Créer une application Angular avec l’API Azure Cosmos DB pour MongoDB - Utiliser Mongoose pour établir la connexion à Azure Cosmos DB
S’APPLIQUE À : MongoDB
Ce didacticiel en plusieurs parties montre comment créer une application Node.js avec Express et Angular, puis comment la connecter à votre compte Azure Cosmos DB configuré avec l’API Azure Cosmos DB pour MongoDB. Cet article contient la partie 5 du didacticiel et s’appuie sur la partie 4.
Dans cette partie du didacticiel, vous allez :
- Utiliser Mongoose pour se connecter à Azure Cosmos DB.
- Obtenir votre chaîne de connexion Azure Cosmos DB.
- Créer le modèle héros.
- Créer le service héros pour obtenir des données héros.
- Exécutez l’application localement.
Si vous ne disposez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Prérequis
Avant de commencer ce didacticiel, terminez la procédure de l’étape 4.
Ce didacticiel nécessite que vous exécutiez l’interface Azure CLI localement. Vous devez avoir installé Azure CLI 2.0 ou ultérieur. Exécutez
az --versionpour trouver la version. Si vous devez installer ou mettre à niveau Azure CLI, consultez Installer Azure CLI 2.0.Ce didacticiel vous guide à travers les étapes pour générer l’application pas à pas. Si vous souhaitez télécharger le projet terminé, vous pouvez obtenir l’application complète à partir du référentiel cosmosdb-angular sur GitHub.
Utiliser Mongoose pour établir la connexion
Mongoose est une bibliothèque ODM (modèles de données objets) pour MongoDB et Node.js. Vous pouvez utiliser Mongoose pour établir la connexion au compte Azure Cosmos DB. Utilisez la procédure suivante pour installer Mongoose et établir la connexion à Azure Cosmos DB :
Installez le module npm mongoose. Cette API est utilisée pour communiquer avec MongoDB.
npm install mongoose@5.13.15 --saveImportant
Azure Cosmos DB for MongoDB est compatible jusqu’à la version
5.13.15de Mongoose. Pour plus d’informations, consultez la discussion sur le problème dans le dépôt GitHub Mongoose.Dans le dossier server, créez un fichier nommé mongo.js. Vous allez ajouter les détails de connexion de votre compte Azure Cosmos DB à ce fichier.
Copiez le code suivant dans le fichier mongo.js. Ce code fournit les fonctionnalités suivantes :
Requiert Mongoose.
Remplace la promesse Mongo consistant à utiliser la promesse de base intégrée à ES6/ES2015 et versions ultérieures.
Appelle un fichier env afin de configurer certaines choses si vous êtes chargé du processus de site, de la production ou du développement. Vous allez créer ce fichier dans la section suivante.
Ajoute la chaîne de connexion MongoDB définie dans le fichier env.
Crée une fonction de connexion nommée Mongoose.
const mongoose = require('mongoose'); /** * Set to Node.js native promises * Per https://mongoosejs.com/docs/promises.html */ mongoose.Promise = global.Promise; const env = require('./env/environment'); // eslint-disable-next-line max-len const mongoUri = `mongodb://${env.accountName}:${env.key}@${env.accountName}.documents.azure.com:${env.port}/${env.databaseName}?ssl=true`; function connect() { mongoose.set('debug', true); return mongoose.connect(mongoUri, { useMongoClient: true }); } module.exports = { connect, mongoose };
Dans le volet Explorateur, sous server, créez un dossier nommé environment. Dans le dossier environment, créez un fichier nommé environment.js.
À partir du fichier mongo.js, nous devons inclure des valeurs des paramètres
dbName,keyetcosmosPort. Copiez le code suivant dans le fichier environment.js :// TODO: replace if yours are different module.exports = { accountName: 'your-cosmosdb-account-name-goes-here', databaseName: 'admin', key: 'your-key-goes-here', port: 10255 };
Obtenir la chaîne de connexion
Pour connecter votre application à Azure Cosmos DB, vous devez mettre à jour les paramètres de configuration de l’application. Suivez la procédure suivante pour mettre à jour les paramètres :
Dans le portail Azure, obtenez le numéro de port, le nom du compte Azure Cosmos DB et les valeurs de clé primaire de votre compte Azure Cosmos DB.
