Règles de remplissage
Plusieurs classes de formes .NET Multiplateforme App UI (.NET MAUI) ont FillRule des propriétés, de type FillRule. Il s’agit notamment de Polygon , Polyline et GeometryGroup .
L’énumération FillRule définit EvenOdd et Nonzero les membres. Chaque membre représente une règle différente pour déterminer si un point se trouve dans la zone de remplissage d’une forme.
Important
Toutes les formes sont considérées comme fermées à des fins de règles de remplissage.
EvenOdd
La EvenOdd règle de remplissage dessine un rayon du point à l’infini dans n’importe quelle direction et compte le nombre de segments dans la forme que le rayon croise. Si ce nombre est impair, le point est à l’intérieur. Si ce nombre est pair, le point est en dehors.
L’exemple XAML suivant crée et restitue une forme composite, avec la FillRule valeur EvenOddpar défaut :
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<!-- FillRule doesn't need to be set, because EvenOdd is the default. -->
<GeometryGroup>
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
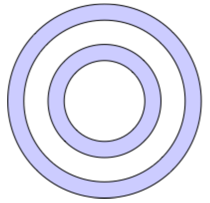
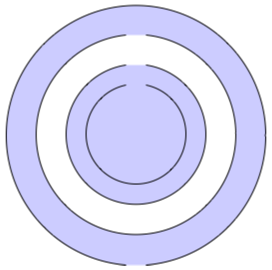
Dans cet exemple, une forme composite composée d’une série d’anneaux concentriques s’affiche :

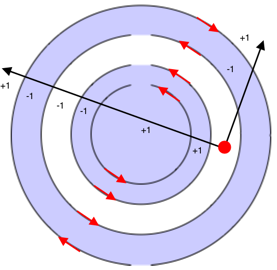
Dans la forme composite, notez que le centre et les troisième anneaux ne sont pas remplis. Cela est dû au fait qu’un rayon dessiné à partir de n’importe quel point dans l’un de ces deux anneaux passe par un nombre pair de segments :

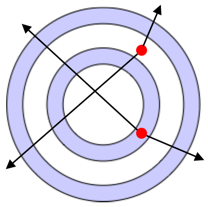
Dans l’image ci-dessus, les cercles rouges représentent des points et les lignes représentent des rayons arbitraires. Pour le point supérieur, les deux rayons arbitraires passent chacun par un nombre pair de segments de trait. Par conséquent, l’anneau dans lequel se trouve le point n’est pas rempli. Pour le point inférieur, les deux rayons arbitraires passent chacun par un nombre impair de segments de ligne. Par conséquent, l’anneau dans lequel se trouve le point est rempli.
Non différent de zéro
La Nonzero règle de remplissage dessine un rayon du point à l’infini dans n’importe quelle direction, puis examine les endroits où un segment de la forme traverse le rayon. À compter d’un nombre de zéro, le nombre est incrémenté chaque fois qu’un segment traverse le rayon de gauche à droite et décrémenté chaque fois qu’un segment traverse le rayon de droite à gauche. Après avoir compté les traversées, si le résultat est égal à zéro, le point est en dehors du polygone. Sinon, c’est à l’intérieur.
L’exemple XAML suivant crée et restitue une forme composite, avec la FillRule valeur définie sur Nonzero:
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
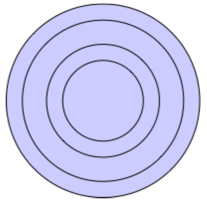
Dans cet exemple, une forme composite composée d’une série d’anneaux concentriques s’affiche :

Dans la forme composite, notez que tous les anneaux sont remplis. Cela est dû au fait que tous les segments s’exécutent dans la même direction, et qu’un rayon dessiné à partir de n’importe quel point traversera un ou plusieurs segments et la somme des croisements n’est pas égale à zéro :

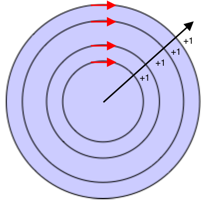
Dans l’image au-dessus des flèches rouges représentent la direction que les segments sont dessinés, et la flèche noire représente un rayon arbitraire s’exécutant à partir d’un point dans l’anneau le plus intérieur. En commençant par une valeur égale à zéro, pour chaque segment que le rayon traverse, une valeur de un est ajoutée car le segment traverse le rayon de gauche à droite.
Une forme plus complexe avec des segments s’exécutant dans différentes directions est nécessaire pour mieux illustrer le comportement de la Nonzero règle de remplissage. L’exemple XAML suivant crée une forme similaire à l’exemple précédent, sauf qu’elle est créée avec une forme plutôt qu’une PathGeometry EllipseGeometry:
<Path Stroke="Black"
Fill="#CCCCFF">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<PathGeometry>
<PathGeometry.Figures>
<!-- Inner ring -->
<PathFigure StartPoint="120,120">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="50,50"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,120" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Second ring -->
<PathFigure StartPoint="120,100">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="70,70"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Third ring -->
<PathFigure StartPoint="120,70">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,100"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,70" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Outer ring -->
<PathFigure StartPoint="120,300">
<PathFigure.Segments>
<ArcSegment Size="130,130"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="140,300" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>
Dans cet exemple, une série de segments d’arc sont dessinés, qui ne sont pas fermés :

Dans l’image ci-dessus, le troisième arc du centre n’est pas rempli. Cela est dû au fait que la somme des valeurs d’un rayon donné franchissant les segments dans son chemin est égale à zéro :

Dans l’image ci-dessus, le cercle rouge représente un point, les lignes noires représentent des rayons arbitraires qui se déplacent du point dans la région non remplie, et les flèches rouges représentent la direction que les segments sont dessinés. Comme on peut le voir, la somme des valeurs des rayons qui traversent les segments est égale à zéro :
- Le rayon arbitraire qui se déplace en diagonale traverse deux segments qui s’exécutent dans différentes directions. Par conséquent, les segments s’annulent l’un l’autre en donnant la valeur zéro.
- Le rayon arbitraire qui se déplace en diagonale gauche traverse un total de six segments. Toutefois, les traversées s’annulent mutuellement afin que zéro soit la somme finale.
Une somme de zéro entraîne le remplissage de l’anneau.
 Parcourir l’exemple
Parcourir l’exemple