Utiliser des extensions de balisage XAML
Les extensions de balisage XAML de l’interface utilisateur d’application multiplateforme .NET (.NET MAUI) permettent d’améliorer la puissance et la flexibilité du code XAML en permettant aux attributs d’élément d’être définis à partir de diverses sources.
Par exemple, vous définissez généralement la Color propriété comme BoxView suit :
<BoxView Color="Blue" />
Toutefois, vous préférez peut-être définir l’attribut Color à partir d’une valeur stockée dans un dictionnaire de ressources, ou à partir de la valeur d’une propriété statique d’une classe que vous avez créée, ou à partir d’une propriété de type Color d’un autre élément de la page, ou construite à partir de valeurs de teinte, de saturation et de luminosité distinctes. Toutes ces options sont possibles à l’aide d’extensions de balisage XAML.
Une extension de balisage est un autre moyen d’exprimer un attribut d’un élément. Les extensions de balisage XAML .NET MAUI sont généralement identifiables par une valeur d’attribut placée entre accolades :
<BoxView Color="{StaticResource themeColor}" />
Toute valeur d’attribut dans les accolades est toujours une extension de balisage XAML. Toutefois, les extensions de balisage XAML peuvent également être référencées sans utiliser d’accolades.
Remarque
Plusieurs extensions de balisage XAML font partie de la spécification XAML 2009. Ceux-ci apparaissent dans les fichiers XAML avec le préfixe d’espace de noms habituel x et sont couramment référencés avec ce préfixe.
Outre les extensions de balisage décrites dans cet article, les extensions de balisage suivantes sont incluses dans .NET MAUI et abordées dans d’autres articles :
AppThemeBinding: spécifie une ressource à consommer en fonction du thème système actuel. Pour plus d’informations, consultez l’extension de balisage AppThemeBinding.Binding- établit un lien entre les propriétés de deux objets. Pour plus d’informations, consultez Liaison de données.DynamicResource- répond aux modifications apportées aux objets d’un dictionnaire de ressources. Pour plus d’informations, consultez Styles dynamiques.FontImage- affiche une icône de police dans n’importe quel affichage pouvant afficher un ImageSource. Pour plus d’informations, consultez l’icône Charger une police.OnIdiom: personnalise l’apparence de l’interface utilisateur en fonction de l’idiome de l’appareil sur lequel l’application s’exécute. Pour plus d’informations, consultez Personnaliser l’apparence de l’interface utilisateur en fonction de l’idiome de l’appareil.OnPlatform: personnalise l’apparence de l’interface utilisateur par plateforme. Pour plus d’informations, consultez Personnaliser l’apparence de l’interface utilisateur en fonction de la plateforme.RelativeSource- définit la source de liaison par rapport à la position de la cible de liaison. Pour plus d’informations, consultez Liaisons relatives.StaticResource- référence des objets d’un dictionnaire de ressources. Pour plus d’informations, consultez Dictionnaires de ressources.TemplateBinding- effectue une liaison de données à partir d’un modèle de contrôle. Pour plus d’informations, consultez Modèles de contrôle.
extension de balisage x :Static
L’extension x:Static de balisage est prise en charge par la StaticExtension classe. La classe a une propriété unique nommée Member de type string que vous définissez sur le nom d’une constante publique, d’une propriété statique, d’un champ statique ou d’un membre d’énumération.
Une façon d’utiliser x:Static consiste à définir d’abord une classe avec certaines constantes ou variables statiques, telles que cette AppConstants classe :
static class AppConstants
{
public static double NormalFontSize = 18;
}
Le code XAML suivant illustre l’approche la plus détaillée pour instancier la StaticExtension classe entre Label.FontSize les balises d’élément de propriété :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
L’analyseur XAML permet également à la StaticExtension classe d’être abrégée comme x:Staticsuit :
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
Cette syntaxe peut être simplifiée encore plus en plaçant la StaticExtension classe et le paramètre membre dans les accolades. L’expression résultante est définie directement sur l’attribut FontSize :
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
Dans cet exemple, il n’y a pas de guillemets dans les accolades. La Member propriété de n’est StaticExtension plus un attribut XML. Elle fait plutôt partie de l’expression de l’extension de balisage.
Tout comme vous pouvez l’abbrévier x:StaticExtension x:Static lorsque vous l’utilisez comme élément d’objet, vous pouvez également l’abrégér dans l’expression dans les accolades :
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
La StaticExtension classe a un ContentProperty attribut référençant la propriété Member, qui marque cette propriété comme propriété de contenu par défaut de la classe. Pour les extensions de balisage XAML exprimées avec accolades, vous pouvez éliminer la Member= partie de l’expression :
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Il s’agit de la forme la plus courante de l’extension de x:Static balisage.
La balise racine de l’exemple XAML contient également une déclaration d’espace de noms XML pour l’espace de noms .NET System . Cela permet de définir la taille de police Label sur le champ Math.PIstatique. Cela entraîne un texte plutôt petit, de sorte que la Scale propriété est définie sur Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
La capture d’écran suivante montre la sortie XAML :

