Démarrage rapide : ajouter des indicateurs de fonctionnalité à une application console Node.js
Dans ce démarrage rapide, vous incorporez Azure App Configuration à une application console Node.js pour créer une implémentation de bout en bout de la gestion des fonctionnalités. Vous pouvez utiliser App Configuration pour stocker de manière centralisée vos indicateurs de fonctionnalités et contrôler leur état.
Les bibliothèques de gestion des fonctionnalités JavaScript étendent le framework avec une prise en charge des indicateurs de fonctionnalités. Elles s’intègrent facilement à App Configuration via son fournisseur de configuration JavaScript. À titre d’exemple, ce tutoriel montre comment utiliser la gestion des fonctionnalités JavaScript dans une application Node.js.
Prérequis
- Compte Azure avec un abonnement actif. Créez-en un gratuitement.
- Un magasin App Configuration. Créez un magasin.
- Versions LTS de Node.js. Pour plus d’informations sur l’installation de Node.js soit directement sur Windows, soit à l’aide du Sous-système Windows pour Linux (WSL), consultez Prise en main de Node.js
Ajouter un indicateur de fonctionnalité
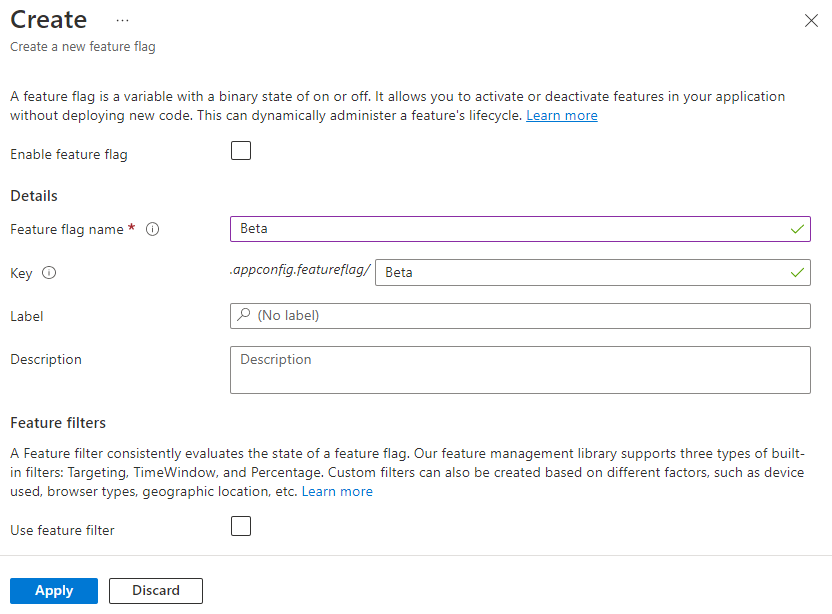
Ajoutez un indicateur de fonctionnalité appelé Bêta au magasin App Configuration et laissez les valeurs par défaut à Étiquette et à Description. Pour plus d’informations sur l’ajout d’indicateurs de fonctionnalité à un magasin à l’aide du portail Azure ou de CLI, accédez à Créer un indicateur de fonctionnalité.

Utiliser l’indicateur de fonctionnalité
Installez la gestion des fonctionnalités en utilisant la commande
npm install.npm install @microsoft/feature-managementCréez un fichier nommé app.js, puis ajoutez le code suivant.
Vous utilisez le
DefaultAzureCredentialpour vous authentifier auprès de votre magasin App Configuration. Suivez les instructions pour attribuer à votre identifiant le rôle de lecteur de données de configuration de l'application. Veillez à laisser suffisamment de temps pour que l’autorisation se propage avant d’exécuter votre application.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Exécution de l'application
Définissez la variable d’environnement .
Définissez la variable d’environnement nommée AZURE_APPCONFIG_ENDPOINT sur le point de terminaison de votre magasin App Configuration qui se trouve sous la Vue d’ensemble de votre magasin dans le Portail Azure.
Si vous utilisez l’invite de commandes Windows, exécutez la commande suivante et redémarrez l’invite pour que la modification soit prise en compte :
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"Si vous utilisez PowerShell, utilisez la commande suivante :
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Si vous utilisez macOS ou Linux, exécutez la commande suivante :
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Exécutez la commande suivante pour exécuter l’application localement :
node app.jsVous voyez les sorties de console suivantes, car l’indicateur de fonctionnalité Bêta est désactivé.
Beta is enabled: falseConnectez-vous au portail Azure. Sélectionnez Toutes les ressources, puis le magasin App Configuration que vous avez créé précédemment.
Sélectionnez Gestionnaire de fonctionnalités et recherchez l’indicateur de fonctionnalité Beta. Activez l’indicateur en cochant la case située sous Activé.
Patientez quelques secondes pour voir le changement des sorties de console.
Beta is enabled: true