Nouveautés d’ASP.NET 4.5 et de Visual Studio 2012
Ce document décrit les nouvelles fonctionnalités et améliorations introduites dans ASP.NET 4.5. Il décrit également les améliorations apportées au développement web dans Visual Studio 2012. Ce document a été publié à l’origine le 29 février 2012.
ASP.NET Core Runtime et Framework
Lecture et écriture asynchrones des requêtes et réponses HTTP
Prise en charge des modules et gestionnaires asynchrones await et basés sur des tâches
Nouvelles fonctionnalités de validation de demande de ASP.NET
Améliorations des performances pour l’hébergement web
- Facteurs de performances clés
- Conditions requises pour les nouvelles fonctionnalités de performances
- Partage d’assemblys communs
- Utilisation de la compilation JIT multi-core pour accélérer le démarrage
- Paramétrage du garbage collection pour optimiser la mémoire
- Prérécupération pour les applications web
Visual Studio 2012 Release Candidate
Modifications de configuration dans les modèles de site web ASP.NET 4.5
-
- Tâches intelligentes
- Support DE WAI-ARIA
- Nouveaux extraits de code HTML5
- Extraire dans le contrôle utilisateur
- IntelliSense pour les pépites de code dans les attributs
- Renommage automatique de la balise correspondante lorsque vous renommez une balise d’ouverture ou de fermeture
- Génération du gestionnaire d’événements
- Retrait intelligent
- Saisie semi-automatique de l’instruction
ASP.NET Core Runtime et Framework
Lecture et écriture asynchrones des requêtes et réponses HTTP
ASP.NET 4 a introduit la possibilité de lire une entité de requête HTTP en tant que flux à l’aide de la méthode HttpRequest.GetBufferlessInputStream . Cette méthode a fourni l’accès en streaming à l’entité de requête. Toutefois, il s’exécutait de façon synchrone, qui a lié un thread pendant la durée d’une requête.
ASP.NET 4.5 prend en charge la possibilité de lire des flux de manière asynchrone sur une entité de requête HTTP et la possibilité de vider de manière asynchrone. ASP.NET 4.5 vous donne également la possibilité de double-mettre en mémoire tampon une entité de requête HTTP, ce qui facilite l’intégration avec les gestionnaires HTTP en aval, tels que les gestionnaires de pages .aspx et les contrôleurs MVC ASP.NET.
Améliorations apportées à la gestion httpRequest
La référence Stream retournée par ASP.NET 4.5 à partir de HttpRequest.GetBufferlessInputStream prend en charge les méthodes de lecture synchrones et asynchrones. L’objet Stream retourné par GetBufferlessInputStream implémente désormais les méthodes BeginRead et EndRead. Les méthodes stream asynchrones vous permettent de lire de manière asynchrone l’entité de requête en blocs, tandis que ASP.NET libère le thread actuel entre chaque itération d’une boucle de lecture asynchrone.
ASP.NET 4.5 a également ajouté une méthode complémentaire pour lire l’entité de requête de manière mise en mémoire tampon : HttpRequest.GetBufferedInputStream. Cette nouvelle surcharge fonctionne comme GetBufferlessInputStream, prenant en charge les lectures synchrones et asynchrones. Toutefois, comme il lit, GetBufferedInputStream copie également les octets d’entité dans ASP.NET mémoires tampons internes afin que les modules et gestionnaires en aval puissent toujours accéder à l’entité de requête. Par exemple, si un code en amont dans le pipeline a déjà lu l’entité de requête à l’aide de GetBufferedInputStream, vous pouvez toujours utiliser HttpRequest.Form ou HttpRequest.Files. Cela vous permet d’effectuer un traitement asynchrone sur une demande (par exemple, de diffuser en continu un chargement de fichier volumineux vers une base de données), mais d’exécuter .aspx pages et les contrôleurs MVC ASP.NET par la suite.
Vidage asynchrone d’une réponse
L’envoi de réponses à un client HTTP peut prendre beaucoup de temps lorsque le client est éloigné ou dispose d’une connexion à faible bande passante. Normalement, ASP.NET met en mémoire tampon les octets de réponse à mesure qu’ils sont créés par une application. ASP.NET effectue ensuite une opération d’envoi unique des mémoires tampons cumulées à la fin du traitement des demandes.
Si la réponse mise en mémoire tampon est volumineuse (par exemple, la diffusion en continu d’un fichier volumineux vers un client), vous devez appeler régulièrement HttpResponse.Flush pour envoyer une sortie mise en mémoire tampon au client et maintenir l’utilisation de la mémoire sous contrôle. Toutefois, étant donné que Flush est un appel synchrone, l’appel itératif flush consomme toujours un thread pour la durée des requêtes potentiellement longues.
ASP.NET 4.5 ajoute la prise en charge des vidages de manière asynchrone à l’aide des méthodes BeginFlush et EndFlush de la classe HttpResponse. À l’aide de ces méthodes, vous pouvez créer des modules asynchrones et des gestionnaires asynchrones qui envoient de façon incrémentielle des données à un client sans lier les threads du système d’exploitation. Entre les appels BeginFlush et EndFlush , ASP.NET libère le thread actuel. Cela réduit considérablement le nombre total de threads actifs nécessaires pour prendre en charge les téléchargements HTTP longs.
Prise en charge des modules et gestionnaires asynchrones basés sur await et task
.NET Framework 4 a introduit un concept de programmation asynchrone appelé tâche. Les tâches sont représentées par le type de tâche et les types associés dans l’espace de noms System.Threading.Tasks . .NET Framework 4.5 s’appuie sur cela avec des améliorations du compilateur qui facilitent l’utilisation des objets Task . Dans .NET Framework 4.5, les compilateurs prennent en charge deux nouveaux mots clés : await et async. Le mot clé await est un raccourci syntactique pour indiquer qu’un élément de code doit attendre de manière asynchrone sur un autre élément de code. Le mot clé async représente un indicateur que vous pouvez utiliser pour marquer les méthodes en tant que méthodes asynchrones basées sur des tâches.
La combinaison d’await, async et de l’objet Task facilite considérablement l’écriture de code asynchrone dans .NET 4.5. ASP.NET 4.5 prend en charge ces simplifications avec de nouvelles API qui vous permettent d’écrire des modules HTTP asynchrones et des gestionnaires HTTP asynchrones à l’aide des nouvelles améliorations du compilateur.
Modules HTTP asynchrones
Supposons que vous souhaitez effectuer un travail asynchrone dans une méthode qui retourne un objet Task . L’exemple de code suivant définit une méthode asynchrone qui effectue un appel asynchrone pour télécharger la page d’accueil Microsoft. Notez l’utilisation du mot clé async dans la signature de méthode et l’appel await à DownloadStringTaskAsync.
private async Task
ScrapeHtmlPage(object caller, EventArgs e)
{
WebClient wc = new WebClient();
var result = await wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
C’est tout ce que vous devez écrire : .NET Framework gère automatiquement le déroulement de la pile des appels en attendant la fin du téléchargement, ainsi que la restauration automatique de la pile des appels une fois le téléchargement terminé.
Supposons maintenant que vous souhaitez utiliser cette méthode asynchrone dans un module HTTP ASP.NET asynchrone. ASP.NET 4.5 inclut une méthode d’assistance (EventHandlerTaskAsyncHelper) et un nouveau type de délégué (TaskEventHandler) que vous pouvez utiliser pour intégrer des méthodes asynchrones basées sur des tâches avec l’ancien modèle de programmation asynchrone exposé par le pipeline HTTP ASP.NET. Cet exemple montre comment :
public void Init(HttpApplication
context)
{
// Wrap the Task-based method so that it can be used with
// the older async programming model.
EventHandlerTaskAsyncHelper helper =
new EventHandlerTaskAsyncHelper(ScrapeHtmlPage);
// The helper object makes it easy to extract Begin/End methods out of
// a method that returns a Task object. The ASP.NET pipeline calls the
// Begin and End methods to start and complete calls on asynchronous
// HTTP modules.
context.AddOnPostAuthorizeRequestAsync(
helper.BeginEventHandler, helper.EndEventHandler);
}
Gestionnaires HTTP asynchrones
L’approche traditionnelle de l’écriture de gestionnaires asynchrones dans ASP.NET consiste à implémenter l’interface IHttpAsyncHandler . ASP.NET 4.5 introduit le type de base asynchrone HttpTaskAsyncHandler à partir duquel vous pouvez dériver, ce qui facilite l’écriture de gestionnaires asynchrones.
Le type HttpTaskAsyncHandler est abstrait et vous oblige à remplacer la méthode ProcessRequestAsync . En interne, ASP.NET s’occupe de l’intégration de la signature de retour (objet Task ) de ProcessRequestAsync avec l’ancien modèle de programmation asynchrone utilisé par le pipeline ASP.NET.
L’exemple suivant montre comment utiliser la tâche et attendre dans le cadre de l’implémentation d’un gestionnaire HTTP asynchrone :
public class MyAsyncHandler : HttpTaskAsyncHandler
{
// ...
// ASP.NET automatically takes care of integrating the Task based override
// with the ASP.NET pipeline.
public override async Task ProcessRequestAsync(HttpContext context)
{
WebClient wc = new WebClient();
var result = await
wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
}
Nouvelles fonctionnalités de validation de demande de ASP.NET
Par défaut, ASP.NET effectue la validation des demandes : elle examine les demandes pour rechercher le balisage ou le script dans les champs, les en-têtes, les cookies, et ainsi de suite. En cas de détection, ASP.NET lève une exception. Cela agit comme une première ligne de défense contre les attaques potentielles de script intersites.
ASP.NET 4.5 facilite la lecture sélective des données de requête non valides. ASP.NET 4.5 intègre également la bibliothèque AntiXSS populaire, qui était anciennement une bibliothèque externe.
Les développeurs ont fréquemment demandé la possibilité de désactiver sélectivement la validation des demandes pour leurs applications. Par exemple, si votre application est un logiciel de forum, vous souhaiterez peut-être autoriser les utilisateurs à soumettre des publications et des commentaires au format HTML, mais assurez-vous que la validation de la demande vérifie tout le reste.
ASP.NET 4.5 présente deux fonctionnalités qui facilitent l’utilisation sélective d’une entrée non validée : la validation de demande différée (« différée ») et l’accès aux données de requête non validées.
Validation de demande différée (« différée »)
Dans ASP.NET 4.5, par défaut, toutes les données de requête sont soumises à la validation de la demande. Toutefois, vous pouvez configurer l’application pour différer la validation des demandes jusqu’à ce que vous accédiez réellement aux données de demande. (Il s’agit parfois d’une validation de demande différée, basée sur des termes tels que le chargement différé pour certains scénarios de données.) Vous pouvez configurer l’application pour qu’elle utilise la validation différée dans le fichier Web.config en définissant l’attribut requestValidationMode sur 4.5 dans l’élément httpRUntime , comme dans l’exemple suivant :
<httpRuntime requestValidationMode="4.5" ... />
Lorsque le mode de validation de requête est défini sur la version 4.5, la validation des requêtes est déclenchée uniquement pour une valeur de requête spécifique et uniquement lorsque votre code accède à cette valeur. Par exemple, si votre code obtient la valeur de Request.Form["forum_post"], la validation de la requête est appelée uniquement pour cet élément dans la collection de formulaires. Aucun des autres éléments de la collection Form n’est validé. Dans les versions précédentes de ASP.NET, la validation de la demande a été déclenchée pour l’ensemble de la collection de requêtes quand un élément de la collection a été accédé. Le nouveau comportement facilite l’analyse de différents composants d’application sans déclencher la validation des requêtes sur d’autres éléments.
Prise en charge des demandes non valides
La validation de demande différée seule ne résout pas le problème de contournement sélectif de la validation des demandes. L’appel à Request.Form["forum_post"] déclenche toujours la validation de la demande pour cette valeur de requête spécifique. Toutefois, vous pouvez accéder à ce champ sans déclencher la validation, car vous souhaitez autoriser le balisage dans ce champ.
Pour ce faire, ASP.NET 4.5 prend désormais en charge l’accès non validé pour demander des données. ASP.NET 4.5 inclut une nouvelle propriété de collection non valide dans la classe HttpRequest . Cette collection permet d’accéder à toutes les valeurs courantes des données de requête, telles que Form, QueryString, Cookies et Url.
À l’aide de l’exemple de forum, pour pouvoir lire les données de requête non validées, vous devez d’abord configurer l’application pour utiliser le nouveau mode de validation de requête :
<httpRuntime requestValidationMode="4.5" ...
/>
Vous pouvez ensuite utiliser la propriété HttpRequest.Unvalidated pour lire la valeur de formulaire non valide :
var s = context.Request.Unvalidated.Form["forum_post"];
Avertissement
Sécurité : utilisez des données de requête non valides avec soin ! ASP.NET 4.5 a ajouté les propriétés et collections de requête non valides pour faciliter l’accès aux données de requête non valides très spécifiques. Toutefois, vous devez toujours effectuer une validation personnalisée sur les données de requête brutes pour vous assurer que le texte dangereux n’est pas rendu aux utilisateurs.
Bibliothèque AntiXSS
En raison de la popularité de la bibliothèque Microsoft AntiXSS, ASP.NET 4.5 intègre désormais les routines d’encodage de base de la version 4.0 de cette bibliothèque.
Les routines d’encodage sont implémentées par le type AntiXssEncoder dans le nouvel espace de noms System.Web.Security.AntiXss . Vous pouvez utiliser le type AntiXssEncoder directement en appelant l’une des méthodes d’encodage statiques implémentées dans le type. Toutefois, l’approche la plus simple pour utiliser les nouvelles routines anti-XSS consiste à configurer une application ASP.NET pour utiliser la classe AntiXssEncoder par défaut. Pour ce faire, ajoutez l’attribut suivant au fichier Web.config :
<httpRuntime ...
encoderType="System.Web.Security.AntiXss.AntiXssEncoder,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
Lorsque l’attribut encoderType est défini pour utiliser le type AntiXssEncoder , tout l’encodage de sortie dans ASP.NET utilise automatiquement les nouvelles routines d’encodage.
Il s’agit des parties de la bibliothèque AntiXSS externe qui ont été incorporées dans ASP.NET 4.5 :
- HtmlEncode, HtmlFormUrlEncode et HtmlAttributeEncode
- XmlAttributeEncode et XmlEncode
- UrlEncode et UrlPathEncode (nouveau)
- CssEncode
Prise en charge du protocole WebSockets
Le protocole WebSockets est un protocole réseau basé sur des normes qui définit comment établir des communications bidirectionnelles sécurisées et en temps réel entre un client et un serveur via HTTP. Microsoft a travaillé avec les organismes de normes IETF et W3C pour aider à définir le protocole. Le protocole WebSockets est pris en charge par n’importe quel client (pas seulement les navigateurs), avec Microsoft investissant des ressources substantielles prenant en charge le protocole WebSockets sur les systèmes d’exploitation clients et mobiles.
Le protocole WebSockets facilite considérablement la création de transferts de données longs entre un client et un serveur. Par exemple, l’écriture d’une application de conversation est beaucoup plus facile, car vous pouvez établir une connexion de longue durée entre un client et un serveur. Vous n’êtes pas obligé de recourir à des solutions de contournement telles que l’interrogation périodique ou l’interrogation longue HTTP pour simuler le comportement d’un socket.
ASP.NET 4.5 et IIS 8 incluent la prise en charge des WebSockets de bas niveau, ce qui permet aux développeurs ASP.NET d’utiliser des API managées pour lire et écrire de manière asynchrone des données de chaîne et binaires sur un objet WebSockets. Pour ASP.NET 4.5, il existe un nouvel espace de noms System.WebSockets qui contient des types pour l’utilisation du protocole WebSockets.
Un client de navigateur établit une connexion WebSockets en créant un objet DOM WebSocket qui pointe vers une URL dans une application ASP.NET, comme dans l’exemple suivant :
socket = new WebSocket("ws://contoso.com/MyWebSocketApplication.ashx");
Vous pouvez créer des points de terminaison WebSockets dans ASP.NET à l’aide de n’importe quel type de module ou de gestionnaire. Dans l’exemple précédent, un fichier .ashx a été utilisé, car les fichiers .ashx constituent un moyen rapide de créer un gestionnaire.
Selon le protocole WebSockets, une application ASP.NET accepte la requête WebSockets d’un client en indiquant que la requête doit être mise à niveau d’une requête HTTP GET vers une requête WebSockets. Voici un exemple :
HttpContext.Current.AcceptWebSocketRequest(// WebSocket delegate goes here)
La méthode AcceptWebSocketRequest accepte un délégué de fonction, car ASP.NET décompresse la requête HTTP actuelle, puis transfère le contrôle au délégué de fonction. Conceptuellement, cette approche est similaire à la façon dont vous utilisez System.Threading.Thread, où vous définissez un délégué de démarrage de thread dans lequel le travail en arrière-plan est effectué.
Une fois que ASP.NET et que le client ont correctement terminé une négociation WebSockets, ASP.NET appelle votre délégué et l’application WebSockets commence à s’exécuter. L’exemple de code suivant montre une application d’écho simple qui utilise la prise en charge intégrée de WebSockets dans ASP.NET :
public async Task MyWebSocket(AspNetWebSocketContext context)
{
WebSocket socket = context.WebSocket;
while (true)
{
ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]);
// Asynchronously wait for a message to arrive from a client
WebSocketReceiveResult result =
await socket.ReceiveAsync(buffer, CancellationToken.None);
// If the socket is still open, echo the message back to the client
if (socket.State == WebSocketState.Open)
{
string userMessage = Encoding.UTF8.GetString(buffer.Array, 0,
result.Count);
userMessage = "You sent: " + userMessage + " at " +
DateTime.Now.ToLongTimeString();
buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage));
// Asynchronously send a message to the client
await socket.SendAsync(buffer, WebSocketMessageType.Text,
true, CancellationToken.None);
}
else { break; }
}
}
La prise en charge de .NET 4.5 pour le mot clé Await et les opérations asynchrones basées sur des tâches est un ajustement naturel pour l’écriture d’applications WebSockets. L’exemple de code montre qu’une requête WebSockets s’exécute complètement de manière asynchrone à l’intérieur ASP.NET. L’application attend de façon asynchrone qu’un message soit envoyé à partir d’un client en appelant le socket Await. ReceiveAsync. De même, vous pouvez envoyer un message asynchrone à un client en appelant le socket Await. SendAsync.
Dans le navigateur, une application reçoit des messages WebSockets via une fonction onmessage . Pour envoyer un message à partir d’un navigateur, vous appelez la méthode d’envoi du type DOM WebSocket , comme illustré dans cet exemple :
// Receive a string message from the server.
socket.onmessage = function(msg)
{
document.getElementById("serverData").innerHTML = msg.data;
};
// Send a string message from the browser.
socket.send(document.getElementById("msgText"));
À l’avenir, nous pourrions publier des mises à jour de cette fonctionnalité qui extrayent certains des codages de bas niveau requis dans cette version pour les applications WebSockets.
Bundles et minimisation
Le regroupement vous permet de combiner des fichiers JavaScript et CSS individuels dans un bundle qui peut être traité comme un seul fichier. La minification condense les fichiers JavaScript et CSS en supprimant les espaces blancs et d’autres caractères qui ne sont pas obligatoires. Ces fonctionnalités fonctionnent avec Web Forms, ASP.NET MVC et les pages web.
Les bundles sont créés à l’aide de la classe Bundle ou de l’une de ses classes enfants, ScriptBundle et StyleBundle. Après avoir configuré une instance d’un bundle, le bundle est mis à la disposition des requêtes entrantes en l’ajoutant simplement à une instance BundleCollection globale. Dans les modèles par défaut, la configuration de bundle est effectuée dans un fichier BundleConfig. Cette configuration par défaut crée des bundles pour tous les fichiers css et scripts principaux utilisés par les modèles.
Les offres groupées sont référencées à partir des vues à l’aide de l’une des deux méthodes d’assistance possibles. Pour prendre en charge le rendu de différents balisages pour un bundle en mode débogage et version, les classes ScriptBundle et StyleBundle ont la méthode d’assistance Render. Lorsqu’il est en mode débogage, Le rendu génère le balisage pour chaque ressource du bundle. En mode mise en production, Render génère un élément de balisage unique pour l’ensemble de l’offre groupée. Le basculement entre le mode débogage et le mode de mise en production peut être effectué en modifiant l’attribut de débogage de l’élément de compilation dans web.config, comme indiqué ci-dessous :
<system.web>
<compilation targetframework="4.5" debug="true" />
...</system.web>
En outre, l’activation ou la désactivation de l’optimisation peuvent être définies directement via la propriété BundleTable.EnableOptimizations.
BundleTable.EnableOptimizations = true;
Lorsque les fichiers sont regroupés, ils sont triés par ordre alphabétique d’abord (comme ils sont affichés dans Explorateur de solutions). Ils sont ensuite organisés afin que les bibliothèques connues et leurs extensions personnalisées (telles que jQuery, MooTools et Dojo) soient chargées en premier. Par exemple, l’ordre final pour le regroupement du dossier Scripts, comme indiqué ci-dessus, est :
- jquery-1.6.2.js
- jquery-ui.js
- jquery.tools.js
- a.js
Les fichiers CSS sont également triés par ordre alphabétique, puis réorganisés afin que reset.css et normalize.css arrivent avant tout autre fichier. Le tri final du regroupement du dossier Styles indiqué ci-dessus sera le suivant :
- reset.css
- content.css
- forms.css
- globals.css
- menu.css
- styles.css
Améliorations des performances pour l’hébergement web
Le .NET Framework 4.5 et Windows 8 introduisent des fonctionnalités qui peuvent vous aider à obtenir une amélioration significative des performances pour les charges de travail de serveur web. Cela inclut une réduction (jusqu’à 35 %) dans le temps de démarrage et dans l’empreinte mémoire des sites d’hébergement web qui utilisent ASP.NET.
Facteurs de performances clés
Idéalement, tous les sites web doivent être actifs et en mémoire pour garantir une réponse rapide à la requête suivante, chaque fois qu’il s’agit. Les facteurs qui peuvent affecter la réactivité du site sont les suivants :
- Le temps nécessaire pour qu’un site redémarre après la recyclage d’un pool d’applications. Il s’agit du temps nécessaire pour lancer un processus de serveur web pour le site lorsque les assemblys de site ne sont plus en mémoire. (Les assemblys de plateforme sont toujours en mémoire, car ils sont utilisés par d’autres sites.) Cette situation est appelée « site froid, démarrage de l’infrastructure chaude » ou simplement « démarrage de site froid ».
- Quantité de mémoire occupée par le site. Les termes de ce paramètre sont « consommation de mémoire par site » ou « ensemble de travail non partagé ».
Les nouvelles améliorations des performances se concentrent sur ces deux facteurs.
Conditions requises pour les nouvelles fonctionnalités de performances
Les exigences pour les nouvelles fonctionnalités peuvent être réparties en catégories suivantes :
- Améliorations qui s’exécutent sur .NET Framework 4.
- Améliorations qui nécessitent .NET Framework 4.5, mais peuvent s’exécuter sur n’importe quelle version de Windows.
- Améliorations disponibles uniquement avec .NET Framework 4.5 s’exécutant sur Windows 8.
Les performances augmentent avec chaque niveau d’amélioration que vous pouvez activer.
Certaines améliorations du .NET Framework 4.5 tirent parti des fonctionnalités de performances plus larges qui s’appliquent également à d’autres scénarios.
Partage d’assemblys communs
Condition requise : Kit de développement logiciel (SDK) .NET Framework 4 et Visual Studio 11 Developer Preview
Différents sites sur un serveur utilisent souvent les mêmes assemblys d’assistance (par exemple, les assemblys d’un kit de démarrage ou un exemple d’application). Chaque site a sa propre copie de ces assemblys dans son répertoire Bin. Même si le code objet des assemblys est identique, il s’agit d’assemblys physiquement distincts. Chaque assembly doit donc être lu séparément au démarrage du site froid et conservé séparément en mémoire.
La nouvelle fonctionnalité de stagiaire résout cette inefficacité et réduit les besoins en ram et le temps de chargement. L’interne permet à Windows de conserver une copie unique de chaque assembly dans le système de fichiers, et les assemblys individuels dans les dossiers bin de site sont remplacés par des liens symboliques vers la copie unique. Si un site individuel a besoin d’une version distincte de l’assembly, le lien symbolique est remplacé par la nouvelle version de l’assembly, et seul ce site est affecté.
Le partage d’assemblys à l’aide de liens symboliques nécessite un nouvel outil nommé aspnet_intern.exe, qui vous permet de créer et de gérer le magasin d’assemblys internes. Il est fourni dans le cadre du Kit de développement logiciel (SDK) Visual Studio 11 Developer Preview. (Toutefois, il fonctionnera sur un système qui n’a installé que le .NET Framework 4, en supposant que vous avez installé la dernière mise à jour.)
Pour vous assurer que tous les assemblys éligibles ont été internes, vous exécutez aspnet_intern.exe régulièrement (par exemple, une fois par semaine en tant que tâche planifiée). Une utilisation classique est la suivante :
aspnet_intern -mode exec -sourcedir
"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files" -interndir C:\ASPNETCommonAssemblies
Pour afficher toutes les options, exécutez l’outil sans argument.
Utilisation de la compilation JIT multi-core pour accélérer le démarrage
Condition requise : .NET Framework 4.5
Pour un démarrage de site à froid, non seulement les assemblys doivent être lus à partir du disque, mais le site doit être compilé par JIT. Pour un site complexe, cela peut ajouter des retards importants. Une nouvelle technique à usage général dans .NET Framework 4.5 réduit ces retards en répartissant la compilation JIT sur les cœurs de processeur disponibles. Il le fait autant et le plus tôt possible en utilisant des informations collectées au cours des lancements précédents du site. Cette fonctionnalité implémentée par la méthode System.Runtime.ProfileOptimization.StartProfile .
La compilation JIT à l’aide de plusieurs cœurs est activée par défaut dans ASP.NET. Vous n’avez donc rien à faire pour tirer parti de cette fonctionnalité. Si vous souhaitez désactiver cette fonctionnalité, définissez le paramètre suivant dans le fichier Web.config :
<configuration>
<!-- ... -->
<system.web>
<compilation profileGuidedOptimizations="None" />
<!-- ... -->
Paramétrage du garbage collection pour optimiser la mémoire
Condition requise : .NET Framework 4.5
Une fois qu’un site est en cours d’exécution, son utilisation du tas de garbage-collector (GC) peut être un facteur significatif dans sa consommation de mémoire. Comme n’importe quel garbage collector, .NET Framework GC fait des compromis entre le temps processeur (fréquence et importance des regroupements) et la consommation de mémoire (espace supplémentaire utilisé pour les objets nouveaux, libérés ou libres). Pour les versions précédentes, nous avons fourni des conseils sur la façon de configurer le GC pour obtenir le bon équilibre (par exemple, consultez ASP.NET 2.0/3.5 Configuration d’hébergement partagé).
Pour .NET Framework 4.5, au lieu de plusieurs paramètres autonomes, un paramètre de configuration défini par la charge de travail est disponible qui active tous les paramètres GC précédemment recommandés, ainsi que de nouveaux réglages qui offrent des performances supplémentaires pour le jeu de travail par site.
Pour activer le réglage de la mémoire GC, ajoutez le paramètre suivant au fichier Windows\Microsoft.NET\Framework\v4.0.30319\aspnet.config :
<configuration>
<!-- ... -->
<runtime>
<performanceScenario value="HighDensityWebHosting" />
<!-- ... -->
(Si vous connaissez les instructions précédentes pour les modifications apportées à aspnet.config, notez que ce paramètre remplace les anciens paramètres, par exemple, il n’est pas nécessaire de définir gcServer, gcConcurrent, etc. Vous n’avez pas besoin de supprimer les anciens paramètres.)
Prérécupération pour les applications web
Condition requise : .NET Framework 4.5 s’exécutant sur Windows 8
Pour plusieurs versions, Windows a inclus une technologie connue sous le nom de préfetcher qui réduit le coût de lecture de disque du démarrage de l’application. Étant donné que le démarrage à froid est un problème principalement pour les applications clientes, cette technologie n’a pas été incluse dans Windows Server, qui inclut uniquement les composants essentiels à un serveur. La prérécupération est désormais disponible dans la dernière version de Windows Server, où elle peut optimiser le lancement de sites web individuels.
Pour Windows Server, le préfetcher n’est pas activé par défaut. Pour activer et configurer le préfetcher pour l’hébergement web haute densité, exécutez l’ensemble de commandes suivant sur la ligne de commande :
sc config sysmain start=auto
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Memory Management\PrefetchParameters" /v EnablePrefetcher /t REG_DWORD /d 2 /f
reg add "HKEY_LOCAL_MACHINE\Software\Microsoft\Windows NT\CurrentVersion\Prefetcher" /v MaxPrefetchFiles /t REG_DWORD /d 8192 /f
net start sysmain
Ensuite, pour intégrer le préfetcher aux applications ASP.NET, ajoutez les éléments suivants au fichier Web.config :
<configuration>
<!-- ... -->
<system.web>
<compilation enablePrefetchOptimization="true" />
<!-- ... -->
ASP.NET Web Forms
Contrôles de données fortement typées
Dans ASP.NET 4.5, Web Forms inclut des améliorations pour l’utilisation des données. La première amélioration est des contrôles de données fortement typés. Pour les contrôles Web Forms dans les versions précédentes de ASP.NET, vous affichez une valeur liée aux données à l’aide d’Eval et d’une expression de liaison de données :
<ul>
<asp:Repeater runat="server" ID="customers">
<ItemTemplate>
<li>
First Name: <%# Eval("FirstName")%><br />
Last Name: <%# Eval("LastName")%><br />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
Pour la liaison de données bidirectionnelle, vous utilisez Bind :
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#Bind("FirstName") %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#
Bind("LastName") %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
Au moment de l’exécution, ces appels utilisent la réflexion pour lire la valeur du membre spécifié, puis afficher le résultat dans le balisage. Cette approche facilite la liaison de données par rapport aux données arbitraires et non modifiées.
Toutefois, les expressions de liaison de données telles que celles-ci ne prennent pas en charge les fonctionnalités telles que IntelliSense pour les noms de membres, la navigation (comme Go To Definition) ou la vérification au moment de la compilation de ces noms.
Pour résoudre ce problème, ASP.NET 4.5 ajoute la possibilité de déclarer le type de données des données auxquelles un contrôle est lié. Pour ce faire, utilisez la nouvelle propriété ItemType . Lorsque vous définissez cette propriété, deux nouvelles variables typées sont disponibles dans l’étendue des expressions de liaison de données : Item et BindItem. Étant donné que les variables sont fortement typées, vous bénéficiez des avantages complets de l’expérience de développement Visual Studio.
Pour les expressions de liaison de données bidirectionnelle, utilisez la variable BindItem :
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#BindItem.FirstName %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#BindItem.LastName %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
La plupart des contrôles de l’infrastructure Web Forms ASP.NET qui prennent en charge la liaison de données ont été mis à jour pour prendre en charge la propriété ItemType .
Liaison de données
La liaison de modèle étend la liaison de données dans ASP.NET contrôles Web Forms pour utiliser l’accès aux données axés sur le code. Il incorpore les concepts du contrôle ObjectDataSource et de la liaison de modèle dans ASP.NET MVC.
Sélection de données
Pour configurer un contrôle de données pour utiliser la liaison de modèle pour sélectionner des données, vous définissez la propriété SelectMethod du contrôle sur le nom d’une méthode dans le code de la page. Le contrôle de données appelle la méthode au moment approprié du cycle de vie de la page et lie automatiquement les données retournées. Il n’est pas nécessaire d’appeler explicitement la méthode DataBind .
Dans l’exemple suivant, le contrôle GridView est configuré pour utiliser une méthode nommée GetCategories :
<asp:GridView ID="categoriesGrid"
runat="server"
ItemType="WebApplication1.Model.Category"
SelectMethod="GetCategories" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Vous créez la méthode GetCategories dans le code de la page. Pour une opération de sélection simple, la méthode n’a pas besoin de paramètres et doit retourner un objet IEnumerable ou IQueryable . Si la nouvelle propriété ItemType est définie (qui active les expressions de liaison de données fortement typées, comme expliqué dans les contrôles de données fortement typés précédemment), les versions génériques de ces interfaces doivent être retournées : IEnumerable T> ou IQueryable<<T, avec le paramètre T> correspondant au type de la propriété ItemType (par exemple, Catégorie IQueryable).<>
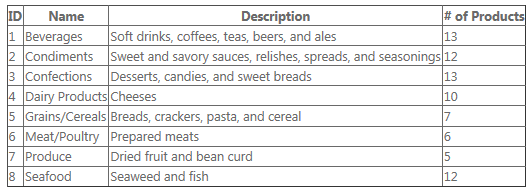
L’exemple suivant montre le code d’une méthode GetCategories . Cet exemple utilise le modèle Entity Framework Code First avec l’exemple de base de données Northwind. Le code garantit que la requête retourne les détails des produits associés pour chaque catégorie par le biais de la méthode Include . (Cela garantit que le L’élément TemplateField dans le balisage affiche le nombre de produits dans chaque catégorie sans nécessiter de sélection n+1.)
public IQueryable<Category>
GetCategories()
{
var db = new Northwind();
return db.Categories.Include(c => c.Products);
}
Lorsque la page s’exécute, le contrôle GridView appelle automatiquement la méthode GetCategories et affiche les données retournées à l’aide des champs configurés :

