Géométries
La classe d’interface utilisateur d’application multiplateforme .NET (.NET MAUI) Geometry et les classes qui en dérivent vous permettent de décrire la géométrie d’une forme 2D. Geometry les objets peuvent être simples, tels que des rectangles et des cercles, ou composites, créés à partir de deux objets géométriques ou plus. En outre, des géométries plus complexes peuvent être créées qui incluent des arcs et des courbes.
La Geometry classe est la classe parente pour plusieurs classes qui définissent différentes catégories de géométries :
- EllipseGeometry, qui représente la géométrie d’un ellipse ou d’un cercle.
- GeometryGroup, qui représente un conteneur qui peut combiner plusieurs objets geometry en un seul objet.
- LineGeometry, qui représente la géométrie d’une ligne.
- PathGeometry, qui représente la géométrie d’une forme complexe qui peut être composée d’arcs, de courbes, de points de suspension, de lignes et de rectangles.
- RectangleGeometry, qui représente la géométrie d’un rectangle ou d’un carré.
Remarque
Il existe également une RoundRectangleGeometry classe qui dérive de la GeometryGroup classe. Pour plus d’informations, consultez RoundRectangleGeometry.
Les Geometry classes semblent Shape similaires, car elles décrivent toutes deux des formes 2D, mais ont une différence importante. La Geometry classe dérive de la BindableObject classe, tandis que la Shape classe dérive de la View classe. Par conséquent, Shape les objets peuvent se rendre eux-mêmes et participer au système de disposition, tandis que Geometry les objets ne peuvent pas. Bien que les objets soient plus facilement utilisables que Shape Geometry les objets, Geometry ils sont plus polyvalents. Bien qu’un Shape objet soit utilisé pour afficher des graphiques 2D, un Geometry objet peut être utilisé pour définir la région géométrique des graphiques 2D et définir une région pour la capture.
Les classes suivantes ont des propriétés qui peuvent être définies sur Geometry des objets :
- La Path classe utilise un Geometry pour décrire son contenu. Vous pouvez afficher un Geometry rendu en définissant la
Path.Datapropriété sur un Geometry objet et en définissant les propriétés et Stroke les propriétés de Fill l’objetPath. - La VisualElement classe a une Clip propriété de type Geometryqui définit le plan du contenu d’un élément. Lorsque la Clip propriété est définie sur un Geometry objet, seule la zone située dans la région du Geometry objet est visible. Pour plus d’informations, consultez Clip avec une géométrie.
Les classes qui dérivent de la Geometry classe peuvent être regroupées en trois catégories : géométries simples, géométries de chemin d’accès et géométries composites.
Géométries simples
Les classes géométriques simples sont EllipseGeometry, LineGeometryet RectangleGeometry. Ils sont utilisés pour créer des formes géométriques de base, telles que des cercles, des lignes et des rectangles. Ces mêmes formes, ainsi que des formes plus complexes, peuvent être créées à l’aide d’un PathGeometry ou en combinant des objets géométriques ensemble, mais ces classes offrent une approche plus simple pour produire ces formes géométriques de base.
Ellipsegeometry
Une géométrie de points de suspension représente la géométrie ou un ellipse ou un cercle, et est définie par un point central, un rayon x et un rayon y.
La EllipseGeometry classe définit les propriétés suivantes :
- Center, de type
Point, qui représente le point central de la géométrie. - RadiusX, de type
double, qui représente la valeur x-radius de la géométrie. La valeur par défaut de cette propriété est 0.0. - RadiusY, de type
double, qui représente la valeur du rayon y de la géométrie. La valeur par défaut de cette propriété est 0.0.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
L’exemple suivant montre comment créer et afficher un EllipseGeometry Path objet :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<EllipseGeometry Center="50,50"
RadiusX="50"
RadiusY="50" />
</Path.Data>
</Path>
Dans cet exemple, le centre de l’objet EllipseGeometry est défini sur (50 50) et le rayon x et y sont tous deux définis sur 50. Cela crée un cercle rouge avec un diamètre de 100 unités indépendantes de l’appareil, dont l’intérieur est peint en bleu :

LineGeometry
Une géométrie de ligne représente la géométrie d’une ligne et est définie en spécifiant le point de départ de la ligne et le point de fin.
La LineGeometry classe définit les propriétés suivantes :
- StartPoint, de type
Point, qui représente le point de départ de la ligne. - EndPoint, de type
Point, qui représente le point de fin de la ligne.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
L’exemple suivant montre comment créer et afficher un LineGeometry Path objet :
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,20"
EndPoint="100,130" />
</Path.Data>
</Path>
Dans cet exemple, une LineGeometry valeur est tirée de (10 20) à (100 130) :

