Configurer les notifications utilisateur
Cet article fournit des informations sur la façon de personnaliser les Notifications par e-mail envoyées par Defender for Cloud Apps à vos utilisateurs lorsqu’une violation est détectée.
Remarque
Cette personnalisation affecte uniquement les notifications envoyées à vos utilisateurs finaux, et non les notifications envoyées aux administrateurs Defender for Cloud Apps.
Définir les préférences de notification par e-mail
Remarque
Les paramètres de messagerie personnalisés ne sont pas disponibles pour les clients de l’offre us Government.
Microsoft Defender for Cloud Apps vous permet de personnaliser les Notifications par e-mail envoyées aux utilisateurs finaux impliqués dans des violations. Pour définir des paramètres pour Notifications par e-mail, suivez cette procédure. Pour plus d’informations sur la Microsoft Defender for Cloud Apps adresse IP du serveur de messagerie que vous devez autoriser dans votre service anti-courrier indésirable, consultez Configuration réseau requise.
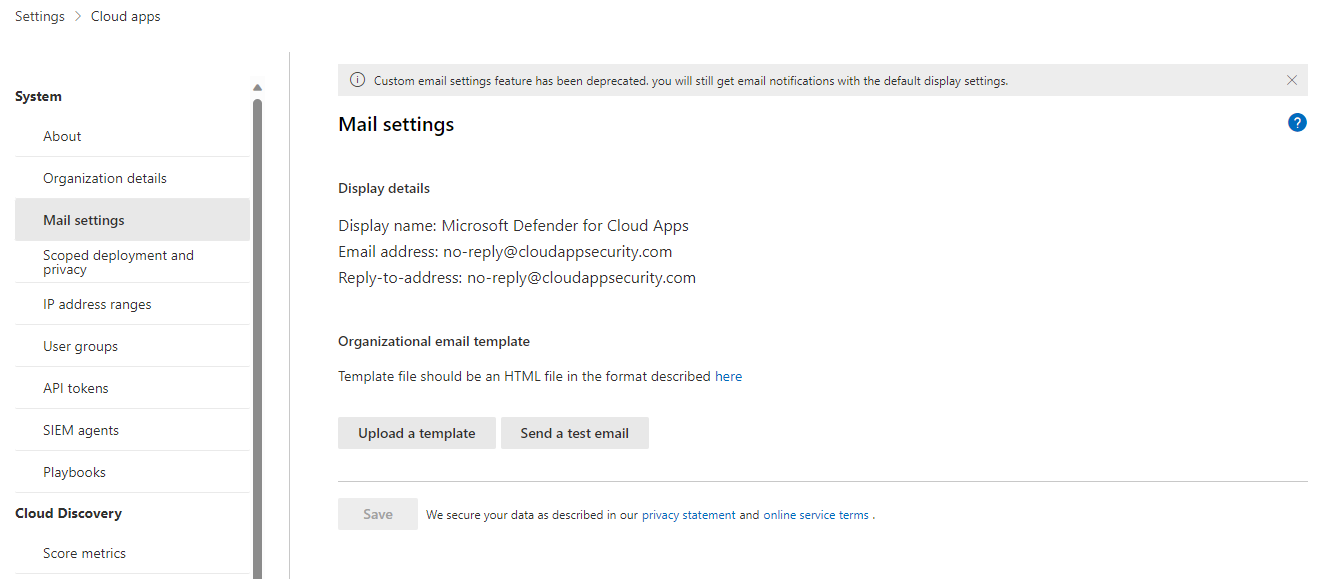
Dans le portail Microsoft Defender, sélectionnez Paramètres Paramètres>De messageriesystème> Cloud Apps>.

L’option Paramètres par défaut est toujours sélectionnée pour l’identité de l’expéditeur Email et Defender for Cloud Apps envoie toujours des notifications à l’aide des paramètres par défaut.
Pour la conception Email, vous pouvez utiliser un fichier html pour personnaliser et concevoir les messages électroniques envoyés à partir du système. Le fichier html utilisé pour votre modèle doit inclure les éléments suivants :
Tous les fichiers CSS de modèle doivent être inclus dans le modèle.
Le modèle doit avoir trois espaces réservés non modifiables :
%%logo%% : URL du logo de votre entreprise qui a été chargée dans la page Paramètres généraux.
%%title%% : espace réservé pour le titre de l’e-mail, tel que défini par la stratégie.
%%content%% : espace réservé pour le contenu qui sera inclus pour les utilisateurs finaux, tel que défini par la stratégie.
Sélectionnez Charger un modèle... et sélectionnez le fichier que vous avez créé.
Sélectionnez Enregistrer.
Sélectionnez Envoyer un e-mail de test pour vous envoyer un exemple du modèle que vous avez créé. L’e-mail sera envoyé au compte que vous avez utilisé pour vous connecter au portail. Dans l’e-mail de test, vous verrez et vérifiez les éléments suivants :
- Champs de métadonnées
- Le modèle
- Objet de l’e-mail
- Titre dans le corps de l’e-mail
- Le contenu
Notes supplémentaires
Les types de notifications suivants utilisent les modèles d’e-mail personnalisés :
Échec de l’importation du fichier que vous avez tenté de charger, il est peut-être endommagé.
Notification de sécurité
Protection contre la perte de données
Rapport de propriété de fichier
Notification de correspondance de stratégie d’activité
Notification de suppression d’application
Application supprimée
Application OAuth révoquée
Rapport de partage de fichiers
Sécurité des applications cloud test Email [à des fins de test]
Propriété des éléments qui vous ont été transférés
Remarque
Certains types de notifications sont envoyés uniquement aux administrateurs. Dans ce cas, le modèle par défaut est utilisé au lieu du modèle personnalisé.
Exemple de modèle d’e-mail
Voici un exemple de modèle d’e-mail :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Étapes suivantes
Si vous rencontrez des problèmes, nous sommes là pour vous aider. Pour obtenir de l’aide ou du support pour votre problème de produit, ouvrez un ticket de support.