Prise en main du développement Azure CDN
Important
Azure CDN Standard de Microsoft (classique) sera mis hors service le 30 septembre 2027. Pour éviter toute interruption de service, il est important de migrer votre profil Azure CDN Standard de Microsoft (classique) vers Azure Front Door Standard ou Premium avant le 30 septembre 2027. Pour découvrir plus d’informations, consultez Mise hors service d’Azure CDN Standard de Microsoft (classique).
Azure CDN d’Edgio a été mis hors service le 15 janvier 2025. Pour plus d’informations, consultez FAQ sur la mise hors service d’Azure CDN d’Edgio.
Vous pouvez utiliser le kit de développement logiciel Azure CDN pour JavaScript pour automatiser la création et la gestion des points de terminaison et profils CDN. Ce didacticiel présente la création d’une application console Node.js simple, qui exécute plusieurs des opérations disponibles. Il n’a pas vocation à décrire en détail tous les aspects du kit de développement logiciel Azure CDN pour JavaScript.
Pour suivre ce tutoriel, vous devez déjà avoir installé et configuré Node.js6.x.x ou ultérieur. Vous pouvez utiliser n’importe quel éditeur de texte pour créer votre application Node.js. Pour écrire ce didacticiel, j’ai utilisé Visual Studio Code.
Prérequis
Avant d’écrire le code de gestion CDN, vous devez effectuer certaines tâches de préparation pour permettre à ce code d’interagir avec Azure Resource Manager. Ce travail de préparation implique les opérations suivantes :
- Créez un groupe de ressources destiné à héberger le profil CDN créé dans ce didacticiel.
- Configurez Microsoft Entra ID pour fournir l’authentification pour l’application
- Octroyez des autorisations au groupe de ressources afin que seuls les utilisateurs autorisés de votre locataire Microsoft Entra puissent interagir avec le profil CDN
Création du groupe de ressources
Connectez-vous au Portail Azure.
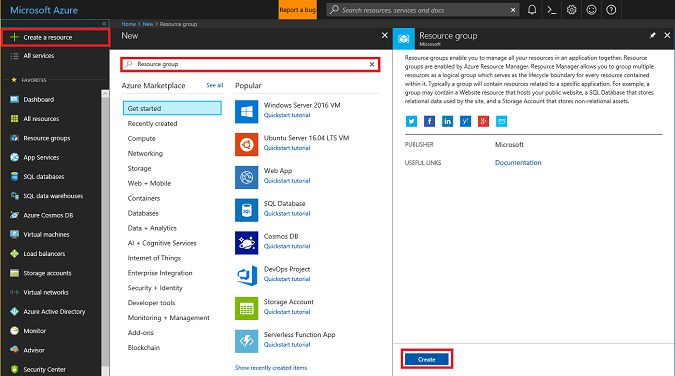
Cliquez sur Créer une ressource.
Recherchez Groupe de ressources, puis dans le volet Groupe de ressources, cliquez sur Créer.

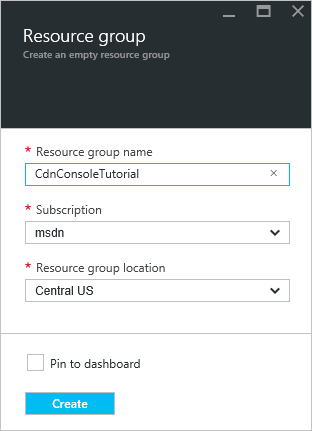
Attribuez à votre groupe de ressources le nom CdnConsoleTutorial. Sélectionnez votre abonnement et choisissez un emplacement près de chez vous. Si vous le souhaitez, vous pouvez cocher la case Épingler au tableau de bord pour épingler le groupe de ressources au tableau de bord dans le portail. Une fois épinglé, le groupe sera plus facile à repérer. Une fois vos sélections effectuées, cliquez sur Créer.

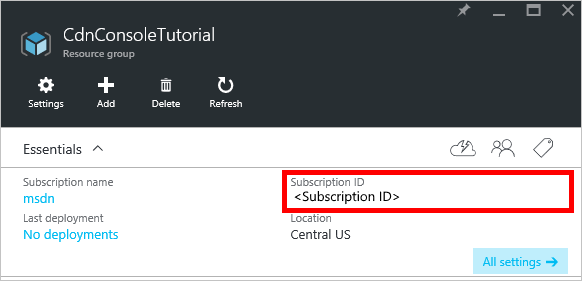
Si vous n’avez pas épinglé le groupe de ressources à votre tableau de bord, cliquez sur Parcourir, puis sur Groupes de ressources pour le rechercher. Pour ouvrir le groupe de ressources, cliquez sur ce dernier. Notez votre ID d’abonnement. Nous en aurons besoin ultérieurement.

