Créer une application Angular avec l’API d’Azure Cosmos DB pour MongoDB - Ajouter des fonctions CRUD à l’application
S’APPLIQUE À : MongoDB
Ce tutoriel en plusieurs parties montre comment créer une application écrite en Node.js avec Express et Angular, puis comment la connecter à votre compte Azure Cosmos DB configuré avec l’API d’Azure Cosmos DB pour MongoDB. La partie 6 de ce didacticiel est basée sur la partie 5 et aborde les tâches suivantes :
- Créer des fonctions Publier, Placer et Supprimer pour le service de héros
- Exécuter l’application
Prérequis
Avant de commencer cette partie du didacticiel, assurez-vous d’avoir effectué les étapes de la partie 5 du didacticiel.
Conseil
Ce didacticiel vous guide à travers les étapes pour générer l’application pas à pas. Si vous souhaitez télécharger le projet terminé, vous pouvez obtenir l’application complète à partir du référentiel cosmosdb-angular sur GitHub.
Ajouter une fonction Publier au service de héros
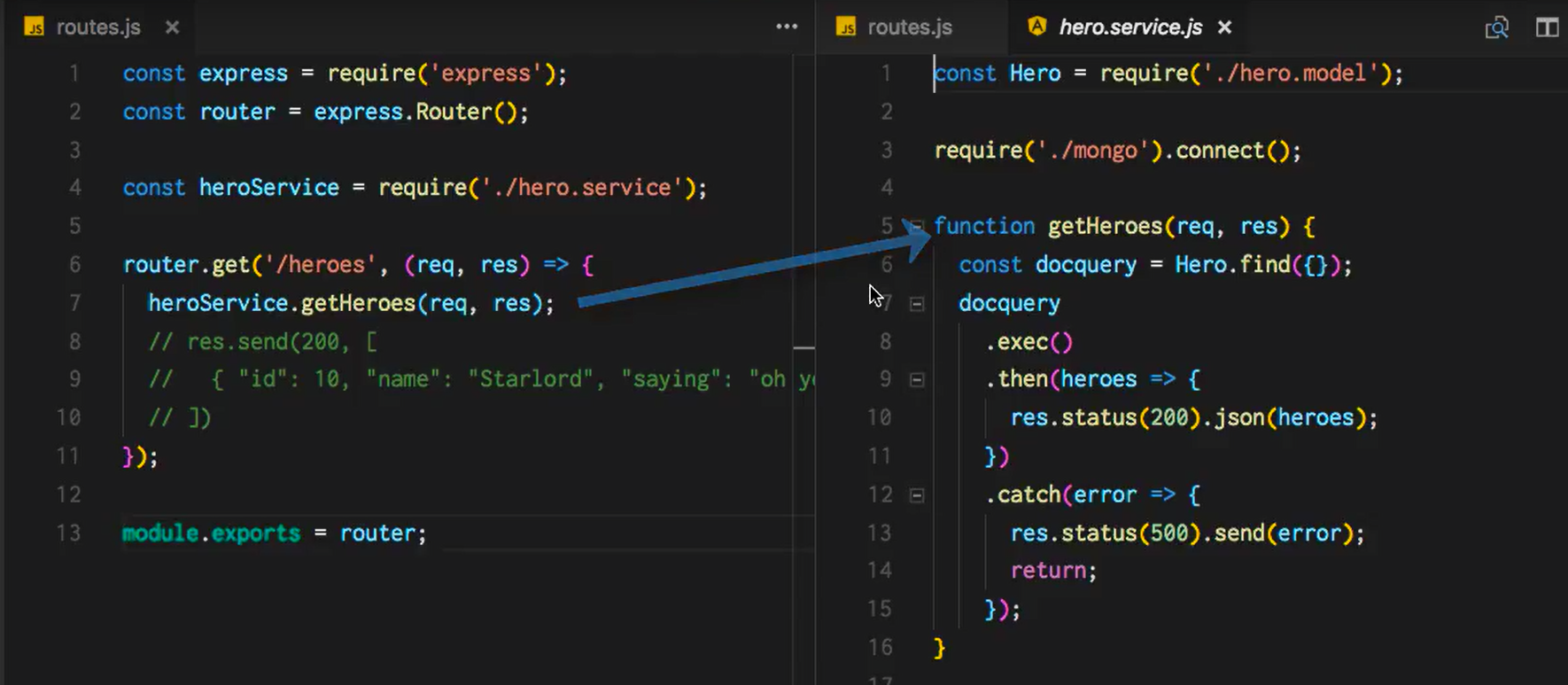
Dans Visual Studio Code, ouvrez les fichiers routes.js et hero.service.js côte à côte en appuyant sur le bouton Fractionner l’éditeur
 .
