Tutoriel : Connecter une application ASP.NET Core aux intégrations de stockage .NET Aspire
Les applications natives cloud nécessitent souvent des solutions de stockage évolutives qui fournissent des fonctionnalités telles que le stockage d’objets blob, les files d’attente ou les bases de données NoSQL semi-structurées. Les intégrations de .NET Aspire simplifient les connexions à différents services de stockage, tels que Azure Blob Storage. Dans ce tutoriel, vous allez créer une application ASP.NET Core qui utilise des intégrations .NET Aspire afin de se connecter à Azure Blob Storage et au Stockage File d’attente Azure pour soumettre des tickets de support. L’application envoie les tickets à une file d’attente pour le traitement et charge une pièce jointe dans le stockage. Vous allez apprendre à :
- Créer une application de base .NET configurée pour utiliser des intégrations .NET Aspire
- Ajouter des intégrations .NET.NET Aspire pour se connecter à plusieurs services de stockage
- Configurer et utiliser les fonctionnalités de composant .NET.NET Aspire pour envoyer et recevoir des données
Conditions préalables
Pour utiliser .NET.NET Aspire, vous avez besoin de l’installation locale suivante :
- .NET 8.0 ou .NET 9.0
- Un runtime de conteneur conforme à OCI, tel que :
- Docker Desktop ou Podman. Pour plus d’informations, consultez environnement d'exécution du conteneur.
- Un environnement de développement intégré (IDE) ou un éditeur de code, par exemple :
- Visual Studio 2022 version 17.9 ou ultérieure (facultatif)
-
Visual Studio Code (facultatif)
- C# Dev Kit: Extension (facultatif)
- JetBrains Rider avec .NET.NET Aspire plug-in (facultatif)
Pour plus d’informations, consultez .NET.NET Aspire configuration et outils, et .NET.NET Aspire SDK.
Explorer l’exemple d’application terminé
Une version terminée de l’exemple d’application de ce didacticiel est disponible sur GitHub. Le projet est également structuré en tant que modèle pour l'Azure Developer CLI, ce qui signifie que vous pouvez utiliser la commande azd up pour automatiser l'approvisionnement en ressources Azure si l'outil est installé.
git clone https://github.com/Azure-Samples/dotnet-aspire-connect-storage.git
Configurer les ressources de stockage Azure
Pour cet article, vous aurez besoin d’un accès contributeur de données à un compte de stockage Azure avec un conteneur d’objets blob et une file d’attente de stockage. Vérifiez que les ressources et configurations suivantes sont disponibles :
Pour cet article, vous devez créer un conteneur d’objets blob et une ressource de file d’attente de stockage dans votre environnement de développement local à l’aide d’un émulateur. Pour ce faire, utilisez Azurite. Azurite est un serveur (émulateur) multiplateforme, open source et gratuit compatible avec l'API de stockage Azure qui s’exécute dans un conteneur Docker.
Pour utiliser l’émulateur, vous devez installer Azurite.
- Un compte de stockage Azure - Créer un compte de stockage.
- Un conteneur de stockage d’objets blob nommé fileuploads - Créer un conteneur de stockage d’objets blob.
- Une file d’attente de stockage nommée pour les tickets, - ,, et création d'une file d’attente de stockage.
