Présentation du portail des développeurs
S’applique à : Développeur | Essentiel | Essentiel v2 | Standard | Standard v2 | Premium | Premium v2
Le portail des développeurs de Gestion des API est un site web généré automatiquement et entièrement personnalisable avec la documentation de vos API. C’est là que les consommateurs d’API peuvent découvrir vos API, apprendre à les utiliser, y demander l’accès et les essayer.
Cet article présente les fonctionnalités du portail des développeurs, les types de contenu présentés par le portail et les options permettant de gérer et d’étendre le portail des développeurs pour vos utilisateurs et scénarios spécifiques.
Remarque
Nous avons récemment amélioré l’interface de l’éditeur du portail pour renforcer votre productivité et accroître les interactions avec vos fonctionnalités et outils préférés. Nous avons également repensé les API et les widgets des détails du produit pour offrir aux visiteurs une expérience du portail améliorée.

Concepts architecturaux du portail des développeurs
Les composants du portail se divisent en deux catégories logiques : le code et le contenu.
Code
Le code, qui est conservé dans le dépôt GitHub du portail des développeurs Gestion des API comprend les éléments suivants :
- Widgets : représentent des éléments visuels et associent du code HTML, du code JavaScript, des possibilités d’application de styles, des paramètres et un mappage du contenu. (exemples : image, paragraphe de texte, formulaire, liste d’API, etc.) ;
- Définitions de styles : spécifient comment des styles peuvent être appliqués aux widgets
- Moteur : génère des pages web statiques à partir du contenu du portail, écrit en JavaScript
- Éditeur visuel : offre une expérience de personnalisation et de création dans le navigateur
Contenu
Le contenu est divisé en deux sous-catégories : le contenu du portail et les données de Gestion des API.
Le contenu du portail est spécifique au site web du portail et comprend les éléments suivants :
Pages : par exemples, la page de destination, les tutoriels sur les API, les billets de blog
Contenus multimédias : images, animations et autres contenus basés sur des fichiers
Dispositions : Modèles qui sont mis en correspondance avec une URL et qui définissent le mode d’affichage des pages
Styles : valeurs des définitions de styles, comme les polices, les couleurs, les bordures
Paramètres : configurations comme favicon, les métadonnées de site web
Le contenu du portail, à l’exception des contenus multimédias, est exprimé sous la forme de documents JSON.
Les Données de Gestion des API incluent des entités telles que des API, des opérations, des produits et des abonnements gérés dans votre instance Gestion des API.
Personnaliser et styliser le portail
Par défaut, le portail des développeurs est déjà rempli avec vos API et produits publiés, et est prêt à être personnalisé pour vos besoins. En tant qu’éditeur d’API, vous utilisez l’interface d’administration du portail des développeurs pour personnaliser l’apparence et les fonctionnalités du portail des développeurs.
Si vous accédez au portail pour la première fois, le portail inclut des pages d’espace réservé, un contenu et des menus de navigation. Le contenu d’espace réservé que vous voyez a été conçu pour présenter les fonctionnalités du portail et réduire les adaptations nécessaires à la personnalisation de votre portail.
Pour obtenir une procédure pas à pas de personnalisation et de publication du portail des développeurs, consultez Tutoriel : Accéder et personnaliser le portail des développeurs.
Important
- L’accès au portail des développeurs par des éditeurs et consommateurs d’API nécessite une connectivité réseau au point de terminaison du portail des développeurs (par défaut :
https://<apim-instance-name>.portal.azure-api.net) et au point de terminaison de gestion de l’instance Gestion des API (par défaut :https://<apim-instance-name>.management.azure-api.net). - La publication du portail des développeurs nécessite une connectivité supplémentaire au stockage blob managé par Gestion des API dans la région USA Ouest.
- Si l’instance Gestion des API est déployée dans un réseau virtuel, assurez-vous que les noms d’hôte du portail des développeurs et du point de terminaison de gestion sont résolus correctement et que vous activez la connectivité aux dépendances requises pour le portail des développeurs. Plus d’informations
Éditeur visuel
L’interface d’administration du portail des développeurs fournit un éditeur visuel aux éditeurs afin de personnaliser le contenu et le style du portail. À l’aide de l’éditeur visuel, vous pouvez ajouter, supprimer et réorganiser des pages, des sections et des widgets. Vous pouvez également modifier le style des éléments du portail, tels que les polices, les couleurs et l’espacement.
