Nouveautés de .NET MAUI pour .NET 9
L’objectif de .NET Multi-Platform App UI (.NET MAUI) dans .NET 9 est d’améliorer la qualité des produits. Cela inclut l’extension de la couverture des tests, le test de scénario de bout en bout et la correction des bogues. Pour plus d’informations sur les améliorations de la qualité des produits dans .NET MAUI 9, consultez les notes de publication suivantes :
- .NET MAUI 9
- .NET MAUI 9 RC2
- .NET MAUI 9 RC1
- Préversion 7 de .NET MAUI 9
- Préversion 6 de .NET MAUI 9
- Préversion 5 de .NET MAUI 9
- Préversion 4 de .NET MAUI 9
- .NET MAUI 9 Preview 3
- .NET MAUI 9 Preview 2
- .NET MAUI 9 Preview 1
Important
En raison de l’utilisation de dépendances externes, comme Xcode ou Android SDK Tools, la stratégie de prise en charge de .NET MAUI diffère de la stratégie de prise en charge de .NET et .NET Core. Pour plus d’informations, consultez Stratégie de prise en charge de .NET.
La compatibilité avec Xcode 16, qui inclut la prise en charge du SDK pour iOS 18, iPadOS 18, tvOS 18 et macOS 15, est requise lors de la génération avec .NET MAUI 9. Xcode 16 nécessite un Mac exécutant macOS 14.5 ou version ultérieure.
Dans .NET 9, .NET MAUI est fourni sous la forme d’une charge de travail .NET et de plusieurs packages NuGet. L’avantage de cette approche est qu’elle vous permet d’épingler facilement vos projets à des versions spécifiques, tout en vous permettant d’avoir facilement un aperçu des builds non publiées ou expérimentales. Quand vous créez un projet .NET MAUI, les packages NuGet nécessaires sont automatiquement ajoutés au projet.
Cibles de déploiement minimales
.NET MAUI 9 nécessite les cibles de déploiement minimales iOS 12.2 et Mac Catalyst 15.0 (macOS 12.0). Les cibles de déploiement minimales Android et Windows restent identiques. Pour plus d’informations, consultez Plateformes prises en charge par les applications .NET MAUI.
Nouveaux contrôles
.NET MAUI 9 comprend deux nouveaux contrôles.
HybridWebView
HybridWebView permet d’héberger du contenu HTML/JS/CSS arbitraire dans une vue web et permet une communication entre le code de la vue web (JavaScript) et le code qui héberge la vue web (C#/.NET). Par exemple, si vous disposez d’une application JS React existante, vous pouvez l’héberger dans une application .NET MAUI native multiplateforme et générer le back-end de l’application à l’aide de C# et .NET.
Pour générer une application .NET MAUI avec HybridWebView vous avez besoin des éléments suivants :
- Le contenu web de l’application, qui se compose de HTML statique, de JavaScript, de CSS, d’images et autres fichiers.
- Un contrôle HybridWebView faisant partie de l’interface utilisateur de l’application. Pour ce faire, référencez-le dans le code XAML de l’application.
- Du code dans le contenu web, ainsi que dans C#/.NET, qui utilise les API HybridWebView pour envoyer des messages entre les deux composants.
L’ensemble de l’application, y compris le contenu web, est empaqueté et s’exécute localement sur un appareil et peut être publié dans les magasins d’applications applicables. Le contenu web est hébergé dans un contrôle de vue web natif et s’exécute dans le contexte de l’application. Toute partie de l’application peut accéder aux services web externes, mais n’y est pas obligée.
Pour plus d’informations, consultez HybridWebView.
Titlebar pour Windows
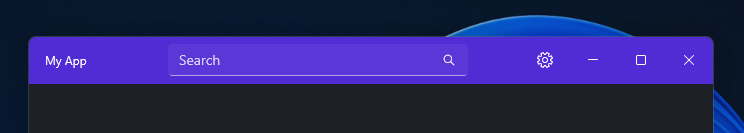
Le contrôle TitleBar permet d’ajouter une barre de titre personnalisée à votre application sur Windows :

Un TitleBar peut être défini comme valeur de la propriété Window.TitleBar sur n’importe quel TitleBar :
<Window.TitleBar>
<TitleBar x:Name="TeamsTitleBar"
Title="Hello World"
Icon="appicon.png"
HeightRequest="46">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
Voici un exemple d’utilisation en C# :
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
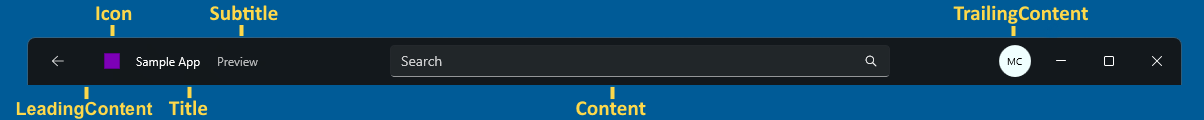
Un TitleBar est hautement personnalisable via ses propriétés Content, LeadingContent et TrailingContent :
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
La capture d’écran suivante montre l’apparence ainsi obtenue :

Remarque
La prise en charge de Mac Catalyst pour le contrôle TitleBar sera ajoutée dans une version ultérieure.
Pour plus d’informations, consultez TitleBar.
Améliorations apportées aux contrôles
.NET MAUI 9 inclut également des améliorations de contrôle.
Mode de liaison BackButtonBehavior OneWay
Le mode de liaison pour IsVisible et IsEnabled sur une application Shell BackButtonBehavior est maintenant BindingMode.OneWay au lieu de BindingMode.OneTime . Cela vous permet de contrôler plus facilement le comportement du bouton « Précédent » au moment de l’exécution, avec les liaisons de données :
<ContentPage ...>
<Shell.BackButtonBehavior>
<BackButtonBehavior Command="{Binding BackCommand}"
IsVisible="{Binding IsBackButtonVisible}"
IconOverride="back.png" />
</Shell.BackButtonBehavior>
...
</ContentPage>
BlazorWebView
Le comportement par défaut pour l’hébergement de contenu dans un BlazorWebView a changé en 0.0.0.1. L’adresse interne 0.0.0.0 utilisée pour héberger le contenu ne fonctionne plus et le BlazorWebView ne charge plus de contenu et est rendu sous la forme d’un rectangle vide.