Exécutez les commandes suivantes dans l’interface CLI Azure ou CloudShell pour configurer les ressources de stockage requises Azure :
az group create --name aspirestorage --location eastus2
az storage account create -n aspirestorage -g aspirestorage -l eastus2
az storage container create -n fileuploads --account-name aspirestorage
az storage queue create -n tickets --account-name aspirestorage
Vous devez également attribuer les rôles suivants au compte d’utilisateur avec lequel vous êtes connecté Visual Studio :
- Contributeur aux données Blob de stockage - Attribuer un rôle RBAC Azure
- Contributeur aux données de file d’attente de stockage : attribuer un rôle RBAC Azure
Le Azure Developer CLI vous permet de provisionner et de déployer des ressources Azure à l’aide d’un système de modèle. Ce tutoriel fournit un modèle complet qui provisionne les ressources Azure requises et inclut l’exemple de code d’application terminé. Exécutez les commandes suivantes pour initialiser et exécuter le modèle :
Exécutez
azd auth loginpour vous connecter à Azure:azd auth loginExécutez
azd initpour cloner et initialiser l’exemple de modèle :azd init --template dotnet-aspire-connect-storageExécutez
azd uppour approvisionner les ressources Azure :azd upLorsque vous y êtes invité, sélectionnez l’abonnement et Azure région pour les ressources approvisionnées. Le modèle s’exécute et effectue les tâches suivantes pour vous :
- Crée un compte de stockage Azure avec les services de blob et de file d'attente de messages activés
- Crée un conteneur de stockage d’objets blob nommé
fileUploads - Crée une file d’attente nommée
tickets - Attribue les rôles suivants au compte d’utilisateur qui a exécuté le modèle.
- Contributeur de données Blob de stockage
- Contributeur de données aux files d’attente de stockage
Une fois l’opération terminée, vous disposez de deux options :
- Option 1 : Exécutez l’exemple d’application .NET dans le répertoire de modèle
srcpour tester l’application terminée. - Option 2 : Générez l’exemple d’application étape par étape à l’aide des sections à l’avance et connectez-la aux ressources Azure approvisionnées par
azd.
Créer l’exemple de solution
Créez un projet .NET Aspire à l’aide de Visual Studio ou de l’interface CLI .NET.
- En haut de Visual Studio, accédez à Fichier>Nouveau>Projet.
- Dans la fenêtre de boîte de dialogue, recherchez Aspire et sélectionnez .NET.NET Aspire application de démarrage. Choisissez Suivant.
- Dans l’écran Configurer votre nouveau projet :
- Entrez un Nom de Solution de AspireStorage, puis sélectionnez « Suivant » .
- Sur l’écran Informations supplémentaires :
- Décochez Utiliser Redis pour mettre en cache (non requis pour ce didacticiel).
- Sélectionnez Créer.
Visual Studio crée une nouvelle solution de ASP.NET Core qui est structurée pour utiliser .NET Aspire.
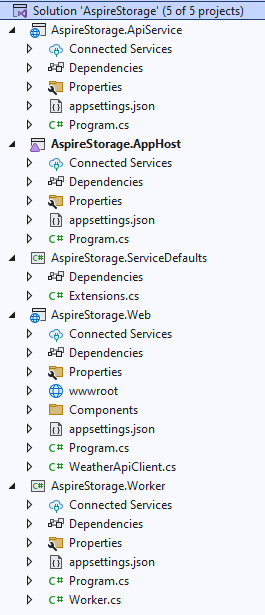
La solution se compose des projets suivants :
- AspireStorage.ApiService : projet API avec des configurations de service .NET.NET Aspire par défaut.
- AspireStorage.AppHost : projet d’orchestrateur conçu pour connecter et configurer les différents projets et services de votre application. L’orchestrateur doit être défini comme projet de démarrage.
- AspireStorage.ServiceDefaults : bibliothèque de classes partagée pour contenir du code pouvant être réutilisé dans les projets de votre solution.
- AspireStorage.Web - Un projet BlazorServer qui sert d'interface utilisateur de votre application.
Ajouter le projet Worker Service
Ensuite, ajoutez un projet Worker Service à la solution pour récupérer et traiter les messages à mesure qu’ils sont ajoutés à la file d’attente de stockage Azure.
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud de solution de niveau supérieur AspireStorage, puis sélectionnez Ajouter>nouveau projet.
- Recherchez et sélectionnez le modèle Worker Service, puis choisissez Suivant.
- Pour le nom du projet , entrez AspireStorage.WorkerService, puis sélectionnez Suivant.