Étant donné que la méthode select retourne un objet IQueryable , le contrôle GridView peut manipuler davantage la requête avant de l’exécuter. Par exemple, le contrôle GridView peut ajouter des expressions de requête pour le tri et la pagination à l’objet IQueryable retourné avant son exécution, afin que ces opérations soient effectuées par le fournisseur LINQ sous-jacent. Dans ce cas, Entity Framework s’assure que ces opérations sont effectuées dans la base de données.
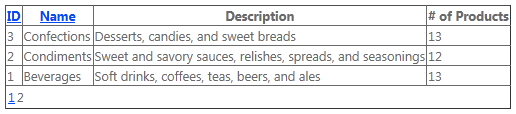
L’exemple suivant montre le contrôle GridView modifié pour autoriser le tri et la pagination :
<asp:GridView ID="categoriesGrid"
runat="server"
AutoGenerateColumns="false"
AllowSorting="true" AllowPaging="true" PageSize="5"
ItemType="WebApplication1.Model.Category" DataKeyNames="CategoryID"
SelectMethod="GetCategories"
UpdateMethod="UpdateCategory">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" SortExpression="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>No categories found with a product count of
<%# minProductsCount.SelectedValue %></EmptyDataTemplate>
</asp:GridView>
À présent, lorsque la page s’exécute, le contrôle peut s’assurer que seule la page active des données est affichée et qu’elle est triée par la colonne sélectionnée :

