Vue d’ensemble de l’utilisation de la disposition automatique
Cette rubrique présente des instructions pour les développeurs sur la façon d’écrire des applications Windows Presentation Foundation (WPF) avec des interfaces utilisateur localisables. Dans le passé, la localisation d’une interface utilisateur était un processus fastidieux. Chaque langue que l’interface utilisateur a été adaptée pour un réglage de pixel par pixel. Aujourd’hui, avec la conception appropriée et les normes de codage appropriées, les interfaces utilisateur peuvent être construites afin que les localiseurs aient moins de redimensionnement et de repositionnement à faire. L’approche de l’écriture d’applications qui peuvent être plus facilement redimensionnées et repositionnées est appelée disposition automatique et peut être obtenue à l’aide de la conception d’applications WPF.
Avantages de l’utilisation de la disposition automatique
Étant donné que le système de présentation WPF est puissant et flexible, il permet de mettre en page des éléments dans une application qui peuvent être ajustés pour répondre aux exigences des différentes langues. La liste suivante souligne quelques-uns des avantages de la disposition automatique.
L’interface utilisateur s’affiche correctement dans n’importe quelle langue.
Réduit le besoin de réajuster la position et la taille des contrôles une fois le texte traduit.
Réduit le besoin de réajuster la taille de la fenêtre.
La disposition de l’interface utilisateur s’affiche correctement dans n’importe quelle langue.
La localisation peut se trouver réduite à sa plus simple expression, à savoir la traduction d’une chaîne.
Disposition automatique et contrôles
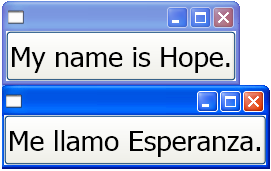
La disposition automatique permet à une application d’ajuster automatiquement la taille d’un contrôle. Par exemple, un contrôle peut changer pour accommoder la longueur d’une chaîne. Cette fonctionnalité permet aux responsables de la localisation de traduire la chaîne sans devoir redimensionner le contrôle pour que le texte traduit s’ajuste. L’exemple suivant crée un bouton avec un contenu en anglais.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
Dans l’exemple, il vous suffit de changer le texte pour que le bouton soit en espagnol. Par exemple,
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Le graphique suivant montre la sortie des exemples de code :

Disposition automatique et normes de codage
L’utilisation de l’approche de disposition automatique nécessite un ensemble de normes et de règles de codage et de conception pour produire une interface utilisateur entièrement localisable. Les indications suivantes vont simplifier le codage de votre disposition automatique.
N’utilisez pas de positions absolues
N’utilisez Canvas pas parce qu’il positionne absolument les éléments.
Utilisez , StackPanelet Grid positionnez DockPanelles contrôles.
Pour une discussion sur différents types de panneaux, consultez Vue d’ensemble des panneaux.
Ne pas définir de taille fixe pour une fenêtre
Utiliser Window.SizeToContent. Par exemple :
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Ajouter un FlowDirection
Ajoutez un FlowDirection à l’élément racine de votre application.
WPF offre un moyen pratique de prendre en charge les dispositions horizontales, bidirectionnelles et verticales. Dans l’infrastructure de présentation, la FlowDirection propriété peut être utilisée pour définir la disposition. Les modèles de sens du déroulement sont les suivants :
FlowDirection.LeftToRight (LrTb) : disposition horizontale pour le latin, l’Asie de l’Est, etc.
FlowDirection.RightToLeft (RlTb) — bidirectionnel pour l’arabe, l’hébreu, etc.
Utiliser des polices composites au lieu de polices physiques
Avec les polices composites, la FontFamily propriété n’a pas besoin d’être localisée.
Les développeurs peuvent utiliser l’une des polices suivantes ou créer la leur.
- Interface utilisateur globale
- Sans Serif global
- Serif global
Ajouter xml :lang
Ajoutez l’attribut
xml:langdans l’élément racine de votre interface utilisateur, parxml:lang="en-US"exemple pour une application anglaise.Étant donné que les polices composites utilisent
xml:langpour déterminer la police à utiliser, définissez cette propriété pour prendre en charge les scénarios multilingues.
Disposition automatique et grilles
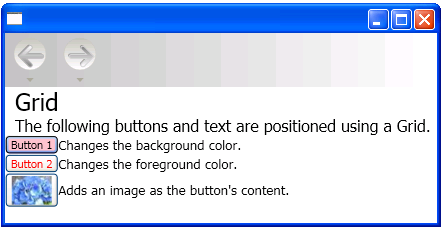
L’élément Grid est utile pour la disposition automatique, car il permet à un développeur de positionner des éléments. Un Grid contrôle est capable de distribuer l’espace disponible entre ses éléments enfants, à l’aide d’une disposition de colonne et de ligne. Les éléments de l’interface utilisateur peuvent s’étendre sur plusieurs cellules et il est possible d’avoir des grilles dans les grilles. Les grilles sont utiles, car elles vous permettent de créer et de positionner une interface utilisateur complexe. L’exemple suivant illustre l’utilisation d’une grille pour positionner des boutons et du texte. Notez que la hauteur et la largeur des cellules sont définies Autosur ; par conséquent, la cellule qui contient le bouton avec une image s’ajuste pour ajuster l’image.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
Le graphique suivant montre la grille produite par le code précédent.
 Grid
Grid
Disposition automatique et grilles avec la propriété IsSharedSizeScope
Un Grid élément est utile dans les applications localisables pour créer des contrôles qui s’ajustent au contenu. Cependant, il peut parfois être nécessaire que les contrôles conservent une taille particulière quel que soit le contenu. Par exemple, pour les boutons « OK », « Annuler » et « Parcourir », vous n’avez probablement pas besoin que les boutons s’adaptent à la taille du contenu. Dans ce cas, la Grid.IsSharedSizeScope propriété jointe est utile pour partager le même dimensionnement entre plusieurs éléments de grille. L’exemple suivant montre comment partager des données de dimensionnement de colonne et de ligne entre plusieurs Grid éléments.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Remarque
Pour obtenir l’exemple de code complet, consultez Partager les propriétés de dimensionnement entre les grilles.
Voir aussi
.NET Desktop feedback
