Clés d’accès VisualElement sur Windows
Les touches d’accès sont des raccourcis clavier qui améliorent la facilité d’utilisation et l’accessibilité des applications sur Windows en fournissant un moyen intuitif aux utilisateurs de naviguer et d’interagir rapidement avec l’interface utilisateur visible de l’application par le biais d’un clavier plutôt que par le biais d’une touche tactile ou d’une souris. Il s’agit de combinaisons de la touche Alt et d’une ou plusieurs touches alphanumériques, généralement enfoncées séquentiellement. Les raccourcis clavier sont automatiquement pris en charge pour les touches d’accès qui utilisent un caractère alphanumérique unique.
Les conseils de touches d’accès sont des badges flottants affichés en regard des contrôles qui incluent des clés d’accès. Chaque info-bulle de touche d’accès contient les clés alphanumériques qui activent le contrôle associé. Lorsqu’un utilisateur appuie sur la touche Alt, les conseils de touche d’accès sont affichés.
Cette plateforme Windows spécifique à la plateforme .NET Multiplateforme (.NET MAUI) est utilisée pour spécifier une clé d’accès pour un VisualElement. Elle est consommée en XAML en définissant la VisualElement.AccessKey propriété jointe sur une valeur alphanumérique, et en définissant éventuellement la VisualElement.AccessKeyPlacement propriété jointe sur une valeur de l’énumération AccessKeyPlacement , la VisualElement.AccessKeyHorizontalOffset propriété jointe sur un double, et la VisualElement.AccessKeyVerticalOffset propriété jointe à un double:
<TabbedPage ...
xmlns:windows="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.WindowsSpecific;assembly=Microsoft.Maui.Controls">
<ContentPage Title="Page 1"
windows:VisualElement.AccessKey="1">
<StackLayout>
...
<Switch windows:VisualElement.AccessKey="A" />
<Entry Placeholder="Enter text here"
windows:VisualElement.AccessKey="B" />
...
<Button Text="Access key F, placement top with offsets"
Clicked="OnButtonClicked"
windows:VisualElement.AccessKey="F"
windows:VisualElement.AccessKeyPlacement="Top"
windows:VisualElement.AccessKeyHorizontalOffset="20"
windows:VisualElement.AccessKeyVerticalOffset="20" />
...
</StackLayout>
</ContentPage>
...
</TabbedPage>
Vous pouvez également l’utiliser à partir de C# à l’aide de l’API Fluent :
using Microsoft.Maui.Controls.PlatformConfiguration.WindowsSpecific;
...
var page = new ContentPage { Title = "Page 1" };
page.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>().SetAccessKey("1");
var switchView = new Switch();
switchView.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>().SetAccessKey("A");
var entry = new Entry { Placeholder = "Enter text here" };
entry.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>().SetAccessKey("B");
...
var button4 = new Button { Text = "Access key F, placement top with offsets" };
button4.Clicked += OnButtonClicked;
button4.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>()
.SetAccessKey("F")
.SetAccessKeyPlacement(AccessKeyPlacement.Top)
.SetAccessKeyHorizontalOffset(20)
.SetAccessKeyVerticalOffset(20);
...
La VisualElement.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows> méthode spécifie que cette plateforme spécifique ne s’exécutera que sur Windows. La VisualElement.SetAccessKey méthode, dans l’espace Microsoft.Maui.Controls.PlatformConfiguration.WindowsSpecific de noms, est utilisée pour définir la valeur de la clé d’accès pour le VisualElement. La VisualElement.SetAccessKeyPlacement méthode spécifie éventuellement la position à utiliser pour afficher l’info-bulle de clé d’accès, avec l’énumération AccessKeyPlacement fournissant les valeurs possibles suivantes :
Auto: indique que l’emplacement de l’info-bulle de clé d’accès sera déterminé par le système d’exploitation.Top: indique que l’info-bulle de touche d’accès s’affiche au-dessus du bord supérieur du VisualElement.Bottom: indique que l’info-bulle de touche d’accès s’affiche sous le bord inférieur du VisualElement.Right: indique que l’info-bulle de touche d’accès apparaît à droite du bord droit du VisualElement.Left: indique que l’info-bulle de touche d’accès apparaît à gauche du bord gauche du VisualElement.Center: indique que l’info-bulle de touche d’accès s’affiche sur le centre du VisualElement.
Remarque
En règle générale, l’emplacement de l’info-bulle Auto est suffisant, ce qui inclut la prise en charge des interfaces utilisateur adaptatives.
Les méthodes et VisualElement.SetAccessKeyVerticalOffset les VisualElement.SetAccessKeyHorizontalOffset méthodes peuvent être utilisées pour un contrôle plus précis de l’emplacement du conseil de clé d’accès. L’argument de la SetAccessKeyHorizontalOffset méthode indique jusqu’à quel point déplacer la touche d’accès vers la gauche ou la droite, et l’argument vers la méthode indique jusqu’à quel point déplacer la touche d’accès vers le haut ou vers le SetAccessKeyVerticalOffset bas.
Remarque
Les décalages de touches d’accès ne peuvent pas être définis lorsque l’emplacement de la clé d’accès est défini Auto.
En outre, les GetAccessKeyméthodes , et GetAccessKeyPlacementGetAccessKeyHorizontalOffsetGetAccessKeyVerticalOffset les méthodes peuvent être utilisées pour récupérer une valeur de clé d’accès et son emplacement.
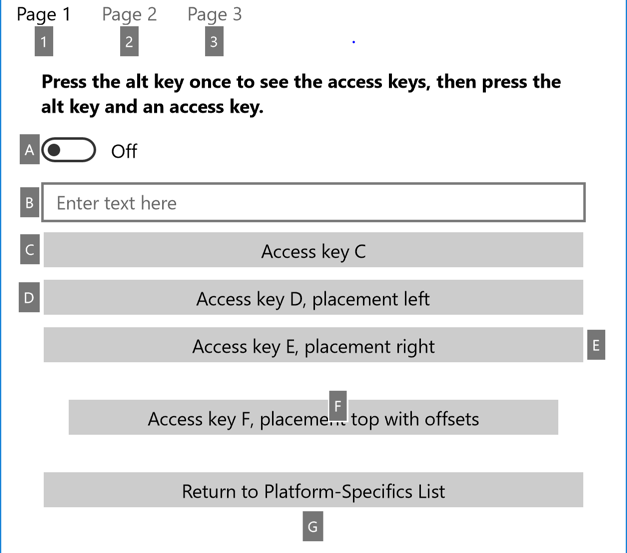
Le résultat est que les conseils de touche d’accès peuvent être affichés en regard des VisualElement instances qui définissent des touches d’accès, en appuyant sur la touche Alt :

Lorsqu’un utilisateur active une touche d’accès, en appuyant sur la touche Alt suivie de la touche d’accès, l’action par défaut pour celle-ci VisualElement est exécutée. Par exemple, lorsqu’un utilisateur active la clé d’accès sur un Switch, le Switch bouton bascule. Lorsqu’un utilisateur active la clé d’accès sur un Entry, le Entry focus est gagné. Lorsqu’un utilisateur active la clé d’accès sur un Button, le gestionnaire d’événements de l’événement Clicked est exécuté.
Pour plus d’informations sur les clés d’accès, consultez Clés d’accès.
