Bien démarrer avec la préparation des appels et la bibliothèque d’interface utilisateur
Important
Cette fonctionnalité d’Azure Communication Services est actuellement en préversion.
Ces interfaces de programmation d’applications et kits de développement logiciel (SDK) en préversion sont fournis sans contrat au niveau du service. Nous vous recommandons de ne pas les utiliser pour les charges de travail de production. Certaines fonctionnalités peuvent être limitées ou non prises en charge.
Pour plus d’informations, consultez Conditions d’utilisation supplémentaires relatives aux préversions de Microsoft Azure.

Lorsqu’un utilisateur a l’intention de participer à un appel en ligne, sa principale priorité est de mener à bien une conversation avec un interlocuteur donné (médecin, enseignant, conseiller financier, ami, etc.). La conversation peut à elle seule représenter une source de stress, sans parler des vérifications nécessaires pour que le son et l’image de l’appareil soient accessibles. L’appareil et le client utilisés doivent impérativement être prêts à participer à l’appel
Il peut s’avérer impossible de prédire chaque problème ou ensemble de problèmes pouvant survenir. Toutefois, en appliquant ce tutoriel, vous serez en mesure d’atteindre les objectifs suivants :
- Réduire la probabilité qu’un utilisateur rencontre des problèmes lors d’un appel
- N’exposer un problème qu’en cas d’impact négatif sur l’expérience utilisateur
- Proposer une aide étape par étape pour la résolution du problème rencontré par l’utilisateur afin de lui épargner des recherches fastidieuses
Ce tutoriel est associé à l’outil de diagnostic de test réseau Azure Communication Services. Les utilisateurs peuvent accéder à l’outil de diagnostic de test réseau pour résoudre davantage de problèmes liés aux différents scénarios de support client.