Pour choisir d’utiliser l’adresse 0.0.0.0, ajoutez le code suivant à la méthode CreateMauiApp dans MauiProgram.cs :
// Set this switch to use the LEGACY behavior of always using 0.0.0.0 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
Par défaut, BlazorWebView il se déclenche et oublie la suppression asynchrone du sous-jacent WebViewManager. Cela réduit le risque d’interblocages d’élimination sur Android.
Avertissement
Ce comportement par défaut fire-and-forget signifie que la suppression peut retourner avant que tous les objets soient supprimés, ce qui peut entraîner des modifications comportementales dans votre application. Les éléments qui sont supprimés sont partiellement les types internes de Blazor, mais également les types définis par l’application, tels que les services délimités utilisés dans la partie BlazorWebView de votre application.
Pour désactiver ce comportement, vous devez configurer votre application pour bloquer la suppression via un AppContext commutateur dans la CreateMauiApp méthode de votre MauiProgram classe :
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
Si votre application est configurée pour bloquer la suppression via ce commutateur, BlazorWebView effectue une suppression asynchrone sur sync, ce qui signifie qu’elle bloque le thread jusqu’à ce que l’élimination asynchrone soit terminée. Toutefois, cela peut entraîner des blocages si la suppression doit exécuter du code sur le même thread (car le thread est bloqué en attendant).
Boutons sur iOS
Button les contrôles sur iOS respectent désormais l’espacement, le remplissage, la largeur de bordure et les marges plus précisément que dans les versions précédentes. Une grande image dans un Button sera désormais redimensionnée à la taille maximale, en tenant compte de l’espacement, du remplissage, de la largeur de bordure et des marges. Toutefois, si un Button texte contient du texte et une image, il peut ne pas être possible d’ajuster tout le contenu à l’intérieur du bouton. Vous devez donc dimensionner votre image manuellement pour obtenir votre disposition souhaitée.
CollectionView et CarouselView
.NET MAUI 9 inclut deux nouveaux gestionnaires facultatifs sur iOS et Mac Catalyst qui apportent des améliorations de performances et de stabilité à CollectionView et CarouselView. Ces gestionnaires sont basés sur des API UICollectionView.
Pour choisir d’utiliser ces gestionnaires, ajoutez le code suivant à votre classe MauiProgram :
#if IOS || MACCATALYST
builder.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler<Microsoft.Maui.Controls.CollectionView, Microsoft.Maui.Controls.Handlers.Items2.CollectionViewHandler2>();
handlers.AddHandler<Microsoft.Maui.Controls.CarouselView, Microsoft.Maui.Controls.Handlers.Items2.CarouselViewHandler2>();
});
#endif
ContentPage
Dans .NET MAUI 9, la propriété HideSoftInputOnTapped est également prise en charge sur Mac Catalyst, ainsi que sur Android et iOS.
Comportement de focus sur Windows
Dans .NET MAUI 8 sur Windows, l’événement VisualElement.Focused, l’événement VisualElement.Unfocused et la propriété VisualElement.IsFocused sont appliquées à un élément et à ses enfants :
<VerticalStackLayout Focus="OnFocused">
<Entry />
<Editor />
</VerticalStackLayout>
Dans cet exemple sur .NET 8, le gestionnaire d’événements OnFocused est exécuté sur Windows lorsque le VerticalStackLayout, Entryou Editor gagne le focus.
.NET MAUI 9 modifie ce comportement sur Windows pour qu’il soit identique aux autres plateformes. Par conséquent, l’événement VisualElement.Focused, l’événement VisualElement.Unfocused et la propriété VisualElement.IsFocused s’appliquent uniquement à un élément. Par conséquent, lorsque l’exemple précédent s’exécute sur .NET 9, le gestionnaire d’événements OnFocused n’est pas exécuté, car seuls les contrôles d’entrée peuvent se concentrer.
Prise en charge des entrées de clavier logiciel
.NET MAUI 9 ajoute une nouvelle prise en charge des entrées de clavier logiciel pour Password, Date et Time. Celles-ci peuvent être activées sur des contrôles Editor et Entry :
<Entry Keyboard="Date" />
Alignement de texte
L’énumération TextAlignment ajoute un membre Justify qui peut être utilisé pour aligner du texte dans les contrôles de texte. Par exemple, vous pouvez aligner horizontalement du texte dans un Label avec HorizontalTextAlignment.Justify :
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate."
HorizontalTextAlignment="Justify"/>
TimePicker
TimePicker obtient un événement TimeSelected, qui est déclenché lorsque l’heure sélectionnée change. L’objet TimeChangedEventArgs qui accompagne l’évènement TimeSelected a les propriétés NewTime et OldTime, qui spécifient respectivement la nouvelle et l’ancienne heure.
WebView
WebView ajoute un événement ProcessTerminated qui est déclenché lorsqu’un processus WebView se termine de façon inattendue. L’objet WebViewProcessTerminatedEventArgs qui accompagne cet événement définit des propriétés spécifiques à la plateforme qui indiquent pourquoi le processus a échoué.
Liaisons compilées dans le code
Les liaisons écrites dans le code utilisent généralement des chemins de chaîne résolus au moment du runtime avec réflexion, et la surcharge de cette opération varie d’une plateforme à l’autre. .NET MAUI 9 introduit une méthode d’extension SetBinding supplémentaire qui définit des liaisons à l’aide d’un argument Func au lieu d’un chemin d’accès de chaîne :
// in .NET 8
MyLabel.SetBinding(Label.TextProperty, "Text");
// in .NET 9
MyLabel.SetBinding(Label.TextProperty, static (Entry entry) => entry.Text);
Cette approche de liaison compilée offre les avantages suivants :
- Amélioration des performances de liaisons de données en résolvant les expressions de liaison au moment de la compilation plutôt qu’au moment du runtime
- Meilleure expérience de résolution de problèmes pour les développeurs, car les liaisons non valides sont signalées comme erreurs de build
- IntelliSense lors de la modification
Toutes les méthodes ne peuvent pas être utilisées pour définir une liaison compilée. L’expression doit être une expression d’accès aux propriétés simple. Les exemples suivants montrent des expressions de liaison valides et non valides :
// Valid: Property access
static (PersonViewModel vm) => vm.Name;
static (PersonViewModel vm) => vm.Address?.Street;
// Valid: Array and indexer access
static (PersonViewModel vm) => vm.PhoneNumbers[0];
static (PersonViewModel vm) => vm.Config["Font"];
// Valid: Casts
static (Label label) => (label.BindingContext as PersonViewModel).Name;
static (Label label) => ((PersonViewModel)label.BindingContext).Name;
// Invalid: Method calls
static (PersonViewModel vm) => vm.GetAddress();
static (PersonViewModel vm) => vm.Address?.ToString();
// Invalid: Complex expressions
static (PersonViewModel vm) => vm.Address?.Street + " " + vm.Address?.City;
static (PersonViewModel vm) => $"Name: {vm.Name}";
Avertissement
Une erreur du compilateur CS0272 se produit si l’accesseur set d’une propriété ou d’un indexeur est inaccessible. Si cela se produit, augmentez le niveau d'accès de l’accesseur.
