Ajouter des fonctionnalités à votre agent déclaratif
Vous pouvez améliorer l’expérience utilisateur de votre agent déclaratif en ajoutant des fonctionnalités. L’élément capabilities dans la référence du manifeste et la section Capabilities dans le générateur d’agent Copilot Studio fournissent plusieurs options pour déverrouiller des fonctionnalités pour vos utilisateurs. Cet article décrit les fonctionnalités utilisateur que vous pouvez ajouter à vos agents.
Interpréteur de code
L’interpréteur de code est un outil avancé conçu pour résoudre des tâches complexes via du code Python. Il utilise le modèle de raisonnement pour écrire et exécuter du code, ce qui permet aux utilisateurs de résoudre des problèmes mathématiques complexes, d’analyser des données, de générer des visualisations, etc. Une fois le code exécuté, l’interpréteur de code génère les résultats et le code généré. Il peut également produire des images ou des fichiers basés sur le scénario, et accepte des fichiers comme entrée pour les modifications et l’analyse.
Remarque
La prise en charge des agents en contexte pour lesquelles l’interpréteur de code est activé varie selon l’hôte.
Exemples d’interpréteur de code
Graphique des données
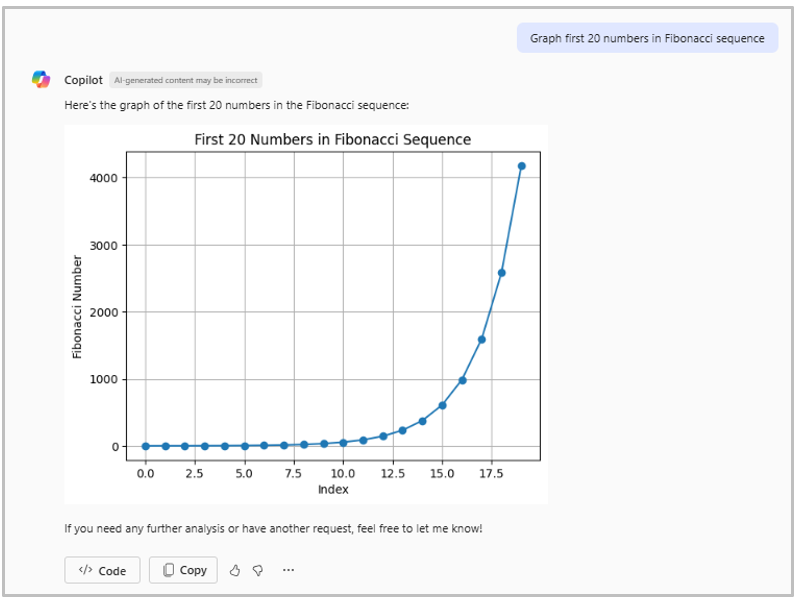
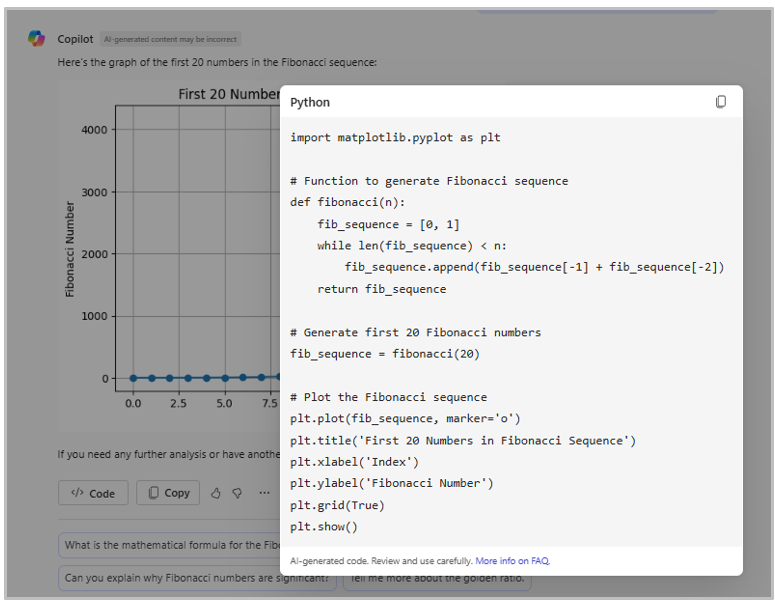
L’invite de l’utilisateur « Grapher les 20 premiers nombres dans une séquence de Fibonacci » génère à la fois un graphique linéaire et, lorsque l’utilisateur clique sur le </> Code bouton, fournit le code Python correspondant.