.Vous pouvez voir que la ligne 7 du fichier routes.js appelle la fonction
getHeroesde la ligne 5 du fichier hero.service.js. Nous devons recréer cette association pour les fonctions Publier, Placer et Supprimer.
Commençons par coder le service de héros.
Copiez le code suivant dans le fichier hero.service.js après la fonction
getHeroeset avantmodule.exports. Ce code :- Utilise le modèle de héros pour publier un nouveau héros.
- Vérifie les réponses pour voir s’il existe une erreur et retourne une valeur d’état 500.
function postHero(req, res) { const originalHero = { uid: req.body.uid, name: req.body.name, saying: req.body.saying }; const hero = new Hero(originalHero); hero.save(error => { if (checkServerError(res, error)) return; res.status(201).json(hero); console.log('Hero created successfully!'); }); } function checkServerError(res, error) { if (error) { res.status(500).send(error); return error; } }Dans le fichier hero.service.js, mettez à jour le
module.exportspour inclure la nouvelle fonctionpostHero.module.exports = { getHeroes, postHero };Dans le fichier routes.js, ajoutez un routeur pour la fonction
postaprès le routeurget. Ce routeur publie un héros à la fois. En structurant ainsi le fichier du routeur, tous les points de terminaison API disponibles s’affichent clairement et le fichier hero.service.js fait tout le travail.router.post('/hero', (req, res) => { heroService.postHero(req, res); });Vérifiez que tout fonctionne en exécutant l’application. Dans Visual Studio Code, enregistrez toutes vos modifications, sélectionnez le bouton Déboguer
 sur le côté gauche, puis sélectionnez le bouton Démarrer le débogage
sur le côté gauche, puis sélectionnez le bouton Démarrer le débogage .
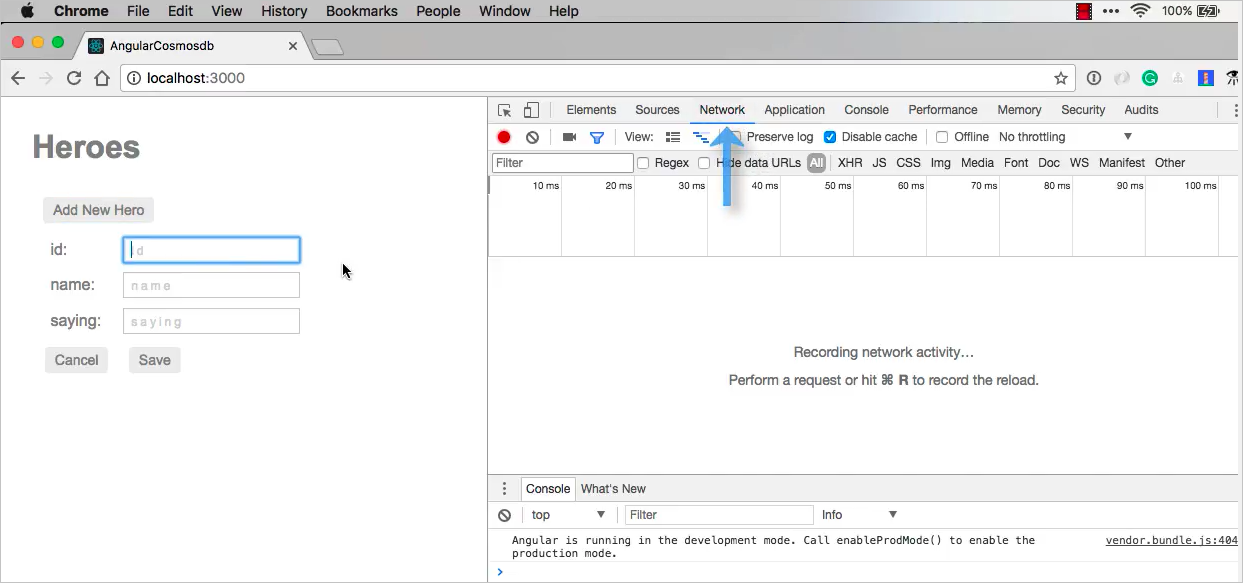
.Retournez sur votre navigateur Internet et ouvrez l’onglet Réseau d’outils développeur (en appuyant sur F12 sur la plupart des ordinateurs). Accédez à
http://localhost:3000pour voir les appels effectués sur le réseau.