En outre, .NET MAUI 9 ajoute une méthode BindingBase.Create qui définit la liaison directement sur l’objet avec un Func, et retourne l’instance de l’objet de liaison :
// in .NET 8
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
new Binding(nameof(Entry.FontFamily), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontSize), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontAttributes), source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
// in .NET 9
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
Binding.Create(static (Entry entry) => entry.FontFamily, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontSize, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontAttributes, source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
Important
Les liaisons compilées sont requises au lieu de liaisons basées sur des chaînes dans les applications NativeAOT, et dans les applications où le découpage complet est activé.
Pour plus d’informations sur les liaisons compilées dans le code, consultez liaisons compilées dans le code.
Liaisons compilées dans XAML
Dans .NET MAUI 8, les liaisons compilées sont désactivées pour toutes les expressions de liaison XAML qui définissent la propriété Source, et elles ne sont pas prises en charge pour les liaisons multiples. Ces restrictions ont été supprimées dans .NET MAUI 9. Pour plus d’informations sur la compilation d’expressions de liaison XAML qui définissent la Source propriété, consultez Compiler les liaisons qui définissent la Source propriété.
Par défaut, .NET MAUI 9 génère des avertissements de build pour les liaisons qui n’utilisent pas de liaisons compilées. Pour plus d’informations sur les avertissements de liaisons compilées XAML, consultez les avertissements des liaisons compilées XAML.
Injection de dépendances
Dans une application Shell, vous n’avez plus besoin d’inscrire vos pages auprès du conteneur d’injection de dépendances, sauf si vous souhaitez influencer la durée de vie de la page par rapport au conteneur avec les méthodes ou AddSingleton les AddTransientAddScopedméthodes. Pour plus d’informations sur ces méthodes, consultez La durée de vie des dépendances.
Déconnexion de gestionnaire
Lors de l’implémentation d’un contrôle personnalisé à l’aide de gestionnaires, chaque implémentation de gestionnaire de plateforme est requise pour implémenter la méthode DisconnectHandler(), afin d’effectuer tout nettoyage de vue native, comme une désinscription des événements. Toutefois, avant .NET MAUI 9, l’implémentation DisconnectHandler() n’est intentionnellement pas appelée par .NET MAUI. À la place, vous devez l’appeler vous-même lorsque vous choisissez de nettoyer un contrôle, par exemple lors d’un retour en arrière au sein d’une application.
Dans .NET MAUI 9, les gestionnaires se déconnectent automatiquement de leurs contrôles lorsque cela est possible, par exemple lors d’un retour en arrière au sein d’une application. Dans certains scénarios, ce comportement n’est pas souhaitable. Par conséquent, .NET MAUI 9 ajoute une propriété jointe HandlerProperties.DisconnectPolicy pour ajuster le moment où les gestionnaires sont déconnectés de leurs contrôles. Cette propriété nécessite un HandlerDisconnectPolicy argument, avec l’énumération définissant les valeurs suivantes :
-
Automatic, qui indique que les gestionnaires seront déconnectés automatiquement. Ceci est la valeur par défaut de la propriété jointeHandlerProperties.DisconnectPolicy. -
Manual, qui indique que les gestionnaires devront être déconnectés manuellement en appelant l’implémentation DisconnectHandler().
L’exemple suivant montre comment définir la propriété jointe HandlerProperties.DisconnectPolicy :
<controls:Video x:Name="video"
HandlerProperties.DisconnectPolicy="Manual"
Source="video.mp4"
AutoPlay="False" />
Le code C# équivalent est :
Video video = new Video
{
Source = "video.mp4",
AutoPlay = false
};
HandlerProperties.SetDisconnectPolicy(video, HandlerDisconnectPolicy.Manual);
En outre, il existe une méthode d’extension DisconnectHandlers qui déconnecte les gestionnaires d’un élément IView donné :
video.DisconnectHandlers();
Lors d’une déconnexion, la méthode DisconnectHandlers se propage dans l’arborescence de contrôle jusqu’à ce qu’elle se termine ou qu’elle atteigne un contrôle qui a défini une stratégie manuelle.
Prise en charge de plusieurs fenêtres
.NET MAUI 9 ajoute la possibilité d’amener une fenêtre spécifique au premier plan sur Mac Catalyst et Windows avec la méthode Application.Current.ActivateWindow :
Application.Current?.ActivateWindow(windowToActivate);
Déploiement de Native AOT
Dans .NET MAUI 9, vous pouvez choisir le déploiement AOT natif sur iOS et Mac Catalyst. Le déploiement AOT natif produit une application .NET MAUI qui a été compilée à l’avance (AOT) en code natif. Cela produit les avantages suivants :
- Taille réduite du package d’application, généralement jusqu’à 2,5 x plus petite.
- Temps de démarrage plus rapide, généralement jusqu’à 2x plus rapide.
- Temps de génération plus rapide.
Pour plus d’informations, consultez déploiement AOT natif sur iOS et Mac Catalyst.
Incorporation native
.NET MAUI 9 inclut des API complètes pour les scénarios d’incorporation natifs, qui devaient auparavant être ajoutés manuellement à votre projet :
var mauiApp = MauiProgram.CreateMauiApp();
#if ANDROID
var mauiContext = new MauiContext(mauiApp.Services, window);
#else
var mauiContext = new MauiContext(mauiApp.Services);
#endif
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatform(mauiContext);
Vous pouvez également utiliser la méthode ToPlatformEmbedded, en passant par la Window de la plateforme sur laquelle l’application s’exécute :
var mauiApp = MauiProgram.CreateMauiApp();
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatformEmbedded(mauiApp, window);
Dans les deux exemples, nativeView est une version spécifique à la plateforme de mauiView.