Structure du tutoriel
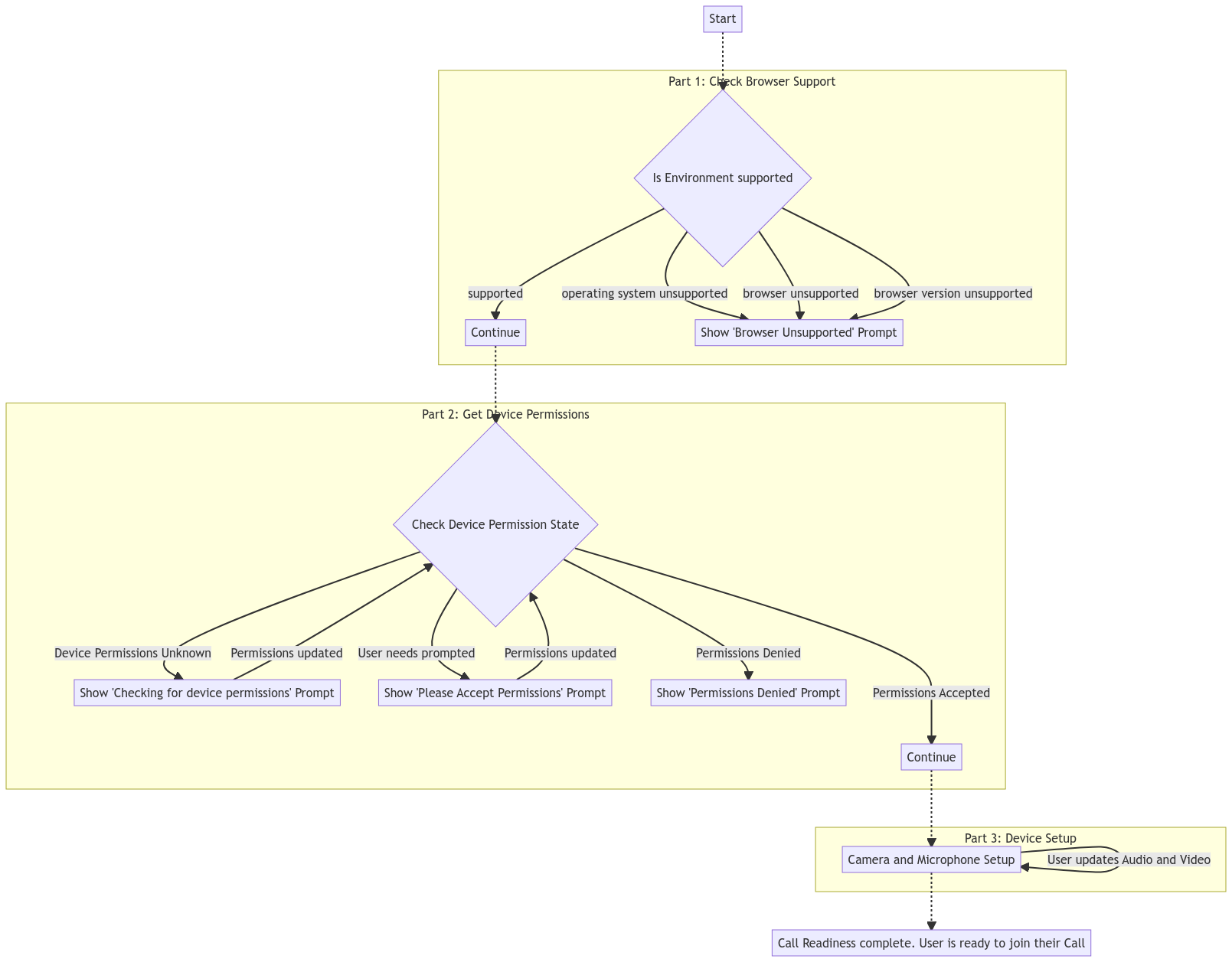
Dans ce tutoriel, nous allons utiliser la bibliothèque d’interface utilisateur d’Azure Communication Services pour créer une expérience permettant aux utilisateurs de se préparer à rejoindre un appel. Ce tutoriel est divisé en trois parties :
- Partie 1 : S’assurer que le navigateur de l’utilisateur est pris en charge
- Partie 2 : Vérifier que les accès au micro et à la caméra sont autorisés pour l’application
- Partie 3 : Faire comprendre à l’utilisateur qu’il doit sélectionner un micro et une caméra
Prérequis
- Visual Studio Code sur l’une des plateformes prises en charge.
-
Node.js, Active LTS et Maintenance LTS (version 10.14.1 recommandée). Utilisez la commande
node --versionpour vérifier la version que vous utilisez.
Télécharger le code
Accédez au code complet de ce tutoriel sur GitHub.
Structure d’application
Les utilisateurs ont plusieurs obstacles à franchir lorsqu’ils participent à un appel, de la prise en charge du navigateur à la sélection d’une caméra appropriée. Ce tutoriel utilise React avec la bibliothèque d’interface utilisateur d’Azure Communication Services pour créer une application qui effectue des vérifications de préparation aux appels. Ces vérifications aide l’utilisateur à vérifier la prise en charge du navigateur, les autorisations de la caméra et du micro, ainsi que la configuration de l’appareil.
Le flux utilisateur de l’application est le suivant :

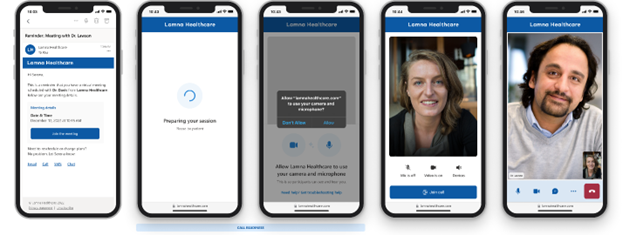
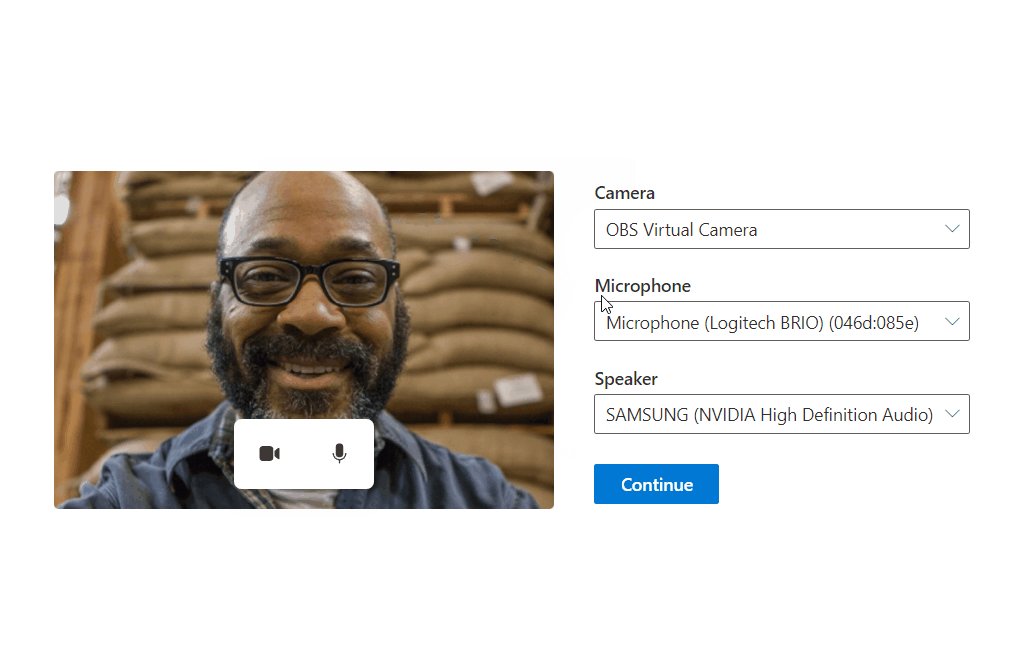
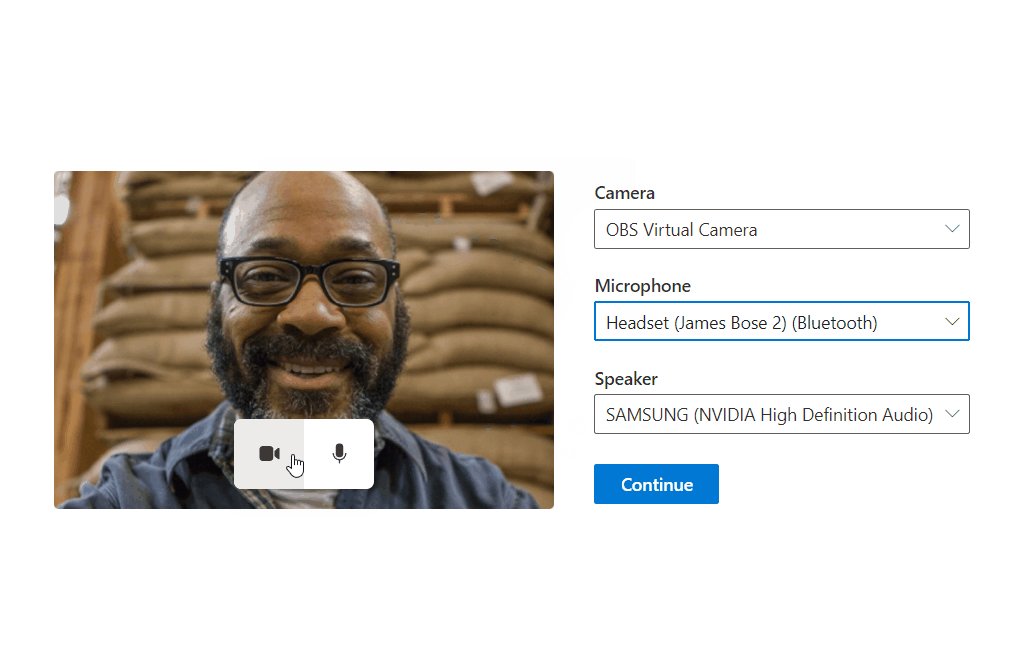
