Expérience d’inscription ou de connexion intégrée
Avant de commencer, utilisez le sélecteur Choisir un type de stratégie pour choisir le type de stratégie que vous configurez. Azure Active Directory B2C offre deux possibilités pour définir la façon dont les utilisateurs interagissent avec vos applications : via des flux utilisateurs prédéfinis ou via des stratégies personnalisées entièrement configurables. La procédure donnée dans cet article est différente pour chaque méthode.
Cette fonctionnalité est disponible uniquement pour les stratégies personnalisées. Pour accéder aux étapes de configuration, sélectionnez Stratégie personnalisée dans le sélecteur précédent.
Pour simplifier l’expérience d’inscription ou de connexion, vous pouvez éviter de rediriger les utilisateurs vers une page d’inscription ou de connexion distincte, ou de générer une fenêtre contextuelle. L’élément HTM <iframe> de cadre inséré vous permet d’incorporer l’interface utilisateur de connexion Azure AD B2C directement dans votre application web.
Conseil
Utilisez l’élément HTML <iframe> pour incorporer les stratégies personnalisées d’inscription ou connexion, de modification de profil ou de modification de mot de passe dans votre application web ou monopage.
Notes
Cette fonctionnalité est en version préliminaire publique.
Connexion incorporée à une application web
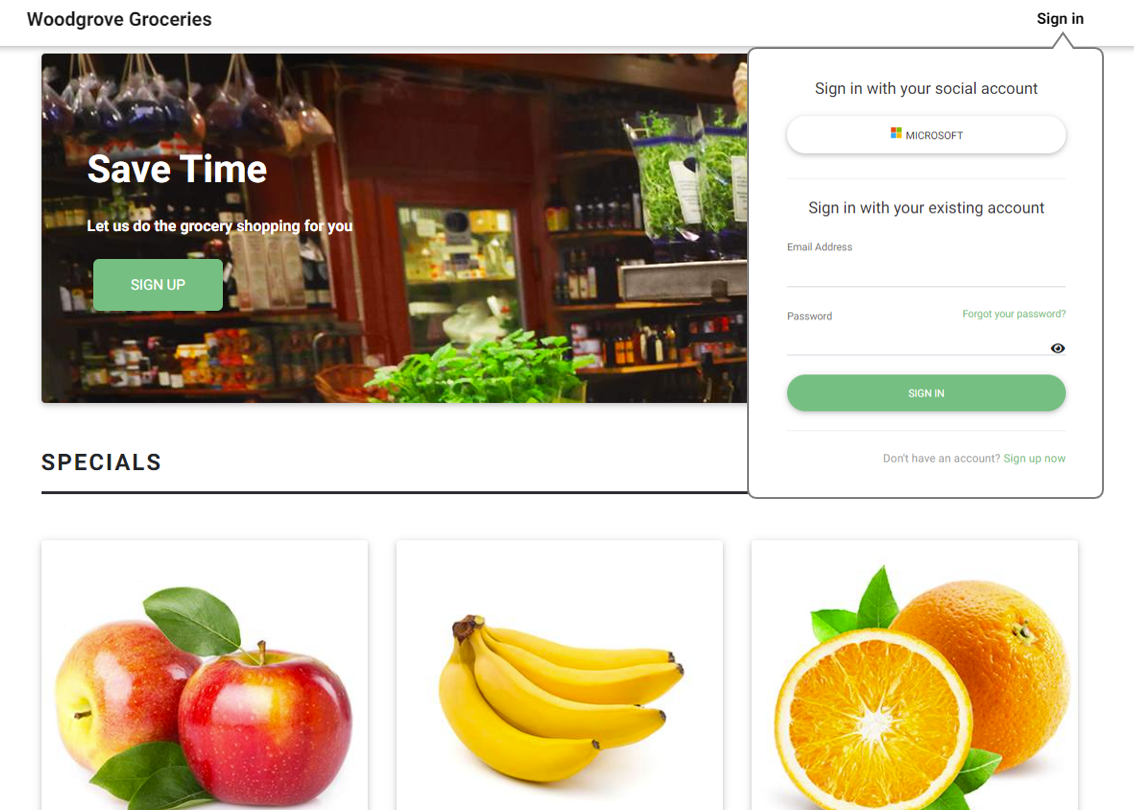
L’élément de cadre en ligne <iframe> permet d’incorporer un document dans une page web HTML5. Vous pouvez utiliser l’élément IFrame pour incorporer l’interface utilisateur de connexion Azure AD B2C directement dans votre application web, comme illustré dans l’exemple suivant :

Lors de l’utilisation d’un IFrame, tenez compte de ce qui suit :
- Une inscription ou connexion incorporée ne prend en charge que des comptes locaux. La plupart des fournisseurs d’identité sociale (par exemple, Google et Facebook) bloquent l’affichage de leurs pages de connexion dans des cadres en ligne.
- Certains navigateurs, tels que Safari ou Chrome en mode incognito, affichent les cookies de session Azure AD B2C dans un iframe en tant que cookies tiers. Ces navigateurs peuvent bloquer ou effacer ces cookies, ce qui peut entraîner une expérience utilisateur moins optimale. Pour éviter ce problème, assurez-vous que le nom de domaine de votre application et votre domaine Azure AD B2C ont la même origine. Pour utiliser la même origine, activez les domaines personnalisés pour le locataire Azure AD B2C, puis configurez votre application web avec la même origine. Par exemple, une application hébergée sur « https://app.contoso.com » a la même origine qu’Azure AD B2C s’exécutant sur « https://login.contoso.com ».
Prérequis
- Suivez les étapes de l’article Prise en main des stratégies personnalisées dans Azure Active Directory B2C.
