Créer un connecteur personnalisé pour une API web
Ce didacticiel vous montre comment commencer à créer une API web ASP.NET, l’héberger dans la fonctionnalité Azure Web Apps d’Azure App Service, activer l’authentification Microsoft Entra ID, puis enregistrez l’API web ASP.NET dans Power Automate. Une fois que vous avez inscrit l’API, vous pouvez vous y connecter et l’appeler à partir de votre flux. Vous pouvez aussi inscrire et appeler l’API à partir de Power Apps ou d’Azure Logic Apps.
Conditions préalables
Visual Studio 2013 ou versions ultérieures. Ce didacticiel utilise Visual Studio 2015.
Code de votre API web. Si vous n’en avez pas, essayez ce didacticiel : Commencer avec l’API web 2 ASP.NET (C#).
Un abonnement Azure. Si vous n’avez pas d’abonnement, vous pouvez commencer par un compte Azure gratuit. Sinon, souscrivez un abonnement de paiement à l’utilisation.
Créer et déployer une application web ASP.NET vers Azure
Pour ce didacticiel, créez une application web ASP.NET Visual C#.
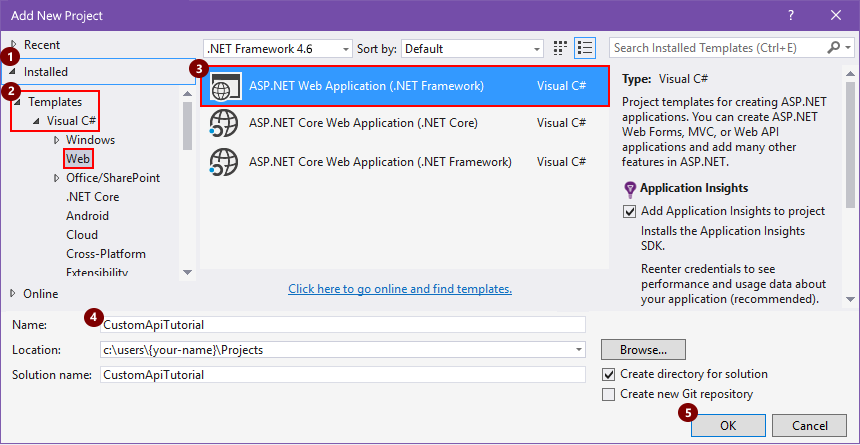
Ouvrez Visual Studio, puis sélectionnez Fichier > Nouveau projet.
Développez Installé, accédez à Modèles > Visual C# > Web, puis sélectionnez Application web ASP.NET.
Indiquez un nom de projet, un emplacement et un nom de solution pour votre application, puis sélectionnez OK.

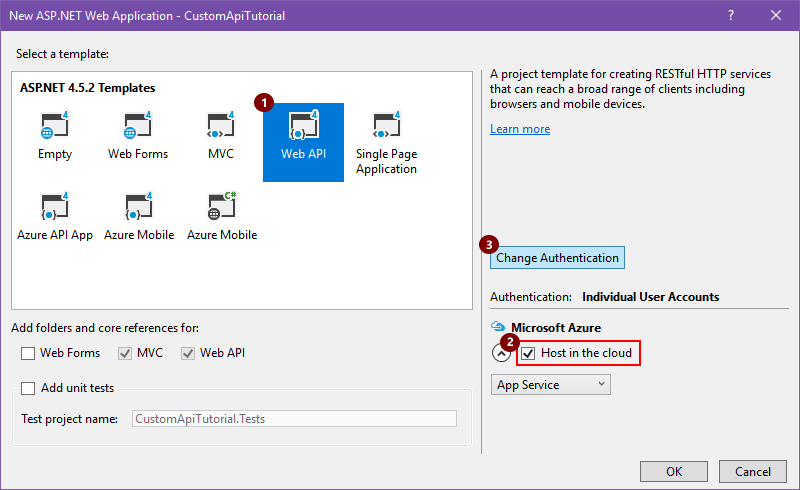
Dans la case Nouvelle application web ASP.NET, sélectionnez le modèle API Web, assurez-vous que la case à cocher Héberger dans le cloud est activée, puis sélectionnez Modifier l’authentification.

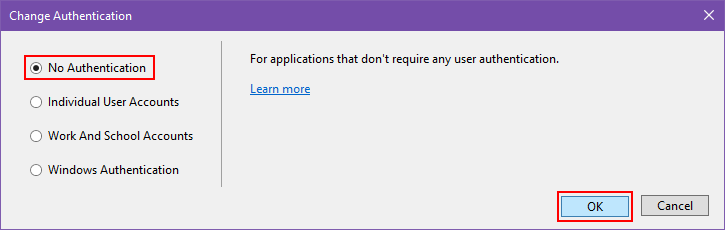
Sélectionnez Aucune authentification, puis sélectionnez OK. Vous pouvez configurer l’authentification ultérieurement.