Dans le fichier environment.js, remplacez la valeur de
portpar 10255.const port = 10255;Dans le fichier environment.js, remplacez la valeur de
accountNamepar le nom de compte Azure Cosmos DB que vous avez créé à l’étape 4 du didacticiel.Récupérez la clé primaire du compte Azure Cosmos DB en entrant la commande CLI suivante dans la fenêtre du terminal :
az cosmosdb keys list --name <cosmosdb-name> -g myResourceGroup<cosmosdb-name> est le nom du compte Azure Cosmos DB que vous avez créé dans la partie 4 du didacticiel.
Copiez la clé primaire dans le fichier environment.js en tant que valeur
key.
Votre application dispose maintenant de toutes les informations nécessaires pour se connecter à Azure Cosmos DB.
Créer un modèle héros
Vous devez ensuite définir le schéma des données à stocker dans Azure Cosmos DB en définissant un fichier de modèle. Pour créer un modèle héros qui définit le schéma des données, procédez comme suit :
Dans le volet Explorateur, sous le dossier server, créez un fichier nommé hero.model.js.
Copiez le code suivant dans le fichier hero.model.js. Ce code fournit les fonctionnalités suivantes :
- Requiert Mongoose.
- Crée un nouveau schéma avec un ID, un nom et un message.
- Crée un modèle à l’aide du schéma.
- Exporte le modèle.
- Nomme la collection Heroes (au lieu de Heros, le nom par défaut de la collection selon les règles d’affectation de noms au pluriel de Mongoose).
const mongoose = require('mongoose'); const Schema = mongoose.Schema; const heroSchema = new Schema( { id: { type: Number, required: true, unique: true }, name: String, saying: String }, { collection: 'Heroes' } ); const Hero = mongoose.model('Hero', heroSchema); module.exports = Hero;
Créer un service héros
Après avoir créé le modèle héros, vous devez définir un service pour lire les données et effectuer des opérations de liste, création, suppression et mise à jour. Procédez comme suit pour créer un service héros qui interroge les données à partir d’Azure Cosmos DB :
Dans le volet Explorateur, sous le dossier server, créez un fichier nommé hero.model.js.
Copiez le code suivant dans le fichier hero.service.js. Ce code fournit les fonctionnalités suivantes :
- Obtient le modèle que vous avez créé.
- Se connecte à la base de données.
- Crée une variable
docqueryqui utilise la méthodehero.findpour définir une requête qui renvoie tous les héros. - Exécute une requête avec la fonction
docquery.execavec la promesse d’obtenir une liste de tous les héros, où l’état de la réponse est 200. - Renvoie le message d’erreur si l’état est 500.
- Obtient le héros car nous utilisons des modules.
const Hero = require('./hero.model'); require('./mongo').connect(); function getHeroes() { const docquery = Hero.find({}); docquery .exec() .then(heroes => { res.status(200).json(heroes); }) .catch(error => { res.status(500).send(error); return; }); } module.exports = { getHeroes };
Configurer des itinéraires
Ensuite, vous devez définir des itinéraires pour gérer les URL des requêtes get, create, read et delete. Les méthodes de routage spécifient les fonctions de rappel (également appelées fonctions gestionnaires). Ces fonctions sont appelées lorsque l’application reçoit une requête au point de terminaison et via la méthode HTTP spécifiés. Procédez comme suit pour ajouter le service de héros et définir vos itinéraires :
Dans Visual Studio Code, dans le fichier routes.js, commentez la fonction
res.sendqui envoie des exemples de données héros. Ajoutez une ligne pour appeler la fonctionheroService.getHeroesà la place.router.get('/heroes', (req, res) => { heroService.getHeroes(req, res); // res.send(200, [ // {"id": 10, "name": "Starlord", "saying": "oh yeah"} // ]) });Dans le fichier routes.js le service héros
requireest requis :const heroService = require('./hero.service');Dans le fichier hero.service.js, mettez à jour la fonction
getHeroespour obtenir les paramètresreqetrescomme suit :function getHeroes(req, res) {
Prenons quelques instants pour examiner et parcourir le code précédent. Le fichier index.js apparaît en premier. Il configure le serveur de nœud. Notez qu’il configure et définit les itinéraires. Ensuite, le fichier routes.js communique avec le service héros pour lui demander d’obtenir vos fonctions, comme getHeroes, et de transmettre les requêtes et les réponses. Le fichier hero.service.js obtient le modèle et établit la connexion à Mongo. Ensuite, il exécute getHeroes lorsque nous l’appelons et retourne la réponse 200.