Pour démarrer une application incorporée native dans .NET MAUI 9, appelez la méthode d’extension UseMauiEmbeddedApp sur votre objet MauiAppBuilder :
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiEmbeddedApp<App>();
return builder.Build();
}
}
Pour plus d’informations, consultez Incorporation native.
Modèles de projet
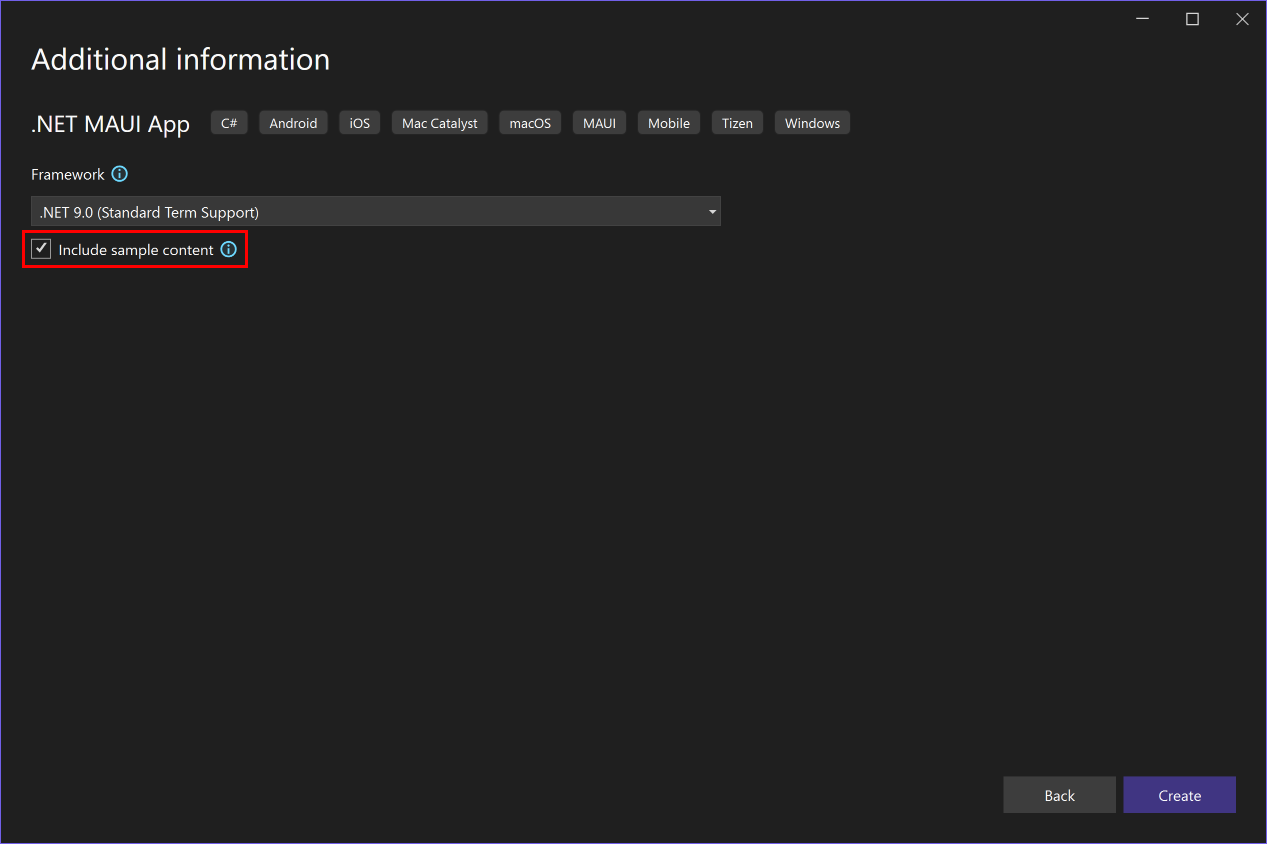
Le modèle de projet d’application .NET MAUI inclut la possibilité de créer une application todo entièrement fonctionnelle, à l’aide de contrôles de Syncfusion Toolkit pour .NET MAUI pour visualiser les données et de les conserver dans une base de données locale basée sur SQLite. Pour créer cette application todo, créez un projet dans Visual Studio à l’aide du modèle de projet d’application .NET MAUI, puis cochez la case Inclure l’exemple de contenu dans la fenêtre Informations supplémentaires :

L’application todo peut également être créée à partir de l’interface CLI .NET avec l’option ou --sample-content l’option -sc :
dotnet new maui --sample-content -n MyProject
.NET MAUI 9 ajoute également un modèle de projet .NET MAUI Blazor Hybrid and Web App à Visual Studio qui crée une solution avec une application .NET MAUI Blazor Hybrid avec une application Web Blazor, qui partage du code commun dans un projet de bibliothèque de classes Razor.
Le modèle peut également être utilisé à partir de l’interface CLI .NET :
dotnet new maui-blazor-web -n MyProject
Dictionnaires de ressources
Dans .NET MAUI 9, un code XAML ResourceDictionary autonome (qui n’est pas sauvegardé par un fichier code-behind) est compilé par défaut en XAML. Pour désactiver ce comportement, spécifiez <?xaml-comp compile="false" ?> après l’en-tête XML.
Trimming
Le découpage complet est désormais pris en charge en définissant la $(TrimMode) propriété MSBuild sur full. Pour plus d’informations, consultez Découper une application .NET MAUI.
Incompatibilités de découpage
Les fonctionnalités .NET MAUI suivantes sont incompatibles avec le découpage complet et seront supprimées par le découpage :
- Expressions de liaison où ce chemin de liaison est défini sur une chaîne. Utilisez plutôt des liaisons compilées. Pour plus d’informations, consultez Liaisons compilées.
- Opérateurs de conversion implicite, lors de l’affectation d’une valeur d’un type incompatible à une propriété en XAML, ou lorsque deux propriétés de types différents utilisent une liaison de données. Au lieu de cela, vous devez définir un TypeConverter type pour votre type et l’attacher au type à l’aide du TypeConverterAttribute. Pour plus d’informations, consultez Définir un TypeConverter pour remplacer un opérateur de conversion implicite.
