ScrollView
Le kit .NET Multi-Platform App UI (.NET MAUI) ScrollView est un affichage qui peut faire défiler son contenu. Par défaut, ScrollView fait défiler son contenu verticalement. Un ScrollView ne peut avoir qu’un seul enfant, même s’il peut s’agir d’autres dispositions.
ScrollView définit les propriétés suivantes :
Content, de type View, représente le contenu à afficher dans le ScrollView.ContentSize, de typeSize, représente la taille du contenu. Il s’agit d’une propriété en lecture seule.HorizontalScrollBarVisibility, de typeScrollBarVisibility, représente le moment où la barre de défilement horizontale est visible.Orientation, de typeScrollOrientation, représente la direction de défilement du ScrollView. La valeur par défaut de cette propriété estVertical.ScrollX, de typedouble, indique la position de défilement X actuelle. La valeur par défaut de cette propriété en lecture seule est 0.ScrollY, de typedouble, indique la position de défilement Y actuelle. La valeur par défaut de cette propriété en lecture seule est 0.VerticalScrollBarVisibility, de typeScrollBarVisibility, représente le moment où la barre de défilement verticale est visible.
Ces propriétés s’appuient sur des objets BindableProperty à l’exception de la propriété Content, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et être mises en forme.
La propriété Content est la ContentProperty de la classe ScrollView. Elle n’a par conséquent pas besoin d’être explicitement définie à partir de XAML.
Avertissement
Les objets ScrollView ne doivent pas être imbriqués. En outre, les objets ScrollView ne doivent pas être imbriqués avec d’autres contrôles qui fournissent le défilement, tels que CollectionView, ListView et WebView.
ScrollView en tant que disposition racine
Un ScrollView ne peut avoir qu’un seul enfant. Il peut s’agir d’autres dispositions. Il est donc courant qu’un ScrollView soit la disposition racine d’une page. Pour faire défiler son contenu enfant, ScrollView calcule la différence entre la hauteur de son contenu et sa propre hauteur. Cette différence correspond à la quantité de contenu que le ScrollView peut faire défiler.
Une StackLayout sera souvent l’enfant d’un ScrollView. Dans ce scénario, le ScrollView amène la StackLayout à être aussi grande que la somme des hauteurs de ses enfants. Ensuite, le ScrollView peut déterminer la quantité que son contenu peut faire défiler. Pour obtenir plus d’informations sur la StackLayout, consultez StackLayout.
Attention
Dans un ScrollView verticale, évitez de définir la propriété VerticalOptions sur Start, Center ou End. Cette opération indique au ScrollView d’être uniquement aussi haut que nécessaire, ce qui peut être zéro. Bien que .NET MAUI prévienne cette possibilité, il est préférable d’éviter du code suggérant un élément que vous voulez éviter.
L’exemple de XAML suivant a un ScrollView comme disposition racine sur une page :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.XAML.ColorListPage"
Title="ScrollView demo">
<ScrollView Margin="20">
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
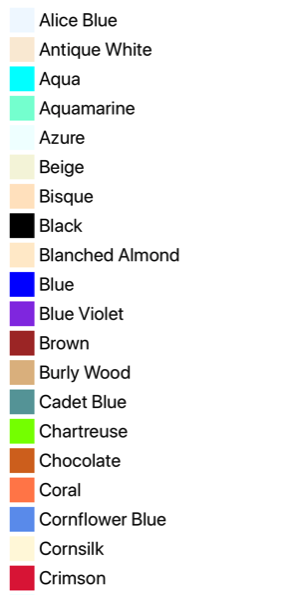
Dans cet exemple, le contenu de ScrollView est défini sur une StackLayout qui utilise une disposition pouvant être liée pour afficher les champs Colors définis par .NET MAUI. Par défaut, un ScrollView fait défiler verticalement, ce qui révèle plus de contenu :

Le code C# équivalent est :
public class ColorListPage : ContentPage
{
public ColorListPage()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal
};
horizontalStackLayout.Add(boxView);
horizontalStackLayout.Add(label);
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView
{
Margin = new Thickness(20),
Content = stackLayout
};
Title = "ScrollView demo";
Content = scrollView;
}
}
Pour obtenir plus d’informations sur les dispositions pouvant être liées, consultez BindableLayout.