Pour filtrer les données retournées, les paramètres doivent être ajoutés à la méthode select. Ces paramètres sont remplis par la liaison de modèle au moment de l’exécution, et vous pouvez les utiliser pour modifier la requête avant de retourner les données.
Par exemple, supposons que vous souhaitez permettre aux utilisateurs de filtrer les produits en entrant un mot clé dans la chaîne de requête. Vous pouvez ajouter un paramètre à la méthode et mettre à jour le code pour utiliser la valeur du paramètre :
public IQueryable<Product>
GetProducts(string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Ce code inclut une expression Where si une valeur est fournie pour le mot clé , puis retourne les résultats de la requête.
Fournisseurs de valeurs
L’exemple précédent n’était pas spécifique à l’endroit où provient la valeur du paramètre de mot clé . Pour indiquer ces informations, vous pouvez utiliser un attribut de paramètre. Pour cet exemple, vous pouvez utiliser la classe QueryStringAttribute qui se trouve dans l’espace de noms System.Web.ModelBinding :
public IQueryable<Product>
GetProducts([QueryString]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Cela indique à la liaison de modèle d’essayer de lier une valeur de la chaîne de requête au paramètre de mot clé au moment de l’exécution. (Cela peut impliquer l’exécution d’une conversion de type, même si ce n’est pas le cas dans ce cas.) Si une valeur ne peut pas être fournie et que le type n’est pas nullable, une exception est levée.
Les sources de valeurs de ces méthodes sont appelées fournisseurs de valeurs et les attributs de paramètre qui indiquent le fournisseur de valeurs à utiliser sont appelés attributs de fournisseur de valeurs. Web Forms inclut des fournisseurs de valeurs et des attributs correspondants pour toutes les sources classiques d’entrée utilisateur dans une application Web Forms, telles que la chaîne de requête, les cookies, les valeurs de formulaire, les contrôles, l’état d’affichage, l’état de session et les propriétés de profil. Vous pouvez également écrire des fournisseurs de valeurs personnalisés.
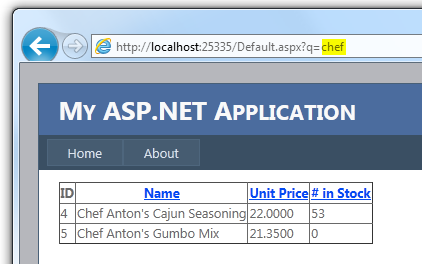
Par défaut, le nom du paramètre est utilisé comme clé pour rechercher une valeur dans la collection de fournisseurs de valeurs. Dans l’exemple, le code recherche une valeur de chaîne de requête nommée mot clé (par exemple, ~/default.aspx ?keyword=chef). Vous pouvez spécifier une clé personnalisée en la transmettant en tant qu’argument à l’attribut de paramètre. Par exemple, pour utiliser la valeur de la variable de chaîne de requête nommée q, vous pouvez procéder comme suit :
public IQueryable<Product>
GetProducts([QueryString("q")]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Si cette méthode se trouve dans le code de la page, les utilisateurs peuvent filtrer les résultats en transmettant un mot clé à l’aide de la chaîne de requête :

