Guide pratique pour utiliser la disposition automatique pour créer un bouton
Cet exemple décrit comment tirer parti de la disposition automatique pour créer un bouton dans une application localisable.
La localisation d’une interface utilisateur peut prendre du temps. Les localisateurs doivent souvent redimensionner et repositionner les éléments, en plus de traduire le texte. Dans le passé, chaque langue qu’une interface utilisateur a été adaptée pour l’ajustement requis. Maintenant, avec les fonctionnalités de Windows Presentation Foundation (WPF), vous pouvez concevoir des éléments qui réduisent le besoin d’ajustement. L’approche consistant à écrire des applications qui peuvent être plus facilement redimensionnées et repositionnées est appelée automatic layout.
Exemple
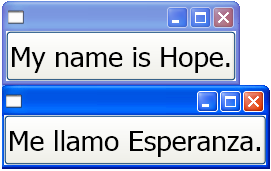
Les deux exemples XAML (Extensible Application Markup Language) suivants créent des applications qui instancient un bouton ; une avec du texte anglais et une avec du texte espagnol. Notez que le code est identique à l’exception du texte ; le bouton s’ajuste pour s’adapter au texte.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Le graphique suivant montre la sortie des exemples de code avec des boutons redimensionnables automatiquement :

Voir aussi
.NET Desktop feedback