- Activez les domaines personnalisés pour vos stratégies.
Configurer votre stratégie
Pour permettre l’incorporation de votre interface utilisateur Azure AD B2C dans un IFrame, une stratégie de sécurité de contenu Content-Security-Policy et des options de cadre X-Frame-Options doivent être incluses dans les en-têtes de réponse HTTP Azure AD B2C. Ces en-têtes permettent à l’interface utilisateur Azure AD B2C de s’exécuter sous le nom de domaine de votre application.
Ajoutez un élément JourneyFraming à l’intérieur de l’élément RelyingParty. L’élément UserJourneyBehaviors doit suivre immédiatement l’élément DefaultUserJourney. Votre élément UserJourneyBehaviors devrait ressembler à l’exemple suivant :
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
L’attribut Sources contient l’URI de votre application web. Ajoutez une espace entre les URI. Chaque URL doit répondre aux exigences suivantes :
- Votre application doit approuver et posséder l’URI.
- L’URI doit utiliser le schéma HTTPS.
- L’URI complet de l’application web doit être spécifié. Les caractères génériques ne sont pas pris en charge.
- L’élément JourneyFraming permet uniquement aux URL de site avec un domaine de niveau supérieur (TLD) avec deux à sept caractères de s’aligner sur les TLD couramment reconnus.
De plus, nous vous recommandons de bloquer l’incorporation de votre propre nom de domaine dans un IFframe en définissant les en-têtes Content-Security-Policy et X-Frame-Options sur les pages de votre application. Cette technique atténue les problèmes de sécurité liés aux navigateurs plus anciens en ce qui concerne l’incorporation imbriquée d’iframes.
Ajuster l’interface utilisateur de la stratégie
Avec la personnalisation de l'interface utilisateur d’Azure AD B2C, vous avez presque un contrôle total sur le contenu HTML et CSS que vous présentez à vos utilisateurs. Suivez les étapes pour personnaliser une page HTML à l’aide de définitions de contenu. Pour adapter l’interface utilisateur Azure AD B2C à la taille de l’IFrame, fournissez une page HTML vierge sans arrière-plan ou espaces supplémentaires.
Le code CSS suivant masque les éléments HTML Azure AD B2C et ajuste la taille du panneau de manière à remplir l’IFrame.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
Dans certains cas, vous pouvez souhaiter informer votre application de la page Azure AD B2C actuellement présentée. Par exemple, quand un utilisateur sélectionne l’option d’inscription, vous pouvez souhaiter que l’application réponde en masquant les liens de connexion avec un compte de réseau social, ou en ajustant la taille de l’IFrame.
Pour notifier votre application de la page Azure AD B2C actuelle, activez votre stratégie pour JavaScript, puis utilisez HTML5 pour publier des messages. Le code JavaScript suivant envoie un message de publication à l’application avec signUp :
window.parent.postMessage("signUp", '*');
Configurer une application web
Quand un utilisateur sélectionne le bouton de connexion, l’application web génère une demande d’autorisation qui amène l’utilisateur à expérience de connexion Azure AD B2C. Une fois la connexion établie, Azure AD B2C retourne un jeton d’ID ou un code d’autorisation à l’URI de redirection configuré dans votre application.
Pour prendre en charge la connexion incorporée, l’attribut src de l’IFrame pointe vers le contrôleur de connexion, tel /account/SignUpSignIn, qui génère la demande d’autorisation et redirige l’utilisateur vers une stratégie Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Une fois que l’application reçoit et valide le jeton d’ID, elle termine le flux d’autorisation et reconnaît et approuve l’utilisateur. Étant donné que le flux d’autorisation se produit à l’intérieur de l’IFrame, vous devez recharger la page principale. Une fois la page rechargée, le bouton de connexion devient « se déconnecter » et le nom d’utilisateur est présenté dans l’interface utilisateur.
L’exemple suivant montre comment l’URI de redirection de connexion peut actualiser la page principale :
window.top.location.reload();
Ajouter la connexion avec des comptes de réseaux sociaux à une application web
Des fournisseurs d’identité sociale bloquent l’affichage de leurs pages de connexion dans des cadres en ligne. Vous pouvez utiliser une stratégie distincte pour les comptes de réseaux sociaux, ou une stratégie unique pour la connexion et l’inscription avec des comptes locaux et de réseaux sociaux. Vous pouvez ensuite utiliser le paramètre de chaîne de requête domain_hint. Le paramètre d’indication du domaine dirige l’utilisateur directement vers la page de connexion du fournisseur d’identité sociale.
Dans votre application, ajoutez la connexion avec des boutons de compte de réseau social. Quand un utilisateur clique sur l’un des boutons de compte de réseau social, le contrôle doit modifier le nom de la stratégie ou définir le paramètre d’indication du domaine.
L’URI de redirection peut être le même que celui qu’utilise l’IFrame. Vous pouvez ignorer le rechargement de la page.
Configurer une application à page unique
Pour une application monopage, vous devez également disposer d’une deuxième page HTML de « connexion » qui se charge dans l’iframe. Cette page de connexion héberge le code de la bibliothèque d’authentification qui génère le code d’autorisation et retourne le jeton.
Quand l’application à page unique a besoin du jeton d’accès, utilisez un code JavaScript pour obtenir le jeton d’accès à partir de l’IFrame et de l’objet qui le contient.
Notes
L’exécution de MSAL 2.0 dans un IFrame n’est pas prise en charge actuellement.
Le code suivant est un exemple qui s’exécute sur la page principale et appelle le code JavaScript d’un IFrame :
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Étapes suivantes
Consultez les articles associés suivants :