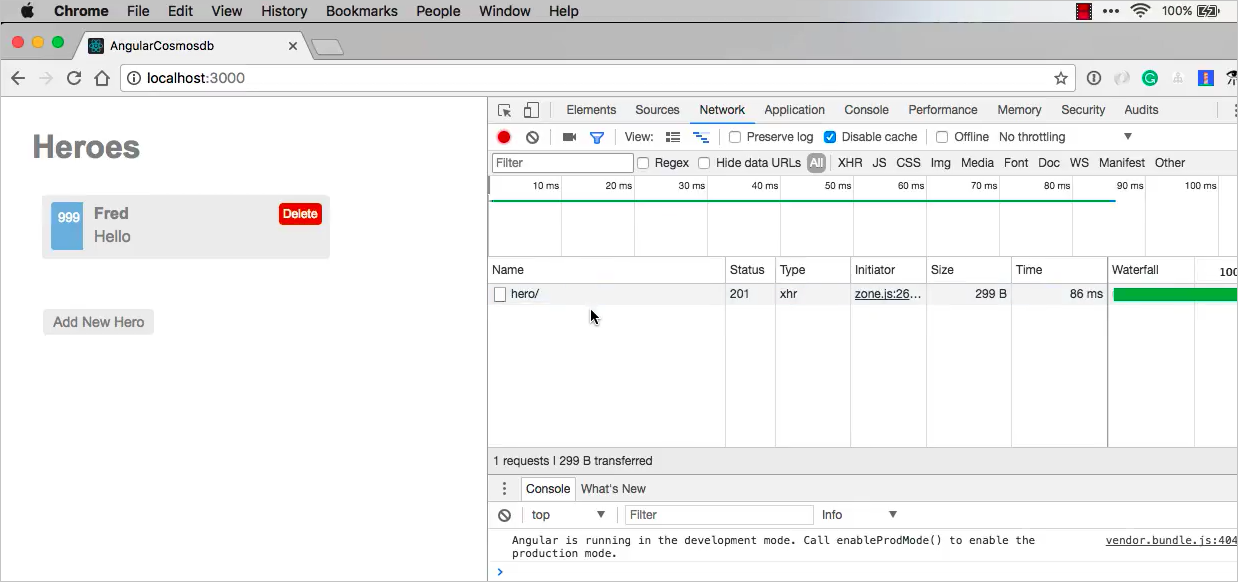
Ajoutez un nouveau héros en sélectionnant le bouton Ajouter un nouveau héros. Entrez l’ID « 999 », le nom « Fred » et le message « Bonjour », puis sélectionnez Enregistrer. Dans l’onglet Mise en réseau, vous devez voir que vous avez envoyé une demande PUBLIER pour un nouveau héros.

Revenons en arrière pour ajouter les fonctions Placer et Supprimer à l’application.
Ajoutez les fonctions Placer et Supprimer
Dans le fichier routes.js, ajoutez les routeurs
putetdeleteaprès le routeur de la fonction Publier.router.put('/hero/:uid', (req, res) => { heroService.putHero(req, res); }); router.delete('/hero/:uid', (req, res) => { heroService.deleteHero(req, res); });Copiez le code suivant dans le fichier hero.service.js après la fonction
checkServerError. Ce code :- Crée les fonctions
putetdelete - Vérifie si le héros a été trouvé
- Gère les erreurs
function putHero(req, res) { const originalHero = { uid: parseInt(req.params.uid, 10), name: req.body.name, saying: req.body.saying }; Hero.findOne({ uid: originalHero.uid }, (error, hero) => { if (checkServerError(res, error)) return; if (!checkFound(res, hero)) return; hero.name = originalHero.name; hero.saying = originalHero.saying; hero.save(error => { if (checkServerError(res, error)) return; res.status(200).json(hero); console.log('Hero updated successfully!'); }); }); } function deleteHero(req, res) { const uid = parseInt(req.params.uid, 10); Hero.findOneAndRemove({ uid: uid }) .then(hero => { if (!checkFound(res, hero)) return; res.status(200).json(hero); console.log('Hero deleted successfully!'); }) .catch(error => { if (checkServerError(res, error)) return; }); } function checkFound(res, hero) { if (!hero) { res.status(404).send('Hero not found.'); return; } return hero; }- Crée les fonctions
Dans le fichier hero.service.js, exportez les nouveaux modules :
module.exports = { getHeroes, postHero, putHero, deleteHero };Nous avons mis à jour le code. À présent, sélectionnez le bouton Redémarrer
 dans Visual Studio Code.