extension de balisage x :Reference
L’extension x:Reference de balisage est prise en charge par la ReferenceExtension classe. La classe a une propriété unique nommée Name de type string que vous avez définie sur le nom d’un élément sur la page qui a reçu un nom avec x:Name. Cette Name propriété est la propriété de contenu de ReferenceExtension. Name= Elle n’est donc pas obligatoire lorsqu’elle x:Reference apparaît en accolades. L’extension de x:Reference balisage est utilisée exclusivement avec les liaisons de données. Pour plus d’informations sur les liaisons de données, consultez Liaison de données.
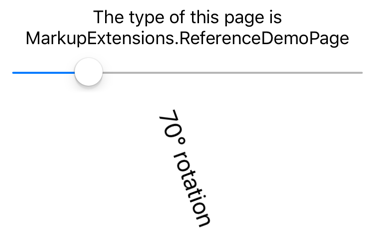
L’exemple XAML suivant montre deux utilisations avec des liaisons de x:Reference données, la première où elle est utilisée pour définir la Source propriété de l’objet Binding et la seconde où elle est utilisée pour définir la BindingContext propriété pour deux liaisons de données :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="Center"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
Dans cet exemple, les deux x:Reference expressions utilisent la version abrégée du nom de classe ReferenceExtension et éliminent la Name= partie de l’expression. Dans le premier exemple, l’extension de x:Reference balisage est incorporée dans l’extension Binding de balisage et les Source StringFormat propriétés sont séparées par des virgules.
La capture d’écran suivante montre la sortie XAML :

extension de balisage x :Type
L’extension x:Type de balisage est l’équivalent XAML du mot clé C# typeof . Elle est prise en charge par la TypeExtension classe, qui définit une propriété nommée TypeName de type string qui doit être définie sur un nom de classe ou de structure. L’extension x:Type de balisage retourne l’objet Type de cette classe ou structure. TypeName est la propriété de contenu de TypeExtension, il n’est donc TypeName= pas nécessaire lorsqu’il x:Type apparaît avec des accolades.
L’extension de x:Type balisage est couramment utilisée avec l’extension de x:Array balisage. Pour plus d’informations, consultez l’extension de balisage x :Array.
L’exemple XAML suivant illustre l’utilisation de l’extension de x:Type balisage pour instancier des objets .NET MAUI et les ajouter à un StackLayout. Le code XAML se compose de trois Button éléments dont les Command propriétés sont définies sur un Binding et les CommandParameter propriétés définies sur les types de trois vues MAUI .NET :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="Center"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="Center"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="Center"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
Le fichier code-behind définit et initialise la CreateCommand propriété :
public partial class TypeDemoPage : ContentPage
{
public ICommand CreateCommand { get; private set; }
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.Center;
stackLayout.Add(view);
});
BindingContext = this;
}
}
Lorsqu’un Button utilisateur appuie sur une nouvelle instance de l’argument CommandParameter est créé et ajouté à l’objet StackLayout. Les trois Button objets partagent ensuite la page avec des vues créées dynamiquement :

extension de balisage x :Array
L’extension x:Array de balisage vous permet de définir un tableau dans le balisage. Elle est prise en charge par la ArrayExtension classe, qui définit deux propriétés :
Typede typeType, qui indique le type des éléments dans le tableau. Cette propriété doit être définie sur unex:Typeextension de balisage.Itemsde typeIList, qui est une collection des éléments eux-mêmes. Il s’agit de la propriété de contenu de ArrayExtension.
L’extension x:Array de balisage elle-même n’apparaît jamais dans les accolades. Au lieu de cela, x:Array les balises de début et de fin délimitent la liste des éléments.
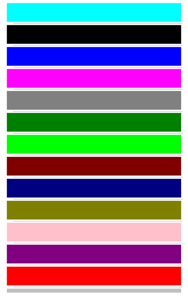
L’exemple XAML suivant montre comment ajouter x:Array des éléments à un ListView en définissant la ItemsSource propriété sur un tableau :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
Dans cet exemple, le code ViewCell crée un simple BoxView pour chaque entrée de couleur :

Remarque
Lorsque vous définissez des tableaux de types courants tels que des chaînes ou des nombres, utilisez les balises de primitives du langage XAML répertoriées dans les arguments Pass.
extension de balisage x :Null
L’extension x:Null de balisage est prise en charge par la NullExtension classe. Elle n’a pas de propriétés et est simplement l’équivalent XAML du mot clé C# null .
L’exemple XAML suivant montre comment utiliser l’extension de x:Null balisage :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily" Value="OpenSansRegular" />
</Style>
</ContentPage.Resources>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage>
Dans cet exemple, un implicite Style est défini pour Label ce qui inclut un Setter qui définit la FontFamily propriété sur une police spécifique. Toutefois, le troisième Label évite d’utiliser la police définie dans le style implicite en définissant sa FontFamily valeur sur x:Null:

Extension de balisage DataTemplate
L’extension de DataTemplate balisage vous permet de convertir un type en un DataTemplate. Elle est prise en charge par la DataTemplateExtension classe, qui définit une TypeName propriété, de type string, qui est définie sur le nom du type à convertir en un DataTemplate. La TypeName propriété est la propriété de contenu de DataTemplateExtension. Par conséquent, pour les expressions de balisage XAML exprimées avec accolades, vous pouvez éliminer la TypeName= partie de l’expression.
Remarque
L’analyseur XAML permet à la DataTemplateExtension classe d’être abrégée en tant que DataTemplate.
Une utilisation classique de cette extension de balisage se trouve dans une application Shell, comme illustré dans l’exemple suivant :
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
Dans cet exemple, MonkeysPage est converti d’un ContentPage en un DataTemplate, qui est défini comme valeur de la ShellContent.ContentTemplate propriété. Cela garantit qu’il MonkeysPage est créé uniquement lorsque la navigation vers la page se produit, plutôt qu’au démarrage de l’application.
Pour plus d’informations sur les applications Shell, consultez Shell.
 Parcourir l’exemple
Parcourir l’exemple