La liaison de modèle effectue de nombreuses tâches que vous devrez autrement coder en main : lecture de la valeur, vérification d’une valeur null, tentative de conversion en type approprié, vérification de la réussite de la conversion et enfin, utilisation de la valeur dans la requête. La liaison de modèle entraîne beaucoup moins de code et la possibilité de réutiliser les fonctionnalités dans votre application.
Filtrage par valeurs à partir d’un contrôle
Supposons que vous souhaitiez étendre l’exemple pour permettre à l’utilisateur de choisir une valeur de filtre dans une liste déroulante. Ajoutez la liste déroulante suivante au balisage et configurez-la pour obtenir ses données à partir d’une autre méthode à l’aide de la propriété SelectMethod :
<asp:Label runat="server" AssociatedControlID="categories"
Text="Select a category to show products for: " />
<asp:DropDownList runat="server" ID="categories"
SelectMethod="GetCategories" AppendDataBoundItems="true"
DataTextField="CategoryName" DataValueField="CategoryID"
AutoPostBack="true">
<asp:ListItem Value="" Text="- all -" />
</asp:DropDownList>
En règle générale, vous devez également ajouter un élément EmptyDataTemplate au contrôle GridView afin que le contrôle affiche un message si aucun produit correspondant n’est trouvé :
<asp:GridView ID="productsGrid"
runat="server" DataKeyNames="ProductID"
AllowPaging="true" AllowSorting="true" AutoGenerateColumns="false"
SelectMethod="GetProducts" >
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" />
<asp:BoundField DataField="ProductName" HeaderText="Name"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Unit Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="# in Stock"
SortExpression="UnitsInStock" />
</Columns>
<EmptyDataTemplate>
No products matching the filter criteria were found</EmptyDataTemplate>
</asp:GridView>
Dans le code de la page, ajoutez la nouvelle méthode select pour la liste déroulante :
public IQueryable<Category>
GetCategories()
{
return _db.Categories;
}
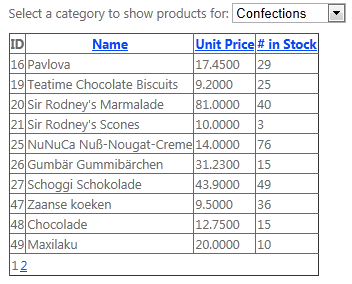
Enfin, mettez à jour la méthode GetProducts select pour prendre un nouveau paramètre qui contient l’ID de la catégorie sélectionnée dans la liste déroulante :
public IQueryable<Product>
GetProducts(
[QueryString("q")] string keyword,
[Control("categories")] int? categoryId)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
if (categoryId.HasValue && categoryId > 0)
{
query = query.Where(p => p.CategoryID == categoryId);
}
return query;
}
À présent, lorsque la page s’exécute, les utilisateurs peuvent sélectionner une catégorie dans la liste déroulante et le contrôle GridView est automatiquement lié pour afficher les données filtrées. Cela est possible, car la liaison de modèle suit les valeurs des paramètres des méthodes select et détecte si une valeur de paramètre a changé après une publication. Si c’est le cas, la liaison de modèle force le contrôle de données associé à se lier à nouveau aux données.

