Créer des applications TypeScript avec Microsoft Graph
Ce tutoriel vous apprend à créer une application console TypeScript qui utilise l’API Microsoft Graph.
Remarque
Pour savoir comment utiliser Microsoft Graph pour accéder aux données à l’aide de l’authentification d’application uniquement, consultez ce tutoriel sur l’authentification d’application uniquement.
Dans ce didacticiel, vous allez :
- Obtenir l’utilisateur connecté
- Répertorier les messages de la boîte de réception de l’utilisateur
- Envoyer un courrier électronique
Conseil
Au lieu de suivre ce tutoriel, vous pouvez télécharger le code terminé via l’outil de démarrage rapide , qui automatise l’inscription et la configuration des applications. Le code téléchargé fonctionne sans aucune modification requise.
Vous pouvez également télécharger ou cloner le dépôt GitHub et suivre les instructions du fichier LISEZ-MOI pour inscrire une application et configurer le projet.
Configuration requise
Avant de commencer ce didacticiel, vous devez avoir installéNode.js sur votre ordinateur de développement.
Vous devez également disposer d’un compte professionnel ou scolaire Microsoft avec une boîte aux lettres Exchange Online. Si vous n’avez pas de locataire Microsoft 365, vous pouvez être éligible pour un client via le Programme pour les développeurs Microsoft 365 ; Pour plus d’informations, consultez la FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Remarque
Ce tutoriel a été écrit avec Node.js version 16.14.2. Les étapes décrites dans ce guide peuvent fonctionner avec d’autres versions, mais elles n’ont pas été testées.
Inscrire l’application sur le portail
Dans cet exercice, vous allez inscrire une nouvelle application dans Azure Active Directory pour activer l’authentification utilisateur. Vous pouvez inscrire une application à l’aide du Centre d’administration Microsoft Entra ou à l’aide du Kit de développement logiciel (SDK) Microsoft Graph PowerShell.
Inscrire l’application pour l’authentification utilisateur
Dans cette section, vous allez inscrire une application qui prend en charge l’authentification utilisateur à l’aide du flux de code d’appareil.
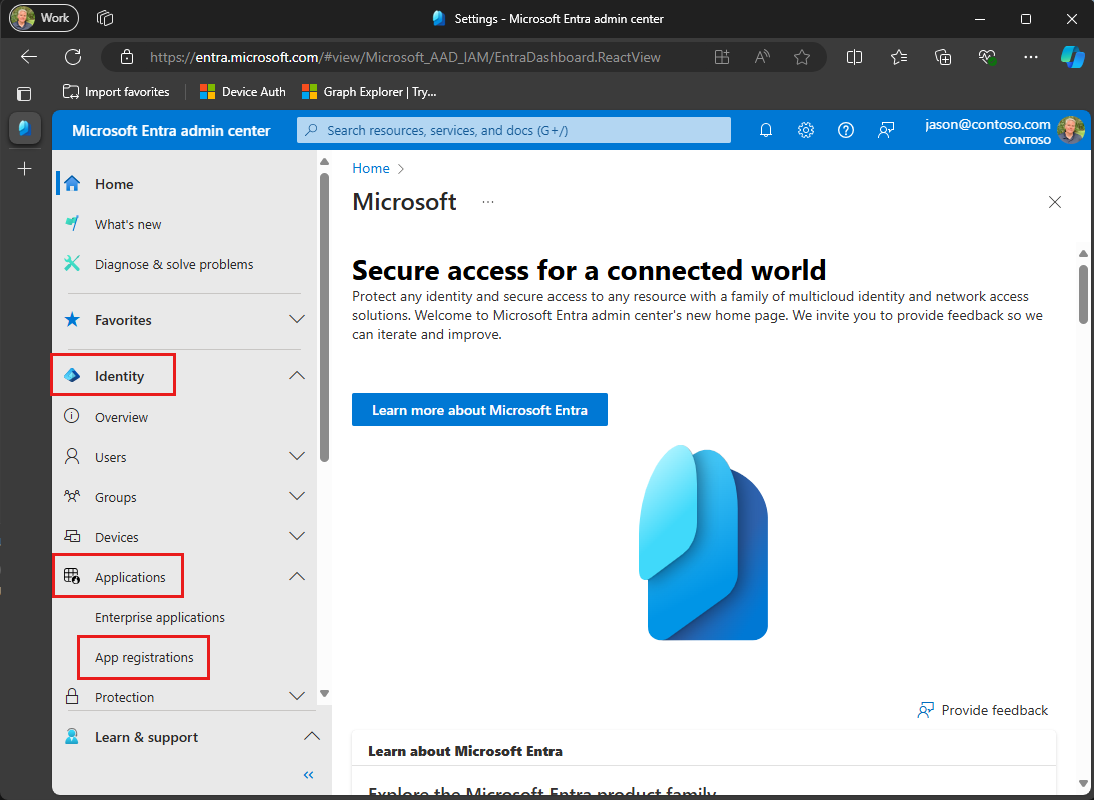
