Connecter les applications à l’API Fabric pour GraphQL
Pour connecter une application à une API pour GraphQL, vous avez besoin de trois informations importantes : un ID client, votre ID de locataire et votre adresse de point de terminaison GraphQL dans Fabric. Dans les sections suivantes, nous présentons comment créer et récupérer tous les détails dont vous avez besoin et comment accéder à votre API à l’aide d’un exemple d’application.
Prérequis
Actuellement, l’API pour GraphQL nécessite que les applications utilisent Microsoft Entra pour l’authentification. Votre application doit être inscrite et configurée de manière appropriée pour effectuer des appels d’API à partir de Fabric. Pour plus d’informations, consultez Créer une application Microsoft Entra dans Azure.
L’utilisateur authentifié appelant l’API nécessite des autorisations d’exécution pour l’API GraphQL (option Exécuter des requêtes et mutations lors de l’ajout d’autorisations d’accès direct) et, si vous utilisez l’authentification unique (SSO) comme option de connectivité dans l’API, les autorisations de lecture ou d’écriture sont requises dans la source de données de votre choix en conséquence. Pour plus d’informations, consultez Se connecter à une source de données et construire votre schéma.
Avant de connecter une application, vous devez disposer d’une API pour GraphQL dans Fabric. Pour plus d’informations, consultez Créer une API pour GraphQL dans Fabric et ajouter des données.
Créer une application Microsoft Entra
Au cours des étapes suivantes, nous présentons la configuration de la prise en charge d’une application ReactJS dans Microsoft Entra.
- Inscrivez une application en suivant les étapes décrites dans Démarrage rapide : Inscrire une application avec la plateforme d’identités Microsoft.
- Les valeurs ID d’application (locataire) et ID d’annuaire (locataire) de votre application Microsoft Entra s’affichent dans la zone Résumé. Enregistrez ces valeurs au fur et à mesure qu’elles sont requises ultérieurement.
- Sous la liste Gérer, sélectionnez Autorisations d’API, puis Ajouter une autorisation.
- Ajoutez le service Power BI, sélectionnez Autorisations déléguées, puis sélectionnez les autorisations Item.Execute.All. Vérifiez que le consentement administrateur n’est pas obligatoire.
- Retournez à la liste Gérer, sélectionnez Authentification>Ajouter une plateforme, >Application monopage.
- À des fins de développement local, ajoutez
http://localhost:3000sous URI de redirection, puis vérifiez que l’application est activée pour le flux de code d’autorisation avec la clé de preuve PKCE (Proof Key for Code Exchange). Sélectionnez le bouton Configurer pour enregistrer vos modifications. Si l’application reçoit une erreur liée aux demandes inter-origines, ajoutez la plateforme Applications de bureau et mobiles de l’étape précédente avec le même URI de redirection. - Revenez à Authentification, faites défiler jusqu’à Paramètres avancés et, sous Autoriser les flux clients publics, sélectionnez Oui pour Activer les flux suivants pour mobile et bureau.
Configurer un exemple d’API GraphQL pour l’accès aux applications
Dans cet exemple, nous créons une API GraphQL pour exposer des exemples de données Lakehouse aux clients.
Dans la page d’accueil du portail Fabric, sélectionnez Engineering données dans la liste des charges de travail.
Dans l’expérience Ingénieurs Données, sélectionnez Utiliser un exemple et, sous Lakehouse, sélectionnez Jours fériés pour créer automatiquement un Lakehouse avec des données de jours fériés.