ScrollView en tant que disposition enfant
Un ScrollView peut être une disposition enfant dans une autre disposition parente.
Un ScrollView sera souvent l’enfant d’une Grid. Un ScrollView nécessite une hauteur spécifique pour calculer la différence entre la hauteur de son contenu et sa propre hauteur, la différence étant la quantité de contenu que le ScrollView peut faire défiler. Quand un ScrollView est l’enfant d’une Grid, il ne reçoit pas de hauteur spécifique. La Grid veut que le ScrollView soit aussi court que possible, ce qui correspond à la hauteur du contenu du ScrollView ou zéro. Pour gérer ce contenu, la RowDefinition de la ligne Grid contenant le ScrollView doit être définie sur *. Cela entraînera la Grid à donner au ScrollView tout l’espace supplémentaire non requis par les autres enfants et le ScrollView aura alors une hauteur spécifique.
L’exemple de XAML suivant a un ScrollView comme disposition enfant dans une Grid :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.XAML.BlackCatPage"
Title="ScrollView as a child layout demo">
<Grid Margin="20"
RowDefinitions="Auto,*,Auto">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="14"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView x:Name="scrollView"
Grid.Row="1"
VerticalOptions="FillAndExpand"
Scrolled="OnScrollViewScrolled">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
<Button Grid.Row="2"
Text="Scroll to end"
Clicked="OnButtonClicked" />
</Grid>
</ContentPage>
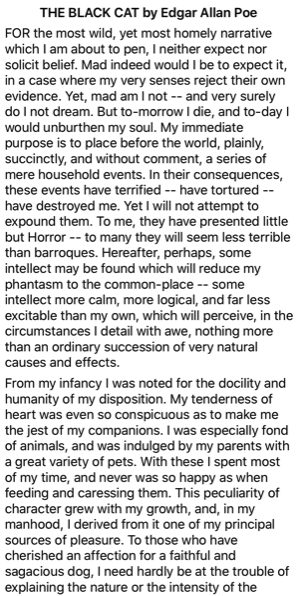
Dans cet exemple, la disposition racine est une Grid ayant une Label, un ScrollView et un Button en tant qu’enfants. Le ScrollView a un StackLayout en tant que contenu, avec la StackLayout contenant plusieurs objets Label. Cette disposition veille à ce que la première Label soit toujours à l’écran, alors qu’il est possible de faire défiler le texte affiché par les autres objets Label :

Le code C# équivalent est :
public class BlackCatPage : ContentPage
{
public BlackCatPage()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
StackLayout stackLayout = new StackLayout();
stackLayout.Add(new Label { Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." });
// More Label objects go here
ScrollView scrollView = new ScrollView();
scrollView.Content = stackLayout;
// ...
Title = "ScrollView as a child layout demo";
Grid grid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition { Height = new GridLength(0, GridUnitType.Auto) },
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) },
new RowDefinition { Height = new GridLength(0, GridUnitType.Auto) }
}
};
grid.Add(titleLabel);
grid.Add(scrollView, 0, 1);
grid.Add(button, 0, 2);
Content = grid;
}
}
Orientation
ScrollView a une propriété d’Orientation qui représente la direction de défilement du ScrollView. Cette propriété est de type ScrollOrientation, ce qui définit les membres suivants :
Verticalindique que le ScrollView effectue un défilement vertical. Ce membre est la valeur par défaut de la propriétéOrientation.Horizontalindique que le ScrollView effectue un défilement horizontal.Bothindique que le ScrollView effectue un défilement horizontal et vertical.Neitherindique que le ScrollView n’effectue aucun défilement.
Conseil
Vous pouvez désactiver le défilement en définissant la propriété Orientation sur Neither.
Détecter le défilement
ScrollView définit un événement Scrolled qui est déclenché pour indiquer que le défilement s’est produit. L’objet ScrolledEventArgs qui accompagne l’événement Scrolled a les propriétés ScrollX et ScrollY, toutes deux de type double.