Création de l’application Microsoft Entra et application d’autorisations
Il existe deux approches pour authentifier une application avec Microsoft Entra ID : les utilisateurs individuels ou un principal de service. Un principal de service est similaire à un compte de service dans Windows. Au lieu d’être octroyées à un utilisateur spécifique, les autorisations d’interagir avec les profils CDN sont accordées au principal de service. Les principaux de service sont généralement utilisés pour des processus automatisés non interactifs. Bien que le but de ce didacticiel soit de créer une application console interactive, nous allons nous adopter l’approche du principal de service.
La création d’un principal de service se compose de plusieurs étapes, notamment la création d’une application Microsoft Entra. Pour créer cette application, nous allons suivre ce didacticiel.
Important
Veillez à respecter toutes les étapes du didacticiel associé. Il est important que vous suiviez la procédure à la lettre. N’oubliez pas de noter votre ID de locataire, nom de domaine de locataire (généralement un domaine .onmicrosoft.com, sauf si vous avez spécifié un domaine personnalisé), ID de client et clé d’authentification, car nous aurons besoin de ces informations ultérieurement. Veillez à protéger votre ID de client et votre clé d’authentification, car toute personne peut utiliser ces informations d’identification pour exécuter des opérations en tant que principal de service.
Lorsque vous arrivez à l’étape intitulée Configurer une application mutualisée, sélectionnez Non.
Lorsque vous arrivez à l’étape Affecter l’application à un rôle, utilisez le groupe de ressources créé précédemment, CdnConsoleTutorial, mais à la place du rôle Lecteur, affectez-lui le rôle Contributeur de profil CDN. Après avoir affecté à l’application le rôle Contributeur du profil CDN dans votre groupe de ressources, revenez dans ce didacticiel.
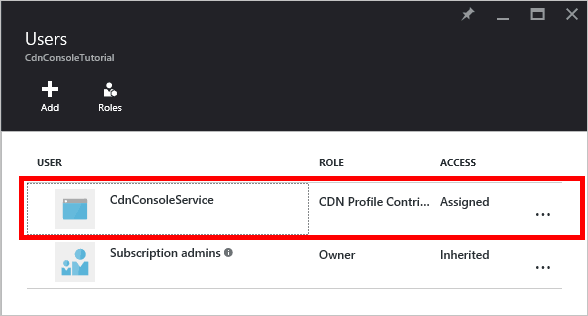
Une fois que vous avez créé le principal de service et affecté le rôle Contributeur de profil CDN, le panneau Utilisateurs de votre groupe de ressources doit se présenter comme illustré ci-après.

Authentification interactive des utilisateurs
Si, au lieu d’un principal de service, vous préférez disposer d’une authentification des utilisateurs interactive, ce processus est comparable à celui d’un principal de service. En fait, la procédure est identique, à quelques légères différences près.
Important
Ne suivez ces étapes que si vous optez pour l’authentification des utilisateurs au lieu d’un principal de service.
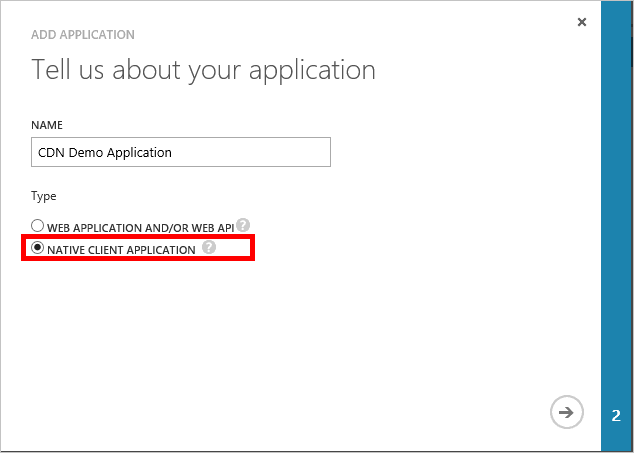
Lors de la création de votre application, au lieu de choisir Application web, sélectionnez Application native.