dans Visual Studio Code.Actualisez la page de votre navigateur Internet et sélectionnez le bouton Ajouter un nouveau héros. Ajoutez un nouveau héros avec l’ID « 9 », le nom « Starlord », et le message « Salut ». Sélectionnez le bouton Enregistrer pour enregistrer le nouveau héros.
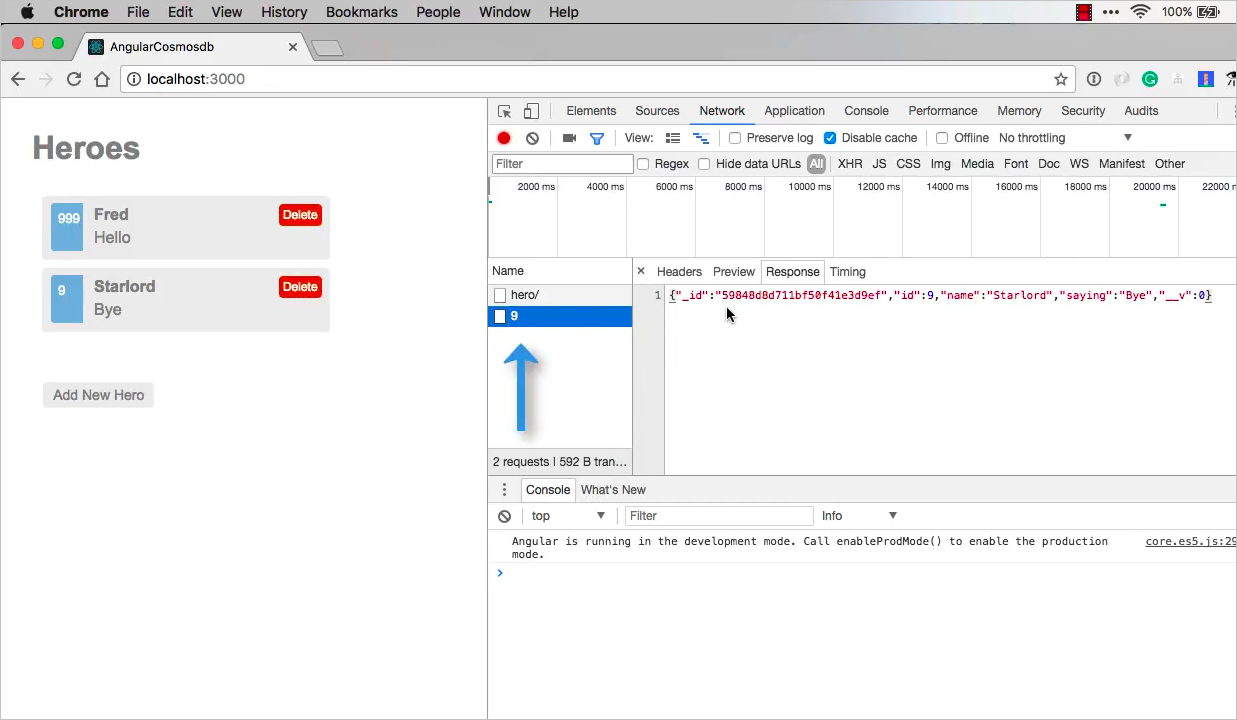
Sélectionnez maintenant le héros Starlord et changez le message « Salut » en « Au revoir », puis sélectionnez le bouton Enregistrer.