Expressions de liaison de données encodées HTML
Vous pouvez désormais encoder au format HTML le résultat des expressions de liaison de données. Ajoutez un signe deux-points (:) à la fin du préfixe %# qui marque l’expression de liaison de <données :
<asp:TemplateField HeaderText="Name">
<ItemTemplate><%#: Item.Products.Name %></ItemTemplate>
</asp:TemplateField>
Validation discrète
Vous pouvez maintenant configurer les contrôles de validateur intégrés pour utiliser javaScript non discret pour la logique de validation côté client. Cela réduit considérablement la quantité de code JavaScript rendu inline dans le balisage de page et réduit la taille globale de la page. Vous pouvez configurer javaScript discret pour les contrôles de validateur de l’une des manières suivantes :
Globalement, en ajoutant le paramètre suivant à l’élément <appSettings> dans le fichier Web.config :
<add name="ValidationSettings:UnobtrusiveValidationMode" value="WebForms" />Globalement, en définissant la propriété Static System.Web.UI.ValidationSettings.UnobtrusiveValidationMode sur UnobtrusiveValidationMode.WebForms (généralement dans la méthode Application_Start dans le fichier Global.asax).
Individuellement pour une page en définissant la nouvelle propriété UnobtrusiveValidationMode de la classe Page sur UnobtrusiveValidationMode.WebForms.
Mises à jour HTML5
Certaines améliorations ont été apportées aux contrôles serveur Web Forms pour tirer parti des nouvelles fonctionnalités de HTML5 :
- La propriété TextMode du contrôle TextBox a été mise à jour pour prendre en charge les nouveaux types d’entrée HTML5 tels que l’e-mail, datetime, et ainsi de suite.
- Le contrôle FileUpload prend désormais en charge plusieurs chargements de fichiers à partir de navigateurs qui prennent en charge cette fonctionnalité HTML5.
- Les contrôles validateur prennent désormais en charge la validation des éléments d’entrée HTML5.
- Les nouveaux éléments HTML5 qui ont des attributs qui représentent une URL prennent désormais en charge runat="server ». Par conséquent, vous pouvez utiliser des conventions ASP.NET dans des chemins d’URL, comme l’opérateur ~ pour représenter la racine de l’application (par exemple, <video runat="server » src="~/myVideo.wmv » />).
- Le contrôle UpdatePanel a été résolu pour prendre en charge la publication de champs d’entrée HTML5.
ASP.NET MVC 4
ASP.NET version bêta de MVC 4 est désormais incluse avec Visual Studio 11 Beta. ASP.NET MVC est une infrastructure permettant de développer des applications web hautement testables et gérables en tirant parti du modèle MVC (Model-View-Controller). ASP.NET MVC 4 facilite la génération d’applications pour le web mobile et inclut API Web ASP.NET, ce qui vous permet de créer des services HTTP qui peuvent atteindre n’importe quel appareil. Pour plus d’informations, consultez les notes de publication ASP.NET MVC 4.
Pages web ASP.NET 2
Les nouvelles fonctionnalités sont les suivantes :
- Modèles de site nouveaux et mis à jour.
- Ajout de la validation côté serveur et côté client à l’aide de l’assistance de validation .
- Possibilité d’inscrire des scripts à l’aide d’un gestionnaire de ressources.
- Activation des connexions à partir de Facebook et d’autres sites à l’aide d’OAuth et d’OpenID.
- Ajout de cartes à l’aide de l’assistance Cartes .
- Exécution d’applications Web Pages côte à côte.
- Rendu des pages pour les appareils mobiles.
Pour plus d’informations sur ces fonctionnalités et les exemples de codes de page complète, consultez La version bêta des principales fonctionnalités des pages web 2.
Visual Web Developer 11 Beta
Cette section fournit des informations sur les améliorations apportées au développement web dans Visual Web Developer 11 Beta et Visual Studio 2012 Release Candidate.
Partage de projets entre Visual Studio 2010 et Visual Studio 2012 Release Candidate (compatibilité du projet)
Jusqu’à ce que Visual Studio 2012 Release Candidate, l’ouverture d’un projet existant dans une version plus récente de Visual Studio a lancé l’Assistant Conversion. Cela a forcé une mise à niveau du contenu (ressources) d’un projet et d’une solution vers de nouveaux formats qui n’étaient pas compatibles descendantes. Par conséquent, après la conversion, vous n’avez pas pu ouvrir le projet dans l’ancienne version de Visual Studio.
Beaucoup de clients nous ont dit que ce n’était pas la bonne approche. Dans Visual Studio 11 Bêta, nous prenons désormais en charge le partage de projets et de solutions avec Visual Studio 2010 SP1. Cela signifie que si vous ouvrez un projet 2010 dans Visual Studio 2012 Release Candidate, vous pourrez toujours ouvrir le projet dans Visual Studio 2010 SP1.
Remarque
Certains types de projets ne peuvent pas être partagés entre Visual Studio 2010 SP1 et Visual Studio 2012 Release Candidate. Il s’agit notamment de projets plus anciens (tels que ASP.NET projets MVC 2) ou des projets à des fins spéciales (tels que des projets d’installation).
Lorsque vous ouvrez un projet Web Visual Studio 2010 SP1 pour la première fois dans Visual Studio 11 Bêta, les propriétés suivantes sont ajoutées au fichier projet :
- FileUpgradeFlags
- UpgradeBackupLocation
- OldToolsVersion
- VisualStudioVersion
- VSToolsPath
FileUpgradeFlags, UpgradeBackupLocation et OldToolsVersion sont utilisés par le processus qui met à niveau le fichier projet. Ils n’ont aucun impact sur l’utilisation du projet dans Visual Studio 2010.
VisualStudioVersion est une nouvelle propriété utilisée par MSBuild 4.5 qui indique la version de Visual Studio pour le projet actuel. Étant donné que cette propriété n’existe pas dans MSBuild 4.0 (la version de MSBuild utilisée par Visual Studio 2010 SP1), nous injectons une valeur par défaut dans le fichier projet.
La propriété VSToolsPath est utilisée pour déterminer le fichier .targets approprié à importer à partir du chemin représenté par le paramètre MSBuildExtensionsPath32.
Il existe également des modifications liées aux éléments Import. Ces modifications sont requises pour prendre en charge la compatibilité entre les deux versions de Visual Studio.
Remarque
Si un projet est partagé entre Visual Studio 2010 SP1 et Visual Studio 11 Beta sur deux ordinateurs différents et si le projet inclut une base de données locale dans le dossier App_Data, vous devez vous assurer que la version de SQL Server utilisée par la base de données est installée sur les deux ordinateurs.
Modifications de configuration dans les modèles de site web ASP.NET 4.5
Les modifications suivantes ont été apportées au fichier Web.config par défaut pour le site créé à l’aide de modèles de site web dans Visual Studio 2012 Release Candidate :
- Dans l’élément
<httpRuntime>, l’attributencoderTypeest maintenant défini par défaut pour utiliser les types AntiXSS ajoutés à ASP.NET. Pour plus d’informations, consultez Bibliothèque AntiXSS. - Dans l’élément
<httpRuntime>également, l’attributrequestValidationModeest défini sur « 4.5 ». Cela signifie que par défaut, la validation de demande est configurée pour utiliser la validation différée (« différée »). Pour plus d’informations, consultez Nouvelles fonctionnalités de validation de demande de ASP.NET. - L’élément
<modules>de la<system.webServer>section ne contient pas d’attributrunAllManagedModulesForAllRequests. (Sa valeur par défaut est false.) Cela signifie que si vous utilisez une version d’IIS 7 qui n’a pas été mise à jour vers SP1, vous pouvez rencontrer des problèmes de routage dans un nouveau site. Pour plus d’informations, consultez Prise en charge native dans IIS 7 pour le routage ASP.NET.
Ces modifications n’affectent pas les applications existantes. Toutefois, ils peuvent représenter une différence de comportement entre les sites web existants et les nouveaux sites web que vous créez pour ASP.NET 4.5 à l’aide des nouveaux modèles.
Prise en charge native dans IIS 7 pour le routage ASP.NET
Ce n’est pas une modification apportée à ASP.NET en tant que tel, mais une modification des modèles pour les nouveaux projets de site web qui peuvent vous affecter si vous travaillez une version d’IIS 7 qui n’a pas été appliquée à la mise à jour SP1.
Dans ASP.NET, vous pouvez ajouter le paramètre de configuration suivant aux applications pour prendre en charge le routage :
<configuration>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- more -->
</modules>
</system.webServer>
</configuration>
Lorsque runAllManagedModulesForAllRequests a la valeur true, une URL telle que http://mysite/myapp/home celle-ci est envoyée à ASP.NET, même s’il n’existe aucun .aspx, .mvc ou une extension similaire sur l’URL.
Une mise à jour effectuée sur IIS 7 rend le paramètre runAllManagedModulesForAllRequests inutile et prend en charge ASP.NET routage en mode natif. (Pour plus d’informations sur la mise à jour, consultez l’article Support Microsoft Une mise à jour est disponible qui permet à certains gestionnaires IIS 7.0 ou IIS 7.5 de gérer les requêtes dont les URL ne se terminent pas par un point.)
Si votre site web s’exécute sur IIS 7 et si IIS a été mis à jour, vous n’avez pas besoin de définir runAllManagedModulesForAllRequests sur true. En fait, la définition de la valeur true n’est pas recommandée, car elle ajoute une surcharge de traitement inutile à la demande. Lorsque ce paramètre a la valeur true, toutes les requêtes, y compris celles de .htm, de .jpg et d’autres fichiers statiques, passent également par le pipeline de requête ASP.NET.
Si vous créez un site web ASP.NET 4.5 à l’aide des modèles fournis dans Visual Studio 2012 RC, la configuration du site web n’inclut pas le paramètre runAllManagedModulesForAllRequests . Cela signifie que par défaut, le paramètre est false.
Si vous exécutez ensuite le site web sur Windows 7 sans SP1 installé, IIS 7 n’inclut pas la mise à jour requise. Par conséquent, le routage ne fonctionnera pas et vous verrez des erreurs. Si vous rencontrez un problème où le routage ne fonctionne pas, vous pouvez effectuer les opérations suivantes :
- Mettez à jour Windows 7 vers SP1, ce qui ajoute la mise à jour à IIS 7.
- Installez la mise à jour décrite dans l’article Support Microsoft répertorié précédemment.
- Définissez runAllManagedModulesForAllRequests sur true dans le fichier Web.config de ce site web. Notez que cela ajoute une surcharge aux demandes.
Éditeur HTML
Tâches intelligentes
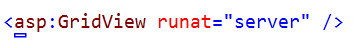
En mode Création, les propriétés complexes des contrôles serveur ont souvent des boîtes de dialogue et des Assistants associés pour faciliter leur définition. Par exemple, vous pouvez utiliser une boîte de dialogue spéciale pour ajouter une source de données à un contrôle Repeater ou ajouter des colonnes à un contrôle GridView .
Toutefois, ce type d’aide de l’interface utilisateur pour les propriétés complexes n’a pas été disponible en mode Source. Par conséquent, Visual Studio 11 introduit smart Tasks for Source view. Les tâches intelligentes sont des raccourcis contextuels pour les fonctionnalités couramment utilisées dans les éditeurs C# et Visual Basic.
Pour ASP.NET contrôles Web Forms, les tâches actives apparaissent sur les balises de serveur sous la forme d’un petit glyphe lorsque le point d’insertion se trouve à l’intérieur de l’élément :