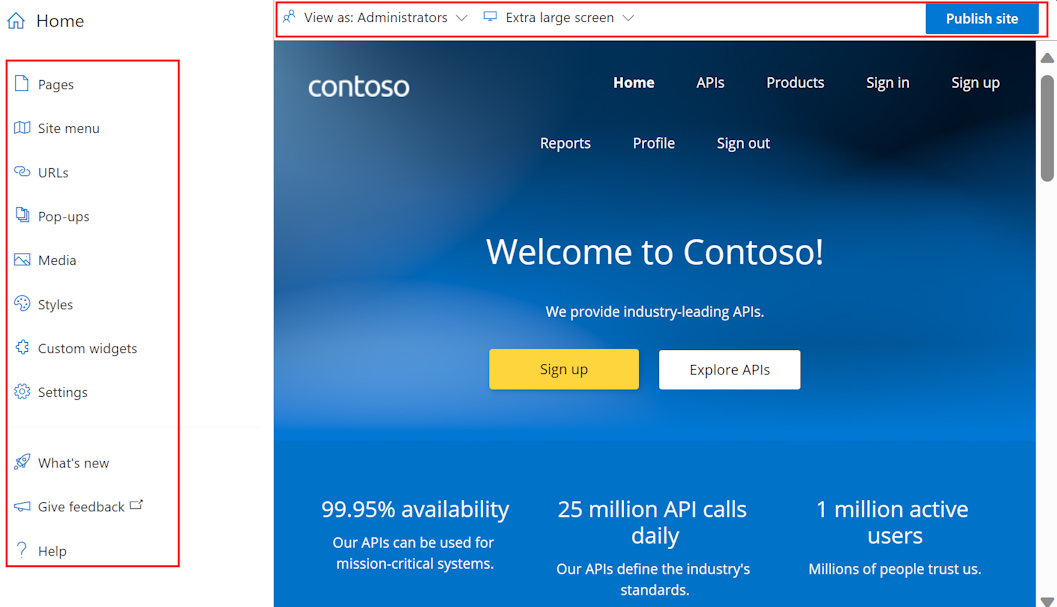
En tant qu’administrateur, vous pouvez personnaliser le contenu du portail à l’aide de l’éditeur visuel.

Utilisez les options de menu à gauche pour créer ou modifier des pages, des médias, des dispositions, des menus, des styles ou des paramètres de site web.
En haut, basculez entre les fenêtres d’affichage (pour des écrans de différentes tailles) ou affichez les éléments du portail visibles par les utilisateurs dans différents groupes. Par exemple, vous souhaitez peut-être afficher certaines pages uniquement pour des groupes associés à des produits particuliers ou pour des utilisateurs qui peuvent accéder à des API spécifiques.
En outre, enregistrez ou annulez les modifications que vous apportez ou publiez le site web.
Conseil
Pour encore plus de flexibilité dans la personnalisation du portail, vous pouvez utiliser un plugin de portail de développeur open source pour WordPress. Tirez parti des fonctionnalités du site WordPress pour localiser le contenu, personnaliser les menus, appliquer des feuilles de style personnalisées, et bien plus encore.
Sélectionnez des éléments de texte et d’en-tête existants pour modifier et formater le contenu.
Ajoutez une section à une page en pointant sur une zone vide, puis cliquez sur l’icône bleue contenant un signe plus. Choisissez parmi plusieurs dispositions de section.

Ajoutez un widget (par exemple, du texte, une image, un widget personnalisé ou une liste d’API) en pointant sur une zone vide, puis cliquez sur l’icône grise contenant un signe plus.

Réorganiser les éléments d’une page en faisant glisser-déplacer.
