Éditeur d’API Fabric pour GraphQL
L’API Fabric pour GraphQL fournit un environnement de développement GraphQL graphique dans le navigateur, qui permet à un terrain de jeu interactif de composer, tester et voir les résultats en live de vos requêtes et mutations GraphQL.
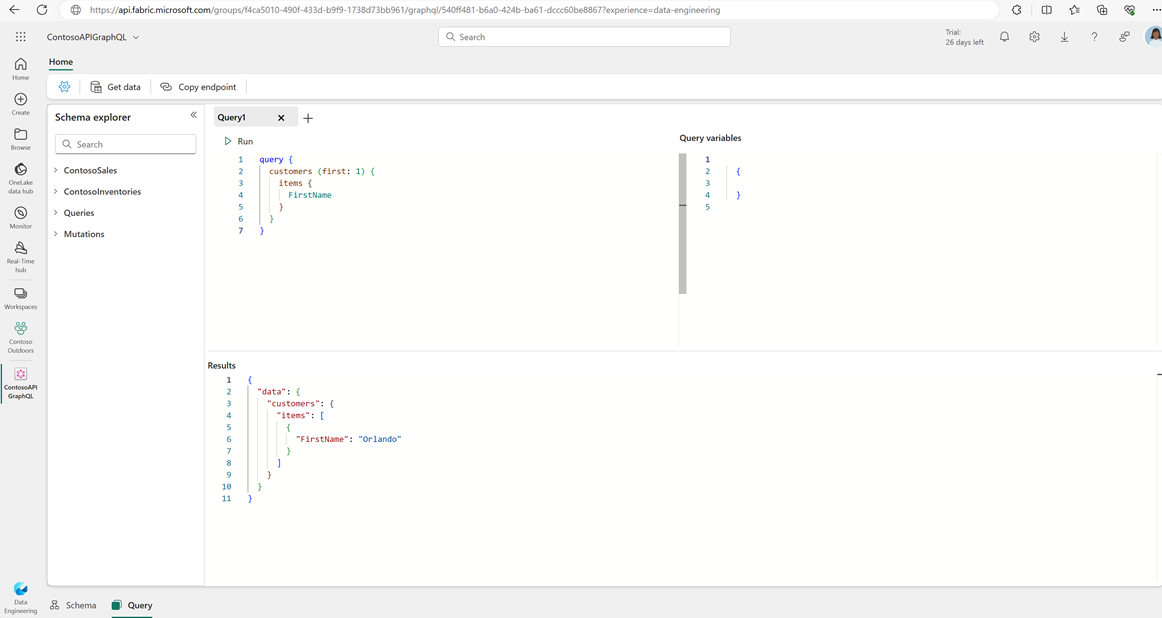
Pour accéder à l’éditeur, ouvrez l’élément API pour GraphQL à partir de son espace de travail dans Fabric, puis sélectionnez requête en bas à gauche de l’écran de votre portail.
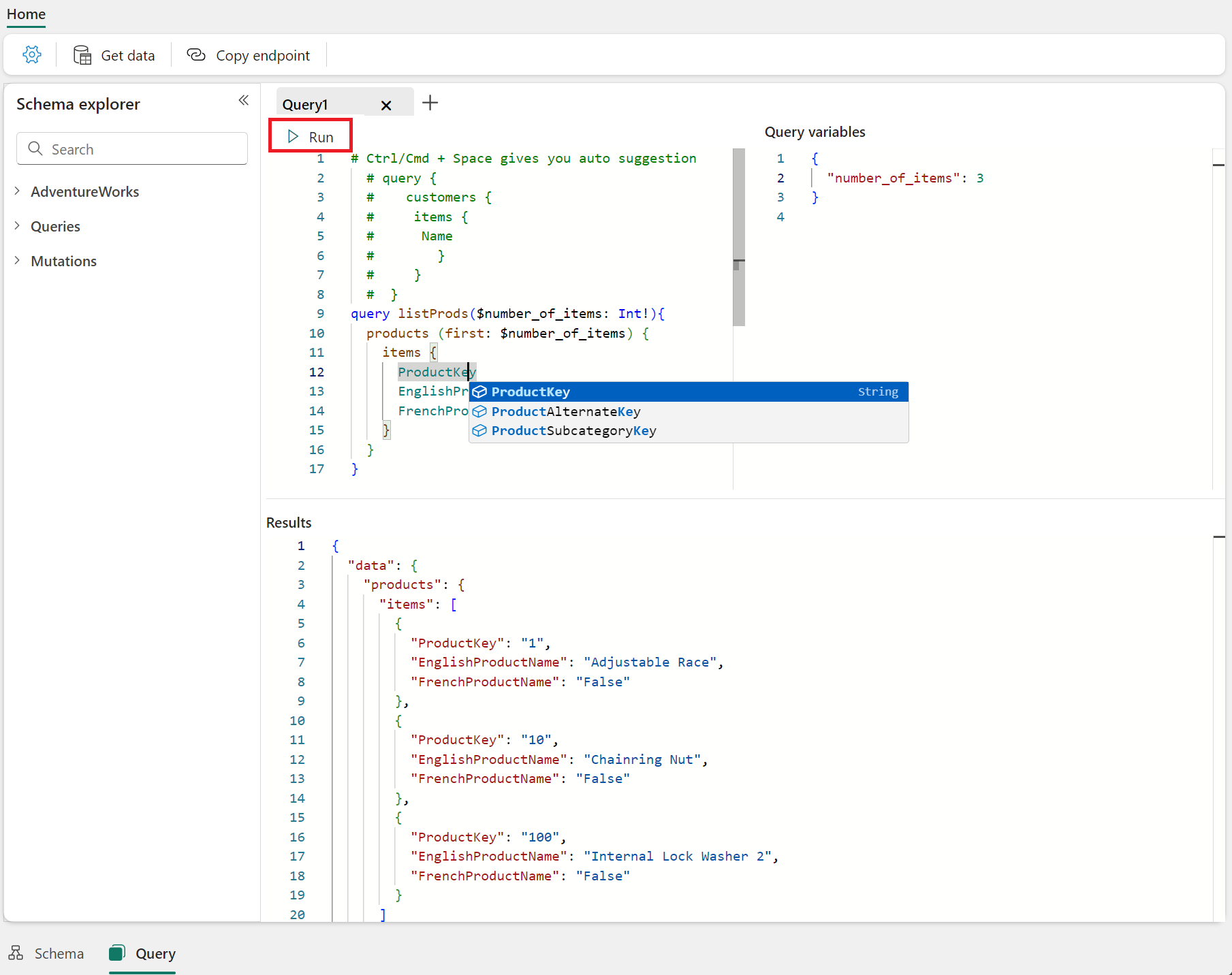
Vous pouvez entrer et exécuter des requêtes GraphQL directement sous l’onglet Requête. Les fonctionnalités IntelliSense sont disponibles avec un raccourci clavier : Ctrl+Espace (Windows) ou Commande+Espace (macOS). Sélectionnez Exécuter pour exécuter la requête et récupérer ainsi les données auprès de la source de données.
Générer le code
Une fois que vous avez testé et prototypé l’opération GraphQL souhaitée, l’éditeur d’API peut générer du code Python ou Node.js réutilisable en fonction de la requête ou de la mutation exécutée dans l’éditeur. Vous pouvez exécuter le code généré localement à des fins de test et réutiliser des parties de celui-ci dans le processus de développement de l’application.
Important
Le code généré utilise des informations d’identification de navigateur interactives et doit être utilisé uniquement à des fins de test. En production, inscrivez toujours une application dans Microsoft Entra et utilisez le client_id et les étendues appropriés. Vous trouverez un exemple de bout en bout avec un exemple de code sur Connect Applications.