Votre application finale invite l’utilisateur à passer à un navigateur pris en charge et à autoriser l’accès à la caméra et au micro, puis lui permet de choisir et d’afficher un aperçu des paramètres du micro et de la caméra avant de rejoindre l’appel :

Configurer le projet
Dans le cadre de ce guide de démarrage rapide, nous allons utiliser le modèle create-react-app pour configurer l’application React. Cette commande create-react-app crée une application TypeScript basée sur React facile à exécuter. La commande installe les packages npm Azure Communication Services et le package npm FluentUI pour créer une interface utilisateur avancée. Pour en savoir plus sur create-react-app, consultez Bien démarrer avec React.
# Create an Azure Communication Services App powered by React.
npx create-react-app ui-library-call-readiness-app --template communication-react
# Change to the directory of the newly created App.
cd ui-library-call-readiness-app
À la fin de ce processus, vous devez disposer d’une application complète dans le dossier ui-library-call-readiness-app.
Dans le cadre de ce guide de démarrage rapide, nous allons modifier des fichiers se trouvant dans le dossier src.
Installer des packages
Comme cette fonctionnalité est en préversion publique, vous devez utiliser les versions bêta des packages npm Azure Communication Services. Utilisez la commande npm install pour installer le package :
# Install Public Preview versions of the Azure Communication Services Libraries.
npm install @azure/communication-react@1.5.1-beta.1 @azure/communication-calling@1.10.0-beta.1
Notes
Si vous installez les packages de communication dans une application existante, @azure/communication-react ne prend actuellement pas en charge React v18. Pour passer à React v17 ou à une version antérieure, suivez ces instructions.
