’expression en direct. - Une zone de
<input>texte s’afficheinputdans le résultat De l’expression en direct.
Pour indiquer quel élément a le focus dans la page web rendue, utilisez l’outil Éléments comme décrit dans la section suivante.
Ouvrir l’élément avec le focus dans l’outil Éléments
Le résultat de l’expression document.activeElement dynamique est uniquement un aperçu de l’élément DOM qui a le focus. Pour savoir exactement quel élément a le focus dans la page web rendue, utilisez l’outil Éléments :
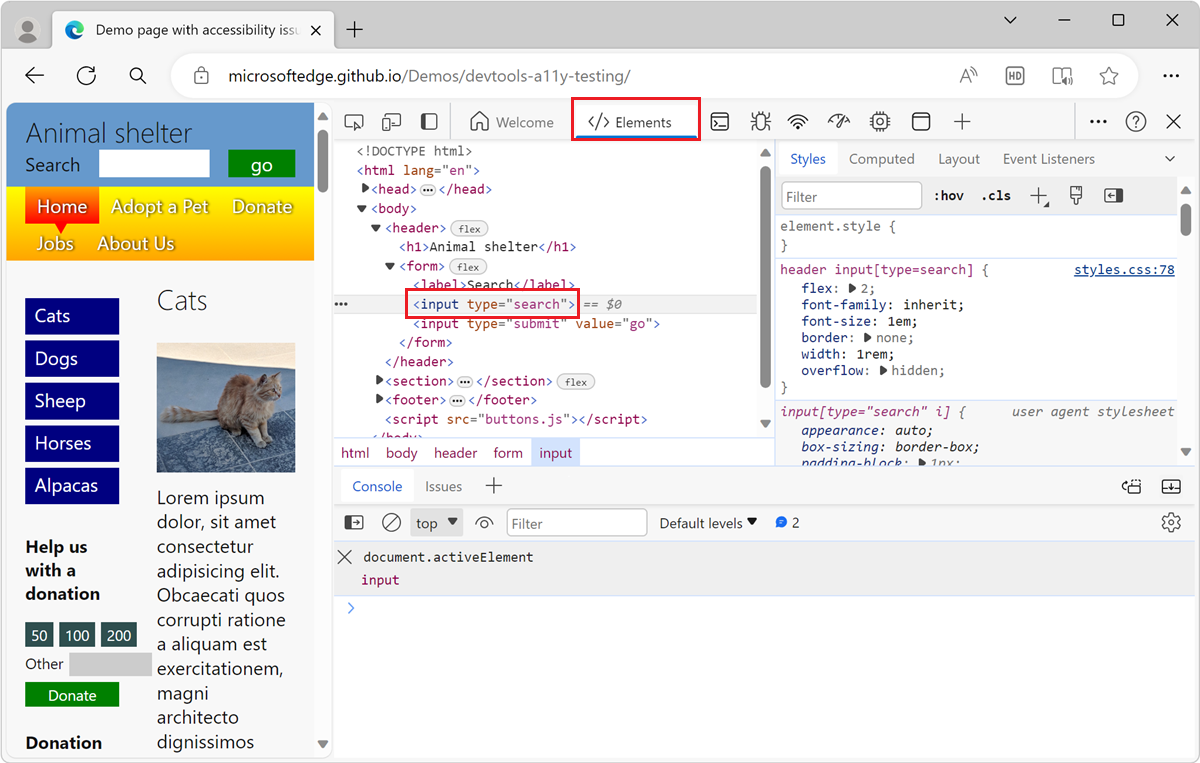
Dans l’outil Console , pointez sur le résultat de l’expression en direct (sous l’expression
document.activeElementen direct).L’élément focus est mis en surbrillance dans la page web rendue :

Cliquez avec le bouton droit sur le résultat de l’expression dynamique, puis sélectionnez Révéler dans le panneau Éléments.
Dans l’outil Éléments , l’arborescence DOM se développe et sélectionne automatiquement le nœud DOM actuellement ciblé :

L’élément actif est la représentation de l’arborescence DOM de l’élément de page web auquel vous avez accédé en appuyant sur Tab ou Maj+Tab.