Conseil
Une autre option qui permet de personnaliser le portail des développeurs consiste à utiliser un plug-in de portail de développeurs open source pour WordPress. Tirez parti des fonctionnalités du site WordPress pour localiser le contenu, personnaliser les menus, appliquer des feuilles de style personnalisées et bien plus encore dans votre portail de développeur.
Dispositions et pages
Les dispositions définissent la façon dont s’affichent les pages. Par exemple, dans le contenu par défaut, il existe deux dispositions : l’une s’applique à la page d’accueil et l’autre à toutes les autres pages. Vous pouvez modifier ces dispositions et en ajouter d’autres pour répondre à vos besoins.
Pour appliquer une disposition à une page, faites correspondre son modèle d’URL à son URL. Par exemple, une disposition associée à un modèle d’URL /wiki/* est appliquée à chacune des pages dont l’URL comporte le segment /wiki/ : /wiki/getting-started, /wiki/styles, etc.
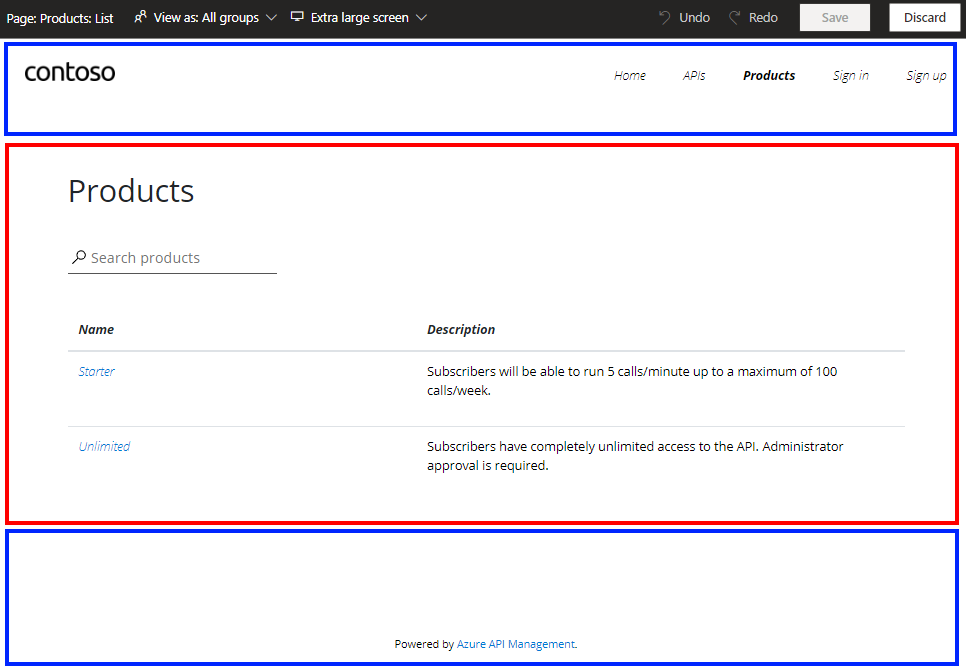
Dans l’image suivante, le contenu appartenant à la disposition est encadré en bleu, tandis que le contenu spécifique à la page est encadré en rouge.

Le contenu approvisionné au préalable dans le portail des développeurs présente des pages comportant des fonctionnalités couramment utilisées. Vous pouvez modifier le contenu de ces pages ou en ajouter de nouvelles pour répondre à vos besoins.
Remarque
Pour des raisons d’intégration, les pages suivantes ne sont ni supprimables ni déplaçables sous une autre URL : /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso et /signup.