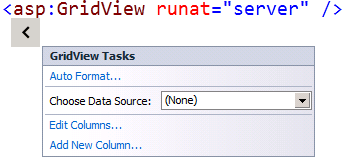
La tâche intelligente se développe lorsque vous cliquez sur le glyphe ou appuyez sur Ctrl+. (point), comme dans les éditeurs de code. Il affiche ensuite des raccourcis similaires aux tâches intelligentes en mode Création.

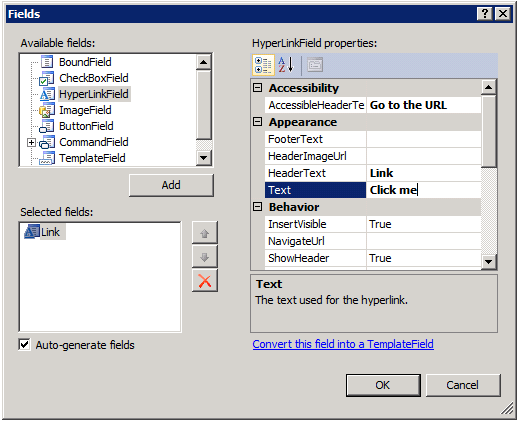
Par exemple, la tâche intelligente dans l’illustration précédente montre les options GridView Tasks. Si vous choisissez Modifier les colonnes, la boîte de dialogue suivante s’affiche :

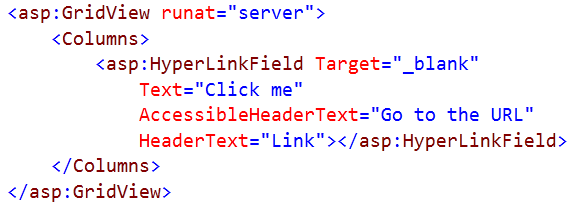
Le remplissage de la boîte de dialogue définit les mêmes propriétés que celles que vous pouvez définir en mode Création. Lorsque vous cliquez sur OK, le balisage du contrôle est mis à jour avec les nouveaux paramètres :

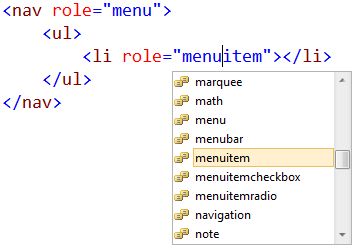
Support DE WAI-ARIA
L’écriture de sites web accessibles devient de plus en plus importante. La norme d’accessibilité WAI-ARIA définit la façon dont les développeurs doivent écrire des sites web accessibles. Cette norme est désormais entièrement prise en charge dans Visual Studio.
Par exemple, l’attribut de rôle dispose désormais d’IntelliSense complet :

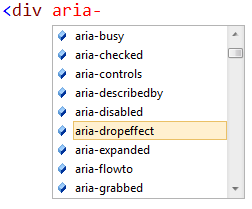
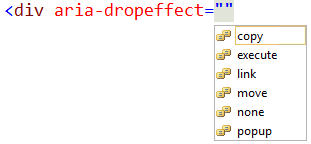
La norme WAI-ARIA introduit également des attributs qui sont précédés d’aria, ce qui vous permet d’ajouter la sémantique à un document HTML5. Visual Studio prend également entièrement en charge ces attributs aria- :


Nouveaux extraits de code HTML5
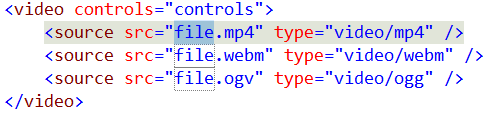
Pour accélérer et faciliter l’écriture du balisage HTML5 couramment utilisé, Visual Studio inclut un certain nombre d’extraits de code. Voici un exemple d’extrait de code vidéo :

Pour appeler l’extrait de code, appuyez deux fois sur Tab lorsque l’élément est sélectionné dans IntelliSense :

Cela produit un extrait de code que vous pouvez personnaliser.
Extraire dans le contrôle utilisateur
Dans les grandes pages web, il peut être judicieux de déplacer des éléments individuels dans des contrôles utilisateur. Cette forme de refactorisation peut aider à augmenter la lisibilité de la page et à simplifier la structure de la page.
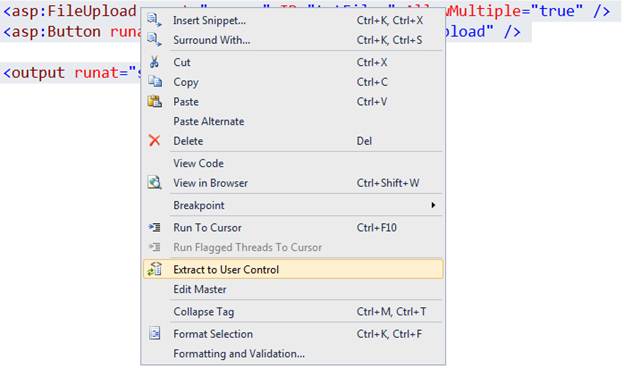
Pour faciliter cette opération, lorsque vous modifiez des pages Web Forms en mode Source, vous pouvez maintenant sélectionner du texte dans une page, cliquer dessus avec le bouton droit, puis choisir Extraire vers le contrôle utilisateur :

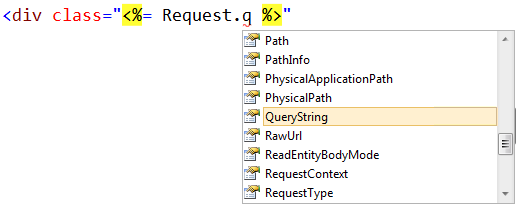
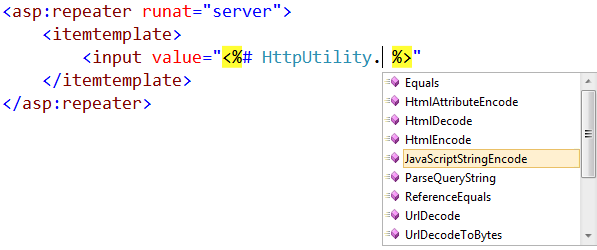
IntelliSense pour les pépites de code dans les attributs
Visual Studio a toujours fourni IntelliSense pour les pépites de code côté serveur dans n’importe quelle page ou contrôle. Visual Studio inclut désormais IntelliSense pour les pépites de code dans les attributs HTML.

