Personnaliser l’interface utilisateur dans Azure Active Directory B2C
Avant de commencer, utilisez le sélecteur Choisir un type de stratégie pour choisir le type de stratégie que vous configurez. Azure Active Directory B2C offre deux possibilités pour définir la façon dont les utilisateurs interagissent avec vos applications : via des flux utilisateurs prédéfinis ou via des stratégies personnalisées entièrement configurables. La procédure donnée dans cet article est différente pour chaque méthode.
La personnalisation de l'interface utilisateur qu'Azure Active Directory B2C (Azure AD B2C) présente à vos clients permet d'offrir une expérience utilisateur fluide au sein de votre application. Ces expériences incluent la modification du profil, l’inscription, la connexion et la réinitialisation du mot de passe. Cet article vous explique comment personnaliser vos pages Azure AD B2C à l'aide d'un modèle de page et d'une marque de société.
Conseil
Pour personnaliser d'autres aspects de vos pages de flux d'utilisateurs en plus du modèle de page, du logo de la bannière, de l'image et la couleur d'arrière-plan, consultez Guide pratique pour personnaliser l'interface utilisateur avec un modèle HTML.
Prérequis
- Créez un flux d’utilisateurs pour permettre aux utilisateurs de s’inscrire et de se connecter à votre application.
- Inscrire une application web.
Vue d’ensemble
Azure AD B2C fournit différents modèles intégrés pour vous permettre de donner un aspect professionnel aux pages de votre interface utilisateur. Ces modèles de page peuvent également servir de point de départ à votre propre personnalisation, à l'aide de la fonctionnalité Marque de société.
Notes
Les navigateurs pris en charge pour le modèle classique sont les versions actuelles et précédentes d’Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox et Safari. Les modèles Ocean Blue et Slate Gray peuvent avoir une prise en charge limitée avec les anciennes versions de navigateur, comme Internet Explorer 11 et 10. Nous vous recommandons de tester votre application avec les navigateurs que vous avez l’intention de prendre en charge.
Bleu océan
Exemple de modèle Bleu océan sur la page d'inscription et de connexion :

Gris ardoise
Exemple de modèle Gris ardoise sur la page d'inscription et de connexion :

Classique
Exemple de modèle Classique sur la page d'inscription et de connexion :

Marque de société
Vous pouvez personnaliser vos pages Azure AD B2C avec un logo de bannière, une image et une couleur d’arrière-plan avec la fonctionnalité Personnalisation de la société de Microsoft Entra ID. La personnalisation de la société comprend l’inscription, la connexion, la modification de profil et la réinitialisation de mot de passe.
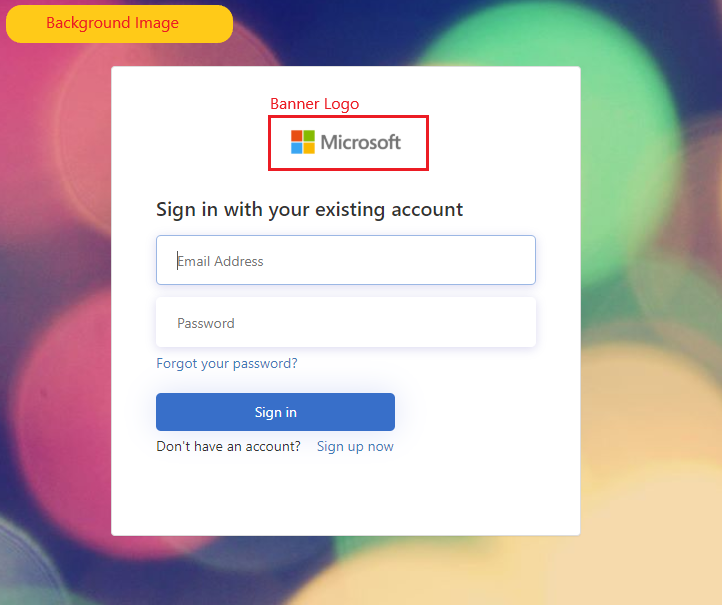
L'exemple suivant présente une page Inscription et connexion comportant un logo personnalisé, une image d'arrière-plan, et utilisant le modèle Blue océan :