- Chargement de XAML au moment de l’exécution avec la méthode d’extension LoadFromXaml . Ce code XAML peut être rendu sécurisé en annotant tous les types qui peuvent être chargés au moment de l’exécution avec l’attribut
DynamicallyAccessedMembersou l’attributDynamicDependency. Toutefois, cela est très sujette à des erreurs et n’est pas recommandé. - Réception de données de navigation à l’aide du QueryPropertyAttribute. Au lieu de cela, vous devez implémenter l’interface IQueryAttributable sur les types qui doivent accepter les paramètres de requête. Pour plus d’informations, consultez Traiter les données de navigation à l’aide d’une méthode unique.
- La propriété
SearchHandler.DisplayMemberName. Au lieu de cela, vous devez fournir un ItemTemplate pour définir l’apparence des résultats SearchHandler. Pour plus d’informations, consultez Définir l’apparence de l’élément de résultats de recherche. - Le HybridWebView contrôle, en raison de son utilisation des fonctionnalités de sérialisation dynamique
System.Text.Json. - Personnalisation de l’interface utilisateur avec l’extension de balisage XAML
OnPlatform. Au lieu de cela, vous devez utiliser la classe OnPlatform<T>. Pour plus d’informations, consultez Personnaliser l’apparence de l’interface utilisateur en fonction de la plateforme. - Personnalisation de l’interface utilisateur avec l’extension de balisage XAML
OnIdiom. Au lieu de cela, vous devez utiliser la classe OnIdiom<T>. Pour plus d’informations, consultez Personnaliser l’apparence de l’interface utilisateur en fonction de l’idiome de l’appareil.
Découpage des commutateurs de fonctionnalités
.NET MAUI a des directives de découpage, appelées commutateurs de fonctionnalités, qui permettent de conserver le code pour les fonctionnalités qui ne sont pas coupées en toute sécurité. Ces directives de découpage peuvent être utilisées lorsque la propriété de $(TrimMode) build est définie fullsur , ainsi que pour L’AOT natif :
| Propriété MSBuild | Description |
|---|---|
MauiEnableVisualAssemblyScanning |
Lorsque la valeur est true, .NET MAUI recherche dans les assemblys les types implémentant les attributs IVisual et [assembly:Visual(...)], et enregistre ces types. Par défaut, cette propriété de build est définie false lorsque le découpage complet est activé. |
MauiShellSearchResultsRendererDisplayMemberNameSupported |
Lorsqu’elle est définie sur false, la valeur de SearchHandler.DisplayMemberName est ignorée. Au lieu de cela, vous devez fournir un ItemTemplate pour définir l’apparence des résultats SearchHandler. Par défaut, cette propriété de build est définie false lorsque le découpage complet ou l’AOT natif est activé. |
MauiQueryPropertyAttributeSupport |
Lorsqu’ils sont définis sur false, les attributs [QueryProperty(...)] ne sont pas utilisés pour définir les valeurs des propriétés lors de la navigation. Au lieu de cela, vous devez implémenter l’interface IQueryAttributable pour accepter les paramètres de requête. Par défaut, cette propriété de build est définie false lorsque le découpage complet ou l’AOT natif est activé. |
MauiImplicitCastOperatorsUsageViaReflectionSupport |
Lorsqu’il est défini falsesur , .NET MAUI ne recherche pas d’opérateurs de conversion implicite lors de la conversion de valeurs d’un type vers un autre. Cela peut affecter les liaisons entre des propriétés de types différents et la définition de la valeur d’une propriété d’un objet pouvant être lié avec une valeur d’un type différent. Au lieu de cela, vous devez définir un TypeConverter pour votre type et l’attacher au type à l’aide de l’attribut TypeConverterAttribute. Par défaut, cette propriété de build est définie false lorsque le découpage complet ou l’AOT natif est activé. |
_MauiBindingInterceptorsSupport |
Lorsque la valeur est false, .NET MAUI n’intercepte pas les appels aux méthodes SetBinding et n’essaie pas de les compiler. Par défaut, cette propriété de build est définie sur true. |
MauiEnableXamlCBindingWithSourceCompilation |
Lorsque la valeur est définie true, .NET MAUI compile toutes les liaisons, y compris celles où la Source propriété est utilisée. Si vous activez cette fonctionnalité, vérifiez que toutes les liaisons sont correctes x:DataType afin qu’elles soient compilées, ou effacez le type de données avec x:Data={x:Null}} lequel la liaison ne doit pas être compilée. Par défaut, cette propriété de build est définie true lorsque le découpage complet ou l’AOT natif est activé. |
MauiHybridWebViewSupported |
Quand la valeur est définie false, le HybridWebView contrôle n’est pas disponible. Par défaut, cette propriété de build est définie false lorsque le découpage complet ou l’AOT natif est activé. |
Ces propriétés MSBuild ont également des commutateurs équivalents AppContext :
- La
MauiEnableVisualAssemblyScanningpropriété MSBuild a un commutateur équivalent AppContext nomméMicrosoft.Maui.RuntimeFeature.IsIVisualAssemblyScanningEnabled. - La
MauiShellSearchResultsRendererDisplayMemberNameSupportedpropriété MSBuild a un commutateur équivalent AppContext nomméMicrosoft.Maui.RuntimeFeature.IsShellSearchResultsRendererDisplayMemberNameSupported. - La
MauiQueryPropertyAttributeSupportpropriété MSBuild a un commutateur équivalent AppContext nomméMicrosoft.Maui.RuntimeFeature.IsQueryPropertyAttributeSupported. - La
MauiImplicitCastOperatorsUsageViaReflectionSupportpropriété MSBuild a un commutateur équivalent AppContext nomméMicrosoft.Maui.RuntimeFeature.IsImplicitCastOperatorsUsageViaReflectionSupported. - La
_MauiBindingInterceptorsSupportpropriété MSBuild a un commutateur équivalent AppContext nomméMicrosoft.Maui.RuntimeFeature.AreBindingInterceptorsSupported. - La
MauiEnableXamlCBindingWithSourceCompilationpropriété MSBuild a un commutateur équivalent AppContext nomméMicrosoft.Maui.RuntimeFeature.MauiEnableXamlCBindingWithSourceCompilationEnabled. - La
MauiHybridWebViewSupportedpropriété MSBuild a un commutateur équivalent AppContext nomméMicrosoft.Maui.RuntimeFeature.IsHybridWebViewSupported.