Sur la page suivante, vous êtes invité à spécifier un URI de redirection. Cette URI ne sera pas validée mais notez-la. Vous en aurez besoin ultérieurement.
Il est inutile de créer une clé d’authentification de client.
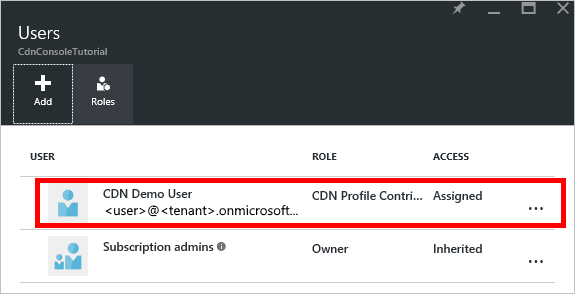
Au lieu d’affecter le rôle Contributeur du profil CDN à un principal de service, nous allons l’attribuer à des utilisateurs ou des groupes. Dans cet exemple, vous pouvez voir que j’ai attribué le rôle Contributeur du profil CDN à l’utilisateur CDN Demo User .

Créer votre projet et ajouter des dépendances NPM
Maintenant que nous avons créé un groupe de ressources pour nos profils CDN et autorisé l’application Microsoft Entra à gérer les points de terminaison et profils CDN au sein de ce groupe, nous pouvons créer notre application.
Créez un dossier pour stocker votre application. À partir d’une console contenant les outils Node.js dans votre chemin d’accès actuel, définissez votre emplacement actuel vers ce nouveau dossier et initialisez votre projet en exécutant la commande suivante :
npm init
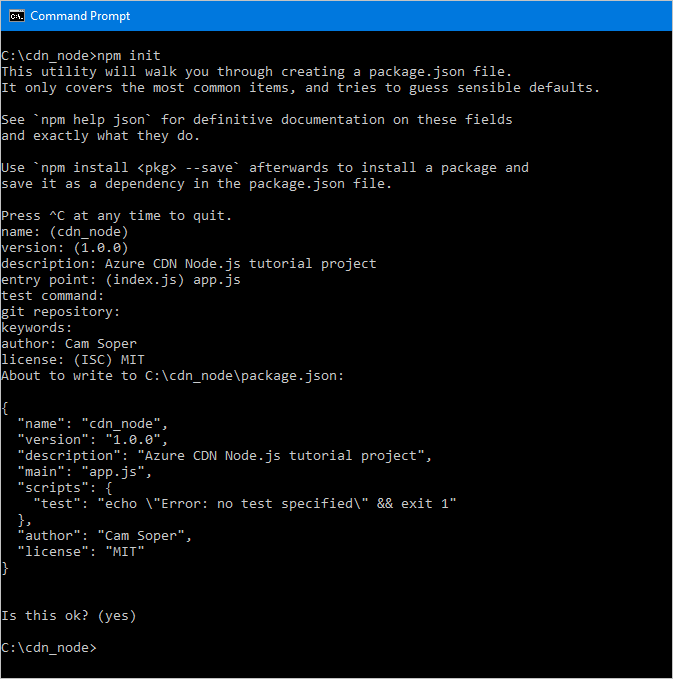
Vous obtenez alors une série de questions qui vous permettront d’initialiser votre projet. Comme point d’entrée, ce didacticiel utilise app.js. Vous pouvez voir mes autres choix dans l’exemple suivant.

