Utiliser le module E/S spatiales Azure Maps
Le module E/S spatiales Azure Maps intègre des données spatiales avec le Kit de développement logiciel (SDK) web Azure Maps à l’aide de JavaScript ou de TypeScript. Ce guide explique comment intégrer et utiliser le module d’E/S spatiales dans une application web.
Vous pouvez utiliser les fonctionnalités robustes de ce module pour :
-
Lisez et écrivez des données spatiales. Vous pouvez utiliser des formats de fichier qui incluent :
- Keyhole Markup Language (KML).
- KML compressé (KMZ).
- GPS Exchange Format (GPX).
- Geographic Really Simple Syndication (GeoRSS).
- Geography Markup Language (GML).
- Geographic JavaScript Object Notation (GeoJSON).
- Well-Known Text (WKT).
- Fichier de valeurs séparées par des virgules (CSV) lorsque les colonnes incluent des informations spatiales.
- Connectez-vous aux services Open Geospatial Consortium (OGC) et intégrez-les au Kit de développement logiciel (SDK) web Azure Maps. Vous pouvez également superposer les services WMS (Web Map Services) et WMTS (Web Map Tile Services) en tant que couches sur la carte. Pour plus d’informations, consultez Ajouter une couche de carte à partir de l’OGC (Open Geospatial Consortium).
- Interrogez les données dans un service WFS (Web Feature Service). Pour plus d’informations, consultez Se connecter à un service WFS.
- Superposer des jeux de données complexes qui contiennent des informations de style, qui peuvent s’afficher automatiquement. Pour plus d’informations, consultez Ajouter une couche de données simple.
- Utilisez des classes de lecture et d’écriture des fichiers XML et délimités. Pour plus d’informations, consultez Opérations d’E/S principales.
La vidéo suivante fournit une vue d’ensemble du module E/S spatiales dans le Kit de développement logiciel (SDK) web Azure Maps.
Avertissement
Utilisez des données et des services uniquement à partir d’une source approuvée, en particulier si les données sont référencées à partir d’un autre domaine. Le module E/S spatiales prend des mesures pour réduire les risques, mais vous ne devez en aucun cas autoriser les données dangereuses dans votre application.
Prérequis
Installer le module E/S spatiales
Vous pouvez charger le module E/S spatiales Azure Maps à l’aide de l’une des deux options suivantes :
La première option consiste à utiliser le réseau de distribution de contenu Azure hébergé globalement pour le module E/S spatiales Azure Maps. Utilisez la balise de script suivante dans l’élément
<head>du fichier HTML pour ajouter la référence :<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Avec la deuxième option, vous pouvez charger le code source pour azure-maps-spatial-io localement et l’héberger avec votre application. Ce package inclut aussi des définitions de TypeScript. Utilisez la commande suivante pour installer le package :
npm install azure-maps-spatial-ioUtilisez une déclaration d’importation pour ajouter le module dans un fichier source :
import * as spatial from "azure-maps-spatial-io";Pour en savoir plus, consultez la section Guide pratique d’utilisation du package npm de contrôle de carte Azure Maps.
Implémenter le module E/S spatiales
Créez un fichier HTML.
Chargez le kit de développement logiciel (SDK) web Azure Maps et initialisez le contrôle de carte. Pour plus d’informations, consultez le guide Contrôle de carte Azure Maps. Votre fichier HTML doit ressembler à ceci :
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready. }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Chargez le module E/S spatiales Azure Maps et utilisez le réseau de distribution de contenu pour le module E/S spatiales Azure Maps. Ajoutez la référence suivante à l’élément
<head>de votre fichier HTML :<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Initialisez une source de données et ajoutez-la à la carte.
Initialisez une couche de données simple et ajoutez-y la source de données.
Affichez la couche de données.
Avant de faire défiler vers le bas pour voir le code complet à l’étape suivante, déterminez les meilleurs emplacements où placer les extraits de code de source de données et de couche. Attendez que les ressources de la carte soient prêtes avant de manipuler la carte par programmation.
var datasource, layer;Trouvez les meilleurs emplacements pour placer les extraits de code.
