Ajouter une couche de données simple
Le module d’E/S spatiales fournit une classe SimpleDataLayer. Cette classe facilite le rendu des fonctionnalités stylisées sur la carte. Elle peut même afficher des jeux de données qui ont des propriétés de style et des jeux de données qui contiennent des types de géométrie mixtes. La couche de données simple permet d’obtenir cette fonctionnalité en enveloppant plusieurs couches de rendu et en utilisant des expressions de style. Les expressions de style recherchent les propriétés de style communes des fonctionnalités à l’intérieur de ces couches enveloppées. La fonction atlas.io.read et la fonction atlas.io.write utilisent ces propriétés pour lire et écrire des styles dans un format de fichier pris en charge. Après avoir ajouté les propriétés à un format de fichier pris en charge, le fichier peut être utilisé à différentes fins. Par exemple, le fichier peut être utilisé pour afficher les fonctionnalités stylisées sur la carte.
Outre les fonctionnalités de style, SimpleDataLayer fournit une fonctionnalité contextuelle intégrée avec un modèle de fenêtre contextuelle. La fenêtre contextuelle s’affiche lorsqu’une fonctionnalité est sélectionnée. La fonctionnalité contextuelle par défaut peut être désactivée, si vous le souhaitez. Cette couche prend également en charge les données en cluster. Lorsqu’un utilisateur clique sur un cluster, la carte fait un zoom sur le cluster et le développe en points individuels et sous-clusters.
La classe SimpleDataLayer est destinée à être utilisée sur des jeux de données volumineux avec de nombreux types de géométrie et de nombreux styles appliqués aux fonctionnalités. En cas d’utilisation, cette classe ajoute une surcharge de six couches contenant des expressions de style. Dans certains cas, il est plus efficace d’utiliser les couches de rendu principales. Par exemple, utilisez une couche de base pour restituer quelques types de géométrie et quelques styles sur une fonctionnalité.
Utiliser une couche de données simple
La classe SimpleDataLayer est utilisée comme les autres couches de rendu. Le code suivant montre comment utiliser une couche de données simple dans une carte :
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
L’extrait de code suivant illustre l’utilisation d’une couche de données simple, référençant les données à partir d’une source en ligne.
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
Une fois que vous avez ajouté des fonctionnalités à la source de données, la couche de données simple détermine la meilleure façon de les afficher. Les styles des fonctionnalités individuelles peuvent être définis en tant que propriétés sur la fonctionnalité.
L’exemple de code ci-dessus montre une fonctionnalité de point GeoJSON avec une propriété color définie sur red.
Cet exemple de code affiche la fonctionnalité de point à l’aide de la couche de données simple et s’affiche comme suit :

Notes
Notez que les coordonnées définies lors de l’initialisation de la carte :
center: [-73.967605, 40.780452]
Sont remplacés par la valeur de la source de données :
"coordinates": [0, 0]
Le véritable pouvoir de la couche de données simple quand :
- il existe différents types de fonctionnalités dans une source de données ;
- plusieurs propriétés de style sont définies individuellement sur les fonctionnalités du jeu de données ; ou
- vous ne savez pas exactement ce que contient le jeu de données.
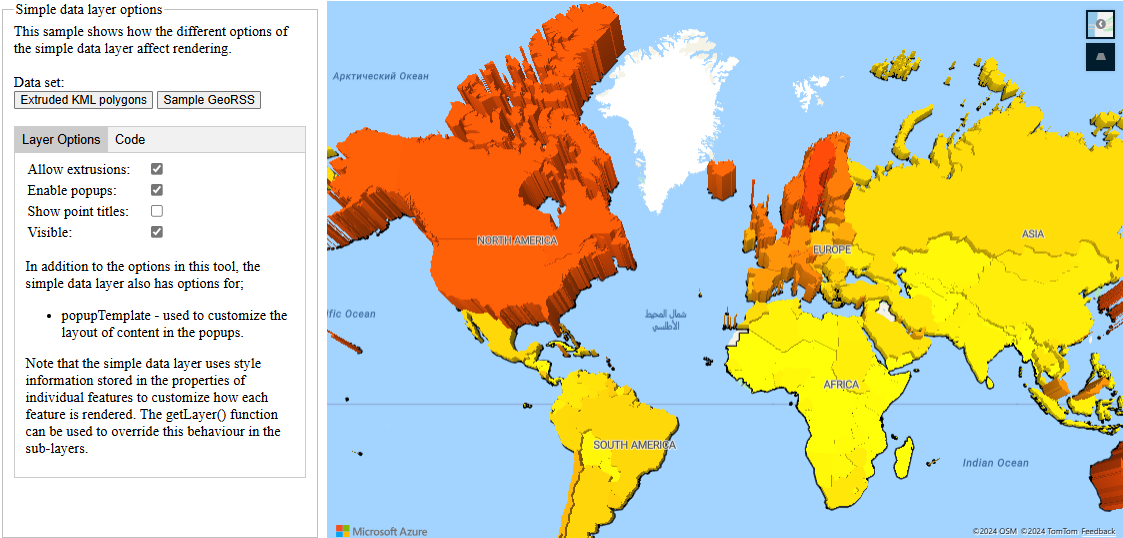
Par exemple, lors de l’analyse de flux de données XML, vous pouvez ne pas connaître les styles et les types de géométrie exacts des fonctionnalités. L’exemple des Options de la couche de données simple illustre la puissance de la couche de données simple en restituant les fonctionnalités d’un fichier KML. Il illustre également les différentes options fournies par la classe de la couche de données simple. Pour obtenir le code source de cet exemple, consultez Couche de données simple options.html dans les exemples de code Azure Maps de GitHub.