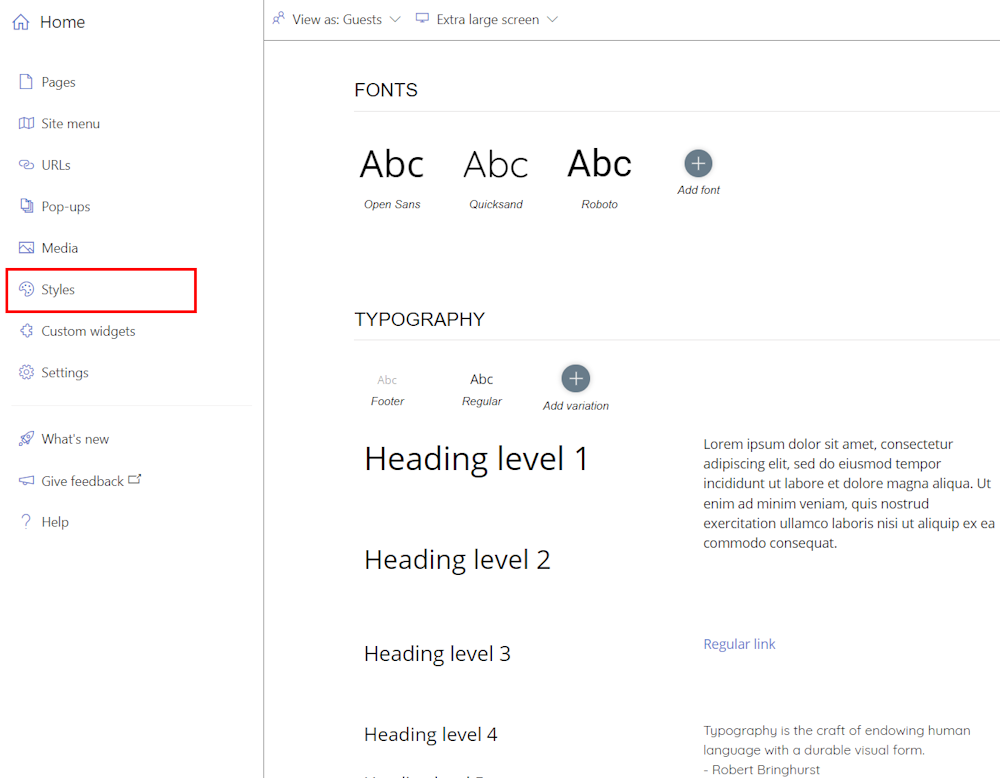
Styles

Le panneau Styles est créé à l’intention des concepteurs. Utilisez des styles pour gérer et personnaliser les éléments visuels de votre portail, tels que les polices utilisées dans les en-têtes et les menus ainsi que les couleurs des boutons. Le style est hiérarchique : de nombreux éléments héritent des propriétés d’autres éléments. Par exemple, les éléments de type bouton utilisent des couleurs du texte et de l’arrière-plan. Pour modifier la couleur d’un bouton, il faut modifier la variante de couleur d’origine.
Pour modifier une variante, sélectionnez-la, puis sélectionnez Modifier le style dans les options qui apparaissent au-dessus. Après avoir effectué les modifications dans la fenêtre contextuelle, fermez-la.
Étendre les fonctionnalités du portail
Dans certains cas, vous pouvez avoir besoin de fonctionnalités allant au-delà des options de personnalisation et de stylisation disponibles dans le portail managé des développeurs. Si vous devez implémenter une logique personnalisée qui n’est pas prise en charge clé en main, vous disposez de plusieurs options :
- Ajouter du code HTML personnalisé directement via un widget du portail des développeurs conçu pour les petites personnalisations (par exemple, ajouter du code HTML pour un formulaire, ou incorporer un lecteur vidéo). Le code personnalisé est rendu dans un cadre inséré (iFrame).
- Créer et charger un widget personnalisé pour développer et ajouter des fonctionnalités de portail personnalisé plus complexes.
- Auto-héberger le portail uniquement que si vous devez apporter des modifications au cœur du codebase du portail des développeurs. Cette option nécessite une configuration avancée. L’assistance de Support Azure est limitée à la configuration de base des portails auto-hébergés.
Notes
Étant donné que le codebase du portail des développeurs Gestion des API est géré sur GitHub, vous pouvez à tout moment soumettre des problèmes et des demandes de tirage (pull request) afin que l’équipe de Gestion des API intègre de nouvelles fonctionnalités.
Contrôler l’accès au contenu du portail
Le portail des développeurs se synchronise avec votre instance Gestion des API pour afficher un contenu tel que les API, les opérations, les produits, les abonnements et les profils utilisateur. Les API et les produits doivent être dans un état publié pour être visibles dans le portail des développeurs.