Ouvrez un navigateur et accédez au Centre d’administration Microsoft Entra et connectez-vous à l’aide d’un compte d’administrateur général.
Sélectionnez Id Microsoft Entra dans le volet de navigation de gauche, développez Identité, Applications, puis inscriptions d’applications.

Sélectionnez Nouvelle inscription. Entrez un nom pour votre application, par exemple .
Graph User Auth TutorialDéfinissez types de comptes pris en charge comme vous le souhaitez. Les options disponibles sont les suivantes :
Option Qui peut se connecter ? Comptes dans cet annuaire organisationnel uniquement Seuls les utilisateurs de votre organisation Microsoft 365 Comptes dans un annuaire organisationnel Utilisateurs d’une organisation Microsoft 365 (comptes professionnels ou scolaires) Comptes dans n’importe quel annuaire organisationnel ... et comptes Microsoft personnels Utilisateurs de toute organisation Microsoft 365 (comptes professionnels ou scolaires) et comptes Microsoft personnels Laissez Redirect URI vide.
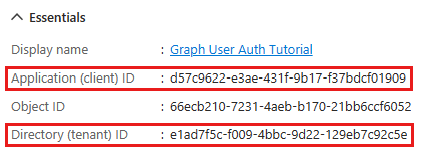
Sélectionner Inscription. Dans la page Vue d’ensemble de l’application, copiez la valeur de l’ID d’application (client) et enregistrez-la. Vous en aurez besoin à l’étape suivante. Si vous avez choisi Comptes dans cet annuaire organisationnel uniquement pour Types de comptes pris en charge, copiez également l’ID d’annuaire (locataire) et enregistrez-le.

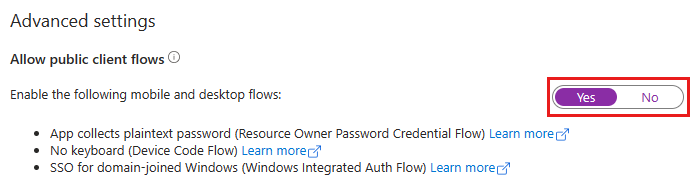
Sous Gérer, sélectionnez Authentification. Recherchez la section Paramètres avancés et modifiez le bouton bascule Autoriser les flux clients publics sur Oui, puis choisissez Enregistrer.

Remarque
Notez que vous n’avez configuré aucune autorisation Microsoft Graph sur l’inscription de l’application. Cela est dû au fait que l’exemple utilise le consentement dynamique pour demander des autorisations spécifiques pour l’authentification utilisateur.
Créer une application console TypeScript
Commencez par créer un projet Node.js et configurer TypeScript.
Ouvrez votre interface de ligne de commande (CLI) dans un répertoire dans lequel vous souhaitez créer le projet. Exécutez la commande suivante :
npm initRépondez aux invites en fournissant vos propres valeurs ou en acceptant les valeurs par défaut.