Cela facilite la création d’expressions de liaison de données :

Renommage automatique de la balise correspondante lorsque vous renommez une balise d’ouverture ou de fermeture
Si vous renommez un élément HTML (par exemple, vous modifiez une balise div pour qu’elle soit une balise d’en-tête), la balise d’ouverture ou de fermeture correspondante change également en temps réel.

Cela permet d’éviter l’erreur dans laquelle vous oubliez de modifier une balise de fermeture ou de modifier la balise incorrecte.
Génération du gestionnaire d’événements
Visual Studio inclut désormais des fonctionnalités en mode Source pour vous aider à écrire des gestionnaires d’événements et à les lier manuellement. Si vous modifiez un nom d’événement en mode Source, IntelliSense affiche <Créer> un événement, ce qui crée un gestionnaire d’événements dans le code de la page qui a la bonne signature :

Par défaut, le gestionnaire d’événements utilise l’ID du contrôle pour le nom de la méthode de gestion des événements :

Le gestionnaire d’événements résultant se présente comme suit (dans ce cas, en C#) :

Retrait intelligent
Lorsque vous appuyez sur Entrée pendant l’intérieur d’un élément HTML vide, l’éditeur place le point d’insertion au bon endroit :

Si vous appuyez sur Entrée à cet emplacement, la balise de fermeture est déplacée vers le bas et mise en retrait pour correspondre à la balise d’ouverture. Le point d’insertion est également mis en retrait :

Saisie semi-automatique de l’instruction
La liste IntelliSense dans Visual Studio filtre désormais en fonction de ce que vous tapez afin qu’elle affiche uniquement les options pertinentes :

IntelliSense filtre également en fonction de la casse de titre des mots individuels dans la liste IntelliSense. Par exemple, si vous tapez « dl », dl et asp :DataList sont affichés :

Cette fonctionnalité accélère la saisie semi-automatique des instructions pour les éléments connus.
éditeur de code JavaScript
L’éditeur JavaScript dans Visual Studio 2012 Release Candidate est complètement nouveau et améliore considérablement l’expérience d’utilisation de JavaScript dans Visual Studio.
Plan du code
Les régions de plan sont désormais créées automatiquement pour toutes les fonctions, ce qui vous permet de réduire les parties du fichier qui ne sont pas pertinentes pour votre focus actuel.
Correspondance d’accolade
Lorsque vous placez le point d’insertion sur une accolade ouvrante ou fermante, l’éditeur met en surbrillance celui correspondant.
Atteindre la définition
La commande Atteindre la définition vous permet d’accéder à la source d’une fonction ou d’une variable.
Prise en charge d’ECMAScript5
L’éditeur prend en charge la nouvelle syntaxe et les API dans ECMAScript5, la dernière version de la norme qui décrit le langage JavaScript.
DOM IntelliSense
IntelliSense pour les API DOM a été amélioré, avec la prise en charge de nombreuses nouvelles API HTML5, notamment querySelector, STOCKAGE DOM, messagerie inter-documents et canevas. DOM IntelliSense est désormais piloté par un seul fichier JavaScript simple, plutôt que par une définition de bibliothèque de types native. Cela facilite l’extension ou le remplacement.
Surcharges de signature VSDOC
Les commentaires IntelliSense détaillés peuvent désormais être déclarés pour des surcharges distinctes de fonctions JavaScript à l’aide du nouvel <élément de signature> , comme illustré dans cet exemple :
function GetOrSet(key, value) {
/// <signature>
/// <summary>Gets the value</summary>
/// <param name="key" type="String">The key to get the value for</param>
/// <returns type="String" />
/// </signature>
/// <signature>
/// <summary>Sets the value</summary>
/// <param name="key" type="String">The key to set the value for</param>
/// <param name="value" type="String">The value to set</param>
/// <returns type="MyLib" />
/// </signature>
if (value) {
values[key] = value;
return this;
} else {
return values[key];
}
}
Références implicites
Vous pouvez maintenant ajouter des fichiers JavaScript à une liste centrale qui sera implicitement incluse dans la liste des fichiers que tous les fichiers JavaScript ou références de blocs donnés, ce qui signifie que vous obtiendrez IntelliSense pour son contenu. Par exemple, vous pouvez ajouter des fichiers jQuery à la liste centrale des fichiers, et vous obtiendrez IntelliSense pour les fonctions jQuery dans n’importe quel bloc de fichier JavaScript, que vous l’ayez référencé explicitement (à l’aide de /// <reference />) ou non.
éditeur CSS
Saisie semi-automatique de l’instruction
La liste IntelliSense pour CSS filtre désormais en fonction des propriétés et valeurs CSS prises en charge par le schéma sélectionné.

IntelliSense prend également en charge les recherches de cas de titre :

Mise en retrait hiérarchique
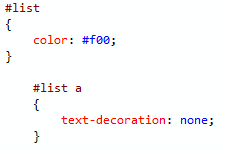
L’éditeur CSS utilise la mise en retrait pour afficher des règles hiérarchiques, ce qui vous donne une vue d’ensemble de la façon dont les règles en cascade sont organisées logiquement. Dans l’exemple suivant, le #list un sélecteur est un enfant en cascade de liste et est donc mis en retrait.

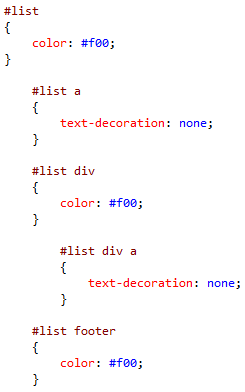
L’exemple suivant montre un héritage plus complexe :

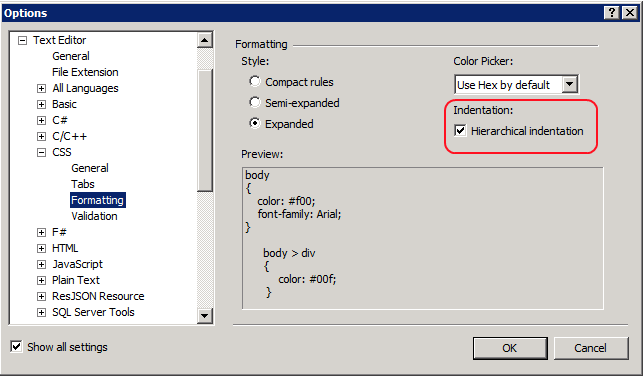
La mise en retrait d’une règle est déterminée par ses règles parentes. La mise en retrait hiérarchique est activée par défaut, mais vous pouvez la désactiver dans la boîte de dialogue Options (Outils, Options à partir de la barre de menus) :

Prise en charge des hacks CSS
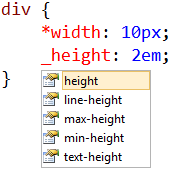
L’analyse de centaines de fichiers CSS réels montre que les hacks CSS sont très courants, et maintenant Visual Studio prend en charge les fichiers les plus utilisés. Cette prise en charge inclut IntelliSense et la validation des hacks de propriété d’étoile (*) et de trait de soulignement (_) :

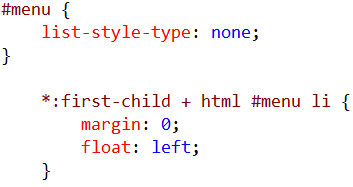
Les hacks de sélecteur standard sont également pris en charge afin que la mise en retrait hiérarchique soit conservée même lorsqu’elles sont appliquées. Un hack de sélecteur classique utilisé pour cibler Internet Explorer 7 consiste à ajouter un sélecteur avec * :first-child + html. L’utilisation de cette règle maintient la mise en retrait hiérarchique :

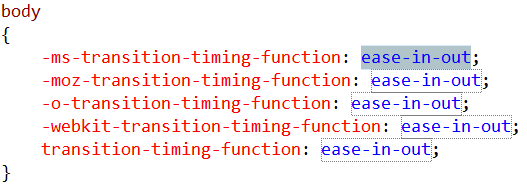
Schémas spécifiques au fournisseur (-moz-, -webkit)
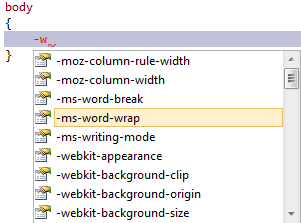
CSS3 introduit de nombreuses propriétés qui ont été implémentées par différents navigateurs à différents moments. Cela oblige les développeurs à coder pour des navigateurs spécifiques à l’aide de la syntaxe propre au fournisseur. Ces propriétés spécifiques au navigateur sont désormais incluses dans IntelliSense.

Prise en charge des commentaires et annulation des commentaires
Vous pouvez désormais commenter et supprimer les marques de commentaire des règles CSS à l’aide des mêmes raccourcis que ceux que vous utilisez dans l’éditeur de code (Ctrl+K,C pour commenter et Ctrl+K,vous pour annuler les commentaires).
Sélecteur de couleurs
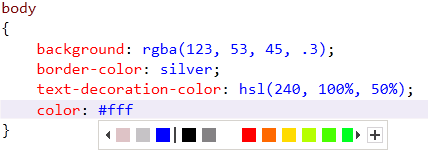
Dans les versions précédentes de Visual Studio, IntelliSense pour les attributs liés aux couleurs se compose d’une liste déroulante de valeurs de couleurs nommées. Cette liste a été remplacée par un sélecteur de couleurs complet.
Lorsque vous entrez une valeur de couleur, le sélecteur de couleurs s’affiche automatiquement et présente une liste de couleurs précédemment utilisées suivie d’une palette de couleurs par défaut. Vous pouvez sélectionner une couleur à l’aide de la souris ou du clavier.