Configuration initiale de l’application
Pour commencer, nous allons remplacer le contenu App.tsx create-react-app par défaut par une configuration de base qui englobe les opérations suivantes :
- Enregistrement des icônes nécessaires à l’exécution de ce tutoriel
- Définition d’un fournisseur de thèmes qui peut être utilisé pour définir un thème personnalisé
- Création d’un
StatefulCallClientavec un fournisseur qui donne aux composants enfants l’accès au client d’appel
src/App.tsx
import { CallClientProvider, createStatefulCallClient, FluentThemeProvider, useTheme } from '@azure/communication-react';
import { initializeIcons, registerIcons, Stack, Text } from '@fluentui/react';
import { DEFAULT_COMPONENT_ICONS } from '@azure/communication-react';
import { CheckmarkCircle48Filled } from '@fluentui/react-icons';
// Initializing and registering icons should only be done once per app.
initializeIcons();
registerIcons({ icons: DEFAULT_COMPONENT_ICONS });
const USER_ID = 'user1'; // In your production app replace this with an Azure Communication Services User ID
const callClient = createStatefulCallClient({ userId: { communicationUserId: USER_ID } });
/**
* Entry point of a React app.
*/
const App = (): JSX.Element => {
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
<TestComplete />
</CallClientProvider>
</FluentThemeProvider>
);
}
export default App;
/**
* Final page to highlight the call readiness checks have completed.
* Replace this with your own App's next stage.
*/
export const TestComplete = (): JSX.Element => {
const theme = useTheme();
return (
<Stack verticalFill verticalAlign="center" horizontalAlign="center" tokens={{ childrenGap: "1rem" }}>
<CheckmarkCircle48Filled primaryFill={theme.palette.green} />
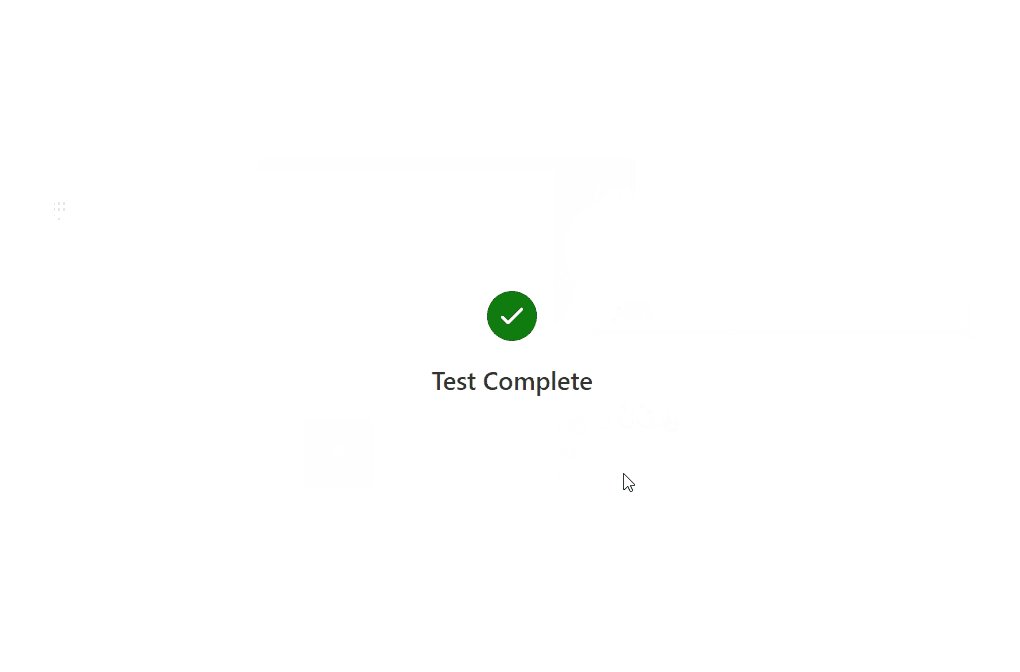
<Text variant="xLarge">Call Readiness Complete</Text>
<Text variant="medium">From here you can have the user join their call using their chosen settings.</Text>
</Stack>
);
};
Exécuter le modèle de création d’application React
Pour tester notre configuration, exécutons le code suivant :
# Run the React App
npm start
Une fois l’application en cours d’exécution, visitez http://localhost:3000 dans votre navigateur pour l’afficher.
Vous devriez voir une coche verte avec un message Test Complete.