Visibilité du contenu et accès
Dans Gestion des API, des groupes d’utilisateurs sont utilisés pour gérer la visibilité des produits et leurs API par les développeurs. Outre l’utilisation de groupes intégrés, vous pouvez créer des groupes personnalisés pour répondre à vos besoins. Les produits sont d'abord visibles pour les groupes. Les développeurs de ces groupes peuvent afficher les produits associés aux groupes et s'y abonner.
Vous pouvez également contrôler la façon dont d’autres contenus du portail (tels que des pages et des sections) s’affichent pour différents utilisateurs, selon leur identité. Par exemple, vous souhaiterez peut-être afficher certaines pages uniquement pour les utilisateurs qui ont accès à un produit ou à une API spécifique. Vous pouvez également faire apparaître une section d’une page uniquement pour certains groupes d’utilisateurs. Le portail des développeurs dispose de contrôles intégrés pour ces besoins.
Notes
Les contrôles de visibilité et d’accès sont pris en charge uniquement dans le portail des développeurs managés. Ils ne sont pas pris en charge dans le portail auto-hébergé.
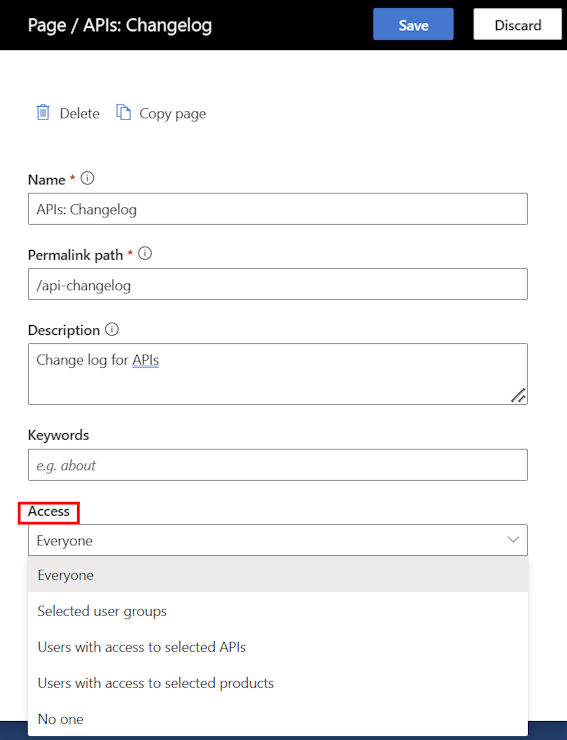
Lorsque vous ajoutez une page ou modifiez les paramètres d’une page existante, effectuez une sélection sous Accès pour contrôler les utilisateurs ou les groupes qui peuvent voir la page

Conseil
Pour modifier les paramètres d’une page existante, sélectionnez l’icône d’engrenage à côté du nom de la page sur l’onglet Pages.
Lorsque vous sélectionnez le contenu d’une page, tel qu’une section de page, un menu ou un bouton, pour le modifier, sélectionnez l’icône Modifier l’accès pour contrôler les utilisateurs ou les groupes qui peuvent voir l’élément sur la page

Vous pouvez modifier la visibilité du contenu de la page suivante : sections, menus, boutons et connexion pour l’autorisation OAuth.
Les fichiers multimédias tels que les images d’une page héritent de la visibilité des éléments qui les contiennent.
Lorsqu’un utilisateur visite le portail des développeurs avec des contrôles de visibilité et d’accès appliqués :
Le portail des développeurs masque automatiquement les boutons ou les éléments de navigation qui pointent vers des pages auxquelles un utilisateur n’a pas accès.
Toute tentative d’un utilisateur d’accéder à une page à laquelle il n’est pas autorisé entraîne une erreur 404 Introuvable.
Conseil
À l’aide de l’interface d’administration, vous pouvez afficher un aperçu des pages en tant qu’utilisateur associé à n’importe quel groupe intégré ou personnalisé en sélectionnant Afficher en tant que dans le menu en haut.