Remarque
La définition de la Fill propriété d’un Path rendu n’a LineGeometry aucun effet, car une ligne n’a pas d’intérieur.
RectangleGeometry
Une géométrie de rectangle représente la géométrie d’un rectangle ou d’un carré et est définie avec une Rect structure qui spécifie sa position relative et sa hauteur et sa largeur.
La RectangleGeometry classe définit la Rect propriété, de type Rect, qui représente les dimensions du rectangle. Cette propriété est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
L’exemple suivant montre comment créer et afficher un RectangleGeometry Path objet :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RectangleGeometry Rect="10,10,150,100" />
</Path.Data>
</Path>
La position et les dimensions du rectangle sont définies par une Rect structure. Dans cet exemple, la position est (10,10), la largeur est 150 et la hauteur est de 100 unités indépendantes de l’appareil :

Géométries de chemin d’accès
Une géométrie de chemin décrit une forme complexe qui peut être composée d’arcs, de courbes, de points de suspension, de lignes et de rectangles.
La PathGeometry classe définit les propriétés suivantes :
- Figures, de type PathFigureCollection, qui représente la collection d’objets PathFigure qui décrivent le contenu du chemin d’accès.
- FillRule, de type FillRule, qui détermine la façon dont les zones d’intersection contenues dans la géométrie sont combinées. La valeur par défaut de cette propriété est
FillRule.EvenOdd.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
Pour plus d’informations sur l’énumération FillRule , consultez les formes .NET MAUI : règles de remplissage.
Remarque
La Figures propriété est la ContentProperty PathGeometry classe, et n’a donc pas besoin d’être explicitement définie à partir de XAML.
Un PathGeometry est constitué d’une collection d’objets PathFigure , chacune PathFigure décrivant une forme dans la géométrie. Chacun PathFigure est lui-même composé d’un ou PathSegment plusieurs objets, chacun d’eux décrivant un segment de la forme. Il existe de nombreux types de segments :
- ArcSegment, qui crée un arc elliptique entre deux points.
- BezierSegment, qui crée une courbe bezier cubique entre deux points.
- LineSegment, qui crée une ligne entre deux points.
- PolyBezierSegment, qui crée une série de courbes de Bezier cubes.
- PolyLineSegment, qui crée une série de lignes.
- PolyQuadraticBezierSegment, qui crée une série de courbes de Bezier quadratique.
- QuadraticBezierSegment, qui crée une courbe de Bezier quadratique.
Toutes les classes ci-dessus dérivent de la classe abstraite PathSegment .
Les segments d’un segment PathFigure sont combinés en une forme géométrique unique avec le point de fin de chaque segment étant le point de départ du segment suivant. La StartPoint propriété d’un PathFigure spécifie le point à partir duquel le premier segment est dessiné. Chaque segment suivant démarre à l’extrémité du segment précédent. Par exemple, une ligne verticale à partir de 10,50 laquelle 10,150 peut être définie en définissant la StartPoint propriété 10,50 sur et en créant un LineSegment avec un Point paramètre de propriété de 10,150:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="10,150" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Des géométries plus complexes peuvent être créées à l’aide d’une combinaison d’objets et à l’aide de PathSegment plusieurs PathFigure objets au sein d’un PathGeometry.
Créer un arcSegment
Un ArcSegment arc elliptique est créé entre deux points. Un arc elliptique est défini par ses points de début et de fin, son rayon x et y, le facteur de rotation de l’axe x, une valeur indiquant si l’arc doit être supérieur à 180 degrés et une valeur décrivant la direction dans laquelle l’arc est dessiné.
La ArcSegment classe définit les propriétés suivantes :
- Point, de type
Point, qui représente le point de terminaison de l’arc elliptique. La valeur par défaut de cette propriété est (0,0). - Size, de type
Size, qui représente le rayon x et y de l’arc. La valeur par défaut de cette propriété est (0,0). - RotationAngle, de type
double, qui représente la quantité en degrés par lesquels l’ellipse est pivoté autour de l’axe x. La valeur par défaut de cette propriété est 0. - SweepDirection, de type SweepDirection, qui spécifie la direction dans laquelle l’arc est dessiné. La valeur par défaut de cette propriété est
SweepDirection.CounterClockwise. - IsLargeArc, de type
bool, qui indique si l’arc doit être supérieur à 180 degrés. La valeur par défaut de cette propriété estfalse.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
Remarque
La ArcSegment classe ne contient pas de propriété pour le point de départ de l’arc. Il définit uniquement le point de terminaison de l’arc qu’il représente. Le point de départ de l’arc est le point actuel auquel PathFigure il ArcSegment est ajouté.
L’énumération SweepDirection définit les membres suivants :
- CounterClockwise, qui spécifie que les arcs sont dessinés dans un sens inverse des aiguilles d’une montre.
- Clockwise, qui spécifie que les arcs sont dessinés dans une direction au sens des aiguilles d’une montre.
L’exemple suivant montre comment créer et afficher un ArcSegment Path objet :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, un arc elliptique est tiré de (10,10) à (200,100).
Créer un BezierSegment
A BezierSegment crée une courbe de Bezier cubique entre deux points. Une courbe bezier cubique est définie par quatre points : un point de départ, un point de terminaison et deux points de contrôle.
La BezierSegment classe définit les propriétés suivantes :
- Point1, de type
Point, qui représente le premier point de contrôle de la courbe. La valeur par défaut de cette propriété est (0,0). - Point2, de type
Point, qui représente le deuxième point de contrôle de la courbe. La valeur par défaut de cette propriété est (0,0). - Point3, de type
Point, qui représente le point de fin de la courbe. La valeur par défaut de cette propriété est (0,0).
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
Remarque
La BezierSegment classe ne contient pas de propriété pour le point de départ de la courbe. Le point de départ de la courbe est le point actuel auquel PathFigure le BezierSegment point est ajouté.
Les deux points de contrôle d’une courbe bezier cubique se comportent comme des aimants, attirant des parties de ce qui serait autrement une ligne droite vers eux-mêmes et produisant une courbe. Le premier point de contrôle affecte la partie de début de la courbe. Le deuxième point de contrôle affecte la partie de fin de la courbe. La courbe ne passe pas nécessairement par l’un des points de contrôle. Au lieu de cela, chaque point de contrôle déplace sa partie de la ligne vers elle-même, mais pas par elle-même.
L’exemple suivant montre comment créer et afficher un BezierSegment Path objet :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, une courbe de Bezier cubique est dessinée de (10,10) à (300,10). La courbe a deux points de contrôle à (100,0) et (200,200) :

