Bien démarrer avec API Web ASP.NET 2 (C#)
par Mike Wasson
Dans ce tutoriel, vous allez utiliser API Web ASP.NET pour créer une API web qui retourne une liste de produits.
HTTP n’est pas uniquement destiné à la mise en service de pages web. HTTP est également une plateforme puissante pour créer des API qui exposent des services et des données. HTTP est simple, flexible et omniprésent. Presque toutes les plateformes auxquelles vous pouvez penser disposent d’une bibliothèque HTTP, de sorte que les services HTTP peuvent atteindre un large éventail de clients, y compris les navigateurs, les appareils mobiles et les applications de bureau traditionnelles.
API Web ASP.NET est une infrastructure permettant de créer des API web au-dessus du .NET Framework.
Versions logicielles utilisées dans le tutoriel
- Visual Studio 2017
- API web 2
Pour obtenir une version plus récente de ce didacticiel, consultez Créer une API web avec ASP.NET Core et Visual Studio pour Windows.
Créer un projet d’API web
Dans ce tutoriel, vous allez utiliser API Web ASP.NET pour créer une API web qui retourne une liste de produits. La page web frontale utilise jQuery pour afficher les résultats.

Démarrez Visual Studio et sélectionnez Nouveau projet dans la page Démarrer . Ou, dans le menu Fichier , sélectionnez Nouveau , puis Projet.
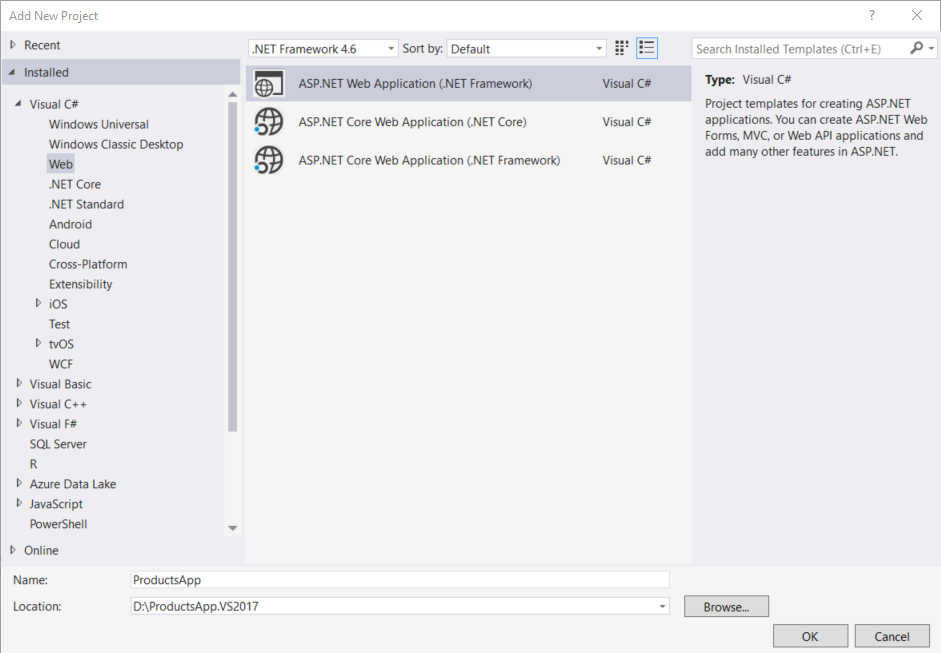
Dans le volet Modèles , sélectionnez Modèles installés et développez le nœud Visual C# . Sous Visual C#, sélectionnez Web. Dans la liste des modèles de projet, sélectionnez ASP.NET application web. Nommez le projet « ProductsApp », puis cliquez sur OK.