Stratégie de sécurité du contenu
Vous pouvez activer une stratégie de sécurité de contenu pour ajouter une couche de sécurité à votre portail des développeurs et atténuer certains types d’attaques, notamment le scripting inter-site et l’injection de données. Avec une stratégie de sécurité de contenu, le portail des développeurs sur le navigateur chargera des ressources uniquement à partir des emplacements approuvés que vous spécifiez, tels que votre site web d’entreprise ou d’autres domaines approuvés.
Pour activer une stratégie de sécurité de contenu :
- Dans le portail Azure, accédez à votre instance APIM.
- Dans le menu de gauche, sous Portail des développeurs, sélectionnez Paramètres du portail.
- Sous l’onglet Stratégie de sécurité de contenu, sélectionnez Activé.
- Sous Sources autorisées, ajoutez un ou plusieurs noms d’hôte qui spécifient les emplacements approuvés à partir desquels le portail des développeurs peut charger des ressources. Vous pouvez également spécifier un caractère générique pour autoriser tous les sous-domaines d’un domaine. Par exemple,
*.contoso.comautorise tous les sous-domaines decontoso.com. - Sélectionnez Enregistrer.
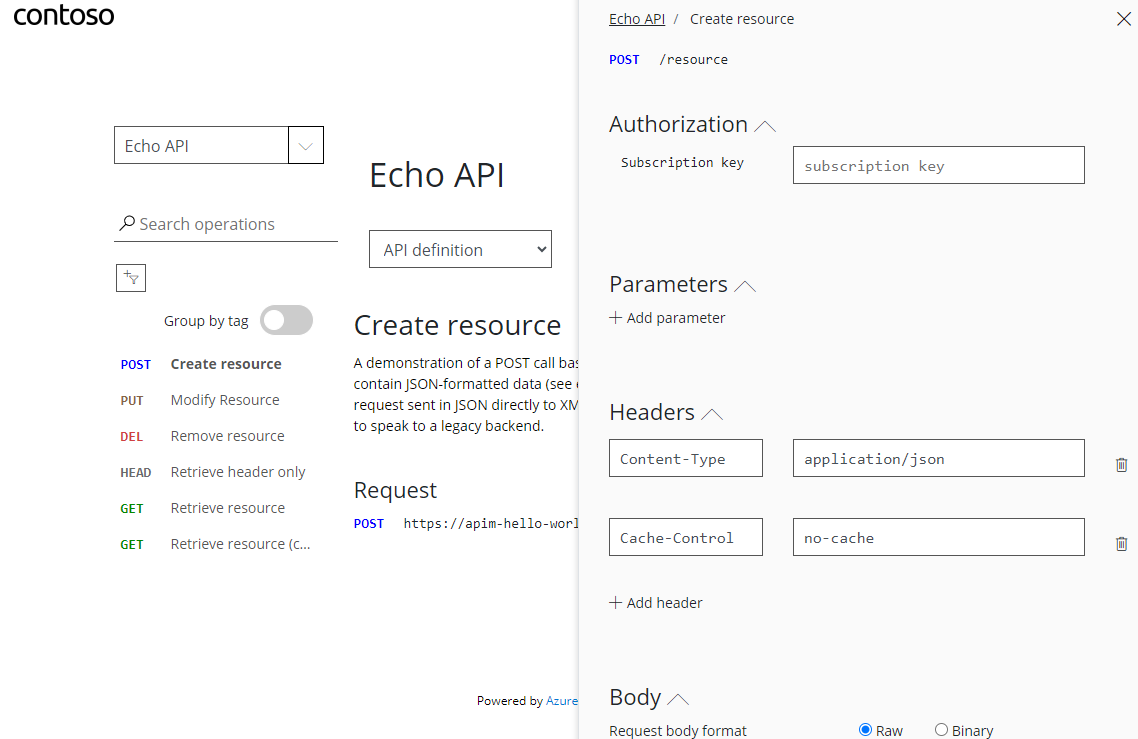
Console de test interactive
Le portail des développeurs fournit une fonctionnalité « Essayer » sur les pages de référence d’API afin que les visiteurs du portail puissent tester vos API directement via une console interactive.