Important
Les propriétés ScrolledEventArgs.ScrollX et ScrolledEventArgs.ScrollY peuvent avoir des valeurs négatives, en raison de l’effet de rebond qui se produit lors du défilement jusqu’au début d’un ScrollView.
L’exemple de XAML suivant montre un ScrollView qui définit un gestionnaire d’événements Scrolled pour l’événement :
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
Le code C# équivalent est :
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
Dans cet exemple, le gestionnaire d’événements OnScrollViewScrolled est exécuté lorsque l’événement Scrolled se déclenche :
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
Dans cet exemple, le gestionnaire d’événements OnScrollViewScrolled génère les valeurs de l’objet ScrolledEventArgs qui accompagne l’événement.
Remarque
L’événement Scrolled est déclenché pour les défilements initiés par l’utilisateur et les défilements programmatiques.
Faire défiler par programmation
ScrollView définit deux méthodes ScrollToAsync qui font défiler de manière asynchrone le ScrollView. L’une des surcharges fait défiler jusqu’à une position spécifiée dans le ScrollView, tandis que l’autre fait défiler un élément spécifié dans l’affichage. Les deux surcharges ont un argument supplémentaire que vous pouvez utiliser pour indiquer s’il faut animer le défilement.
Important
Les méthodes ScrollToAsync n’entraînent pas le défilement lorsque la propriété ScrollView.Orientation est définie sur Neither.
Faire défiler une position dans un affichage
Une position au sein d’un ScrollView peut faire l’objet d’un défilement avec la méthode ScrollToAsync qui accepte les arguments double x et y. Avec un objet vertical ScrollView nommé scrollView, l’exemple suivant montre comment faire défiler jusqu’à 150 unités indépendantes de l’appareil en haut du ScrollView :
await scrollView.ScrollToAsync(0, 150, true);
Le troisième argument de ScrollToAsync est l’argument animated qui détermine si une animation de défilement est affichée lors du défilement par programmation d’un ScrollView.
Faire défiler un élément dans un affichage
Un élément au sein d’un ScrollView peut faire l’objet d’un défilement avec la méthode ScrollToAsync qui accepte les arguments Element et ScrollToPosition. Avec un ScrollView vertical nommé scrollView et une Label nommée label, l’exemple suivant montre comment faire défiler un élément dans un affichage :
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
Le troisième argument de ScrollToAsync est l’argument animated qui détermine si une animation de défilement est affichée lors du défilement par programmation d’un ScrollView.
Lors du défilement d’un élément dans un affichage, la position exacte de l’élément une fois le défilement terminé peut être définie avec le deuxième argument, position, de la méthode ScrollToAsync. Cet argument accepte un membre d’énumération ScrollToPosition :
MakeVisibleindique que l’élément doit faire l’objet d’un défilement jusqu’à ce qu’il soit visible dans le ScrollView.Startindique que l’élément doit faire l’objet d’un défilement jusqu’au début du ScrollView.Centerindique que l’élément doit faire l’objet d’un défilement jusqu’au milieu du ScrollView.Endindique que l’élément doit faire l’objet d’un défilement jusqu’à la fin du ScrollView.
Visibilité de la barre de défilement
ScrollView définit les propriétés HorizontalScrollBarVisibility et VerticalScrollBarVisibility qui s’appuient sur des propriétés pouvant être liées. Ces propriétés obtiennent ou définissent une valeur d’énumération ScrollBarVisibility qui indique si la barre de défilement horizontale ou verticale est visible. L’énumération ScrollBarVisibility définit les membres suivants :
Defaultindique le comportement de la barre de défilement par défaut pour la plateforme et constitue la valeur par défaut des propriétésHorizontalScrollBarVisibilityetVerticalScrollBarVisibility.Alwaysindique que la barre de défilement est visible même si le contenu correspond à l’affichage.Neverindique que la barre de défilement n’est pas visible même si le contenu ne correspond pas à l’affichage.
 Parcourir l'exemple
Parcourir l'exemple