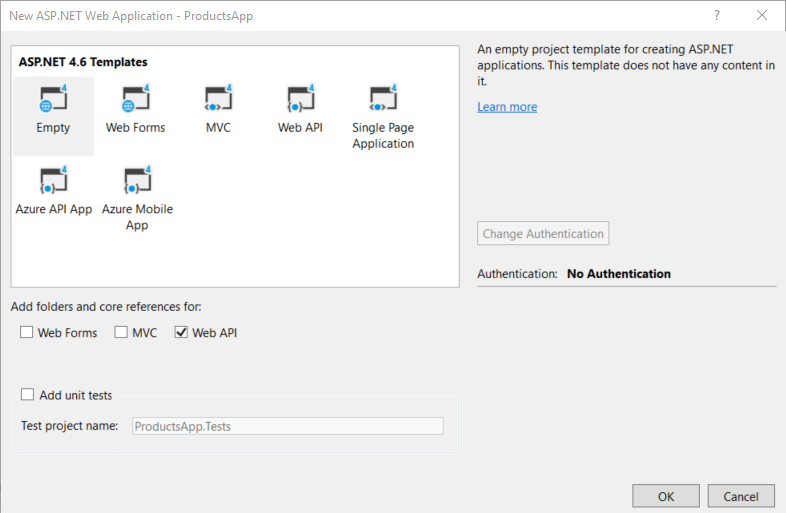
Dans la boîte de dialogue Nouveau projet ASP.NET , sélectionnez le modèle Vide . Sous « Ajouter des dossiers et des références principales pour », case activée API web. Cliquez sur OK.

Notes
Vous pouvez également créer un projet d’API web à l’aide du modèle « API web ». Le modèle d’API web utilise ASP.NET MVC pour fournir des pages d’aide sur l’API. J’utilise le modèle Vide pour ce didacticiel, car je souhaite afficher l’API web sans MVC. En général, vous n’avez pas besoin de savoir ASP.NET MVC pour utiliser l’API Web.
Ajout d’un modèle
Un modèle est un objet qui représente les données dans votre application. API Web ASP.NET pouvez sérialiser automatiquement votre modèle au format JSON, XML ou autre, puis écrire les données sérialisées dans le corps du message de réponse HTTP. Tant qu’un client peut lire le format de sérialisation, il peut désérialiser l’objet. La plupart des clients peuvent analyser XML ou JSON. En outre, le client peut indiquer le format souhaité en définissant l’en-tête Accepter dans le message de requête HTTP.
Commençons par créer un modèle simple qui représente un produit.
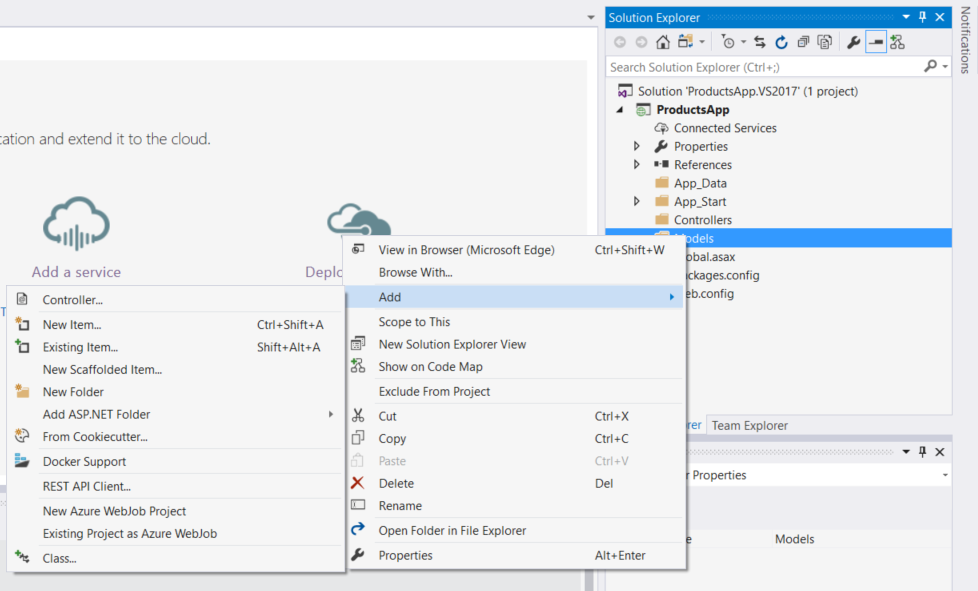
Si l’Explorateur de solutions n’est pas déjà visible, cliquez sur le menu Vue et sélectionnez Explorateur de solutions. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier Modèles. Dans le menu contextuel, sélectionnez Ajouter, puis Classe.