Créer un LineSegment
A LineSegment crée une ligne entre deux points.
La LineSegment classe définit la Point propriété, de type Point, qui représente le point de terminaison du segment de ligne. La valeur par défaut de cette propriété est (0,0) et elle est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
Remarque
La LineSegment classe ne contient pas de propriété pour le point de départ de la ligne. Il définit uniquement le point de terminaison. Le point de départ de la ligne est le point actuel auquel PathFigure il LineSegment est ajouté.
L’exemple suivant montre comment créer et afficher LineSegment des objets dans un Path objet :
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, un segment de ligne est dessiné de (10 100) à (100 100) et de (100 100 100) à (100 50). En outre, la PathFigure valeur est fermée, car sa IsClosed propriété est définie sur true. Cela entraîne le dessin d’un triangle :

Créer un PolyBezierSegment
Un PolyBezierSegment ou plusieurs courbes bezier cubes sont créées.
La PolyBezierSegment classe définit la Points propriété, de type PointCollection, qui représente les points qui définissent le PolyBezierSegment. A PointCollection est un ObservableCollection objet Point . Cette propriété est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
Remarque
La PolyBezierSegment classe ne contient pas de propriété pour le point de départ de la courbe. Le point de départ de la courbe est le point actuel auquel PathFigure le PolyBezierSegment point est ajouté.
L’exemple suivant montre comment créer et afficher un PolyBezierSegment Path objet :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyBezierSegment Points="0,0 100,0 150,100 150,0 200,0 300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, les PolyBezierSegment deux courbes bezier cubes sont spécifiées. La première courbe est comprise entre (10,10) et (150,100) avec un point de contrôle de (0,0) et un autre point de contrôle (100,0). La deuxième courbe est comprise entre (150 100) et (300 10) avec un point de contrôle (150 0) et un autre point de contrôle (200,0) :