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);Votre code HTML doit ressembler à l’exemple suivant. L’exemple de code vous montre comment afficher les données de fonctionnalités d’un fichier XML sur une carte.
Remarque
Cet exemple utilise Route66Attractions.xml.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>N’oubliez pas de remplacer
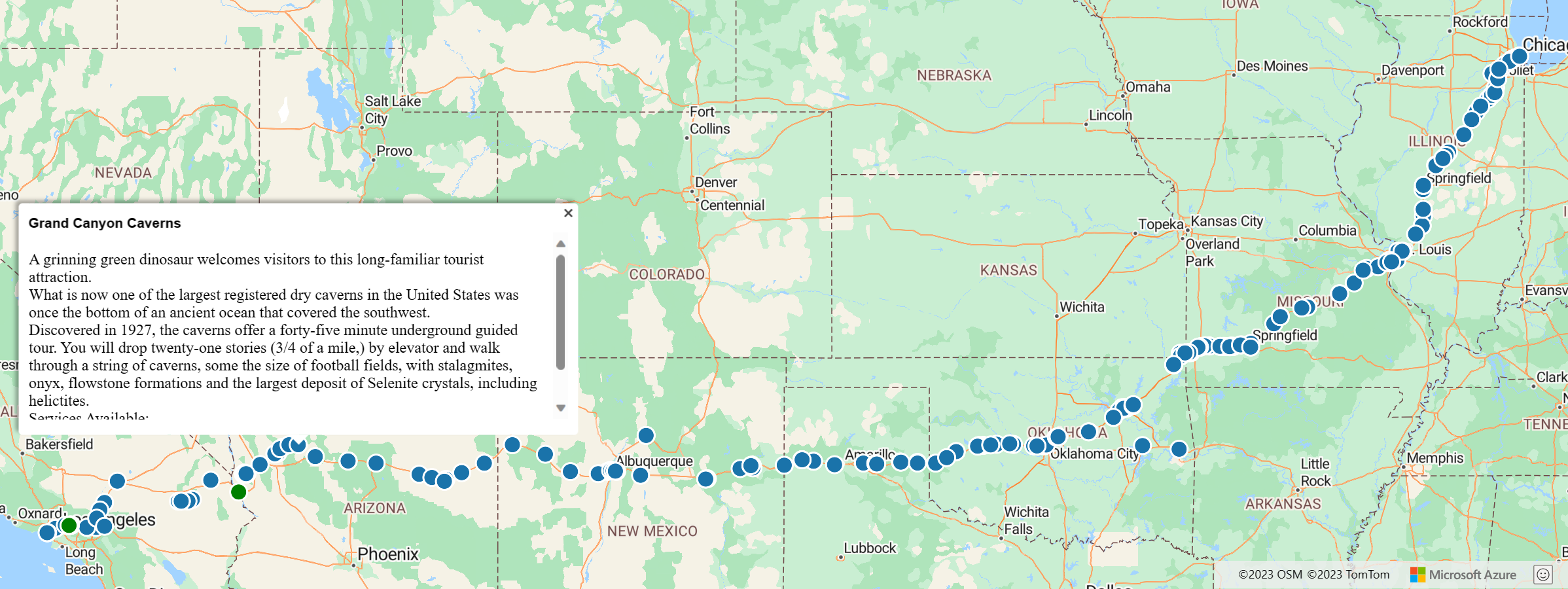
<Your Azure Maps Key>par votre clé d’abonnement. Votre fichier HTML doit inclure une image qui ressemble à ceci :
Contenu connexe
Cet article décrit uniquement l’une des nombreuses fonctionnalités disponibles dans le module E/S spatiales. Pour plus d’informations sur les autres fonctionnalités, lisez les guides suivants :
- Ajouter une couche de données simple
- Lire et écrire des données spatiales
- Ajouter une couche de carte fournie par l’Open Geospatial Consortium (OGC)
- Se connecter à un service WFS
- Opérations d’E/S principales
- Détails sur les formats de données pris en charge
- Obtenir la documentation relative au package E/S spatiales Azure Maps