Exécutez la commande suivante pour installer TypeScript.
npm install -D typescript ts-nodeExécutez la commande suivante pour initialiser TypeScript.
npx tsc --init
Installer les dépendances
Avant de continuer, ajoutez des dépendances supplémentaires que vous utiliserez ultérieurement.
- Bibliothèque de client Azure Identity pour JavaScript afin d’authentifier l’utilisateur et d’acquérir des jetons d’accès.
- Bibliothèque de client JavaScript Microsoft Graph pour effectuer des appels à Microsoft Graph.
-
isomorphe-fetch pour ajouter
fetchl’API à Node.js. Il s’agit d’une dépendance pour la bibliothèque de client JavaScript Microsoft Graph. - readline-sync pour inviter l’utilisateur à entrer.
Exécutez les commandes suivantes dans votre interface CLI pour installer les dépendances.
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
npm install -D @microsoft/microsoft-graph-types @types/node @types/readline-sync @types/isomorphic-fetch
Charger les paramètres de l’application
Dans cette section, vous allez ajouter les détails de l’inscription de votre application au projet.
Créez un fichier à la racine de votre projet nommé appSettings.ts et ajoutez le code suivant.
const settings: AppSettings = { clientId: 'YOUR_CLIENT_ID_HERE', tenantId: 'common', graphUserScopes: ['user.read', 'mail.read', 'mail.send'], }; export interface AppSettings { clientId: string; tenantId: string; graphUserScopes: string[]; } export default settings;Mettez à jour les valeurs dans en
settingsfonction du tableau suivant.Paramètre Valeur clientIdID client de l’inscription de votre application tenantIdSi vous avez choisi l’option pour autoriser uniquement les utilisateurs de votre organisation à se connecter, remplacez cette valeur par votre ID de locataire. Sinon, laissez comme common.
Concevoir l’application
Dans cette section, vous allez créer un menu simple basé sur la console.
Créez un fichier à la racine de votre projet nommé graphHelper.ts et ajoutez le code d’espace réservé suivant. Vous ajouterez du code supplémentaire à ce fichier dans les étapes ultérieures.
export {};Créez un fichier à la racine de votre projet nommé index.ts et ajoutez le code suivant.
import * as readline from 'readline-sync'; import { DeviceCodeInfo } from '@azure/identity'; import { Message } from '@microsoft/microsoft-graph-types'; import settings, { AppSettings } from './appSettings'; import * as graphHelper from './graphHelper'; async function main() { console.log('TypeScript Graph Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); // Greet the user by name await greetUserAsync(); const choices = [ 'Display access token', 'List my inbox', 'Send mail', 'Make a Graph call', ]; while (choice != -1) { choice = readline.keyInSelect(choices, 'Select an option', { cancel: 'Exit', }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listInboxAsync(); break; case 2: // Send an email message await sendMailAsync(); break; case 3: // Run any Graph code await makeGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();Ajoutez les méthodes d’espace réservé suivantes à la fin du fichier. Vous les implémenterez dans les étapes ultérieures.
function initializeGraph(settings: AppSettings) { // TODO } async function greetUserAsync() { // TODO } async function displayAccessTokenAsync() { // TODO } async function listInboxAsync() { // TODO } async function sendMailAsync() { // TODO } async function makeGraphCallAsync() { // TODO }
Cela implémente un menu de base et lit le choix de l’utilisateur à partir de la ligne de commande.
Ajouter l’authentification utilisateur
Dans cette section, vous allez étendre l’application de l’exercice précédent pour prendre en charge l’authentification avec Azure AD. Cela est nécessaire pour obtenir le jeton d’accès OAuth nécessaire pour appeler Microsoft Graph. Dans cette étape, vous allez intégrer la bibliothèque de client Azure Identity pour JavaScript dans l’application et configurer l’authentification pour la bibliothèque de client JavaScript Microsoft Graph.