Les images suivantes montrent des exemples de résultats d’une demande de graphe de données.


Visualisation de données
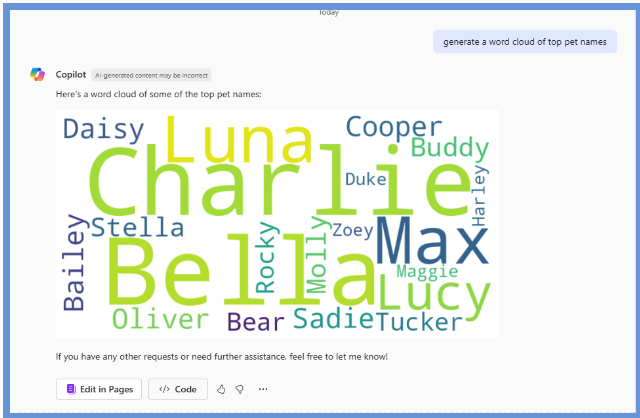
L’invite de l’utilisateur « Create a word cloud of top pet names » génère un nuage de mots qui inclut les premiers noms, comme illustré dans l’exemple suivant.

Activer l’interpréteur de code
Si vous utilisez Teams Toolkit et Visual Studio Code pour créer votre agent, pour activer l’interpréteur de code, ajoutez la CodeInterpreter valeur à la propriété capabilities dans votre référence de manifeste, comme illustré dans l’exemple suivant.
Remarque
Vous devez utiliser la version 1.2 ou ultérieure du schéma de manifeste de l’agent déclaratif pour ajouter la CodeInterpreter fonctionnalité.
{
"capabilities": [
{
"name": "CodeInterpreter"
}
]
}
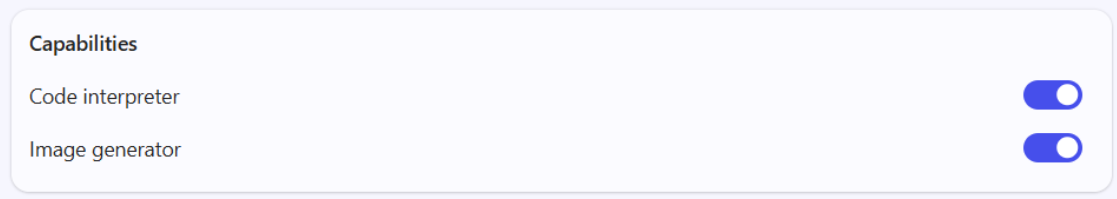
Si vous utilisez Copilot Studio générateur d’agent pour créer votre agent, sous l’onglet Configurer, sous Fonctionnalités, choisissez le bouton bascule en regard de Interpréteur de code.

Générateur d’images
La fonctionnalité de générateur d’images permet aux agents déclaratifs de générer des images en fonction des invites de l’utilisateur. Le générateur d’images utilise la fonctionnalité Designer existante pour créer des graphiques visuellement attrayants et contextuels, et inclut les fonctionnalités suivantes :
- Génération d’images multiples : pour chaque invite utilisateur, l’agent génère quatre images.
- Options d’image interactive : les utilisateurs peuvent cliquer sur chaque image générée pour l’afficher en taille réelle. Ils peuvent télécharger, copier ou afficher les informations d’identification de contenu pour l’image en taille réelle. Ils peuvent également cliquer sur la flèche latérale pour faire défiler les quatre images.