Sélectionner un modèle de page
- Connectez-vous au portail Azure.
- Si vous avez accès à plusieurs tenants (locataires), sélectionnez l’icône Paramètres dans le menu supérieur pour basculer vers votre tenant Azure AD B2C à partir du menu Annuaires + abonnements.
- Dans la Portail Azure, recherchez et sélectionnez Azure AD B2C.
- Sélectionnez Flux d’utilisateurs.
- Sélectionnez le flux d'utilisateurs que vous souhaitez personnaliser.
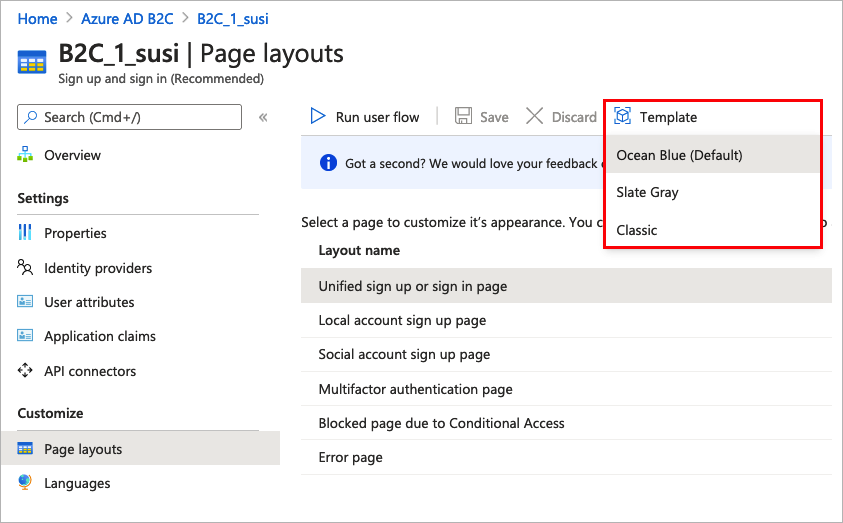
- Sous Personnaliser dans le menu de gauche, sélectionnez Mises en page, puis choisissez un Modèle.

