Configurer la personnalisation web en temps réel (version préliminaire)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Laissez Customer Insights - Data créer automatiquement des profils inconnus pour vos visiteurs non authentifiés à votre site web et suivre leurs interactions et pages vues en temps réel. Configurez le suivi web, fusionnez les clients avec leurs profils inconnus lorsqu’ils s’authentifient sur votre site, puis personnalisez l’expérience web. En savoir plus dans Vue d’ensemble de la personnalisation web en temps réel.
Regardez cette brève vidéo pour en savoir plus sur la personnalisation Web en temps réel.
Conditions préalables
Les données sources contenant les clients de votre site web sont ingérées et unifiées.
Customer Insights - Data utilise la clé primaire du profil client unifié pour identifier les visiteurs de votre site web. La clé principale doit être un champ qui identifie de manière unique un client, tel qu’une adresse e-mail, un n° téléphone ou un identifiant de membre. Par exemple, dans Customer Insights - Data, vous disposez d’une table source appelée
LoyaltySignUpsavecLoyaltyIdcomme clé primaire qui identifie de manière unique un client dans cette table. Pour en savoir plus, consultez Présentation des sources de données et Présentation de l’unification des données.
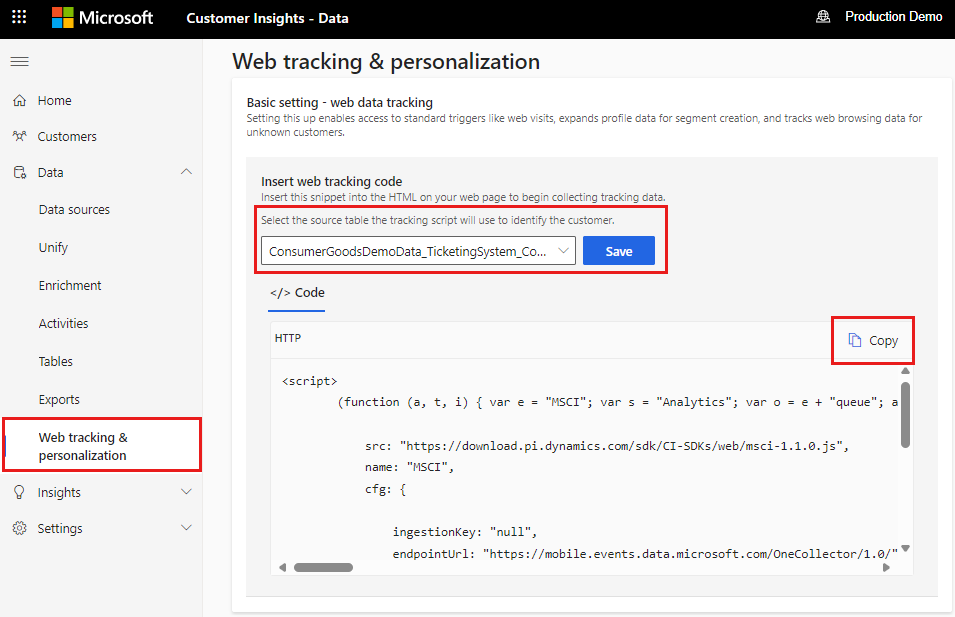
Configurer le suivi web
Connectez-vous à Customer Insights - Data et sélectionnez Suivi web et personnalisation.

Sélectionnez la table que le script de suivi doit utiliser pour identifier vos clients lorsqu’ils s’authentifient.
Sélectionner Copiez le script de suivi et collez-le dans la
<head>balise de votre site web.Si vous utilisez un gestionnaire de balises tel que Google Tag Manager, accédez au portail Google Tag Manager. Sélectionnez Ajouter une nouvelle balise>Configuration des balises>HTML personnalisé, collez le script de suivi Customer Insights - Data et Enregistrer.
Si vous utilisez un système de gestion de contenu (CMS) tel que Wordpress, votre fournisseur CMS devrait disposer d’un moyen simple d’ajouter un script à l’en-tête site. Voici un exemple de Wordpress : https://wordpress.com/support/adding-code-to-headers/.
Parcourez votre site Web en tant que visiteur non authentifié pour créer un profil inconnu dans Customer Insights - Data.
Pour afficher les profils inconnus, accédez à la page Clients et sélectionnez Inconnu. Tous les profils inconnus ont un cookieId comme identifiant et les interactions du site web sur la chronologie s’affichent automatiquement.
Pour valider les événements Web dans Dataverse, connectez-vous à https://make.powerapps.com/. Cliquez sur Tables>Tout, puis sélectionnez la vue PersonalizationView et PersonalizationAction.
Authentifier les clients inconnus et les fusionner avec les clients connus
Pour que Customer Insights - Data fusionne automatiquement un profil inconnu avec un profil connu lorsqu’un visiteur s’authentifie, sélectionnez la table source que vous avez utilisée pour identifier vos clients lorsque vous configurez le suivi Web. Pour identifier et fusionner les profils, le système doit connaître l’identifiant unique du client authentifié. Pour ce faire, il appelle la SetUser fonction.
Connectez-vous à Customer Insights - Data et sélectionnez Suivi web et personnalisation.
Sélectionnez le tableau qui identifie vos clients.
Par exemple, la table source
LoyaltySignUpsdans Customer Insights - Data utiliseLoyaltyIdcomme clé primaire qui identifie de manière unique un client dans cette table.Tables qui ont été utilisées comme une sources d’unification des données apparaît dans une lise de table. Customer Insights - Data identifie automatiquement le visiteur avec la clé primaire de la table Sélectionner. La logique de fusion est identique au processus d’unification des données.
Définissez la fonction
setUsersur votre site web. Généralement, vous définissez cette fonction uniquement sur la page qui authentifie les visiteurs. Le<identifier>est l’ID vsiteur, par ex. jsmith001.<script> function setUser() { window["MSCI"].setUser({ "authId": "<identifier>" }); } </script>Appelez la fonction
setUserlorsqu’un visiteur s’authentifie.<button type="submit" onclick="setUser()">Submit</button>
Personnaliser votre expérience web clients
Vous pouvez personnaliser l’expérience Web de vos clients de l’une des manières suivantes :
Sans code, en utilisant l’intégration Optimizely avec Customer Insights - Data. En savoir plus Personnalisation web sans code à l’aide d’Optimizely.
Avec du code, en utilisant des API. Interrogez l’une des API Customer Insights - Data qui vous permettent de récupérer des informations enrichies sur chaque client, telles que des informations démographiques, des interactions web, des activités, des segments et des mesures. En savoir plus Dataverse API Customer Insights - Data.
Étant donné que les cookieIds sont également utilisés pour identifier de manière unique un client inconnu ou connu, vous pouvez également utiliser le cookieId pour interroger un profil. Récupérez le cookie de suivi web Customer Insights - Data côté serveur de votre site web. Les cookies Customer Insights - Data sont stockés sous le nom « _msci » dans la demande.
Par exemple, en utilisant C#, vous pouvez trouver le cookieID du visiteur actuel comme ceci :
string cookieId = Request.Cookies["_msci"]; //CI-D cookieCe cookie peut ensuite être utilisé comme identifiant pour interroger l’une des API Customer Insights - Data.
Les tables de suivi et de personnalisation web sont disponibles dans Dataverse.