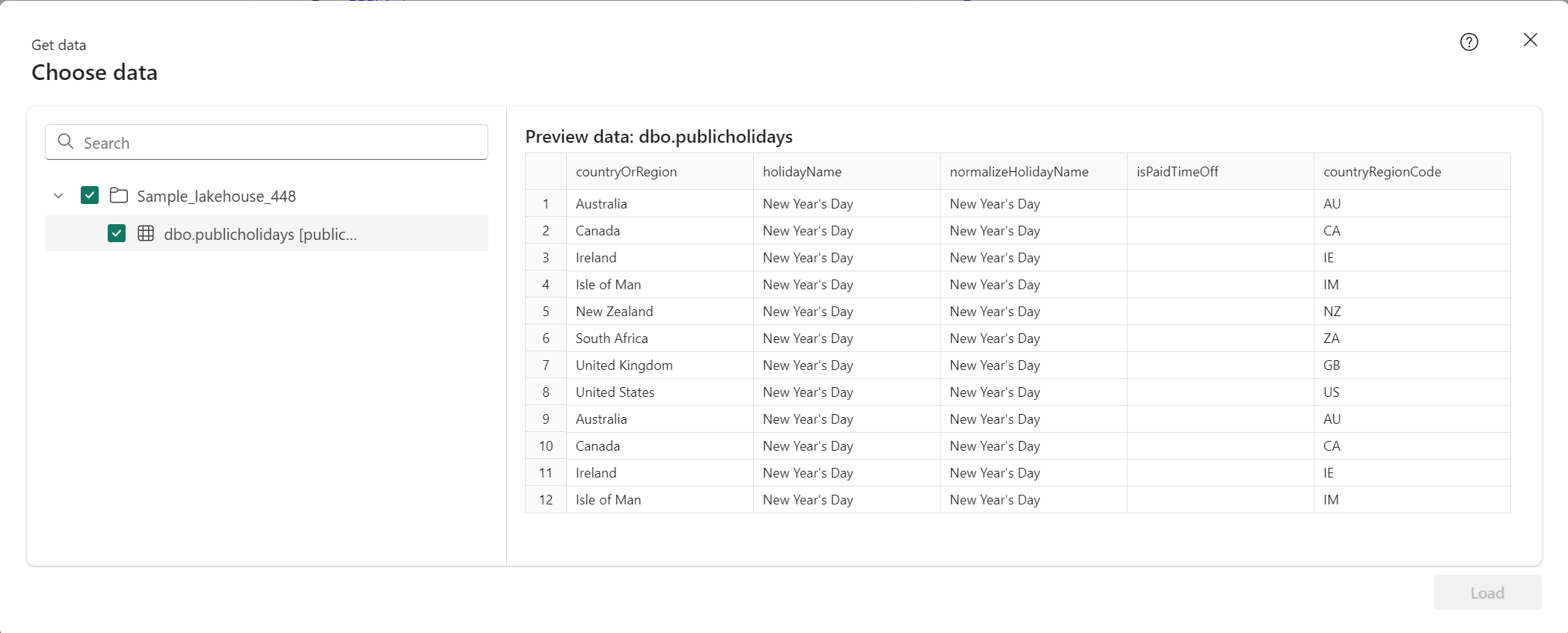
En suivant les étapes de la section Créer une API pour GraphQL, créez une API GraphQL et sélectionnez le Lakehouse que vous avez créé. Ajoutez la table des jours fériés pour permettre aux clients d’accéder à ces données.

Testez l’API GraphQL dans l’éditeur d’API à l’aide de l’exemple de requête suivant. Il s’agit de la même requête que celle que nous utilisons dans notre application cliente React :
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }Sélectionnez Copier le point de terminaison dans la barre d’outils de l’élément d’API.

Dans l'écran Copier le lien, sélectionnez Copier.

Comme pour l’ID client et l’ID de locataire de l’application Microsoft Entra enregistrés plus tôt, copiez l’URI de point de terminaison, car il sera nécessaire plus tard.
Configurer une application React pour accéder à l’API jours fériés
Nous utilisons une application React existante comme point de départ. Suivez toutes les étapes du tutoriel Créer une application monopage React et la préparer à l’authentification pour créer un projet React avec l’authentification Microsoft Entra déjà configurée, notamment les fichiers et dossiers supplémentaires à ajouter à la structure du projet. Nous devons uniquement modifier trois fichiers pour adapter l’application à notre cas d’usage GraphQL.
Dans le dossier src, ouvrez le fichier authConfig.js et remplacez son contenu par l’extrait de code suivant :
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/Item.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };Comme vous pouvez le voir dans le code ci-dessus, il est important d’utiliser l’étendue correcte pour accéder à l’application. Dans notre cas
https://analysis.windows.net/powerbi/api/Item.Execute.All.Important
Les étendues sont susceptibles de changer pendant la préversion de l’API Microsoft Fabric pour GraphQL.
Remplacez les valeurs suivantes par les valeurs du centre d’administration Microsoft Entra.
clientId– Identificateur de l’application, également appelé client. RemplacezEnter_the_Application_Id_Herepar la valeur de l’ID d’application (client), qui a été enregistrée plus tôt dans la page de vue d’ensemble de l’application Microsoft Entra inscrite.authority– Il se compose de deux parties :- L’instance est le point de terminaison du fournisseur de cloud. Vérifiez les différents points de terminaison disponibles dans les clouds nationaux.