La console de test prend en charge des API ayant différents modèles d’autorisation, par exemple des API qui ne nécessitent aucune autorisation, ou qui nécessitent une clé d’abonnement ou une autorisation OAuth 2.0. Dans ce dernier cas, vous pouvez configurer la console de test pour générer un jeton OAuth valide pour le compte de l’utilisateur de la console de test. Pour plus d’informations, consultez Comment autoriser la console de test du portail des développeurs en configurant une autorisation utilisateur OAuth 2.0.
Important
Pour permettre aux visiteurs de votre portail de tester les API via la console interactive intégrée, activez une stratégie CORS (partage de ressources multi-origines) sur vos API. Pour plus d’informations, consultez Activer CORS sur la console interactive dans le portail des développeurs de Gestion des API.
Gérer l’inscription et la connexion d’un utilisateur
Par défaut, le portail des développeurs active un accès anonyme. Cela signifie que tout le monde peut afficher le portail et son contenu sans se connecter, bien que l’accès à certains contenus et certaines fonctionnalités telles que l’utilisation de la console de test puisse être restreint. Vous pouvez activer un paramètre de site web du portail des développeurs pour obliger les utilisateurs à se connecter pour accéder au portail.
Le portail prend en charge plusieurs options pour l’inscription et la connexion d’un utilisateur :
Authentification de base pour que les développeurs se connectent avec des informations d’identification à des comptes d’utilisateur de Gestion des API. Les développeurs peuvent s’inscrire directement à un compte via le portail, ou vous pouvez leur créer des comptes.
Selon vos scénarios, limitez l’accès au portail en obligeant les utilisateurs à s’inscrire ou à se connecter avec un compte Microsoft Entra ID ou Azure AD B2C.
Si vous gérez déjà l’inscription et la connexion des développeurs via un site web existant, déléguez l’authentification au lieu d’utiliser l’authentification intégrée du portail des développeurs.
En savoir plus sur les options de sécurisation de l’inscription et de la connexion des utilisateurs.
Rapports pour les utilisateurs
Le portail des développeurs génère des rapports permettant aux utilisateurs authentifiés d’afficher leur utilisation d’API individuelle, le transfert de données et les temps de réponse, notamment l’utilisation agrégée par produits et abonnements spécifiques. Les utilisateurs peuvent afficher les rapports en sélectionnant Rapports dans le menu de navigation par défaut des utilisateurs authentifiés. Les utilisateurs peuvent filtrer les rapports par intervalle de temps, jusqu’aux 90 derniers jours.
Remarque
Les rapports du portail des développeurs affichent uniquement les données de l’utilisateur authentifié. Les éditeurs et administrateurs d’API peuvent accéder aux données d’utilisation de tous les utilisateurs de l’instance Gestion des API, en configurant par exemple des fonctionnalités d’analyse telles que Azure Application Insights dans le portail.
Enregistrer et publier un contenu de site web
Après avoir mis à jour le contenu ou la configuration du portail des développeurs, vous devez enregistrer et publier vos modifications pour les mettre à la disposition des visiteurs du portail. Le portail des développeurs conserve un enregistrement du contenu que vous avez publié et vous pouvez restaurer une révision précédente du portail le cas échéant.
Enregistrer les modifications

Chaque fois que vous apportez une modification au portail, vous devez l’enregistrer manuellement en sélectionnant le bouton Enregistrer dans le menu en haut, ou en appuyant sur [Ctrl]+[S]. Si nécessaire, vous pouvez Annuler vos dernières modifications enregistrées. Les modifications enregistrées ne sont visibles que par vous et ne sont pas visibles par les visiteurs du portail tant que vous ne les publiez pas.
Remarque
Le portail managé des développeurs reçoit et applique automatiquement les mises à jour de logiciels. Les modifications que vous avez enregistrées mais pas publiées sur le portail des développeurs restent dans cet état pendant une mise à jour.