Nommez la classe « Product ». Ajoutez les propriétés suivantes à la Product classe .
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Ajour d’un contrôleur
Dans l’API web, un contrôleur est un objet qui gère les requêtes HTTP. Nous allons ajouter un contrôleur qui peut retourner une liste de produits ou un seul produit spécifié par ID.
Notes
Si vous avez utilisé ASP.NET MVC, vous êtes déjà familiarisé avec les contrôleurs. Les contrôleurs d’API web sont similaires aux contrôleurs MVC, mais héritent de la classe ApiController au lieu de la classe Controller .
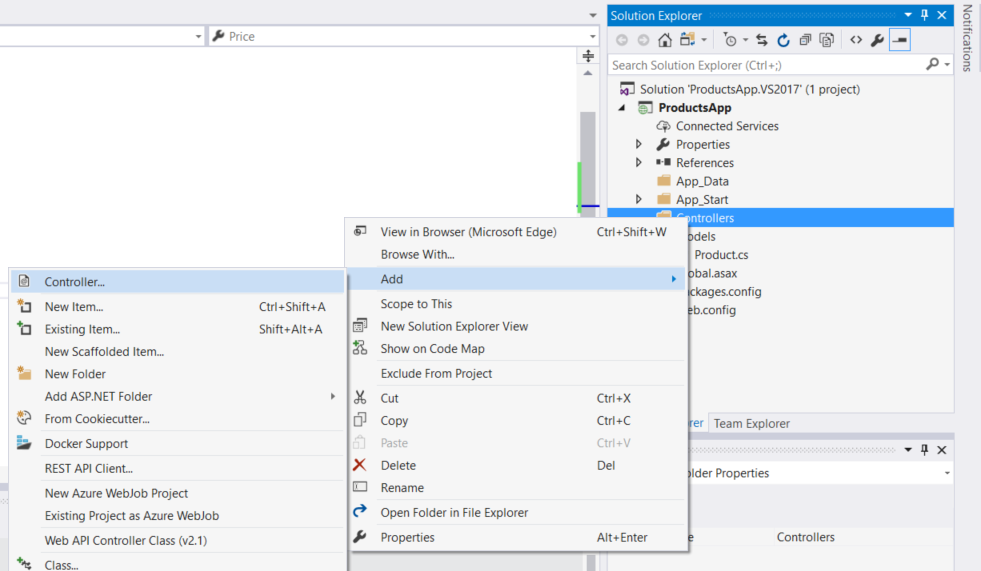
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs. Sélectionnez Ajouter, puis Contrôleur.

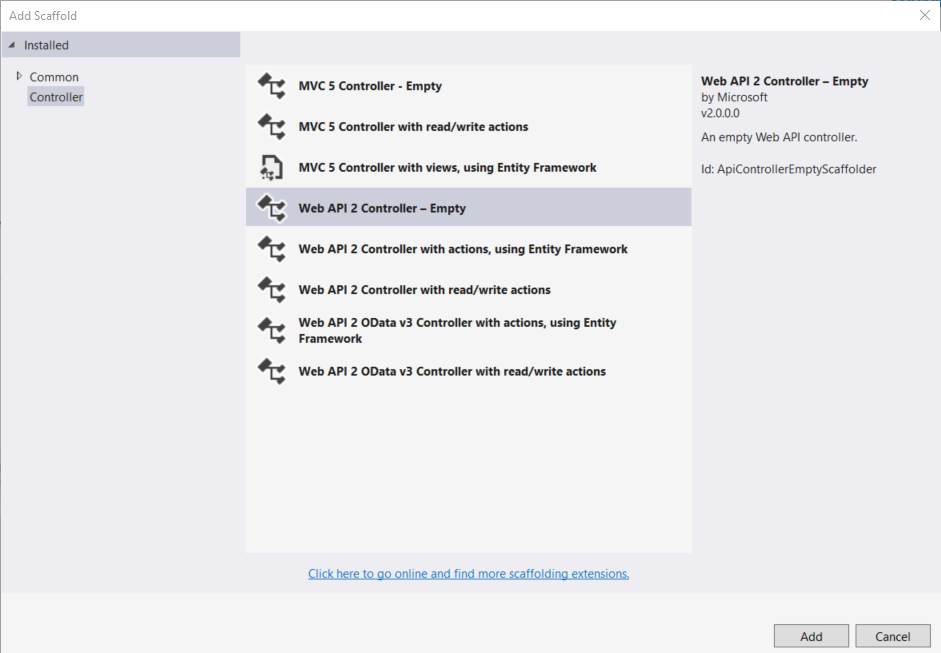
Dans la boîte de dialogue Ajouter une structure, cliquez sur Web API Controller - Empty (Contrôleur d’API web - Vide). Cliquez sur Add.

Dans la boîte de dialogue Ajouter un contrôleur , nommez le contrôleur « ProductsController ». Cliquez sur Add.