- L’ID du locataire est l’identificateur du locataire dans lequel l’application est inscrite. Remplacez Enter_the_Tenant_Info_Here par la valeur de l’ID du répertoire (tenant) enregistrée précédemment dans la page de présentation de l’application inscrite.
graphQLEndpoint: l’API Fabric pour le point de terminaison GraphQL. RemplacezEnter_the_GraphQL_Endpoint_Herepar le point de terminaison de l’API GraphQL enregistré précédemment.
Enregistrez le fichier.
Dans le même dossier src, ouvrez le fichier App.jsx et remplacez son contenu par l’extrait de code suivant :
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }Enregistrez le fichier.
Enfin, sous le dossier src/components, ouvrez le fichier ProfileData.jsx et remplacez son contenu par l’extrait de code suivant :
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};Enregistrez toutes les modifications du fichier.
Dans l’application de terminal de votre choix, accédez au dossier racine du projet React et exécutez la commande
npm startpour tester l’application localement.Une fois l’application chargée dans votre navigateur à partir de
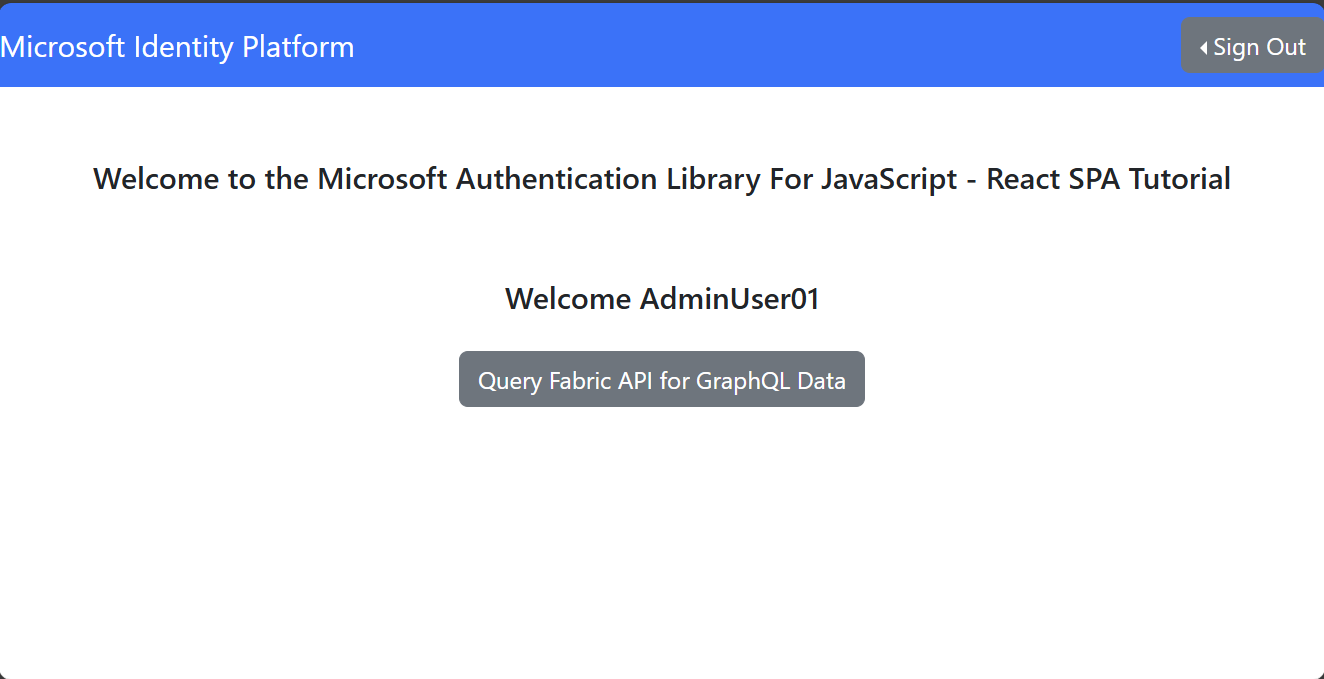
http://localhost:3000, suivez les étapes dans la dernière partie du tutoriel Appeler l’API à partir de l’application pour l’authentification.Une fois connecté, cliquez sur le bouton API de requête Fabric pour les données GraphQL.