Le moyen le plus simple de consommer un commutateur de fonctionnalité consiste à placer la propriété MSBuild correspondante dans le fichier projet de votre application (*.csproj), ce qui entraîne la suppression du code associé à partir des assemblys MAUI .NET.
Déploiement d’applications Windows
Lors du débogage et du déploiement d’un nouveau projet .NET MAUI sur Windows, le comportement par défaut dans .NET MAUI 9 consiste à déployer une application non empaquetée. Pour plus d’informations, consultez Déployer et déboguer votre application .NET MAUI sur Windows.
Codes d’erreur du compilateur XAML
Dans .NET MAUI 9, les codes d’erreur du compilateur XAML ont changé leur préfixe par XFC rapport à XC. Vérifiez que vous mettez à jour les $(WarningsAsErrors)propriétés , $(WarningsNotAsErrors)et $(NoWarn) générez des propriétés dans les fichiers projet de votre application, le cas échéant, pour référencer le nouveau préfixe.
Extensions de balisage XAML
Toutes les classes qui implémentent IMarkupExtension, IMarkupExtension<T>, IValueProvider, et IExtendedTypeConverter doivent être annotées avec les attributs RequireServiceAttribute ou AcceptEmptyServiceProviderAttribute. Cela est nécessaire en raison d’une optimisation du compilateur XAML introduite dans .NET MAUI 9 qui permet de générer un code plus efficace, ce qui contribue à réduire la taille de l’application et à améliorer les performances de runtime.
Pour plus d’informations sur l’annotation des extensions de balisage avec ces attributs, consultez Fournisseurs de services.
Synchronisation Xcode
.NET MAUI 9 inclut la synchronisation Xcode (xcsync), un outil qui vous permet d’utiliser Xcode pour gérer des fichiers spécifiques à Apple avec des projets .NET, notamment des catalogues de ressources, des fichiers plist, des storyboards et des fichiers XIB. L’outil a deux commandes principales permettant pour la première de générer un projet Xcode temporaire à partir d’un projet .NET, et pour la seconde de synchroniser les modifications apportées aux fichiers Xcode avec votre projet .NET.
Important
xcsync est actuellement en préversion.
Utilisez dotnet build avec la commande xcsync-generate ou xcsync-sync pour générer ou synchroniser ces fichiers et transmettre un fichier projet et des arguments supplémentaires :
dotnet build /t:xcsync-generate
/p:xcSyncProjectFile=<PROJECT>
/p:xcSyncXcodeFolder=<TARGET_XCODE_DIRECTORY>
/p:xcSyncTargetFrameworkMoniker=<FRAMEWORK>
/p:xcSyncVerbosity=<LEVEL>
Pour en savoir plus, consultez Synchronisation Xcode.
API déconseillées
.NET MAUI 9 déprécie certaines API, qui seront complètement supprimées dans une prochaine version.
Frame
Le contrôle Frame est marqué comme obsolète dans .NET MAUI 9 et sera complètement supprimé dans une version ultérieure. Le contrôle Border doit être utilisé à sa place.
Lors du remplacement d’un Frame par un Border, la valeur de propriété Frame.BorderColor doit devenir la valeur de propriété Border.Stroke et la valeur de propriété Frame.CornerRadius doit faire partie de la valeur de propriété Border.StrokeShape. En outre, il peut être nécessaire de dupliquer la valeur Margin comme valeur de Padding.
L’exemple suivant montre des éléments Frame et Border équivalents en XAML :
<Frame BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Border Stroke="DarkGray"
StrokeShape="RoundRectangle 5"
Margin="20"
Padding="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
Pour en savoir plus, consultez Bordure.
MainPage
Au lieu de définir la première page de votre application à l’aide de la propriété MainPage sur un objet Application, vous devriez définir la propriété Page sur Window dans la première page de votre application. C’est exactement ce qui se passe au sein de NET MAUI lorsque vous définissez la propriété MainPage. Le fait que la propriété MainPage soit marquée comme obsolète n’entraîne ainsi aucune modification de comportement.
L’exemple de code suivant montre la définition de la propriété Page sur Window via la commande de remplacement CreateWindow :
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Le code qui accède à la Application.Current.MainPage propriété doit maintenant accéder à la Application.Current.Windows[0].Page propriété pour les applications avec une seule fenêtre. Pour les applications avec plusieurs fenêtres, utilisez la Application.Current.Windows collection pour identifier la fenêtre appropriée, puis accédez à la Page propriété. En outre, chaque élément dispose d’une Window propriété, accessible lorsque l’élément fait partie de la fenêtre active, à partir de laquelle la Page propriété est accessible (Window.Page). Le code de plateforme peut récupérer l’objet de IWindow l’application avec la Microsoft.Maui.Platform.GetWindow méthode d’extension.
Bien que la MainPage propriété soit conservée dans .NET MAUI 9, elle sera complètement supprimée dans une prochaine version.
Dispositions de compatibilité
Les classes de disposition de compatibilité dans l’espace de noms Microsoft.Maui.Controls.Compatibility ont été rendues obsolètes.
Appels de mesure hérités
Les méthodes de mesure suivantes VisualElement ont été obsolètes :
Il s’agit de méthodes de mesure héritées qui ne fonctionnent pas correctement avec les attentes de disposition .NET MAUI.
En remplacement, la VisualElement.Measure(Double, Double) méthode a été introduite. La méthode renvoie la taille minimale requise pour qu’un élément s’affiche sur un appareil. Les marges sont exclues de la mesure, mais sont renvoyées en plus de la taille. Il s’agit de la méthode privilégiée à appeler lors de la mesure d’une vue.
En outre, le struct SizeRequest est obsolète. À la place, utilisez Size.
Mettre à niveau de .NET 8 vers .NET 9
Pour mettre à niveau vos projets .NET MAUI de .NET 8 vers .NET 9, installez d’abord .NET 9 et la charge de travail .NET MAUI avec Visual Studio 17.12+, ou avec Visual Studio Code et l’extension .NET MAUI et .NET et les charges de travail .NET MAUI, ou avec le programme d’installation autonome et la dotnet workload install maui commande.