Quand la case Nouvelle application web ASP.NET réapparaît, sélectionnez OK.
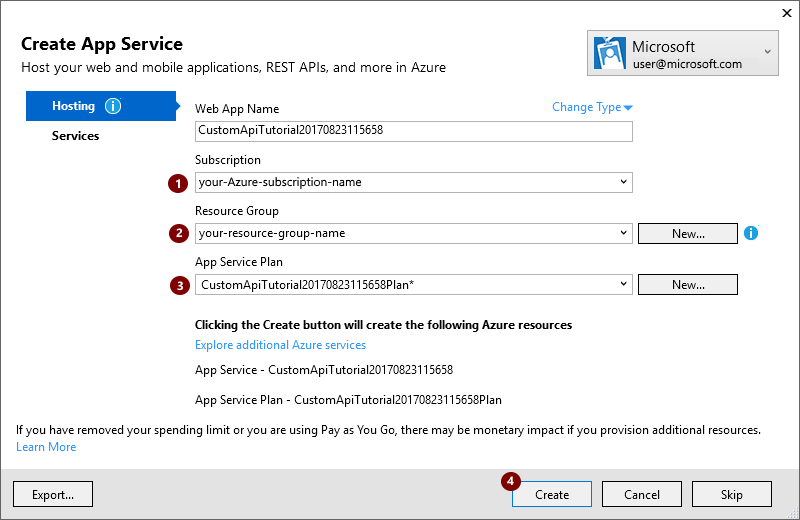
Dans la case Créer un service d’application, passez en revue les paramètres d’hébergement décrits dans le tableau suivant, apportez les modifications souhaitées, puis sélectionnez Créer.
Un plan App Service représente une collection de ressources physiques utilisées pour l’hébergement d’applications dans votre abonnement Azure. Découvrir App Service.

Paramètre Valeur suggérée Description Votre compte professionnel ou scolaire Azure, ou votre compte Microsoft personnel your-user-account Sélectionnez votre compte d’utilisateur. Nom de l’application web custom-web-api-app-name ou le nom par défaut Saisissez le nom de votre application API web, qui est utilisé dans l’URL de votre application, par exemple : http://web-api-app-name. Abonnement Azure-subscription-name Sélectionnez l’abonnement Azure que vous souhaitez utiliser. Groupe de ressources Azure-resource-group-name Sélectionnez un groupe de ressources Azure existant ou, si vous ne l’avez pas déjà fait, créez un groupe de ressources. Remarque : un groupe de ressources Azure organise les ressources Azure dans votre abonnement Azure.
Plan App Service App-Service-plan-name Sélectionnez un plan App Service existant ou, si vous ne l’avez pas déjà fait, créez un plan. Si vous créez un plan App Service, spécifiez les paramètres suivants :
Paramètre Valeur suggérée Description Location deployment-region Sélectionnez la région de déploiement de votre application. Size App-Service-plan-size Sélectionnez la taille de votre plan, qui détermine le coût et la capacité des ressources informatiques pour votre plan de service. Pour configurer toutes les autres ressources requises par votre application, sélectionnez Explorer des services Azure supplémentaires.
Paramètre Valeur suggérée Description Type de ressource Azure-resource-type Sélectionnez et configurez toutes les ressources supplémentaires requises par votre application. Une fois que Visual Studio déploie votre projet, créez le code de votre application.
Créer un fichier OpenAPI (swagger) qui décrit votre API web
Pour connecter votre application API web à Power Automate, Power Apps ou Logic Apps, vous avez besoin d’un fichier OpenAPI (anciennement Swagger) qui décrit les opérations de votre API. Vous pouvez écrire votre propre définition OpenAPI de votre API à l’aide de l’éditeur en ligne Swagger, mais ce didacticiel utilise un outil open source appelé Swashbuckle.
Si ce n’est pas déjà fait, installez le package Swashbuckle NuGet dans votre projet Visual Studio :
Dans Visual Studio, sélectionnez Outils > Gestionnaire de package NuGet > Console du gestionnaire de package.
Dans la console du gestionnaire de package, accédez au répertoire du projet de votre application si vous n’y êtes pas déjà (exécutez
Set-Location "project-path") et exécutez cette applet de commande PowerShell :Install-Package Swashbuckle
Conseil
Si vous exécutez votre application après avoir installé Swashbuckle, Swashbuckle génère un fichier OpenAPI à cette URL :
http://{your-web-api-app-root-URL}/swagger/docs/v1
Swashbuckle génère également une interface utilisateur à cette URL :
http://{your-web-api-app-root-URL}/swagger
Lorsque vous êtes prêt, publiez votre application web API sur Azure. Pour publier à partir de Visual Studio, cliquez avec le bouton droit sur votre projet web dans l’Explorateur de solutions, sélectionnez Publier et suivez les invites.