- Sur l’écran Informations supplémentaires :
- Vérifiez que .NET 9,0 est sélectionnée.
- Assurez-vous que l’option Inscrire dans l’orchestration .NET.NET Aspire soit cochée et sélectionnez Créer.
Visual Studio ajoute le projet à votre solution et met à jour le fichier Program.cs du projet AspireStorage.AppHost avec une nouvelle ligne de code :
builder.AddProject<Projects.AspireStorage_WorkerService>(
"aspirestorage-workerservice");
Visual Studio outils ont ajouté cette ligne de code pour inscrire votre nouveau projet avec l’objet IDistributedApplicationBuilder, ce qui permet des fonctionnalités d’orchestration. Pour plus d’informations, consultez .NET.NET Aspire vue d’ensemble de l’orchestration.
La structure de solution terminée doit ressembler à ce qui suit :

Ajouter les intégrations .NET Aspire à l’application Blazor
Ajoutez les packages d'intégration .NET AspireAzure Blob Storage et d'intégration de stockage file d'attente .NET AspireAzure à votre projet AspireStorage.Web :
dotnet add package Aspire.Azure.Storage.Blobs
dotnet add package Aspire.Azure.Storage.Queues
Votre projet AspireStorage.Web est maintenant configuré pour utiliser des intégrations .NET.NET Aspire. Voici le fichier AspireStorage.Web.csproj mis à jour :
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireStorage.ServiceDefaults\AspireStorage.ServiceDefaults.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Azure.Storage.Blobs" Version="9.0.0" />
<PackageReference Include="Aspire.Azure.Storage.Queues" Version="9.0.0" />
</ItemGroup>
</Project>
L’étape suivante consiste à ajouter les intégrations à l’application.
Dans le fichier Program.cs du projet AspireStorage.Web, ajoutez des appels aux méthodes d’extension AddAzureBlobClient et AddAzureQueueClient après la création du builder, mais avant l’appel à AddServiceDefaults. Pour plus d’informations, consultez .NET.NET Aspire paramètres par défaut du service. Indiquez le nom de votre chaîne de connexion en tant que paramètre.
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
else
{
// In development, create the blob container and queue if they don't exist.
var blobService = app.Services.GetRequiredService<BlobServiceClient>();
var docsContainer = blobService.GetBlobContainerClient("fileuploads");
await docsContainer.CreateIfNotExistsAsync();
var queueService = app.Services.GetRequiredService<QueueServiceClient>();
var queueClient = queueService.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Avec les instructions using supplémentaires, ces méthodes effectuent les tâches suivantes :
- Inscrivez un Azure.Storage.Blobs.BlobServiceClient et un Azure.Storage.Queues.QueueServiceClient avec le conteneur DI pour la connexion à Azure Storage.
- Activez automatiquement les vérifications d’intégrité, la journalisation et la télémétrie correspondantes pour les services respectifs.
Lorsque le projet AspireStorage.Web démarre, il crée un conteneur fileuploads dans le stockage blob Azurite et une file d’attente tickets dans le stockage de file d'attente Azurite. Cela est conditionnel lorsque l’application s’exécute dans un environnement de développement. Lorsque l’application s’exécute dans un environnement de production, le conteneur et la file d’attente sont supposés avoir déjà été créés.
Ajouter l’intégration .NET Aspire au Worker Service
Le service worker gère l’extraction des messages hors de la file d’attente de stockage Azure pour le traitement. Ajoutez le package d’intégration .NET AspireAzure stockage file d’attente à votre application AspireStorage.WorkerService :
dotnet add package Aspire.Azure.Storage.Queues
Dans le fichier
using AspireStorage.WorkerService;
var builder = Host.CreateApplicationBuilder(args);
builder.AddAzureQueueClient("QueueConnection");
builder.AddServiceDefaults();
builder.Services.AddHostedService<WorkerService>();
var host = builder.Build();
host.Run();
Cette méthode gère les tâches suivantes :
- Inscrivez un QueueServiceClient auprès du conteneur DI pour connecter à Azure Storage Queues.
