Éditeur d’images pour les icônes (C++)
Lorsque vous sélectionnez un fichier image (par exemple, .ico, .bmp, .png) dans Explorateur de solutions, l’image s’ouvre dans l’Éditeur d’images de la même façon que les fichiers de code ouverts dans l’Éditeur de code. Lorsqu’un onglet Éditeur d’images est actif, vous voyez des barres d’outils avec de nombreux outils pour créer et modifier des images. En plus des bitmaps, des icônes et des curseurs, vous pouvez modifier des images au format GIF ou JPEG à l’aide de commandes dans le menu Image et les outils de la barre d’outils De l’Éditeur d’images.
Les ressources graphiques sont les images que vous définissez pour votre application. Vous pouvez dessiner à main libre ou dessiner à l’aide de formes. Vous pouvez sélectionner des parties d’une image pour la modification, le découpage ou le redimensionnement, ou créer un pinceau personnalisé à partir d’une partie sélectionnée d’une image et dessiner avec ce pinceau. Vous pouvez définir des propriétés d’image, enregistrer des images dans différents formats et convertir des images d’un format à un autre.
Remarque
À l’aide de l’Éditeur d’images, vous pouvez afficher des images 32 bits, mais vous ne pouvez pas les modifier.
Vous pouvez également utiliser l’Éditeur d’images et l’Éditeur binaire pour travailler avec des fichiers de ressources dans des projets managés. Toutes les ressources managées que vous souhaitez modifier doivent être liées. Les éditeurs de ressources Visual Studio ne prennent pas en charge la modification des ressources incorporées.
En plus de créer de nouvelles ressources graphiques, vous pouvez importer des images existantes pour modification, puis les ajouter à votre projet. Vous pouvez également ouvrir et modifier des images qui ne font pas partie d’un projet pour la modification d’image autonome.
Pour plus d’informations sur l’éditeur d’images, découvrez comment créer une icône ou une autre image, modifier une image, utiliser un outil de dessin, utiliser des touches de couleur et d’accélérateur.
Remarque
Téléchargez sans frais la bibliothèque d’images Visual Studio qui contient de nombreuses animations, bitmaps et icônes que vous pouvez utiliser dans vos applications. Pour plus d’informations sur le téléchargement de la bibliothèque, consultez la bibliothèque d’images Visual Studio.
Image, menu
Le menu Image, qui s’affiche uniquement lorsque l’Éditeur d’images est actif, possède des commandes pour modifier des images, gérer les palettes de couleurs et définir les options de fenêtre Éditeur d’images. En outre, les commandes pour l’utilisation d’images d’appareil sont disponibles lors de l’utilisation d’icônes et de curseurs.
| Commande | Description |
|---|---|
| Inverser les couleurs | Inverse vos couleurs. |
| Symétrie horizontale | Retourne l'image ou la sélection horizontalement. |
| Symétrie verticale | Retourne l'image ou la sélection verticalement. |
| Faire pivoter 90 degrés | Fait pivoter l'image ou la sélection de 90 degrés. |
| Afficher la fenêtre Couleurs | Ouvre la fenêtre Couleurs , dans laquelle vous pouvez choisir les couleurs à utiliser pour votre image. |
| Utiliser la sélection en tant que pinceau | Vous permet de créer un pinceau personnalisé à partir d’une partie d’une image. Votre sélection devient un pinceau personnalisé qui distribue les couleurs dans la sélection sur l’image. Les copies de la sélection sont laissées le long du chemin de glissement. Plus vous faites glisser plus lentement, plus de copies sont effectuées. |
| Copier et sélectionner un plan | Crée une copie de la sélection actuelle et met un contour. Si la couleur d’arrière-plan est contenue dans la sélection actuelle, elle est exclue si vous avez sélectionné transparent. |