Important
Si un document OpenAPI contient des ID d’opération en double, il ne sera pas valide. L’exemple de modèle C# répète l’ID d’opération,
Values_Get.Si vous avez utilisé l’exemple de modèle C#, vous pouvez résoudre ce problème en modifiant une instance d’ID d’opération en
Value_Get, puis en republiant.Obtenez le document OpenAPI en accédant à cet emplacement :
http://{your-web-api-app-root-URL}/swagger/docs/v1
Vous pouvez également télécharger un exemple de document OpenAPI à partir de ce didacticiel. Assurez-vous de supprimer les commentaires, qui commencent par
//, avant d’utiliser le document.Enregistrez le contenu dans un fichier JSON. En fonction de votre navigateur, vous devrez peut-être copier et coller le texte dans un fichier texte vide.
Configurer l’authentification Microsoft Entra ID
Vous créez maintenant deux applications Microsoft Entra ID dans Azure. Pour en savoir plus, accédez à Intégration d’applications avec Microsoft Entra ID.
Important
Les deux applications doivent se trouver dans le même répertoire.
Première application Microsoft Entra ID : sécurisation de l’API web
La première application Microsoft Entra ID est utilisée pour sécuriser l’API web. Nommez-la webAPI. Vous pouvez activer l’authentification Microsoft Entra ID sur votre API web en suivant ces étapes avec les valeurs suivantes :
- URL de connexion :
https://login.windows.net - URL de réponse :
https://<your-root-url>/.auth/login/aad/callback - Vous n’avez pas besoin de clé client.
- Vous n’avez pas besoin de déléguer des autorisations.
- Copiez l’ID d’application, car vous en aurez besoin plus tard.
Deuxième application Microsoft Entra ID : sécurisation du connecteur personnalisé et accès délégué
La deuxième application Microsoft Entra ID permet de sécuriser l’inscription du connecteur personnalisé et d’acquérir un accès délégué à l’API web protégée par la première application. Nommez-la webAPI-customAPI .
- URL de connexion :
https://login.windows.net - URL de réponse :
https://msmanaged-na.consent.azure-apim.net/redirect - Ajoutez des autorisations pour obtenir un accès délégué à l’API web.
- Copiez l’ID d’application, car vous en aurez besoin plus tard.
- Générez une clé client et copiez-la, car vous en aurez besoin ultérieurement.
Ajouter une fonction d’authentification à votre application web Azure
Connectez-vous au portail Azure, puis recherchez l’application web que vous avez déployée dans la première section.
Cliquez sur Paramètres, puis sur Authentification/autorisation.
Activez Authentification App Service, puis sélectionnez Azure Active Directory. Dans le panneau suivant, sélectionnez Express.
Sélectionnez Sélectionner une application AD existante, puis sélectionnez l’application webAPI de Microsoft Entra ID créée précédemment.
Vous devriez maintenant pouvoir utiliser Microsoft Entra ID pour authentifier votre application web.
Ajouter le connecteur personnalisé à Power Automate
- Modifiez votre OpenAPI pour ajouter l’objet
securityDefintionset l’authentification Microsoft Entra ID utilisée pour l’application web. La section de votre fichier OpenAPI avec la propriété host doit ressembler à ceci :
// File header should be above here...
"host": "<your-root-url>",
"schemes": [
"https" //Make sure this is https!
],
"securityDefinitions": {
"Microsoft Entra ID": {
"type": "oauth2",
"flow": "accessCode",
"authorizationUrl": "https://login.windows.net/common/oauth2/authorize",
"tokenUrl" : "https://login.windows.net/common/oauth2/token",
"scopes": {}
}
},
// The rest of the OpenAPI follows...
Accédez à Power Automate et ajoutez un connecteur personnalisé, comme décrit dans Utiliser des connecteurs personnalisés dans Power Automate.
Une fois que vous avez chargé votre OpenAPI, l’assistant détecte automatiquement que vous utilisez l’authentification Microsoft Entra ID pour votre API web.
Configurez l’authentification Microsoft Entra ID pour le connecteur personnalisé.
- ID client : ID client de webAPI-CustomAPI
- Secret : clé de client de webAPI-CustomAPI
- Connexion à URL :
https://login.windows.net - ResourceUri : ID client de webAPI
- Sélectionnez Créer pour établir une connexion au connecteur personnalisé.
Informations associées
En savoir plus sur l’authentification Microsoft Entra ID
Fournir des commentaires
Nous apprécions grandement les commentaires sur les problèmes liés à notre plateforme de connecteurs ou les idées de nouvelles fonctionnalités. Pour fournir des commentaires, accédez à Soumettre des problèmes ou obtenir de l’aide avec les connecteurs et sélectionnez votre type de commentaire.