Exécuter l’application
Ensuite, exécutez l’application en procédant comme suit :
Dans Visual Studio Code, enregistrez toutes les modifications. Sur la gauche, sélectionnez le bouton Déboguer
 , puis sélectionnez le bouton Démarrer le débogage
, puis sélectionnez le bouton Démarrer le débogage .
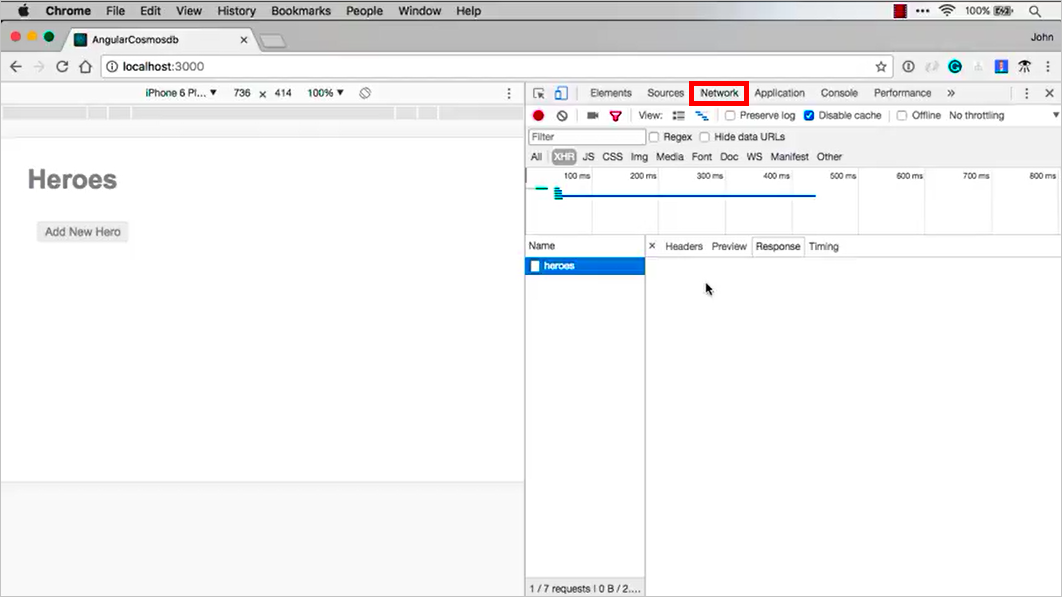
.Ensuite, basculez vers le navigateur. Ouvrez les outils de développement et l’onglet Réseau. Accédez à
http://localhost:3000, où vous pouvez voir l’application.
Pour le moment, aucun héros n’est stocké dans l’application. Dans la partie suivante de ce didacticiel, nous allons ajouter des fonctionnalités d’ajout, d’envoi et de suppression. Nous pouvons ensuite ajouter, mettre à jour et supprimer des héros de l’interface utilisateur en utilisant des connexions Mongoose à notre base de données Azure Cosmos DB.
Nettoyer les ressources
Dès que vous n’avez plus besoin des ressources, vous pouvez supprimer le groupe de ressources, le compte Azure Cosmos DB et toutes les ressources associées. Procédez comme suit pour supprimer le groupe de ressources :
- Accédez au groupe de ressources dans lequel vous avez créé le compte Azure Cosmos DB.
- Sélectionnez Supprimer le groupe de ressources.
- Confirmez le nom du groupe de ressources à supprimer et sélectionnez Supprimer.
Étapes suivantes
Passez à la partie 6 du didacticiel pour ajouter les fonctions Publier, Placer et Supprimer à l’application :
Vous tentez d’effectuer une planification de la capacité pour une migration vers Azure Cosmos DB ? Vous pouvez utiliser les informations sur votre cluster de bases de données existant pour la planification de la capacité.
- Si vous ne connaissez que le nombre de vCores et de serveurs présents dans votre cluster de bases de données existant, lisez Estimation des unités de requête à l’aide de vCores ou de processeurs virtuels
- Si vous connaissez les taux de requêtes typiques de votre charge de travail de base de données actuelle, lisez la section concernant l’estimation des unités de requête à l’aide du planificateur de capacité Azure Cosmos DB