Créer un PolyLineSegment
Un PolyLineSegment ou plusieurs segments de ligne sont créés.
La PolyLineSegment classe définit la Points propriété, de type PointCollection, qui représente les points qui définissent le PolyLineSegment. A PointCollection est un ObservableCollection objet Point . Cette propriété est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
Remarque
La PolyLineSegment classe ne contient pas de propriété pour le point de départ de la ligne. Le point de départ de la ligne est le point actuel auquel PathFigure il PolyLineSegment est ajouté.
L’exemple suivant montre comment créer et afficher un PolyLineSegment Path objet :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PolyLineSegment Points="50,10 50,50" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, les PolyLineSegment deux lignes spécifiées. La première ligne est comprise entre (10,10) et (50,10), et la deuxième ligne est comprise entre (50,10) et (50,50) :

Créer un PolyQuadraticBezierSegment
A PolyQuadraticBezierSegment crée une ou plusieurs courbes de Bezier quadratique.
La PolyQuadraticBezierSegment classe définit la Points propriété, de type PointCollection, qui représente les points qui définissent le PolyQuadraticBezierSegment. A PointCollection est un ObservableCollection objet Point . Cette propriété est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
Remarque
La PolyQuadraticBezierSegment classe ne contient pas de propriété pour le point de départ de la courbe. Le point de départ de la courbe est le point actuel auquel PathFigure le PolyQuadraticBezierSegment point est ajouté.
L’exemple suivant montre comment créer et afficher un PolyQuadraticBezierSegment Path objet :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyQuadraticBezierSegment Points="100,100 150,50 0,100 15,200" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, les PolyQuadraticBezierSegment deux courbes de Bezier sont spécifiées. La première courbe est comprise entre (10 10 10) et (150 50) avec un point de contrôle à (100 100). La deuxième courbe est comprise entre (100 100) et (15 200) avec un point de contrôle à (0 100) :

Créer un QuadraticBezierSegment
A QuadraticBezierSegment crée une courbe de Bezier quadratique entre deux points.
La QuadraticBezierSegment classe définit les propriétés suivantes :
- Point1, de type
Point, qui représente le point de contrôle de la courbe. La valeur par défaut de cette propriété est (0,0). - Point2, de type
Point, qui représente le point de fin de la courbe. La valeur par défaut de cette propriété est (0,0).
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
Remarque
La QuadraticBezierSegment classe ne contient pas de propriété pour le point de départ de la courbe. Le point de départ de la courbe est le point actuel auquel PathFigure le QuadraticBezierSegment point est ajouté.
L’exemple suivant montre comment créer et afficher un QuadraticBezierSegment Path objet :
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200"
Point2="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, une courbe de Bezier quadratique est tirée de (10,10) à (300,10). La courbe a un point de contrôle à (200 200) :

Créer des géométries complexes
Des géométries plus complexes peuvent être créées à l’aide d’une combinaison d’objets PathSegment . L’exemple suivant crée une forme à l’aide d’un , d’un BezierSegment, d’un LineSegmentet d’un ArcSegment:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, un BezierSegment premier est défini à l’aide de quatre points. L’exemple ajoute ensuite un LineSegment, qui est dessiné entre le point de fin du BezierSegment point spécifié par le LineSegment. Enfin, un dessin ArcSegment est tiré du point de terminaison du LineSegment point de terminaison spécifié par le ArcSegment.
Des géométries encore plus complexes peuvent être créées à l’aide de plusieurs PathFigure objets au sein d’un PathGeometry. L’exemple suivant crée un PathGeometry objet à partir de sept PathFigure objets, dont certains contiennent plusieurs PathSegment objets :
<Path Stroke="Red"
StrokeThickness="12"
StrokeLineJoin="Round">
<Path.Data>
<PathGeometry>
<!-- H -->
<PathFigure StartPoint="0,0">
<LineSegment Point="0,100" />
</PathFigure>
<PathFigure StartPoint="0,50">
<LineSegment Point="50,50" />
</PathFigure>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,100" />
</PathFigure>
<!-- E -->
<PathFigure StartPoint="125, 0">
<BezierSegment Point1="60, -10"
Point2="60, 60"
Point3="125, 50" />
<BezierSegment Point1="60, 40"
Point2="60, 110"
Point3="125, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="150, 0">
<LineSegment Point="150, 100" />
<LineSegment Point="200, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="225, 0">
<LineSegment Point="225, 100" />
<LineSegment Point="275, 100" />
</PathFigure>
<!-- O -->
<PathFigure StartPoint="300, 50">
<ArcSegment Size="25, 50"
Point="300, 49.9"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
Dans cet exemple, le mot « Hello » est dessiné à l’aide d’une combinaison d’objets LineSegment et BezierSegment d’une combinaison d’objets, ainsi qu’un seul ArcSegment objet :