| Ajuster les couleurs | Ouvre le sélecteur de couleurs personnalisé, qui vous permet de personnaliser les couleurs que vous utilisez pour votre image. |
| Palette de chargement | Ouvre la boîte de dialogue Charger la palette de couleurs, qui vous permet de charger des couleurs de palette précédemment enregistrées dans un fichier .pal. |
| Enregistrer la palette | Enregistre les couleurs de la palette dans un fichier .pal. |
| Dessiner opaque | Lorsque cette option est sélectionnée, la sélection actuelle est opaque. Lorsqu’elle est effacée, la sélection actuelle est transparente. |
| Éditeur de barres d’outils | Ouvre la boîte de dialogue Nouvelle ressource de barre d’outils. |
| Paramètres de grille | Ouvre la boîte de dialogue Paramètres de grille dans laquelle vous pouvez spécifier des grilles pour votre image. |
| Nouveau type d’image | Ouvre la boîte de dialogue Nouveau <type d’image d’appareil>. Une ressource d’icône unique peut contenir plusieurs images de différentes tailles et fenêtres peut utiliser la taille d’icône appropriée en fonction de la façon dont elle sera affichée. Un nouveau type d’appareil ne modifie pas la taille de l’icône, mais crée plutôt une nouvelle image dans l’icône. S’applique uniquement aux icônes et aux curseurs. |
| Icône/Type d’image de curseur actuel | Ouvre un sous-menu qui répertorie les neuf premières images de curseur ou d’icône disponibles. La dernière commande de la sous-menu, Plus, ouvre la boîte de dialogue Ouvrir <l’image de l’appareil>. |
| Supprimer le type d’image | Supprime l’image d’appareil sélectionnée. |
| outils | Lance un sous-menu qui contient tous les outils disponibles à partir de la barre d’outils Éditeur d’images. |
La boîte de dialogue Paramètres de grille vous permet de spécifier les paramètres de grille de votre image et d’afficher les lignes de grille sur l’image modifiée. Les lignes sont utiles pour modifier l’image, mais ne sont pas enregistrées dans le cadre de l’image elle-même.
| Propriété | Description |
|---|---|
| Grille de pixels | Lorsque cette option est cochée, affiche une grille autour de chaque pixel dans l’éditeur d’images. La grille n’apparaît qu’à 4× et des résolutions supérieures. |
| Grille de vignettes | Lorsque cette option est sélectionnée, affiche une grille autour de blocs de pixels dans l’Éditeur d’images, spécifiée par les valeurs d’espacement de la grille. |
| Width | Spécifie la largeur de chaque bloc de vignette. Cette propriété est utile lorsque vous dessinez des bitmaps contenant plusieurs images organisées à intervalles réguliers. |
| Hauteur | Spécifie la hauteur de chaque bloc de mosaïques. Cette propriété est utile lorsque vous dessinez des bitmaps contenant plusieurs images organisées à intervalles réguliers. |
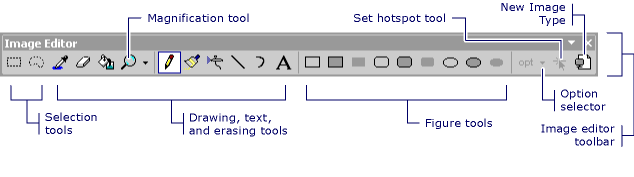
Barre d'outils
La barre d’outils Éditeur d’images contient des outils pour dessiner, peindre, entrer du texte, effacer et manipuler des vues. Il contient également un sélecteur d’options, avec lequel vous pouvez sélectionner des options pour l’utilisation de chaque outil. Par exemple, vous pouvez choisir parmi différentes largeurs de pinceau, facteurs d’agrandissement et styles de trait.
Tous les outils disponibles dans la barre d’outils Éditeur d’images sont également disponibles dans le menu Outils d’image>. Pour utiliser la barre d’outils de l’Éditeur d’images et le sélecteur d’options, sélectionnez l’outil ou l’option souhaité.

Barre d’outils Éditeur d’images
Conseil
Les info-bulles s’affichent lorsque vous placez votre curseur sur un bouton de barre d’outils. Ces conseils peuvent vous aider à identifier la fonction de chaque bouton.