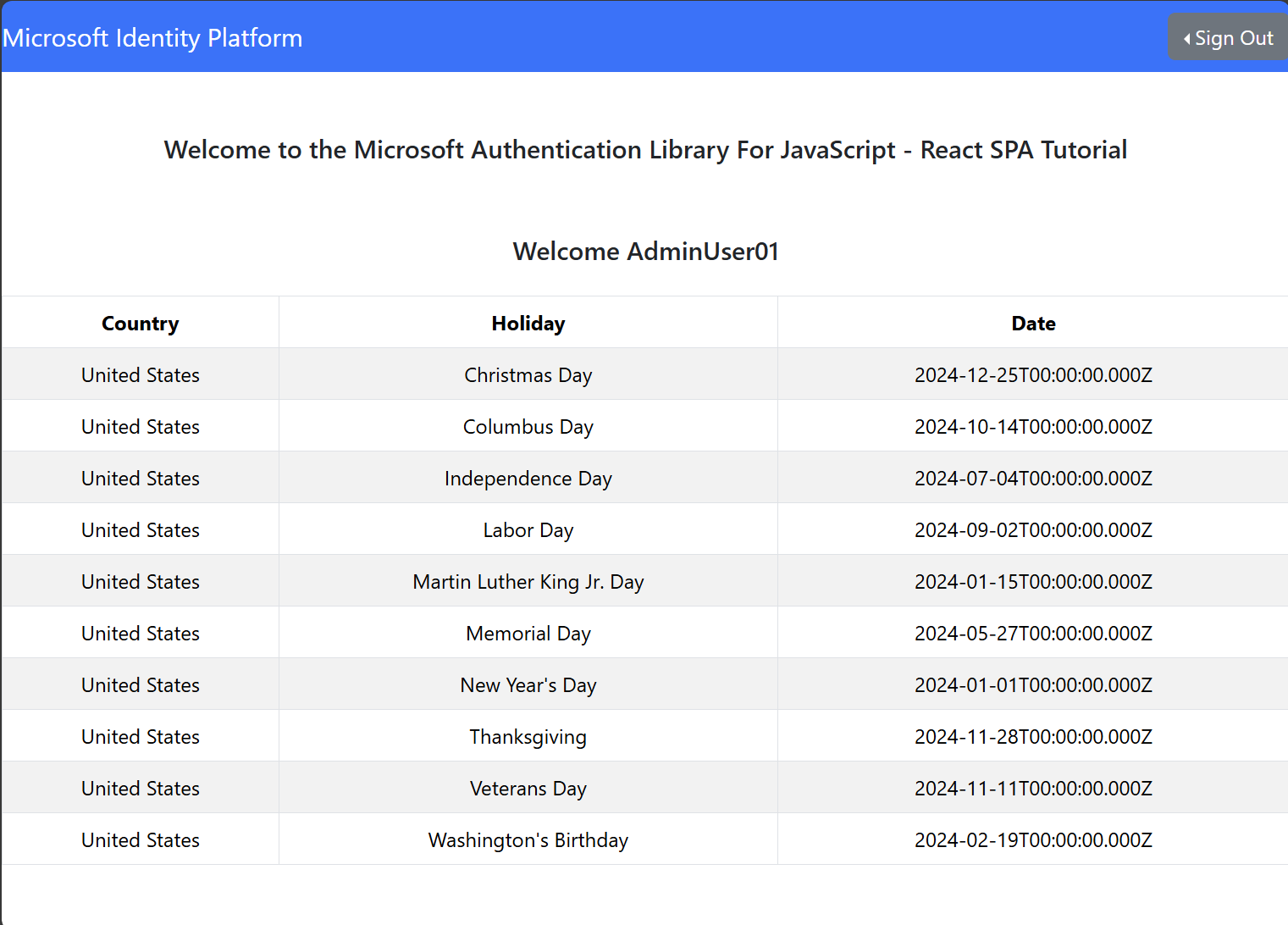
Une demande authentifiée réussie auprès de l’API GraphQL dans Fabric renvoie les données de la requête GraphQL au Lakehouse dans notre application cliente React :

Utiliser un principal de service
Bien que les étapes de la section précédente soient nécessaires pour accorder l’accès aux principaux d’utilisateur, il est également possible d’accéder à l’API GraphQL avec un principal de service :
Suivez les étapes de la section précédente pour créer une deuxième application Microsoft Entra avec des autorisations similaires (étendue Item.Execute.All pour le service Power BI). Dans la nouvelle application, ajoutez une clé secrète client sous Certificats et secrets. Pour plus d’informations, consultez Inscrire une application Microsoft Entra et créer un principal de service.