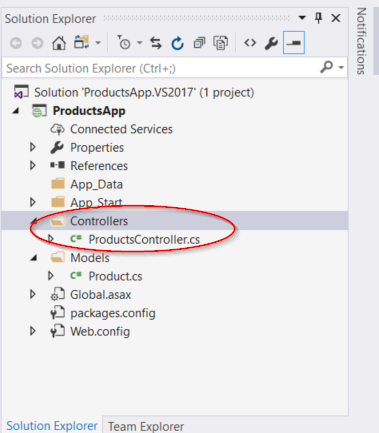
La structure crée un fichier nommé ProductsController.cs dans le dossier Controllers.

Notes
Vous n’avez pas besoin de placer vos contrôleurs dans un dossier nommé Contrôleurs. Le nom du dossier est simplement un moyen pratique d’organiser vos fichiers sources.
Si ce fichier n’est pas déjà ouvert, double-cliquez dessus pour l’ouvrir. Remplacez le code dans ce fichier par les éléments suivants :
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Pour que l’exemple reste simple, les produits sont stockés dans un tableau fixe à l’intérieur de la classe contrôleur. Bien sûr, dans une application réelle, vous interrogez une base de données ou utilisez une autre source de données externe.
Le contrôleur définit deux méthodes qui retournent des produits :
- La
GetAllProductsméthode retourne la liste complète des produits sous la forme d’un type de produit> IEnumerable<. - La
GetProductméthode recherche un seul produit par son ID.
Et voilà ! Vous disposez d’une API web de travail. Chaque méthode sur le contrôleur correspond à un ou plusieurs URI :
| Controller, méthode | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
Pour la GetProduct méthode, l’ID dans l’URI est un espace réservé. Par exemple, pour obtenir le produit avec l’ID 5, l’URI est api/products/5.
Pour plus d’informations sur la façon dont l’API web achemine les requêtes HTTP vers les méthodes de contrôleur, consultez Routage dans API Web ASP.NET.
Appel de l’API web avec Javascript et jQuery
Dans cette section, nous allons ajouter une page HTML qui utilise AJAX pour appeler l’API web. Nous allons utiliser jQuery pour effectuer les appels AJAX et mettre à jour la page avec les résultats.
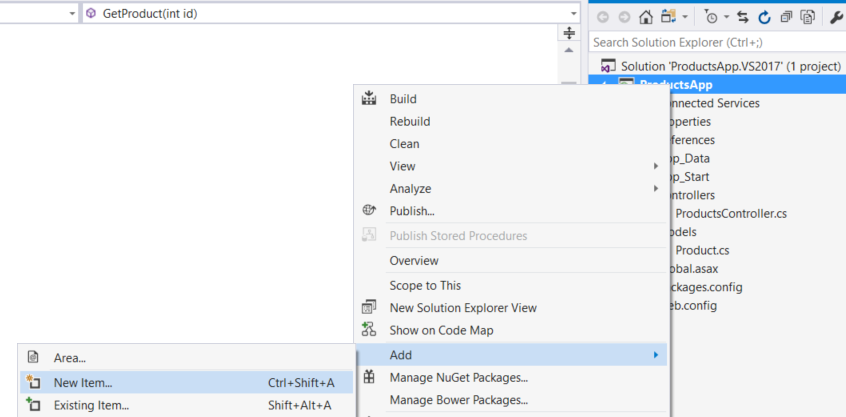
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet, sélectionnez Ajouter, puis sélectionnez Nouvel élément.