Créer une référence à l’élément prioritaire dans l’outil Console
Pour manipuler l’élément prioritaire dans l’outil Console , créez une référence à celui-ci :
Dans l’outil Console , pointez sur le résultat de l’expression en direct (sous l’expression
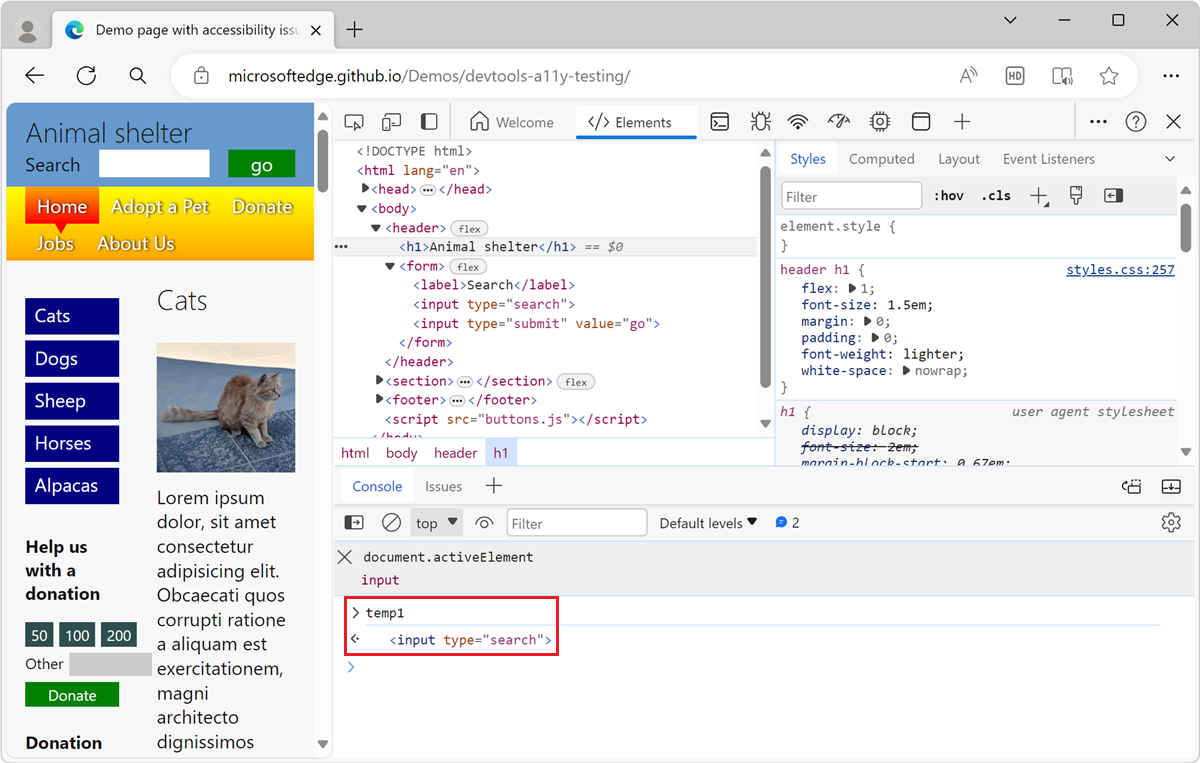
document.activeElementen direct).Cliquez avec le bouton droit sur le résultat de l’expression dynamique, puis sélectionnez Stocker outerHTML en tant que variable globale.
Un nouveau nom de variable tel que
temp1apparaît dans l’outil Console et sa valeur est affichée ci-dessous :
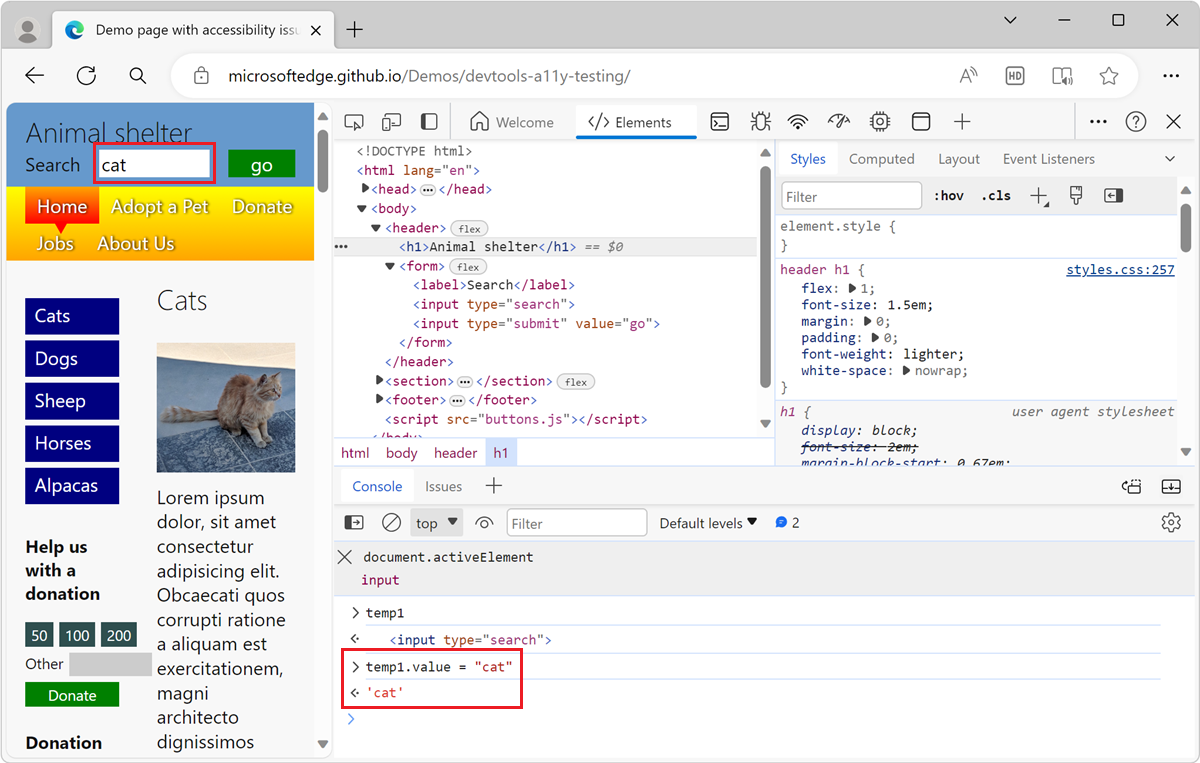
Utilisez l’élément dans l’outil Console si nécessaire à l’aide de la
temp1variable . Par exemple, exécuteztemp1.value = "cat"pour remplacer la valeur de l’élément prioritaire par « cat » :
Voir aussi
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.