Le modèle que vous sélectionnez est appliqué à toutes les pages de votre flux d'utilisateurs. L'URI de chaque page apparaît dans le champ URI de page personnalisée.
Pour sélectionner un modèle de page, définissez l'élément LoadUri des définitions de contenu. L'exemple suivant illustre les identificateurs de définition de contenu et les LoadUri correspondants.
Bleu océan :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Gris ardoise :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Classique :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Configurer la marque de la société
Pour personnaliser vos pages de flux utilisateurs, vous devez d’abord configurer la marque de la société dans Microsoft Entra ID, puis l’activer dans vos flux utilisateurs dans Azure AD B2C.
Commencez par définir le logo de bannière, l’image d’arrière-plan et la couleur d’arrière-plan dans Marque de la société.
- Connectez-vous au portail Azure.
- Si vous avez accès à plusieurs tenants (locataires), sélectionnez l’icône Paramètres dans le menu supérieur pour basculer vers votre tenant Azure AD B2C à partir du menu Annuaires + abonnements.
- Dans le portail Azure, recherchez et sélectionnez Azure AD B2C.
- Sous Gérer, sélectionnez Marque de la société.
- Suivez les étapes décrites dans Personnaliser la page de connexion Microsoft Entra de votre organisation.
Lorsque vous configurez la marque de la société dans Azure AD B2C, gardez à l’esprit les points suivants :
- La personnalisation de la marque société dans Azure AD B2C est actuellement limitée à l’image d’arrière-plan, au logo de bannière et à la couleur d’arrière-plan. Les autres propriétés du volet Marque de la société, telles que les Paramètres avancés, ne sont pas prises en charge.
- Dans vos pages de flux utilisateur, la couleur d’arrière-plan est affichée avant le chargement de l’image d’arrière-plan. Nous vous suggérons de choisir une couleur d’arrière-plan proche des couleurs de votre image d’arrière-plan pour offrir une expérience de chargement homogène.
- Le logo de bannière apparaît dans les e-mails de vérification envoyés aux utilisateurs quand ceux-ci démarrent un flux utilisateur d’inscription.
Activer la marque de la société dans les pages de flux d'utilisateurs
Une fois que vous avez configuré la marque de la société, activez-la dans vos flux utilisateur.
- Dans le menu de gauche du portail Azure, sélectionnez Azure AD B2C.
- Sous Stratégies, sélectionnez Flux utilisateur (stratégies) .
- Sélectionnez le flux utilisateur pour lequel vous souhaitez activer la marque de la société. La marque de la société n’est pas prise en charge pour les types de flux utilisateur Connexion et Modification de profil standard.
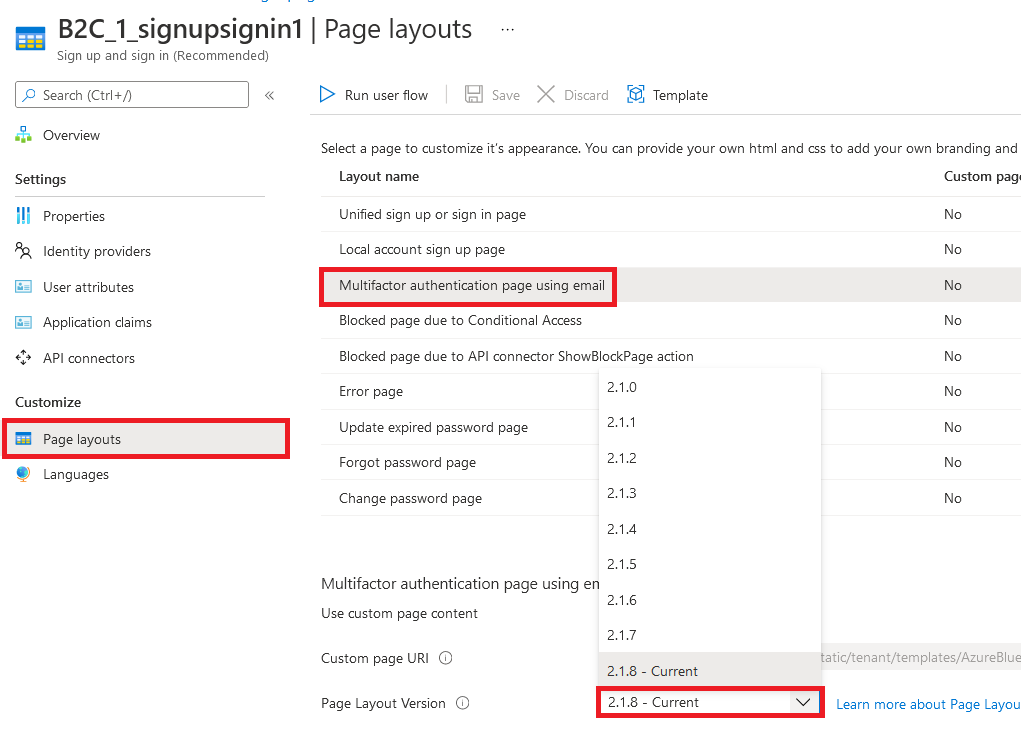
- Sous Personnaliser, sélectionnez Mises en page, puis sélectionnez la page à personnaliser. Par exemple, sélectionnez Page de connexion ou d’inscription unifiée.
- Pour Version Mise en page (préversion) , choisissez la version 1.2.0 ou version ultérieure.
- Sélectionnez Enregistrer.
Si vous souhaitez personnaliser toutes les pages du flux utilisateur, définissez la version de mise en page pour chaque mise en page dans le flux utilisateur.