Mettre à jour le fichier projet
Pour mettre à jour votre application .NET MAUI de .NET 8 vers .NET 9, ouvrez le fichier projet de l’application (.csproj) et remplacez le monikers du framework cible (TFMs) de 8 à 9. Si vous utilisez un TFM, par exemple net8.0-ios15.2, veillez à correspondre à la version de la plateforme ou supprimez-le entièrement. L’exemple suivant montre les TFM pour un projet .NET 8 :
<TargetFrameworks>net8.0-android;net8.0-ios;net8.0-maccatalyst;net8.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net8.0-windows10.0.19041.0</TargetFrameworks>
L’exemple suivant montre les tfms pour un projet .NET 9 :
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst;net9.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net9.0-windows10.0.19041.0</TargetFrameworks>
Si le fichier projet de votre application fait référence à une version .NET 8 du Microsoft.Maui.Controls package NuGet, directement ou via la propriété de build, mettez-le $(MauiVersion) à jour vers une version .NET 9. Ensuite, supprimez la référence du Microsoft.Maui.Controls.Compatibility package NuGet, à condition que votre application n’utilise aucun type de ce package. En outre, mettez à jour la référence du Microsoft.Extensions.Logging.Debug package NuGet vers la dernière version de .NET 9.
Si votre application cible iOS ou Mac Catalyst, mettez à jour les propriétés de $(SupportedOSPlatformVersion) build pour ces plateformes vers la version 15.0 :
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">15.0</SupportedOSPlatformVersion>
Lors du débogage et du déploiement d’un nouveau projet .NET MAUI sur Windows, le comportement par défaut dans .NET 9 consiste à déployer une application non empaquetée. Pour adopter ce comportement, consultez Convertir une application Windows .NET MAUI empaquetée en une application Windows non empaquetée.
Avant de créer votre application mise à niveau pour la première fois, supprimez les dossiers bin et obj. Toutes les erreurs et avertissements de build vous guideront vers les étapes suivantes.
Mettre à jour les codes d’erreur du compilateur XAML
Les codes d’erreur du compilateur XAML ont changé leur préfixe XFC pour mettre à XCjour les $(WarningsAsErrors)propriétés , $(WarningsNotAsErrors)et $(NoWarn) générer des propriétés dans le fichier projet de votre application, le cas échéant, pour référencer le nouveau préfixe.
Résoudre les nouveaux avertissements du compilateur XAML pour les liaisons compilées
Les avertissements de build sont générés pour les liaisons qui n’utilisent pas de liaisons compilées, et celles-ci doivent être traitées. Pour plus d’informations, consultez les avertissements des liaisons compilées XAML.
Mettre à jour les extensions de balisage XAML
Les extensions de balisage XAML doivent être annotées avec l’une ou l’autre des RequireServiceAttribute extensions AcceptEmptyServiceProviderAttributede balisage XAML. Cela est nécessaire en raison d’une optimisation du compilateur XAML qui permet la génération de code plus efficace, ce qui permet de réduire la taille de l’application et d’améliorer les performances du runtime. Pour plus d’informations, consultez Fournisseurs de services.
API déconseillées d’adresse
.NET MAUI 9 déprécie certaines API, qui seront complètement supprimées dans une prochaine version. Par conséquent, résolvez les avertissements de build concernant les API déconseillées. Pour plus d’informations, consultez LES API déconseillées.
Adopter des liaisons compilées qui définissent la propriété Source
Vous pouvez choisir de compiler des liaisons qui définissent la Source propriété pour tirer parti de meilleures performances d’exécution. Pour plus d’informations, consultez Compiler des liaisons qui définissent la Source propriété.
Adopter des liaisons compilées en C#
Vous pouvez choisir de compiler des expressions de liaison déclarées dans le code pour tirer parti de meilleures performances d’exécution. Pour plus d’informations, consultez Liaisons compilées dans le code.
Adopter le découpage complet
Vous pouvez adopter l’utilisation du découpage complet pour réduire la taille globale de votre application en définissant la $(TrimMode) propriété fullMSBuild sur . Pour plus d’informations, consultez Découper une application .NET MAUI.
Adopter le déploiement NativeAOT sur les plateformes prises en charge
Vous pouvez choisir le déploiement AOT natif sur iOS et Mac Catalyst. Le déploiement AOT natif produit une application .NET MAUI qui a été compilée à l’avance (AOT) en code natif. Pour plus d’informations, consultez déploiement AOT natif sur iOS et Mac Catalyst.
.NET pour Android
.NET pour Android dans .NET 9, qui ajoute la prise en charge de l’API 35, inclut le travail de réduction des temps de génération et améliore la réduction de la taille des applications et améliore les performances. Pour plus d’informations sur .NET pour Android dans .NET 9, consultez les notes de publication suivantes :
- .NET pour Android 9
- .NET pour Android 9 RC2
- .NET pour Android 9 RC1
- Préversion 7 de .NET pour Android 9
- Préversion 6 de .NET pour Android 9
- Préversion 5 de .NET pour Android 9
- Préversion 4 .NET pour Android 9
- .NET pour Android 9 (préversion) 3
- .NET pour Android 9 (préversion) 2
- .NET pour Android 9 (préversion) 1
Packs de ressources
.NET pour Android dans .NET 9 introduit la possibilité de placer des ressources dans un package distinct, appelé pack de ressources. Vous pouvez ainsi charger des jeux et des applications qui dépassent normalement la taille de package de base autorisée par Google Play. En plaçant ces ressources dans un package distinct, vous pouvez charger un package dont la taille peut atteindre 2 Go (contre 200 Mo pour un package de base).
Important
Les packs de ressources ne peuvent contenir que des ressources. Pour .NET pour Android, il s’agit des éléments associés à l’action de génération AndroidAsset.
Les applications .NET MAUI définissent des ressources via l’action de génération MauiAsset. Vous pouvez spécifier un pack de ressources à l’aide de l’attribut AssetPack :
<MauiAsset
Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)"
AssetPack="myassetpack" />
Remarque
Les métadonnées supplémentaires sont ignorées par d’autres plateformes.