Vérifiez que les administrateurs de tenant (locataire) ont activé l’utilisation des principaux de service dans Fabric. Dans le portail d’administration du locataire, accédez à Paramètres du client. Sous Paramètres du développeur, activez Les principaux de service peuvent utiliser les API Fabric. Une fois ce paramètre activé, l’application est visible dans le portail Fabric pour l’attribution de rôles ou d’autorisations. Pour plus d’informations, consultez la prise en charge des identités.
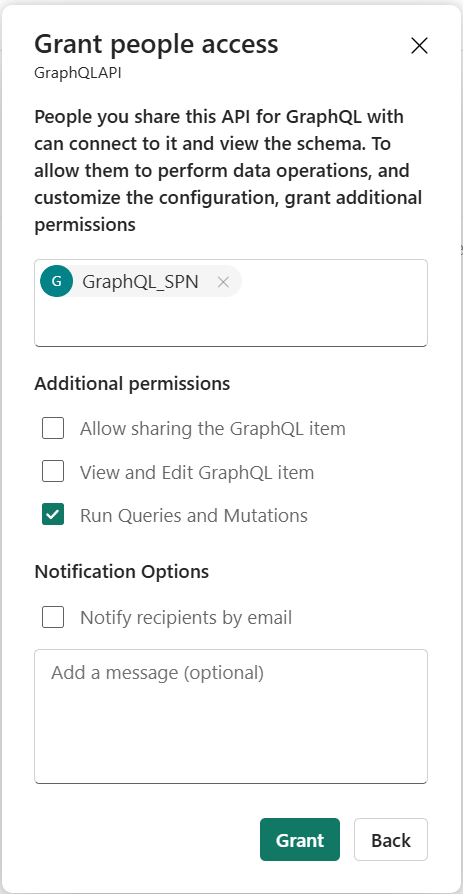
Le principal de service doit avoir accès à la fois à l’API GraphQL et à la source de données, plus précisément à l’autorisation Exécuter sur l’API GraphQL ainsi qu’à l’accès en lecture ou en écriture nécessaire dans la source de données de votre choix. Dans le portail Fabric, ouvrez l’espace de travail, puis sélectionnez les points de suspension en regard de l’API. Sélectionnez Gérer les autorisations pour l’API, puis Ajouter un utilisateur. Ajoutez l’application, puis sélectionnez Exécuter des requêtes et des mutations, ce qui fournit les autorisations Exécuter nécessaires au principal de service. À des fins de test, le moyen le plus simple d’implémenter les autorisations nécessaires pour l’API et la source de données consiste à ajouter l’application en tant que membre d’espace de travail avec un rôle Contributeur, à l’emplacement où se trouvent l’API GraphQL et les éléments de source de données.

Important
Quand vous définissez l’option de connectivité de votre API, vérifiez que celle-ci est configurée pour utiliser l’authentification unique (SSO). Pour le moment, les principaux de service ne prennent pas en charge les informations d’identification enregistrées. Pour plus d’informations, consultez Créer une API pour GraphQL dans Fabric et ajouter des données
Dans la mesure où un principal de service nécessite un certificat ou une clé secrète client, il n’est pas pris en charge par la bibliothèque MSAL (bibliothèque d’authentification Microsoft) dans les applications SPA (applications monopages) telles que l’application React que nous avons générée au cours de la dernière étape. Vous pouvez tirer parti d’un service back-end correctement sécurisé avec une logique d’autorisation bien définie en fonction de vos besoins et de vos cas d’usage.
Une fois que votre API est configurée pour être accessible à un principal de service, vous pouvez la tester localement à l’aide d’une simple application Node.JS sur votre machine locale :
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
Après avoir installé les dépendances (@azure/identity) avec le gestionnaire de package Node.JS de votre choix, modifié le fichier avec les informations nécessaires, l’avoir enregistré et exécuté (node <filename.js>), vous pourrez récupérer un jeton auprès de Microsoft Entra.
Vous pouvez ensuite utiliser le jeton pour appeler votre API GraphQL via PowerShell en remplaçant les détails appropriés par le jeton que vous venez de récupérer, la requête GraphQL à exécuter et le point de terminaison d’API GraphQL :
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
Vous pouvez également utiliser cURL pour obtenir le même résultat :
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
À des fins de test local, vous pouvez légèrement modifier le code Node.JS avec une dépendance supplémentaire (axios) pour récupérer le jeton et appeler l’API en une seule exécution :
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
Autres langages
Recherchez des exemples C#, Python et d’autres langages pour vous connecter à votre API GraphQL dans le dépôt GitHub d’exemples Microsoft Fabric.