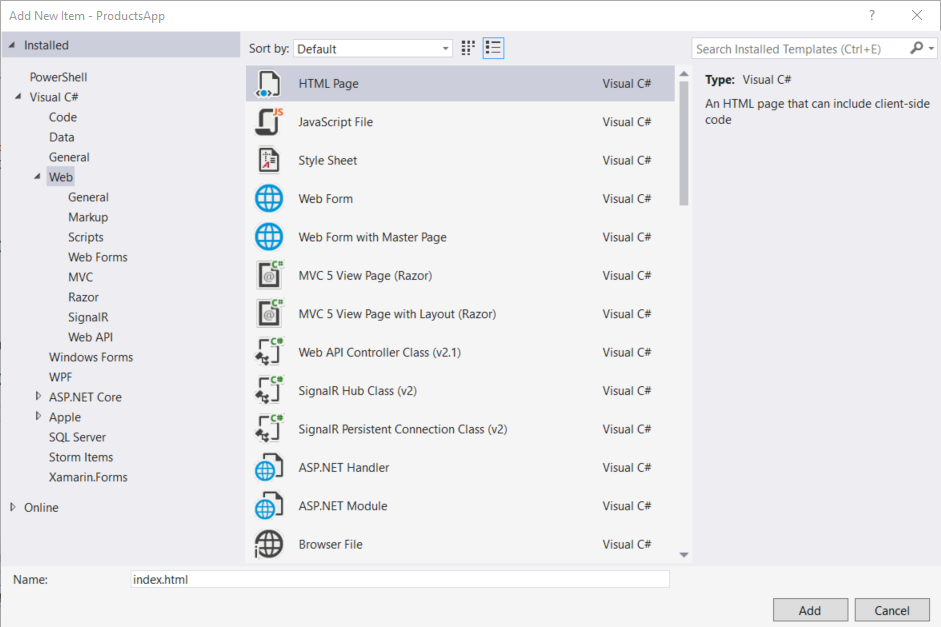
Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez le nœud Web sous Visual C#, puis sélectionnez l’élément Page HTML . Nommez la page « index.html ».

Remplacez tout ce qui se trouve dans ce fichier par les éléments suivants :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
Il existe plusieurs façons d’obtenir jQuery. Dans cet exemple, j’ai utilisé le CDN Microsoft Ajax. Vous pouvez également le télécharger à partir de http://jquery.com/, et le modèle de projet « API web » ASP.NET inclut également jQuery.
Obtention d’une liste de produits
Pour obtenir la liste des produits, envoyez une requête HTTP GET à « /api/products ».
La fonction jQuery getJSON envoie une requête AJAX. La réponse contient un tableau d’objets JSON. La done fonction spécifie un rappel appelé si la requête réussit. Dans le rappel, nous mettons à jour le DOM avec les informations sur le produit.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
Obtention d’un produit par ID
Pour obtenir un produit par ID, envoyez une requête HTTP GET à « /api/products/id », où id est l’ID de produit.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
Nous appelons getJSON toujours pour envoyer la requête AJAX, mais cette fois, nous avons placé l’ID dans l’URI de la demande. La réponse de cette demande est une représentation JSON d’un seul produit.
Exécution de l'application
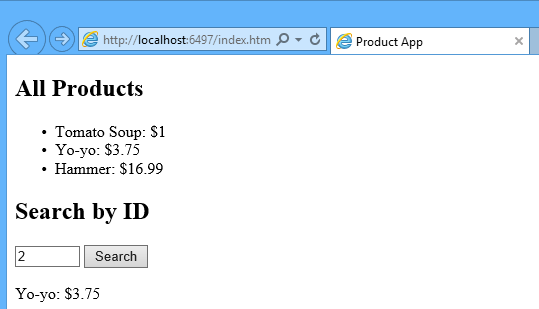
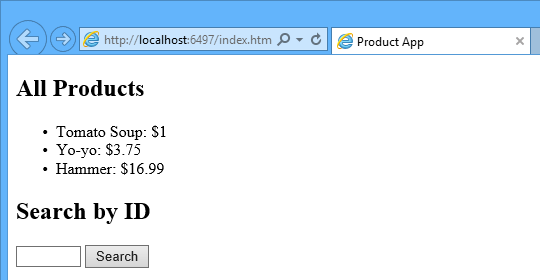
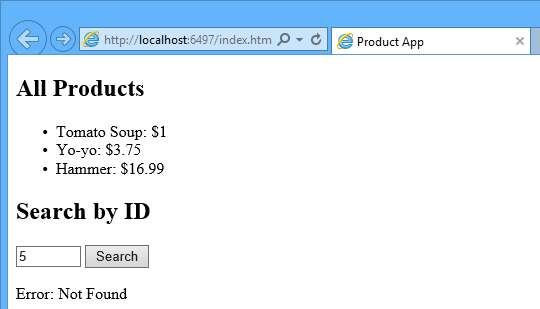
Appuyez sur F5 pour lancer le débogage de l’application. La page web doit se présenter comme suit :

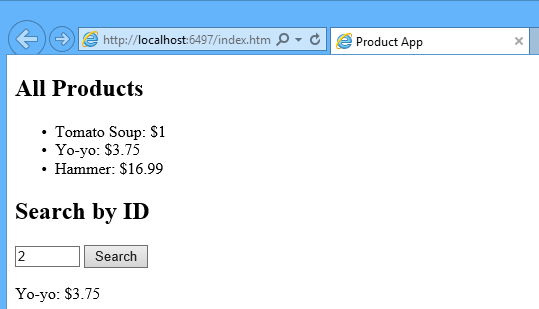
Pour obtenir un produit par ID, entrez l’ID et cliquez sur Rechercher :