Publier le portail
Pour que votre portail et ses dernières modifications soient accessibles aux visiteurs, vous devez le publier. Vous publiez le portail dans l’interface d’administration du portail ou à partir du portail Azure.
Important
Vous devez publier le portail chaque fois que vous souhaitez exposer les modifications apportées au contenu ou au style du portail. Le portail doit également être republié après des modifications de configuration du service Gestion des API qui affectent le portail des développeurs. Par exemple, vous publiez de nouveau le portail après l’attribution d’un domaine personnalisé, la mise à jour des fournisseurs d’identité, la définition de la délégation ou la spécification de la connexion et des conditions d’utilisation du produit.
Publier à partir de l’interface d’administration
Veillez à enregistrer vos modifications en sélectionnant le bouton Enregistrer.
Dans le menu en haut, sélectionnez Publier le site. Cette opération peut prendre quelques minutes.

Publier à partir du portail Azure
Dans le portail Azure, accédez à votre instance APIM.
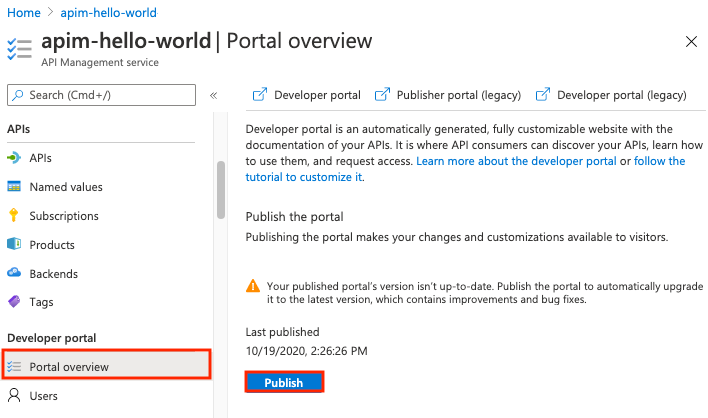
Dans le menu de gauche, sous Portail des développeurs, sélectionnez Vue d’ensemble du portail.
Dans la fenêtre Vue d’ensemble du portail, sélectionnez Publier.

Restaurer une révision précédente du portail
Chaque fois que vous publiez le portail des développeurs, une révision du portail correspondante est enregistrée. Vous pouvez republier une révision précédente du portail à tout moment. Par exemple, vous souhaitez peut-être restaurer une modification que vous avez apportée lors de la dernière publication du portail.
Remarque
Les mises à jour de logiciels du portail des développeurs sont appliquées automatiquement lorsque vous restaurez une révision. Les modifications enregistrées mais non publiées dans l’interface d’administration restent dans cet état lorsque vous publiez une révision.
Pour restaurer une révision précédente du portail :
- Dans le portail Azure, accédez à votre instance APIM.
- Dans le menu de gauche, sous Portail des développeurs, sélectionnez Vue d’ensemble du portail.
- Sous l’onglet Révisions, sélectionnez le menu contextuel (...) de la révision que vous souhaitez restaurer, puis sélectionnez Mettre à jour, puis publier.
Réinitialiser le portail
Si vous souhaitez abandonner les modifications que vous avez apportées au portail des développeurs, vous pouvez réinitialiser le site web à son état de départ. La réinitialisation du portail supprime les modifications que vous avez apportées aux pages du portail des développeurs, aux dispositions, aux personnalisations et aux médias chargés.
Remarque
La réinitialisation du portail des développeurs ne supprime pas la version publiée du portail des développeurs.
Pour réinitialiser le portail des développeurs :
- Dans l’interface d’administration, dans le menu situé à gauche de l’éditeur visuel, sélectionnez Paramètres.
- Sous l’onglet Avancé, sélectionnez Oui, réinitialiser le site web à l’état par défaut.
- Sélectionnez Enregistrer.
Contenu connexe
Pour plus d’informations sur le portail des développeurs :
- Accéder au portail managé des développeurs et le personnaliser
- Étendre les fonctionnalités du portail managé des développeurs
- Activer la journalisation de l’utilisation du portail des développeurs
- Configurer la version auto-hébergée du portail
Parcourez d’autres ressources :