- Modification de l’image : les utilisateurs peuvent suivre les invites suivantes pour modifier les images d’origine sans perdre le contexte. Par exemple, première invite : « Créer une photo d’un chiot heureux courant dans une cour ». Deuxième invite : « Inclure une balle de tennis ».
- Mécanisme de commentaires : les utilisateurs peuvent fournir des commentaires sur les images générées en donnant un pouce vers le haut ou vers le bas. Cela permet d’améliorer la qualité des générations d’images futures.
- Presse-papiers et partage : les utilisateurs peuvent copier les images générées dans leur Presse-papiers pour les coller dans d’autres applications, ou ils peuvent partager les images générées directement à partir de l’interface.
Exemples de générateurs d’images
Les exemples suivants montrent ce que les utilisateurs peuvent faire avec la fonctionnalité de génération d’images dans votre agent.
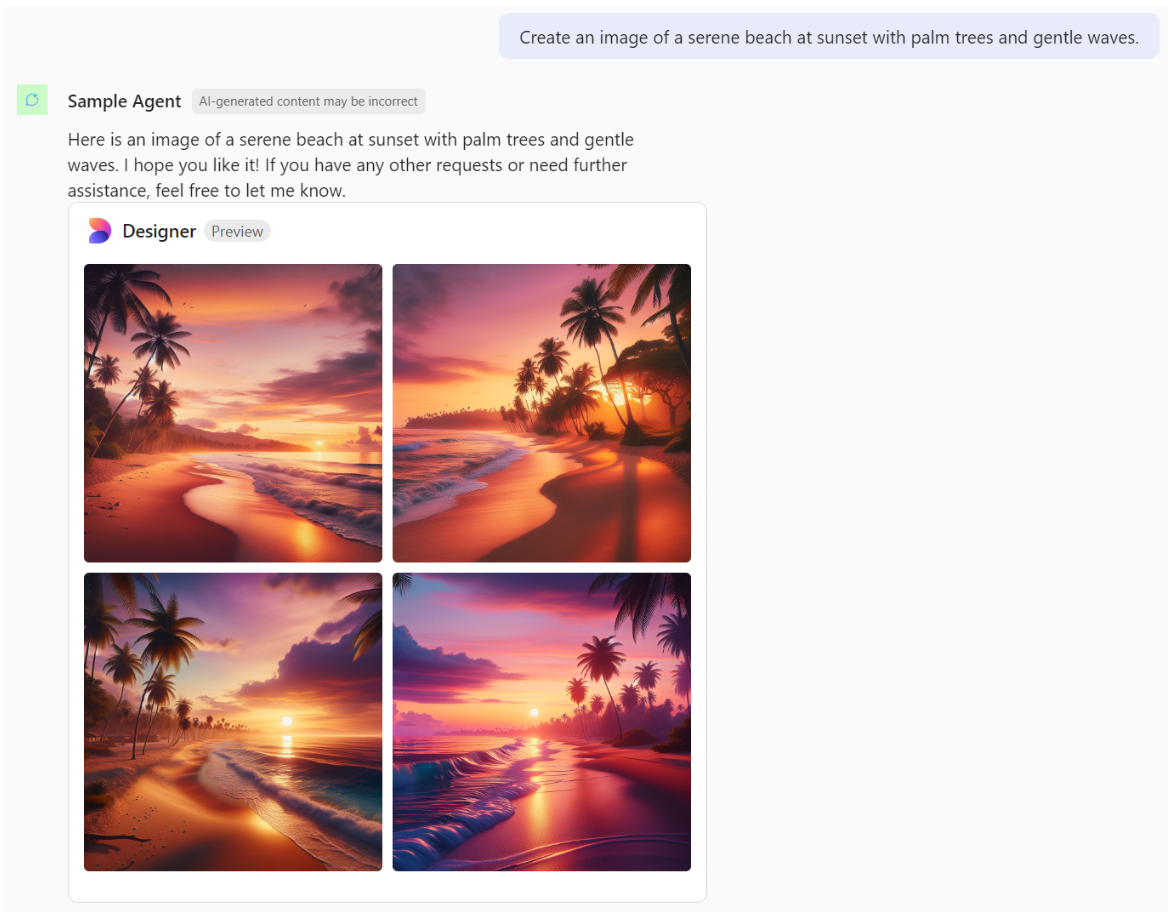
Invite utilisateur : Créez une image d’une plage sereine au coucher du soleil avec des palmiers et des vagues douces.