Si vous souhaitez placer des éléments spécifiques dans un pack de ressources, vous pouvez utiliser l’attribut Update pour définir les métadonnées AssetPack :
<MauiAsset Update="Resources\Raw\MyLargeAsset.txt" AssetPack="myassetpack" />
Les packs de ressources peuvent avoir différentes options de livraison qui contrôlent quand vos ressources sont installées sur l’appareil :
- Les packs au moment de l’installation sont installés en même temps que l’application. La taille maximale de ce type de pack est de 1 Go Mo, mais vous ne pouvez en avoir qu’un seul. Ce type de livraison est spécifié avec les métadonnées
InstallTime. - Les packs de suivi rapide sont installés peu de temps après la fin de l’installation de l’application. L’application pouvant démarrer pendant l’installation de ce type de pack, vous devez vérifier que son installation est terminée avant d’essayer d’utiliser les ressources. La taille maximale de ce type de pack de ressources est de 512 Mo. Ce type de livraison est spécifié avec les métadonnées
FastFollow. - Les packs à la demande ne sont jamais téléchargés sur l’appareil, sauf si l’application le demande spécifiquement. La taille totale de tous vos packs de ressources ne peut pas dépasser 2 Go, et vous pouvez avoir jusqu’à 50 packs de ressources distincts. Ce type de livraison est spécifié avec les métadonnées
OnDemand.
Dans les applications .NET MAUI, vous pouvez spécifier le type de livraison avec l’attribut DeliveryType sur MauiAsset :
<MauiAsset Update="Resources\Raw\myvideo.mp4" AssetPack="myassetpack" DeliveryType="FastFollow" />
Pour plus d’informations sur les packs de ressources Android, consultez Packs de ressources Android.
Prise en charge d’Android 15
.NET pour Android dans .NET 9 ajoute des liaisons .NET pour Android 15 (API 35). Pour générer ces API, mettez à jour l’infrastructure cible de votre projet sur net9.0-android:
<TargetFramework>net9.0-android</TargetFramework>
Remarque
Vous pouvez également spécifier net9.0-android35 en tant que framework cible, mais le nombre 35 change probablement dans les futures versions de .NET pour correspondre aux versions plus récentes du système d’exploitation Android.
Architectures 64 bits par défaut
.NET pour Android dans .NET 9 ne génère plus les identificateurs d’exécution (RID) suivants par défaut :
android-armandroid-x86
Cela doit améliorer les temps de génération et réduire la taille des fichiers Android .apk . Notez que Google Play prend en charge le fractionnement des offres groupées d’applications par architecture.
Si vous devez créer pour ces architectures, vous pouvez les ajouter à votre fichier projet (.csproj) :
<RuntimeIdentifiers>android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Ou dans un projet multi-ciblé :
<RuntimeIdentifiers Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Méthodes de marshaling Android
Les améliorations apportées aux méthodes de marshaling Android dans .NET 9 ont rendu la fonctionnalité plus fiable dans les applications, mais n’est pas encore la valeur par défaut. L’activation de cette fonctionnalité a entraîné une amélioration d’environ 10 % des performances dans une application de test.
Les méthodes de marshaling Android peuvent être activées dans votre fichier projet (.csproj) via la $(AndroidEnableMarshalMethods) propriété :
<PropertyGroup>
<AndroidEnableMarshalMethods>true</AndroidEnableMarshalMethods>
</PropertyGroup>
Pour plus d’informations sur la fonctionnalité, consultez la documentation ou l’implémentation des fonctionnalités sur GitHub.
Améliorations du découpage
Dans .NET 9, les assemblys d’API Android (Mono.Android.dll, Java.Interop.dll) sont désormais entièrement compatibles. Pour choisir le découpage complet, définissez la $(TrimMode) propriété dans votre fichier projet (.csproj) :
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
Cela permet également d’éliminer les analyseurs afin que les avertissements soient introduits pour tout code C# problématique.
Pour plus d’informations, consultez Granularité de découpage.
.NET pour iOS
.NET 9 sur iOS, tvOS, Mac Catalyst et macOS utilise Xcode 16.0 pour les versions de plateforme suivantes :
- iOS : 18.0
- tvOS : 18.0
- Mac Catalyst : 18.0
- macOS : 15.0
Pour plus d’informations sur .NET 9 sur iOS, tvOS, Mac Catalyst et macOS, consultez les notes de publication suivantes :
- .NET 9
- .NET 9.0.1xx RC2
- .NET 9.0.1xx RC1
- Préversion 7 de .NET 9.0.1xx
- Préversion 6 de .NET 9.0.1xx
- Préversion 5 de .NET 9.0.1xx
- Préversion 4 de .NET 9.0.1xx
- .NET 9.0.1xx Preview 3
- .NET 9.0.1xx Preview 2
- Préversion 1 de .NET 9.0.1xx
Liaisons
.NET pour iOS 9 introduit la possibilité d’avoir plusieurs versions cibles de .NET pour les liaisons iOS. Par exemple, il peut être nécessaire de générer un projet de bibliothèque pour deux versions d’iOS distinctes :
<TargetFrameworks>net9.0-ios17.0;net9.0-ios17.2</TargetFrameworks>
Cela produit deux bibliothèques : l’une utilisant des liaisons iOS 17.0 et l’autre des liaisons iOS 17.2.
Important
Un projet d’application doit toujours cibler le dernier Kit de développement logiciel (SDK) iOS.
Améliorations du découpage
Dans .NET 9, les assemblys iOS et Mac Catalyst (Microsoft.iOS.dll, Microsoft.MacCatalyst.dll etc.) sont désormais entièrement compatibles. Pour choisir le découpage complet, définissez la $(TrimMode) propriété dans votre fichier projet (.csproj) :
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
Cela permet également d’éliminer les analyseurs afin que les avertissements soient introduits pour tout code C# problématique.
Pour plus d’informations, consultez Granularité de découpage.
AOT natif pour iOS &Mac Catalyst
Dans .NET pour iOS 9, la compilation anticipée (AOT) native pour iOS et Mac Catalyst tire parti d’un découpage complet pour réduire la taille du package et les performances de démarrage de votre application. NativeAOT s’appuie sur le découpage complet, en optant également dans un nouveau runtime.
Important
Votre application et ses dépendances doivent être entièrement découpables afin d’utiliser cette fonctionnalité.
NativeAOT exige que les applications soient générées avec aucun avertissement de découpage, afin de prouver que l’application fonctionnera correctement au moment de l’exécution.