Géométries composites
Les objets geometry composites peuvent être créés à l’aide d’un GeometryGroup. La GeometryGroup classe crée une géométrie composite à partir d’un ou plusieurs Geometry objets. N’importe quel nombre d’objets Geometry peut être ajouté à un GeometryGroup.
La GeometryGroup classe définit les propriétés suivantes :
- Children, de type GeometryCollection, qui spécifie les objets qui définissent le GeometryGroup. A GeometryCollection est un
ObservableCollectionobjet Geometry . - FillRule, de type FillRule, qui spécifie la façon dont les zones d’intersection dans le GeometryGroup sont combinées. La valeur par défaut de cette propriété est
FillRule.EvenOdd.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
Remarque
La Children propriété est la ContentProperty GeometryGroup classe, et n’a donc pas besoin d’être explicitement définie à partir de XAML.
Pour plus d’informations sur l’énumération FillRule , consultez règles de remplissage.
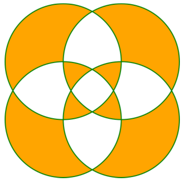
Pour dessiner une géométrie composite, définissez les objets requis Geometry en tant qu’enfants d’un GeometryGroupobjet et affichez-les avec un Path objet. Le code XAML suivant montre un exemple de ceci :
<Path Stroke="Green"
StrokeThickness="2"
Fill="Orange">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,250" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,250" />
</GeometryGroup>
</Path.Data>
</Path>
Dans cet exemple, quatre EllipseGeometry objets avec des coordonnées x-radius et y identiques, mais avec des coordonnées de centre différentes, sont combinés. Cela crée quatre cercles qui se chevauchent, dont les intérieurs sont remplis orange en raison de la règle de remplissage par défaut EvenOdd :

RoundRectangleGeometry
Une géométrie de rectangle arrondi représente la géométrie d’un rectangle, ou carré, avec des angles arrondis, et est définie par un rayon d’angle et une Rect structure qui spécifie sa position relative et sa hauteur et sa largeur.
La RoundRectangleGeometry classe, qui dérive de la GeometryGroup classe, définit les propriétés suivantes :
- CornerRadius, de type
CornerRadius, qui est le rayon d’angle de la géométrie. - Rect, de type
Rect, qui représente les dimensions du rectangle.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
Remarque
La règle de remplissage utilisée par l’objet RoundRectangleGeometry est FillRule.Nonzero. Pour plus d’informations sur les règles de remplissage, consultez Règles de remplissage.
L’exemple suivant montre comment créer et afficher un RoundRectangleGeometry Path objet :
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RoundRectangleGeometry CornerRadius="5"
Rect="10,10,150,100" />
</Path.Data>
</Path>
La position et les dimensions du rectangle sont définies par une Rect structure. Dans cet exemple, la position est (10,10), la largeur est 150 et la hauteur est de 100 unités indépendantes de l’appareil. En outre, les angles rectangles sont arrondis à un rayon de 5 unités indépendantes de l’appareil.
Clip avec une géométrie
La VisualElement classe a une Clip propriété de type Geometryqui définit le plan du contenu d’un élément. Lorsque la Clip propriété est définie sur un Geometry objet, seule la zone située dans la région du Geometry objet est visible.
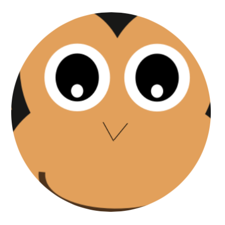
L’exemple suivant montre comment utiliser un Geometry objet comme zone clip pour un Image:
<Image Source="monkeyface.png">
<Image.Clip>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="180,180" />
</Image.Clip>
</Image>
Dans cet exemple, une EllipseGeometry valeur avec RadiusX et RadiusY des valeurs de 100 et une Center valeur de (180 180) est définie sur la Clip propriété d’un Image. Seule la partie de l’image qui se trouve dans la zone de l’ellipse s’affiche :

Remarque
Les géométries simples, les géométries de chemin d’accès et les géométries composites peuvent toutes être utilisées pour découper VisualElement des objets.
Autres fonctionnalités
La GeometryHelper classe fournit les méthodes d’assistance suivantes :
- FlattenGeometry, qui aplatit en Geometry un PathGeometry.
- FlattenCubicBezier, qui aplatit une courbe bezier cubique dans une
List<Point>collection. - FlattenQuadraticBezier, qui aplatit une courbe de Bezier quadratique dans une
List<Point>collection. - FlattenArc, qui aplatit un arc elliptique dans une
List<Point>collection.
 Parcourir l’exemple
Parcourir l’exemple