L’image suivante montre le résultat.

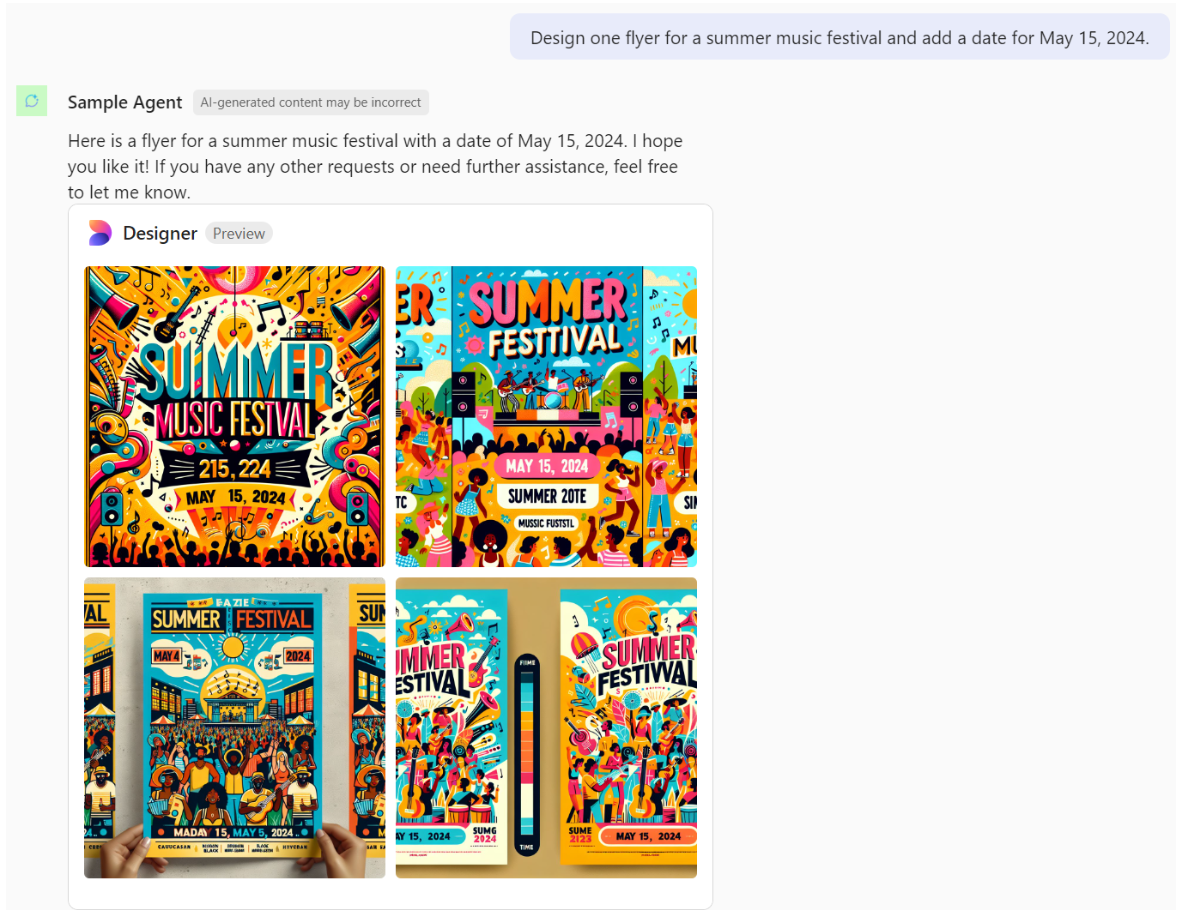
Invite utilisateur : Concevez un flyer pour un festival de musique d’été et ajoutez une date pour le 15 mai 2024.