Notre projet est maintenant initialisé avec un fichier packages.json . Notre projet utilisera certaines bibliothèques Azure contenues dans des packages NPM. Nous utiliserons la bibliothèque pour l’authentification Microsoft Entra dans Node.js (@Azure/identity) et la bibliothèque de client Azure CDN pour JavaScript (@Azure/Azure Resource Manager-cdn). Ajoutons-les au projet sous forme de dépendances.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Une fois les packages installés, le fichier package.json doit se présenter comme dans cet exemple (les numéros de version peuvent varier) :
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Enfin, à l’aide de votre éditeur de texte, créez un fichier texte vide et enregistrez-le à la racine de votre dossier de projet en tant que app.js. Nous pouvons maintenant commencer à écrire du code.
Paramètres « require », constantes, authentification et structure
Ouvrez app.js dans votre éditeur pour commencer à écrire la structure de base de notre programme.
Ajoutez les paramètres obligatoires (« require ») pour nos packages NPM au début du code, comme suit :
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Nous devons définir certaines constantes que nos méthodes utiliseront. Ajoutez le code suivant. Veillez à remplacer les espaces réservés, notamment les <éléments entre chevrons> , par vos propres valeurs, si nécessaire.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Nous allons maintenant instancier le client de gestion CDN et lui donner nos informations d’identification.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Notre application console Node.js va prendre quelques paramètres de ligne de commande. Vérifions qu’au moins un des paramètres a été transmis.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Cela nous amène à la partie principale de notre programme, où nous créons des branches vers d’autres fonctions dépendant des paramètres qui ont été transmis.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }À plusieurs endroits de notre programme, nous devons nous assurer que le nombre de paramètres approprié a été transmis et afficher une aide si ces paramètres nous semblent incorrects. Nous allons créer des fonctions pour effectuer cette vérification.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Les fonctions que nous allons utiliser sur le client de gestion CDN sont asynchrones, ce qui signifie qu’elles ont besoin d’une méthode pour relancer un appel à la fin de leur exécution. Nous allons en créer une qui permet d’afficher la sortie à partir du client de gestion CDN (le cas échéant) et de fermer le programme correctement.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Maintenant que nous avons écrit la structure de base de notre programme, nous devons créer les fonctions appelées en fonction de nos paramètres.
Répertorier les profils CDN et points de terminaison
Commençons par répertorier les profils et les points de terminaison existants. Les commentaires de mon code indiquent la syntaxe appropriée pour nous permettre de savoir quel paramètre va à quel emplacement.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Créer des profils CDN et des points de terminaison
Nous allons ensuite écrire des fonctions permettant de créer des profils et des points de terminaison.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Vider un point de terminaison
En supposant que le point de terminaison a été créé, nous allons certainement chercher à vider le contenu du programme dans notre point de terminaison.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Supprimer des profils CDN et des points de terminaison
La dernière fonction que nous allons ajouter permet de supprimer les points de terminaison et les profils.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Exécution du programme
Nous pouvons à présent exécuter notre programme Node.js à l’aide de notre débogueur favori ou sur la console.
Conseil
Si vous utilisez Visual Studio Code comme débogueur, vous devez configurer votre environnement pour transmettre les paramètres de ligne de commande. Visual Studio Code utilise le fichier lanuch.json à cette fin. Recherchez une propriété nommée args et ajoutez un tableau de valeurs de chaîne pour vos paramètres, afin d’obtenir un résultat semblable à ce qui suit : "args": ["list", "profiles"].
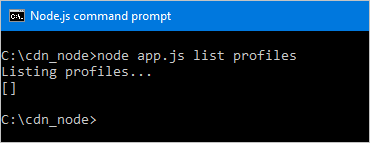
Commençons par répertorier nos profils.

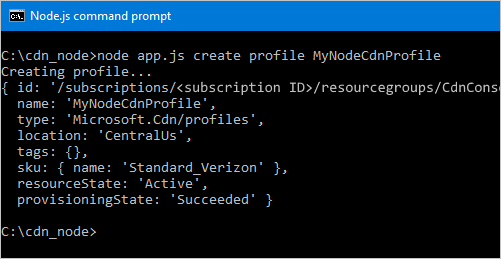
Nous obtenons un tableau vide. Cela est tout à fait normal puisque nous n’avons aucun profil dans notre groupe de ressources. Créons donc maintenant un profil.

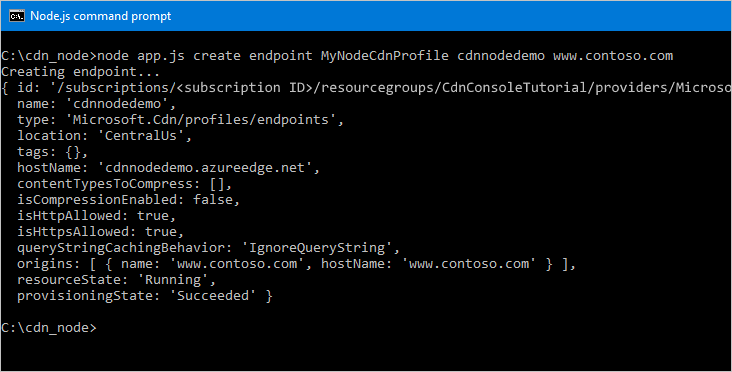
À présent, ajoutons un point de terminaison.

Pour finir, nous allons supprimer notre profil.

Étapes suivantes
Pour voir la référence du kit de développement logiciel Azure CDN pour JavaScript, consultez cette référence.
Pour rechercher une documentation supplémentaire sur le kit de développement logiciel Azure pour JavaScript, consultez la référence complète.
Gérez vos ressources CDN avec PowerShell.