La bibliothèque Azure Identity fournit un certain nombre de TokenCredential classes qui implémentent des flux de jetons OAuth2. La bibliothèque de client Microsoft Graph utilise ces classes pour authentifier les appels à Microsoft Graph.
Configurer le client Graph pour l’authentification utilisateur
Dans cette section, vous allez utiliser la DeviceCodeCredential classe pour demander un jeton d’accès à l’aide du flux de code de l’appareil.
Ouvrez graphHelper.ts et remplacez son contenu par ce qui suit.
import 'isomorphic-fetch'; import { DeviceCodeCredential, DeviceCodePromptCallback, } from '@azure/identity'; import { Client, PageCollection } from '@microsoft/microsoft-graph-client'; import { User, Message } from '@microsoft/microsoft-graph-types'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials'; import { AppSettings } from './appSettings'; let _settings: AppSettings | undefined = undefined; let _deviceCodeCredential: DeviceCodeCredential | undefined = undefined; let _userClient: Client | undefined = undefined; export function initializeGraphForUserAuth( settings: AppSettings, deviceCodePrompt: DeviceCodePromptCallback, ) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; _deviceCodeCredential = new DeviceCodeCredential({ clientId: settings.clientId, tenantId: settings.tenantId, userPromptCallback: deviceCodePrompt, }); const authProvider = new TokenCredentialAuthenticationProvider( _deviceCodeCredential, { scopes: settings.graphUserScopes, }, ); _userClient = Client.initWithMiddleware({ authProvider: authProvider, }); }Remplacez la fonction vide
initializeGraphdans index.ts par ce qui suit.function initializeGraph(settings: AppSettings) { graphHelper.initializeGraphForUserAuth(settings, (info: DeviceCodeInfo) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. console.log(info.message); }); }
Ce code déclare deux propriétés privées, un DeviceCodeCredential objet et un Client objet . La initializeGraphForUserAuth fonction crée une instance de DeviceCodeCredential, puis utilise cette instance pour créer une nouvelle instance de Client. Chaque fois qu’un appel d’API est effectué à Microsoft Graph via , _userClientil utilise les informations d’identification fournies pour obtenir un jeton d’accès.
Tester deviceCodeCredential
Ensuite, ajoutez du code pour obtenir un jeton d’accès à partir de .DeviceCodeCredential
Ajoutez la fonction suivante à graphHelper.ts.
export async function getUserTokenAsync(): Promise<string> { // Ensure credential isn't undefined if (!_deviceCodeCredential) { throw new Error('Graph has not been initialized for user auth'); } // Ensure scopes isn't undefined if (!_settings?.graphUserScopes) { throw new Error('Setting "scopes" cannot be undefined'); } // Request token with given scopes const response = await _deviceCodeCredential.getToken( _settings?.graphUserScopes, ); return response.token; }Remplacez la fonction vide
displayAccessTokenAsyncdans index.ts par ce qui suit.async function displayAccessTokenAsync() { try { const userToken = await graphHelper.getUserTokenAsync(); console.log(`User token: ${userToken}`); } catch (err) { console.log(`Error getting user access token: ${err}`); } }Exécutez la commande suivante dans votre interface CLI à la racine de votre projet.
npx ts-node index.tsEntrez
1lorsque vous êtes invité à entrer une option. L’application affiche une URL et un code d’appareil.TypeScript Graph Tutorial [1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RK987NX32 to authenticate.Ouvrez un navigateur et accédez à l’URL affichée. Entrez le code fourni et connectez-vous.
Importante
Gardez à l’esprit tous les comptes Microsoft 365 existants qui sont connectés à votre navigateur lorsque vous accédez à
https://microsoft.com/devicelogin. Utilisez les fonctionnalités du navigateur telles que les profils, le mode invité ou le mode privé pour vous assurer que vous vous authentifiez en tant que compte que vous envisagez d’utiliser pour les tests.Une fois terminé, revenez à l’application pour voir le jeton d’accès.