Étant donné que de nombreux outils de dessin sont disponibles à partir du clavier, il est parfois utile de masquer la barre d’outils Éditeur d’images.
- Pour afficher ou masquer la barre d’outils Éditeur d’images, accédez à menu Afficher>les barres d’outils et choisissez Éditeur d’images.
Remarque
Les éléments de cette barre d’outils apparaissent indisponibles lorsqu’un fichier image du projet ou de la solution actuel n’est pas ouvert dans l’Éditeur d’images.
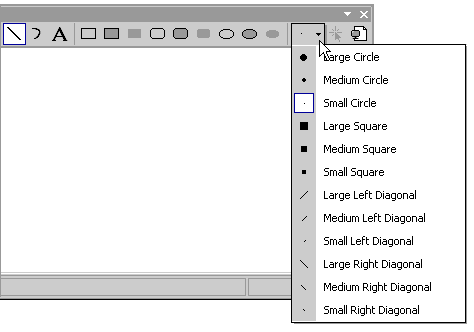
Option (sélecteur)
Avec le sélecteur d’option , vous pouvez spécifier la largeur d’une ligne, d’un trait de pinceau, etc. L’icône du bouton Sélecteur d’options change en fonction de l’outil que vous avez sélectionné.

Sélecteur d’option dans la barre d’outils Éditeur d’images
Outil texte
Utilisez la boîte de dialogue Outil de texte pour ajouter du texte à une ressource curseur, bitmap ou icône.
Pour accéder à cette boîte de dialogue, ouvrez l’Éditeur d’images et accédez au menu Outils image>, puis sélectionnez la commande Outil de texte.
Conseil
Vous pouvez cliquer avec le bouton droit sur la boîte de dialogue Outil de texte pour accéder à un menu contextuel par défaut qui contient une liste de commandes Windows standard.
Ouvrez la boîte de dialogue Police de l’outil texte pour modifier la police, le style ou la taille de la police du curseur. Les modifications sont appliquées au texte affiché dans la zone Texte .
Pour accéder à cette boîte de dialogue, sélectionnez le bouton Police dans la boîte de dialogue Outil de texte. Les propriétés disponibles sont les suivantes :
| Propriété | Description |
|---|---|
| Font | Répertorie les polices disponibles. |
| Style de police | Répertorie les styles disponibles pour la police spécifiée. |
| Taille | Répertorie les tailles de point disponibles pour la police spécifiée. |
| Exemple | Affiche un exemple de l’affichage du texte avec les paramètres de police spécifiés. |
| Script | Répertorie les scripts de langage disponibles pour la police spécifiée. Lorsque vous sélectionnez un autre script de langue, le jeu de caractères de cette langue devient disponible pour créer des documents multilingues. |
Pour modifier la police du texte sur une image
Voici un exemple d’ajout de texte à une icône dans une application Windows et de manipulation de la police de votre texte.
Créez une application Windows Forms C++. Pour plus d’informations, consultez Guide pratique pour créer des applications Windows Forms. Par défaut, un fichier app.ico est ajouté à votre projet.
Dans Explorateur de solutions, double-cliquez sur le fichier app.ico. L’Éditeur d’images s’ouvre.
Accédez au menu Outils image>et sélectionnez Outil de texte.
Dans la boîte de dialogue Outil de texte, tapez C++ dans la zone de texte vide. Ce texte s’affiche dans une zone redimensionnable située dans le coin supérieur gauche de app.ico dans l’éditeur d’images.
Dans l’Éditeur d’images, faites glisser la zone redimensionnable au centre de app.ico pour améliorer la lisibilité de votre texte.
Dans la boîte de dialogue Outil de texte, sélectionnez le bouton Police .
Dans la boîte de dialogue Police de l’outil de texte :
Sélectionnez Times New Roman dans la liste des polices disponibles répertoriées dans la zone de liste Police .
Sélectionnez Gras dans la liste des styles de police disponibles répertoriés dans la zone de liste de styles de police .