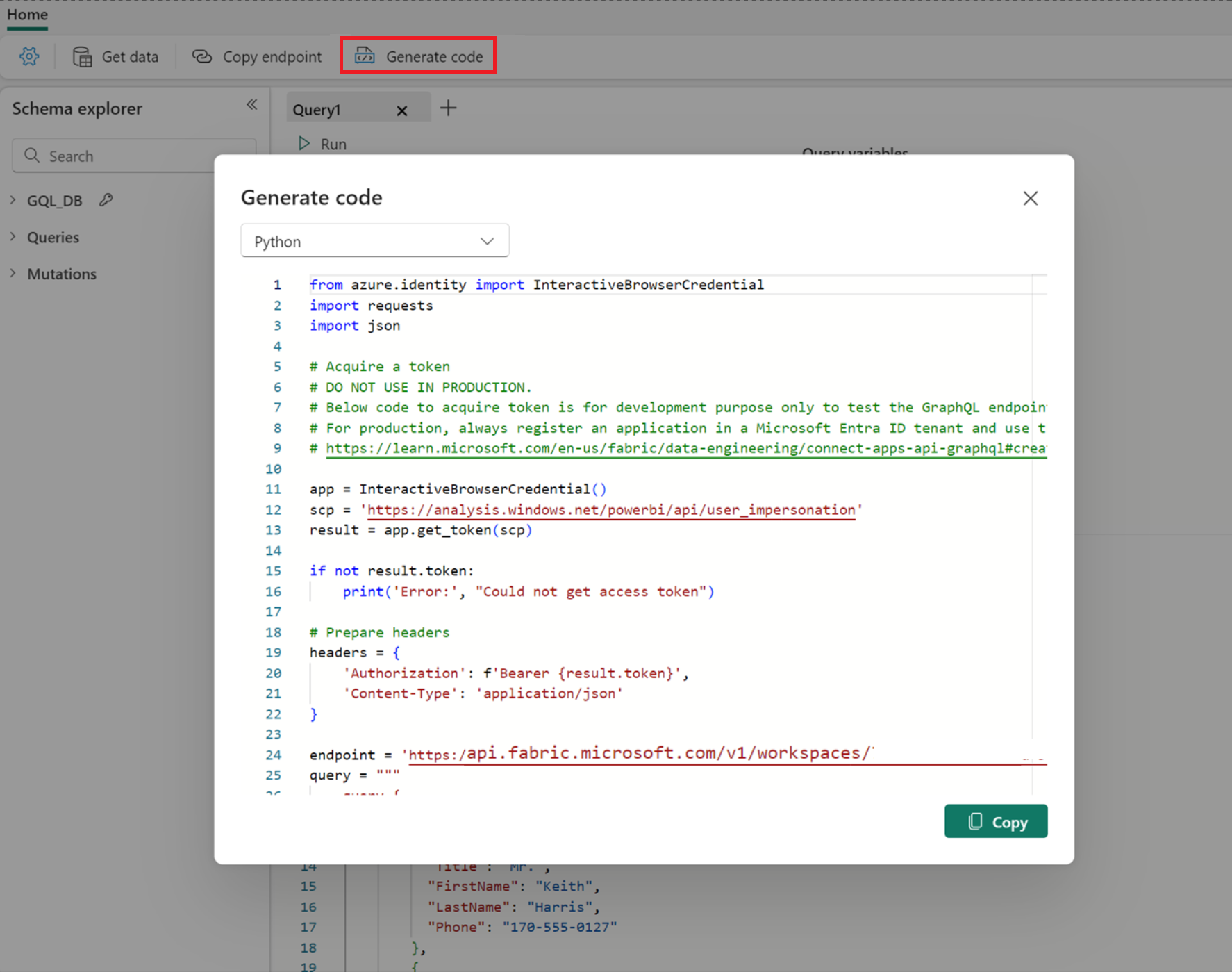
Pour commencer, exécutez une requête, sélectionnez le bouton Générer le code et choisissez le langage en conséquence :
Vous pouvez ensuite copier le code généré et l’enregistrer sous forme de fichier dans un dossier local. Selon le langage choisi, suivez les étapes simples pour tester localement :
Python
- Créez un environnement virtuel avec la commande
python -m venv .venv. - Activez le
venven utilisant.venv\Scripts\activateousource .venv/bin/activate. - Installez la dépendance requise avec la commande
pip install azure.identity. - Exécutez le code avec
python <filename.py>.
Node.JS
- Dans le même dossier que le fichier que vous avez enregistré, créez un fichier
package.jsonavec le contenu suivant :
{
"type": "module",
"dependencies": {
}
}
- Exécutez
npm install --save @azure/identityou une commande similaire dans le gestionnaire de package de votre choix pour installer la dernière version de la bibliothèque d’identités. - Exécutez le code avec
node <filename>.js.
Développement de requêtes et mutations
Examinez le schéma GraphQL succinct suivant, qui définit un type Post unique avec des requêtes permettant de lire un seul message ou de dresser la liste de tous les messages. Il définit également des mutations pour créer, mettre à jour ou supprimer des messages, en prenant en charge tous les cas d’utilisation CRUDL (créer, lire, mettre à jour, supprimer, répertorier).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Vous pouvez lire les données exposées via GraphQL à l’aide de n’importe quelle requête définie dans le schéma. La requête getPost devrait ressembler à l’exemple suivant.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Réponse :
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Écrire des données en utilisant des mutations comme createPost pour créer un message avec les paramètres requis.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Réponse :
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Variables de requête
Utilisez le volet Variables de requête sur le côté droit de l’onglet Requête pour transmettre tous les paramètres en tant que variables à vos requêtes ou mutations. Les variables fonctionnent de la même manière que les variables dans n’importe quel autre langage de programmation. Chaque variable doit être déclarée avec un nom utilisé pour accéder à la valeur stockée dans celle-ci. L’exemple de mutation précédent peut être légèrement modifié pour utiliser des variables de requête.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Définissez les variables dans le volet comme dans l’exemple suivant.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Les variables rendent le code de mutation plus propre et plus facile à lire. Elles permettent également de tester et de modifier les paramètres.