Démarrage rapide : ajouter des indicateurs de fonctionnalités à une application Python
Dans ce guide de démarrage rapide, vous créez un indicateur de fonctionnalité dans Azure App Configuration et l’utilisez pour contrôler dynamiquement les applications Python afin de créer une implémentation de bout en bout de la gestion des fonctionnalités.
La prise en charge de la gestion des fonctionnalités étend la fonctionnalité de configuration dynamique dans App Configuration. Ces exemples dans le guide de démarrage rapide s’appuient sur l’application Python introduite dans le tutoriel sur la configuration dynamique. Avant de continuer, terminez le guide de démarrage rapide et le tutoriel pour créer des applications Python avec une configuration dynamique.
Cette bibliothèque n’a pas de dépendance envers les bibliothèques Azure. Elles s’intègrent facilement à App Configuration via son fournisseur de configuration Python.
Prérequis
- Compte Azure avec un abonnement actif. Créez-en un gratuitement.
- Un magasin App Configuration. Créez un magasin.
- Python 3.8 ou version ultérieure : pour plus d’informations sur la configuration de Python sur Windows, consultez la documentation de Python sur Windows. Sinon, consultez les téléchargements python.
- bibliothèque azure-appconfiguration-provider 1.2.0 ou version ultérieure.
Ajouter un indicateur de fonctionnalité
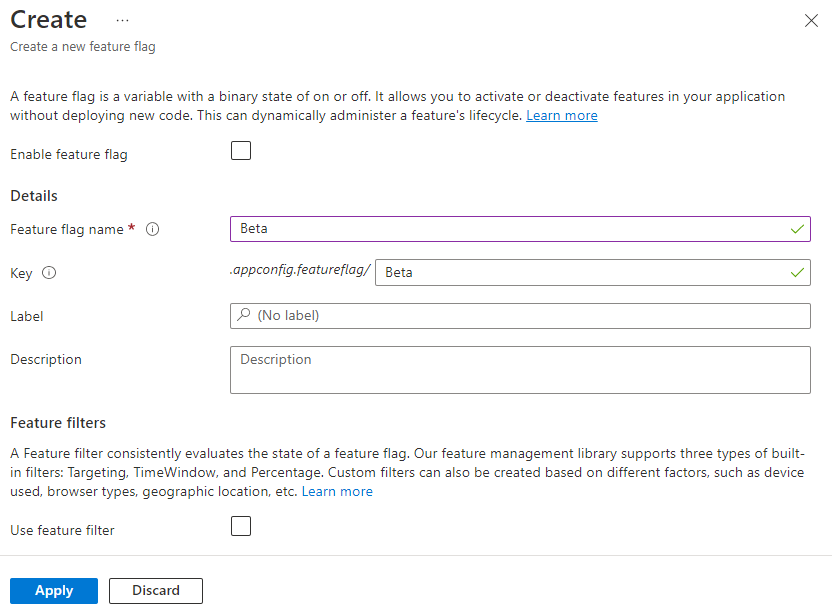
Ajoutez un indicateur de fonctionnalité appelé Bêta au magasin App Configuration et laissez les valeurs par défaut à Étiquette et à Description. Pour plus d’informations sur l’ajout d’indicateurs de fonctionnalité à un magasin à l’aide du portail Azure ou de CLI, accédez à Créer un indicateur de fonctionnalité. À ce stade, la case à cocher Activer l’indicateur de fonctionnalité doit être décochée.

Applications console
Installez la gestion des fonctionnalités à l’aide de la commande
pip install.pip install featuremanagementCréez un fichier python appelé
app.pyet ajoutez le code suivant :from featuremanagement import FeatureManager from azure.identity import InteractiveBrowserCredential from azure.appconfiguration.provider import load import os from time import sleep endpoint = os.environ["APP_CONFIGURATION_ENDPOINT"] # Connecting to Azure App Configuration using an endpoint # credential is used to authenticate the client, the InteractiveBrowserCredential is used for this sample. It will open a browser window to authenticate the user. For all credential options see [credential classes](https://github.com/Azure/azure-sdk-for-python/tree/main/sdk/identity/azure-identity#credential-classes). # feature_flag_enabled makes it so that the provider will load feature flags from Azure App Configuration # feature_flag_refresh_enabled makes it so that the provider will refresh feature flags from Azure App Configuration, when the refresh operation is triggered config = load(endpoint=endpoint, credential=InteractiveBrowserCredential(), feature_flag_enabled=True, feature_flag_refresh_enabled=True) feature_manager = FeatureManager(config) # Is always false print("Beta is ", feature_manager.is_enabled("Beta")) while not feature_manager.is_enabled("Beta"): sleep(5) config.refresh() print("Beta is ", feature_manager.is_enabled("Beta"))
Lors du démarrage de l’application, une fenêtre de navigateur s’ouvre pour authentifier l’utilisateur. L’utilisateur doit avoir au moins le rôle App Configuration Data Reader pour accéder au magasin App Configuration. Consultez les rôles App Configuration pour plus d’informations.