Activer la personnalisation de la société dans les pages de stratégie personnalisée
Après avoir configuré la marque de la société, activez-la dans votre stratégie personnalisée. Configurez la version de la mise en page avec la version contract de la page pour toutes les définitions de contenu de votre stratégie personnalisée. Le format de la valeur doit contenir le mot contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Pour spécifier une mise en page dans vos stratégies personnalisées qui utilisent une ancienne valeur de DataUri, procédez comme suit. Pour plus d'informations, apprenez à migrer vers la mise en page avec la version de la page.
L'exemple suivant illustre les définitions de contenu avec le contrat de page correspondant, et le modèle de page Blue océan :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Réorganiser les champs d’entrée dans le formulaire d’inscription
Pour réorganiser les champs d’entrée dans la page d’inscription pour le formulaire des comptes locaux, suivez ces étapes :
- Connectez-vous au portail Azure.
- Si vous avez accès à plusieurs tenants (locataires), sélectionnez l’icône Paramètres dans le menu supérieur pour basculer vers votre tenant Azure AD B2C à partir du menu Annuaires + abonnements.
- Dans le portail Azure, recherchez et sélectionnez Azure AD B2C.
- Dans le menu de gauche, sélectionnez Flux utilisateur.
- Sélectionnez un flux utilisateur (pour les comptes locaux uniquement) pour lequel vous souhaitez réorganiser les champs d’entrée.
- Dans le menu de gauche, sélectionnez Mises en page.
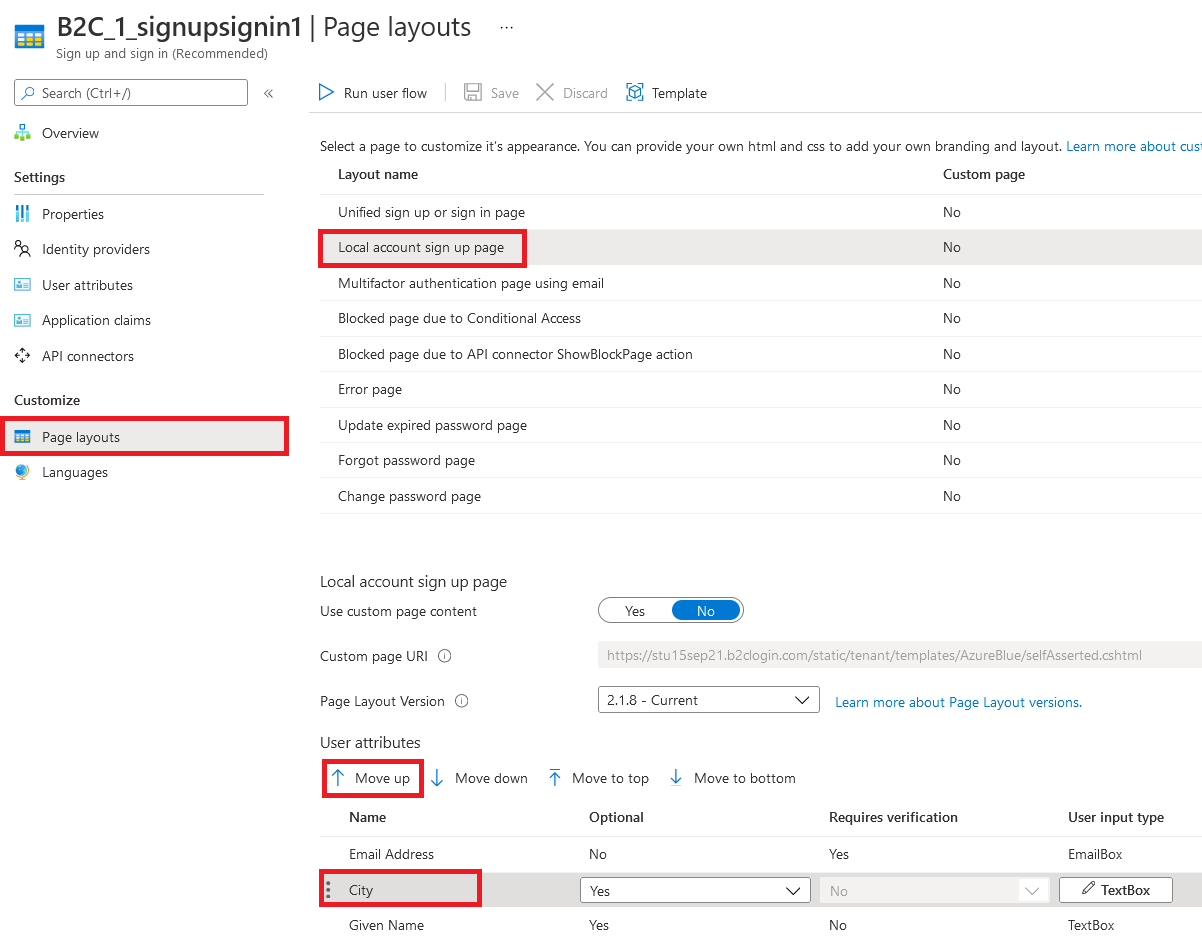
- Dans le tableau, sélectionnez la ligne Page d’inscription des comptes locaux.
- Sous Attributs utilisateur, sélectionnez le champ d’entrée que vous souhaitez réorganiser, puis faites-le glisser (vers le haut ou le bas) et déposez-le, ou utilisez les commandes Monter ou Descendre pour atteindre l’ordre souhaité.
- En haut de la page, sélectionnez Enregistrer.

Étapes suivantes
Pour savoir comment personnaliser l’interface utilisateur de vos applications, consultez Personnalisation de l’interface utilisateur d’une application dans Azure Active Directory B2C.