Notes
Cette couche de données simple utilise la classe modèle de fenêtre contextuelle pour afficher des bulles KML ou des propriétés de fonctionnalité sous forme de tableau. Par défaut, tout le contenu affiché dans la fenêtre contextuelle est placé dans un bac à sable (sandbox) à l’intérieur d’un IFrame en tant que fonctionnalité de sécurité. Toutefois, des limitations s’appliquent :
- Les scripts, les formulaires, le verrou de pointeur et la fonctionnalité de navigation supérieure sont désactivés. Les liens sont autorisés à s’ouvrir dans un nouvel onglet lorsqu’ils sont sélectionnés.
- Les navigateurs plus anciens qui ne prennent pas en charge le paramètre
srcdocsur Iframes sont limités au rendu d’une petite quantité de contenu.
Si vous avez confiance dans les données chargées dans les fenêtres contextuelles et souhaitez potentiellement que ces scripts chargés dans les fenêtres contextuelles puissent accéder à votre application, vous pouvez désactiver ce comportement en définissant l’option sandboxContent des modèles de fenêtre contextuelle sur la valeur False.
Propriétés de style prises en charge par défaut
Comme indiqué précédemment, la couche de données simple enveloppe plusieurs des couches de rendu principales : bulle, symbole, ligne, polygone et polygone extrudé. Elle utilise ensuite des expressions pour rechercher des propriétés de style valides sur des fonctionnalités individuelles.
Les propriétés de style Azure Maps et GitHub sont les deux principaux ensembles de noms de propriétés pris en charge. La plupart des noms de propriété des différentes options de couche Azure Maps sont pris en charge en tant que propriétés de style des fonctionnalités dans la couche de données simple. Des expressions ont été ajoutées à certaines options de couche pour prendre en charge les noms de propriété de style couramment utilisés par GitHub. La prise en charge du mappage GeoJSON de GitHub définit ces noms de propriétés et ils sont utilisés pour styliser des fichiers GeoJSON qui sont stockés et rendus au sein de la plateforme. Toutes les propriétés de style GitHub sont prises en charge dans la couche de données simple, à l’exception des propriétés de style marker-symbol.
Si le lecteur rencontre une propriété de style moins courante, il la convertit en propriété de style Azure Maps la plus proche. En outre, les expressions de style par défaut peuvent être remplacées à l’aide de la fonction getLayers de la couche de données simple et de la mise à jour des options sur l’une des couches.
Les sections suivantes fournissent des détails sur les propriétés de style par défaut qui sont prises en charge par la couche de données simple. L’ordre du nom de propriété pris en charge représente également la priorité de la propriété. Si deux propriétés de style sont définies pour la même option de couche, la première dans la liste a une priorité plus élevée. Les couleurs peuvent être n’importe quelle valeur de couleur CSS3 ; HEX, RGB, RVBA, TSL, HSLA ou la valeur de couleur nommée.
Propriétés de style de la couche de bulles
Si une fonctionnalité est un Point ou un MultiPoint, et qu’elle ne dispose pas de propriété image utilisée comme icône personnalisée pour afficher le point comme symbole, la fonctionnalité est alors rendue avec une BubbleLayer.
| Option de couche | Noms de propriété pris en charge | Valeur par défaut |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
[1] Les valeurs size et scale sont considérées comme des valeurs scalaires et sont multipliées par 8
[2] Si l’option marker-size de GitHub est spécifiée, les valeurs suivantes sont alors utilisées pour le rayon.
| Taille de marqueur | Radius |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Les clusters sont également rendus à l’aide de la couche de bulles. Par défaut, le rayon d’un cluster est défini sur 16. La couleur du cluster varie en fonction due nombre de points dans le cluster, comme indiqué dans la table suivante :
| Nombre de points | Couleur |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| <= 10 | green |
Propriétés de style de symbole
Si une fonctionnalité est un Point ou un MultiPoint, et qu’elle ne dispose pas de propriété image utilisée comme icône personnalisée pour afficher le point comme un symbole, la fonctionnalité est alors rendue avec une SymbolLayer.
| Option de couche | Noms de propriété pris en charge | Valeur par défaut |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] Si l’option marker-size de GitHub est spécifiée, les valeurs suivantes sont alors utilisées pour l’option de taille de l’icône.
| Taille de marqueur | Taille du symbole |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Si la fonctionnalité Point est un cluster, la propriété point_count_abbreviated s’affiche sous la forme d’une étiquette de texte. Aucune image n’est affichée.
Propriétés de style de ligne
Si la fonctionnalité est un LineString, MultiLineString, Polygon ou MultiPolygon, la fonctionnalité s’affiche alors avec une LineLayer.
| Option de couche | Noms de propriété pris en charge | Valeur par défaut |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, stroke-width, stroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Propriétés de style de polygone
Si la fonctionnalité est un Polygon ou un MultiPolygon, et qu’elle ne dispose pas de propriété height ou si la propriété height est égale à zéro, la fonctionnalité s’affiche alors avec une PolygonLayer.
| Option de couche | Noms de propriété pris en charge | Valeur par défaut |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Propriétés de style de polygone extrudé
Si la fonctionnalité est un Polygon ou un MultiPolygon et qu’elle a une propriété height dont la valeur est supérieure à zéro, la fonctionnalité s’affiche avec une PolygonExtrusionLayer.
| Option de couche | Noms de propriété pris en charge | Valeur par défaut |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :