Tutoriel : Accéder et personnaliser le portail des développeurs
S’applique à : Développeur | Essentiel | Essentiel v2 | Standard | Standard v2 | Premium | Premium v2
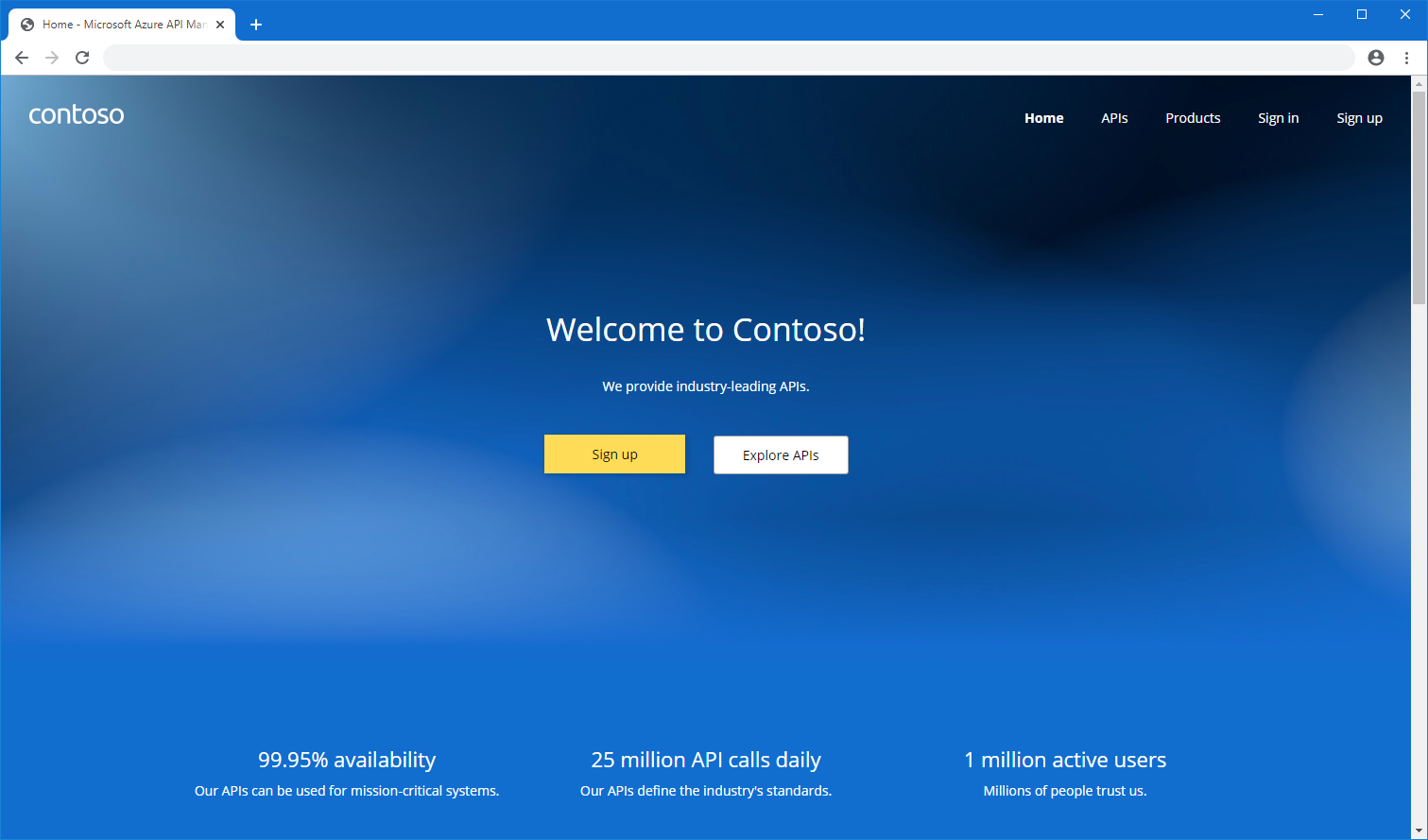
Le portail des développeurs est un site web généré automatiquement et entièrement personnalisable avec la documentation de vos API. C’est là que les consommateurs d’API peuvent découvrir vos API, apprendre à les utiliser et y demander l’accès.
Dans ce tutoriel, vous allez apprendre à :
- Accéder à la version managée du portail des développeurs
- Parcourir son interface d’administration
- Personnaliser le contenu
- Publier les modifications
- Afficher le portail publié
Pour plus d’informations sur les fonctionnalités et les options du portail des développeurs, consultez Vue d’ensemble du portail des développeurs Gestion des API Azure.

Prérequis
- Suivez ce guide de démarrage rapide : Créer une instance du service Gestion des API Azure.
- Importer et publier une API.
Accéder au portail en tant qu’administrateur
Suivez les étapes ci-dessous pour accéder à la version managée du portail.
Dans le portail Azure, accédez à votre instance APIM.
Si vous avez créé votre instance dans un niveau de service v2, activez d'abord le portail des développeurs.
- Dans le menu de gauche, sous Portail des développeurs, sélectionnez Paramètres du portail.
- Dans la fenêtre Paramètres du portail, sélectionnez Activé. Cliquez sur Enregistrer.
L'activation du portail des développeurs peut prendre quelques minutes.
Dans le menu de gauche, sous Portail des développeurs, sélectionnez Vue d’ensemble du portail. Sélectionnez ensuite le bouton Portail des développeurs dans la barre de navigation supérieure. Un nouvel onglet de navigateur s’ouvre, en affichant une version d’administration du portail.
Comprendre l’interface d’administration du portail
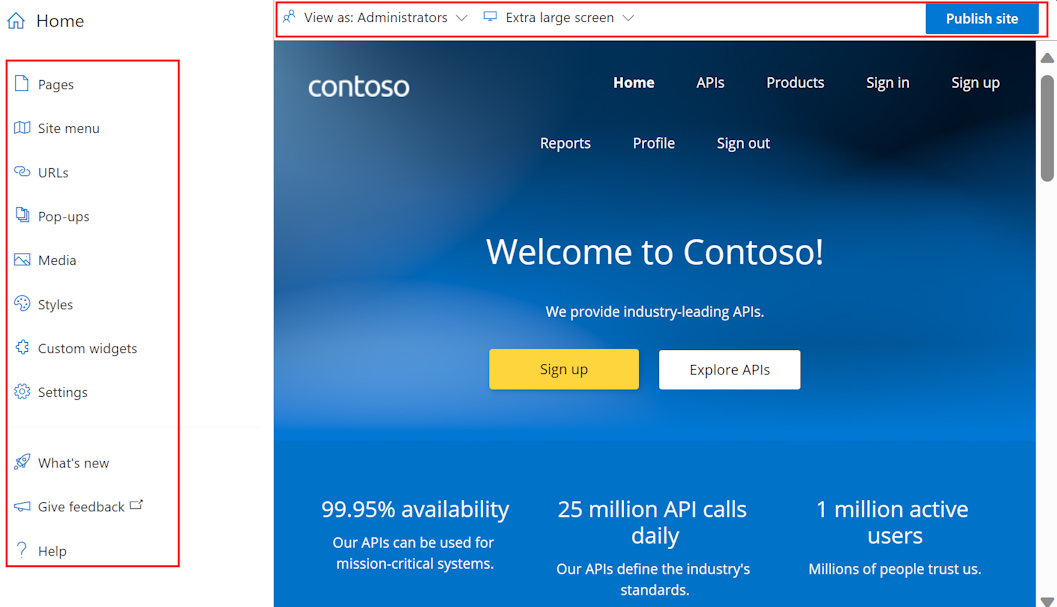
En tant qu’administrateur, vous pouvez personnaliser le contenu du portail à l’aide de l’éditeur visuel.

Utilisez les options de menu à gauche pour créer ou modifier des pages, des médias, des dispositions, des menus, des styles ou des paramètres de site web.
En haut, basculez entre les fenêtres d’affichage (pour des écrans de différentes tailles) ou affichez les éléments du portail visibles par les utilisateurs dans différents groupes. Par exemple, vous souhaitez peut-être afficher certaines pages uniquement pour des groupes associés à des produits particuliers ou pour des utilisateurs qui peuvent accéder à des API spécifiques.
En outre, enregistrez ou annulez les modifications que vous apportez ou publiez le site web.
Conseil
Pour encore plus de flexibilité dans la personnalisation du portail, vous pouvez utiliser un plugin de portail de développeur open source pour WordPress. Tirez parti des fonctionnalités du site WordPress pour localiser le contenu, personnaliser les menus, appliquer des feuilles de style personnalisées, et bien plus encore.
Ajouter une image à la bibliothèque multimédia
Vous souhaiterez utiliser vos propres images et d’autres contenus multimédias dans le portail des développeurs pour refléter la personnalisation de votre organisation. Si une image que vous souhaitez utiliser n’est pas déjà dans la bibliothèque multimédia du portail, ajoutez-la dans le portail des développeurs :
- Dans le menu de gauche de l’éditeur visuel, sélectionnez Média.
- Effectuez l’une des actions suivantes :
- Sélectionnez Charger le fichier et sélectionnez un fichier image local sur votre ordinateur.
- Sélectionnez Fichier de liaison. Saisissez une URL de référence au fichier image et d’autres détails. Ensuite, sélectionnez Télécharger.
- Pour quitter la bibliothèque multimédia, sélectionnez Fermer.
Conseil
Vous pouvez également ajouter une image à la bibliothèque multimédia en le faisant glisser-déplacer directement dans la fenêtre de l’éditeur visuel.
Remplacer le logo par défaut sur la page d’accueil
Un logo d’espace réservé est fourni dans le coin supérieur gauche de la barre de navigation. Vous pouvez le remplacer par votre propre logo pour qu’il corresponde à la marque de votre organisation.
- Dans le portail des développeurs, sélectionnez le logo par défaut Contoso en haut à gauche de la barre de navigation.
- Sélectionnez Modifier.
- Dans la fenêtre contextuelle Image, sous Principal, sélectionnez Source.
- Dans la fenêtre contextuelleMédia, sélectionnez l’une des options suivantes :
- Image déjà chargée dans votre bibliothèque multimédia
- Charger un fichier pour charger un nouveau fichier image dans votre bibliothèque multimédia
- Aucun si vous ne souhaitez pas utiliser de logo
- Le logo est mis à jour en temps réel.
- Cliquez en dehors des fenêtres contextuelles pour quitter la bibliothèque multimédia.
- Dans la barre supérieure, sélectionnez Enregistrer.
Modifier le contenu sur la page d’accueil
La page d’accueil par défaut et d’autres pages sont fournies avec du texte d’espace réservé et d’autres images. Vous pouvez soit supprimer des sections entières comportant ce contenu, soit conserver la structure et ajuster les éléments un par un. Remplacez le texte et les images générés par les vôtres en veillant à ce que les liens pointent vers les emplacements souhaités.
Modifiez la structure et le contenu des pages générées de plusieurs façons. Par exemple :
Sélection des éléments de texte et d’en-tête existants pour modifier et mettre en forme le contenu.
Ajoutez une section à une page en pointant sur une zone vide, puis cliquez sur l’icône bleue contenant un signe plus. Choisissez parmi plusieurs dispositions de section.

Ajoutez un widget (par exemple, du texte, une image, un widget personnalisé ou une liste d’API) en pointant sur une zone vide, puis cliquez sur l’icône grise contenant un signe plus.

Réorganiser les éléments d’une page en faisant glisser-déplacer.
Modifier la couleur principale du site
Pour modifier les couleurs, les dégradés, la typographie, les boutons et d’autres éléments d’interface utilisateur dans le portail des développeurs, modifiez les styles de site. Par exemple, modifiez la couleur principale utilisée dans la barre de navigation, les boutons et d’autres éléments pour qu’ils correspondent à la personnalisation de votre organisation.
- Dans le portail des développeurs, dans le menu de gauche de l’éditeur visuel, sélectionnez Styles.
- Sous la section Couleurs, sélectionnez l’élément du style de couleur que vous voulez modifier. Par exemple, sélectionnez Principal.
- Sélectionnez Modifier la couleur.
- Sélectionnez la couleur dans le sélecteur de couleurs ou saisissez le code de couleur hexadécimal.
- Dans la barre supérieure, choisissez Enregistrer.
La couleur mise à jour est appliquée au site en temps réel.
Conseil
Si vous le souhaitez, ajoutez et nommez un autre élément de couleur en sélectionnant + Ajouter des couleurs dans la page Styles.
Modifier l’image d’arrière-plan sur la page d’accueil
Vous pouvez modifier l’arrière-plan de la page d’accueil de votre portail en une image ou une couleur qui correspond à la personnalisation de votre organisation. Si vous n’avez pas déjà chargé d’image différente dans la bibliothèque multimédia, vous pouvez le charger avant de modifier l’image d’arrière-plan ou lorsque vous la modifiez.
Dans la page d’accueil du portail des développeurs, cliquez dans le coin supérieur droit pour que la section supérieure soit mise en surbrillance dans les coins et qu’un menu contextuel s’affiche.
À droite de Modifier l’article dans le menu contextuel, sélectionnez la flèche haut et bas (Basculer vers le parent).
Sélectionnez Modifier la section.
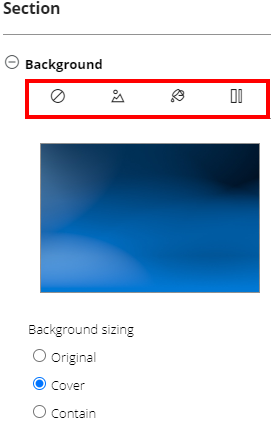
Dans la fenêtre contextuelle Section, sous Arrière-plan, sélectionnez l’une des icônes :

- Effacer l’arrière-plan pour supprimer une image d’arrière-plan
- Image d’arrière-plan, pour sélectionner une image à partir de la bibliothèque multimédia ou pour charger une nouvelle image
- Couleur d’arrière-plan, pour sélectionner une couleur dans le sélecteur de couleurs ou pour effacer une couleur
- Dégradé d’arrière-plan, pour sélectionner un dégradé dans votre page styles de site ou pour effacer un dégradé
Sous Dimensionnement de l’arrière-plan, effectuez une sélection appropriée pour votre arrière-plan.
Dans la barre supérieure, sélectionnez Enregistrer.
Modifier la mise en page par défaut
Le portail des développeurs utilise mises en page pour définir des éléments de contenu courants tels que des barres de navigation et des pieds de page sur des groupes de pages associées. Chaque page est automatiquement mise en correspondance avec une mise en page basée sur un modèle d’URL.
Par défaut, le portail des développeurs est fourni avec deux mises en page :
Accueil : utilisé pour la page d’accueil (modèle d’URL
/)Par défaut : utilisée pour toutes les autres pages (modèle d’URL
/*).

Vous pouvez modifier la mise en page de n’importe quelle page dans le portail des développeurs et définir de nouvelles mises en page à appliquer aux pages qui correspondent à d’autres modèles d’URL.
Par exemple, pour modifier le logo utilisé dans la barre de navigation de la mise en page par défaut pour correspondre à la personnalisation de votre organisation :
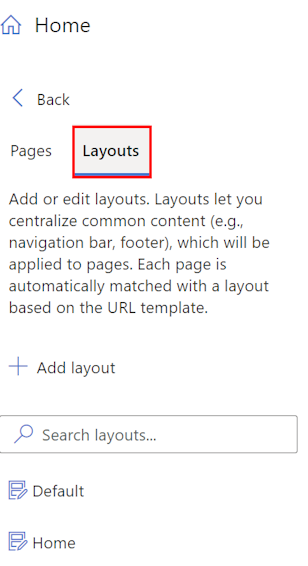
- Dans le menu de gauche de l’éditeur visuel, sélectionnez Pages.
- Sélectionnez l’onglet Mises en page, puis sélectionnez Par défaut.
- Sélectionnez l’image du logo dans le coin supérieur gauche, puis sélectionnez Modifier.
- Sous Principal, sélectionnez Source.
- Dans les fenêtres contextuelles Média, sélectionnez l’une des options suivantes :
- Image déjà chargée dans votre bibliothèque multimédia
- Charger un fichier pour charger un nouveau fichier image dans votre fichier multimédia que vous pouvez sélectionner
- Aucun si vous ne souhaitez pas utiliser de logo
- Le logo est mis à jour en temps réel.
- Cliquez en dehors des fenêtres contextuelles pour quitter la bibliothèque multimédia.
- Dans la barre supérieure, sélectionnez Enregistrer.
Modifier les menus de navigation
Vous pouvez modifier les menus de navigation en haut des pages du portail des développeurs pour modifier l’ordre des éléments de menu, ajouter des éléments ou supprimer des éléments. Vous pouvez également modifier le nom des éléments de menu et l’URL ou tout autre contenu vers lequel ils pointent.
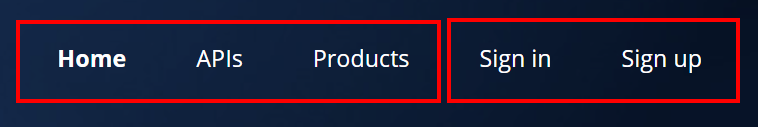
Par exemple, les mises en page Par défaut et Accueil pour le portail des développeurs affichent deux menus pour les utilisateurs invités du portail des développeurs :
- un menu principal avec des liens vers Accueil, API et Produits
- un menu utilisateur anonyme avec des liens vers les pages Se connecter et S’inscrire.
Toutefois, vous souhaiterez peut-être les personnaliser. Par exemple, si vous souhaitez inviter des utilisateurs indépendamment à votre site, vous pouvez désactiver le lien S’inscrire dans le menu utilisateur anonyme.

- Dans le menu de gauche de l’éditeur visuel, sélectionnez menu Site.
- Sur la gauche, développez Menu utilisateur anonyme.
- Sélectionnez les paramètres (icône engrenage) à côté de S’inscrire, puis sélectionnez Supprimer.
- Sélectionnez Enregistrer.
Modifier les paramètres du site
Modifiez les paramètres du site pour le portail des développeurs pour modifier le nom, la description et d’autres détails du site.
- Dans le menu de gauche de l’éditeur visuel, sélectionnez Paramètres.
- Dans la fenêtre contextuelle Paramètres, saisissez les métadonnées du site que vous souhaitez modifier. Si vous le souhaitez, configurez un favicon pour le site à partir d’une image dans votre bibliothèque multimédia.
- Dans la barre supérieure, Enregistrer.
Conseil
Si vous souhaitez modifier le nom de domaine du site, vous devez d’abord configurer un domaine personnalisé dans votre instance Gestion des API. En savoir plus sur les noms de domaine personnalisés dans Gestion des API.
Publier le portail
Pour que votre portail et ses dernières modifications soient accessibles aux visiteurs, vous devez le publier.
Pour publier à partir de l’interface administrative du portail des développeurs :
Veillez à enregistrer vos modifications en sélectionnant le bouton Enregistrer.
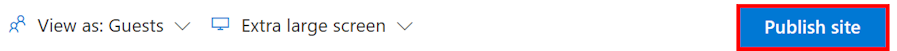
Dans le menu en haut, sélectionnez Publier le site. Cette opération peut prendre quelques minutes.

Conseil
Une autre option consiste à publier le site à partir du Portail Azure. Dans la page Présentation du portail de votre instance Gestion des API dans le Portail Azure, sélectionnez Publier.
Consulter le portail publié
Pour afficher vos modifications après avoir publié le portail, accédez-y à la même URL que le panneau d’administration, par exemple https://contoso-api.developer.azure-api.net. Affichez-le dans une session de navigateur distincte (par le biais du mode de navigation incognito ou privée) en tant que visiteur externe.
Appliquer la stratégie CORS sur les API
Pour permettre aux visiteurs de votre portail de tester les API via la console interactive intégrée, activez CORS (partage des ressources Cross-Origin) sur vos API, si ce n’est déjà fait. Dans la page Présentation du portail de votre instance Gestion des API dans le Portail Azure, sélectionnez Activer CORS. Plus d’informations
Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Accéder à la version managée du portail des développeurs
- Parcourir son interface d’administration
- Personnaliser le contenu
- Publier les modifications
- Afficher le portail publié
Passez au tutoriel suivant :
Consultez le contenu associé sur le portail des développeurs :
- Vue d’ensemble du portail des développeurs Gestion des API Azure
- Configurez l'authentification sur le portail des développeurs avec des noms d'utilisateur et des mots de passe, Microsoft Entra ID ou Azure AD B2C.
- Apprenez-en davantage la personnalisation et l’extension de la fonctionnalité du portail des développeurs.