Conseil
À des fins de validation et de débogage uniquement, vous pouvez décoder les jetons d’accès utilisateur (pour les comptes professionnels ou scolaires uniquement) à l’aide de l’analyseur de jetons en ligne de Microsoft à l’adresse https://jwt.ms. Cela peut être utile si vous rencontrez des erreurs de jeton lors de l’appel de Microsoft Graph. Par exemple, vérifier que la revendication dans le
scpjeton contient les étendues d’autorisation Microsoft Graph attendues.
Obtenir un utilisateur
Dans cette section, vous allez incorporer Microsoft Graph dans l’application. Vous allez utiliser la bibliothèque de client JavaScript Microsoft Graph pour effectuer des appels à Microsoft Graph.
Ouvrez graphHelper.ts et ajoutez la fonction suivante.
export async function getUserAsync(): Promise<User> { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Only request specific properties with .select() return _userClient .api('/me') .select(['displayName', 'mail', 'userPrincipalName']) .get(); }Remplacez la fonction vide
greetUserAsyncdans index.ts par ce qui suit.async function greetUserAsync() { try { const user = await graphHelper.getUserAsync(); console.log(`Hello, ${user?.displayName}!`); // For Work/school accounts, email is in mail property // Personal accounts, email is in userPrincipalName console.log(`Email: ${user?.mail ?? user?.userPrincipalName ?? ''}`); } catch (err) { console.log(`Error getting user: ${err}`); } }
Si vous exécutez l’application maintenant, une fois que vous vous êtes connecté, l’application vous accueille par son nom.
Hello, Megan Bowen!
Email: MeganB@contoso.com
Explication du code
Considérez le code dans la getUserAsync fonction . Il ne s’agit que de quelques lignes, mais il y a quelques détails clés à noter.
Accès à « moi »
La fonction passe /me au générateur de _userClient.api requêtes, qui génère une requête à l’API Get user . Cette API est accessible de deux façons :
GET /me
GET /users/{user-id}
Dans ce cas, le code appelle le point de terminaison d’API GET /me . Il s’agit d’une méthode de raccourci permettant d’obtenir l’utilisateur authentifié sans connaître son ID d’utilisateur.
Remarque
Étant donné que le point de GET /me terminaison d’API obtient l’utilisateur authentifié, il est disponible uniquement pour les applications qui utilisent l’authentification utilisateur. Les applications d’authentification d’application uniquement ne peuvent pas accéder à ce point de terminaison.
Demande de propriétés spécifiques
La fonction utilise la select méthode sur la requête pour spécifier le jeu de propriétés dont elle a besoin. Cela ajoute le paramètre de requête $select à l’appel d’API.
Type de retour fortement typé
La fonction retourne un User objet désérialisé à partir de la réponse JSON de l’API. Étant donné que le code utilise select, seules les propriétés demandées auront des valeurs dans l’objet retourné User . Toutes les autres propriétés ont des valeurs par défaut.
Boîte de réception de liste
Dans cette section, vous allez ajouter la possibilité de répertorier les messages dans la boîte de réception de messagerie de l’utilisateur.
Ouvrez graphHelper.ts et ajoutez la fonction suivante.
export async function getInboxAsync(): Promise<PageCollection> { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } return _userClient .api('/me/mailFolders/inbox/messages') .select(['from', 'isRead', 'receivedDateTime', 'subject']) .top(25) .orderby('receivedDateTime DESC') .get(); }Remplacez la fonction vide
ListInboxAsyncdans index.ts par ce qui suit.async function listInboxAsync() { try { const messagePage = await graphHelper.getInboxAsync(); const messages: Message[] = messagePage.value; // Output each message's details for (const message of messages) { console.log(`Message: ${message.subject ?? 'NO SUBJECT'}`); console.log(` From: ${message.from?.emailAddress?.name ?? 'UNKNOWN'}`); console.log(` Status: ${message.isRead ? 'Read' : 'Unread'}`); console.log(` Received: ${message.receivedDateTime}`); } // If @odata.nextLink is not undefined, there are more messages // available on the server const moreAvailable = messagePage['@odata.nextLink'] != undefined; console.log(`\nMore messages available? ${moreAvailable}`); } catch (err) { console.log(`Error getting user's inbox: ${err}`); } }Exécutez l’application, connectez-vous et choisissez l’option 2 pour répertorier votre boîte de réception.