Sélectionnez 10 dans la liste des tailles de point disponibles répertoriées dans la zone De liste Taille .
Choisissez OK. La boîte de dialogue Police de l’outil de texte se ferme et les nouveaux paramètres de police s’appliquent à votre texte.
Choisissez Fermer dans la boîte de dialogue Outil de texte. La zone redimensionnable autour de votre texte disparaît de l’éditeur d’images.
La zone de texte affiche le texte qui apparaît dans le cadre de la ressource. Initialement, cette zone est vide.
Remarque
Si l’arrière-plan transparent est défini, seul le texte est placé dans l’image. Si l’arrière-plan opaque est défini, un rectangle englobant, rempli de la couleur d’arrière-plan, est placé derrière le texte.
Volets de fenêtre
La fenêtre Éditeur d’images affiche deux vues d’une image, avec une barre fractionnée séparant les deux volets. Vous pouvez faire glisser la barre de fractionnement pour modifier la taille des volets. Une bordure de sélection entoure le volet actif.
Une vue est la taille réelle et l’autre est agrandie par un facteur d’élargissement par défaut de 6. Les vues de ces deux volets sont mises à jour automatiquement, toutes les modifications que vous apportez dans un volet sont immédiatement affichées dans l’autre. Les deux volets vous permettent de travailler facilement sur une vue agrandie de votre image, dans laquelle vous pouvez distinguer des pixels individuels et, en même temps, observer l’effet de votre travail sur la vue réelle de l’image.
Le volet gauche utilise autant d’espace que nécessaire (jusqu’à la moitié de la fenêtre Image ) pour afficher la vue d’agrandissement par défaut 1:1 de votre image. Le volet droit affiche une image zoomée par défaut de 6:1. Vous pouvez modifier l’agrandissement dans chaque volet à l’aide de l’outil Loupe dans la barre d’outils De l’Éditeur d’images ou à l’aide des touches d’accélérateur.
Vous pouvez agrandir le volet plus petit de la fenêtre Éditeur d’images et utiliser les deux volets pour afficher différentes régions d’une grande image. Sélectionnez à l’intérieur du volet pour le choisir.
Vous pouvez modifier les tailles relatives des volets en positionnant le pointeur sur la barre fractionnée et en déplaçant la barre fractionnée vers la droite ou la gauche. La barre fractionnée peut se déplacer de l’un ou l’autre côté si vous souhaitez travailler sur un seul volet.
Si le volet Éditeur d’images est agrandi par un facteur de 4 ou supérieur, vous pouvez afficher une grille de pixels qui délimite les pixels individuels de l’image.
Pour modifier le facteur d’agrandissement
Par défaut, l’Éditeur d’images affiche l’affichage dans le volet gauche à la taille réelle et l’affichage dans le volet droit à 6 fois la taille réelle. Le facteur d’agrandissement (vu dans la barre d’état au bas de l’espace de travail) est le rapport entre la taille réelle de l’image et la taille affichée. Le facteur par défaut est 6 et la plage est comprise entre 1 et 10.
Sélectionnez le volet Éditeur d’images dont vous souhaitez modifier le facteur d’agrandissement.
Dans la barre d’outils Éditeur d’images, sélectionnez la flèche à droite de l’outil Loupe et sélectionnez le facteur d’agrandissement dans le sous-menu : 1X, 2X, 6X ou 8X.
Remarque
Pour sélectionner un facteur d’agrandissement autre que ceux répertoriés dans l’outil Loupe , utilisez les touches d’accélérateur.
Pour afficher ou masquer la grille de pixels
Pour tous les volets éditeur d’images avec un facteur d’agrandissement de 4 ou supérieur, vous pouvez afficher une grille qui délimite les pixels individuels de l’image.
Accédez au menu Paramètres de la grille d’images>.
Activez la case à cocher Grille de pixels pour afficher la grille ou désactivez la case à cocher pour masquer la grille.
Spécifications
Aucun(e)