Si vous entrez un ID non valide, le serveur retourne une erreur HTTP :

Utilisation de F12 pour afficher la requête et la réponse HTTP
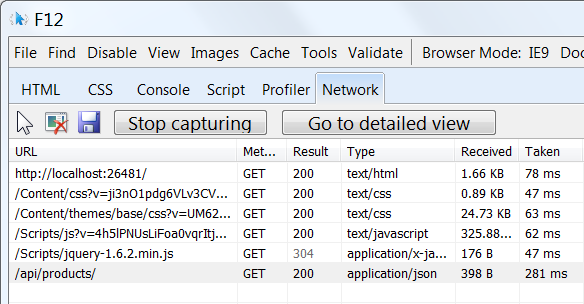
Lorsque vous utilisez un service HTTP, il peut être très utile d’afficher les messages de requête et de réponse HTTP. Pour ce faire, utilisez les outils de développement F12 dans Internet Explorer 9. À partir d’Internet Explorer 9, appuyez sur F12 pour ouvrir les outils. Cliquez sur l’onglet Réseau , puis appuyez sur Démarrer la capture. Revenez maintenant à la page web et appuyez sur F5 pour recharger la page web. Les Explorer Internet capturent le trafic HTTP entre le navigateur et le serveur web. La vue récapitulative affiche tout le trafic réseau pour une page :

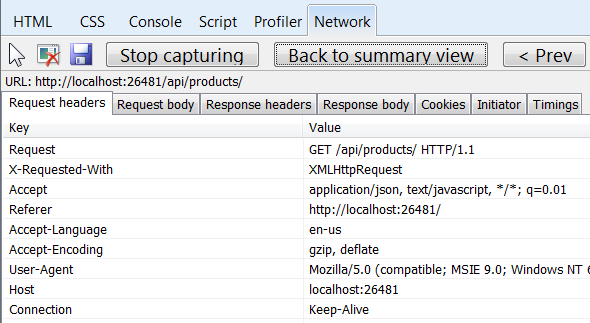
Recherchez l’entrée pour l’URI relatif « api/products/ ». Sélectionnez cette entrée, puis cliquez sur Accéder à l’affichage détaillé. Dans l’affichage détaillé, il existe des onglets pour afficher les en-têtes et les corps de la demande et de la réponse. Par exemple, si vous cliquez sur l’onglet En-têtes de requête, vous pouvez voir que le client a demandé « application/json » dans l’en-tête Accepter.

Si vous cliquez sur l’onglet Corps de la réponse, vous pouvez voir comment la liste de produits a été sérialisée au format JSON. D’autres navigateurs ont des fonctionnalités similaires. Un autre outil utile est Fiddler, un proxy de débogage web. Vous pouvez utiliser Fiddler pour afficher votre trafic HTTP, ainsi que pour composer des requêtes HTTP, ce qui vous donne un contrôle total sur les en-têtes HTTP dans la requête.
Voir cette application en cours d’exécution sur Azure
Voulez-vous voir le site terminé s’exécuter en tant qu’application web active ? Vous pouvez déployer une version complète de l’application sur votre compte Azure.
Vous avez besoin d’un compte Azure pour déployer cette solution sur Azure. Si vous n’avez pas encore de compte, vous disposez des options suivantes :
- Ouvrez un compte Azure gratuitement : vous obtenez des crédits que vous pouvez utiliser pour tester les services Azure payants, et même après leur utilisation, vous pouvez conserver le compte et utiliser des services Azure gratuits.
- Activer les avantages de l’abonné MSDN : votre abonnement MSDN vous donne des crédits chaque mois que vous pouvez utiliser pour les services Azure payants.
Étapes suivantes
- Pour obtenir un exemple plus complet d’un service HTTP qui prend en charge les actions POST, PUT et DELETE et écrit dans une base de données, consultez Utilisation de l’API Web 2 avec Entity Framework 6.
- Pour plus d’informations sur la création d’applications web fluides et réactives sur un service HTTP, consultez ASP.NET application monopage.
- Pour plus d’informations sur le déploiement d’un projet web Visual Studio sur Azure App Service, consultez Créer une application web ASP.NET dans Azure App Service.