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? true
Explication du code
Considérez le code dans la getInboxAsync fonction .
Accès aux dossiers de courrier connus
La fonction passe /me/mailFolders/inbox/messages au générateur de _userClient.api requêtes, qui génère une requête à l’API Répertorier les messages . Étant donné qu’elle inclut la /mailFolders/inbox partie du point de terminaison de l’API, l’API retourne uniquement les messages dans le dossier de messagerie demandé. Dans ce cas, étant donné que la boîte de réception est un dossier par défaut connu dans la boîte aux lettres d’un utilisateur, elle est accessible via son nom connu. Les dossiers autres que les dossiers par défaut sont accessibles de la même façon, en remplaçant le nom connu par la propriété ID du dossier de messagerie. Pour plus d’informations sur les noms de dossiers connus disponibles, consultez Type de ressource mailFolder.
Accès à une collection
Contrairement à la getUserAsync fonction de la section précédente, qui retourne un seul objet, cette méthode retourne une collection de messages. La plupart des API de Microsoft Graph qui retournent une collection ne retournent pas tous les résultats disponibles dans une seule réponse. Au lieu de cela, ils utilisent la pagination pour retourner une partie des résultats tout en fournissant une méthode permettant aux clients de demander la « page » suivante.
Tailles de page par défaut
Les API qui utilisent la pagination implémentent une taille de page par défaut. Pour les messages, la valeur par défaut est 10. Les clients peuvent demander plus (ou moins) à l’aide du paramètre de requête $top . Dans getInboxAsync, cette opération s’effectue avec la .top(25) méthode .
Remarque
La valeur passée à .top() est une limite supérieure, et non un nombre explicite. L’API retourne un certain nombre de messages jusqu’à la valeur spécifiée.
Obtention des pages suivantes
Si d’autres résultats sont disponibles sur le serveur, les réponses de regroupement incluent une @odata.nextLink propriété avec une URL d’API pour accéder à la page suivante. La bibliothèque cliente JavaScript expose cette propriété sur les PageCollection objets . Si cette propriété n’est pas indéfinie, d’autres résultats sont disponibles.
La valeur de @odata.nextLink peut être passée à _userClient.api pour obtenir la page de résultats suivante. Vous pouvez également utiliser l’objet PageIterator de la bibliothèque cliente pour itérer sur toutes les pages disponibles.
Tri des collections
La fonction utilise la orderby méthode sur la demande pour demander des résultats triés en fonction de la réception du message (receivedDateTime propriété ). Il inclut le mot clé afin que les DESC messages reçus plus récemment soient répertoriés en premier. Cela ajoute le paramètre de requête $orderby à l’appel d’API.
Envoyer un message
Dans cette section, vous allez ajouter la possibilité d’envoyer un e-mail en tant qu’utilisateur authentifié.
Ouvrez graphHelper.ts et ajoutez la fonction suivante.
export async function sendMailAsync( subject: string, body: string, recipient: string, ) { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Create a new message const message: Message = { subject: subject, body: { content: body, contentType: 'text', }, toRecipients: [ { emailAddress: { address: recipient, }, }, ], }; // Send the message return _userClient.api('me/sendMail').post({ message: message }); }Remplacez la fonction vide
sendMailAsyncdans index.ts par ce qui suit.async function sendMailAsync() { try { // Send mail to the signed-in user // Get the user for their email address const user = await graphHelper.getUserAsync(); const userEmail = user?.mail ?? user?.userPrincipalName; if (!userEmail) { console.log("Couldn't get your email address, canceling..."); return; } await graphHelper.sendMailAsync( 'Testing Microsoft Graph', 'Hello world!', userEmail, ); console.log('Mail sent.'); } catch (err) { console.log(`Error sending mail: ${err}`); } }Exécutez l’application, connectez-vous et choisissez l’option 3 pour vous envoyer un e-mail.