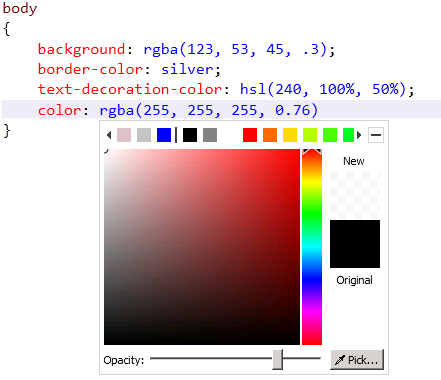
La liste peut être développée dans un sélecteur de couleurs complet. Le sélecteur vous permet de contrôler le canal alpha en convertissant automatiquement n’importe quelle couleur en RVBA lorsque vous déplacez le curseur d’opacité :

Extraits de code
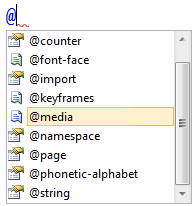
Les extraits de code dans l’éditeur CSS facilitent et accélèrent la création de styles inter-navigateurs. De nombreuses propriétés CSS3 qui nécessitent des paramètres spécifiques au navigateur ont maintenant été déployées dans des extraits de code.

Les extraits de code CSS prennent en charge des scénarios avancés (comme les requêtes multimédias CSS3) en tapant le symbole at (@), qui affiche la liste IntelliSense.

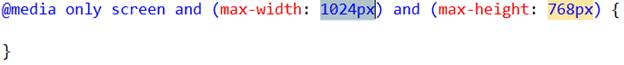
Lorsque vous sélectionnez @media la valeur et appuyez sur Tab, l’éditeur CSS insère l’extrait de code suivant :

Comme pour les extraits de code, vous pouvez créer vos propres extraits CSS.
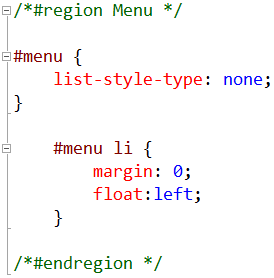
Régions personnalisées
Les régions de code nommées, qui sont déjà disponibles dans l’éditeur de code, sont désormais disponibles pour la modification CSS. Cela vous permet de regrouper facilement les blocs de style associés.

Lorsqu’une région est réduite, elle affiche le nom de la région :

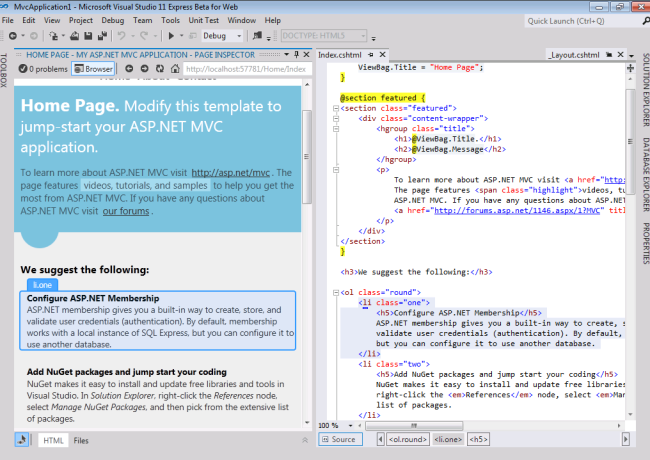
Inspecteur de page
Inspecteur de page est un outil qui affiche une page web (HTML, Web Forms, ASP.NET MVC ou Pages web) dans l’IDE Visual Studio et vous permet d’examiner le code source et la sortie résultante. Pour ASP.NET pages, Inspecteur de page vous permet de déterminer quel code côté serveur a généré le balisage HTML rendu dans le navigateur.

Pour plus d’informations sur Inspecteur de page, consultez les didacticiels suivants :
- Utilisation de Inspecteur de page dans ASP.NET MVC
- Utilisation de Inspecteur de page dans ASP.NET Web Forms
Publication
Profils de publication
Dans Visual Studio 2010, la publication d’informations pour les projets d’application web n’est pas stockée dans le contrôle de version et n’est pas conçue pour le partage avec d’autres utilisateurs. Dans Visual Studio 2012 Release Candidate, le format du profil de publication a été modifié. Il a été créé un artefact d’équipe et il est désormais facile de tirer parti des builds basées sur MSBuild. Les informations de configuration de build se trouvent dans la boîte de dialogue Publier afin que vous puissiez facilement changer de configuration de build avant la publication.
Les profils de publication sont stockés dans le dossier PublishProfiles. L’emplacement du dossier dépend du langage de programmation que vous utilisez :
- C# : Properties\PublishProfiles
- Visual Basic : Mon projet\PublishProfiles
Chaque profil est un fichier MSBuild. Lors de la publication, ce fichier est importé dans le fichier MSBuild du projet. Dans Visual Studio 2010, si vous souhaitez apporter des modifications au processus de publication ou de package, vous devez placer vos personnalisations dans un fichier nommé ProjectName.wpp.targets. Cela est toujours pris en charge, mais vous pouvez désormais placer vos personnalisations dans le profil de publication lui-même. Ainsi, les personnalisations seront utilisées uniquement pour ce profil.
Vous pouvez désormais tirer parti des profils de publication à partir de MSBuild. Pour ce faire, utilisez la commande suivante lorsque vous générez le projet :
msbuild.exe project.csproj /t:WebPublish /p:PublishProfile=ProfileName
La valeur project.csproj est le chemin d’accès du projet, et ProfileName est le nom du profil à publier. Au lieu de passer le nom du profil pour la propriété PublishProfile , vous pouvez également passer le chemin d’accès complet au profil de publication.
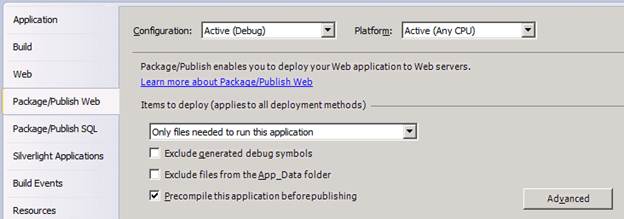
ASP.NET précompilation et fusion
Pour les projets d’application web, Visual Studio 2012 Release Candidate ajoute une option dans la page des propriétés web package/publication qui vous permet de précompiler et de fusionner le contenu de votre site lorsque vous publiez ou empaquetez le projet. Pour afficher ces options, cliquez avec le bouton droit sur le projet dans Explorateur de solutions, choisissez Propriétés, puis choisissez la page de propriétés Web package/publication. L’illustration suivante montre le précompilement de cette application avant la publication.

Lorsque cette option est sélectionnée, Visual Studio précompile l’application chaque fois que vous publiez ou empaquetez l’application web. Si vous souhaitez contrôler la façon dont le site est précompilé ou comment les assemblys sont fusionnés, cliquez sur le bouton Avancé pour configurer ces options.
IIS Express
Le serveur web par défaut pour le test de projets web dans Visual Studio est maintenant IIS Express. Visual Studio Development Server est toujours une option pour le serveur web local pendant le développement, mais IIS Express est maintenant le serveur recommandé. L’expérience d’utilisation d’IIS Express dans Visual Studio 11 Beta est très similaire à l’utilisation dans Visual Studio 2010 SP1.
Exclusion de responsabilité
Ce document est une version préliminaire et peut être modifié substantiellement avant le lancement de la mise en production commerciale finale du logiciel qu’il décrit.
Les informations contenues dans le présent document reflètent l'opinion de Microsoft Corporation sur les sujets abordés à la date de publication. Microsoft se doit de s'adapter aux conditions fluctuantes du marché, et cette opinion ne peut être considérée comme un engagement de sa part. Microsoft ne peut garantir la véracité de toute information présentée après la date de publication.
Ce livre blanc est fourni à titre d'information uniquement. MICROSOFT NE FOURNIT AUCUNE GARANTIE, EXPRESSE, IMPLICITE OU LÉGALE, QUANT AUX INFORMATIONS CONTENUES DANS CE DOCUMENT.
L’utilisateur est tenu d’observer la réglementation relative aux droits d’auteur applicable dans son pays. Sans limiter la portée des droits prévus par le droit d’auteur, aucune partie de ce document ne peut être reproduite, stockée ou introduite dans un système d’extraction de données, ou transmise sous quelque forme, à quelque fin ou par quelque moyen que ce soit (électronique, mécanique, photocopie, enregistrement ou autre) sans l’autorisation expresse et écrite de Microsoft Corporation.
Les produits mentionnés dans ce document peuvent faire l'objet de brevets, de dépôts de brevets en cours, de marques, de droits d'auteur ou d'autres droits de propriété intellectuelle et industrielle de Microsoft. Sauf stipulation expresse contraire d'un contrat de licence écrit de Microsoft, la fourniture de ce document n'a pas pour effet de vous concéder une licence sur ces brevets, marques, droits d'auteur ou autres droits de propriété intellectuelle.
Sauf indication contraire, les exemples d’entreprises, d’organisations, de produits, de noms de domaine, d’adresses e-mail, de logos, de personnes, de lieux et d’événements décrits ici sont fictifs et aucune association avec une entreprise réelle, organisation, produit, nom de domaine, adresse e-mail, logo, personne, lieu ou événement est prévu ou doit être déduit.
© 2012 Microsoft Corporation. Tous droits réservés.
Microsoft et Windows sont soit des marques déposées de Microsoft Corporation, soit des marques de Microsoft Corporation aux États-Unis d'Amérique et/ou dans d'autres pays.
Les noms des sociétés et des produits mentionnés dans le présent document peuvent être des marques de leurs propriétaires respectifs.