Définissez une variable d’environnement nommée APP_CONFIGURATION_ENDPOINT et affectez-lui la valeur du point de terminaison vers votre magasin App Configuration. Sur la ligne de commande, exécutez la commande suivante et redémarrez l’invite de commandes pour que la modification soit prise en compte :
Pour générer et exécuter l'application localement en utilisant l'invite de commandes Windows, exécutez la commande suivante :
setx APP_CONFIGURATION_ENDPOINT "<endpoint-of-your-app-configuration-store>"Redémarrez l’invite de commandes pour que la modification soit prise en compte. Vérifiez qu’elle est correctement définie en imprimant la valeur de la variable d’environnement.
Exécutez l’application python.
python app.pyDans le portail App Configuration, sélectionnez Gestionnaire de fonctionnalités, puis changez l’état de l’indicateur de fonctionnalité Bêta en Activé à l’aide du bouton bascule dans la colonne Activé.
Clé State Bêta Activé Après environ 30 secondes, qui est l’intervalle d’actualisation pour le fournisseur, l’application imprime ce qui suit :
Beta is True
Applications Web
L’exemple suivant montre comment mettre à jour une application web existante, à l’aide d’Azure App Configuration avec une actualisation dynamique pour utiliser également des indicateurs de fonctionnalité. Consultez Configuration dynamique Python pour obtenir un exemple plus détaillé de l’utilisation de l’actualisation dynamique pour les valeurs de configuration. Avant de continuer, vérifiez que l’indicateur de fonctionnalité Bêta est activé dans votre magasin App Configuration.
Dans app.py, configurez la méthode de chargement d’Azure App Configuration pour charger des indicateurs de fonctionnalité supplémentaires, ainsi que pour activer l’actualisation des indicateurs de fonctionnalité.
from featuremanagement import FeatureManager
...
global azure_app_config, feature_manager
# Connecting to Azure App Configuration using an endpoint
# credential is used to authenticate the client, the InteractiveBrowserCredential is used for this sample. It will open a browser window to authenticate the user. For all credential options see [credential classes](https://github.com/Azure/azure-sdk-for-python/tree/main/sdk/identity/azure-identity#credential-classes).
# feature_flag_enabled makes it so that the provider will load feature flags from Azure App Configuration
# feature_flag_refresh_enabled makes it so that the provider will refresh feature flags from Azure App Configuration, when the refresh operation is triggered
azure_app_config = load(endpoint=endpoint, credential=InteractiveBrowserCredential(),
refresh_on=[WatchKey("sentinel")],
on_refresh_success=on_refresh_success,
refresh_interval=10, # Default value is 30 seconds, shortened for this sample
feature_flag_enabled=True,
feature_flag_refresh_enabled=True,
)
feature_manager = FeatureManager(config)
Mettez également à jour vos itinéraires pour vérifier les indicateurs de fonctionnalité mis à jour.
@app.route("/")
def index():
...
context["message"] = azure_app_config.get("message")
context["beta"] = feature_manager.is_enabled("Beta")
...
Mettez à jour votre modèle index.html pour utiliser les nouveaux indicateurs de fonctionnalité.
...
<body>
<main>
<div>
<h1>{{message}}</h1>
{% if beta %}
<h2>Beta is enabled</h2>
{% endif %}
</div>
</main>
</body>
Une fois que vous avez mis à jour et exécuté votre application, vous pouvez voir l’indicateur de fonctionnalité en action, où le message Beta is enabled s’affiche sur la page, mais uniquement si l’indicateur de fonctionnalité est activé dans le magasin App Configuration.

Vous trouverez un exemple complet de projet ici.
Chaque fois que ces points de terminaison sont déclenchés, une vérification d’actualisation peut être effectuée pour vous assurer que les dernières valeurs de configuration sont utilisées. La vérification peut retourner immédiatement si l’intervalle d’actualisation n’a pas réussi ou si une actualisation est déjà en cours.
Lorsqu’une actualisation est terminée, toutes les valeurs sont mises à jour à la fois, de sorte que la configuration est toujours cohérente dans l’objet.
Nettoyer les ressources
Si vous ne souhaitez plus utiliser les ressources créées dans cet article, supprimez le groupe de ressources que vous avez créé ici afin d’éviter des frais.
Important
La suppression d’un groupe de ressources est irréversible. Le groupe de ressources et toutes les ressources qu’il contient sont supprimés définitivement. Veillez à ne pas supprimer accidentellement les mauvaises ressources ou le mauvais groupe de ressources. Si vous avez créé les ressources pour cet article dans un groupe de ressources contenant d’autres ressources que vous souhaitez conserver, supprimez chaque ressource individuellement à partir de son volet, au lieu de supprimer l’intégralité du groupe de ressources.
- Connectez-vous au portail Azure, puis sélectionnez Groupes de ressources.
- Dans la zone Filtrer par nom, entrez le nom de votre groupe de ressources.
- Dans la liste de résultats, sélectionnez le nom du groupe de ressources pour afficher une vue d’ensemble.
- Sélectionnez Supprimer le groupe de ressources.
- Vous êtes invité à confirmer la suppression du groupe de ressources. Entrez le nom de votre groupe de ressources à confirmer, puis sélectionnez Supprimer.
Après quelques instants, le groupe de ressources et toutes ses ressources sont supprimés.
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez créé un magasin App Configuration et vous l’avez utilisé pour gérer les fonctionnalités dans une application Python via la bibliothèque de gestion des fonctionnalités.
- Découvrez plus d’informations sur la gestion des fonctionnalités.
- Gérer les indicateurs de fonctionnalité.