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 3 Mail sent.Remarque
Si vous effectuez des tests auprès d’un locataire développeur à partir du Programme pour développeurs Microsoft 365, l’e-mail que vous envoyez risque de ne pas être remis et vous pouvez recevoir un rapport de non-remise. Si cela vous arrive, contactez le support via le Centre d’administration Microsoft 365.
Pour vérifier que le message a été reçu, choisissez l’option 2 pour répertorier votre boîte de réception.
Explication du code
Considérez le code dans la sendMailAsync fonction .
Envoi de messages
La fonction passe /me/sendMail au générateur de _userClient.api requêtes, qui génère une requête à l’API Envoyer un courrier . Le générateur de requêtes prend un Message objet représentant le message à envoyer.
Création d’objets
Contrairement aux appels précédents à Microsoft Graph qui ne lisent que les données, cet appel crée des données. Pour ce faire avec la bibliothèque cliente, vous créez une instance de la classe représentant les données (dans ce cas, Message), définissez les propriétés souhaitées, puis envoyez-la dans l’appel d’API. Étant donné que l’appel envoie des données, la post méthode est utilisée à la place de get.
Facultatif : ajouter votre propre code
Dans cette section, vous allez ajouter vos propres fonctionnalités Microsoft Graph à l’application. Il peut s’agir d’un extrait de code de la documentation Microsoft Graph ou de l’Explorateur Graph, ou du code que vous avez créé. Cette section est facultative.
Mettre à jour l’application
Ouvrez graphHelper.ts et ajoutez la fonction suivante.
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }Remplacez la fonction vide
makeGraphCallAsyncdans index.ts par ce qui suit.async function makeGraphCallAsync() { try { await graphHelper.makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
Choisir une API
Recherchez une API dans Microsoft Graph que vous souhaitez essayer. Par exemple, l’API Créer un événement . Vous pouvez utiliser l’un des exemples de la documentation de l’API, ou vous pouvez personnaliser une demande d’API dans l’Explorateur Graph et utiliser l’extrait de code généré.
Configuration des autorisations
Consultez la section Autorisations de la documentation de référence de l’API choisie pour voir quelles méthodes d’authentification sont prises en charge. Certaines API ne prennent pas en charge les comptes Microsoft personnels ou d’application uniquement, par exemple.
- Pour appeler une API avec l’authentification utilisateur (si l’API prend en charge l’authentification utilisateur (déléguée), ajoutez l’étendue d’autorisation requise dans appSettings.ts.
- Pour appeler une API avec une authentification d’application uniquement, consultez le tutoriel sur l’authentification d’application uniquement .
Ajouter votre code
Copiez votre code dans la makeGraphCallAsync fonction dans graphHelper.ts. Si vous copiez un extrait de code à partir de la documentation ou de l’Explorateur Graph, veillez à renommer en client_userClient.
Félicitations !
Vous avez terminé le tutoriel TypeScript Microsoft Graph. Maintenant que vous disposez d’une application opérationnelle qui appelle Microsoft Graph, vous pouvez expérimenter et ajouter de nouvelles fonctionnalités.
- Découvrez comment utiliser l’authentification d’application uniquement avec le Kit de développement logiciel (SDK) JavaScript Microsoft Graph.
- Consultez la vue d’ensemble de Microsoft Graph pour voir toutes les données accessibles avec Microsoft Graph.
Kit de ressources Microsoft Graph
Si vous créez des applications TypeScript avec l’interface utilisateur, le Kit de ressources Microsoft Graph offre une collection de composants qui peuvent simplifier le développement.
Exemples TypeScript/JavaScript
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.