- Activez automatiquement les vérifications d’intégrité, la journalisation et la télémétrie correspondantes pour les services respectifs.
Créer le formulaire
L’application nécessite un formulaire pour que l’utilisateur puisse envoyer des informations de ticket de support et charger une pièce jointe. L'application télécharge le fichier joint sur la propriété Document (IFormFile) vers Azure Blob Storage à l'aide du BlobServiceClientinjecté. Le QueueServiceClient envoie un message composé du Title et du Description à la file d’attente de stockage Azure.
Utilisez le balisage Razor suivant pour créer un formulaire de base, en remplaçant le contenu du fichier Home.razor dans le répertoire AspireStorage.Web/Components/Pages :
@page "/"
@using System.ComponentModel.DataAnnotations
@using Azure.Storage.Blobs
@using Azure.Storage.Queues
@inject BlobServiceClient BlobClient
@inject QueueServiceClient QueueServiceClient
<PageTitle>Home</PageTitle>
<div class="text-center">
<h1 class="display-4">Request Support</h1>
</div>
<EditForm Model="@Ticket" FormName="Tickets" method="post"
OnValidSubmit="@HandleValidSubmit" enctype="multipart/form-data">
<DataAnnotationsValidator />
<ValidationSummary />
<div class="mb-4">
<label>Issue Title</label>
<InputText class="form-control" @bind-Value="@Ticket.Title" />
<ValidationMessage For="() => Ticket.Title" />
</div>
<div class="mb-4">
<label>Issue Description</label>
<InputText class="form-control" @bind-Value="@Ticket.Description" />
<ValidationMessage For="() => Ticket.Description" />
</div>
<div class="mb-4">
<label>Attachment</label>
<InputFile class="form-control" name="Ticket.Document" />
<ValidationMessage For="() => Ticket.Document" />
</div>
<button class="btn btn-primary" type="submit">Submit</button>
<button class="btn btn-danger mx-2" type="reset" @onclick=@ClearForm>Clear</button>
</EditForm>
@code {
[SupplyParameterFromForm(FormName = "Tickets")]
private SupportTicket Ticket { get; set; } = new();
private async Task HandleValidSubmit()
{
var docsContainer = BlobClient.GetBlobContainerClient("fileuploads");
// Upload file to blob storage
await docsContainer.UploadBlobAsync(
Ticket.Document.FileName,
Ticket.Document.OpenReadStream());
// Send message to queue
var queueClient = QueueServiceClient.GetQueueClient("tickets");
await queueClient.SendMessageAsync(
$"{Ticket.Title} - {Ticket.Description}");
ClearForm();
}
private void ClearForm() => Ticket = new();
private class SupportTicket()
{
[Required] public string Title { get; set; } = default!;
[Required] public string Description { get; set; } = default!;
[Required] public IFormFile Document { get; set; } = default!;
}
}
Pour plus d’informations sur la création de formulaires dans Blazor, consultez ASP.NET CoreBlazor vue d’ensemble des formulaires.
Mettre à jour AppHost
Le projet AspireStorage.AppHost est l’orchestrateur de votre application. Il est responsable de la connexion et de la configuration des différents projets et services de votre application. L’orchestrateur doit être défini comme projet de démarrage.
Pour ajouter Azure prise en charge de l’hébergement de stockage à votre IDistributedApplicationBuilder, installez le 📦Aspire. Hébergement.Azure. Stockage package NuGet.
dotnet add package Aspire.Hosting.Azure.Storage
Remplacez le contenu du fichier Program.cs dans le projet AspireStorage.AppHost par le code suivant :
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
if (builder.Environment.IsDevelopment())
{
storage.RunAsEmulator();
}
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Le code précédent ajoute le stockage Azure, les blobs et les files d'attente, et lorsqu'il est en mode de développement, il utilise l’émulateur. Chaque projet définit des références pour ces ressources dont elles dépendent.