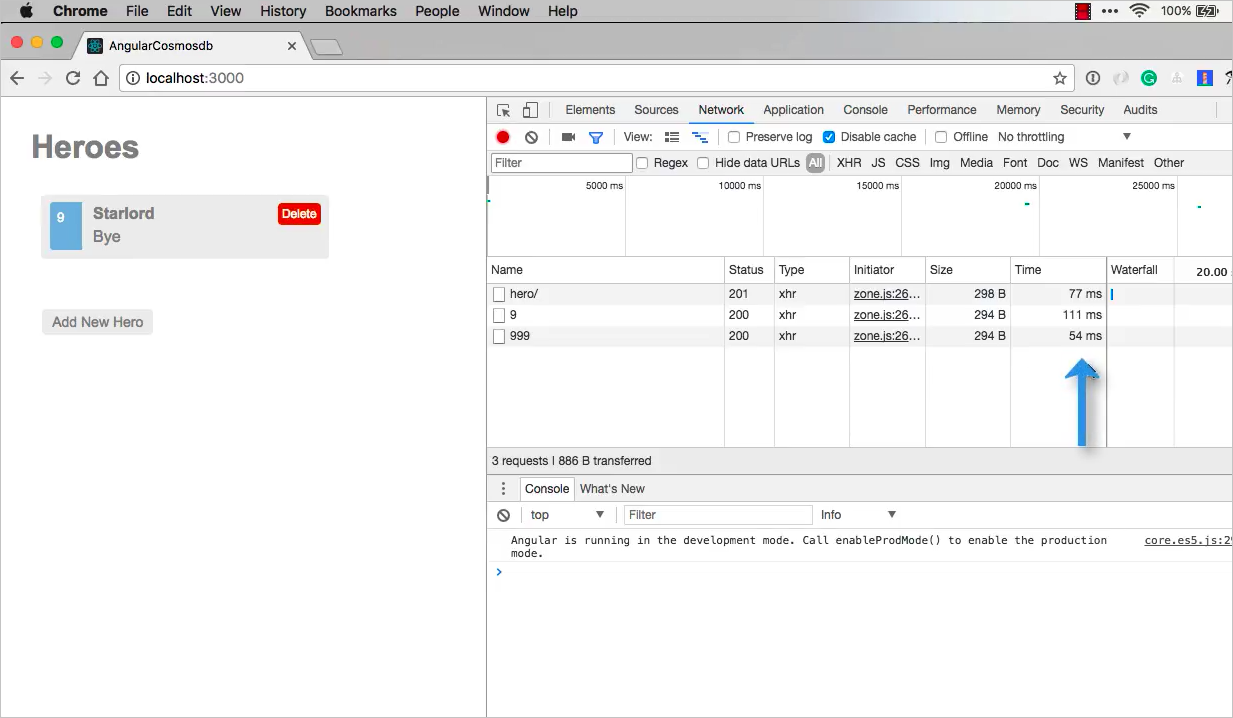
Vous pouvez maintenant sélectionner l’ID dans l’onglet réseau pour afficher la charge utile. Vous pouvez voir dans la charge utile que le message indique maintenant « Au revoir ».

Vous pouvez également supprimer un héros dans l’interface utilisateur et voir le temps nécessaire à la suppression. Essayez en sélectionnant le bouton « Supprimer » pour le héros nommé « Fred ».

Si vous actualisez la page, l’onglet réseau affiche le temps nécessaire pour obtenir les héros. Les durées sont courtes, mais un grand nombre dépend de l’emplacement de vos données dans le monde et de votre capacité à les répliquer dans une zone géographique proche de vos utilisateurs. Vous trouverez plus d’informations sur la géo-réplication prochainement, dans le didacticiel suivant.
Étapes suivantes
Dans cette partie du didacticiel, vous avez :
- Ajouté les fonctions Publier, Placer et Supprimer à l’application
Revenez prochainement pour consulter une vidéo de la série.
Vous tentez d’effectuer une planification de la capacité pour une migration vers Azure Cosmos DB ? Vous pouvez utiliser les informations sur votre cluster de bases de données existant pour la planification de la capacité.
- Si vous ne connaissez que le nombre de vCores et de serveurs présents dans votre cluster de bases de données existant, lisez Estimation des unités de requête à l’aide de vCores ou de processeurs virtuels
- Si vous connaissez les taux de requêtes typiques de votre charge de travail de base de données actuelle, lisez la section concernant l’estimation des unités de requête à l’aide du planificateur de capacité Azure Cosmos DB