L’image suivante montre le résultat.

Activer le générateur d’images
Si vous utilisez Teams Toolkit et Visual Studio Code pour créer votre agent, pour activer le générateur d’images dans votre agent, ajoutez la GraphicArt valeur à la propriété capabilities dans votre référence de manifeste, comme illustré dans l’exemple suivant.
Remarque
Vous devez utiliser la version 1.2 ou ultérieure du schéma de manifeste de l’agent déclaratif pour ajouter la GraphicArt fonctionnalité.
{
"capabilities": [
{
"name": "GraphicArt"
}
]
}
Si vous utilisez Copilot Studio générateur d’agent pour créer votre agent, sous l’onglet Configurer, sous Fonctionnalités, choisissez le bouton bascule en regard de Générateur d’images.

Remarque
Le générateur d’images ne fonctionne actuellement pas dans le volet de test de Copilot Studio générateur d’agent.
Connecteurs Microsoft Graph
Les connecteurs Microsoft Graph vous permettent d’ajouter des données organisationnelles à votre agent en tant qu’informations de base. Vous pouvez utiliser des connecteurs Microsoft Graph pour ingérer vos données métier dans Microsoft Graph et Copilot peut raisonner sur vos données en tant qu’informations de mise à la terre dans les réponses aux invites des utilisateurs. Pour plus d’informations, consultez Connecteurs Microsoft Graph pour Microsoft 365 Copilot.
Pour plus d’informations sur l’ajout de connecteurs Microsoft Graph en tant que connaissances au manifeste de votre agent dans teams Toolkit, consultez l’objet connecteurs Microsoft Graph.
Pour plus d’informations sur l’ajout de connecteurs Microsoft Graph à votre agent dans Copilot Studio générateur d’agents, consultez Connecteurs Microsoft Graph.
SharePoint et OneDrive en tant que connaissances
Lorsque vous configurez votre agent pour utiliser le contenu OneDrive et SharePoint en tant que connaissances, Copilot recherche des informations sur les sites SharePoint et OneDrive auxquels un utilisateur a accès.
Pour plus d’informations sur l’ajout de OneDrive et SharePoint en tant que fonctionnalité de connaissances à votre manifeste d’agent dans le Kit de ressources Teams, voir OneDrive et objet SharePoint.
Pour plus d’informations sur l’activation de OneDrive et SharePoint en tant que fonctionnalité de connaissances pour votre agent dans Copilot Studio générateur d’agents, voir Ajouter des sources de connaissances.
Recherche web et étendue web
La fonctionnalité de recherche web permet aux agents d’utiliser l’index de recherche dans Bing pour répondre aux invites des utilisateurs. Si vous activez la recherche web dans votre agent, vous pouvez demander à votre agent de retourner toutes les données web dans ses réponses. Vous pouvez également étendre la recherche web à un maximum de quatre sites web publics.
Remarque
Vous devez utiliser la version 1.2 du schéma de manifeste de l’agent déclaratif pour ajouter une recherche web délimitée à votre agent.
Activer la recherche web et l’étendue web
Si vous utilisez Teams Toolkit et Visual Studio Code pour créer votre agent, pour activer la recherche sur le web, vous ajoutez la WebSearch valeur à la propriété capabilities dans votre référence de manifeste. Si vous souhaitez étendre votre recherche web à des sites spécifiques, ajoutez la propriété sites et spécifiez jusqu’à quatre URL, comme indiqué dans l’exemple suivant.
{
"capabilities": [
{
"name": "WebSearch",
"sites": [
{
"url": "cnn.com"
},
]
}
]
}
Si vous utilisez Copilot Studio générateur d’agent pour créer votre agent, sous l’onglet Configurer, sous Connaissances, répertoriez les URL de site web que vous souhaitez référencer.