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Le code précédent ajoute le stockage Azure, les blobs et les files d'attente, et définit des références pour ces ressources pour chaque projet qui en dépend.
Traiter les éléments dans la file d’attente
Lorsqu’un nouveau message est placé sur la file d’attente tickets, le service worker doit récupérer, traiter et supprimer le message. Mettez à jour la classe Worker.cs, en remplaçant le contenu par le code suivant :
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync(cancellationToken: stoppingToken);
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
Avant que le service worker puisse traiter les messages, il doit être en mesure de se connecter à la file d’attente de stockage Azure. Avec Azurite, vous devez vous assurer que la file d’attente est disponible avant que le service worker commence à exécuter le traitement de la file d’attente des messages.
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
Le service worker traite les messages en se connectant à la file d’attente de stockage Azure et en extrayant les messages de la file d’attente.
Le service de travailleur traite les messages dans la file d’attente et les supprime lorsqu’ils ont été traités.
Configurer les chaînes de connexion
Les projets
Dans le projet AspireStorage, ajoutez la configuration suivante au fichier
appsettings.Development.json:"ConnectionStrings": { "BlobConnection": "https://<your-storage-account-name>.blob.core.windows.net/", "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }Dans le projet AspireStorage.Worker, ajoutez la configuration suivante au fichier
appsettings.Development.json:"ConnectionStrings": { "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }
Exécuter et tester l’application localement
L’exemple d’application est maintenant prêt à être testé. Vérifiez que les données du formulaire soumis sont envoyées vers le Stockage de File d’attente Azure Blob Storage et Azure en effectuant les étapes suivantes :
Appuyez sur le bouton Exécuter en haut de Visual Studio pour lancer votre tableau de bord de projet .NET Aspire dans le navigateur.
Dans la page des ressources, dans la ligne aspirestorage.web, cliquez sur le lien dans la colonne Points de terminaison pour ouvrir l’interface utilisateur de votre application.
Entrez des exemples de données dans les champs de formulaire
TitleetDescription, puis sélectionnez un fichier simple à charger.Sélectionnez le bouton Envoyer, puis le formulaire envoie le ticket de support pour le traitement, puis efface le formulaire.
Dans un onglet distinct du navigateur, utilisez le portail Azure pour naviguer vers le navigateur de stockage dans votre compte de stockage Azure.
Sélectionnez Conteneurs, puis accédez au conteneur Documents pour afficher le fichier chargé.
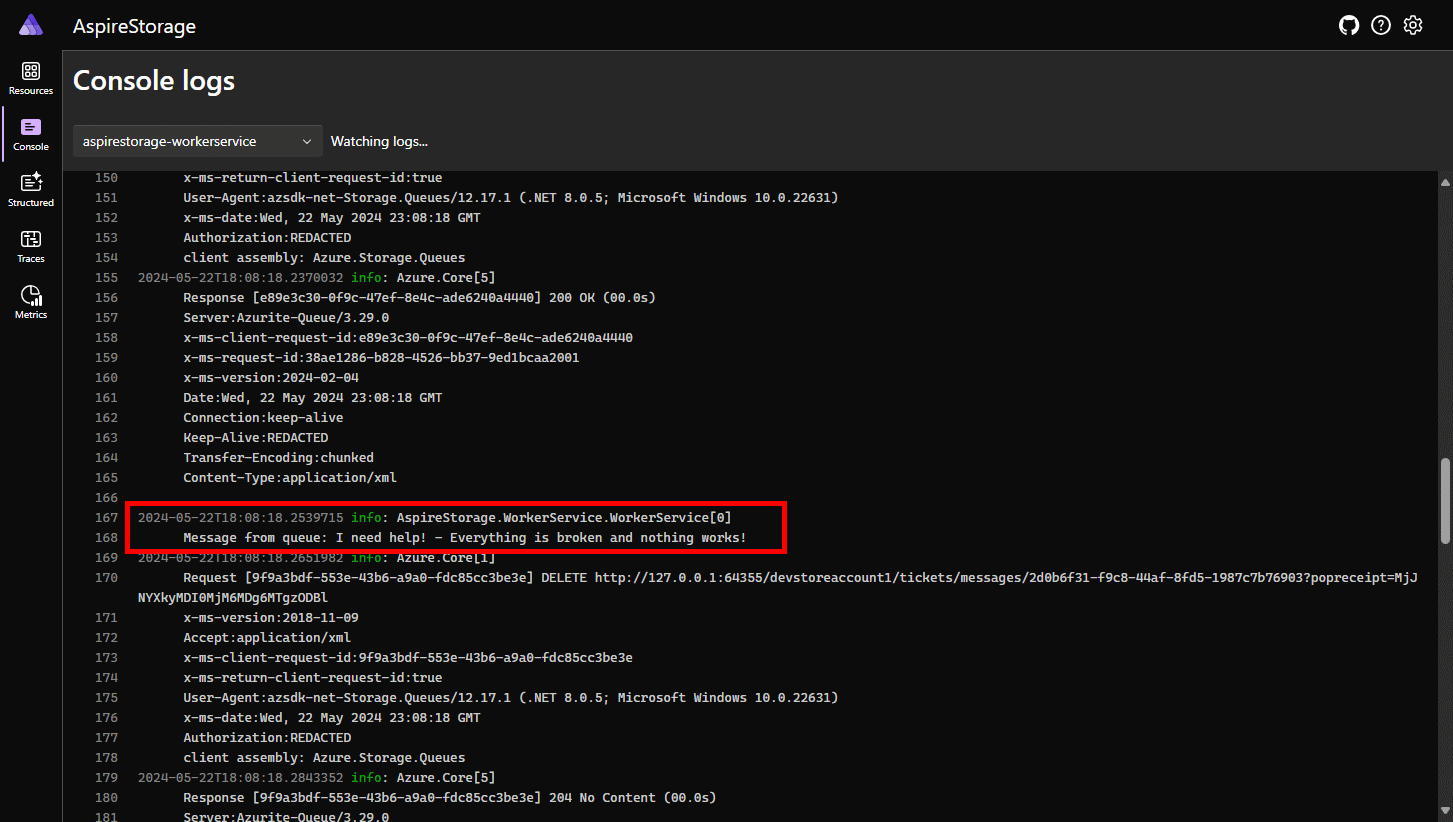
Vous pouvez vérifier que le message sur la file d’attente a été traité en examinant les journaux
Project du tableau de borddans la liste déroulante.
Résumé
L’exemple d’application que vous avez créé illustre la conservation des blobs à partir d’une application Web ASP.NET CoreBlazor et le traitement de files d’attente dans un .NET Worker Service. Votre application se connecte à Azure Storage à l’aide d’intégrations .NET Aspire. L’application envoie les tickets de support à une file d’attente pour le traitement et charge une pièce jointe dans le stockage.
Étant donné que vous choisissez d’utiliser Azurite, il n’est pas nécessaire de nettoyer ces ressources lorsque vous avez terminé de les tester, car vous les avez créées localement dans le contexte d’un émulateur. L’émulateur vous a permis de tester votre application localement sans entraîner de coûts, car aucune Azure ressources n’ont été approvisionnées ou créées.
Nettoyer les ressources
Exécutez la commande CLI Azure suivante pour supprimer le groupe de ressources lorsque vous n’avez plus besoin des ressources Azure que vous avez créées. La suppression du groupe de ressources supprime également les ressources contenues à l’intérieur de celui-ci.
az group delete --name <your-resource-group-name>
Pour plus d’informations, consultez Nettoyer les ressources dans Azure.